GutenKit 投稿タブ ブロックを使用すると、最近の投稿のリストをタブ形式で表示できます。これは、特にサイトに多数の投稿がある場合に、コンテンツを整理して表示するのに最適な方法です。
ドキュメントを見てみましょう。
投稿タブブロックはどのように使用できますか? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
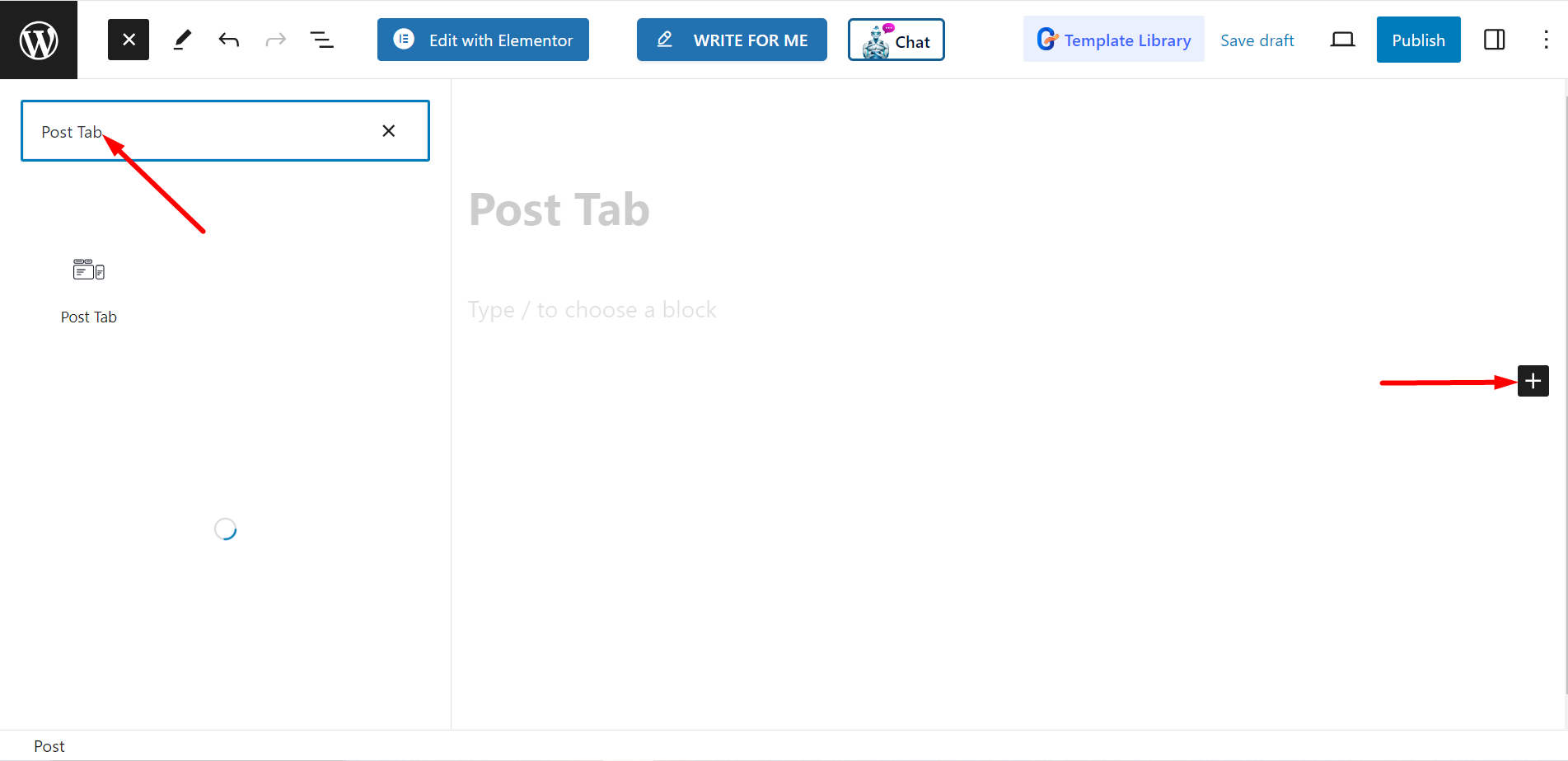
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「「投稿」タブ”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

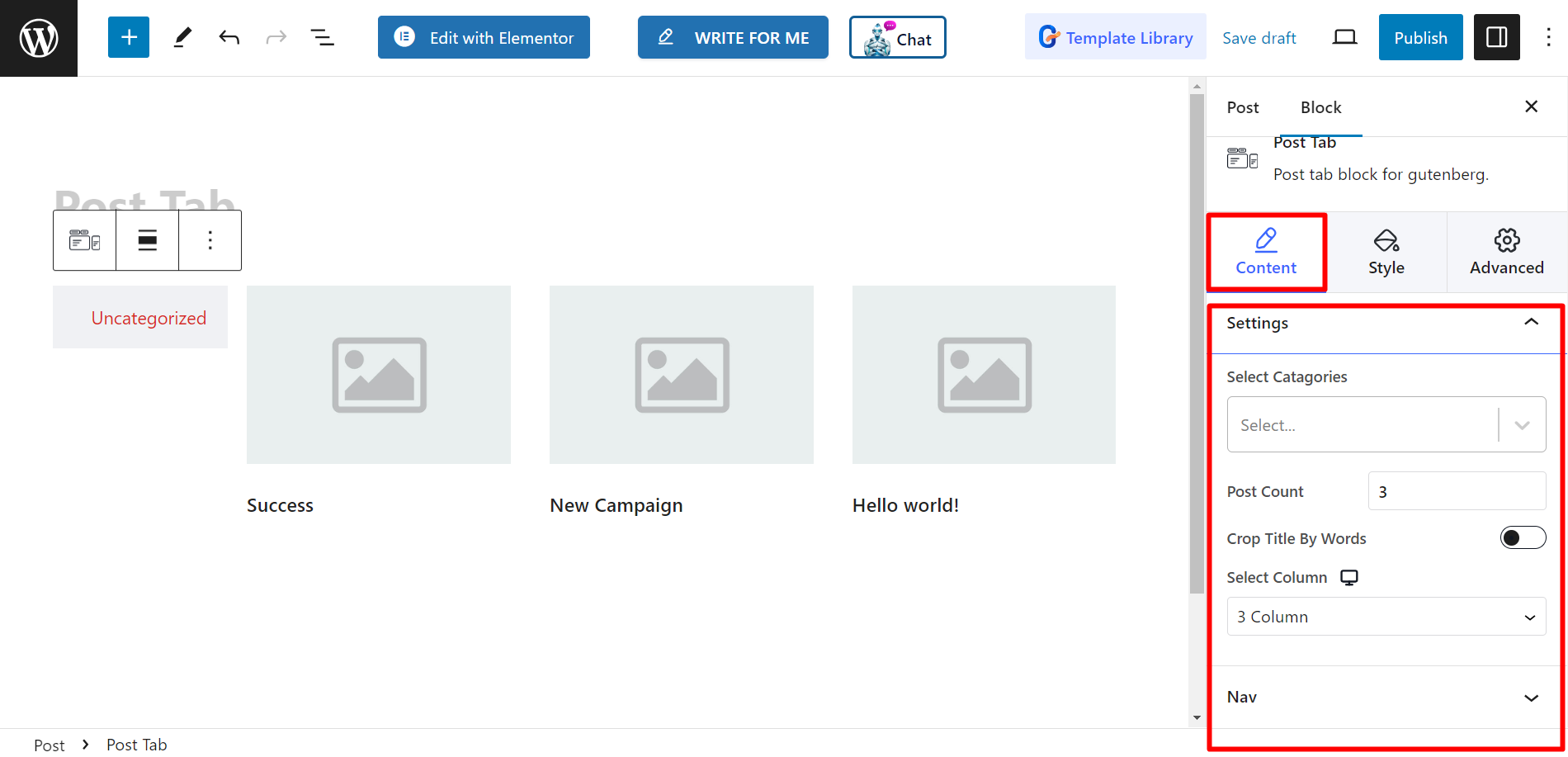
コンテンツ部分の編集 #
設定 - このオプションでは、次のものが表示されます。
- カテゴリーを選択: ここから投稿のカテゴリーを設定できます。
- 投稿数: 表示する投稿の数を指定します。
- 単語ごとにタイトルを切り抜く: 投稿タイトルを単語単位で切り取ることもできます。ボタンをオンにすると、切り取る単語数を調整できるようになります。
- 列を選択: 列番号を選択できます。
ナビ – このナビゲーションメニューには以下が表示されます。
- マウスイベント: ホバーまたはクリックを選択できます。
- タブの位置 : タブの位置を設定できます。
- 位置合わせ : このオプションを使用すると、配置を制御できます。

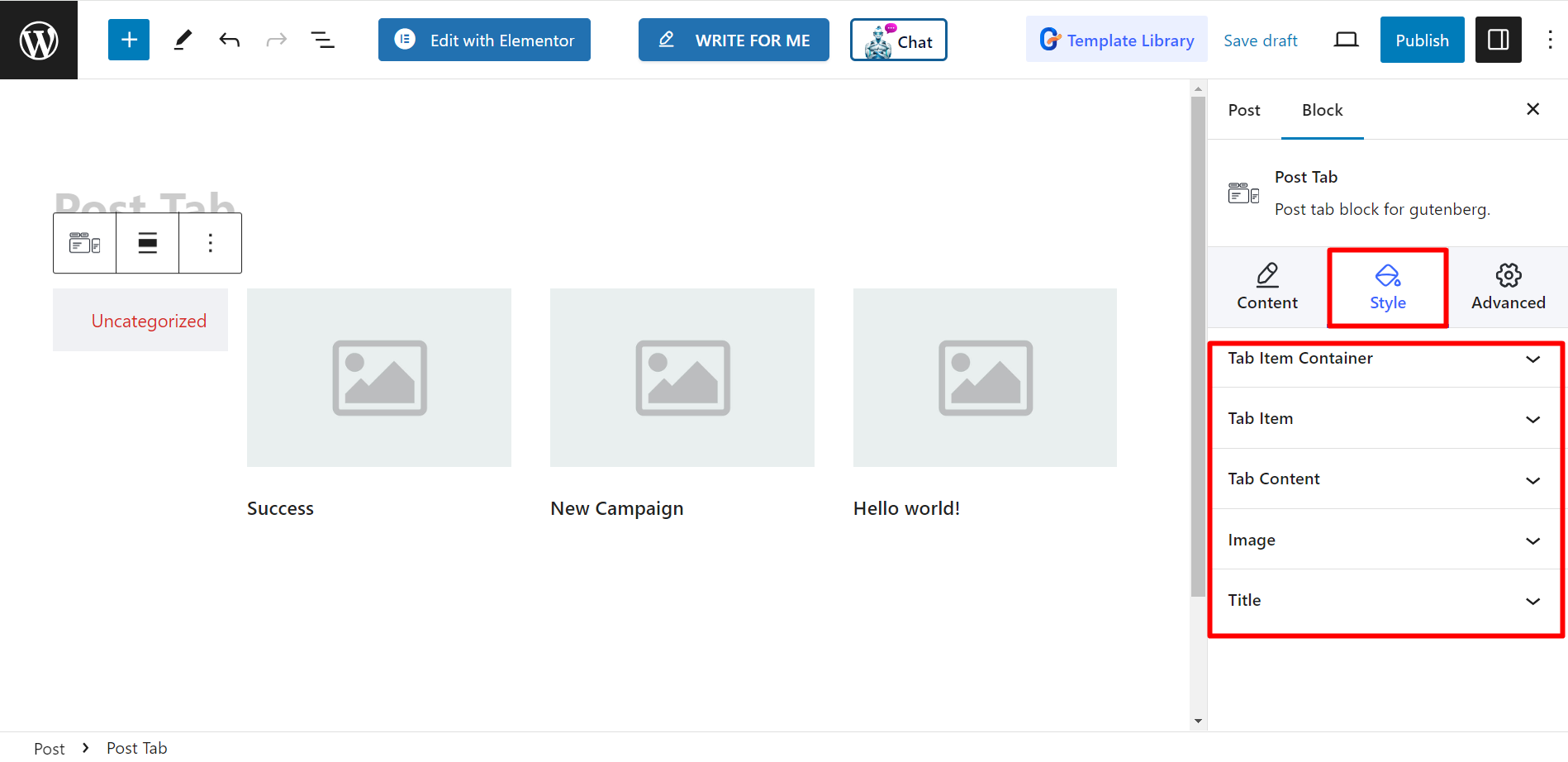
スタイル #
スタイル設定オプションは、タブ項目コンテナー、タブ項目、タブコンテンツ、画像、タイトルです。これらのオプションを使用すると、投稿タブのスタイル設定のニーズに基づいて、色、幅、高さ、配置、タイポグラフィ、余白、その他の関連項目を変更できます。