WordPress ウェブサイトのどこにでもソーシャル共有ボタンを追加したいですか? GutenKit Social Share Block を使用すると、デフォルトのブロック エディターを使用して、魅力的でインタラクティブなボタンを追加し、すべてのソーシャル サイトに接続できます。これにより、人気のあるサイトから多くの新しい訪問者を獲得できます。
このドキュメントでは、Gutenberg ウェブサイトで GutenKit Social Share プラグインを使用する方法について説明します。
ステップ1: GutenKitソーシャルシェアブロックを追加する #
私たちの旅の最初のステップは、GutenKit プラグインをインストールすることです。次に、次の操作を行います。
- 新しいページに移動するか、既存のページに移動します。
- ブロックエディターを有効にして、「+エディター画面の上部にある「 」アイコンをクリックします。
- クリックするとブロックライブラリが開きます。
- GutenKit ソーシャルシェアを検索します。
- 表示されたら、エディター画面でブロックをクリックするか、ドラッグ アンド ドロップします。
ステップ2: ソーシャルメディアアイコンとテキストを追加する #
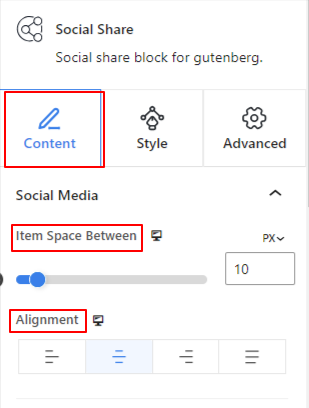
ソーシャル メディアのアイコンとテキストを含めるには、[コンテンツ] タブから開始する必要があります。
ソーシャルメディア: #

- アイテム間のスペース: スライダーを使用して、ソーシャル アイテム間のギャップを定義します。
- 位置合わせ: ソーシャルシェアアイコンの位置を設定します。(開始、終了、中央、間隔)

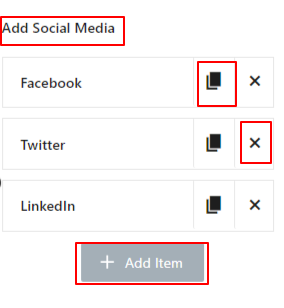
- ソーシャルメディアを追加: デフォルトでは、GutenKitソーシャルシェアブロックにはFacebook、Twitter、Linkedinの3つのソーシャルメディアアイテムが表示されます。また、「+アイテムを追加” ボタンをクリックします。また、“バツ" ボタン。
さらに、任意の項目のラベル、アイコン、スタイルを変更できます。任意の項目をクリックすると、その設定が表示されます。

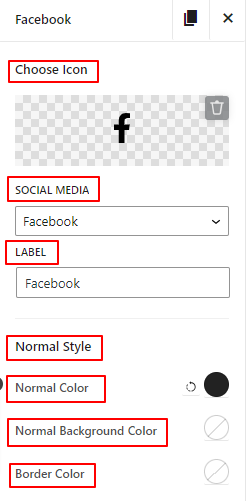
- アイコンを選択: ライブラリからアイコンを追加するか、デバイスからアップロードして、ソーシャル メディア サイトを象徴します。
- ソーシャルメディア: ドロップダウンからソーシャル メディア サイトを選択します。
- ラベル: このフィールドにソーシャル メディア サイト名を入力します。
- 通常スタイル: 以下の設定オプションは通常のスタイルに適用されます。
- 通常色: カラーピッカーを使用して、ソーシャル メディアのアイコンとテキストの色を追加します。
- 通常の背景色: ソーシャル メディアのアイコンとテキストに背景色を指定します。
- ボーダの色: ソーシャル メディアの境界線に色を追加します。

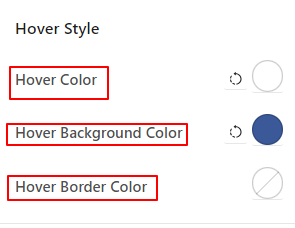
- ホバースタイル: 以下のオプションを変更すると、ホバー状態に影響します。
- ホバーカラー: ソーシャル メディアのアイコンとテキストに色を追加します。
- ホバー背景色: ソーシャル メディア サイトの背景色を選択します。
- ホバーボーダーの色: ホバー境界線の色を選択します。

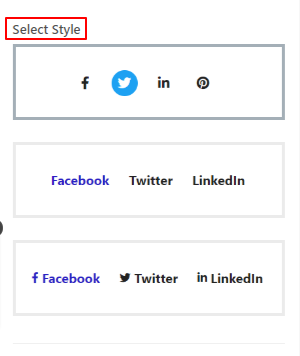
- スタイルの選択: 3 つの異なる既成スタイルから選択します。ソーシャル メディアのアイコンまたはテキストのみを表示するオプションがあり、両方を表示することもできます。
ステップ3: ソーシャルメディアのスタイル設定 #
以下のオプションを実行することで、ソーシャル メディアの外観を変更できます。
ソーシャルメディア: #

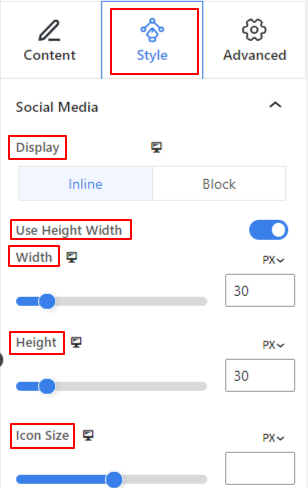
- 画面: ソーシャル メディアを紹介するには、2 つのオプションがあります。
- 列をなして: ソーシャルメディアを1つずつ横向きに保管します。
- ブロック: これを選択すると、ソーシャル メディアのアイコンが 1 つずつ垂直に表示されます。
- タイポグラフィ: これらの設定オプションを使用して、フォント ファミリ、サイズ、太さ、行の高さなどの書体を変更します。
- 高さ 幅 を使用: このオプションはデフォルトで有効になっています。無効にすると、次の設定「行の高さ」が非表示になります。

- 行の高さ: スライダーを使用して、ソーシャル アイコンの行の高さを調整します。
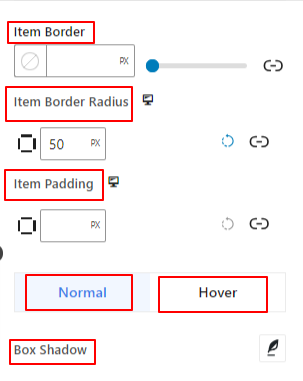
- アイテムの境界線: この設定領域から、境界線の太さ、色、スタイルを制御します。
- アイテムの境界半径: アイテムの境界の丸みを決定する値を入力します。
- アイテムのパディング: ソーシャル メディアのアイコンとテキストの外側にスペースを追加します。
次の 2 つのオプションは、通常状態とホバー状態で同じように機能します。
- ボックスシャドウ: これらの設定を使用して、境界領域の周囲のボックス シャドウ アニメーション効果を調整します。
- テキストシャドウ: ソーシャル メディアのシャドウ テキストを追加および制御します。このオプションは、コンテンツ タブからソーシャル メディアのテキストを表示するように選択した場合にのみ表示されることに注意してください。
ステップ4: 詳細タブを設定する #
[詳細設定] タブでは、ソーシャル シェア ブロックのレイアウト、背景、境界線のスタイルを構成し、その表示を制御できます。
レイアウト: #

- マージン: ブロックレイアウトの周囲のスペースを定義します。他のブロック間のギャップを設定するのに役立ちます。
- パディング: レイアウト内のブロックの周囲のスペースを設定する値を入力します。
- 幅: デフォルトのレイアウト幅を維持すること以外は。
- 全幅: これを選択すると、レイアウトが画面の幅全体に広がります。
- インライン(自動): 適用するとブロック要素と同じ幅になります。
- カスタム: このオプションを選択すると、ブロック レイアウトの水平方向のスペースを定義するスライダーが表示されます。
- Z インデックス: スライダーを使用して、ブロックと他のブロックのスタック順序を指定します。
位置: #

ドロップダウンの下に、3 つのオプションが表示されます。 デフォルト, 絶対、 そして 修理済み.
- 絶対: このオプションを選択すると、ブロックの絶対位置が指定され、要素がコンテナー内に収まるようになります。
- 修理済み: 固定位置オプションを選択すると、要素がビューポートまたは画面全体に収まります。
絶対オプションと固定オプションの両方に、以下のような同様の設定があります。
- 水平方向: 配置方向を左または右から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの水平位置を調整します。
- 垂直方向: 配置方向を上または下から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの垂直位置を調整します。
背景: #

- 背景: 背景オプションを単色、グラデーション、または画像から選択します。
ホバーオプションの下:
- 画像: 画像オプションを選択すると、次のオプションが開きます。
- 画像: メディア ライブラリから画像を選択するか、独自の画像をアップロードします。
- 画像サイズe: サムネイル、中、大、フルの中から画像サイズを選択します。

- 位置: 10 種類のオプションから位置を選択します。
- アタッチメント: ブラウザ画面の残りの部分と固定またはスクロール背景画像の関係を指定します。
- 繰り返す: 背景画像の繰り返し方法を設定するオプションを選択します。
- ディスプレイサイズ: 4 つの異なるオプションから表示サイズを選択します。
- 移行期間: スライダーを使用して、背景の遷移を通常状態からホバー状態まで調整します。
国境: #

- 国境: この設定オプションでは、幅、スタイル、色などの境界線の設定オプションが表示されます。
- 境界半径: 値を入力して境界線の丸みを設定します。
- ボックスシャドウ: 色、水平/垂直、ぼかし、広がりなどのすべての設定を取得して、境界に影の効果を与えます。
ホバーオプションの下:
- 移行期間: 手動で値を追加するか、スライダーを使用して、ホバー状態の境界線のデザインを変更する時間を設定できます。
可視性: #

表示モジュールを使用すると、デバイスの種類に応じてブロック デザインの表示を制御できます。トグル ボタン付きの 3 つのデバイス オプション (デスクトップ、タブレット、モバイル) があります。トグル ボタンをオンにすると、そのデバイスのブロック デザインが非表示になります。
ただし、エディター ビューでは引き続き表示されます。
高度な: #

- ブロック名: ブロックにリンクしたり、スクリプトを実行してスタイルを設定するときに、このブロックを一意に識別するための名前を付けます。
- HTML アンカー: ウェブサイトのページにリンクする URL を追加します。
- 追加の CSS クラス: ブロックに追加の CSS クラスを割り当てると、カスタム CSS を使用してブロックを希望どおりにスタイル設定できるようになります。
注意: スペースを使用して複数のクラスを個別に追加できます。




