With GutenKit Icon block helps you to enhance the appearance of your posts and pages, making them more engaging and visually appealing. By customizing the appearance of the block, you can display the pages in a variety of styles.
See the documentation, learn how to use GutenKit Icon block. Let’s begin!
How can you use Icon block? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
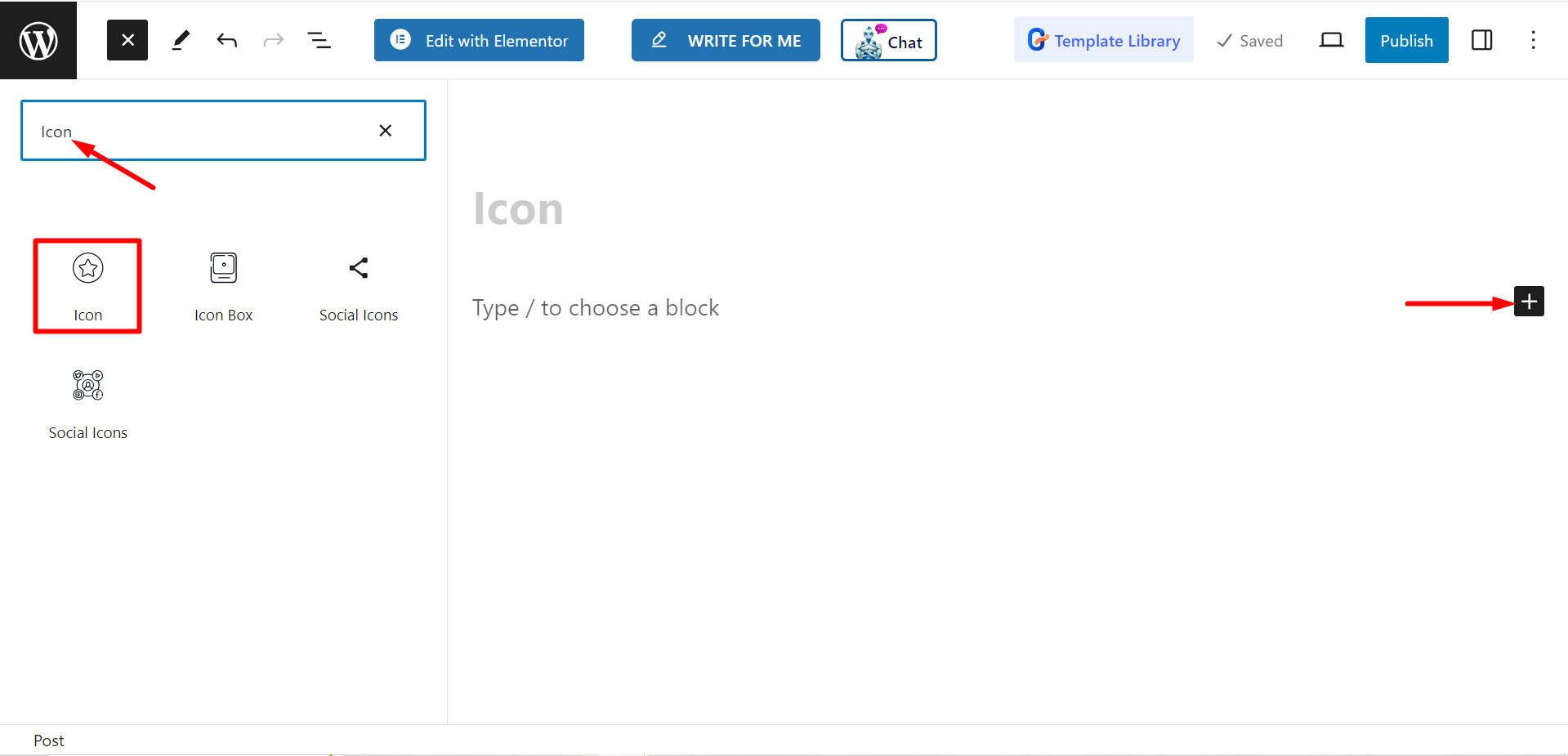
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「アイコン”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

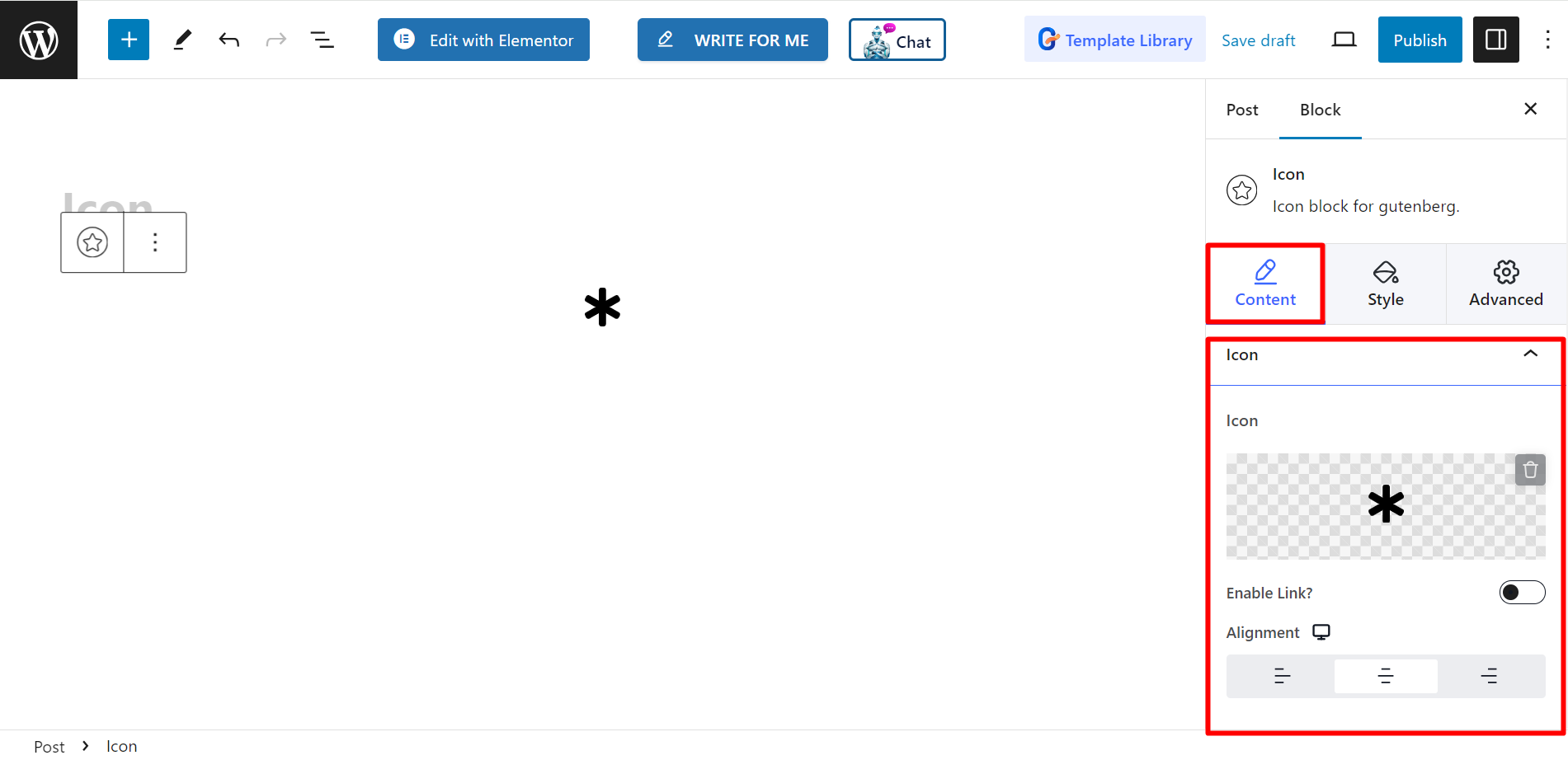
コンテンツ部分の編集 #
Here, you can choose any icon from the choices, insert link if you want by enabling the button, and adjust the alignment.

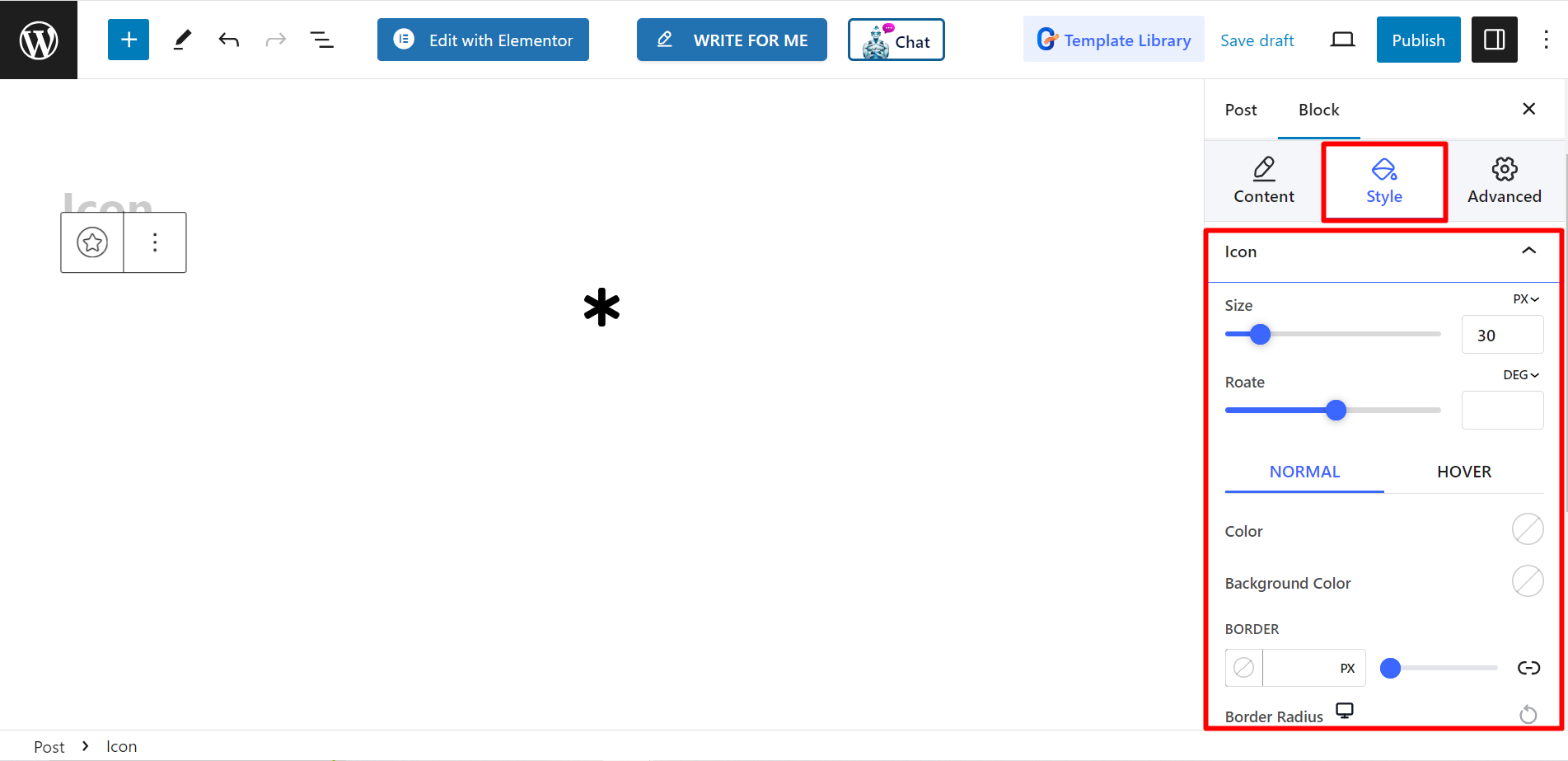
スタイル #
There are various options to style your icon. You can control the size, rotate it based on your preference, change the color, padding, and other things.

Isn’t it easy and enjoyable to style the little icons? Now follow the steps and do it yourself.




