Gutenberg では、サイト全体のグローバル ヘッダー フッターを作成できます。フル サイト エディター (FSE) は、Gutenberg のヘッダー フッター ビルダー機能を WordPress に導入します。
You need to have a WordPress block theme installed on your website to enable the full site editing feature and build a custom header footer with Gutenberg.
必須: #
WordPress の Gutenberg を使用してカスタム ヘッダー フッターを作成する方法 #
ブロック テーマをインストールしたら、WordPress にアクセスして次の場所に移動します。
外観 > エディター
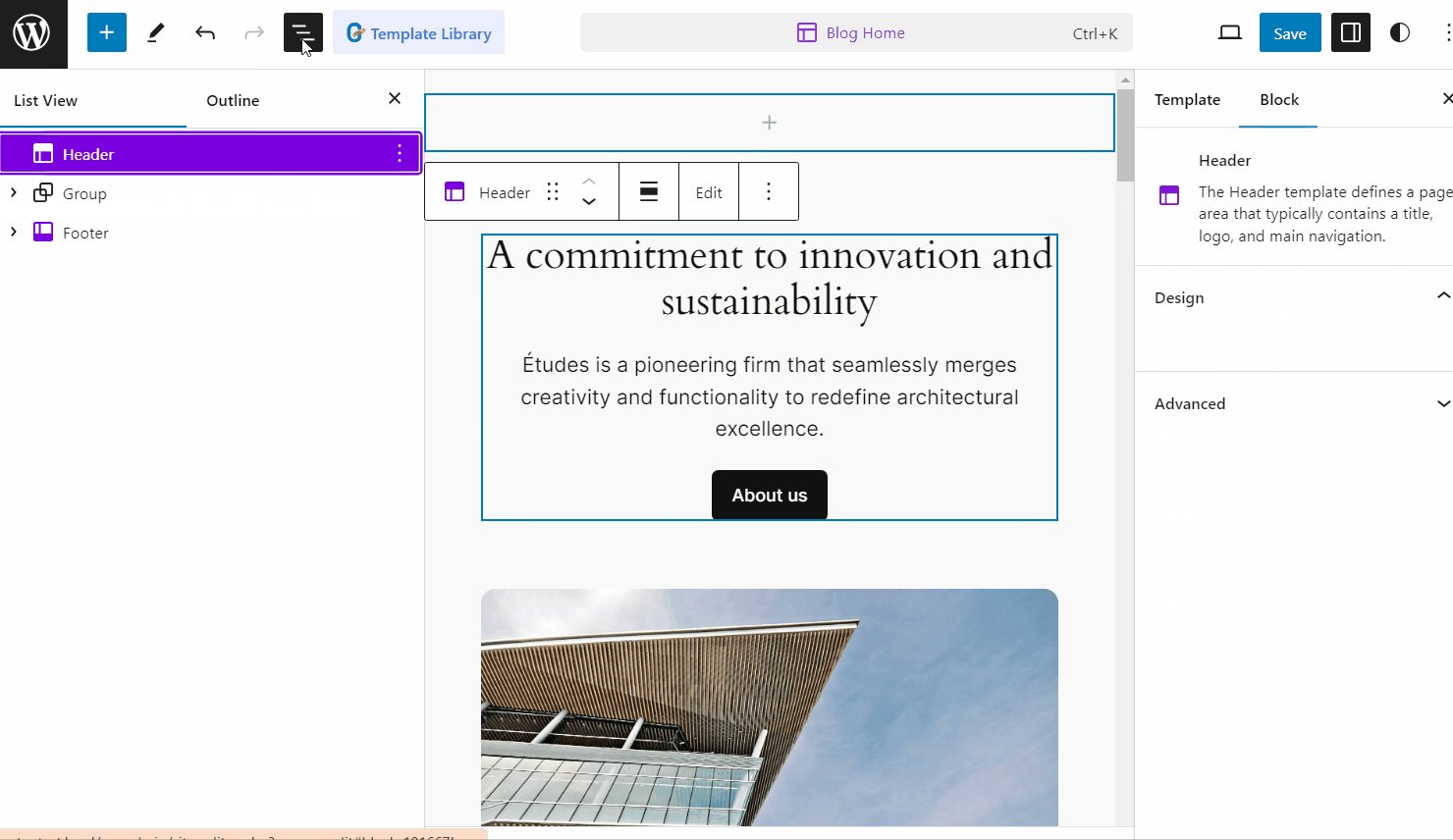
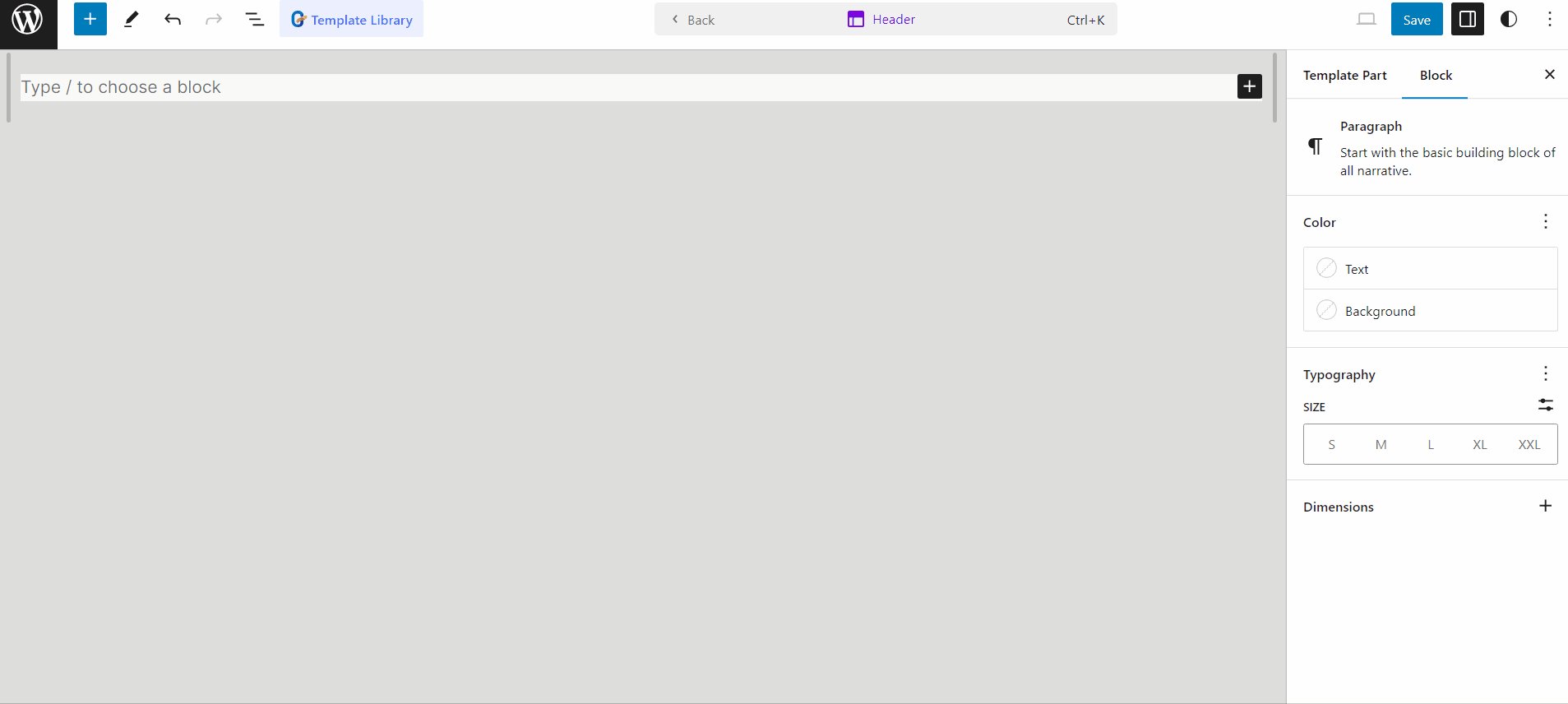
すると、フルサイト エディターに入ります。編集セクションをクリックし、上部のツールバーからリスト ビュー (ハンバーガー アイコン) を開きます。

Gutenberg で WordPress ヘッダーを作成する #
その後、 ヘッダ リスト ビューでは、ブロックを使用してカスタム ヘッダーをデザインできます。
Alternatively, you can also use the pre-designed patterns from GutenKit to streamline the process. To use the pre-designed patterns:
- 選択する ヘッダ エディターで。
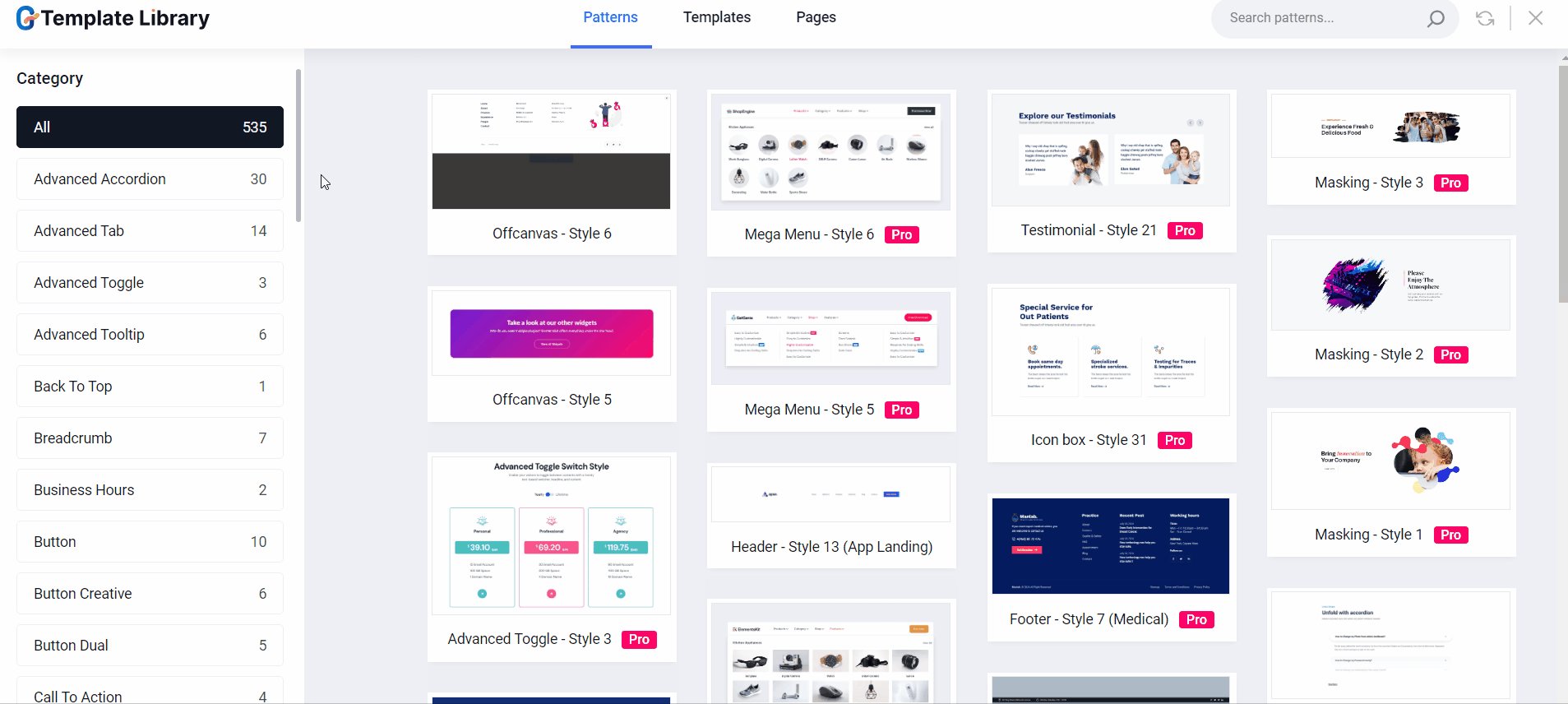
- 開く GutenKit テンプレートライブラリ.
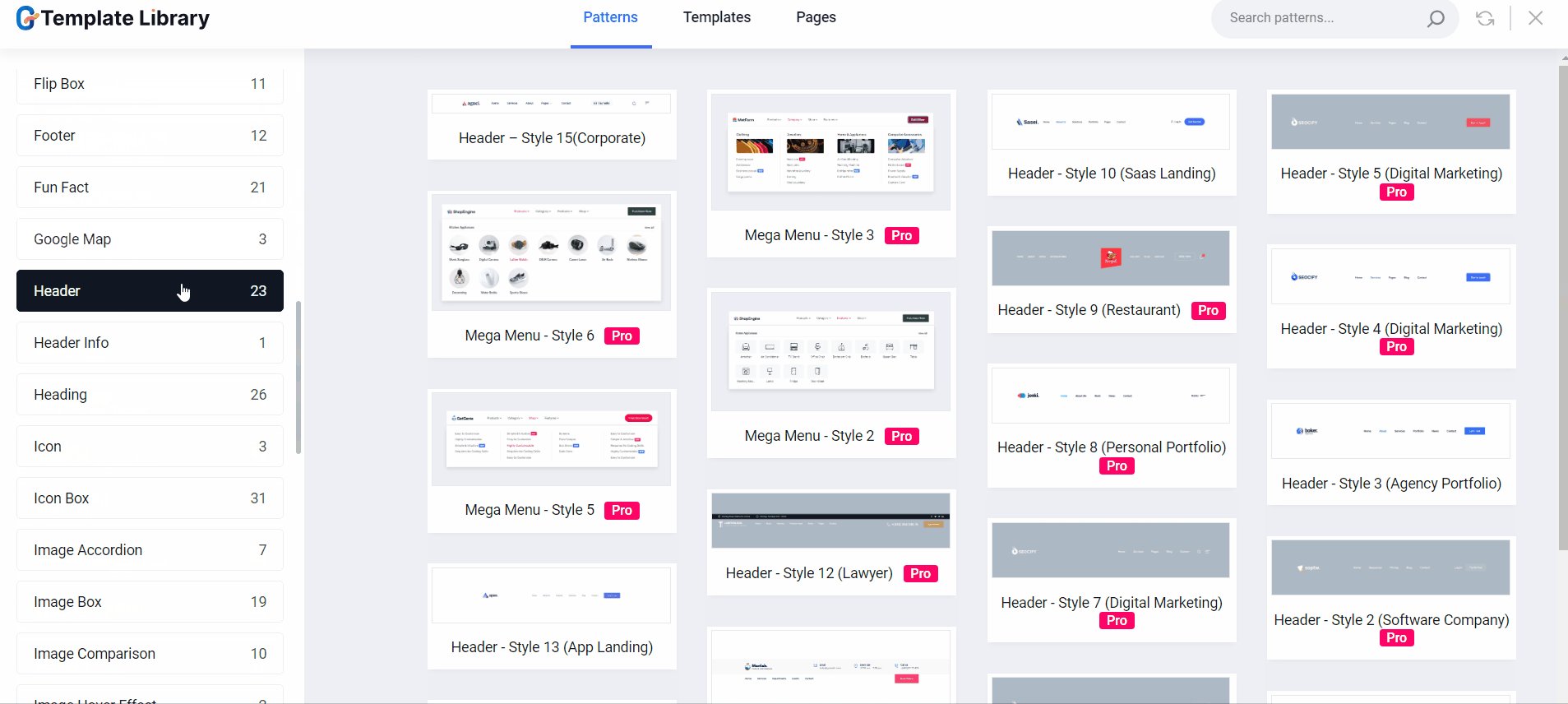
- パターンタブでスクロールして ヘッダー パターン。
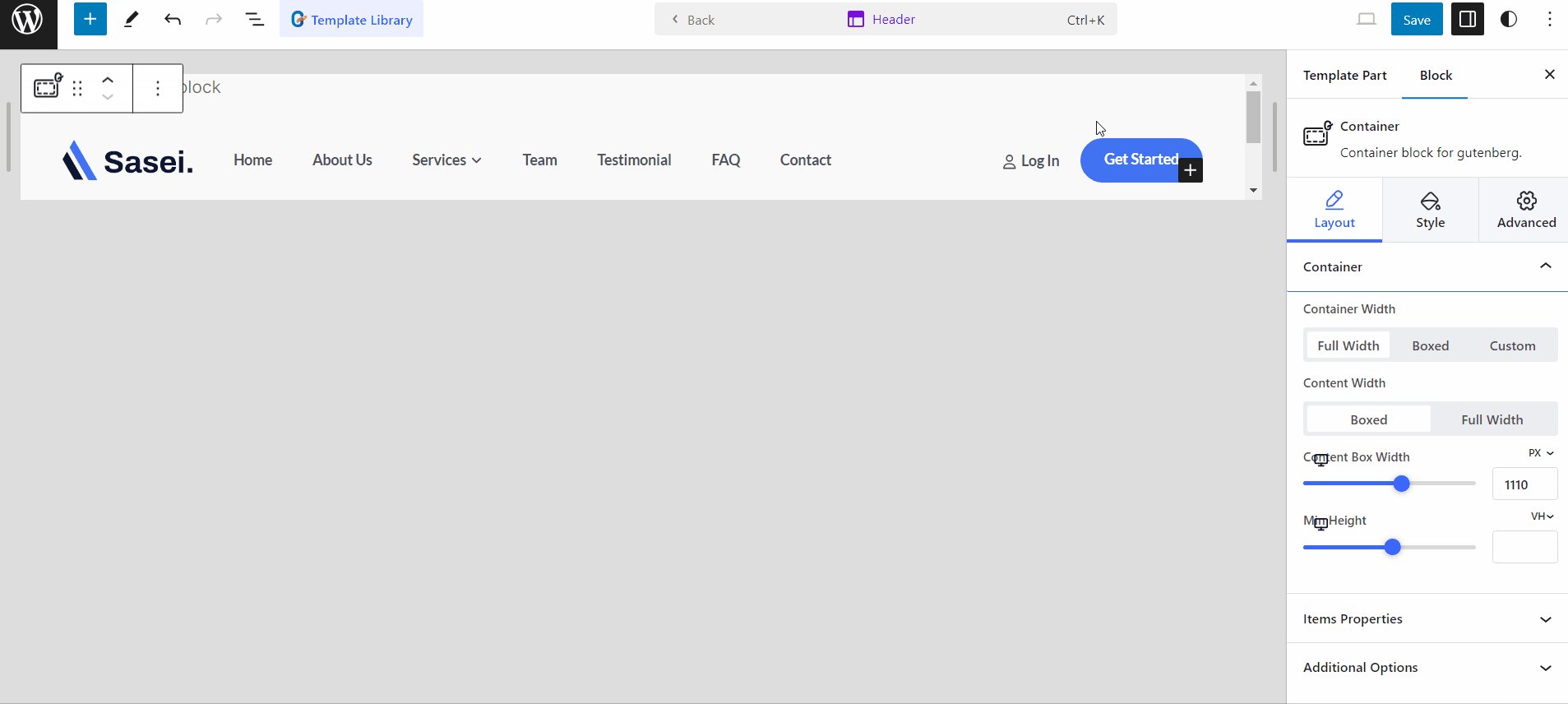
- その後、事前にデザインされたヘッダー パターンを選択し、ページにインポートします。

ここで作成したヘッダーはグローバル ヘッダーであり、特定のページで無効にしない限り、Web サイト全体で使用できます。
Gutenberg で WordPress フッターを作成する #
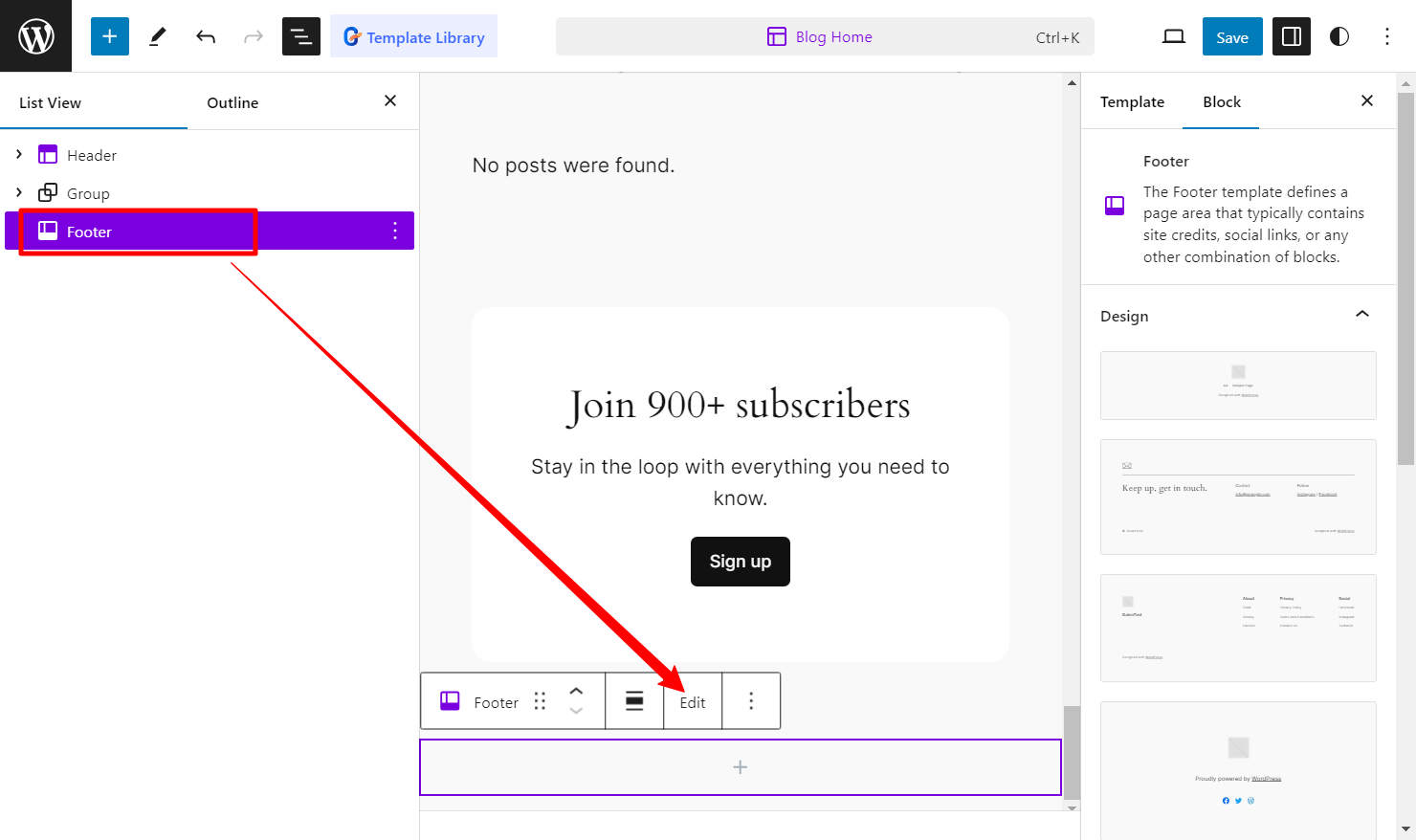
グローバル フッターを作成するには、リスト ビューでフッターを選択し、ヘッダーと同様に、Gutenberg ブロックを使用して Web サイトのカスタム フッターをデザインします。
ヘッダーと同様に、GutenKit にはフッター用のパターンがあらかじめ用意されています。ヘッダーのプロセスを繰り返しますが、今回はフッターで行います。
- エディターでフッターを選択します。
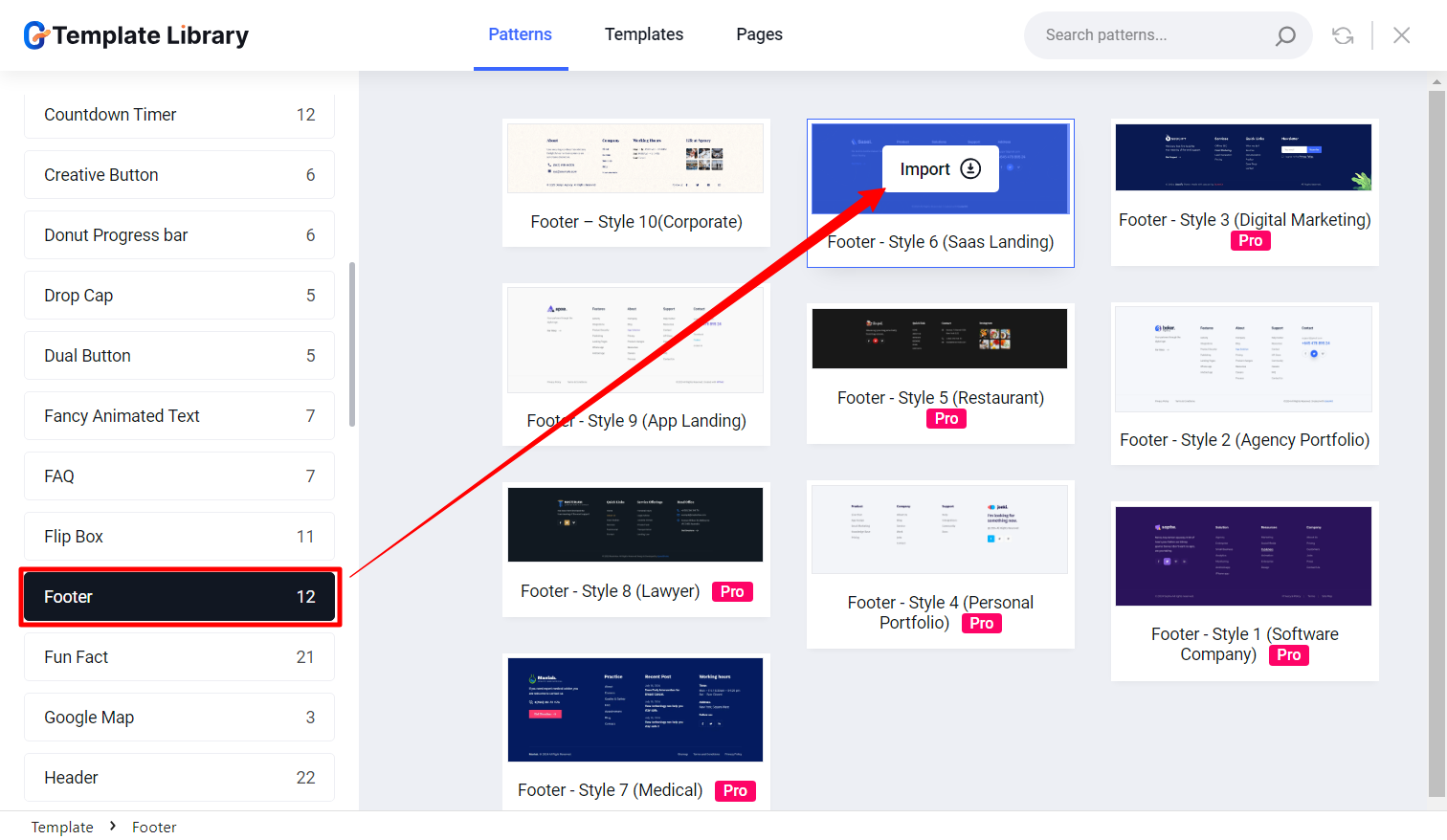
- GutenKit テンプレートライブラリを開く

- [パターン] タブで、フッター パターンを入力します。
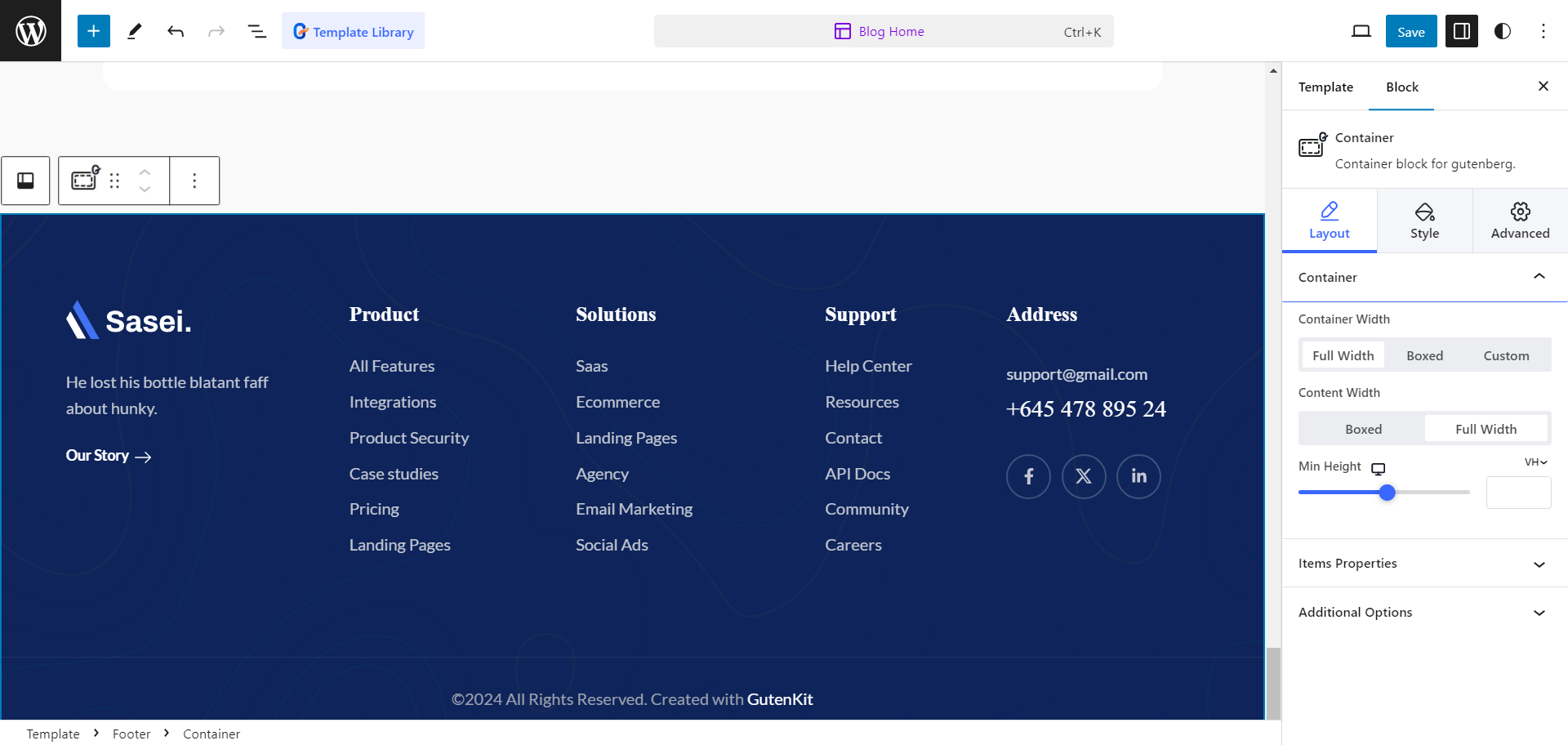
- 好きなパターンを選択してインポートします。

As this is a global Footer, it will be shown on all of your website pages, including headers and footers.

GutenKitには 500+ ready designs to help you build professional-looking websites in minutes. Also, it offers 68+ blocks, 18+ modules, and tons of advanced features for the block editor. Install GutenKit and experience the page builder features in your website built with Gutenberg.




