店舗や倉庫の在庫レベルを追跡し、在庫を管理するには、固有の「「在庫管理単位」または SKU。 しかし、すべての製品に SKU を追加することは困難であり、大規模な店舗では不可能になることもあります。
ShopEngineは、 SKUウィジェットを使用すると、すべてのアイテムに対して一意のSKUを設定できます。 WooCommerce ウェブサイトにウィジェットを追加します。Elementor の要素のようにウィジェットをドラッグ アンド ドロップするだけです。
さらに、このウィジェットを活用することで、好みに応じて SKU スタイルを変更したりカスタマイズしたりすることができます。また、製品の SKU ラベルを表示/非表示にすることもできます。
✨✨必要なプラグイン:
👉👉ショップエンジン: ショップエンジンをダウンロード
👉👉エレメンター: エレメンターをダウンロード
👉👉WooCommerce: ダウンロード
ShopEngineで商品SKUを追加する3つのステップ #
ステップ1: 製品SKUウィジェットを有効化する #
製品の SKU 番号を設定する前に、ShopEngine からオプションを有効にする必要があります。
- WordPress 管理ダッシュボードにログインします。
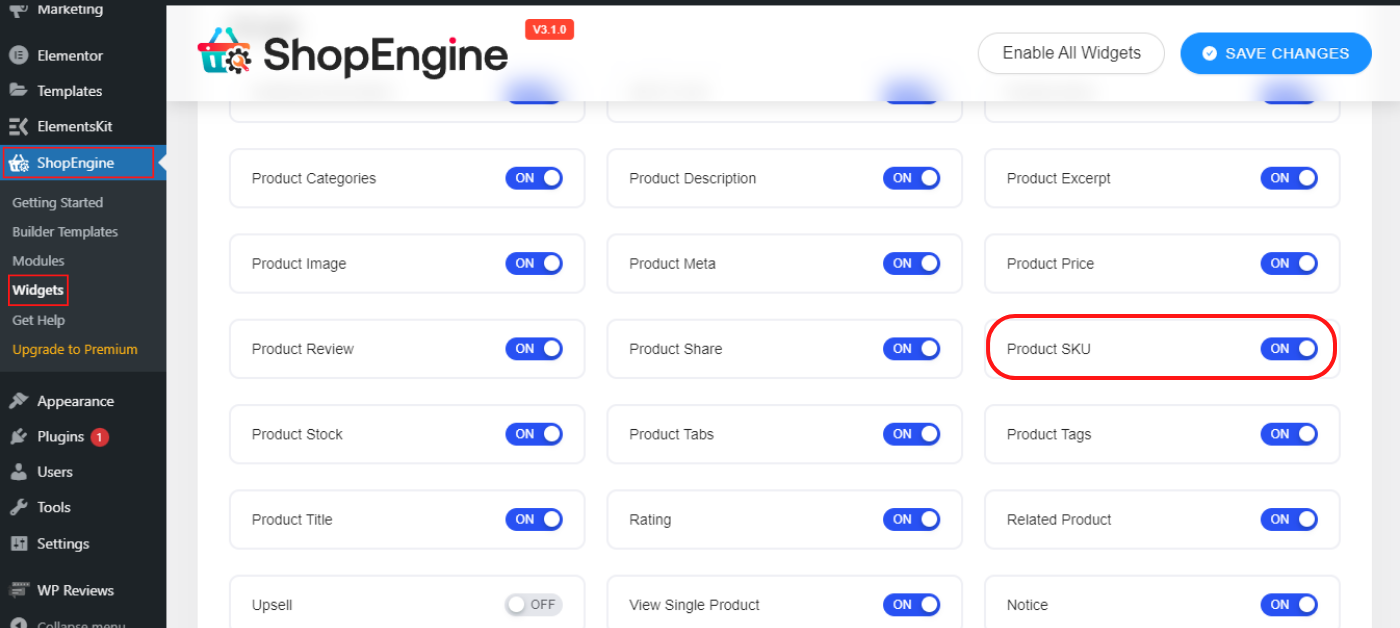
- に行く ShopEngine > ウィジェット。
- 製品SKUウィジェットを「の上リストから シングルページウィジェット.

ステップ2: 単一の製品ページを作成する #
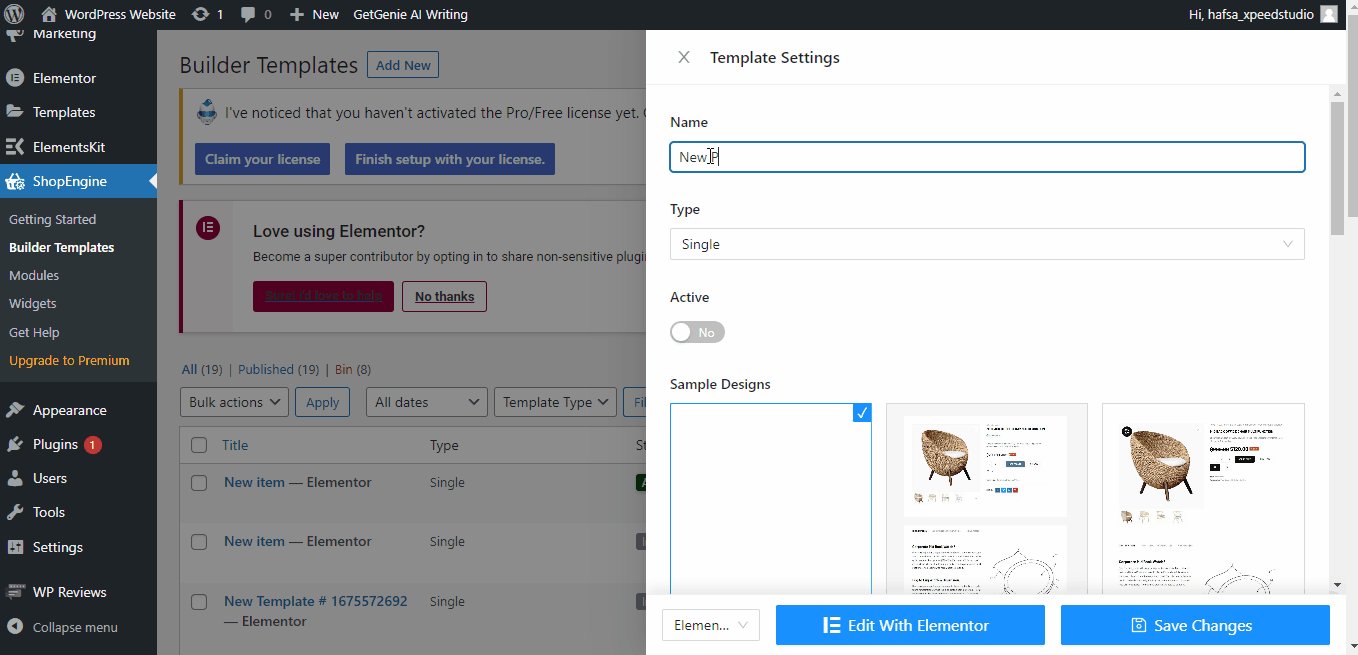
- に行きます 「テンプレートの作成」 ShopEngineプラグインの "新しい"
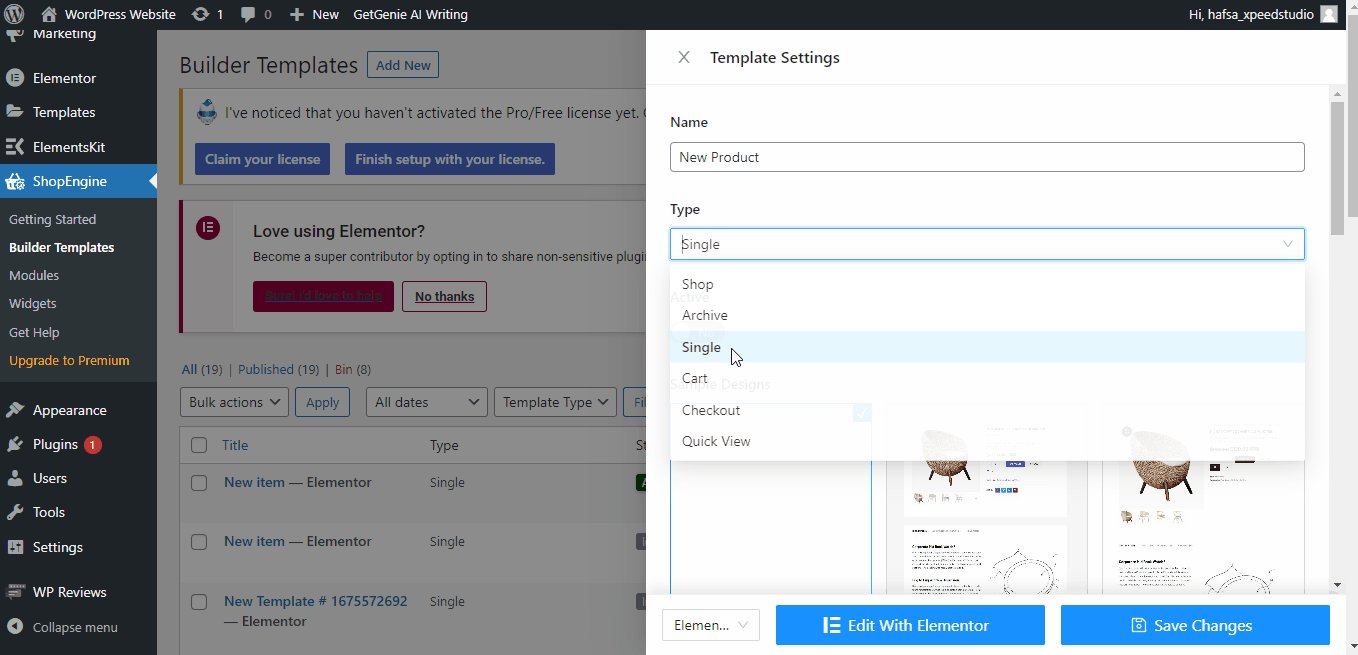
- 名前を入力し、ページを選択してください タイプ -> シングル
- オンにします "アクティブ" ボタン
- 今すぐクリックしてください 「エレメンターで編集」
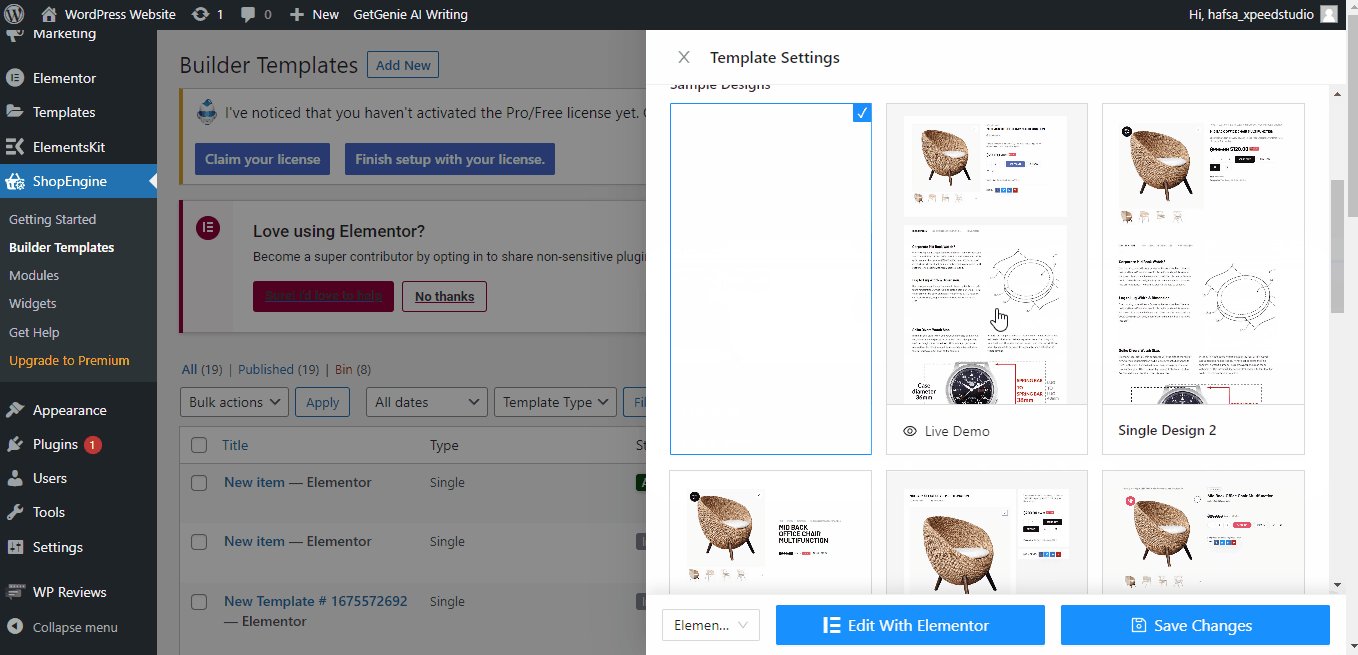
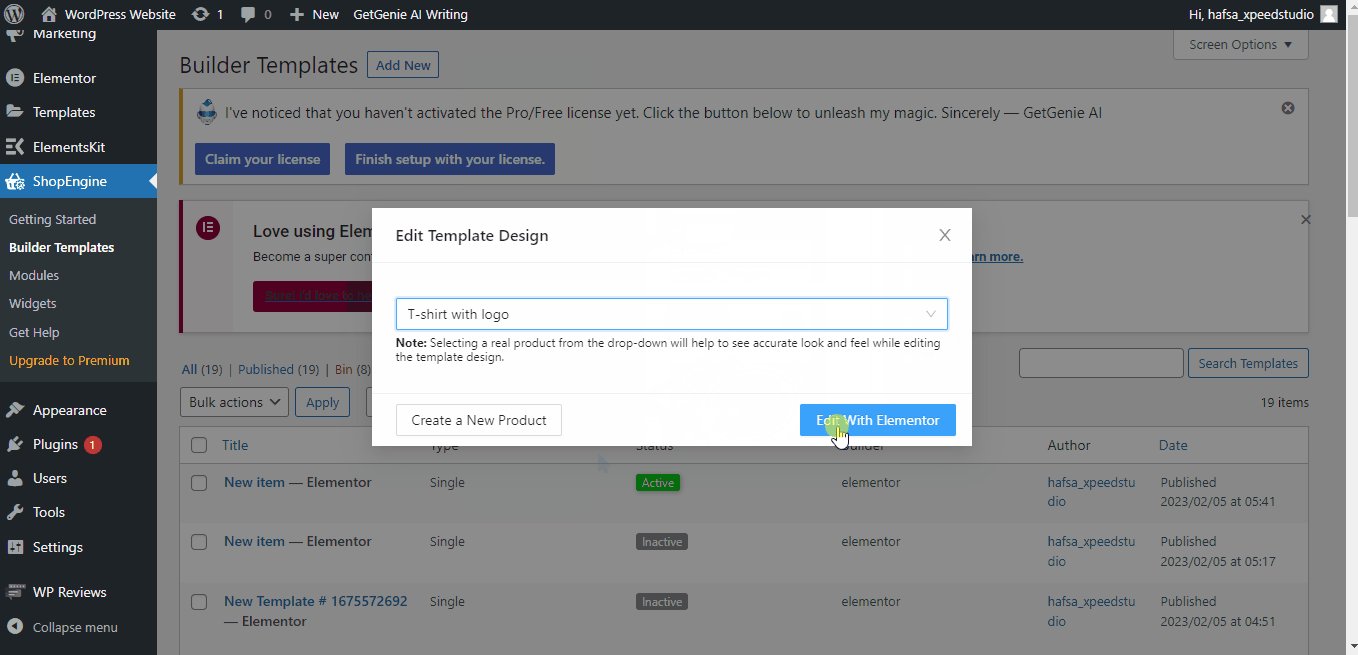
- アイテムを選択します。クリックして新しい商品を作成することもできます。 「新製品を作る」
- クリック 「エレメンターで編集」

ステップ3: 製品SKUウィジェットをドラッグアンドドロップする #
- を検索してください 製品SKUウィジェット の下で 「エレメント」 エレメンターのタブ。
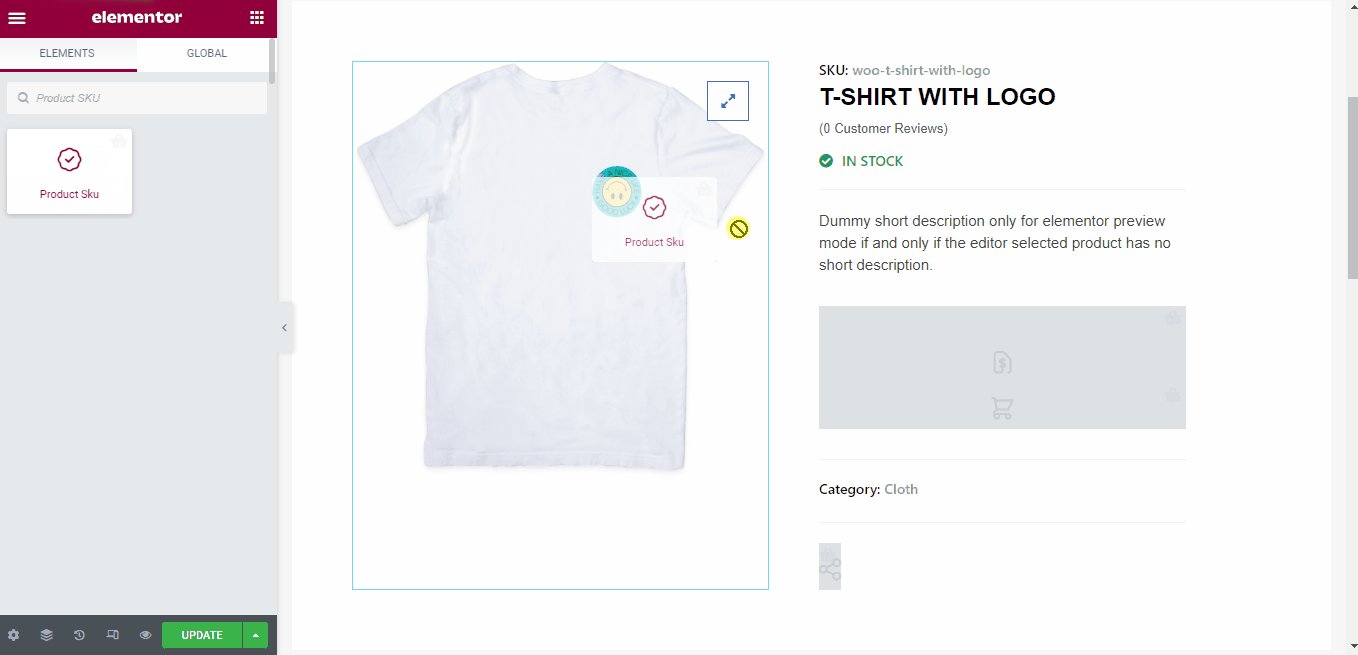
- ドラッグアンドドロップ Elementor の製品 SKU ウィジェットを単一製品ページに追加します。
- クリック "アップデート"

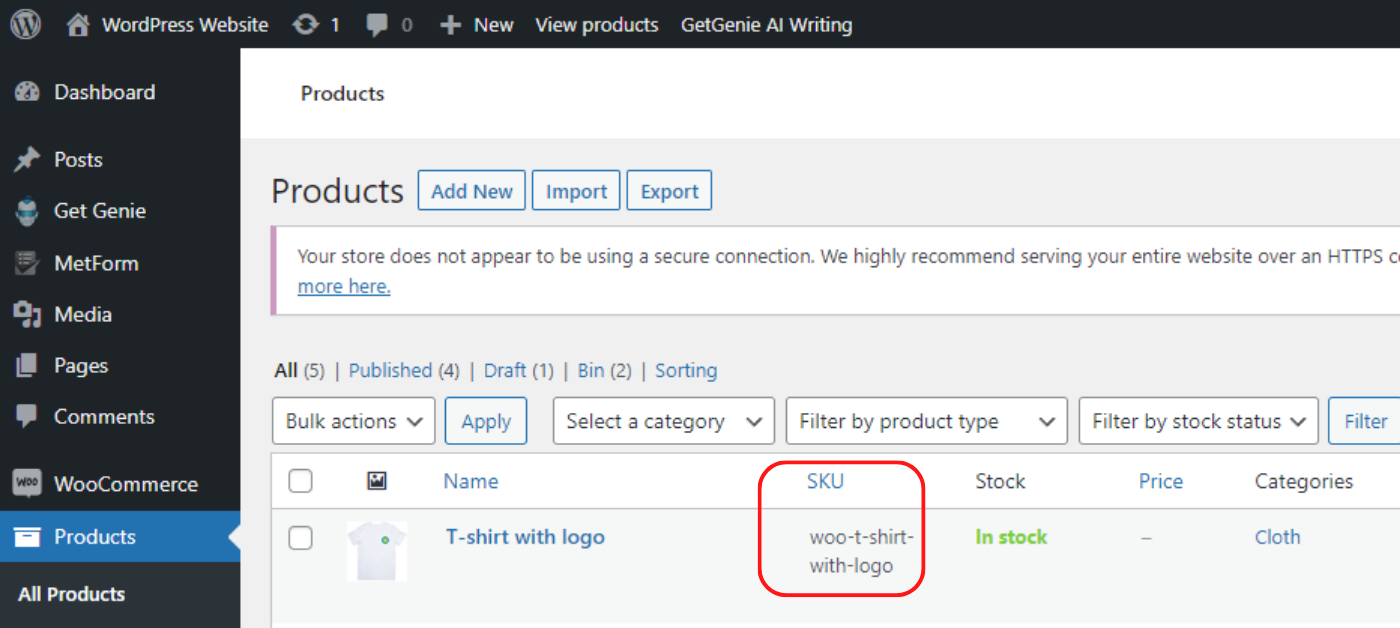
👉👉重要な注意点: WooCommerce で製品を作成する際に、製品 SKU を指定していることを確認してください。製品には一意の英数字の値を設定できます。
また、簡単に識別できるように意味のあるものにしてください。たとえば、ロゴ デザインが入った T シャツには、「woo-t-shirt-with-logo」という SKU を設定できます。

製品 SKU ウィジェットをカスタマイズするには? #
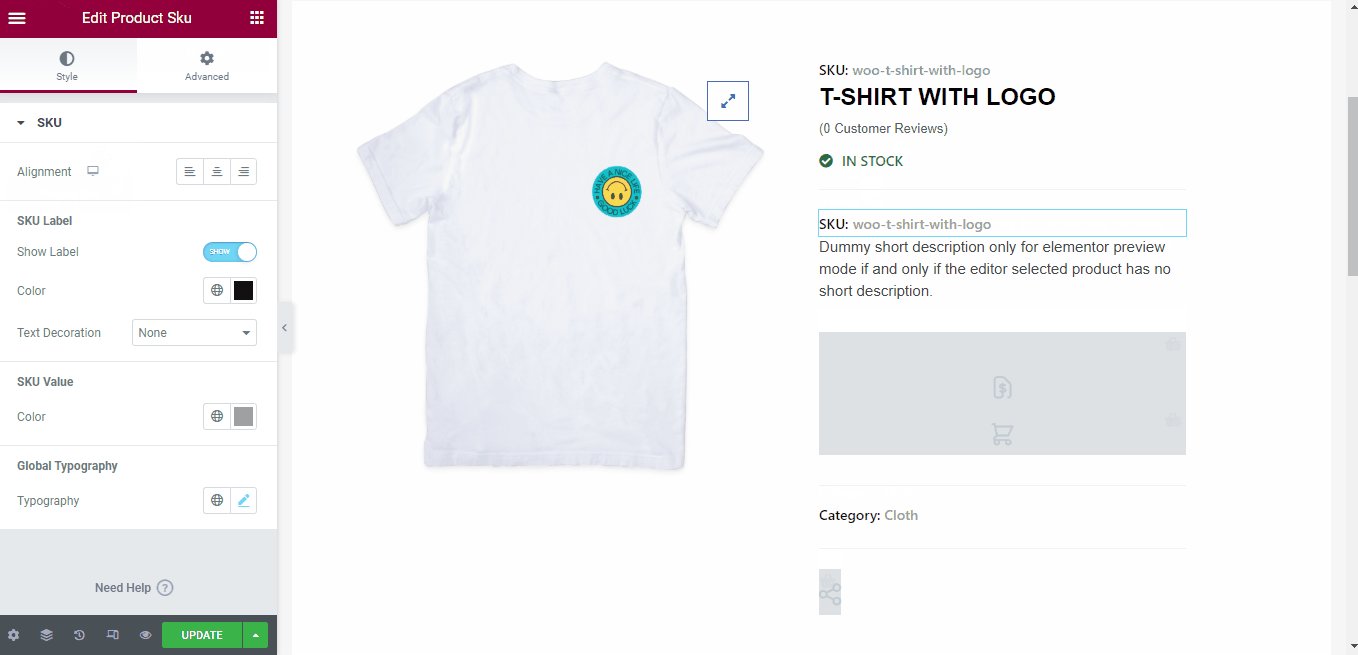
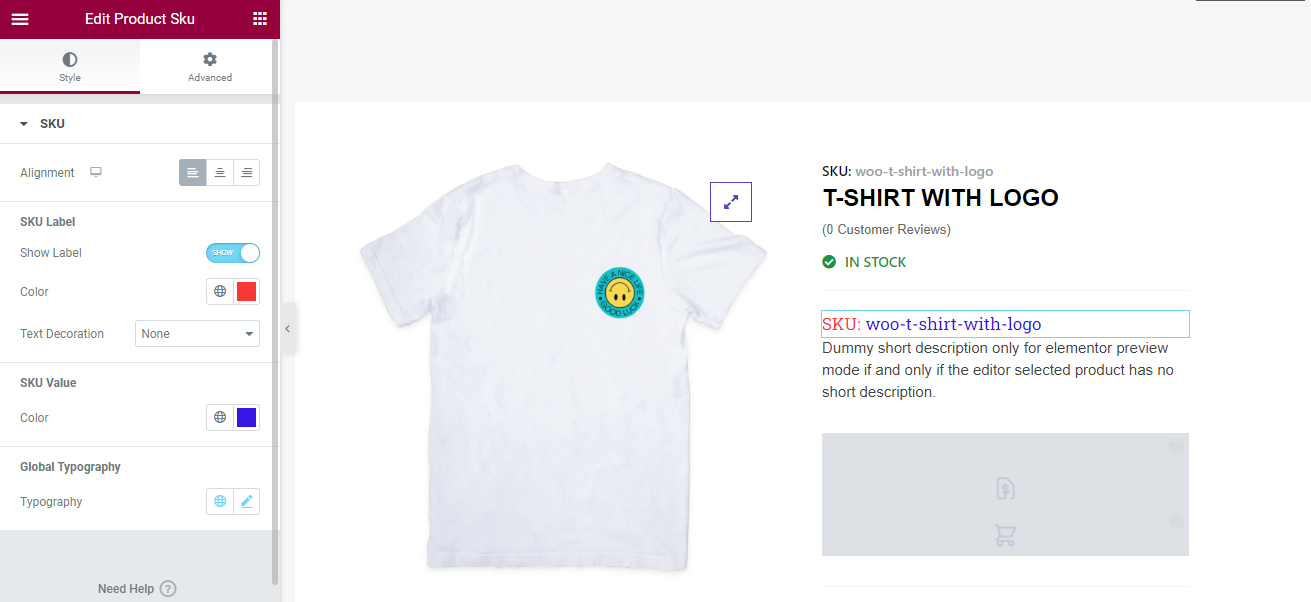
製品 SKU ウィジェットのスタイルをカスタマイズすることもできます。製品 SKU ウィジェットのプロパティをカスタマイズするには、左側のサイドバーにあるスタイル タブを参照してください。
- PKUの配置を左、右、中央などに変更することができます。
- SKUラベルを表示または非表示にする
- PKUラベルの色をカスタマイズする
- テキスト装飾を設定する
- SKU値の色と書体をカスタマイズする

さらに、詳細設定から背景、余白、パディング、境界線などをカスタマイズできます。
これで、WooCommerce ウェブサイトで数秒以内に製品 SKU を設定し、必要に応じてカスタマイズできるようになります。





