「先頭に戻る」ブロックの目的は、ユーザーが簡単にページの先頭に戻れるようにすることです。コンテンツが長い場合や、ユーザーがかなりスクロールダウンした場合、先頭部分に素早く戻るのに便利です。
GutenKit は、WordPress サイトを簡単にセットアップできる「トップに戻る」ブロックを提供しています。このブロックの使い方を学びましょう。
GutenKit の使い方 トップに戻る? #
使用するには トップに戻る GutenKitのWordPressダッシュボードへのアクセス –
- に行く ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
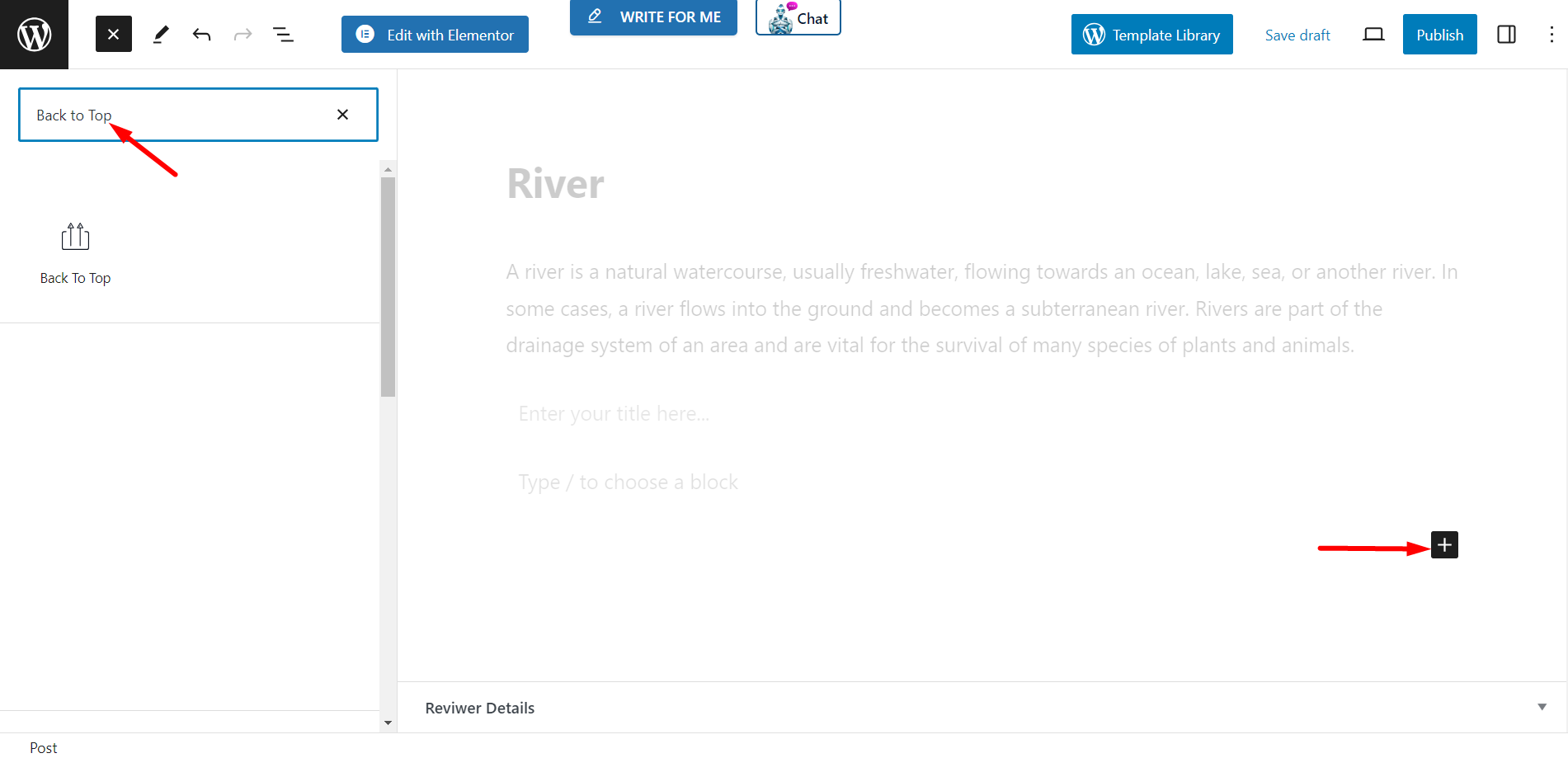
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「トップに戻る”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

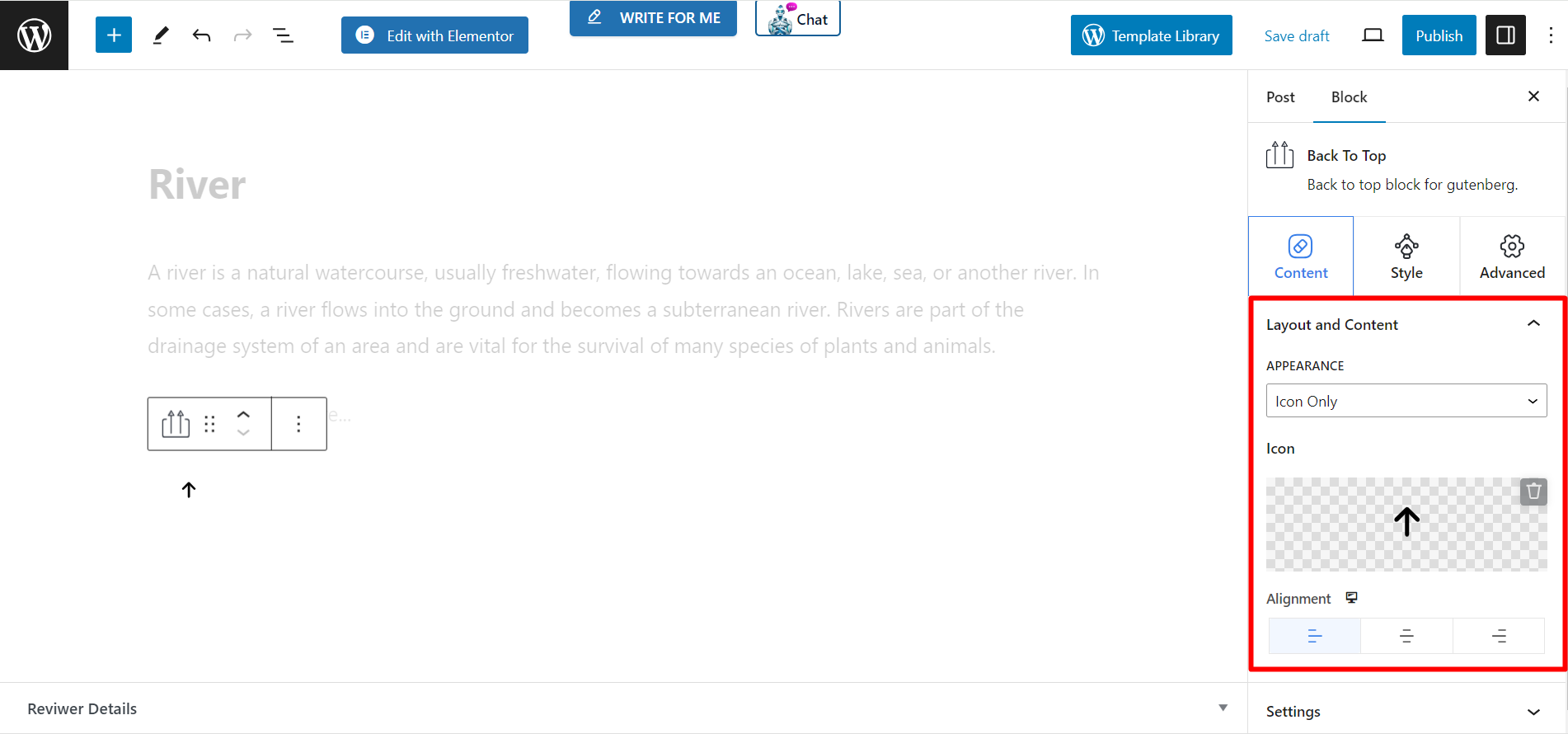
レイアウトとコンテンツ #
外観 – 以下を選択して外観を設定できます。
- アイコンのみ – アイコン ボックスから任意のアイコンを選択し、トップに戻るスタイルとして表示できます。
- テキストのみ – アイコンの代わりに、「トップ」、「上」などのテキストや、トップに戻るスタイルとして表示することに関連するテキストを記述できます。
- 進捗インジケーター – 先頭に戻ることを示す別のスタイルです。進行状況インジケーター用のスタイル オプション ボックスがあります。
配置 – オプションを使用してブロックの配置を調整できます。
設定
- オフセットトップ(PX) – ここで、オフセット番号を設定する必要があります。
- スクロール時にボタンを表示 – スクロール値を入力します。このオプションを使用すると、 ユーザーが下にスクロールしたときにのみボタンを表示する ページを閉じます。または、オフにしておくこともできます。

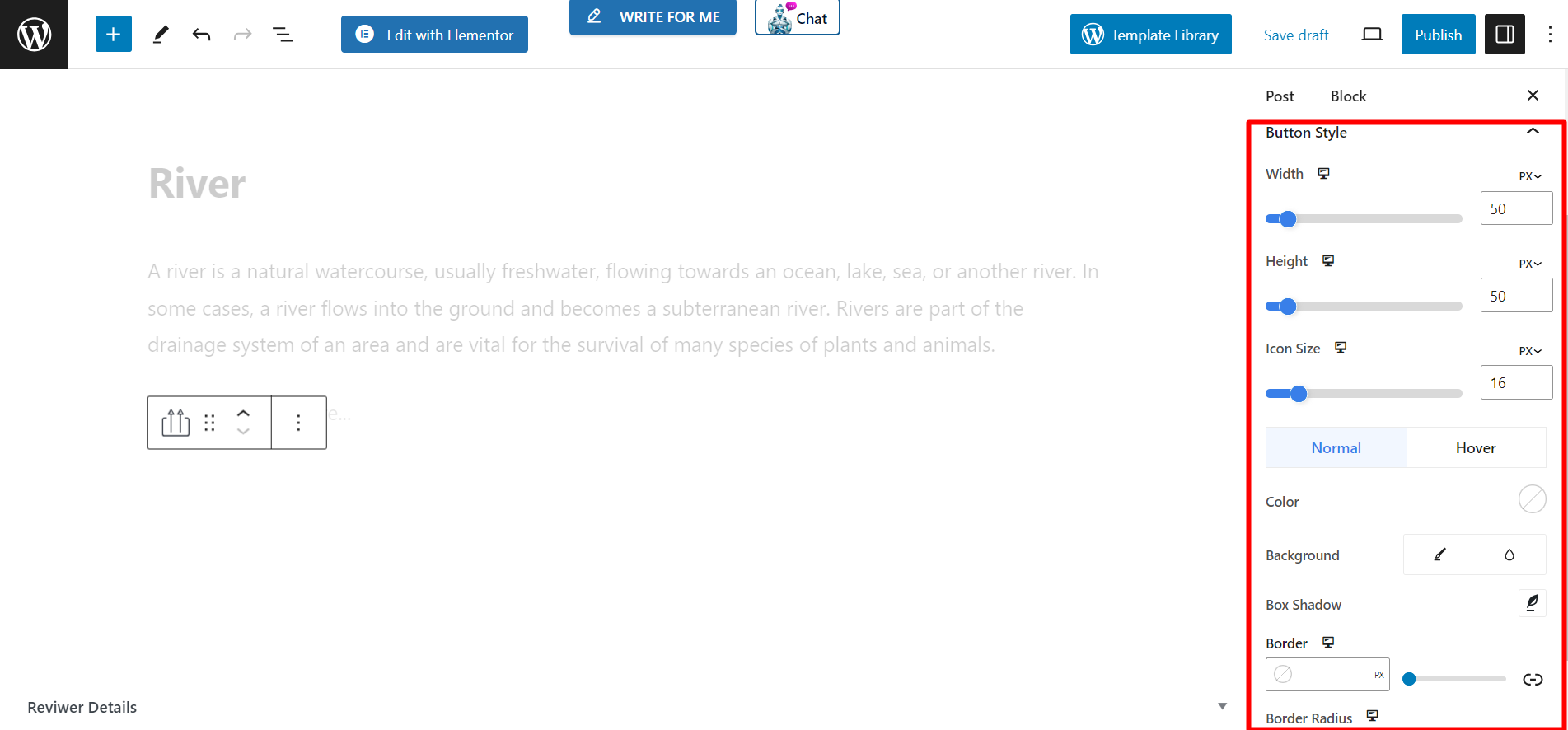
スタイル部分 #
ボタンスタイル: 選択した場合 アイコンのみ 外観スタイルは次のようになります。
- 幅 - スライドバーを使用すると、ボタンの幅を調整できます。
- 身長 - このオプションはボタンの高さを調整するためのものです。
- アイコンサイズ – このバーを使用してアイコンのサイズを制御できます。
- 色 - ご希望に応じてアイコンの色を設定します。
- 背景 - 背景色を変更するために使用できるさまざまな色があります。
- ボックスシャドウ – 影の色や位置を変更したり、その他の調整を行うことができます。
- 国境 - 境界線を設定して色を付けたい場合は、このオプションを使用します。
- 境界半径 – 希望に応じて境界線の半径を調整します。
選択した場合 テキストのみ 外観スタイルを選択すると、同じカスタマイズ オプションが表示されます。

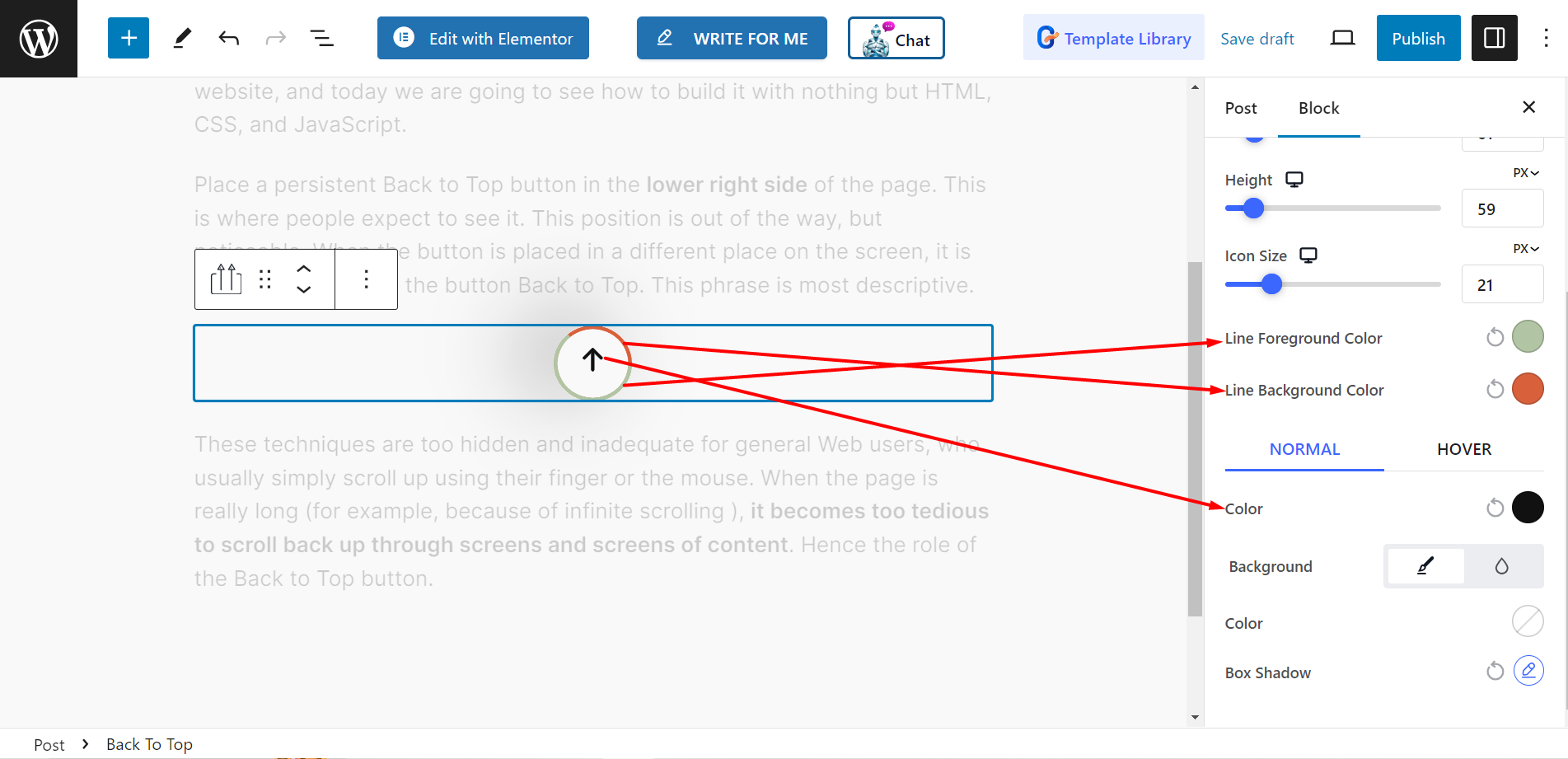
選択すると 進捗状況インジケーター スタイルを選択すると、同じスタイル機能が使用できます アイコンのみ. それに加えて、次のものも手に入ります。
- 線の前景色 – 進行状況バーの前景色を調整するには、このオプションを使用します。
- 線の背景色 – このオプションは線の背景色を変更します。

最終出力 #
カスタマイズされた例をご覧ください👇

これは簡単です!
ぜひご自身で試して、ウェブサイトの訪問者が任意のページや投稿をすばやくスキャンして、先頭に戻れるようにしてください。



