ElementsKit は、Elementor を使用して Web サイトを構築するための完全なソリューションです。ElementsKit を使用すると、Elementor フォームを Google スプレッドシートに統合できます。
Google スプレッドシート モジュールを使用すると、Web サイト上の Elementor フォームから Google スプレッドシートにデータを直接エクスポートできます。ユーザーが Web サイトでフォームを送信すると、送信されたデータはすべての送信内容を含む Google スプレッドシートにエクスポートされます。
ElementsKit Google Sheets モジュールの使用方法については、このドキュメントをお読みください。
必要なプラグイン: #
ElementsKit の Google Sheet モジュールを使用するには、WordPress サイトに次のプラグインをインストールする必要があります。
- エレメンター: プラグインのダウンロード
- Elementor Pro: プラグインを入手する
- ElementsKit Lite: プラグインのダウンロード
- ElementsKit プロ: プラグインを入手する
前提条件: #
あなたは Google Cloud Platformのアカウントアカウントをお持ちでない場合は、 一つ作る 手順を開始する前に。
ステップ1: Googleスプレッドシートモジュールを有効にする #
モジュールを有効にするには:
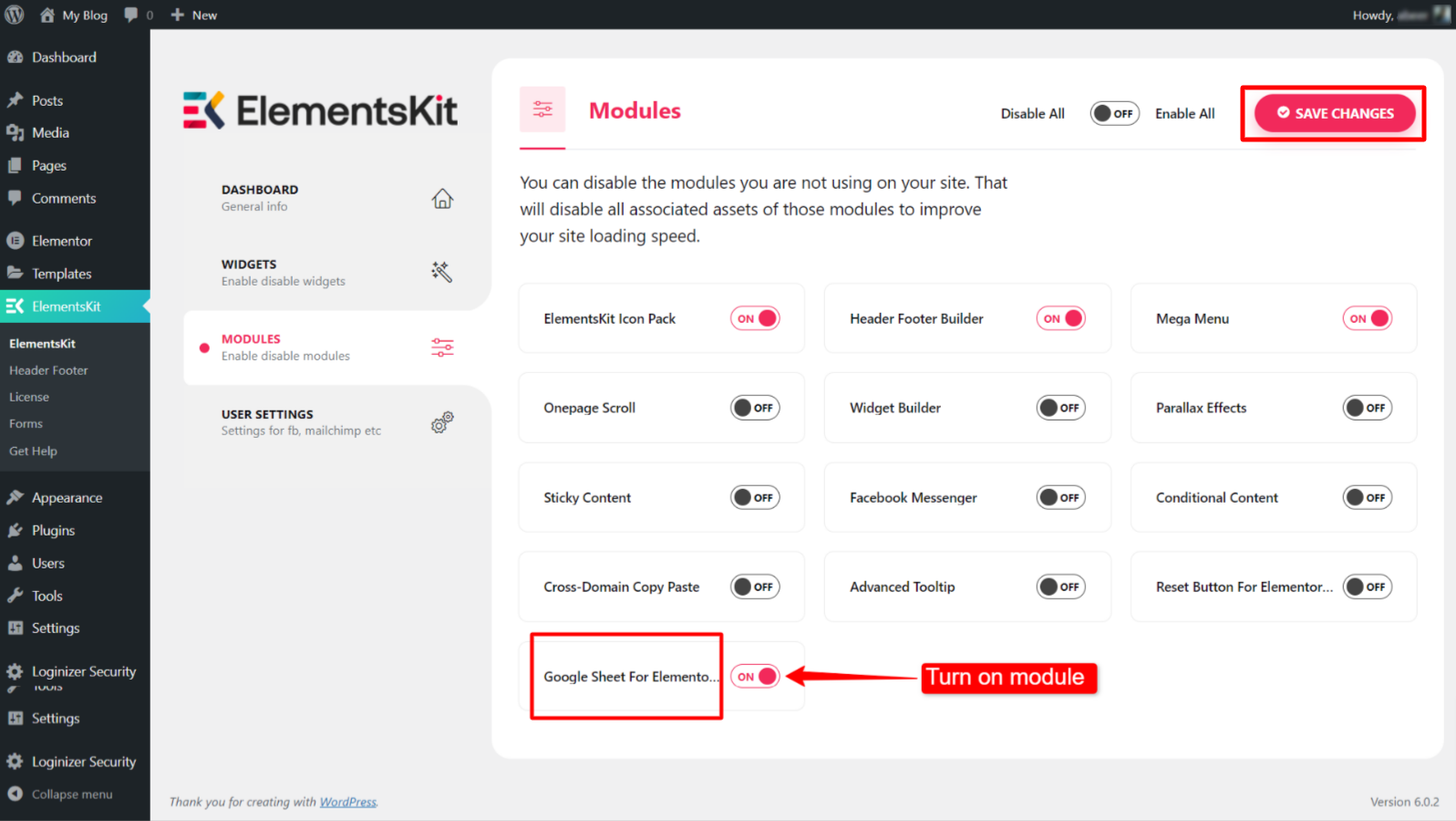
- 案内する ElementsKit > モジュール WordPress ダッシュボードから。
- を見つける "Elementor Pro 用 Google スプレッドシートリストから「」モジュールを選択します。
- ボタンを切り替えて の上 モジュール用。
- クリックしてください 変更内容を保存 ボタン。

ステップ2: 統合用のGoogle開発者アプリを作成する #
この手順では、新しいプロジェクトを作成し、認証用にアプリを登録し、資格情報を生成します。
2.1 Google Cloud Consoleで新しいプロジェクトを作成する #
新しいプロジェクトを作成するには:
- に行く https://console.cloud.google.com/ Google デベロッパー アカウントでログインします。
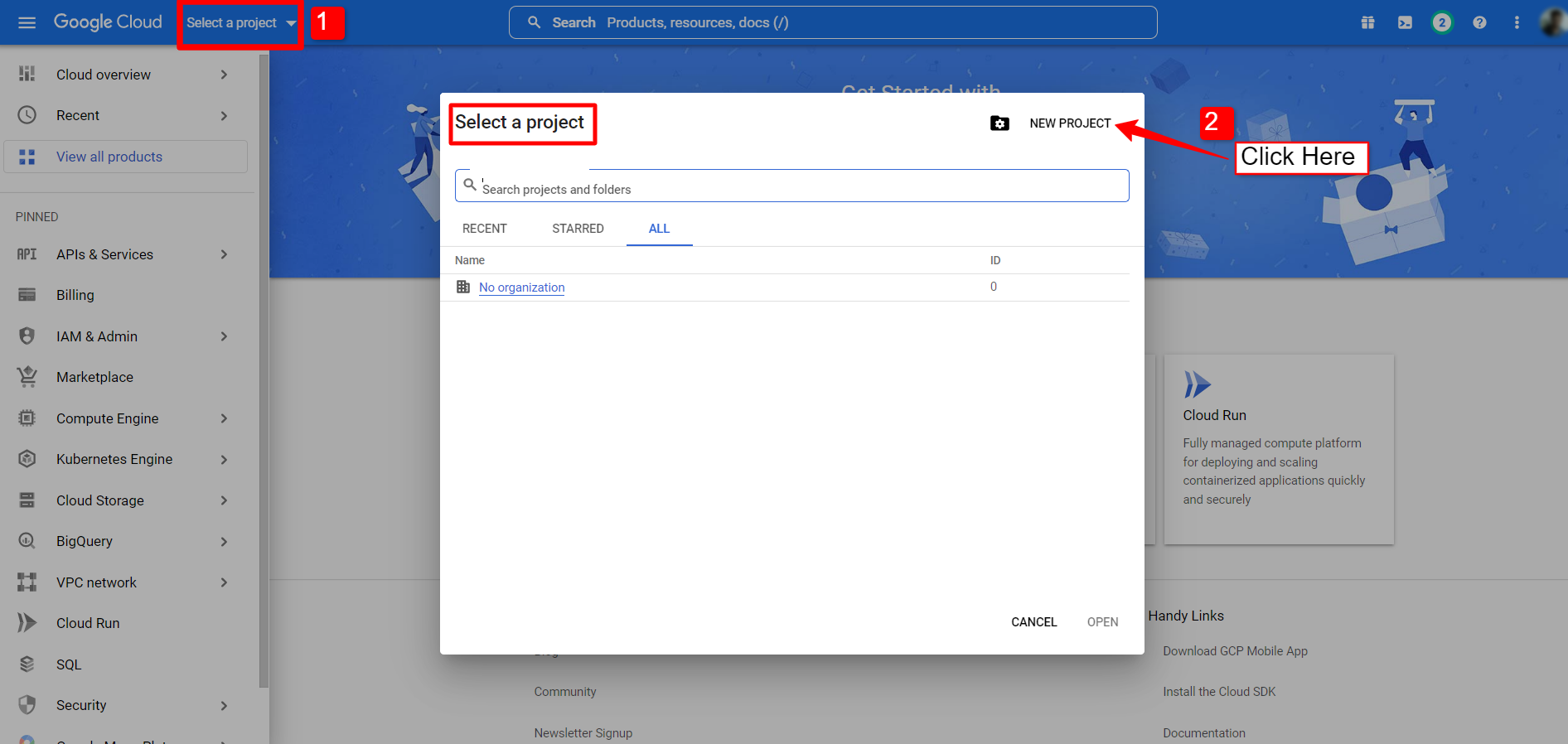
- 案内する プロジェクトを選択 > 新規プロジェクト.

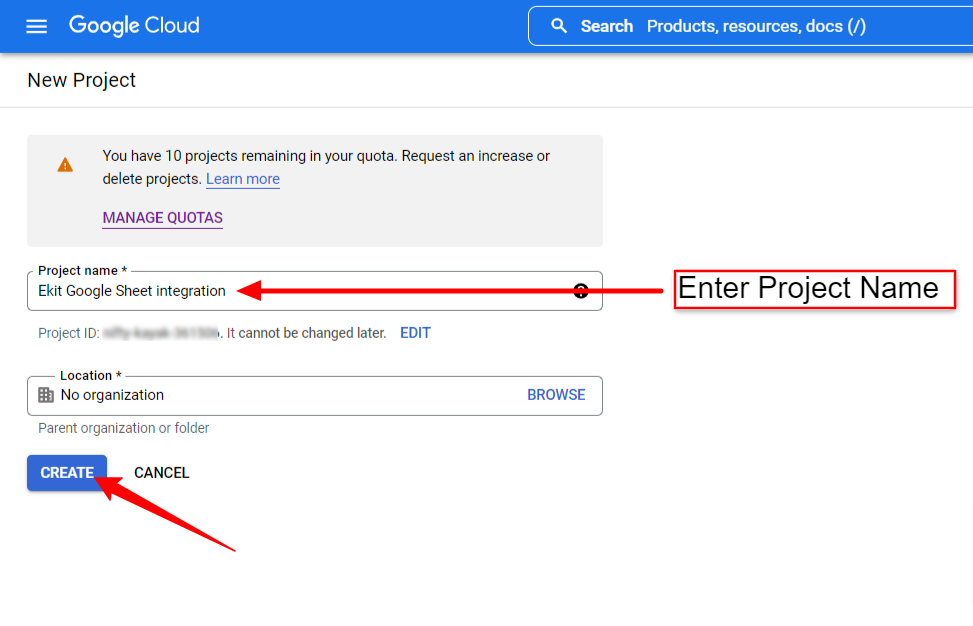
- 新しいプロジェクトの場合は、 プロジェクト名 そして 位置 (必須ではありません)。次に、[作成] ボタンをクリックします。

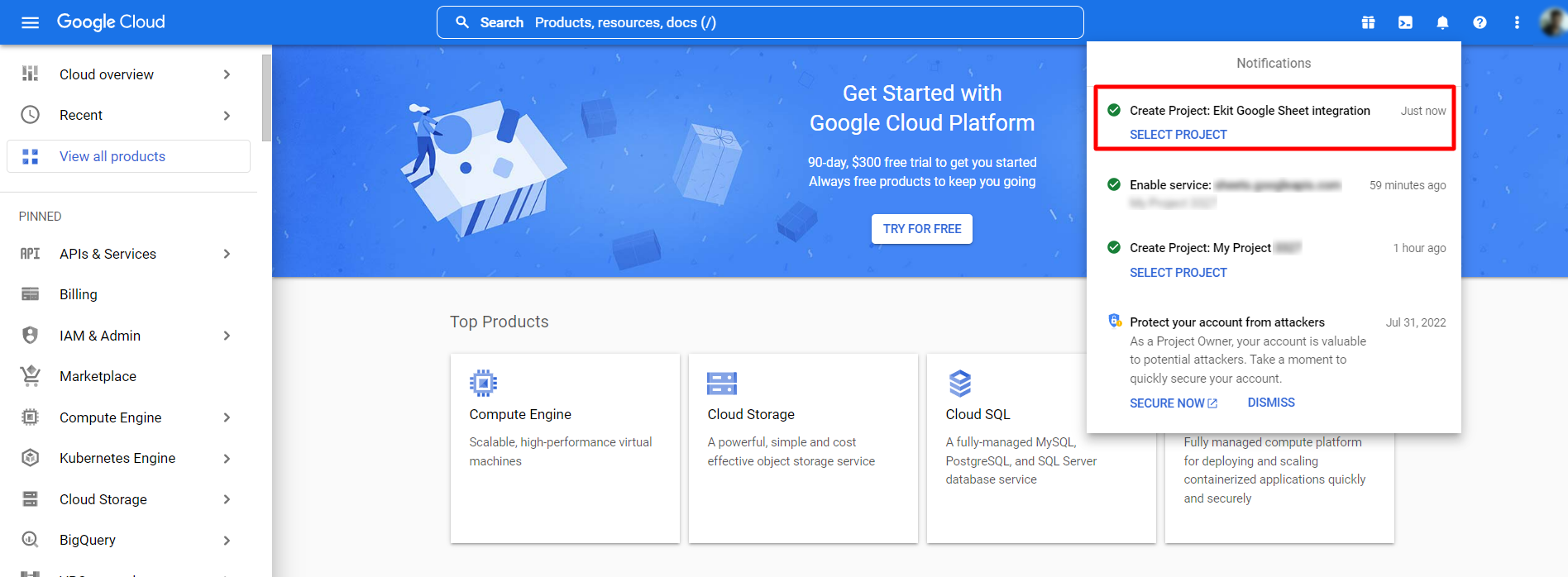
プロジェクトの作成には数秒かかる場合があります。通知バーを確認し、プロジェクトが作成されたらクリックしてプロジェクトを選択します。

2.2 プロジェクトにアプリを登録する #
次のステップは、作成したプロジェクト用の開発者アプリを作成することです。そのためには、
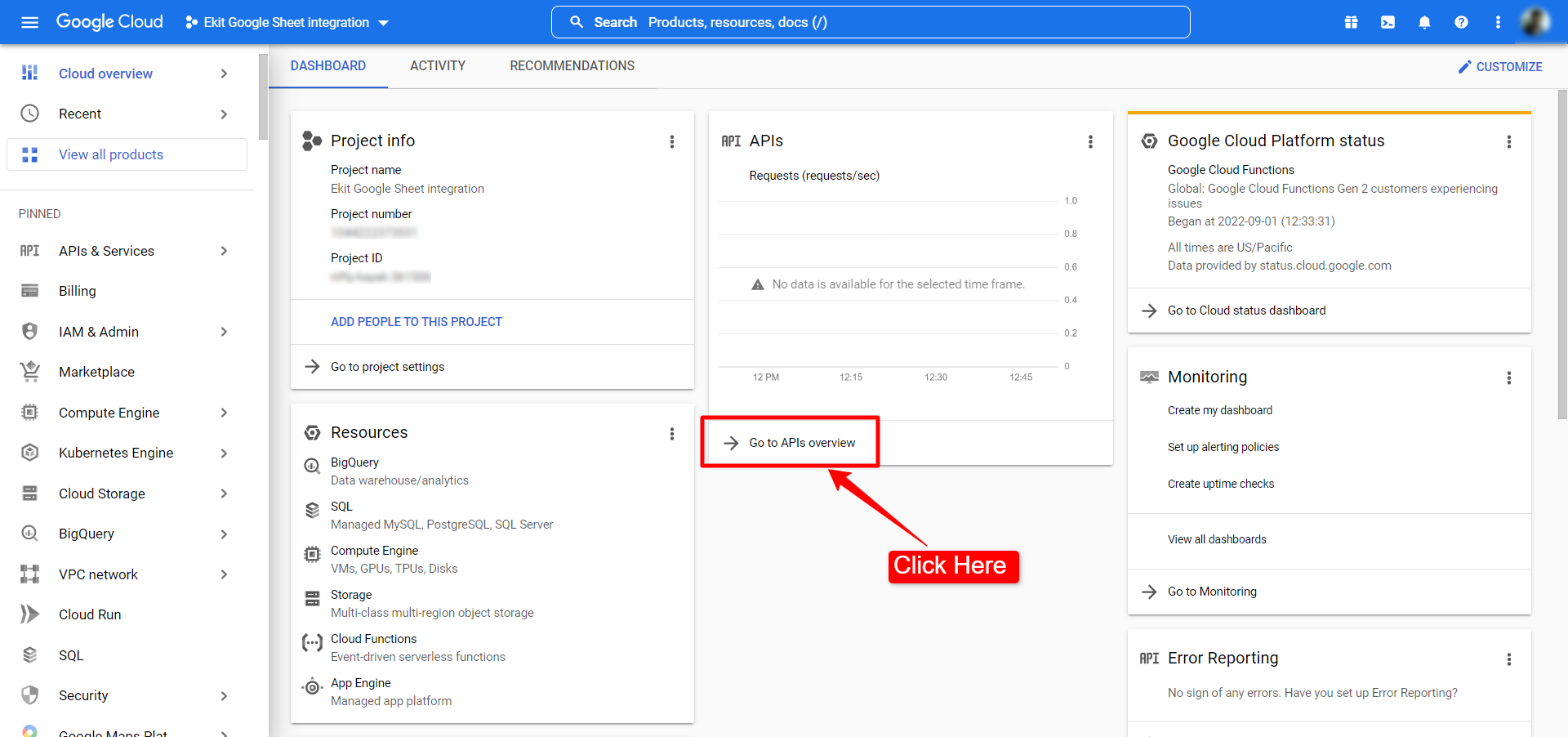
- 開く プロジェクトダッシュボード(前の手順でダッシュボードはすでに開いています)。
- クリックしてください 「APIの概要へ移動」 API 列の下。

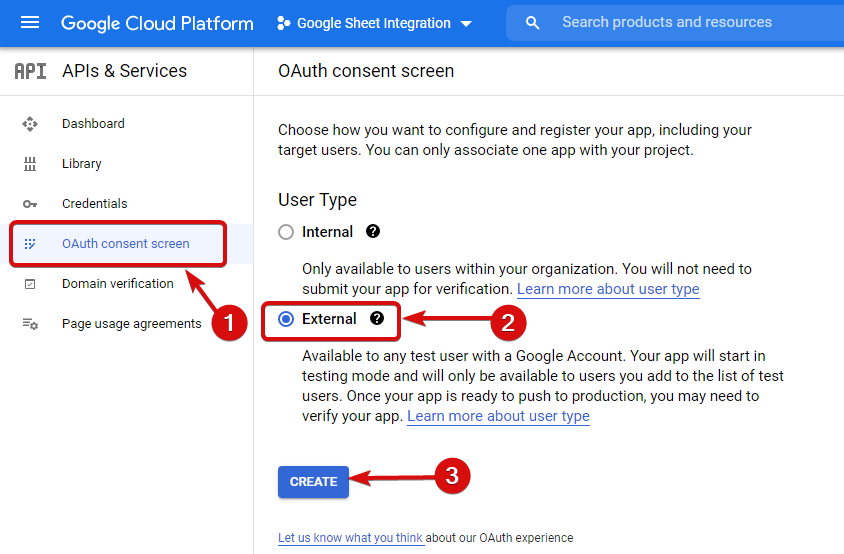
- 開く OAuthコンテンツ画面 左のサイドバーから。
- OAuthコンテンツ画面で、 ユーザータイプを外部へ.

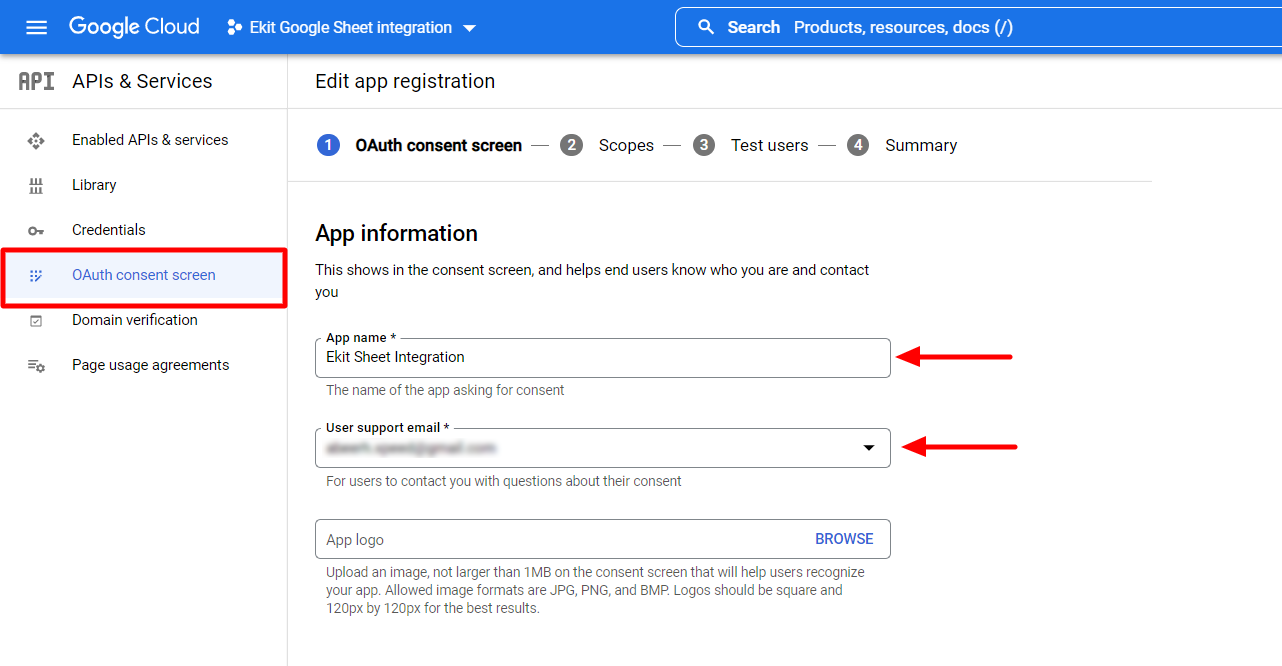
- アプリ情報を入力します。 アプリ名 そして ユーザーサポートメール。

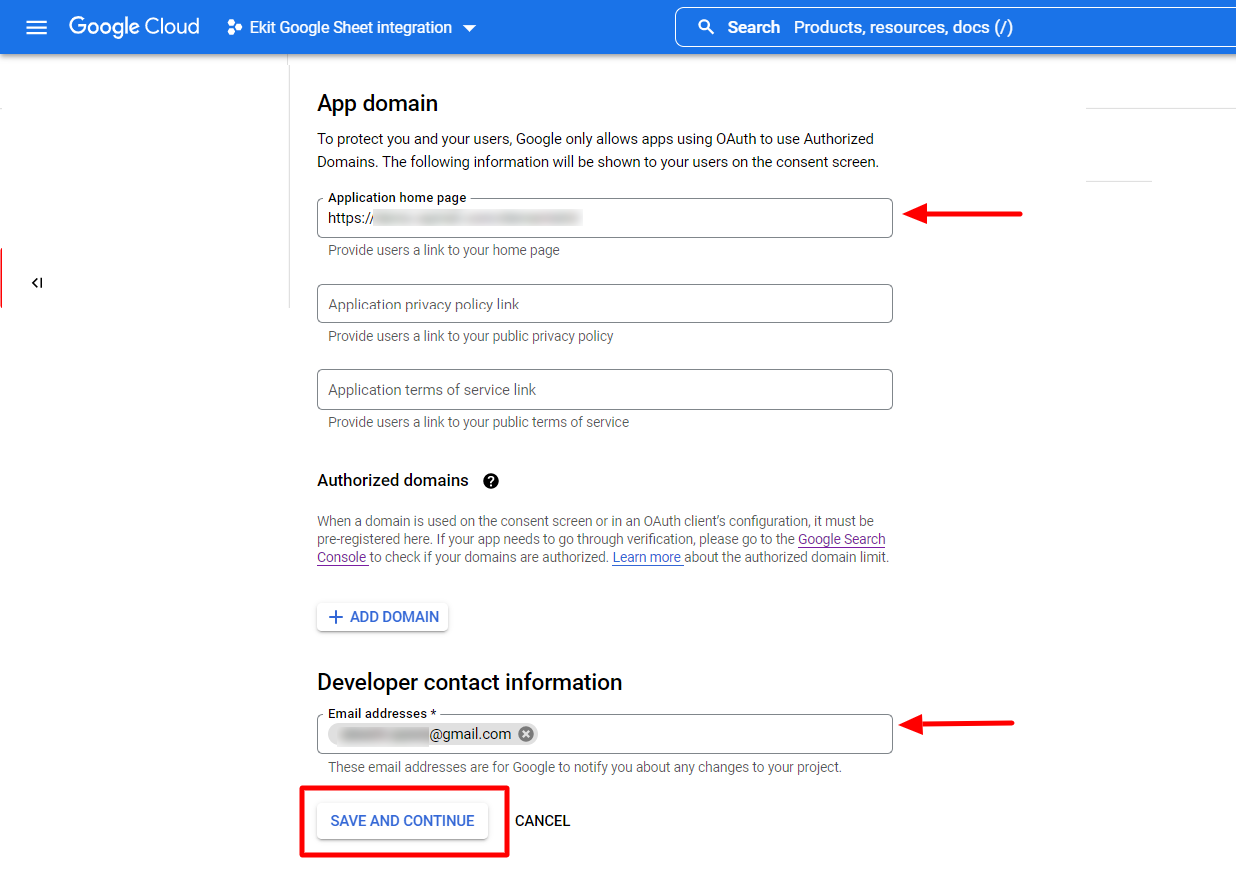
- 次に、アプリドメインを入力します。 アプリケーションホームページ、承認済みドメイン、 そして 開発者の連絡先情報.
- クリックしてください 保存して続行 ボタン。

その後、スコープとテスト ユーザーのタブに進みます。これらはオプションの機能です。必要に応じて情報を追加することも、そのままにしておくこともできます。
2.3 アプリの認証情報を作成する #
次に、アプリ認証情報を作成します。そのためには、
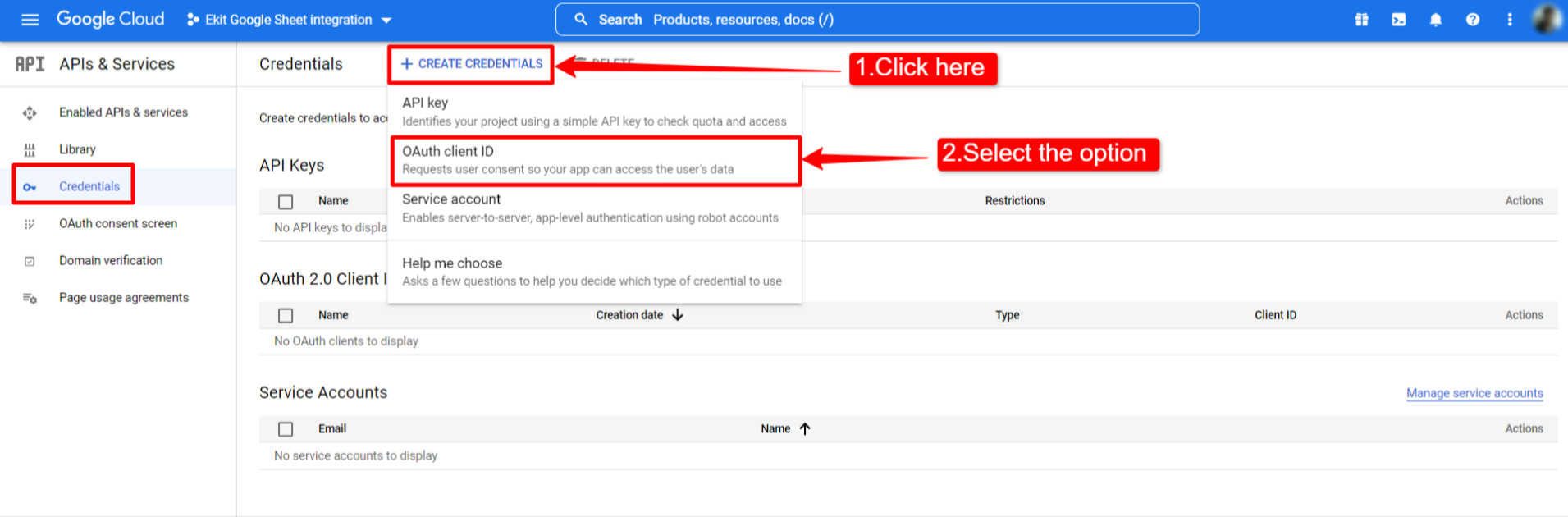
- 開く 資格 プロジェクト ダッシュボードの左側のサイドバーからページに移動します。
- クリックしてください 「+認証情報を作成」資格情報のドロップダウン リストが展開されます。
- 選択する OAuthクライアントID ドロップダウンから選択します。

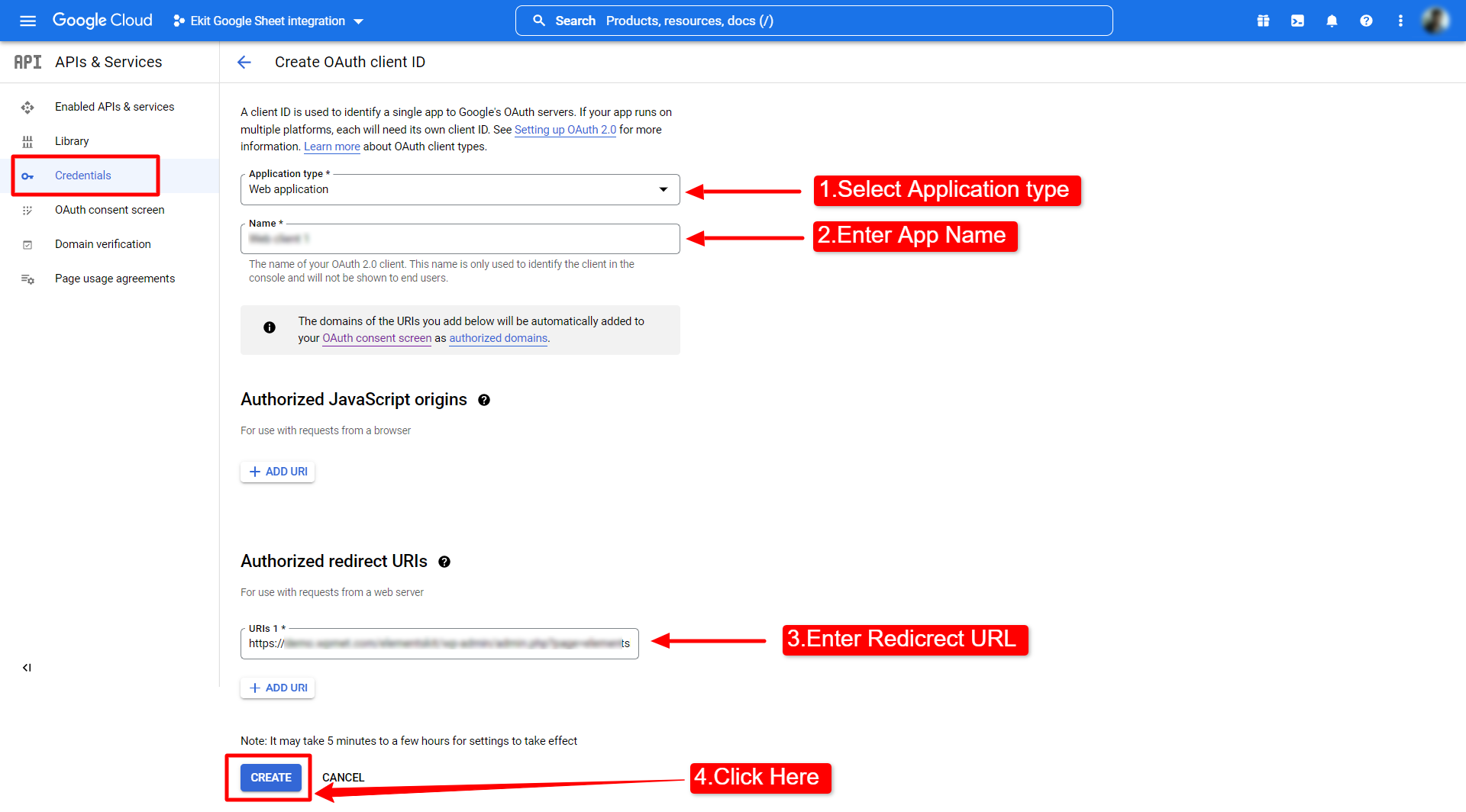
次のページで、次の情報を入力して OAuth クライアント ID を作成できます。
- を選択してください アプリケーションタイプ.
- 入力します 名前.

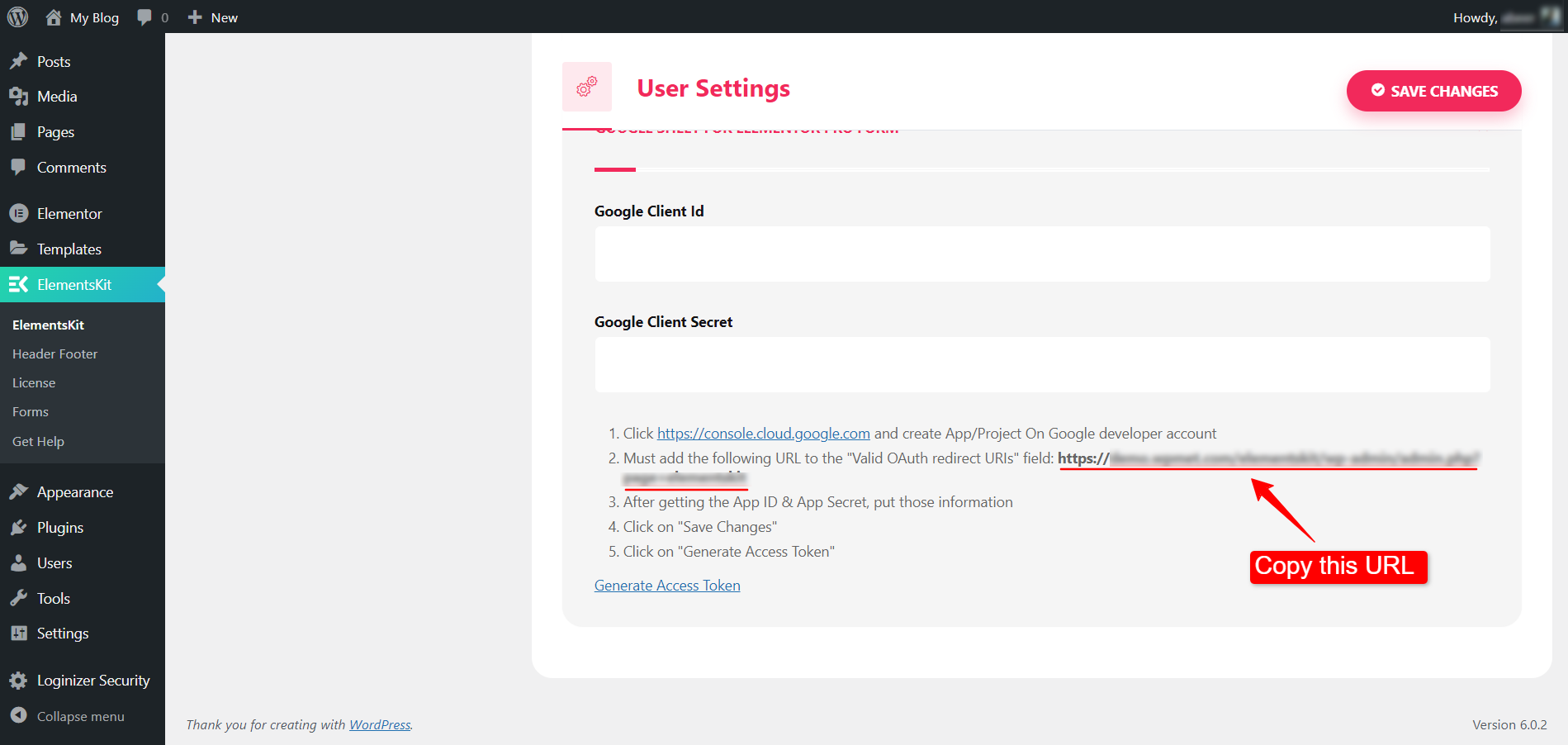
- 次に、 承認されたリダイレクト URL. URLはElementsKitプラグインから取得できます。 WordPressダッシュボード > ElementsKit > 設定 > Elementor Proフォーム用Googleスプレッドシート 「有効なOAuthリダイレクトURL”。

- URLをコピーしたら、Google Cloud Consoleのプロジェクトダッシュボードの認証情報ページに戻り、承認済みリダイレクトURLを入力して、 作成する ボタンをクリックしてこの手順を完了します。
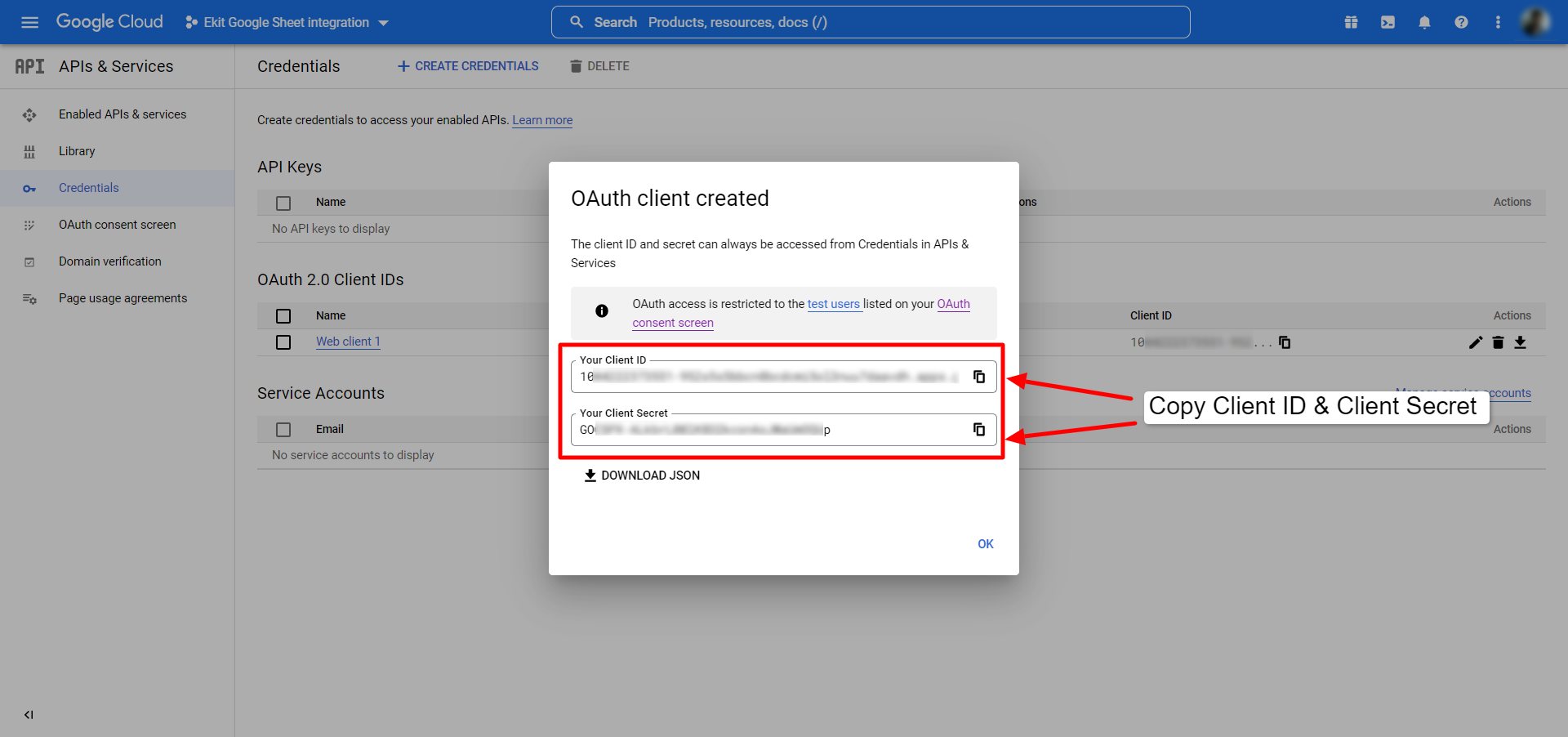
- OAuthクライアントが作成され、ポップアップ画面が表示され、 クライアントID そして クライアントシークレットこれらの資格情報をコピーして次の手順に進みます。

ステップ3: Google Sheets APIを有効にする #
先に進む前に、Google Sheets APIを有効にする必要があります。有効にするには、
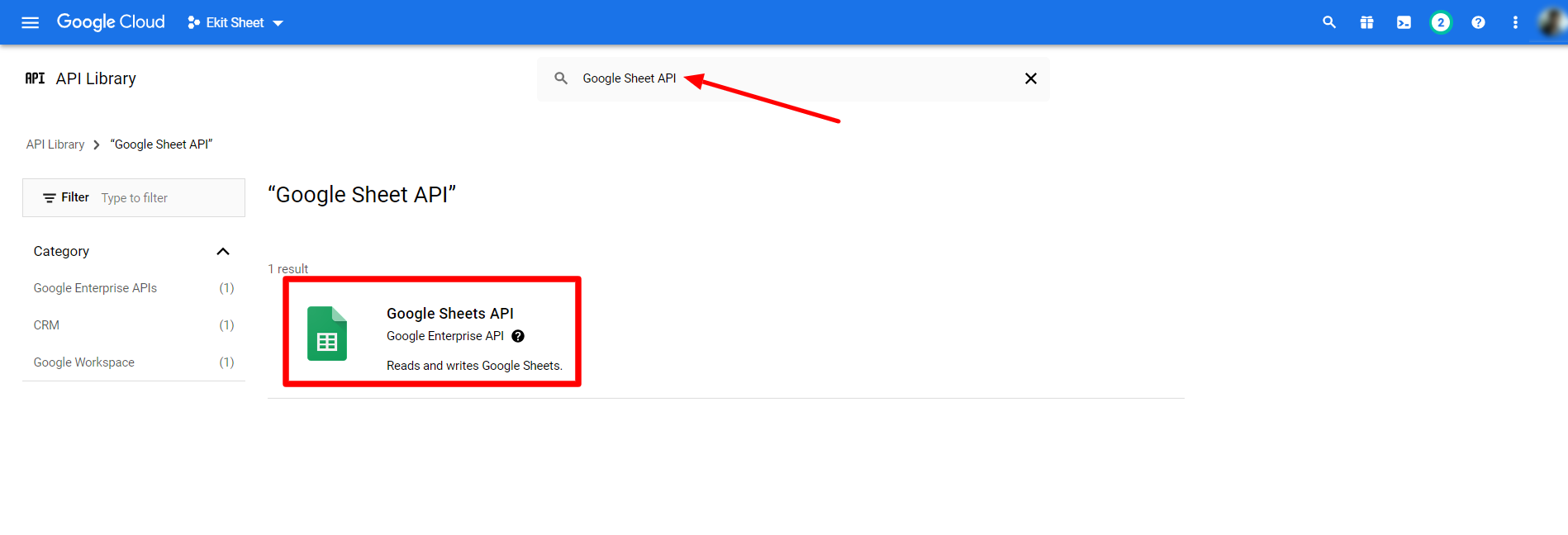
- に行きます Google クラウド コンソールの API ライブラリ.
- Google Sheets API を検索します。

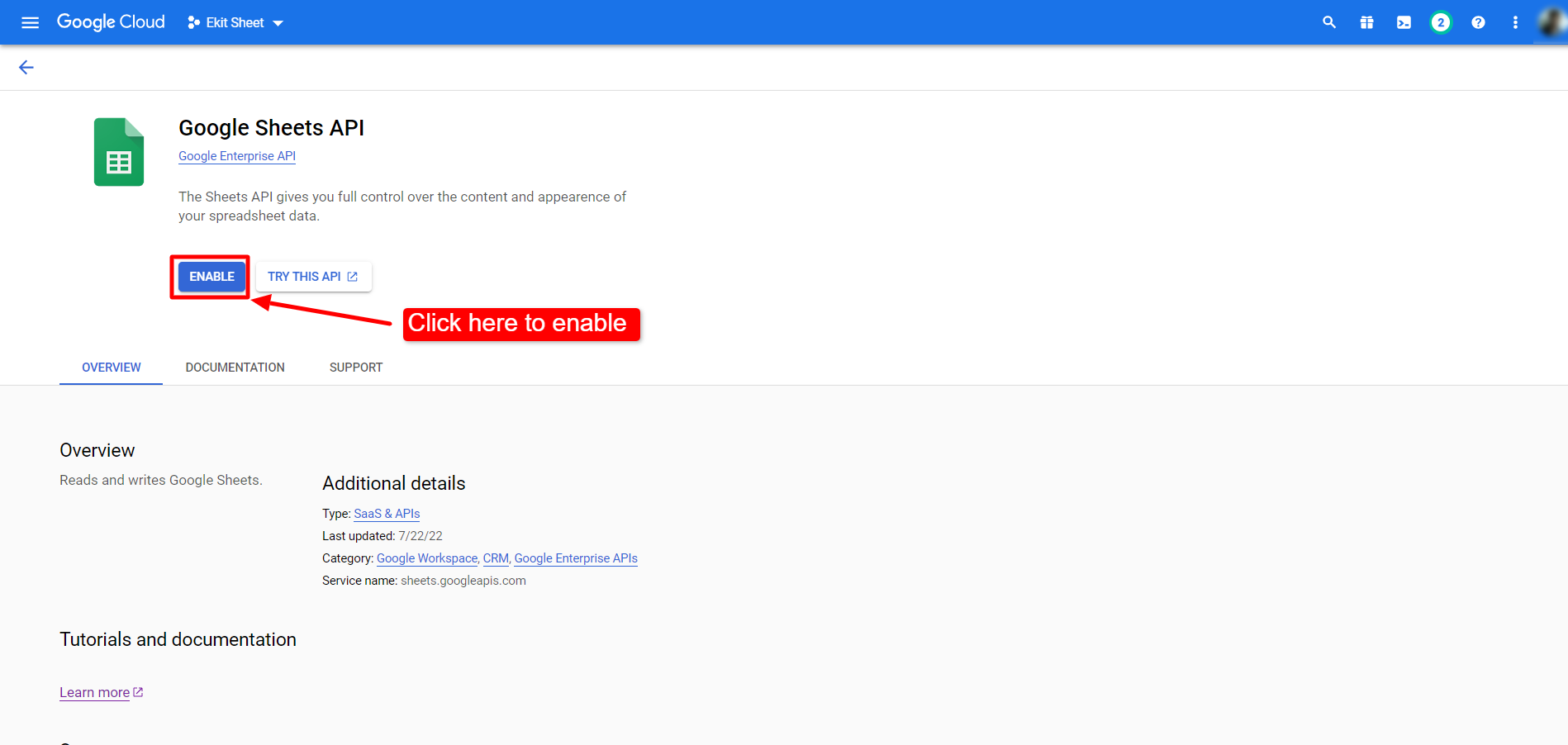
- Google Sheets APIページを開き、 有効にする ボタン。

ステップ4: アプリの認証情報で検証する #
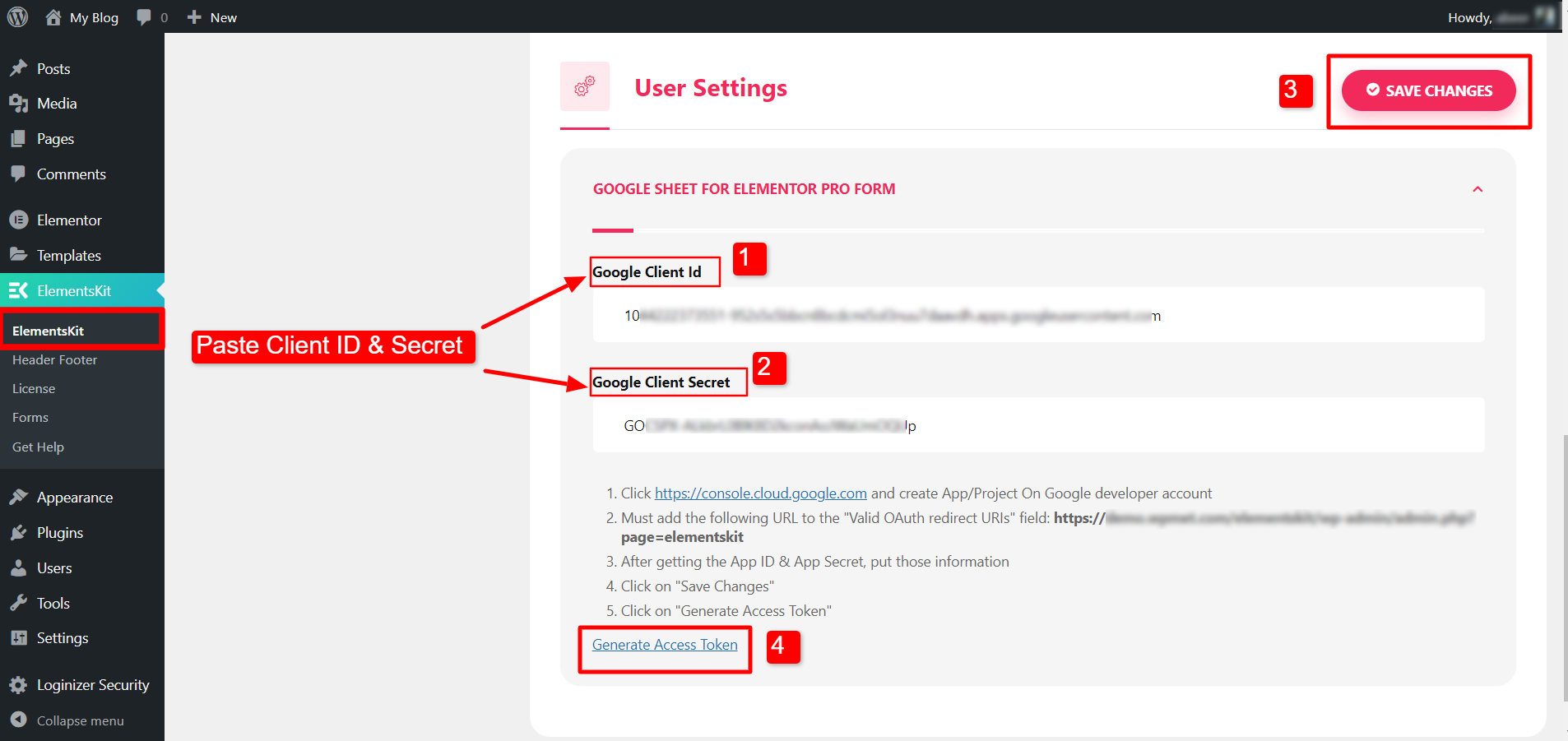
アプリ認証情報を作成したら、WordPressダッシュボードに移動します。次に、
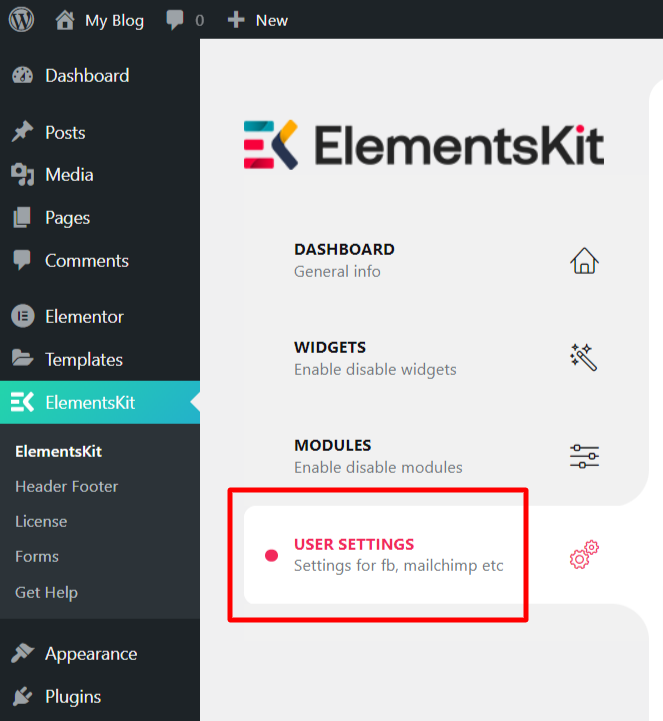
- 案内する ElementsKit > ユーザー設定.

- オプションを開く Elementor Pro フォーム用 Google スプレッドシート.
- を貼り付けます Google クライアント ID そして Google クライアント シークレット それぞれのフィールドに入力します。(これらは、最後に作成してコピーした認証情報です。 ステップ2).
- ヒット 変更内容を保存 ボタン。
- 次に、 アクセス トークンを生成します。

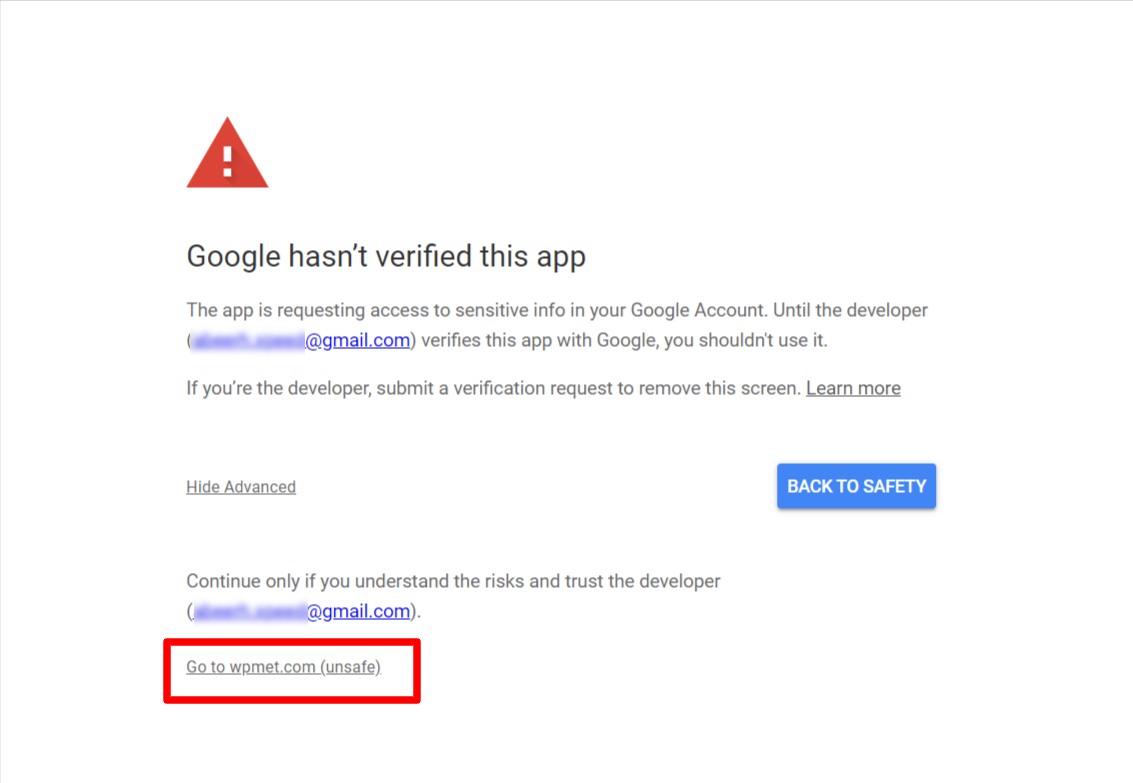
「アクセス トークンの生成」をクリックすると、Google アカウントでログインして続行する必要があります。ログイン後、「Google はこのアプリを検証していません」という画面が表示されます。心配せずに、「安全でないモードに移動」をクリックしてください。

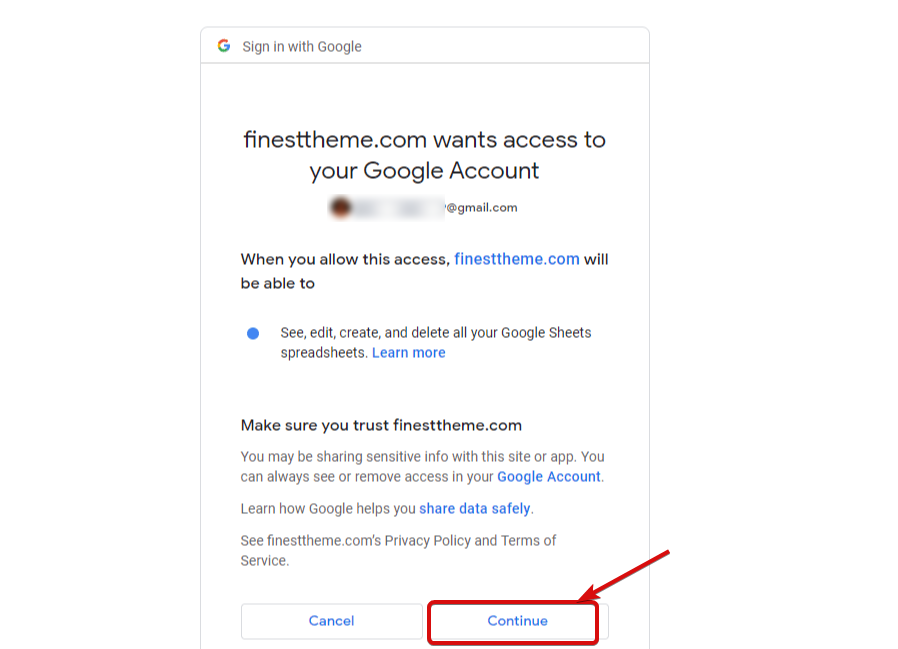
その後、 をクリックします 続く アクセスを確認します。

ステップ5: ElementorフォームからGoogleスプレッドシートにデータをエクスポートする #
- Elementorエディターでページを開きます。
- Elementor Proをドラッグ&ドロップ フォームウィジェット ページに。
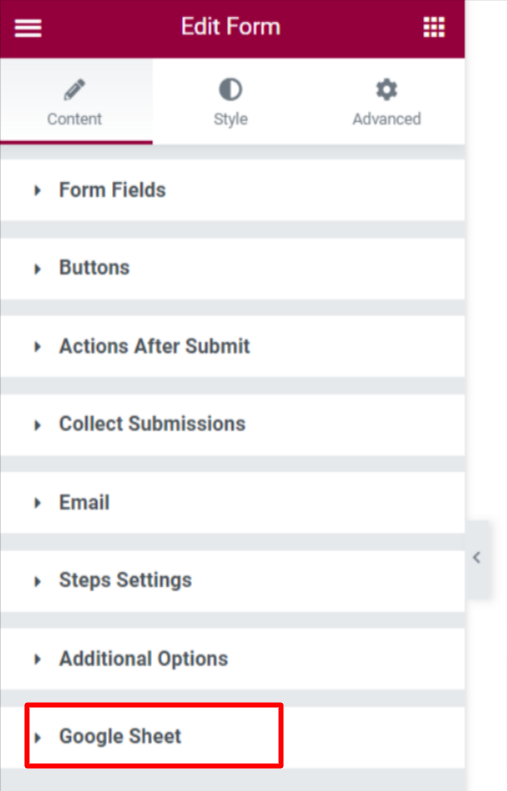
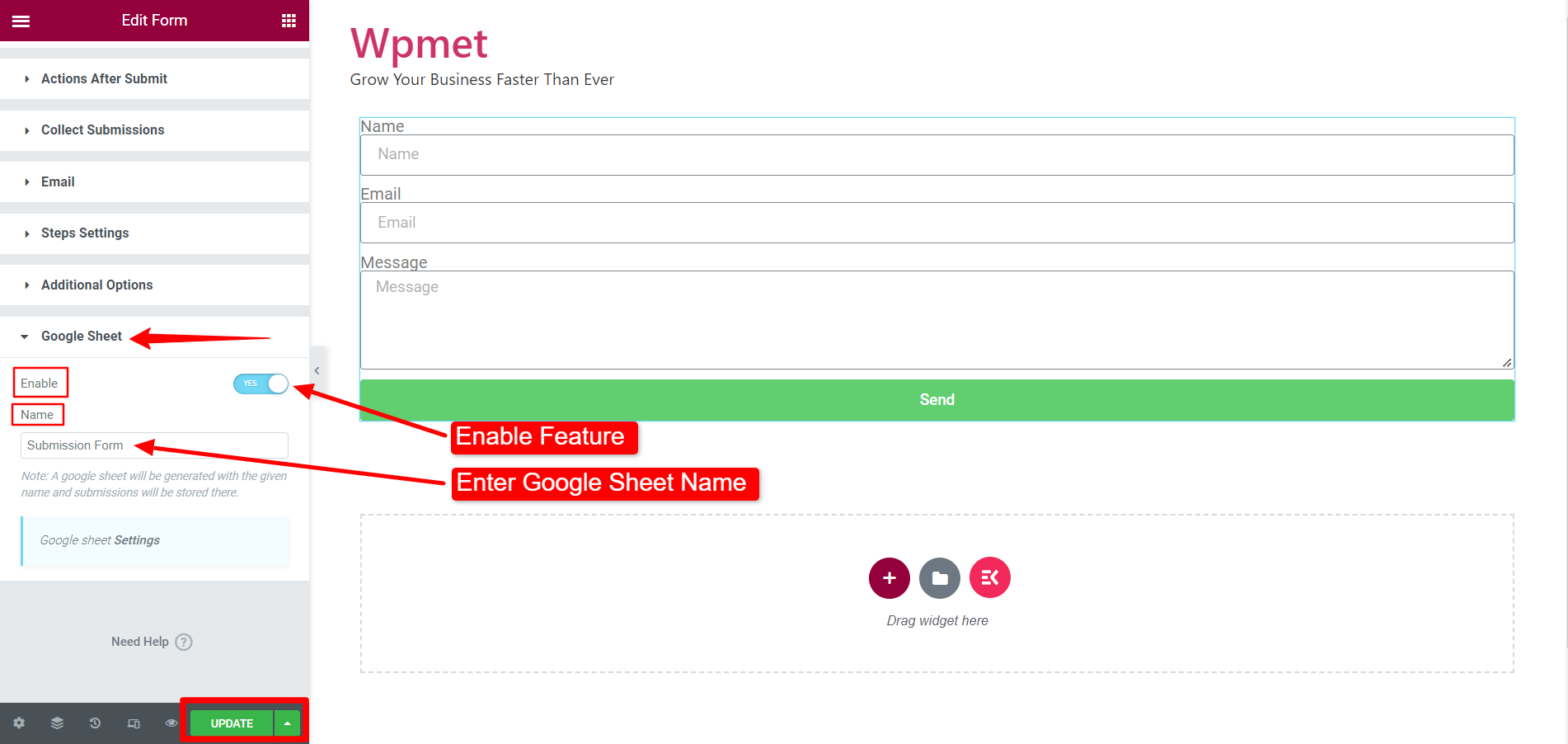
- を見つける Googleシート [コンテンツ] タブのセクション。

- 有効にする 機能。
- 入力します シート名.
- クリックしてください アップデート ボタン。

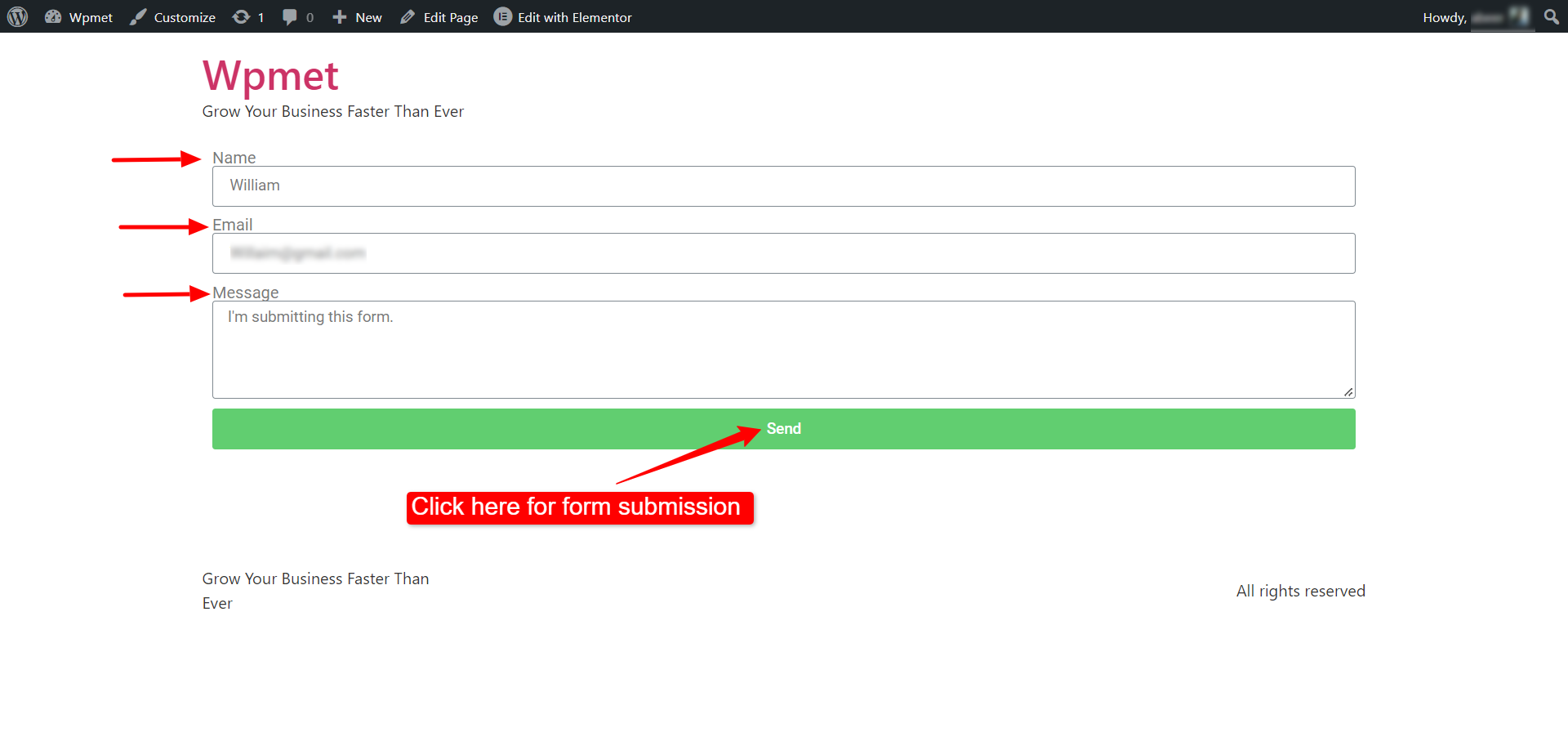
その後、フォームをプレビューで開き、 フォームを送信する 必要な情報を入力します。

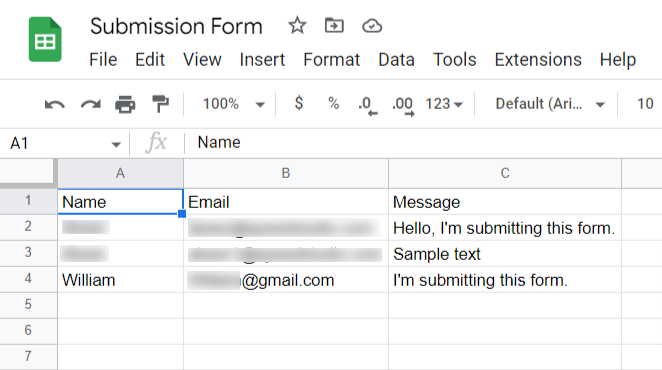
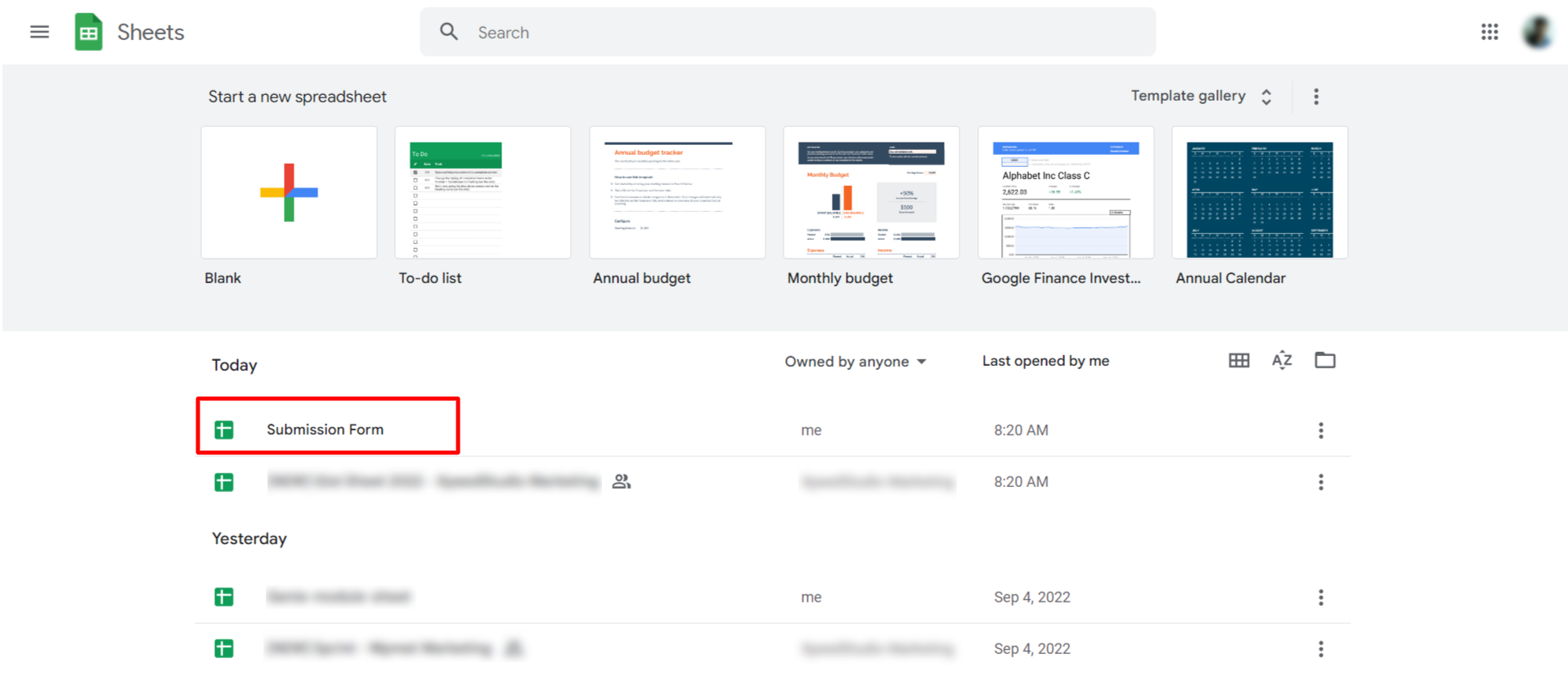
今すぐに行ってください Google スプレッドシート メニュー 先ほど入力したフォーム名を見つけます。

最後に、シート ファイルを開くと、Elementor フォームで送信したデータが Google スプレッドシートに追加されていることがわかります。