ソーシャル アイコンは、組織のソーシャル メディア プロファイルにリンクする小さな画像またはボタンです。GutenKit のソーシャル アイコン ブロックは、人気のソーシャル メディアを投稿やページに追加するための効果的で簡単な方法です。機能が充実しており、追加したアイコンを美しくスタイル設定できます。
ドキュメントをチェックして、GutenKit のソーシャル アイコン ブロックを活用する方法を学習してください。
GutenKit ソーシャルアイコンの使い方は? #
使用するには ソーシャルアイコン GutenKitのWordPressダッシュボードへのアクセス –
- に行く ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
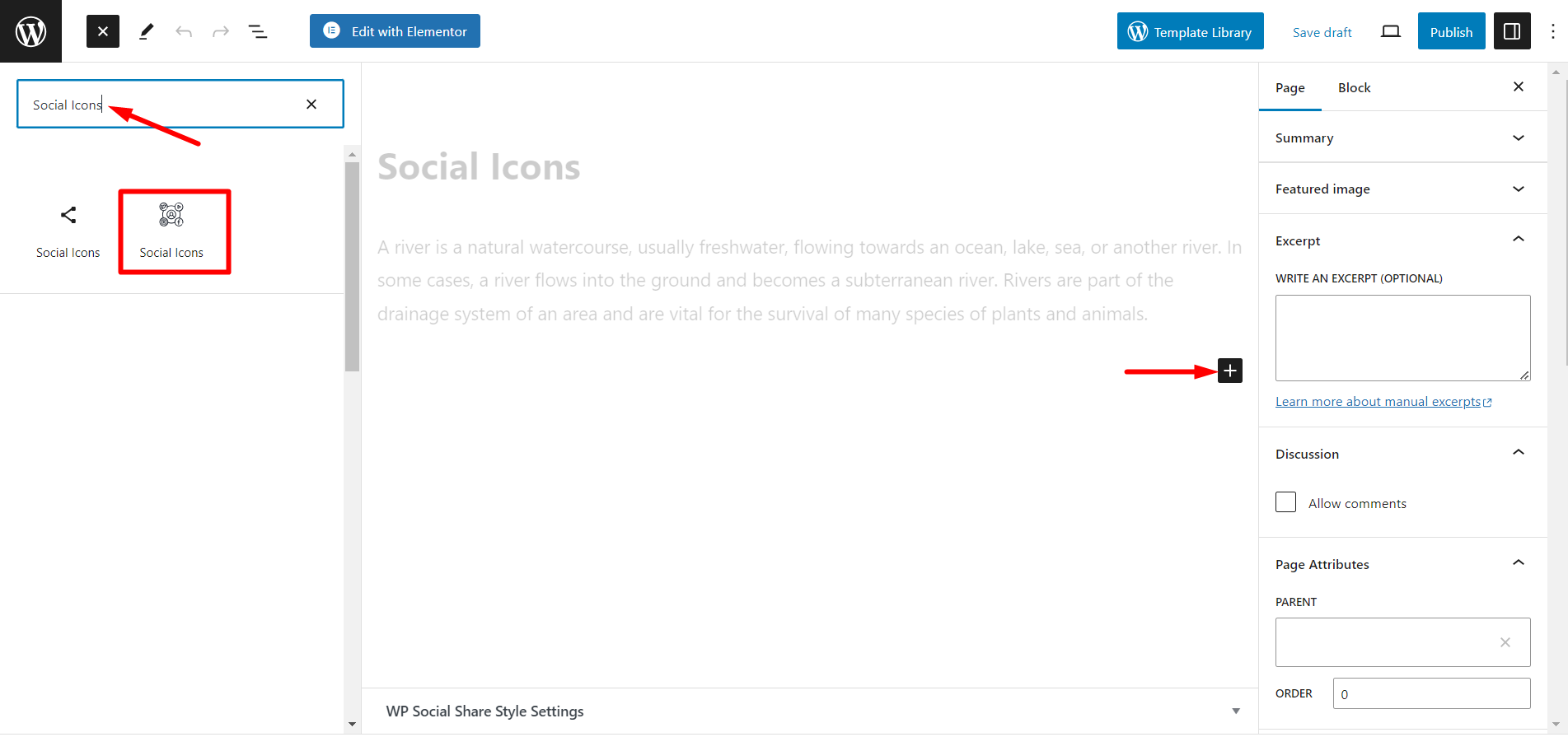
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「ソーシャルアイコン”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

カスタマイズされたソーシャルアイコンコンテンツ #
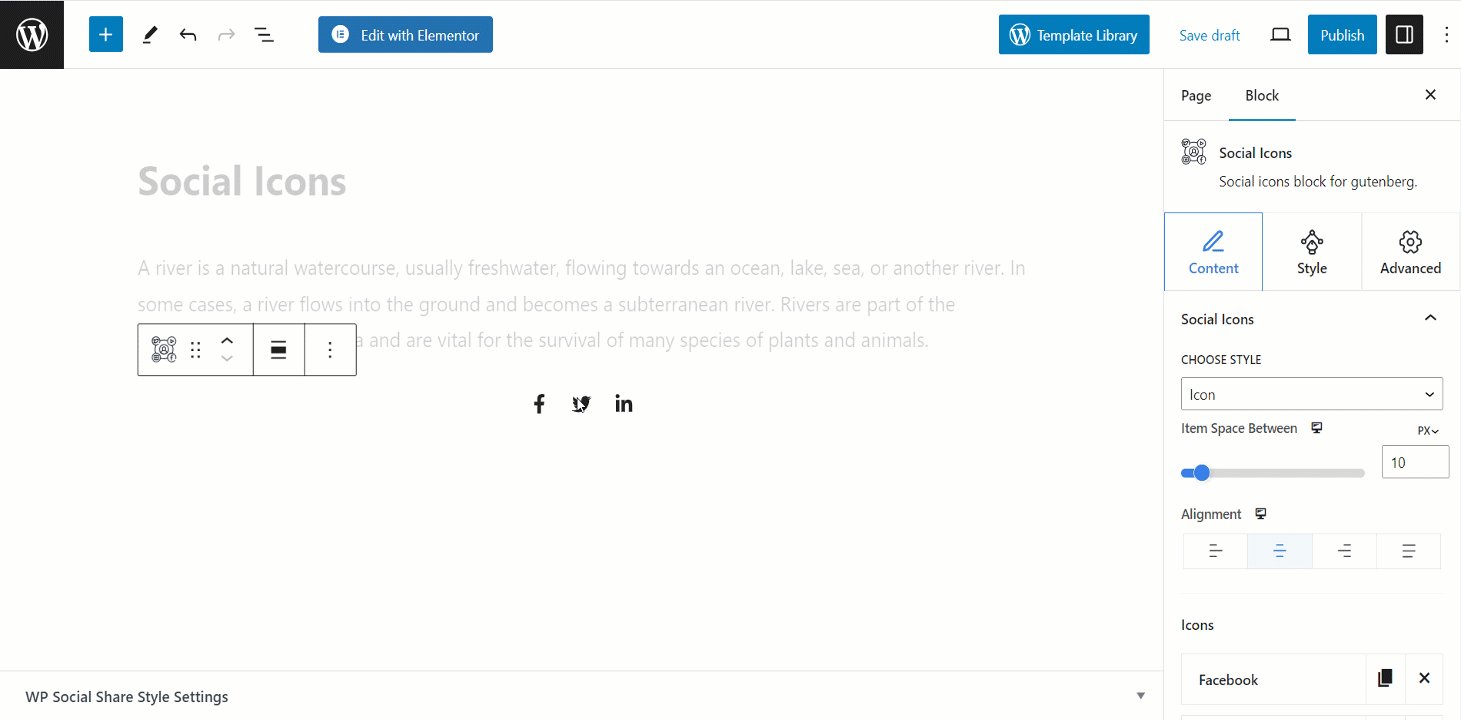
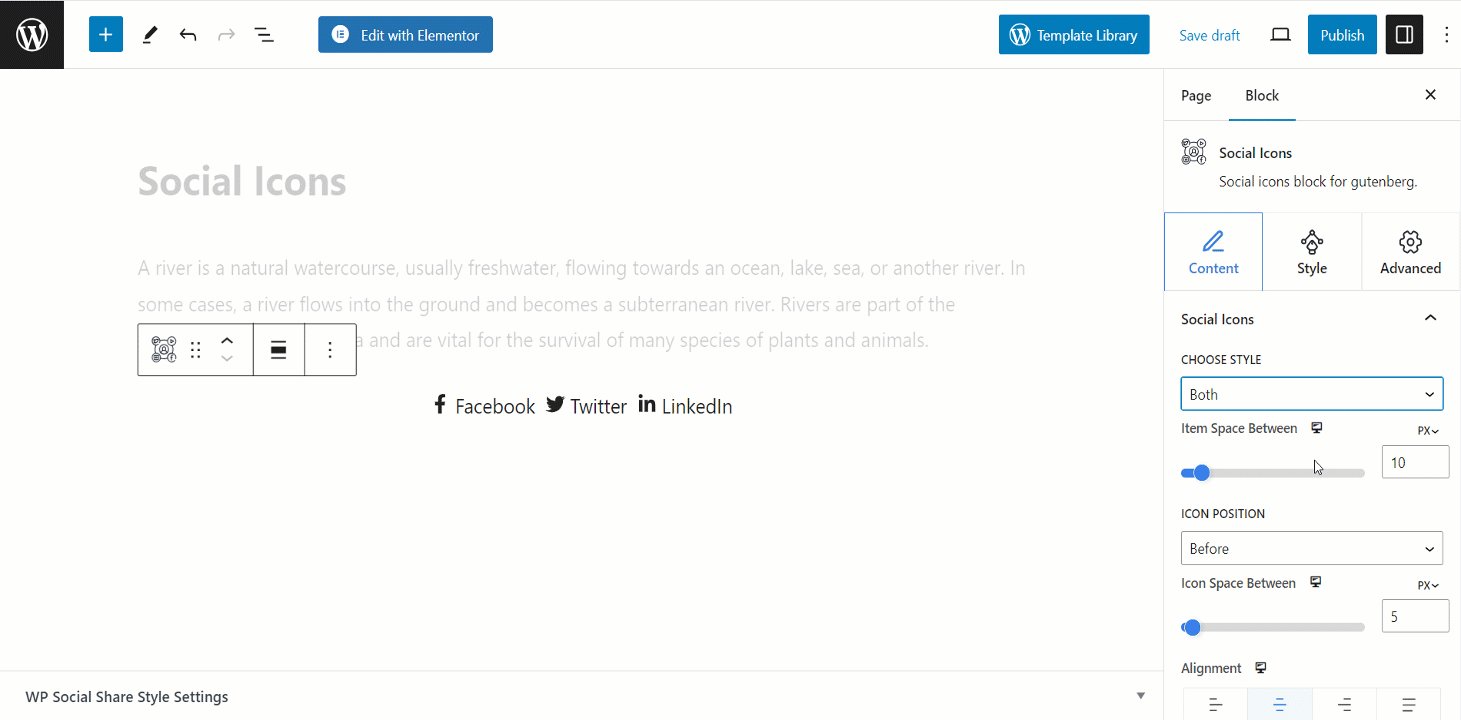
コンテンツ セクションをクリックして展開し、編集を開始します。
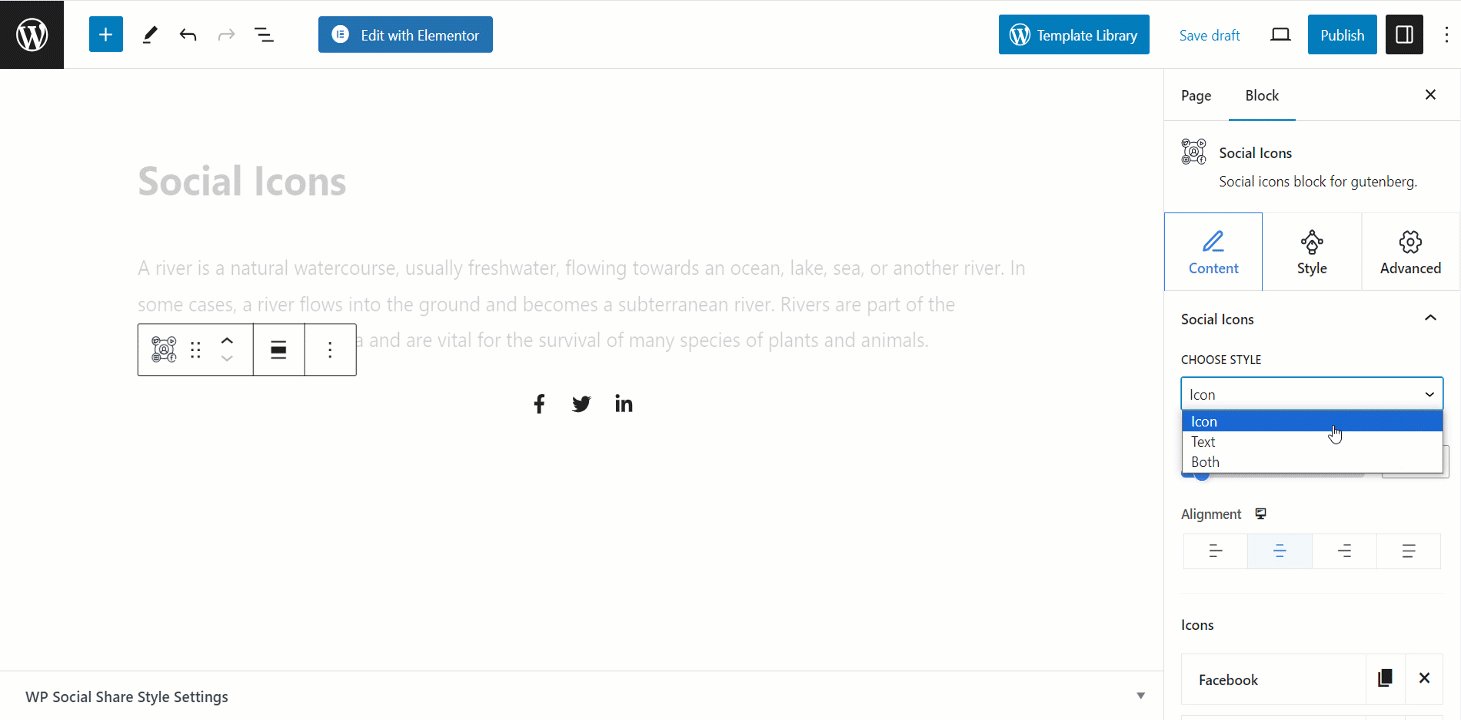
スタイルの選択 #
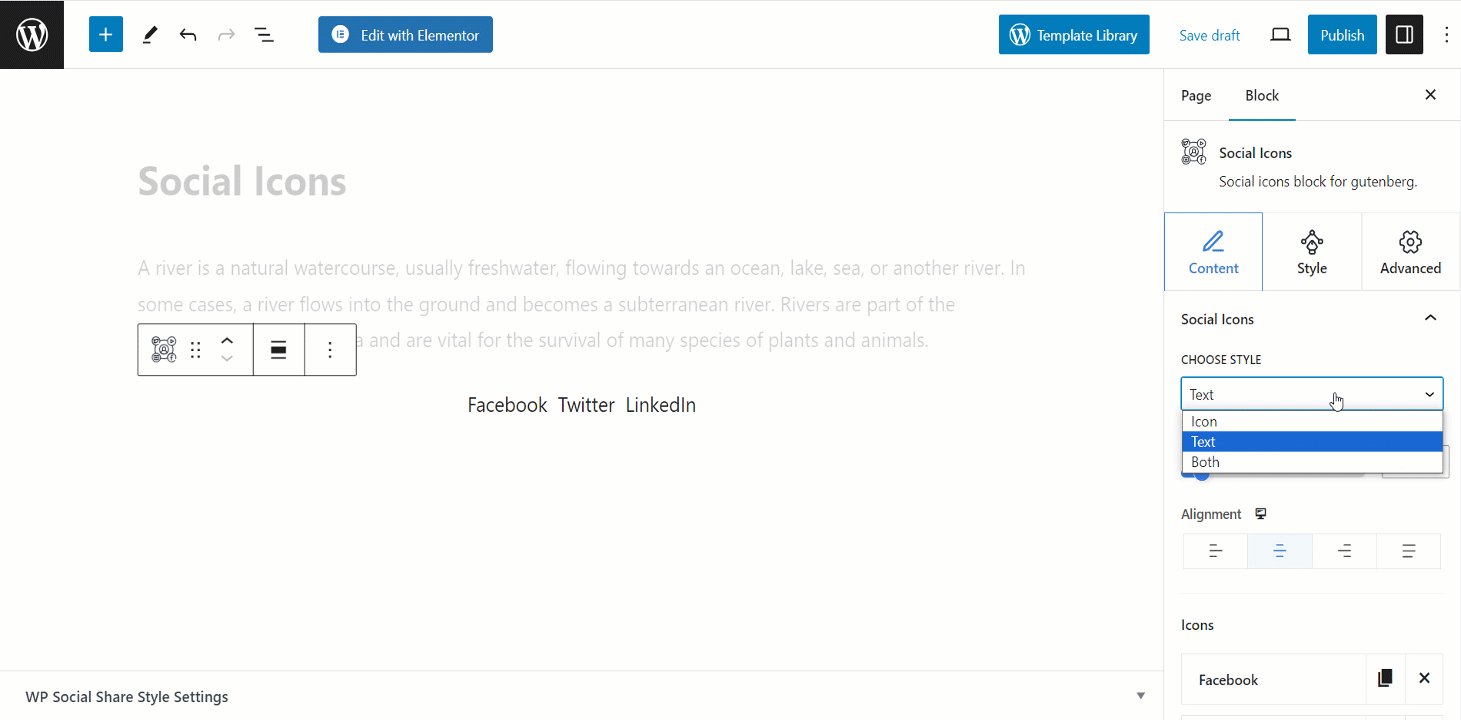
アイコンのスタイルは自由に選択できます。アイコンのみ、テキストのみ、またはテキスト付きアイコンの 3 つのオプションがあります。

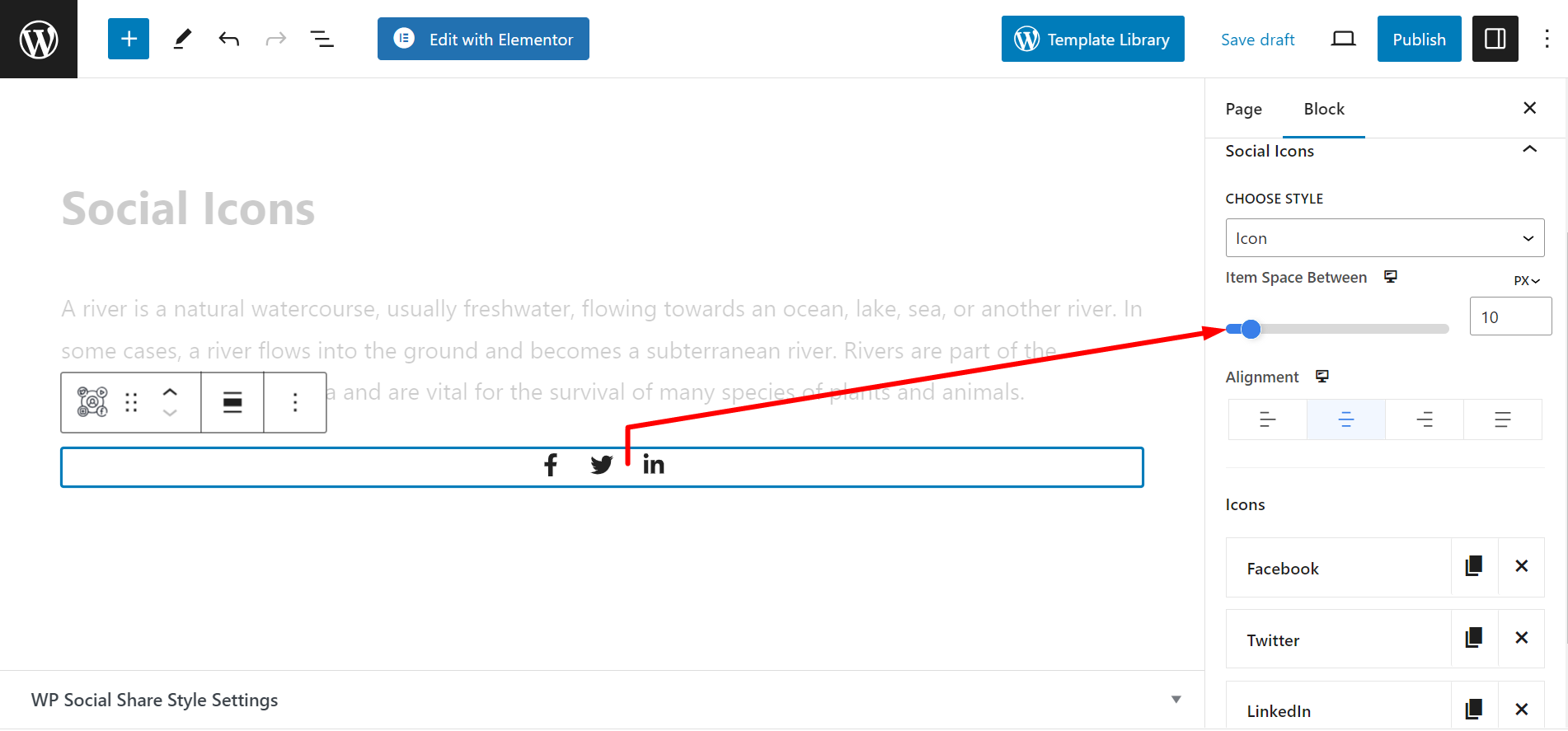
アイテム間のスペース #
この機能を使用すると、2 つのアイコン間のスペースを調整できます。

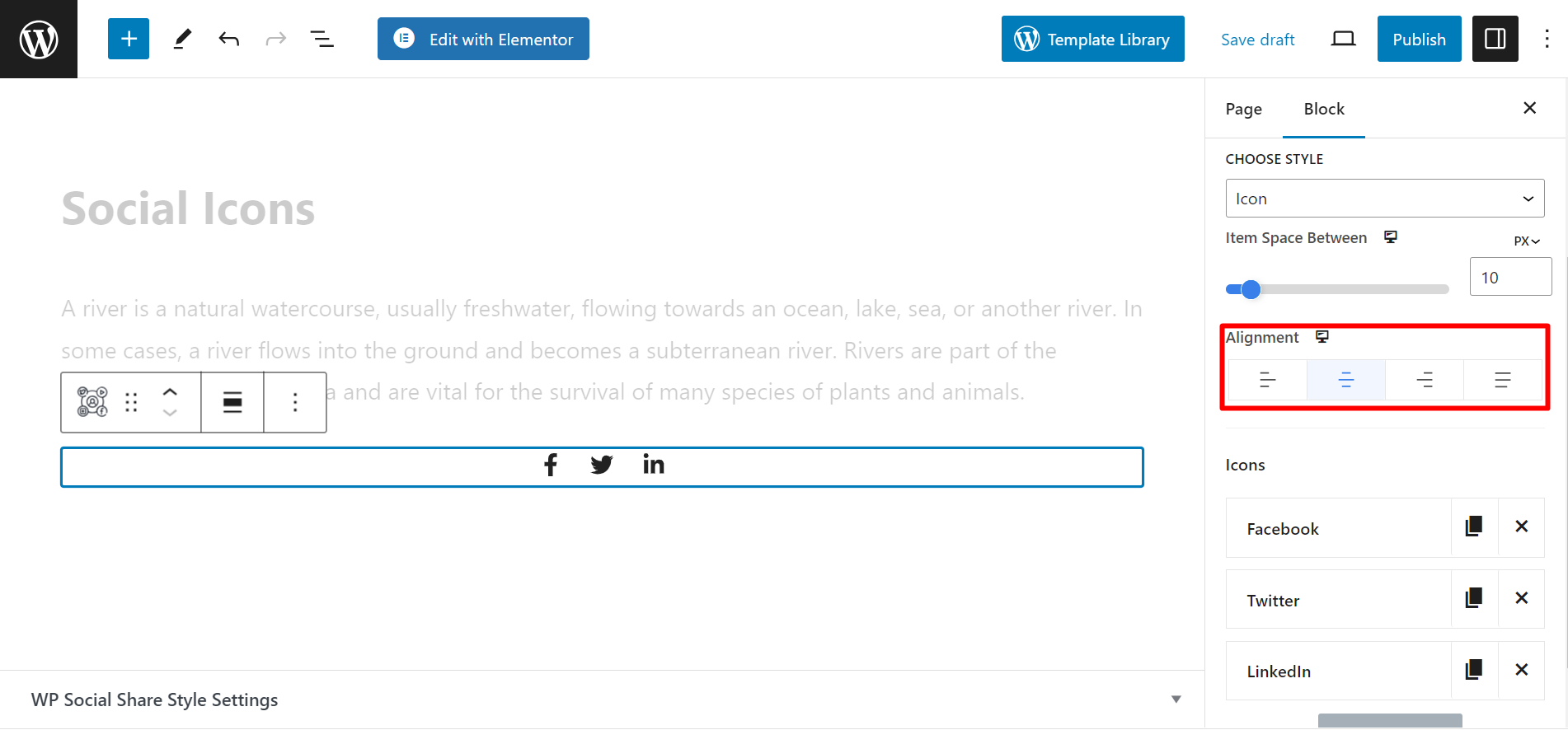
アライメントの調整 #
アイコンは、投稿/ページの任意の側に表示できます。配置オプションは、開始、中央、終了、間隔です。

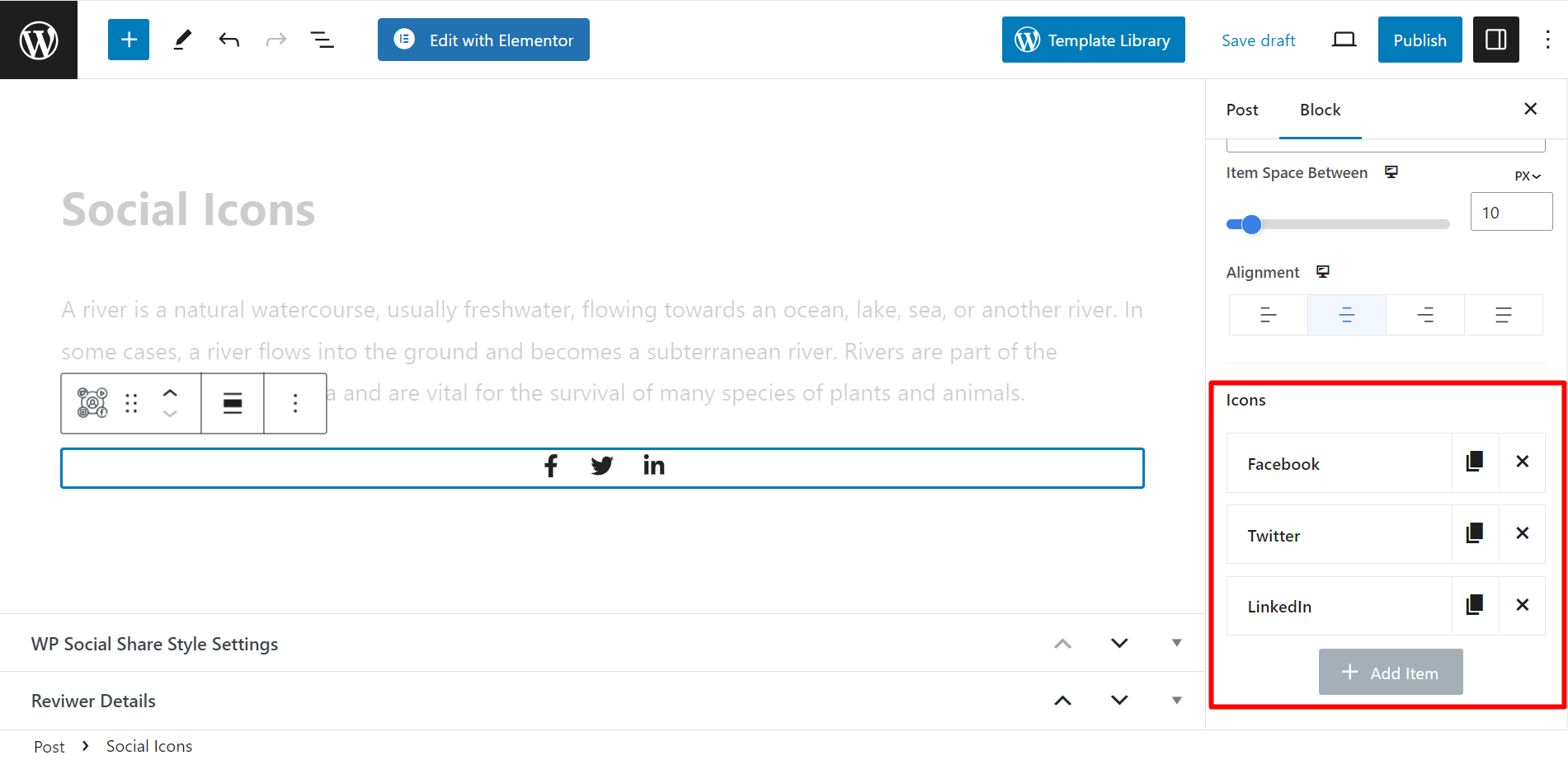
アイコンの追加/削除 #
ここでは、アイコンを追加および削除するオプションがあります。アイコン名を展開すると、アイコンの名前、色、ホバー スタイル、色、リンクの追加などをカスタマイズするオプションが表示されます。

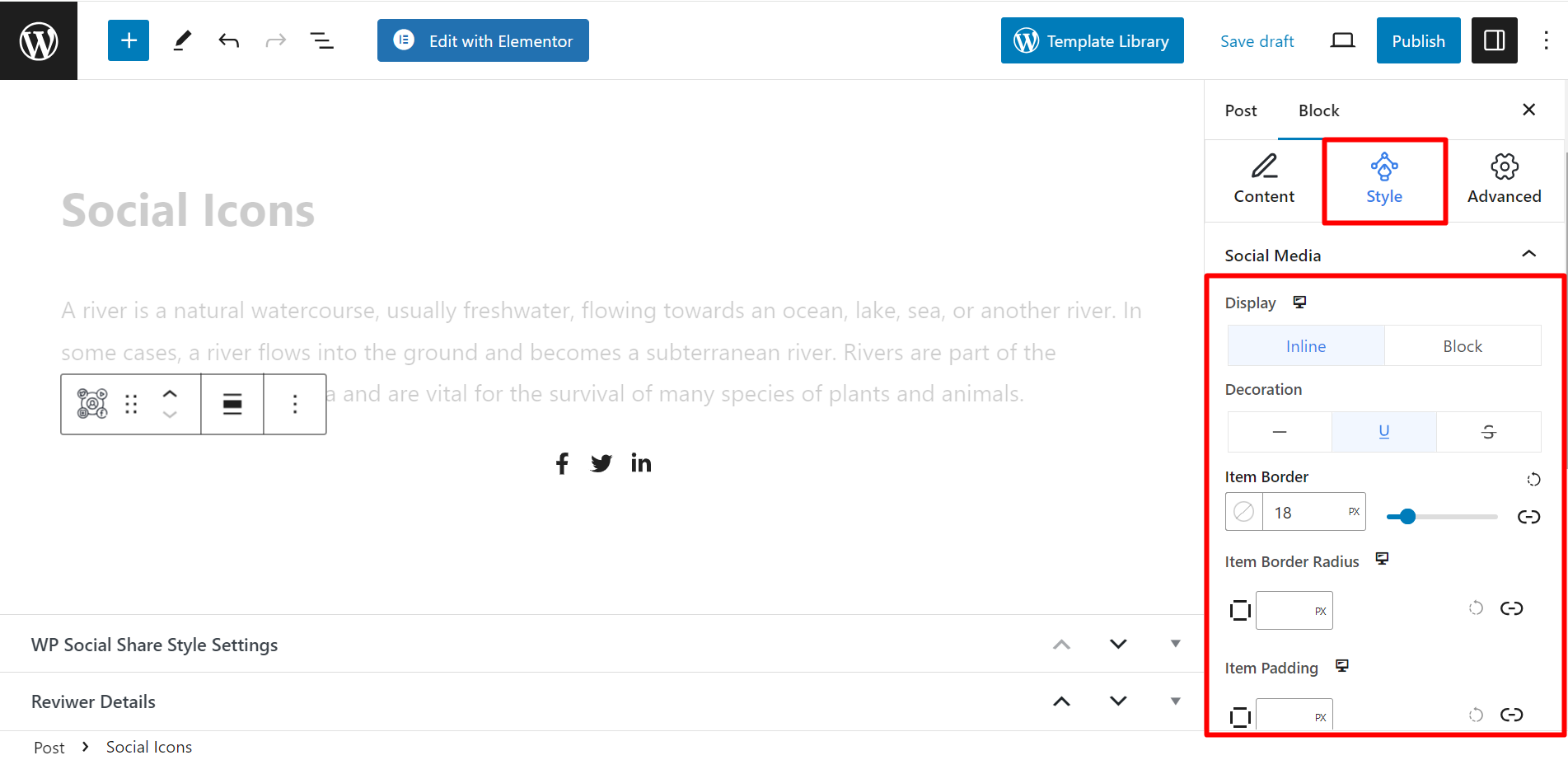
次に、アイコンのスタイルを設定するためのスタイルオプションを紹介します。スタイルセクションに移動して、次の項目を見つけます。
- 画面: オプションは、インラインとブロックです。インラインではアイコンが水平に表示され、ブロックではアイコンが垂直に表示されます。
- 装飾: この機能はテキスト スタイル アイコン用です。スタイルは、標準、下線、取り消し線です。
- アイテムの境界線: アイコンの周囲に境界線を設定できます。オプションを展開すると、色とスタイルの選択肢が表示されます。
- アイテムの境界半径: 境界線の種類を選択した場合は、ここから境界線の半径を調整できます。
- アイテムのパディング: このオプションはパディングを調整します。

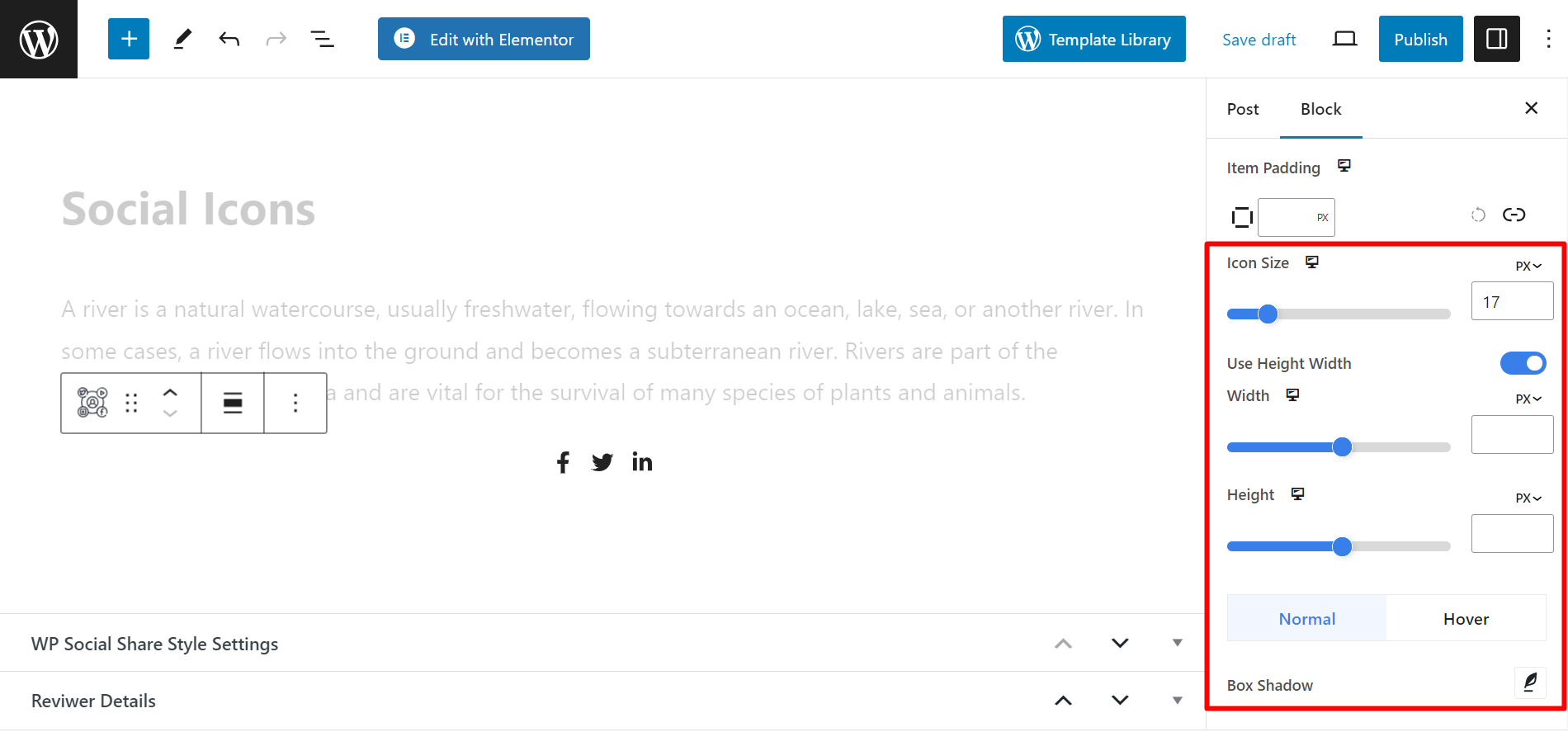
- アイコンサイズ: アイコンのサイズを設定できます。
- 高さ 幅 を使用: アイコンの高さと幅を調整したい場合は、ボタンを切り替える必要があります。これでオプションが表示されます。 幅, 高さ そしてそれに応じてそれらを活用します。
- ボックスシャドウ: 影を追加 通常またはホバー ご希望に応じてアイコンのスタイルやカスタマイズを行います。

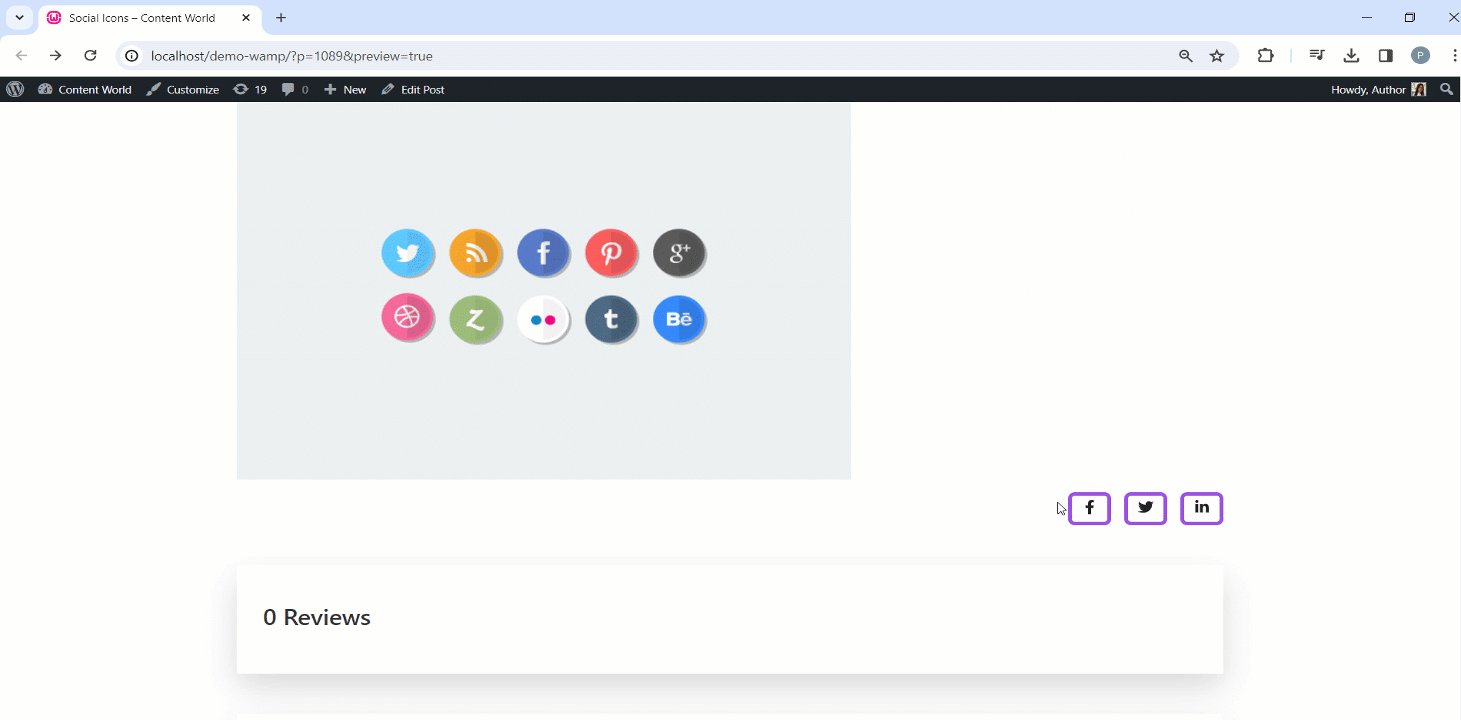
最後に、変更内容を保存する必要があります。下の GIF をご覧ください。アイコンは次のように表示されています 👇

簡単です!ぜひお試しいただき、貴重なフィードバックをお寄せください。



