ビデオ デモンストレーションを通じて複雑な情報を簡単に説明できます。GutenKit は、作業をより迅速に行うためのビデオ ブロックを提供します。このブロックは、整理された美しい方法でビデオを表示するのに役立ちます。
GutenKit ビデオ ブロックがどのように機能するかを学びましょう。
ビデオブロックはどのように使用できますか? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
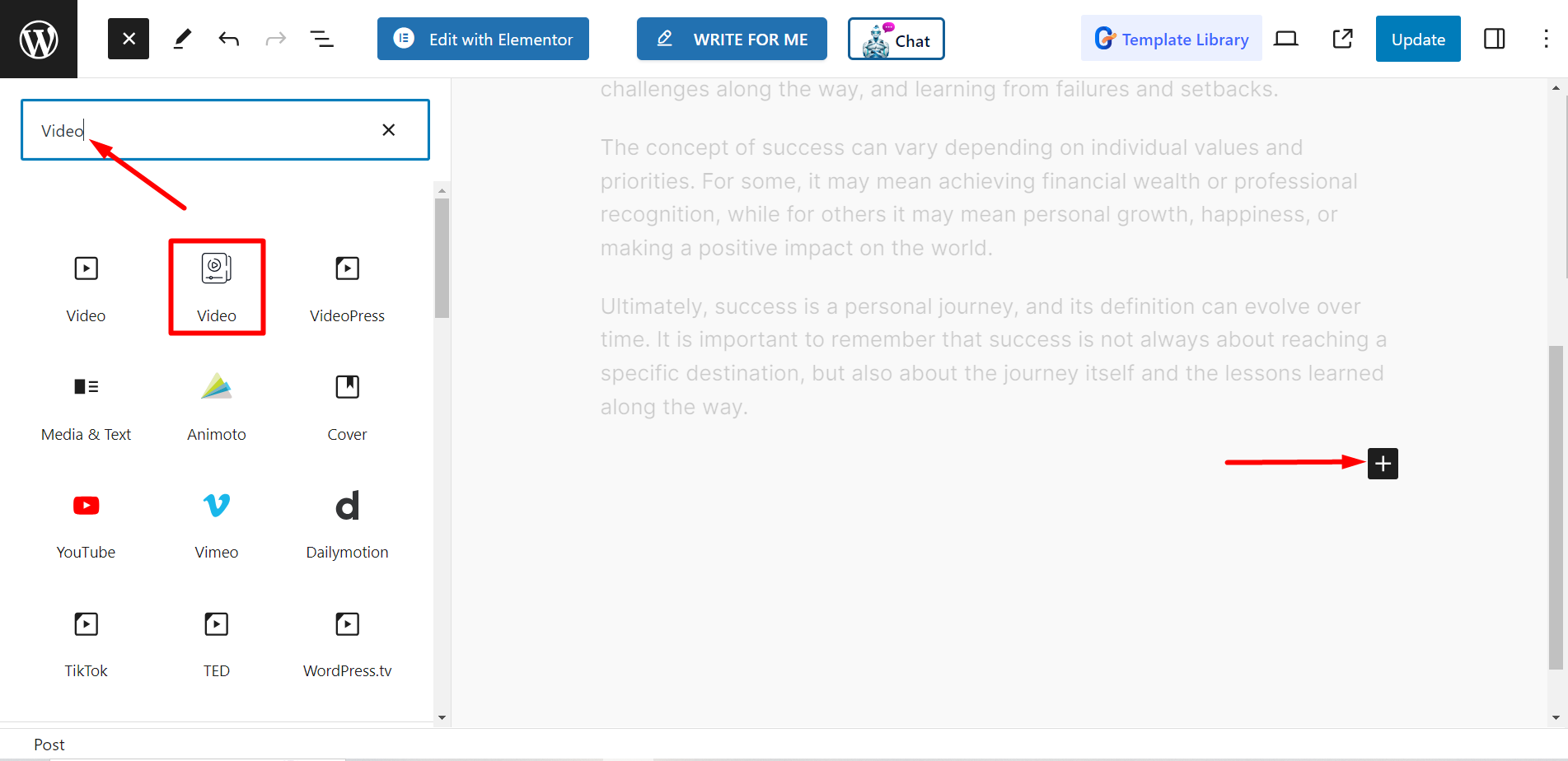
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「ビデオ”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

コンテンツ部分を編集 #
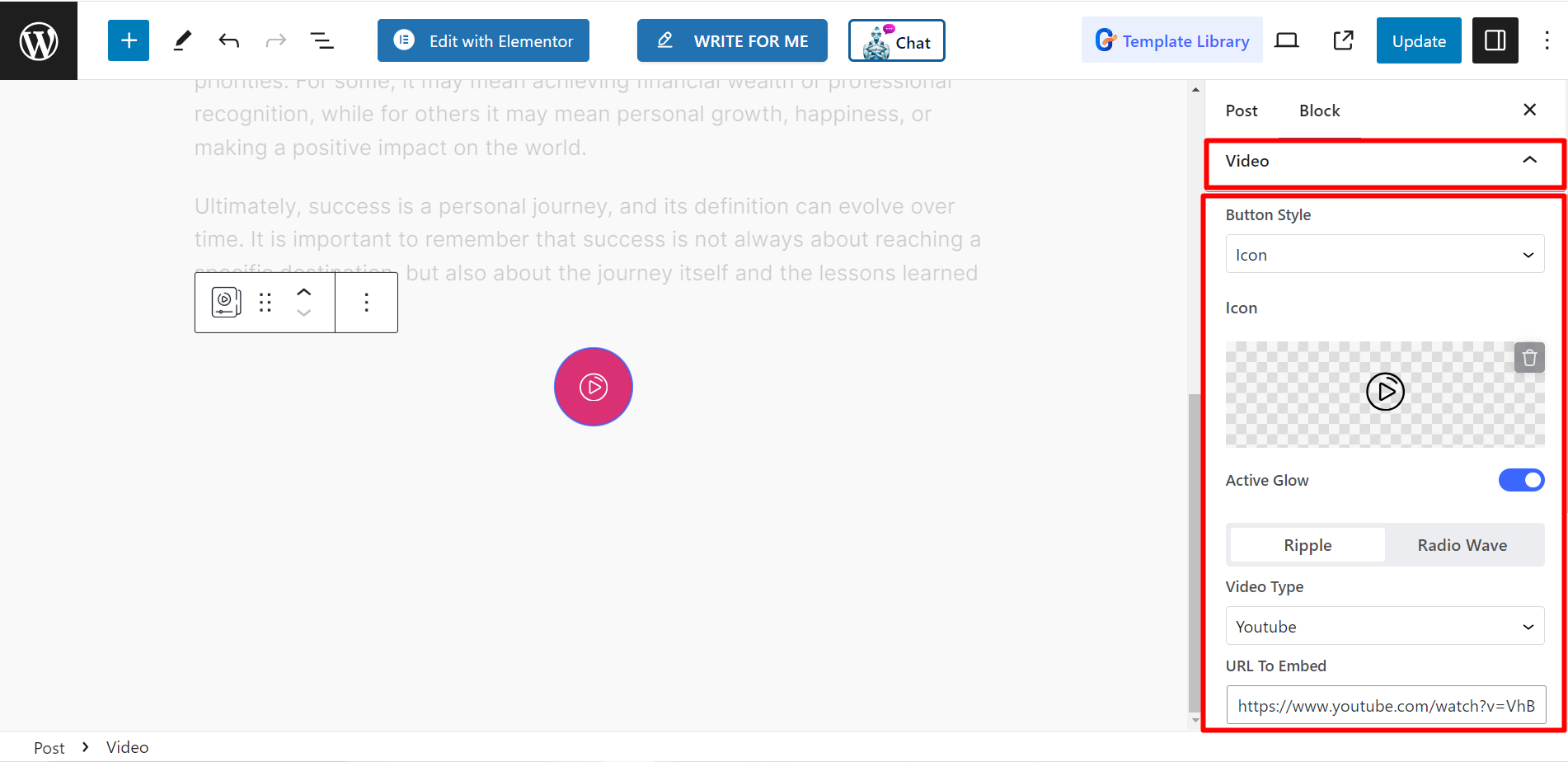
ボタンスタイル – 選択肢は 3 つあり、アイコン、テキスト、または両方を選択できます。
アイコン – ボタンのスタイルとしてアイコンを選択した場合は、選択するオプションが表示されます。
文章 - テキストスタイルの場合は設定するフィールドが表示されます ボタンタイトル.
両方 - 「両方」を選択すると、アイコンの選択、ボタンのタイトルの記入、アイコンの位置の設定を行うオプションが表示されます。
アクティブグロー – リップルと電波の 2 つのオプションがあります。
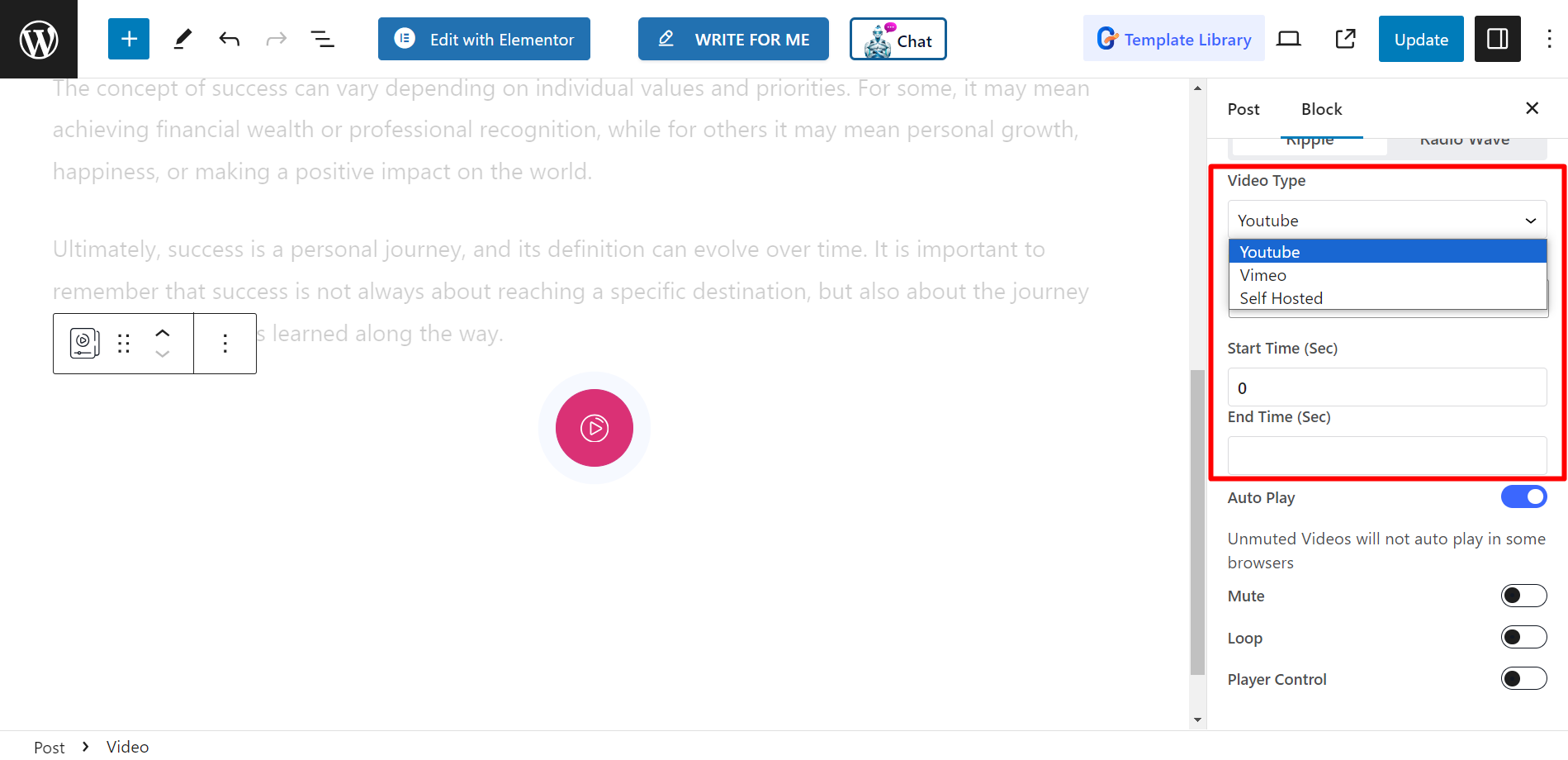
ビデオタイプ – YouTube、Vimeo、Self Hosted を選択するオプションがあります。

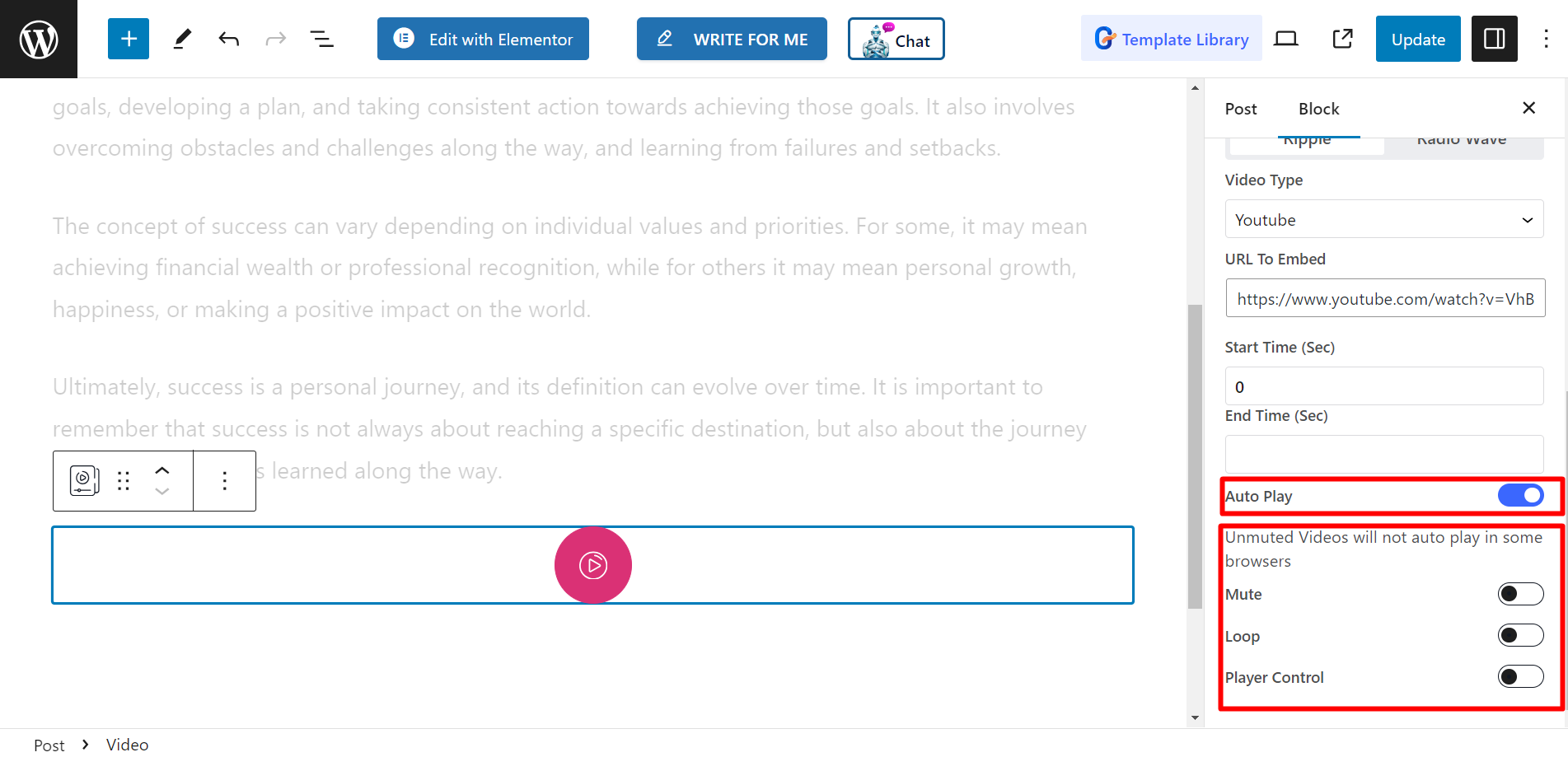
YouTube – YouTube動画をアップロードするには、埋め込みURL、開始時間(秒)、 終了時間(秒)。
Vimeo – Vimeo にアップロードする場合は、埋め込み URL を追加するオプションがあります。
セルフホスト – 自分でホストしたビデオを選択することもできます。埋め込みURLを挿入したり、開始時間(秒)を設定したりするためのフィールドがあります。 終了時間(秒)。

自動再生 – 自動再生オプションはオフにすることもオンにすることもできます。このオプションをオンにすると、各ビデオタイプごとに次のオプションが表示されます。
YouTube – 自動再生オプションをオンにしている場合は、YouTube 動画のミュート、ループ、プレーヤー コントロールのオプションが表示されます。
Vimeo – 同様に、ここでのオプションは、ミュート、ループ、プレーヤーコントロール、イントロタイトル、イントロポートレート、イントロバイラインです。
セルフホスト – 自己ホスト型ビデオの場合、ミュート、ループ、画像、コントロール オプション、プレーヤー コントロール、ダウンロード ボタン、モバイルでの再生、プリロードなどの同じオプションを調整できます。

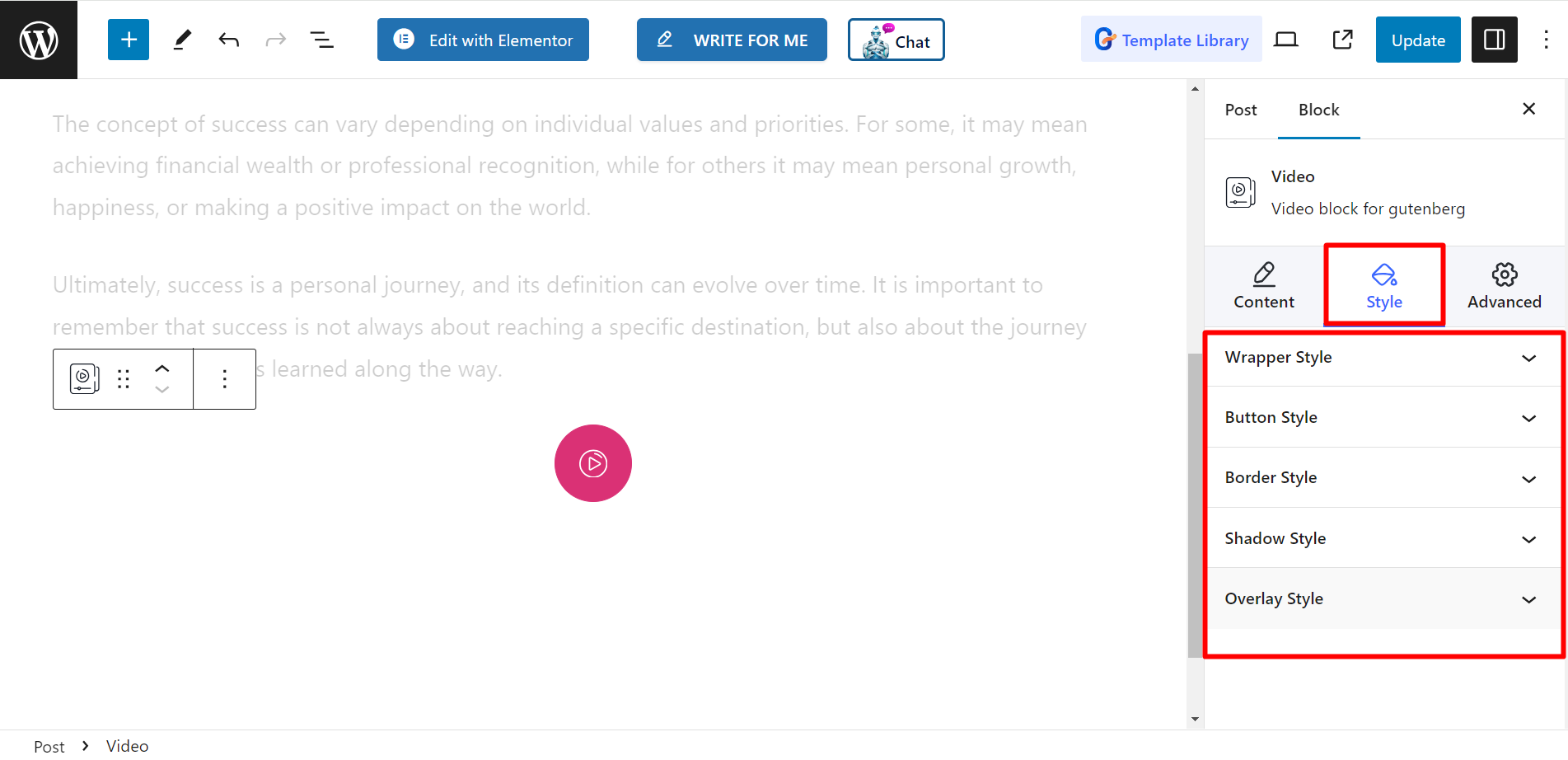
スタイル #
- ラッパースタイル – ここでオプションを使用して、配置、パディング、境界線などを調整できます。
- ボタンスタイル – このオプションを使用すると、ボタンのパディング、アイコンのサイズ、高さ、幅、色などを制御できます。
- 境界線のスタイル – 境界線、境界線の半径、半径の波のサイズのカスタマイズ オプションが表示されます。
- シャドウスタイル – ここからボックスの影を調整できます。
- オーバーレイスタイル – 最後に、オーバーレイの色と閉じるボタンの位置をスタイル設定し、ビデオ ブロックの新しい外観を楽しむことができます。