GutenKit Advanced Search block lets you refine your search with advanced filters and operators.
Let’s learn how to use the block.
How to use Advanced Search #
WordPressダッシュボードへのアクセス > GutenKitへ移動 > ブロック > Find Advanced Search > ボタンを切り替えてオンにします

今、
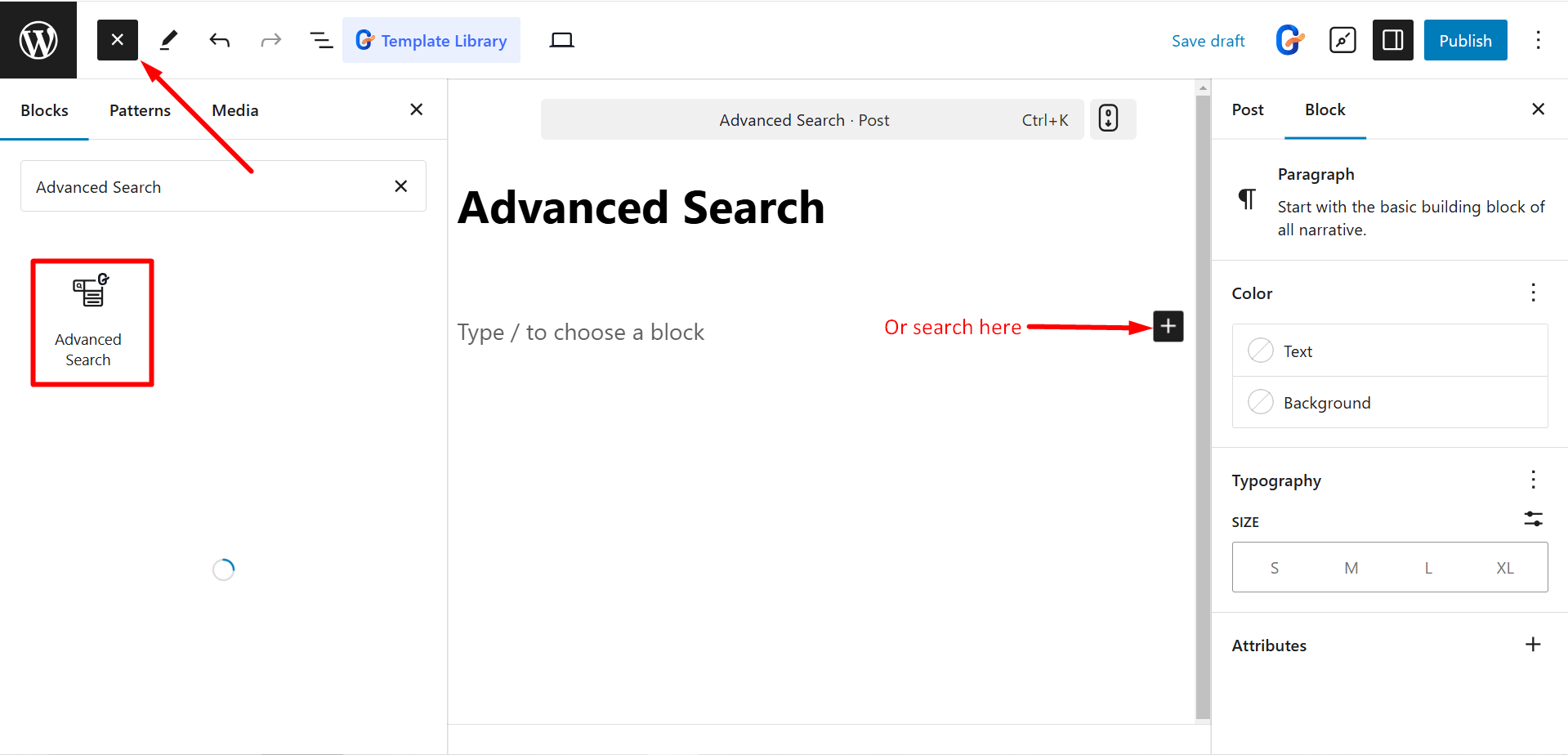
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「詳細検索”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

コンテンツ部分の編集 #
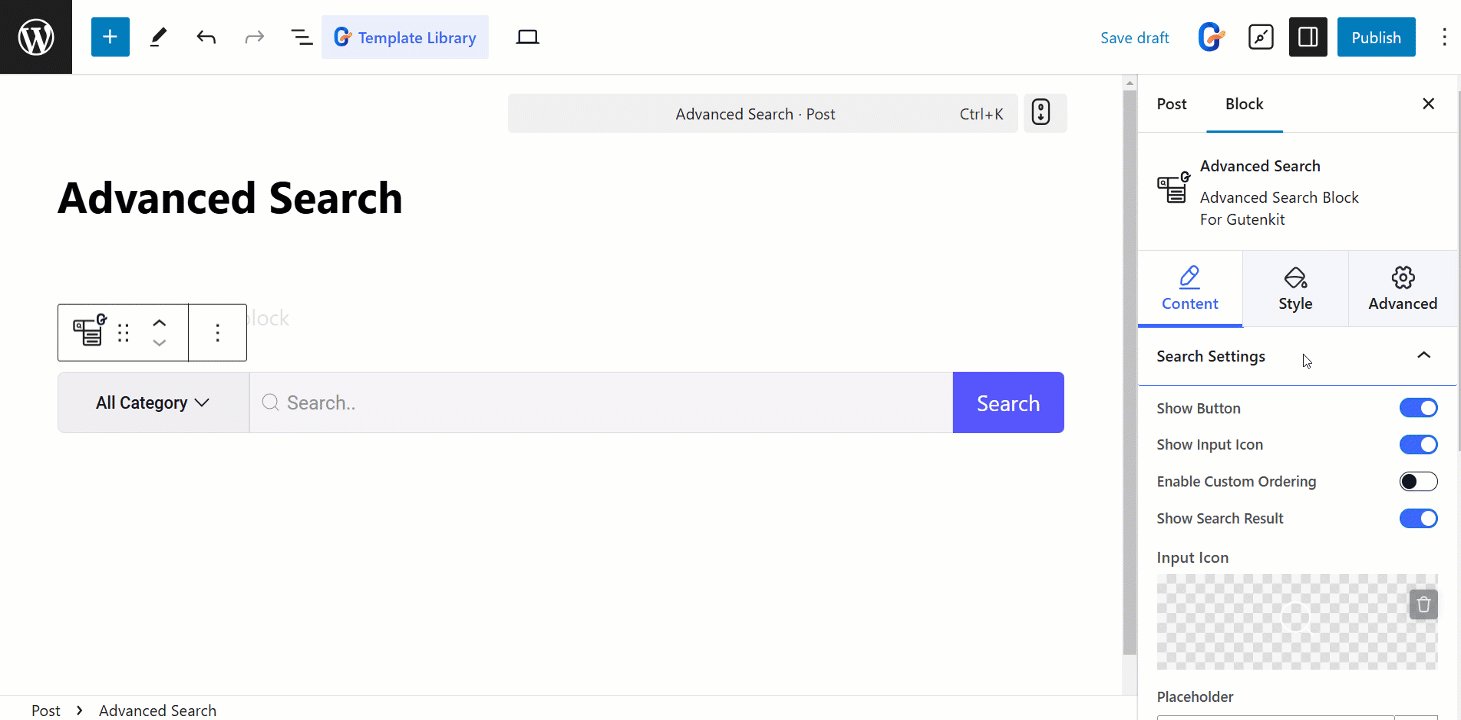
Search Settings: Under this option, you can control –
- Show Button: Displays a button to trigger the search.
- Show Input Icon: Displays an icon within the search input field.
- カスタム順序を有効にする: Allows you to customize the order of search results.
- Show Search Result: Displays the search results below the search bar.
- Input Icon: Sets the icon to be displayed within the search input field.
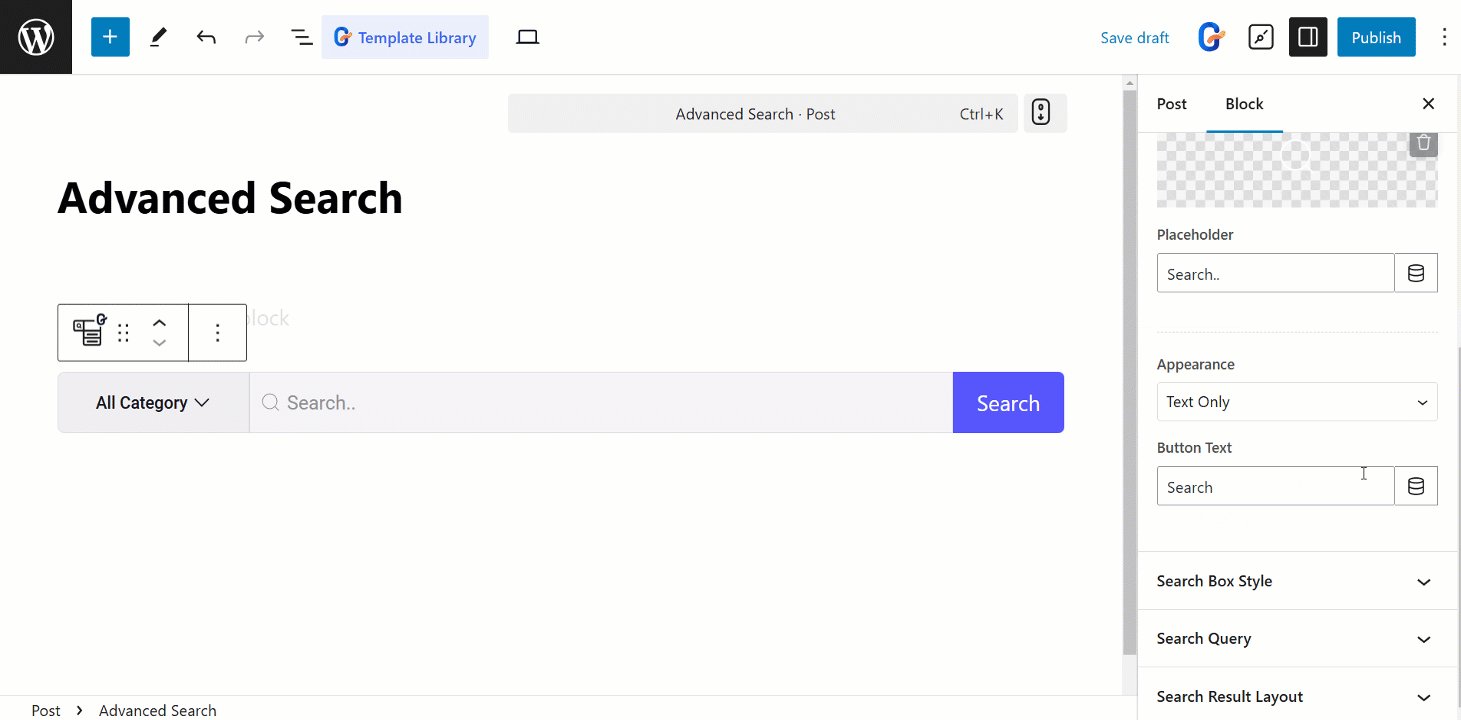
- プレースホルダー: Sets the placeholder text within the search input field.
- 外観: Controls the visual style and layout of the search block.
- ボタンテキスト: Sets the text displayed on the search button.
Search Box Style: Here, you can select styles like Group, Pop Up and Toggle.
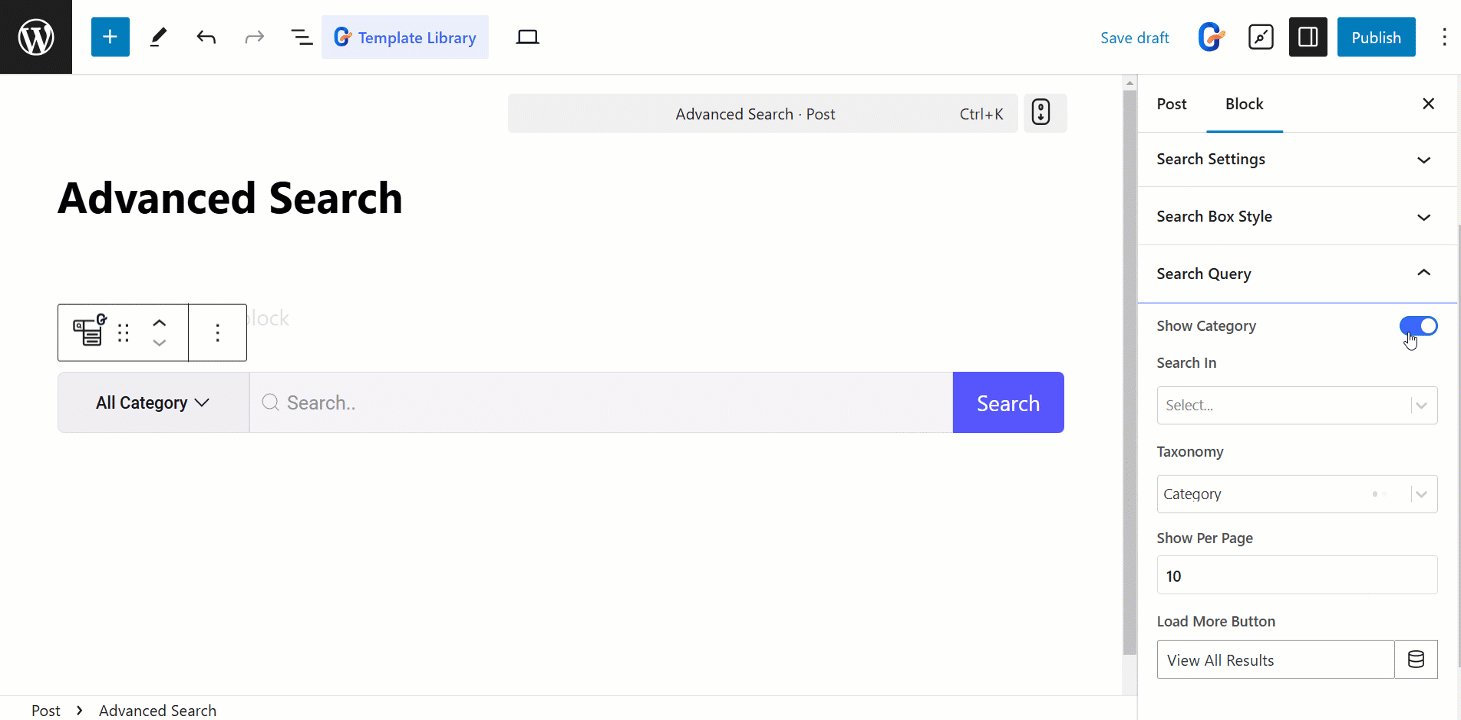
Search Query: To search queries, you’ll get the following controls –
- Show Category: Displays a dropdown to filter search results by category.
- Search In: Specifies the fields to search within (e.g., title, content, excerpt).
- 分類法: Select the taxonomy to use for filtering search results (e.g., categories, tags).
- Show Per Page: Sets the number of search results displayed per page.
- Load More Button: Displays a button to load additional search results.
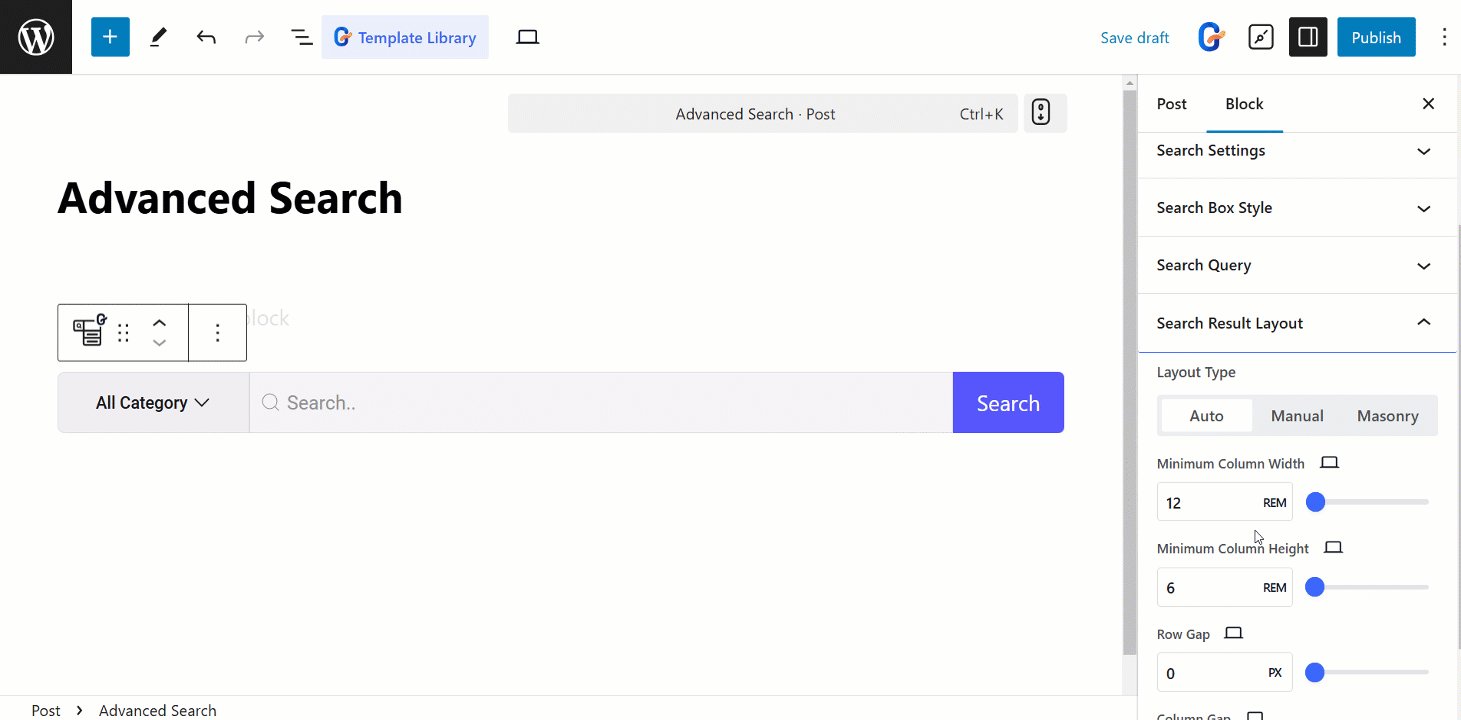
- Search Result Layout: Determines the layout style for search results.
- レイアウトタイプ: Sets the layout type for search results (automatic, manual, or masonry).
- 列: Sets the number of columns to display search results in.
- 行ギャップ: Sets the spacing between rows of search results.
- 列のギャップ: Sets the spacing between columns of search results.