複数のブロックを追加して、ウェブサイトのセクションを設計するために、Gutenberg Page Builder でカスタマイズしたレイアウトを構築したいですか? デフォルトの機能ではこれを行うことはできません。ただし、GutenKit コンテナー ブロックは、さまざまな列構造のプリセットで使用できます。また、1 つの列内に複数のブロックを追加できます。
さらに、各列を個別にカスタマイズし、ブロックの位置を制御することもできます。このドキュメントでは、Gutenberg ページ ビルダーで列レイアウトを作成するために GutenKit コンテナー ブロックを使用する方法について説明します。
GutenKitコンテナブロックの使い方 #
GutenKit プラグインがインストールされていることを確認してください。次に、WordPress ダッシュボードから開始し、新しいページまたは投稿を取得して編集を開始します。
ステップ1: コンテナブロックを追加する #
WordPressダッシュボードから新しいページまたは投稿を作成します。WordPressブロックエディターに移動します。次に、「+ブロックエディターの左上隅にある「 」アイコンをクリックします。ブロックメニューが表示され、さまざまなブロックが表示されます。

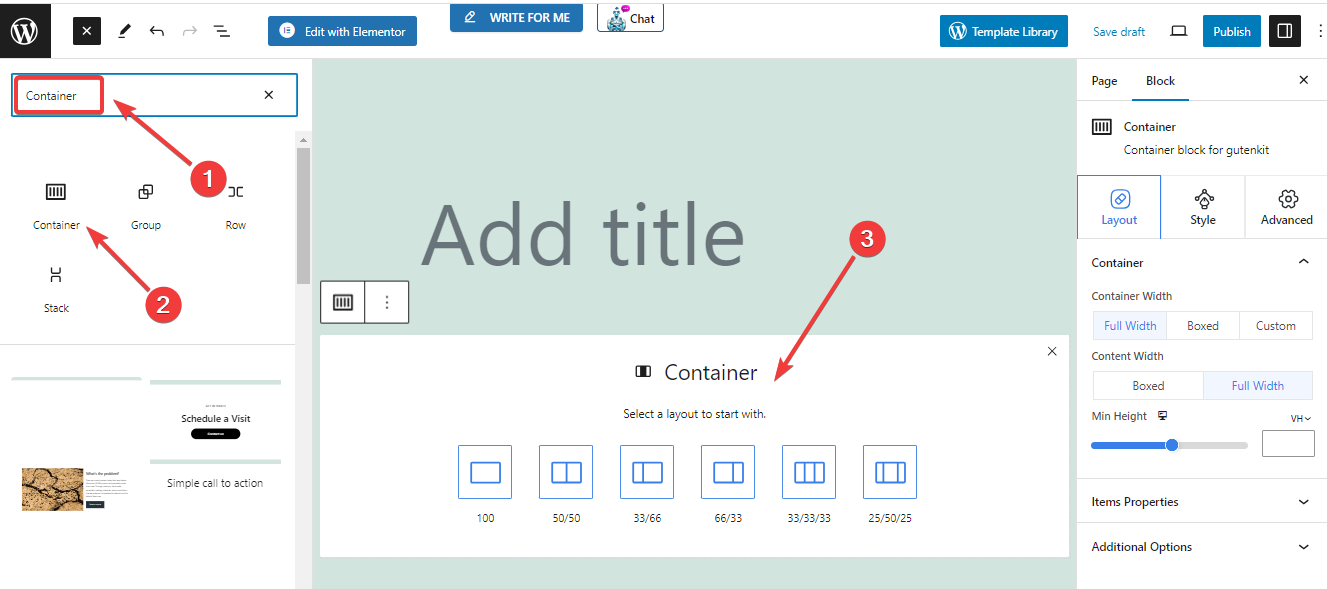
- 検索ボックスを使用して「容器" ブロック。
- 見つかったら、それをクリックするか、エディター画面にドラッグアンドドロップします。
- の 容器 ブロックが画面に追加されます。
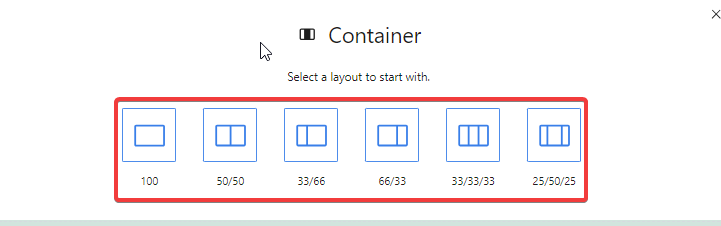
ステップ2: 列構造/列幅のプリセットを選択する

の 容器 ブロックには、6 つの異なる列構造/プリセット列幅が表示されます。デザインとコンテンツ タイプに応じて、好みのものを選択してください。たとえば、50/50 構造にします。
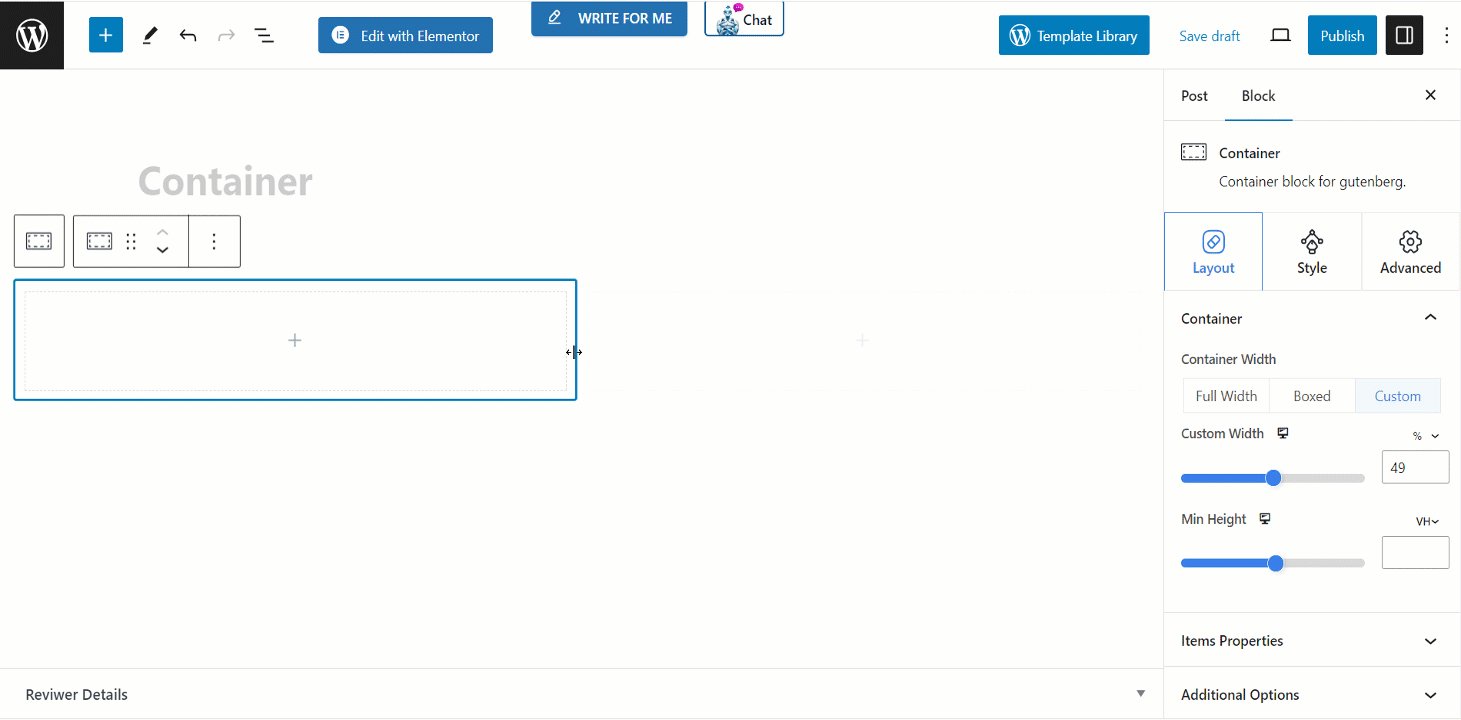
ステップ3: コンテナを構成する #
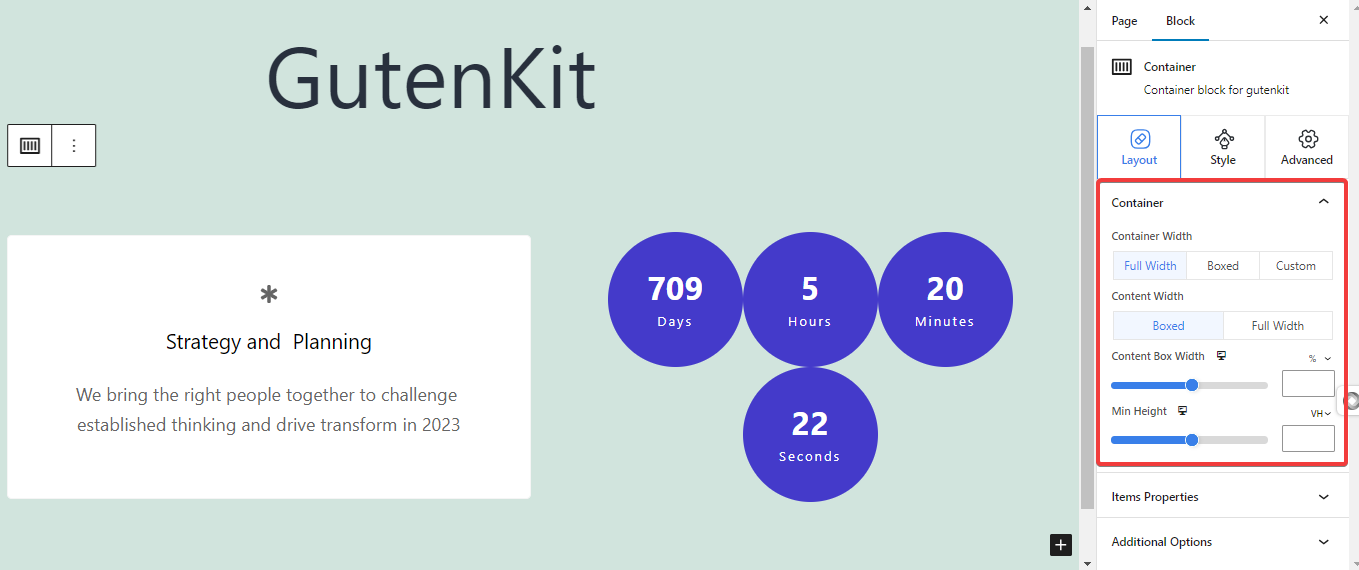
コンテナの希望する構造を選択したら、右側のサイドバーのブロック設定を確認します。コンテナの設定は、 レイアウト タブ。
ご了承ください 各列を個別に設定してスタイルを設定できます。設定は次のとおりです。
容器 #

- コンテナ幅: ここから列の幅を制御します。(全幅、ボックス、カスタム)
- 全幅: これを選択すると、「コンテンツの幅" オプション。
- コンテンツの幅: ここでは、列のコンテンツの幅を選択します。「箱入り & 全幅”オプションを選択します。また、コンテンツボックスの幅も選択時に定義できます。 箱入り オプション。
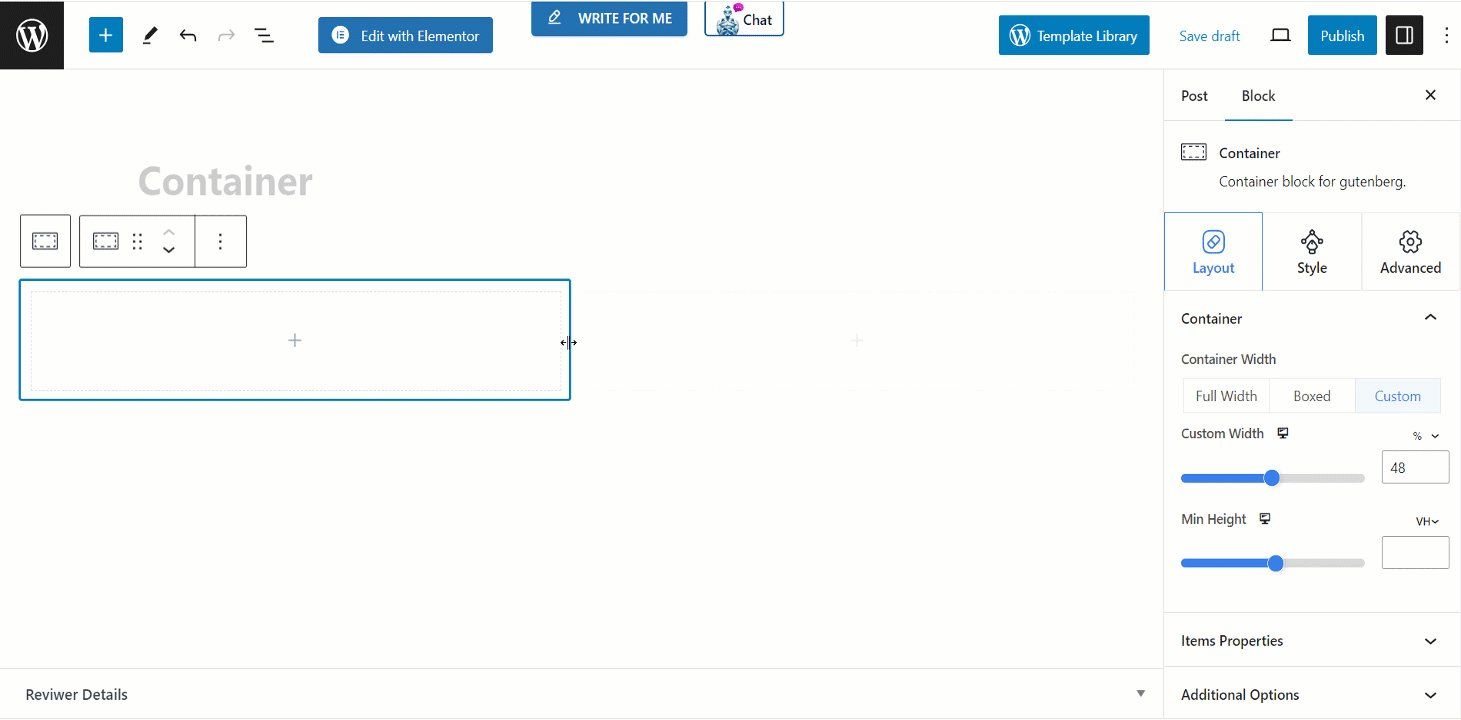
- カスタム: 設定します カスタム幅 あなたのコラムのために。
- 全幅: これを選択すると、「コンテンツの幅" オプション。
- 最小高さ: 列の最小の高さを選択します。
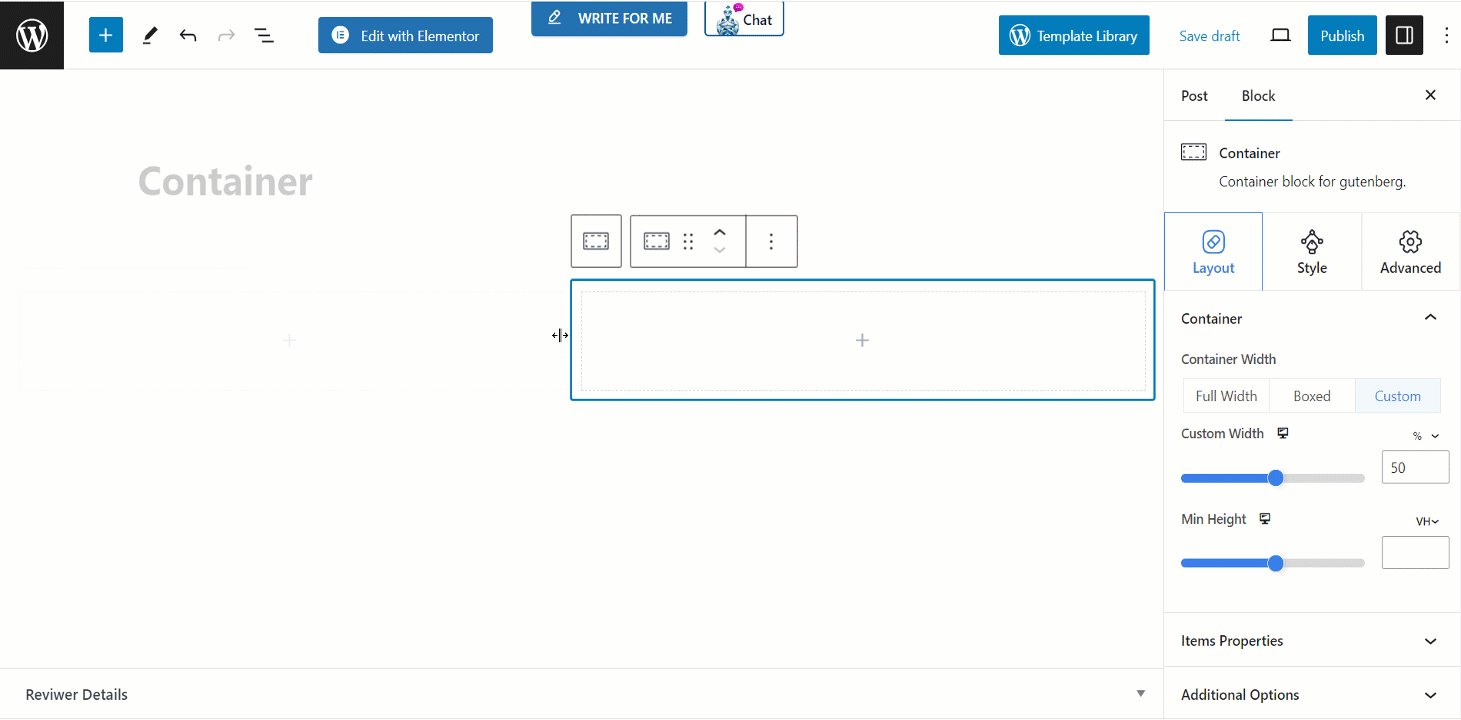
ドラッグ可能なコンテナの幅 #
ただし、コンテナ間の隙間を次のように手動で制御できます。

アイテムのプロパティ #
- 方向: ここから、列の要素を 4 つの異なる方向に配置できます。
- コンテンツの両端揃え: ここでは、コンテナ列内の要素間および要素周囲のスペースを制御できます。
- アイテムを整列する: 要素の垂直方向の配置を設定します。
- 要素間のギャップ: 列の要素間のギャップを定義します。
- 包む: 折り返しを有効にすると、列に十分なスペースがない場合に要素が下に配置されます。
追加オプション #
- オーバーフロー: 列のスクロール バーを表示または非表示にします。
- HTMLタグ: HTMLタグを設定します。
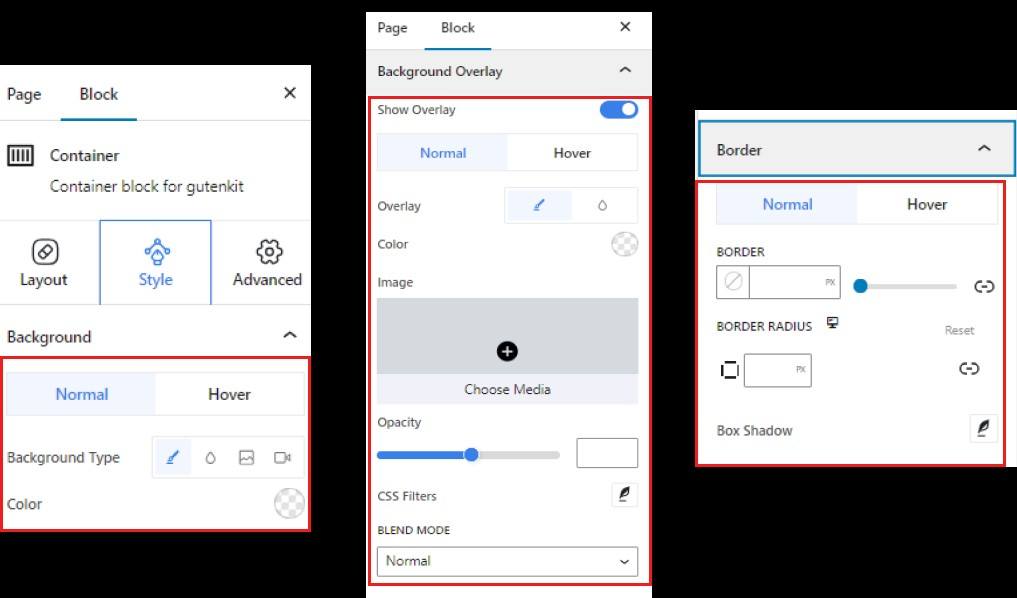
ステップ4: コンテナのスタイルを設定する #
この設定領域から、列の外観をカスタマイズします。
注意: 以下のすべてのデザイン機能はホバー効果にも適用されます。

- 背景: 背景の種類を単色、グラデーション、画像、ビデオから選択します。
- 背景オーバーレイ: 単色、グラデーション、画像間のオーバーレイ背景を設定します。
- 国境: 境界線の色を指定し、幅を定義します。また、境界線に影の効果を与えます。
これで完了です。これで、Gutenberg ページ ビルダーで独自のレイアウトを作成するためのコンテナー ブロックを簡単に追加して使用できるようになりました。




