GutenKit イメージ アコーディオン ブロックは、Web サイトの統合された領域に複数の画像を表示できるようにすることに重点を置いています。さらに、タイトル、ボタン、ポップアップ、プロジェクトなどを追加することもできます。
このドキュメントでは、Gutenberg ブロック エディターに画像アコーディオンを簡単な手順で追加する方法を学習します。
必要なプラグイン: GutenKitプラグイン
Gutenberg ウェブサイトに画像アコーディオンを追加する方法 #
始める準備はできましたか? 以下の手順に従ってください。
ステップ1: GutenKitイメージアコーディオンブロックを追加する #
WordPressダッシュボードにログインし、
- に行く ページ > 新しいページを追加 または、ブロック エディターを使用して既存のページの編集を開始します。
- 「+エディター画面の上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「GutenKit イメージアコーディオン”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。
ステップ2: アコーディオンコンテンツを追加する #
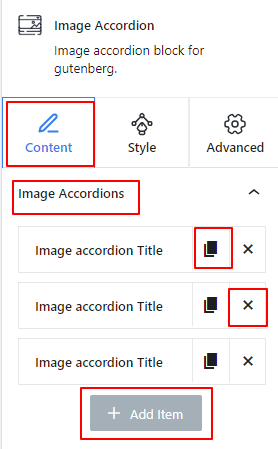
画像アコーディオンブロックを追加すると、3つのアイテムが自動的に画面に読み込まれます。次に、ブロック設定を開いて コンテンツ タブ。
下 画像アコーディオン オプションを選択すると、次の画面が表示されます。

- 各商品には アイテムの複製 カスタマイズしたアイテムをコピーするためのアイコン。
- そして「バツアイテムを削除するには、「 」アイコンをクリックします。
- さらに、「+ アイテムを追加「新しいアイテムを追加するには、「」ボタンをクリックします。
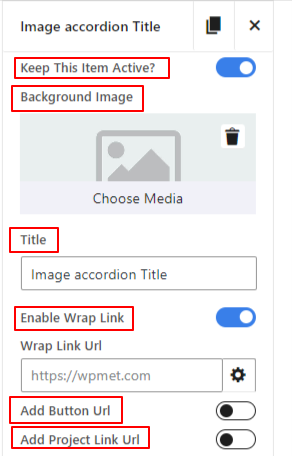
次に、任意のアコーディオン項目を選択して、その設定を開きます。

- このアイテムをアクティブのままにする: このトグル ボタンを有効にすると、訪問者側でアイテムがアクティブなままになります。
- 背景画像: ここでアコーディオンアイテムの画像を挿入します。
- タイトル: タイトルとして表示するテキストを入力します。
- ラッパーリンクを有効にする: このオプションを有効にすると、訪問者がアコーディオン項目の任意の場所をクリックしてたどるリンクを追加できます。
- ボタンの URL を追加: このオプションを有効にすると、アコーディオン項目のボタンにリンクが挿入されます。
- プロジェクトリンクURLを追加: プロジェクト リンク URL を入力します。プロジェクト リンクはデフォルトでは無効になっていることに注意してください。次の設定から有効にすることができます。
ステップ3: アコーディオン設定を構成する #
前のステップでは、画像アコーディオンのコンテンツを追加しました。次に、それらをどのように表示するかを設定します。
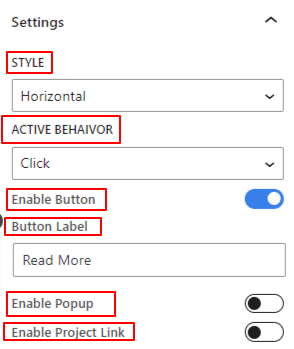
設定: #

- スタイル: 水平と垂直の間でアコーディオン スタイルを選択します。
- 積極的な行動: アクティブなアコーディオン項目の表示イベントを選択します。
- 有効化ボタン: このボタンを切り替えると、アコーディオン項目にボタンが挿入されます。
- ボタンラベル: ボタンラベルのテキストを入力します。
- ポップアップを有効にする: このオプションを有効にすると、アコーディオン項目を含むポップアップが表示されます。
- ポップアップアイコン: ポップアップを表示するようユーザーに指示するアイコンを選択します。
- プロジェクトリンクを有効にする: このトグル ボタンを有効にすると、アコーディオン項目を含むプロジェクトが表示されます。
- プロジェクトリンクアイコンを有効にする: ライブラリからアイコンを追加するか、SVG ファイルをアップロードしてプロジェクトを表示します。
ステップ4: イメージアコーディオンのスタイル設定 #

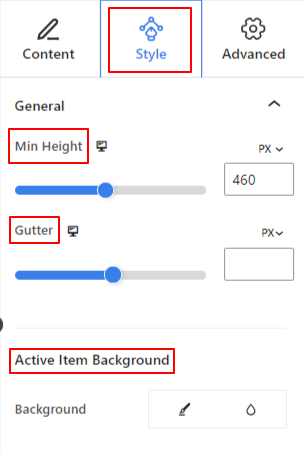
一般的な: #
- 最小高さ: スライダーを使用するか、カスタム値を追加して、アコーディオン セクション全体の高さを定義します。
- ガター: アコーディオン項目間の間隔を調整します。
- アクティブアイテムの背景: 単色またはグラデーションの背景を選択します。
タイトル: #
- マージン: タイトルと他の項目の間のギャップを決定します。
- 色: カラーピッカーからタイトルの色を選択します。
- タイポグラフィ: この設定を使用して、タイトルのフォント ファミリ、テキスト サイズ、太さ、行の高さ、スタイル、装飾などを設定します。
コンテンツ: #
- 位置合わせ: アコーディオン項目のすべてのコンテンツを左、中央、右の間に配置します。
- パディング: このフィールドにカスタム値を入力して、アコーディオン コンテンツの周囲のスペースを調整します。
- 垂直位置: アコーディオン コンテンツの垂直配置を上、中央、下の間で定義します。
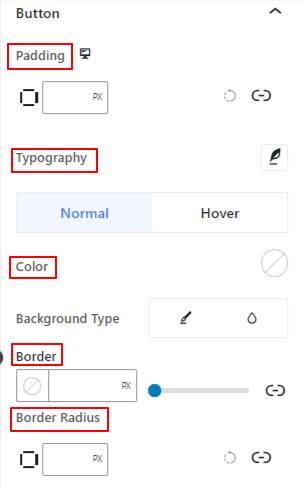
ボタン: #

- パディング: ボタンのテキストと境界線の周囲の内部スペースを定義します。
- タイポグラフィ: ここには、タイポグラフィ スタイルを設定するためのすべてのカスタマイズ コントロールがあります。
次の境界線のカスタマイズ オプションは、通常状態とホバー状態の両方に適用できるようになりました。個別にカスタマイズできます。
- 色: ボタンのテキストの色を選択します。
- 背景の種類: ボタンにグラデーションまたは単色の背景を追加します。
- 国境 & 境界半径: これらの設定は、境界線に色を付け、境界線のスタイル、太さ、丸みを設定するために使用されます。
アクションアイコン: #
- 幅: スライダーを使用して、アクション アイコン (ポップアップまたはプロジェクト) の内部スペースとその境界を定義します。
- 間の空間: スライダーを使用して、アクション アイコン間の間隔を調整します。
- 枠線の幅: アイコンの境界線の太さを決定します。
次のスタイル設定機能は、通常状態とホバー状態の両方に適用できます。
- ポップアップアイコンの色: ポップアップアイコンの色を選択します。
- リンクアイコンの色: カラーピッカーを使用してプロジェクトアイコンの色を選択します。
- 背景色: 両方のアクション アイコンに背景色を追加します。
ステップ5: 詳細設定 #
[詳細設定] タブでは、画像アコーディオン ブロックのレイアウト、背景、境界線のスタイルを構成し、その表示を制御できます。
レイアウト、 #

- マージン: ブロックレイアウトの周囲のスペースを定義します。他のブロック間のギャップを設定するのに役立ちます。
- パディング: レイアウト内のブロックの周囲のスペースを設定する値を入力します。
- 幅: デフォルトのレイアウト幅を維持すること以外は。
- 全幅: これを選択すると、レイアウトが画面の幅全体に広がります。
- インライン(自動): 適用するとブロック要素と同じ幅になります。
- カスタム: このオプションを選択すると、ブロック レイアウトの水平方向のスペースを定義するスライダーが表示されます。
- Z インデックス: スライダーを使用して、ブロックと他のブロックのスタック順序を指定します。
位置: #

ドロップダウンの下に、3 つのオプションが表示されます。 デフォルト, 絶対、 そして 修理済み.
- 絶対: このオプションを選択すると、ブロックの絶対位置が指定され、要素がコンテナー内に収まるようになります。
- 修理済み: 固定位置オプションを選択すると、要素がビューポートまたは画面全体に収まります。
絶対オプションと固定オプションの両方に、以下のような同様の設定があります。
- 水平方向: 配置方向を左または右から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの水平位置を調整します。
- 垂直方向: 配置方向を上または下から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの垂直位置を調整します。
背景: #

- 背景: 背景オプションを単色、グラデーション、または画像から選択します。
ホバーオプションの下:
- 画像: 画像オプションを選択すると、次のオプションが開きます。
- 画像: メディア ライブラリから画像を選択するか、独自の画像をアップロードします。
- 画像サイズe: サムネイル、中、大、フルの中から画像サイズを選択します。

- 位置: 10 種類のオプションから位置を選択します。
- アタッチメント: ブラウザ画面の残りの部分と固定またはスクロール背景画像の関係を指定します。
- 繰り返す: 背景画像の繰り返し方法を設定するオプションを選択します。
- ディスプレイサイズ: 4 つの異なるオプションから表示サイズを選択します。
- 移行期間: スライダーを使用して、背景の遷移を通常状態からホバー状態まで調整します。
国境: #

- 国境: この設定オプションでは、幅、スタイル、色などの境界線の設定オプションが表示されます。
- 境界半径: 値を入力して境界線の丸みを設定します。
- ボックスシャドウ: 色、水平/垂直、ぼかし、広がりなどのすべての設定を取得して、境界に影の効果を与えます。
ホバーオプションの下:
- 移行期間: 手動で値を追加するか、スライダーを使用して、ホバー状態の境界線のデザインを変更する時間を設定できます。
可視性: #

表示モジュールを使用すると、デバイスの種類に応じてブロック デザインの表示を制御できます。トグル ボタン付きの 3 つのデバイス オプション (デスクトップ、タブレット、モバイル) があります。トグル ボタンをオンにすると、そのデバイスのブロック デザインが非表示になります。
ただし、エディター ビューでは引き続き表示されます。
高度な: #

- ブロック名: ブロックにリンクしたり、スクリプトを実行してスタイルを設定するときに、このブロックを一意に識別するための名前を付けます。
- HTML アンカー: ウェブサイトのページにリンクする URL を追加します。
- 追加の CSS クラス: ブロックに追加の CSS クラスを割り当てると、カスタム CSS を使用してブロックを希望どおりにスタイル設定できるようになります。
注意: スペースを使用して複数のクラスを個別に追加できます。
次は、Gutenberg ブロック エディターを使用して、WordPress の Web サイトに画像アコーディオン レイアウトを追加します。複数の画像を魅力的で魅力的な方法で表示できるようになります。




