GutenKit ナビメニューブロックは、Gutenberg エディターでメニューとサブメニュー項目を簡単に追加およびカスタマイズできる強力なソリューションです。また、モバイルデバイス用のモバイルメニューを設計する機能も備えています。
ブロック エディターから GutenKit ナビゲーション メニュー ブロックを使用する方法については、このドキュメントを参照してください。
GutenKit ナビメニューブロックの使い方は? #
まず、WordPress ダッシュボードから GutenKit プラグインをインストールします。次に、ナビゲーション メニューをブロック エディター画面にドラッグ アンド ドロップします。
You can follow the video tutorial:
Or, follow the below steps and create your desired Nav Menu with GutenKit.
ステップ1: GutenKitナビゲーションメニューブロックを追加する #
私たちの旅の最初のステップは、GutenKit プラグインをインストールすることです。次に、次の操作を行います。
- 新しいページに移動するか、既存のページに移動します。
- ブロックエディターを有効にして、「+エディター画面の上部にある「 」アイコンをクリックします。
- クリックするとブロックライブラリが開きます。
- を検索してください GutenKit ナビメニュー。
- 表示されたら、エディター画面でブロックをクリックするか、ドラッグ アンド ドロップします。
ステップ2: ナビゲーションメニュー項目を追加する #
エディター画面にナビゲーションメニューブロックを追加すると、公開されたすべてのページがナビゲーションメニュー項目として自動的に表示されます。また、「+「 」アイコンをクリックして、新しいメニュー項目を追加します。
さて、このブロックの設定に注目すると、他の GutenKit ブロックよりもいくつかの機能があります。エディター画面のナビゲーション項目をクリックすると、その設定コントロールが右側のサイドバーに表示されます。
ここでは次の内容が表示されます:
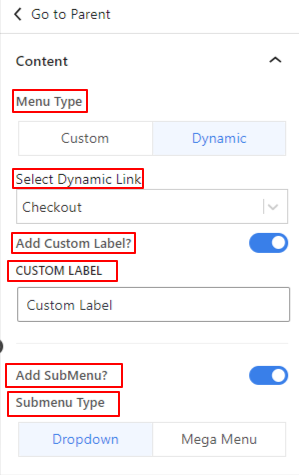
コンテンツ: #

- メニュータイプ: カスタムとダイナミックのメニュータイプを選択します。
- ダイナミックリンクを選択: ドロップダウンからこのメニュー項目にリンクするページを選択します。
- カスタムラベルを追加: メニュー項目に別のラベルを追加する場合は、このボタンを切り替えます。これを有効にすると、カスタム テキストを入力するためのカスタム ラベル フィールドが表示されます。
- サブメニューを追加: このトグルボタンをクリックするとサブメニューが有効になります。+”アイコンがエディター画面のメニュー項目の下に表示されます。また、「サブメニューインジケーター設定エリアに「」と入力します。
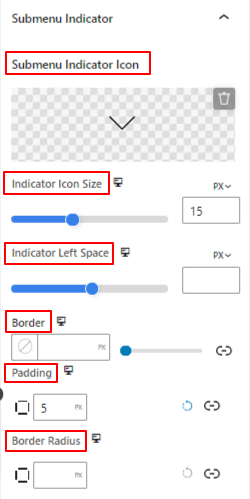
サブメニューインジケーター: #

- サブメニューインジケーターアイコン: ライブラリからアイコンを選択するか、サブメニュー インジケーター アイコンとして SVG ファイルをアップロードします。
- インジケーターアイコンのサイズ: スライダーを使用して、サブメニュー インジケーター アイコンのサイズを定義します。
- インジケーター左スペース: このスライダーを使用して、メニュー名とアイコン間のギャップを調整します。
- 国境: アイコンの周囲に境界線を付け、その色、スタイル、太さを選択します。
- パディング: アイコンの境界内に内部スペースを追加します。
- 境界半径: アイコンの境界の丸みを設定します。
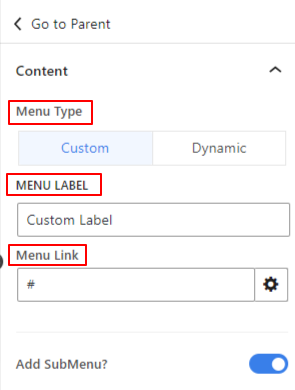
サブメニュー項目を追加: #
メニュー項目と同様に、サブメニュー項目をクリックすると、右側のサイドバーに設定が開きます。

- メニュータイプ: カスタムとダイナミックのメニュータイプを選択します。
- メニューラベルl: メニューの名前を入力します。
- メニューリンク: 訪問者を誘導したいリンクを挿入します
- サブメニューを追加: このオプションを有効にすると、サブメニューの下に別のメニュー項目が追加されます。このアクションにより、 「サブメニューインジケーター以前と同じように「 」アイコンをクリックします。
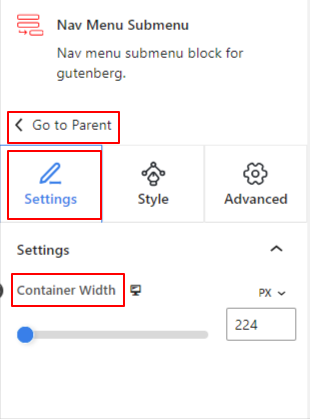
次に、メニューまたはサブメニュー項目の親設定に進みます。これを行うには、「親へ移動メニューまたはサブメニュー設定から「設定」オプションを選択します。ただし、メニューとサブメニューには異なる機能があります。
「親へ移動”オプションから サブメニュー 項目を選択すると、サブメニューのさまざまなカスタマイズオプションが表示されます。 設定 & スタイル タブ。

下 設定 オプション:
- コンテナ幅: このスライダーを使用して、サブメニューの右側の幅を広げます。
さあ、に行ってください スタイル タブ:
下 サブメニューラッパー:
- 位置合わせ: サブメニュー ラッパー内のサブメニュー テキストの位置を定義します。

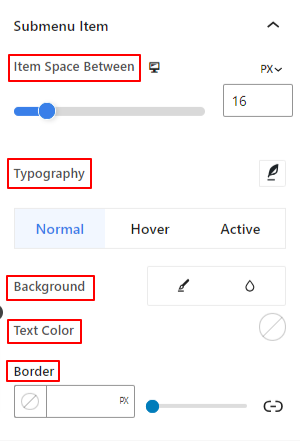
下 サブメニュー項目:
- アイテム間のスペース: このスライダーを使用して、サブメニュー項目間のギャップを定義します。
- タイポグラフィ: これらの設定を使用して、フォント ファミリ、太さ、変換、スタイル、装飾、間隔などを変更します。
以下の設定を個別に適用することができます。 普通, ホバー、 そして アクティブ サブメニューのモード。
- 背景: 単色またはグラデーションの背景タイプを指定します。
- テキストの色: カラーピッカーを使用してテキストの色を選択します。
- 国境: 境界線の色を選択します。
- パディング: 境界線の内側のスペースを増やすには、値を手動で入力します。
- 境界半径: このオプションを使用して、境界線の丸みを定義します。
「親へ移動”オプションから メニュー 項目をクリックすると、グローバルブロック設定に移動します (コンテンツ/スタイル/詳細).
ステップ3: メニュー設定を構成する #
この部分では、親メニュー設定を機能させ始めます。
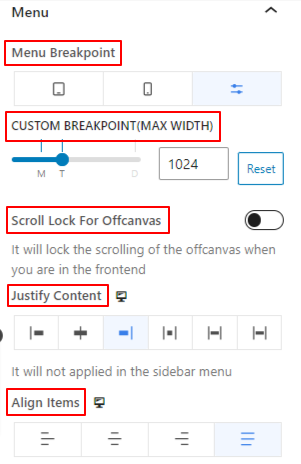
メニュー: #

- メニューブレークポイント: デバイス タイプを選択するか、カスタム値を追加して、メニューの応答性を制御します。つまり、指定した値よりも小さいデバイスや選択したタイプでは、ハンバーガー メニューまたはモバイル メニューが表示されます。
- Offcanvas のスクロールロック: メニューが開いているときにスクロールを無効にします。
- コンテンツの両端揃え: 6 つの異なるオプションに基づいてメニュー項目のテキストの位置を設定します。
- アイテムを整列する: ナビゲーション メニュー全体を異なる位置に配置します。
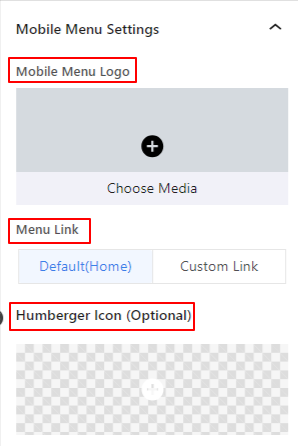
ステップ4: モバイルメニュー設定を構成する #
次に、モバイルデバイス用のメニューを構成します。

- モバイルメニューロゴ: このオプションを使用して、モバイル デバイスに別のロゴを追加できます。
- メニューリンク: デフォルトのホームページ リンクまたはモバイル メニュー ロゴを含むカスタム リンクを含めます。
- ハンバーガーアイコン: アイコン ライブラリからアイコンを選択するか、SVG ファイルをアップロードしてハンバーガー メニューのアイコンを追加します。
ステップ5: ナビゲーションメニューのスタイル #
さて、 スタイルタブ。 ここから、ナビゲーション メニューをカスタマイズするためのすべての設定を取得できます。
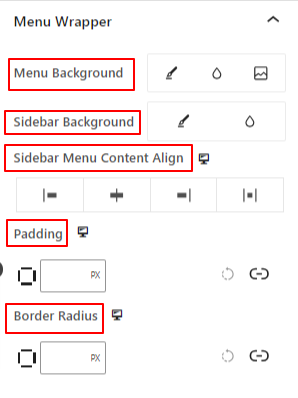
メニューラッパー: #

- メニューの背景: メニューの背景に単色、グラデーション、または画像を追加します。
- サイドバーの背景: 背景の種類を単色とグラデーションから選択します。
- サイドバーメニューのコンテンツ配置: サイドバーメニューテキストの位置を選択します。
- パディング: ナビゲーション メニューの周囲の内部スペースを調整します。
- 境界半径: 境界線の丸みを定義します。
メニュー項目: #

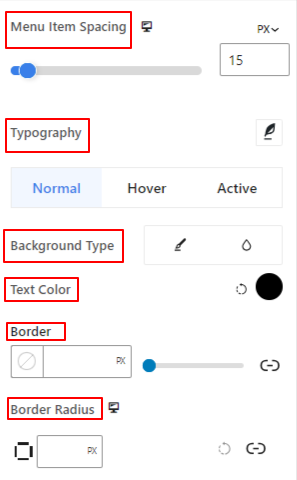
- メニュー項目の間隔: メニュー項目間の水平方向の間隔を調整します。
- タイポグラフィ: メニュー項目のすべての書体のカスタマイズを取得します。
- 背景の種類: カラーとグラデーションの中間の背景タイプを使用します。
- テキストの色: メニューテキストに色を適用します。
- 国境: メニュー項目に境界線を付け、そのスタイル、色、太さを定義します。
- 境界半径: 境界線の丸みを調整します。
- パディング: メニュー境界領域内の内部スペースを増やします。
- マージン: メニュー項目間にスペースを追加するには、値を手動で追加します。
ステップ6: モバイルメニューのスタイルを設定する #
モバイル デバイスのメニューの外観と操作性をカスタマイズするには、次の設定が適用されます。

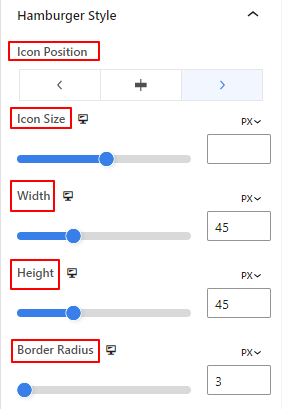
- アイコンの位置: ページ内のハンバーガーアイコンの位置を選択します。(左/右/アイコン)
- アイコンサイズ: このスライダーを使用してハンバーガー アイコンのサイズを決定します。
- アイコンの幅: このスライダーを使用してハンバーガー アイコンの幅を調整します。
- 身長: ハンバーガーアイコンの高さを定義します。
- 境界半径: ハンバーガーアイコンの境界の丸みを決定します。
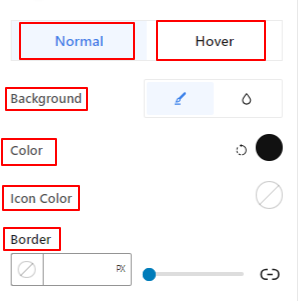
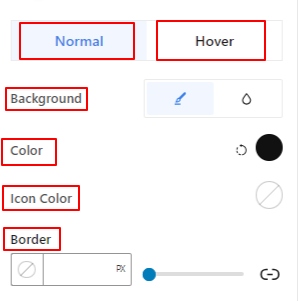
この設定領域の残りのオプションは、通常オプションとホバー オプションの両方に適用されます。

- 背景: ハンバーガーメニューに背景色を追加します。
- アイコンの色: ハンバーガーアイコンに色を付けます。
- 国境: ハンバーガーアイコンの境界線設定を取得します。
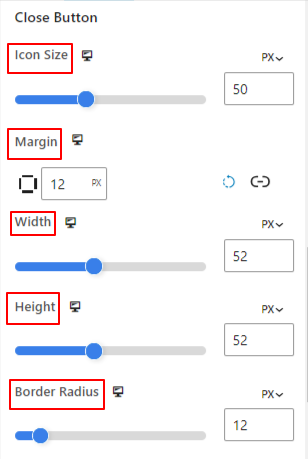
閉じるボタン、

- アイコンサイズ: このスライダーを使用してアイコンのサイズを決定します。
- マージン: 閉じるボタンの周囲にスペースを追加するには、値を手動で入力します。
- 幅: このオプションを使用すると、閉じるボタンの幅を広げることができます。
- 身長: 閉じるボタンの高さを決定します。
- 境界半径: スライダーを使用して境界線の丸みを調整します。

次の3つのオプションは両方に適用できます 普通 そして ホバー オプション。
- 背景: 単色とグラデーションの中間の背景タイプを追加します。
- アイコンの色: 閉じるボタンアイコンに色を付けます。
- 国境: この設定領域を使用して、閉じるボタンの周囲に境界線を追加し、スタイルを設定します。
これは、WordPress ウェブサイトのブロック エディターにナビゲーション メニューを簡単に追加するためのチュートリアルでした。




