ウェブサイト上のカウントダウン タイマーは時限爆弾のように機能し、緊急感を醸成してユーザーに迅速な行動を促します。期間限定のオファーを利用する場合でも、手遅れになる前に参加する場合でも、これらのタイマーはコンバージョンやエンゲージメントを高め、重要なイベントを一瞬で強調します。ユーザーを動かす説得力のある小さなきっかけと考えてください。
GutenKitカウントダウンタイマーの使用 #
GutenKit プラグインをインストールし、WordPress ダッシュボードに移動します。次に、新しいページまたは投稿を作成し、以下の手順に従います。
- ブロックエディターを有効にします。
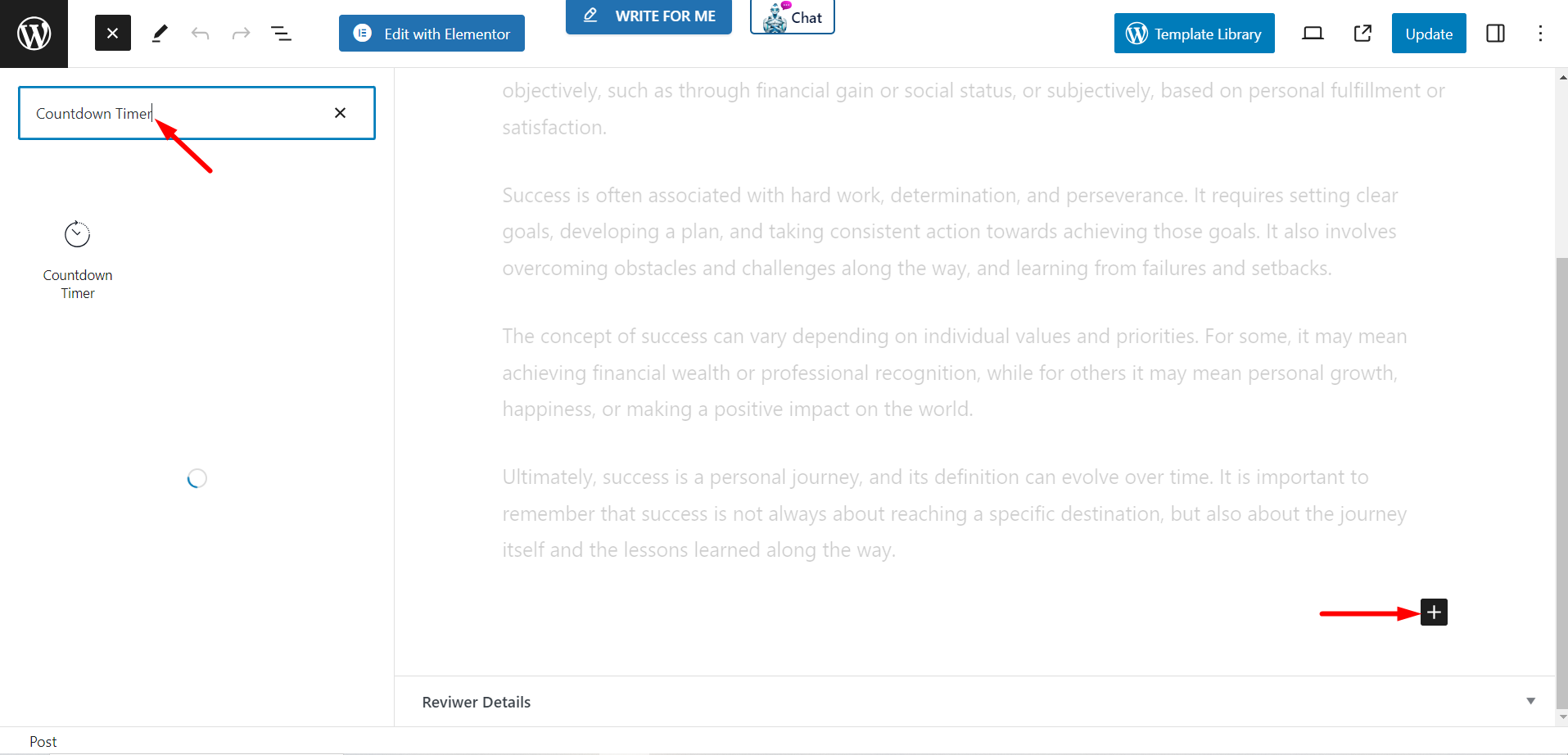
- を見つける "+エディター画面の上部にある「 」アイコンをクリックします。
- クリックするとブロックライブラリが表示されます。
- GutenKit カウントダウンタイマーを検索します。
- 表示されたら、クリックするか、エディター画面にドラッグアンドドロップします。

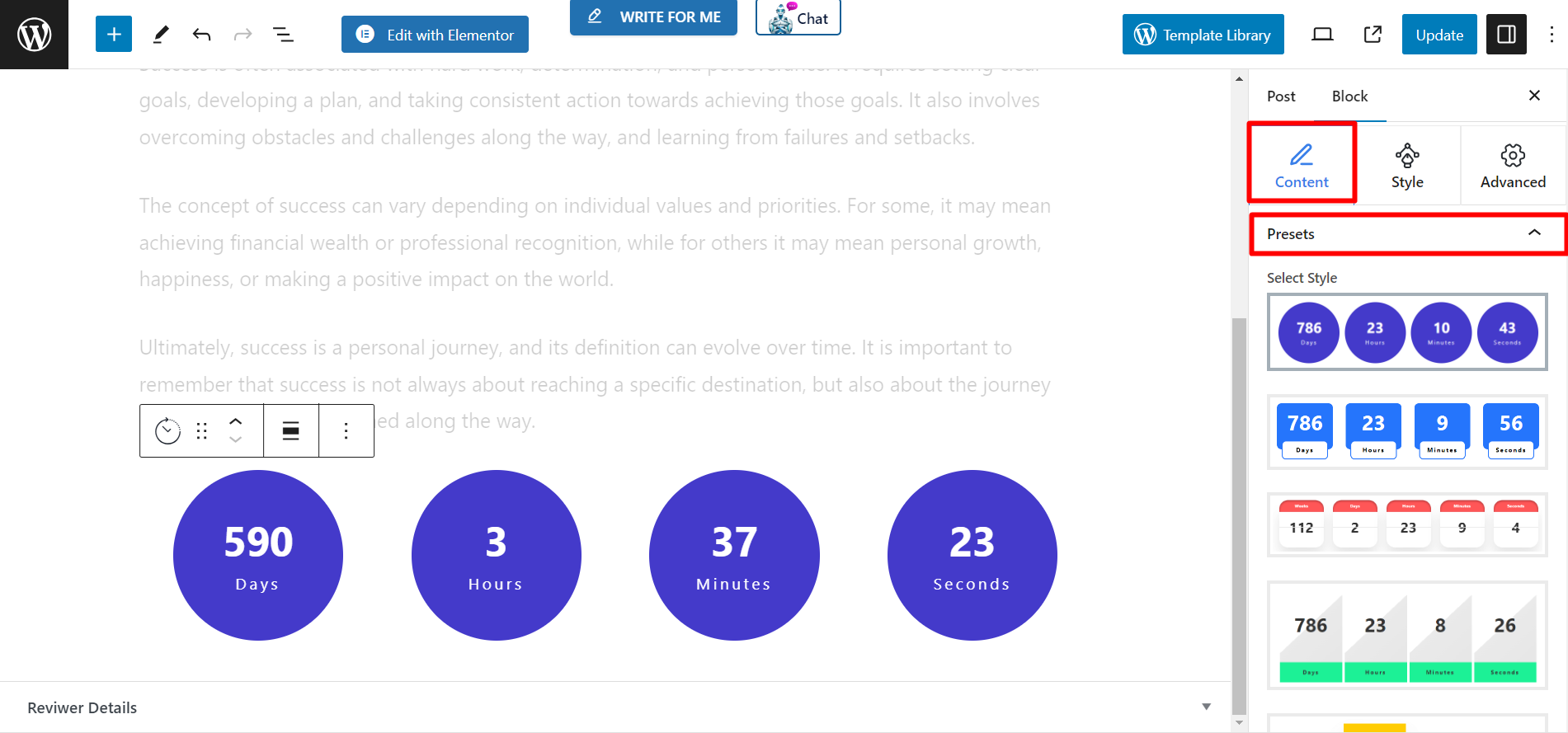
コンテンツ #
この部分には、ブロックのコンテンツをカスタマイズするための 4 つの機能があります。
プリセット #
カウントダウン タイマーのスタイルを選択するには、いくつかのオプションがあります。

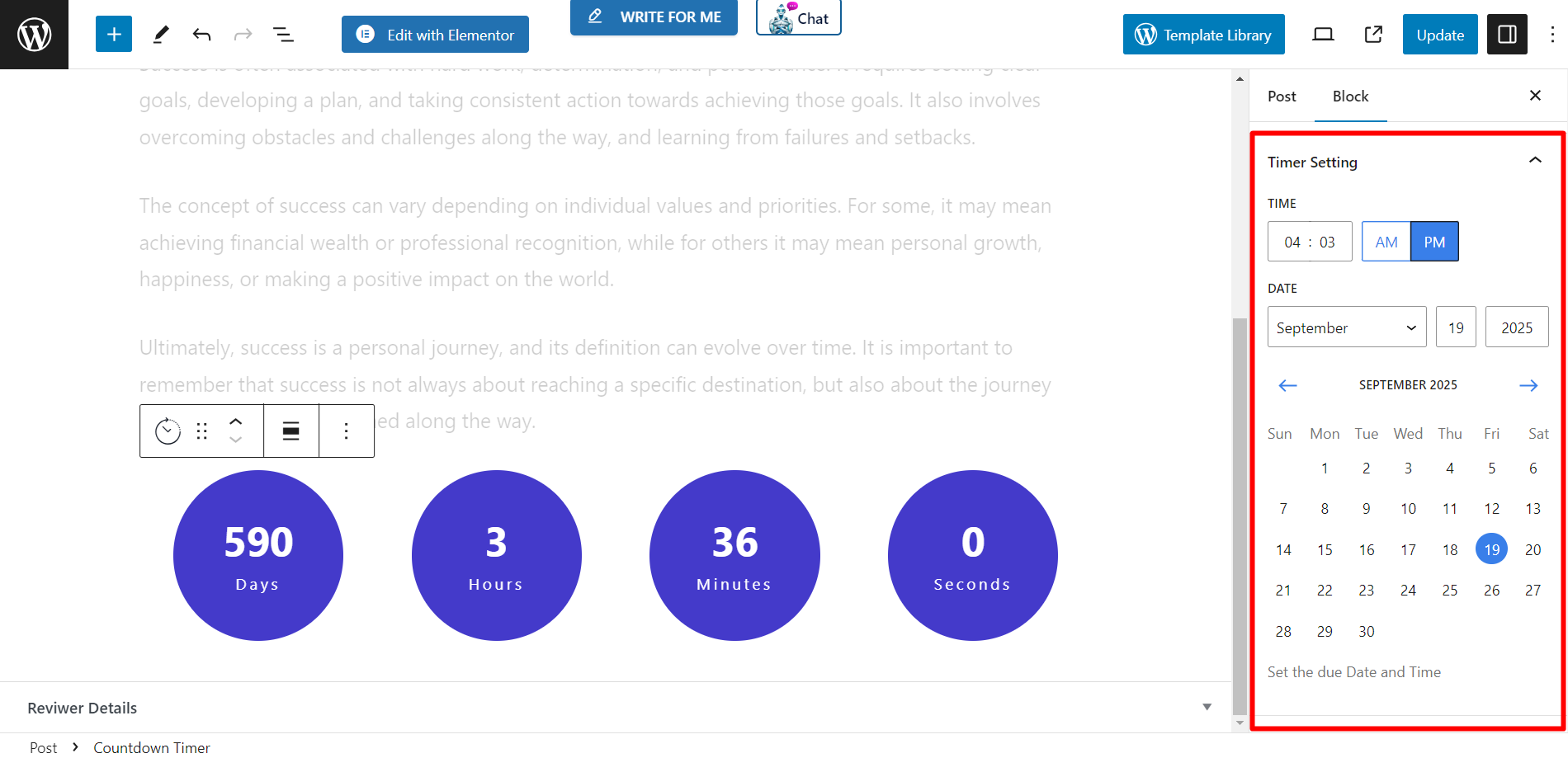
タイマー設定 #
- 時間 - ここから時間を設定します。
- D食べた - 必要に応じてカレンダーを使用して日付を調整します。

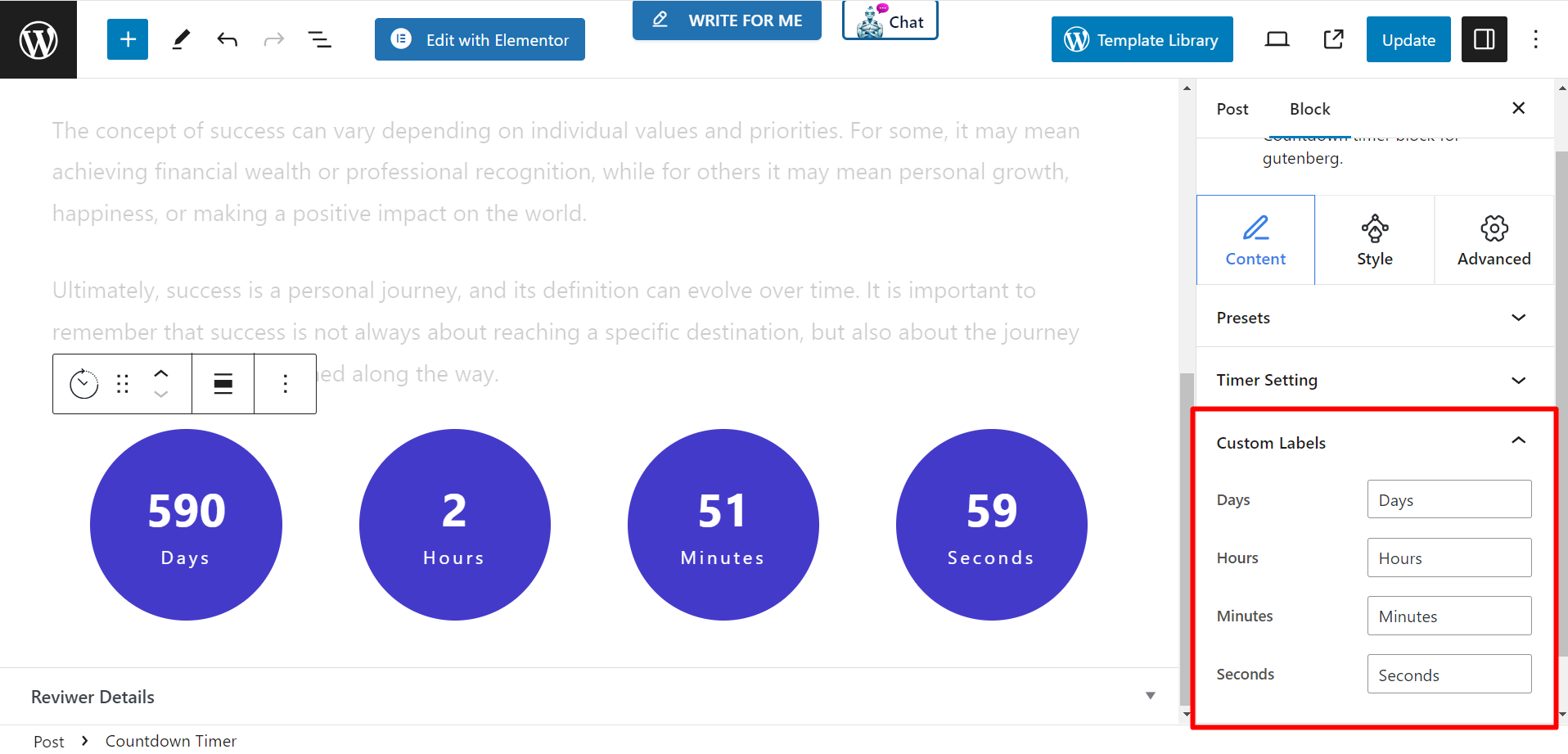
カスタムラベル #
この機能では、日、時間、分、秒の設定オプションが表示されます。

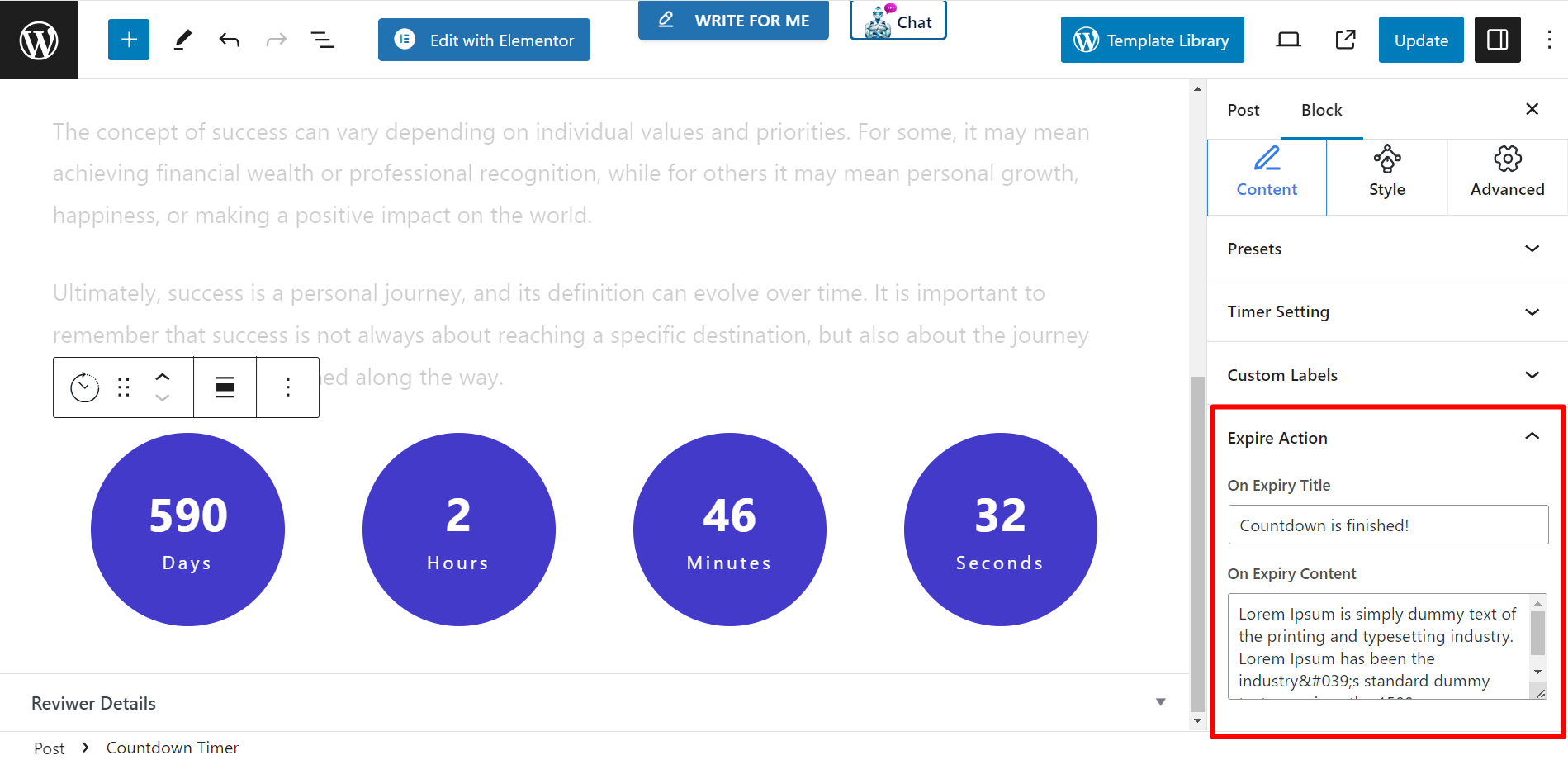
期限切れアクション #
カウントダウンが終了したら、有効期限アクションを設定して、Web サイトの訪問者に通知することができます。
- 有効期限切れタイトル – カウントダウンが終了したことを訪問者に通知するために表示するタイトルを記入します。
- 有効期限切れコンテンツ – ここで、カウントダウンが終了したときに表示したい詳細なコンテンツを記述できます。

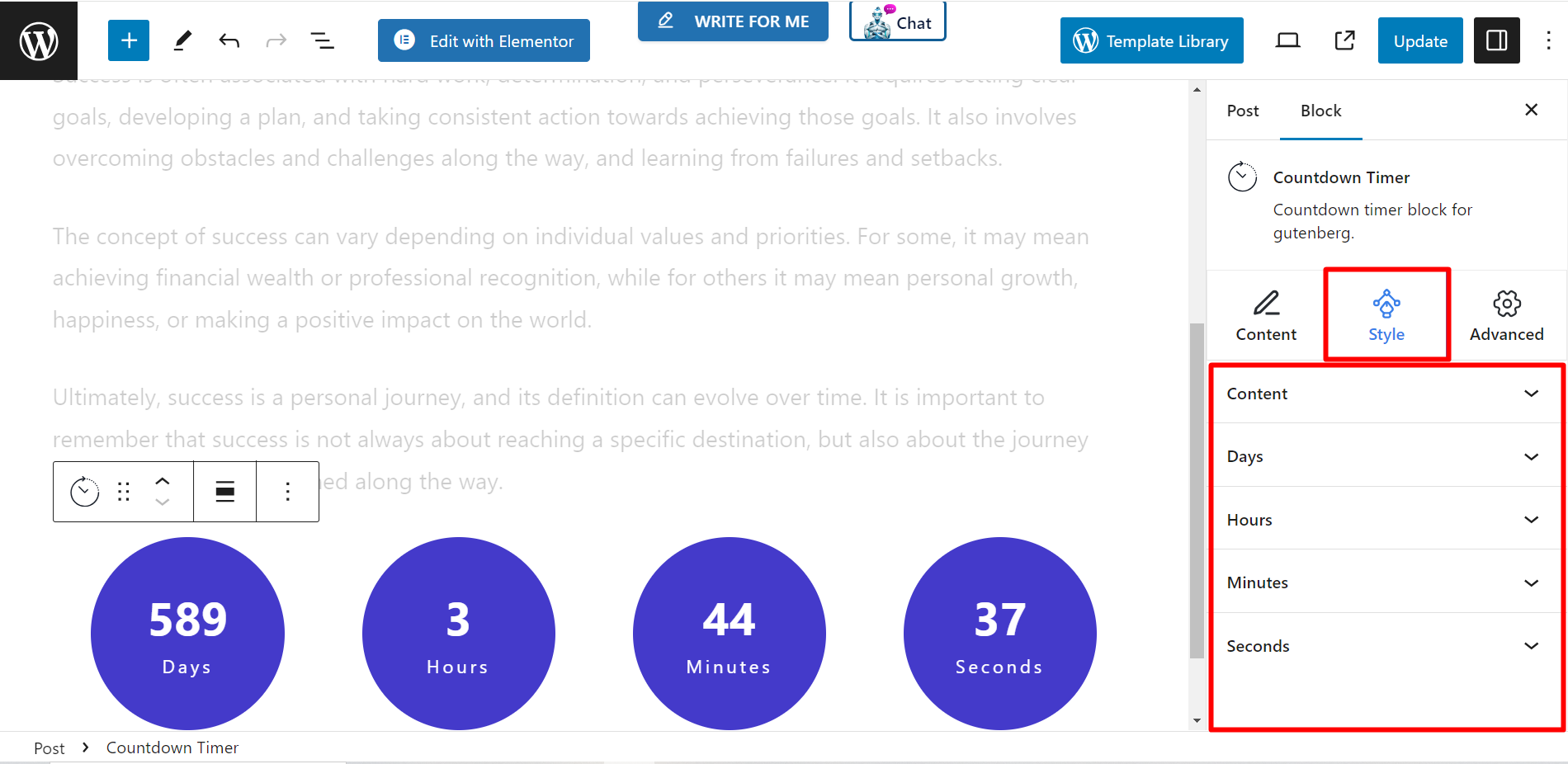
スタイル #
これはカウントダウン タイマー ブロックのスタイル設定セクションです。タイマーの幅、高さ、列間隔、行間隔、タイポグラフィ、色、背景タイプ、境界線、境界線の半径、その他の関連項目を設定できます。