MetFormフォームビルダーアドオンが付属しています 30 個以上のテンプレート (連絡先フォーム、ニュースレター フォーム、フィードバック フォームなど) WordPress Web サイトであらゆるタイプのフォームを作成します。
MetForm では、要素をドラッグ アンド ドロップするだけでカスタム フォームを作成することもできます。と 40以上のスタイル カスタマイズの場合は、完全に応答性が高く機能的なフォームを数分以内にデザインできます。
MetForm でフォームを作成する方法 #
✨✨要件:
👉👉 エレメンター: Elementorプラグインをダウンロード
👉👉 MetForm: MetFormプラグインをダウンロード
ステップ 1: フォーム テンプレートを選択する #
1. ダッシュボード -> 2. MetForm -> 3. フォーム -> 4. 新規追加をクリック -> 5. ポップアップが表示されます。
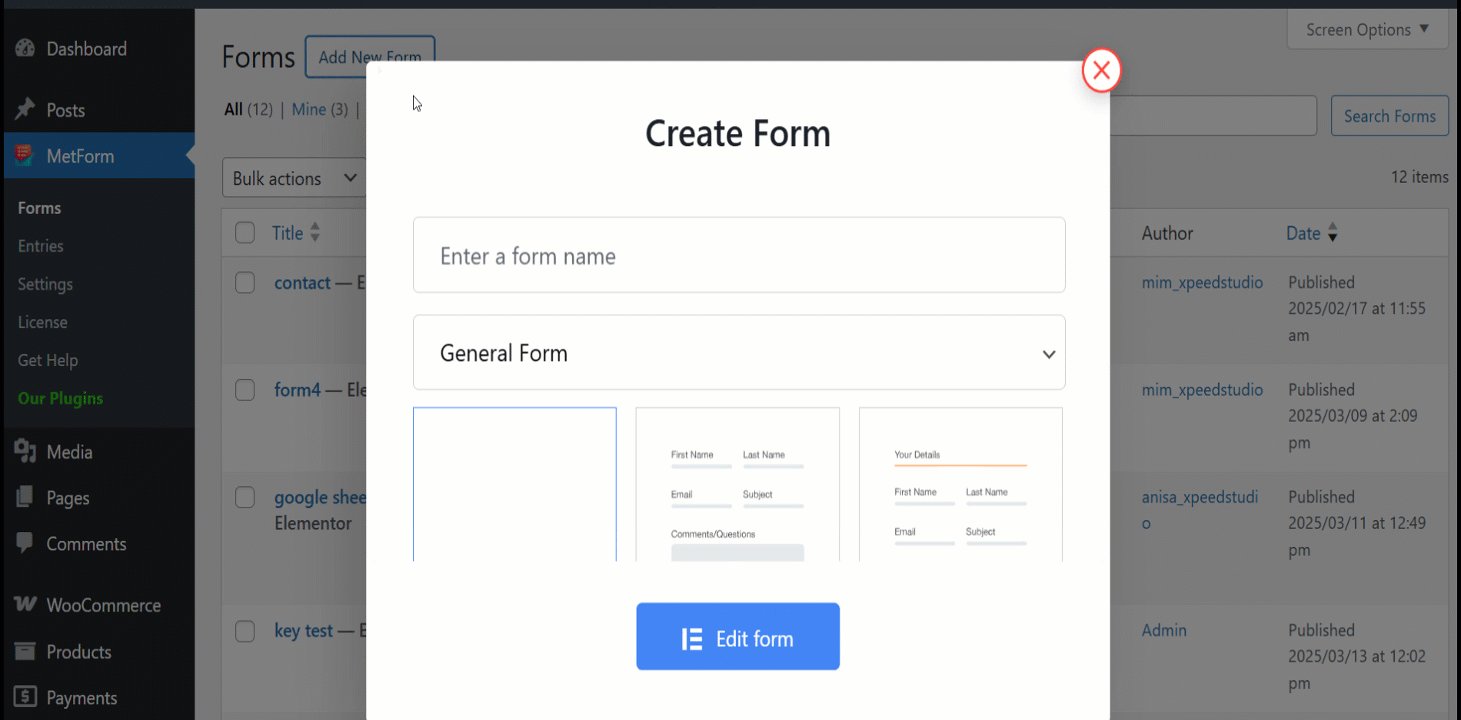
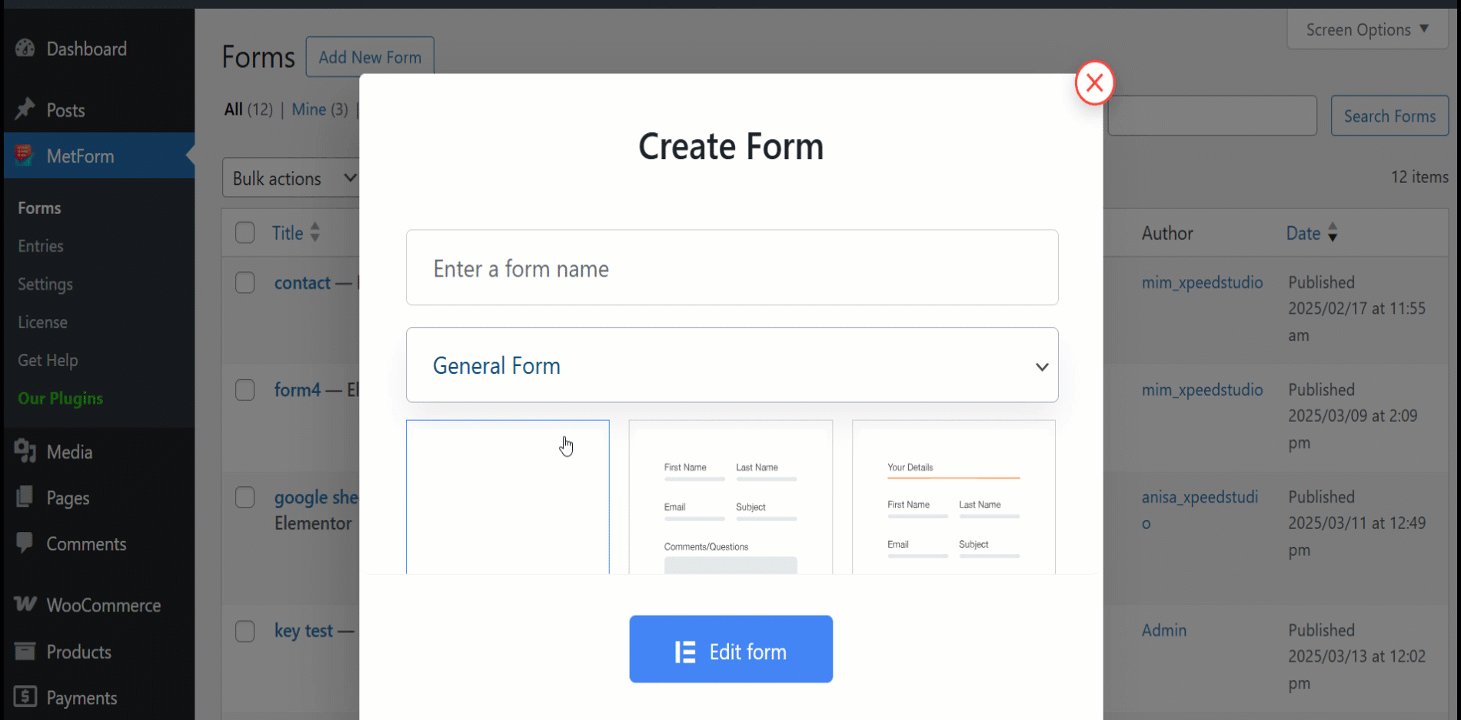
この「フォームの作成」ポップアップウィンドウには、次のような内容が表示されます。
- フォーム名フィールド
このフィールドにフォームの名前を入力すると、フォームの作成を開始できます。
- フォームの種類
フォームタイプは一般フォームです。これはデフォルトですが、MetForm pro を使用している場合は、ここでオプションを選択できます。
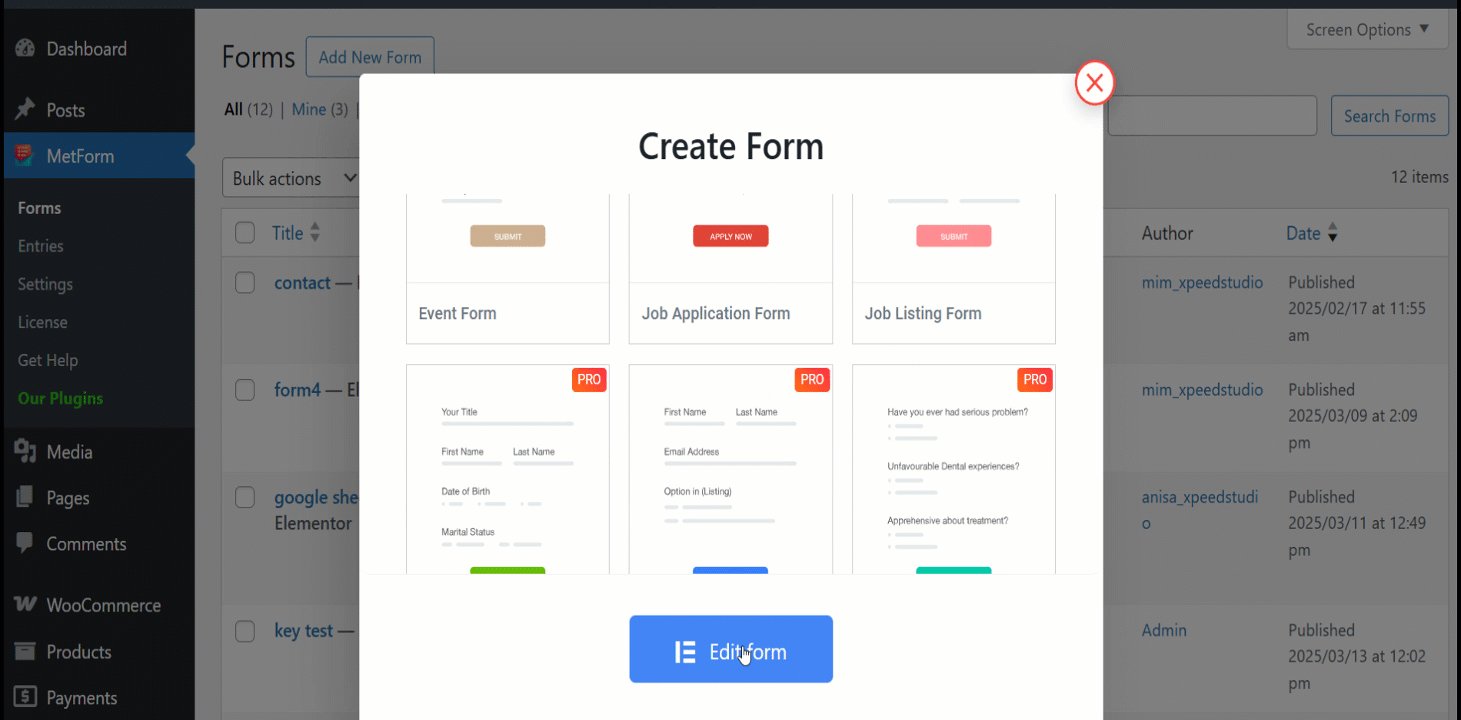
- テンプレートの選択
ここでは 30 以上の異なるタイプのテンプレートを入手できます。
- 「編集」をクリックします
このボタンをクリックすると、Elementor でフォームの編集が開始されます。

ステップ 2: フォーム テンプレートをカスタマイズする #
すべてのフォーム テンプレートは、さまざまな目的 (顧客からのフィードバックを取得するためのフィードバック フォームなど) に対応するために完全に設計および開発されています。ただし、elementor と互換性があるため、任意の方法でカスタマイズできます。
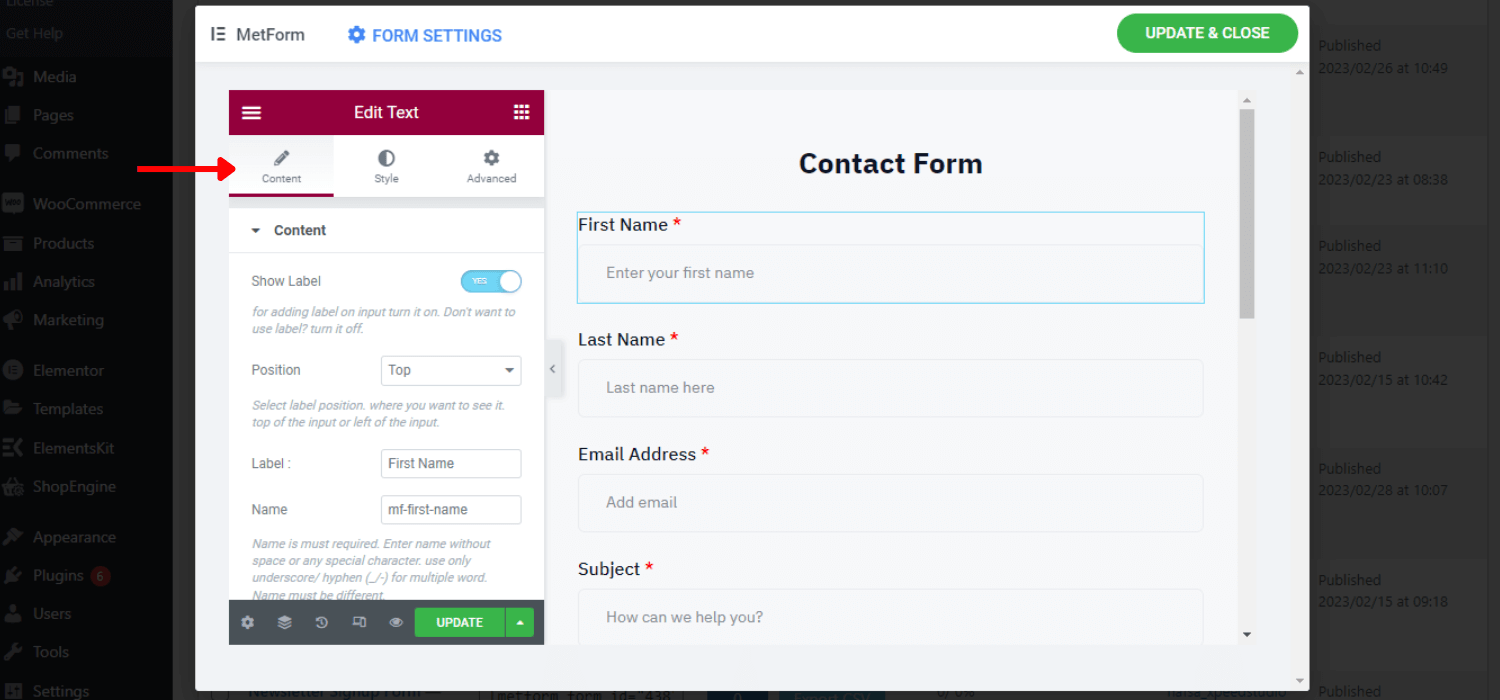
次のような 3 つの設定が表示されます コンテンツ、スタイル、および高度な 入力フィールドとボタンのプロパティをカスタマイズおよび制御します。
👉👉コンテンツのカスタマイズ #
- ラベルの表示/非表示が可能
- 位置を左または上に設定します
- プレースホルダーを変更できます
- ヘルプテキストを追加する
- 必要なプロパティをオン/オフにします
- 警告メッセージを設定する
- 検証タイプを設定する
- URLを挿入

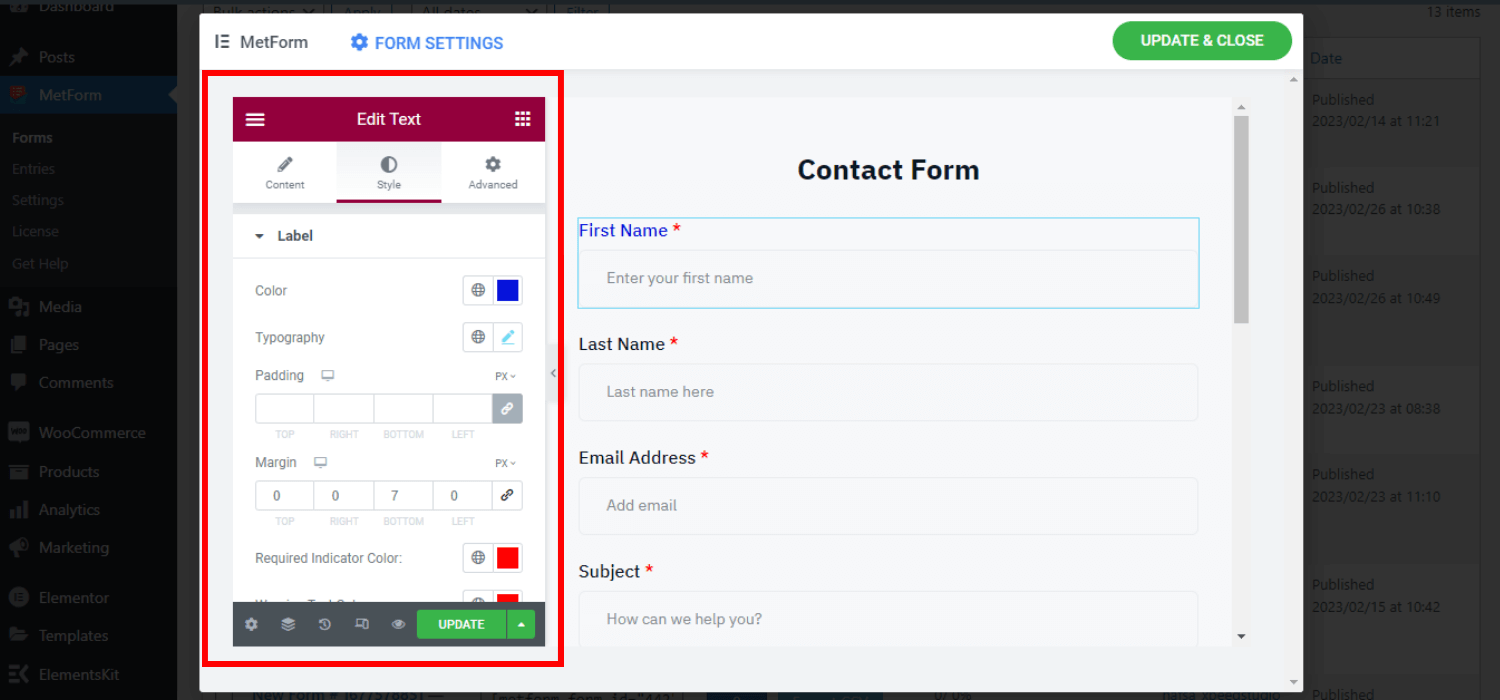
👉👉スタイルのカスタマイズ #
- レイアウトのカスタム幅を設定する
- 入力フィールドのテキストの色とタイポグラフィを変更する
- プレースホルダーとヘルプのテキストの色とタイポグラフィをカスタマイズする
- 背景色の追加
- カスタム パディング、マージンを設定する
- 必須フィールドのカスタム警告色を選択してください
- 左揃え、中央揃え、両端揃え、または右揃えを設定します
- 入力フィールドに画像の背景を挿入
- 境界線、境界線の色、境界線の半径をカスタマイズする

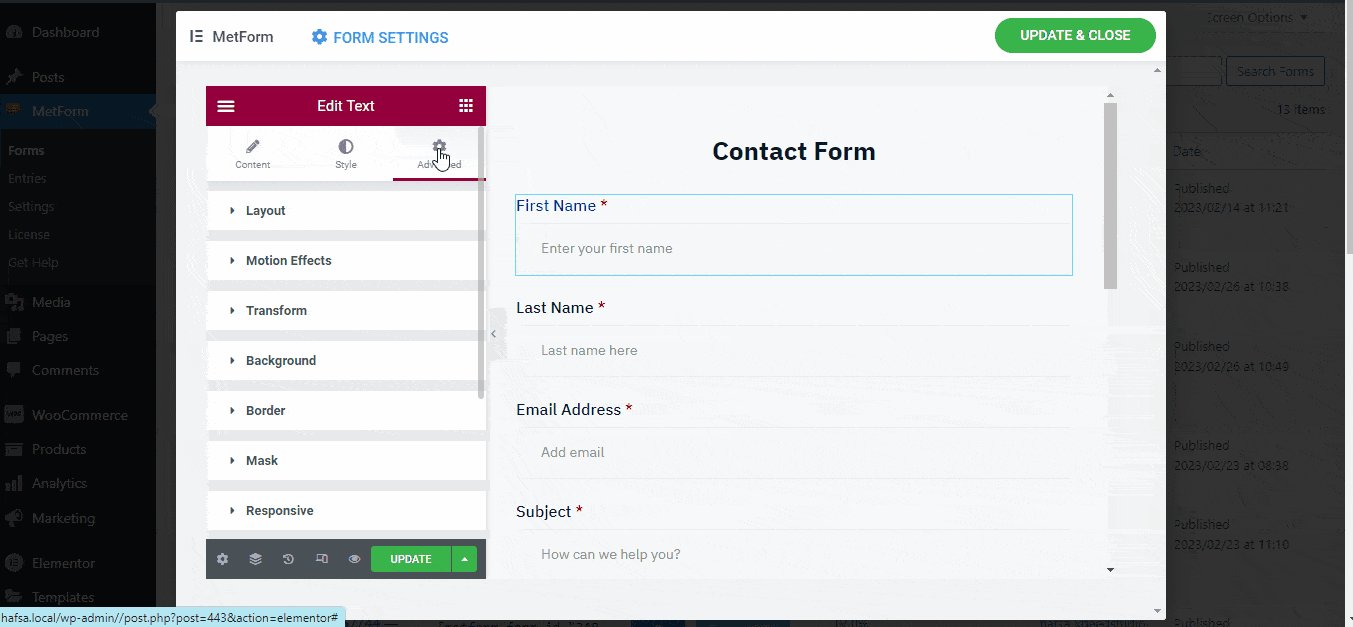
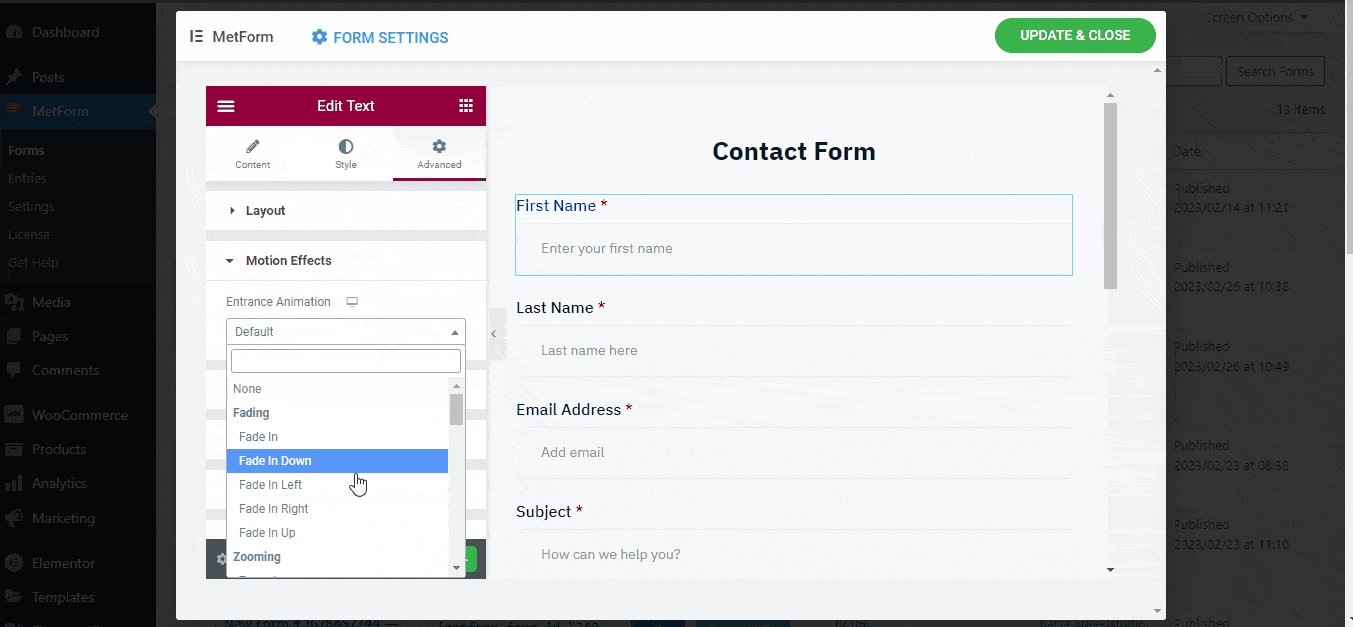
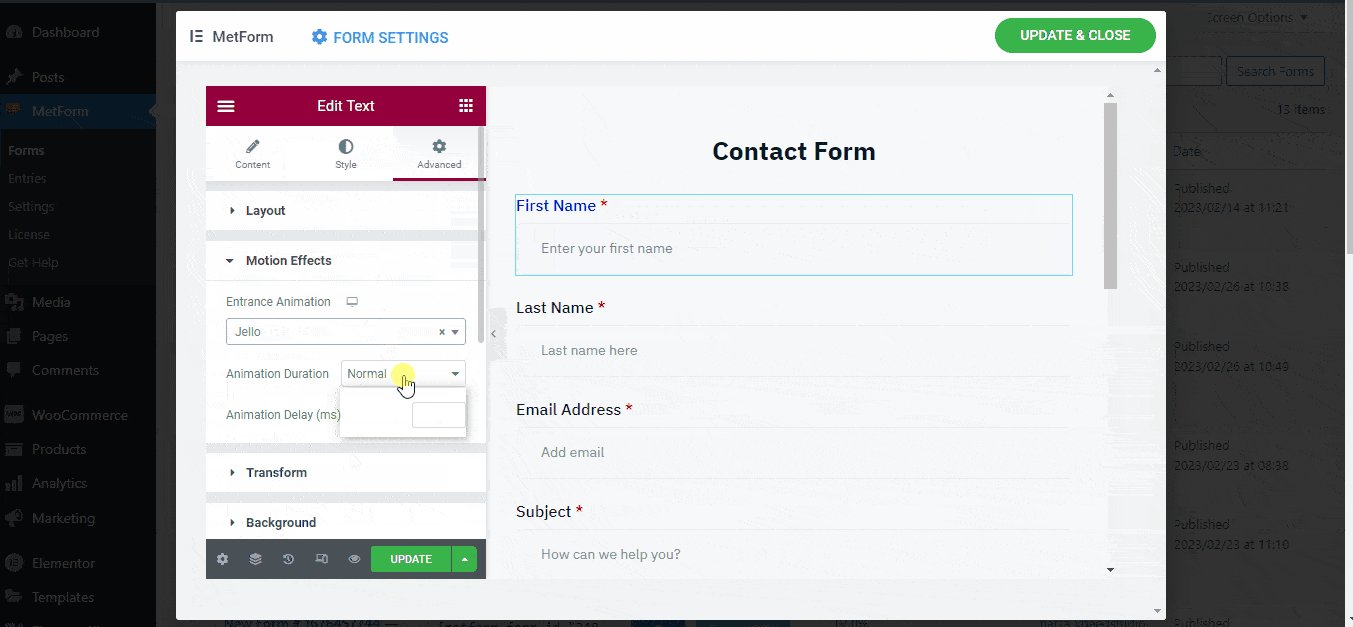
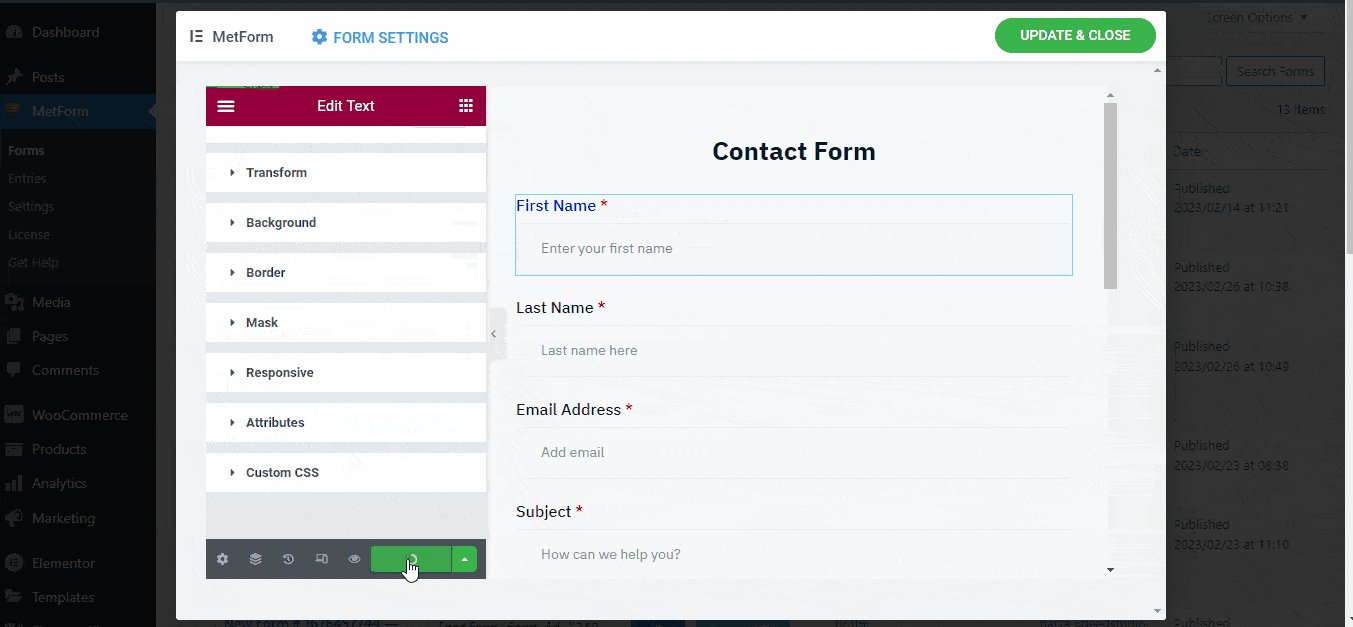
👉👉高度なカスタマイズ #
- フォームレイアウトのカスタムマージン、パディング、幅、位置を設定する
- 入力フィールドのさまざまなモーション効果
- PC、タブ、モバイルの応答性をオン/オフにします
- 追加の CSS コードなどを追加します

ステップ 3: フォームをページ/投稿に挿入する #
次に、フォームを好みのページ/投稿に挿入します。 MetForm を使用すると、フォームを任意のページに挿入したり、要素ごとに投稿したりすることが簡単になります。また、フォームのショートコードを使用して任意のフォームを挿入することもできます。
1.Elementorを使用してMetFormフォームを挿入します #
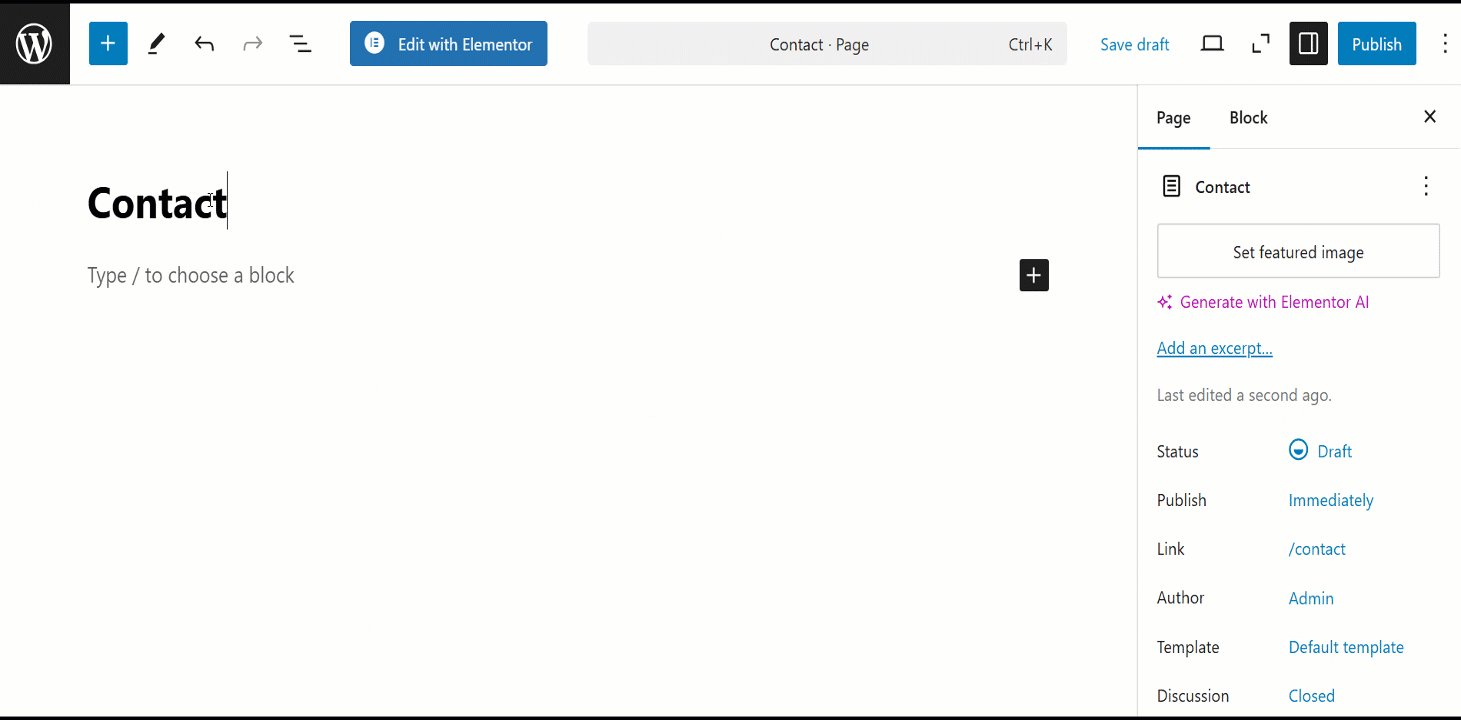
まず、新しいページ/投稿を作成するか、既存のページ/投稿を開きます。
- 皮切りに 「エレメンターで編集」
- 要素ブロックを選択してください
- 検索する MetForm ウィジェット Elementor 要素内
- ウィジェットを選択したブロックにドラッグ アンド ドロップします。
- クリック 「フォームを編集」
- すでに作成したフォーム名が表示されます
- を選択してください フォーム名
フォームは数秒以内に挿入されます。これで、さらにカスタマイズすることも、そのままにすることもできます。
- 「保存して閉じる」をクリックします
- クリック "アップデート"

2.ショートコードを使用してMetFormフォームを挿入 #
ショートコードを使用して MetForm フォームを挿入するのも簡単な方法です。
- 新しいページ/投稿を作成するか、既存のページ/投稿を開きます。
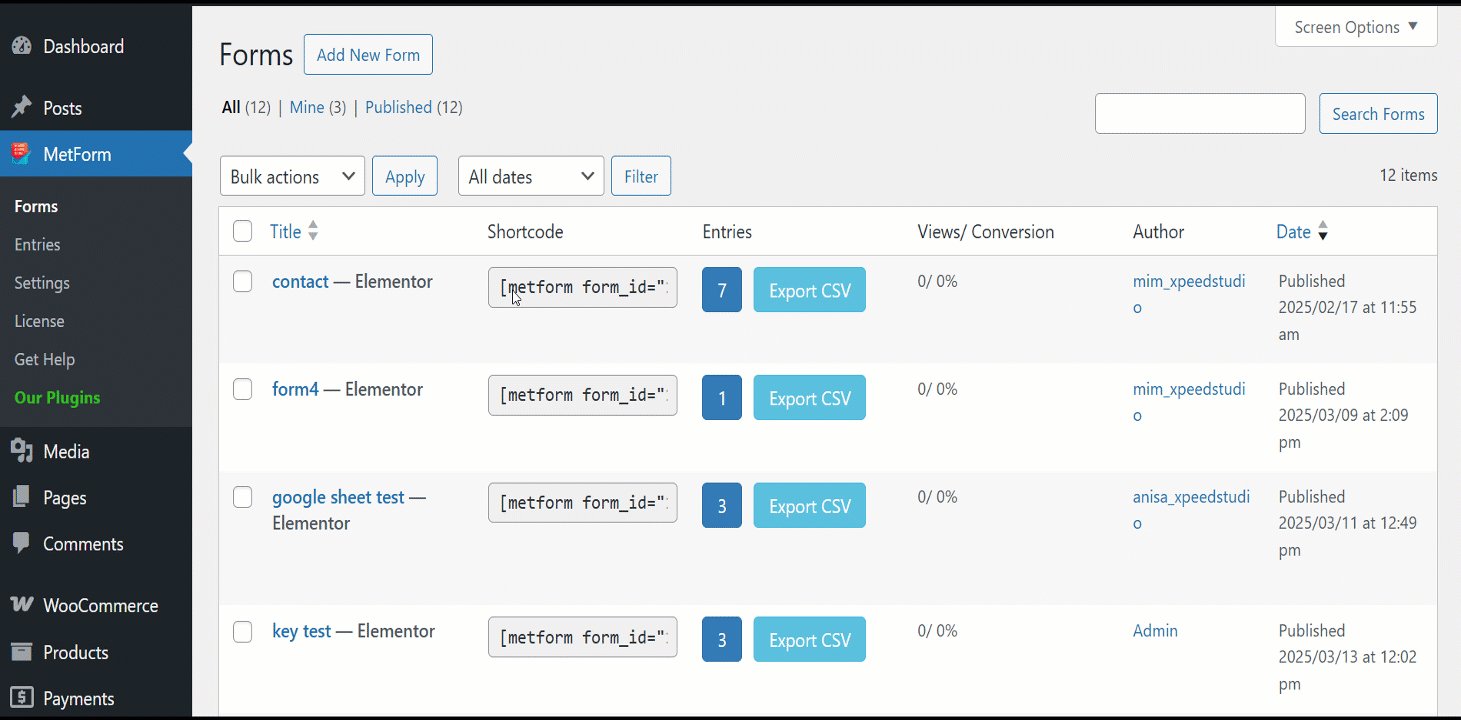
- 覆いかぶさる メットフォーム -> をクリックします フォーム
すべてのショートコードがフォーム名とともに表示されます。
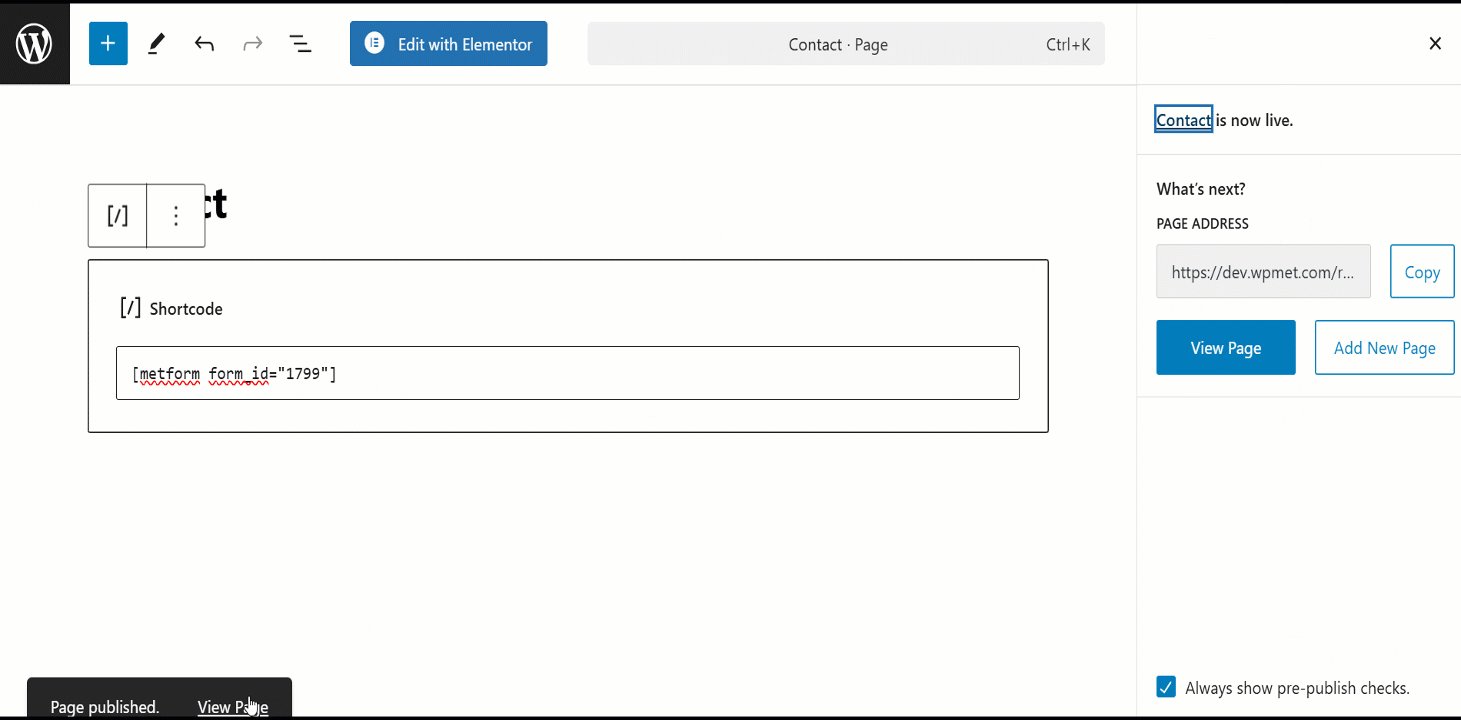
- コピー 挿入したいショートコード
- ペースト ページ/投稿のショートコード
- クリック "公開"

準備は完了です!これらのフォーム テンプレートを活用して、Web サイトをよりエレガントでダイナミックなものにしていただければ幸いです。




