ElementsKit はオールインワンの Elementor アドオンです これにより、WordPress を使用して Web サイトを構築するための究極の機能が得られます。 85 以上の高度にカスタマイズ可能なウィジェットと拡張機能を備えたこの 1 つのプラグインは、洗練された WordPress Web サイトのデザインに必要なほぼすべてをカバーし、個別のプラグインの必要性を排除します。
の ElementsKit の Elementor 画像ホバー効果ウィジェット は、Web デザインを生き生きとしたものにするインタラクティブな機能です。静止画像にホバー アニメーションを追加して、ユーザーにとってインタラクティブで魅力的な画像にすることができます。
画像ホバー効果を使用すると、ユーザーがマウス ポインタを画像の上に置くとアニメーションが表示されます。このウィジェットはオーバーレイ テキストもサポートしているため、Elementor 画像ホバー効果ウィジェットを使用してスタイリッシュな方法で画像上にテキストを表示できます。
ステップ 1: Elementor 画像ホバー効果ウィジェットを構成する #
まず、Elementor エディターを開き、ElementsKit 画像ホバー効果ウィジェットをデザインにドラッグします。次に、ウィジェットの画像ホバー効果設定を以下で構成します。 コンテンツタブ.
1.1 画像ホバースタイル #
[画像ホバー スタイル] セクションでは、背景効果スタイルとコンテンツ スタイルを設定できます。
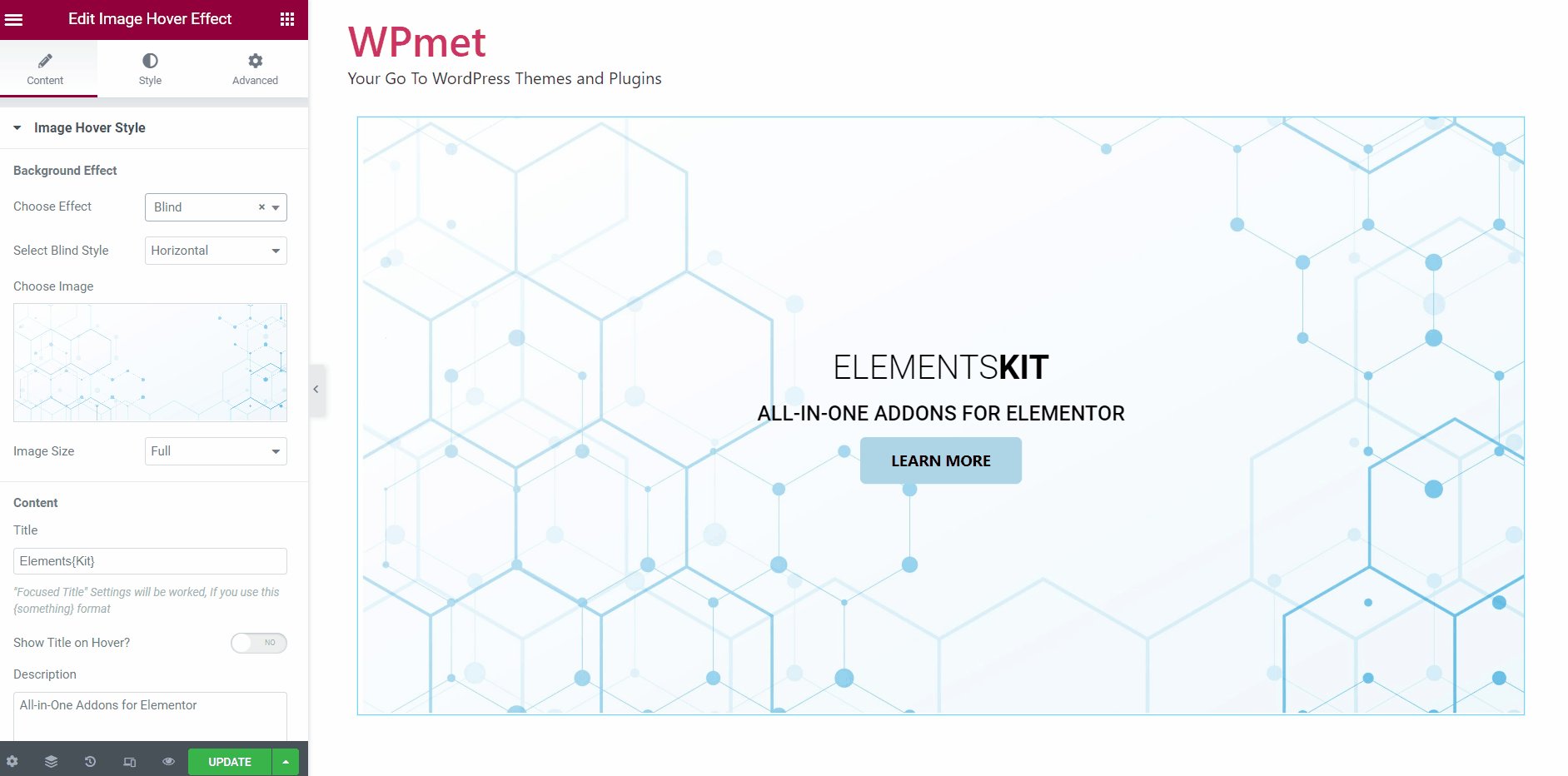
設定する 背景効果 スタイル:
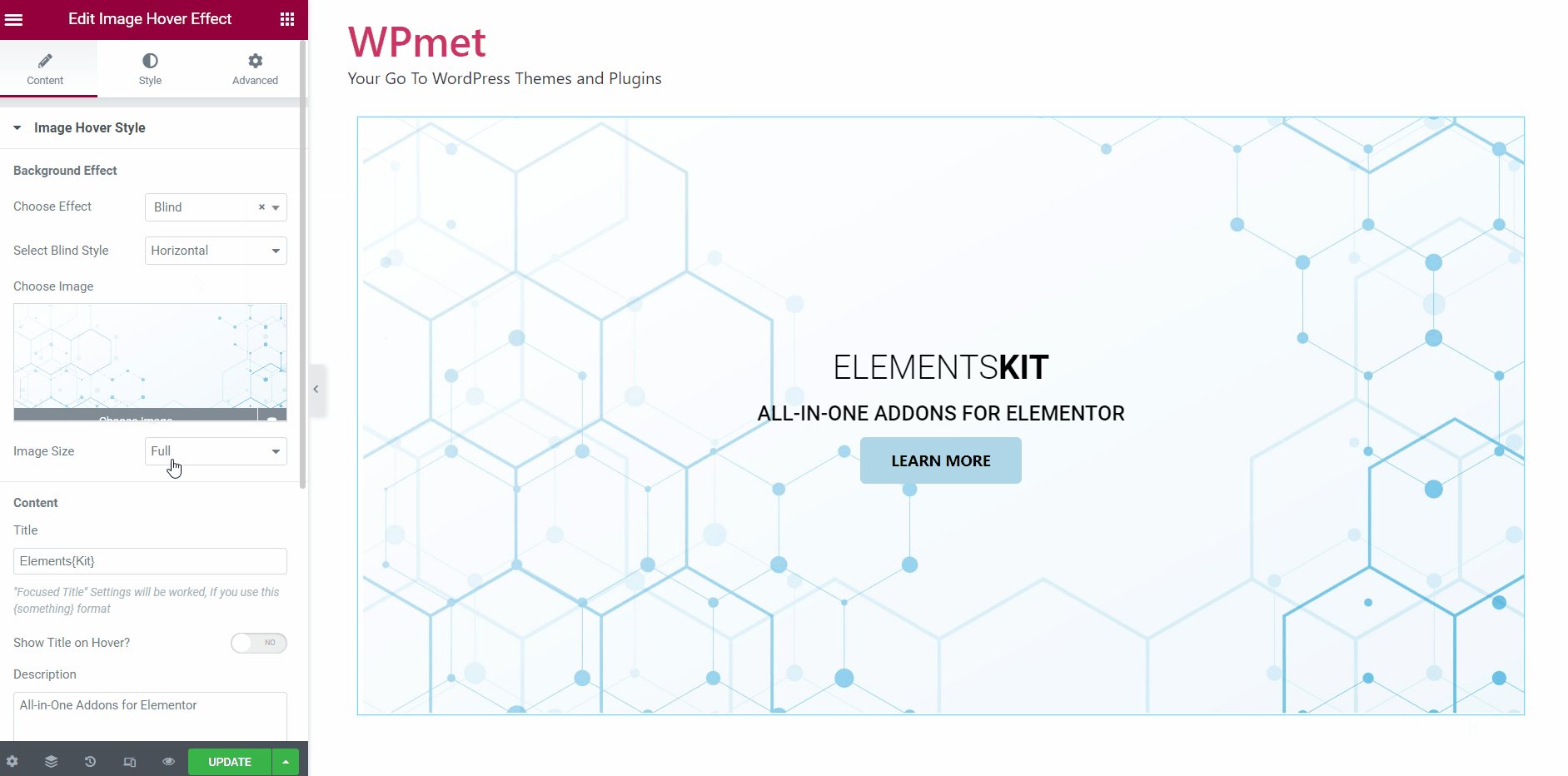
- 初め、 画像を選択してください ホバー効果を追加したいもの。
- 次に、 画像サイズ.
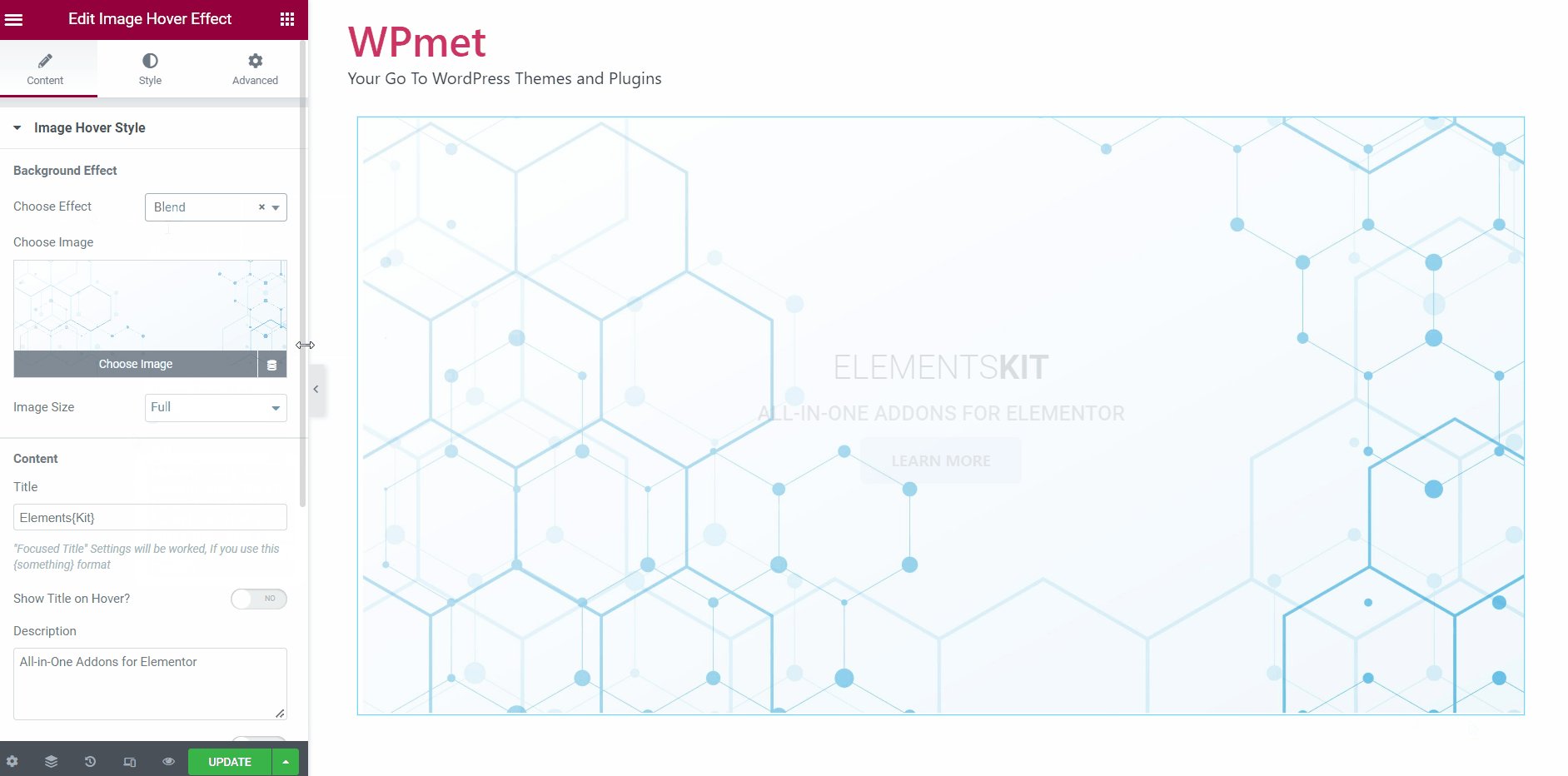
- ついに、 効果の選択 ドロップダウンで指定されたオプションから選択します。
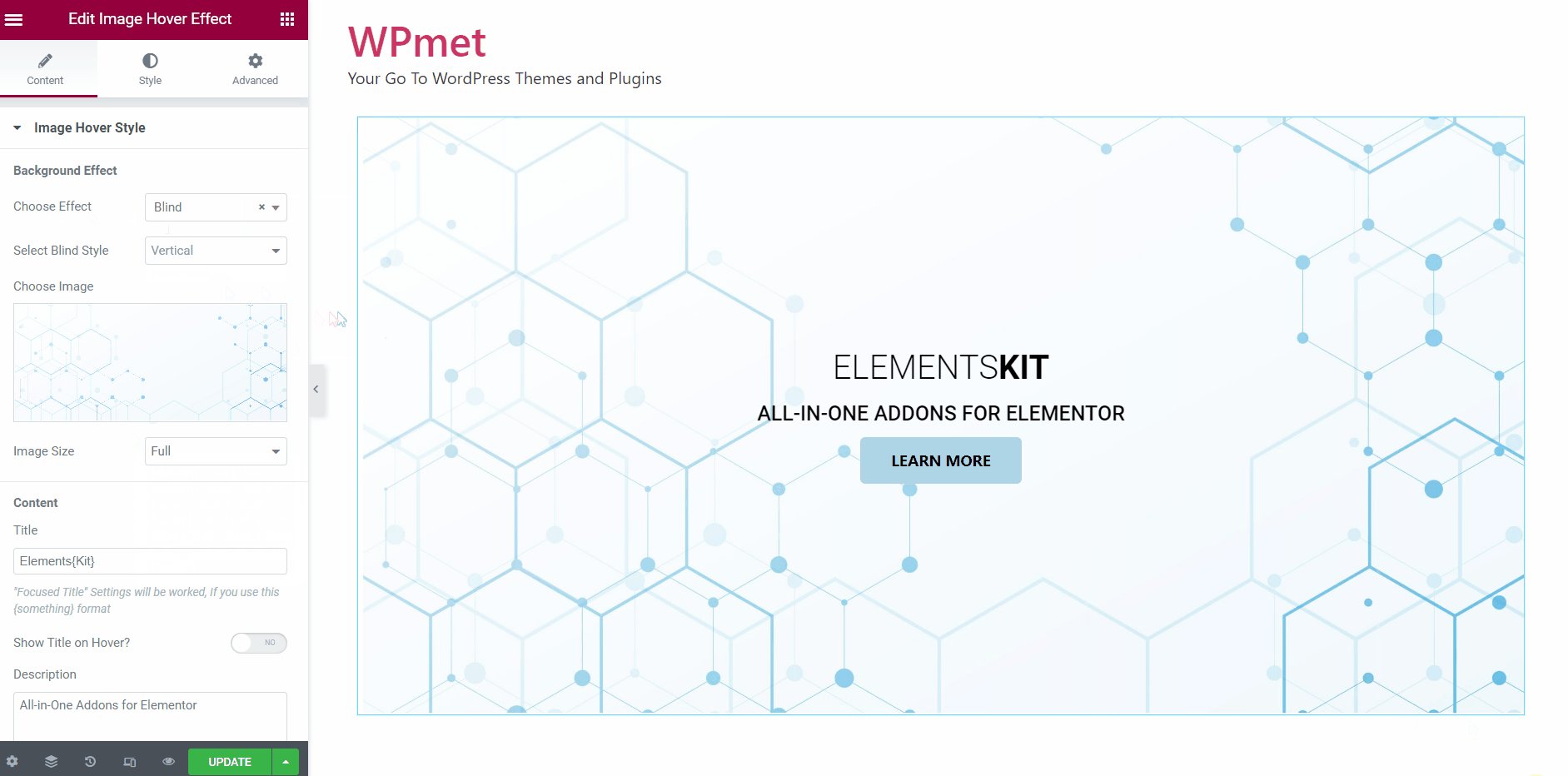
注記: 一部のホバー効果には、追加のオプションがあります。同様に、ブラインド効果については、ブラインド スタイルを水平または垂直に選択できます。同様に、グレースケール効果については、グレースケールからカラーへ、およびカラーからグレースケールへのいくつかのスタイル オプションが使用できます。

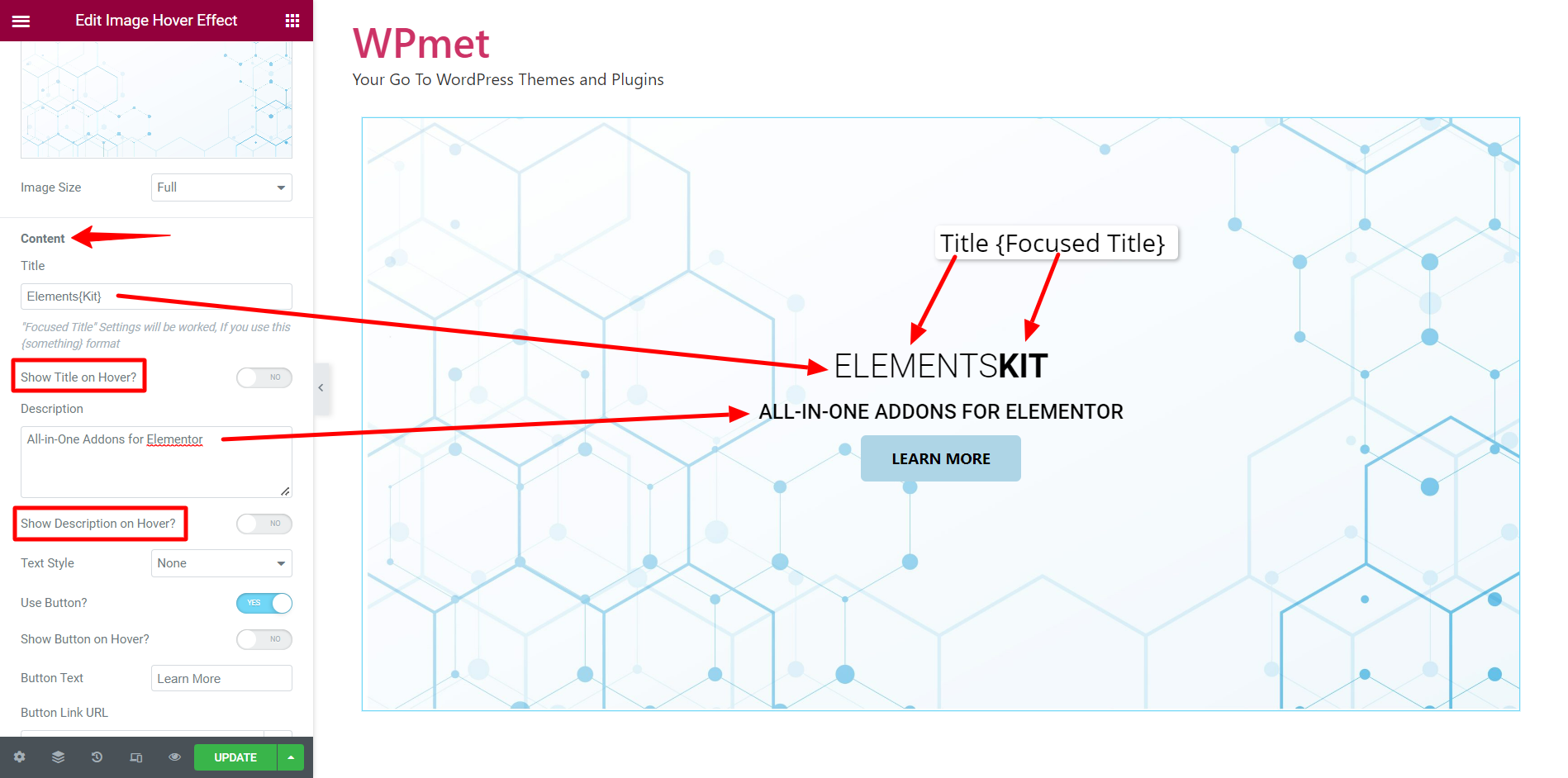
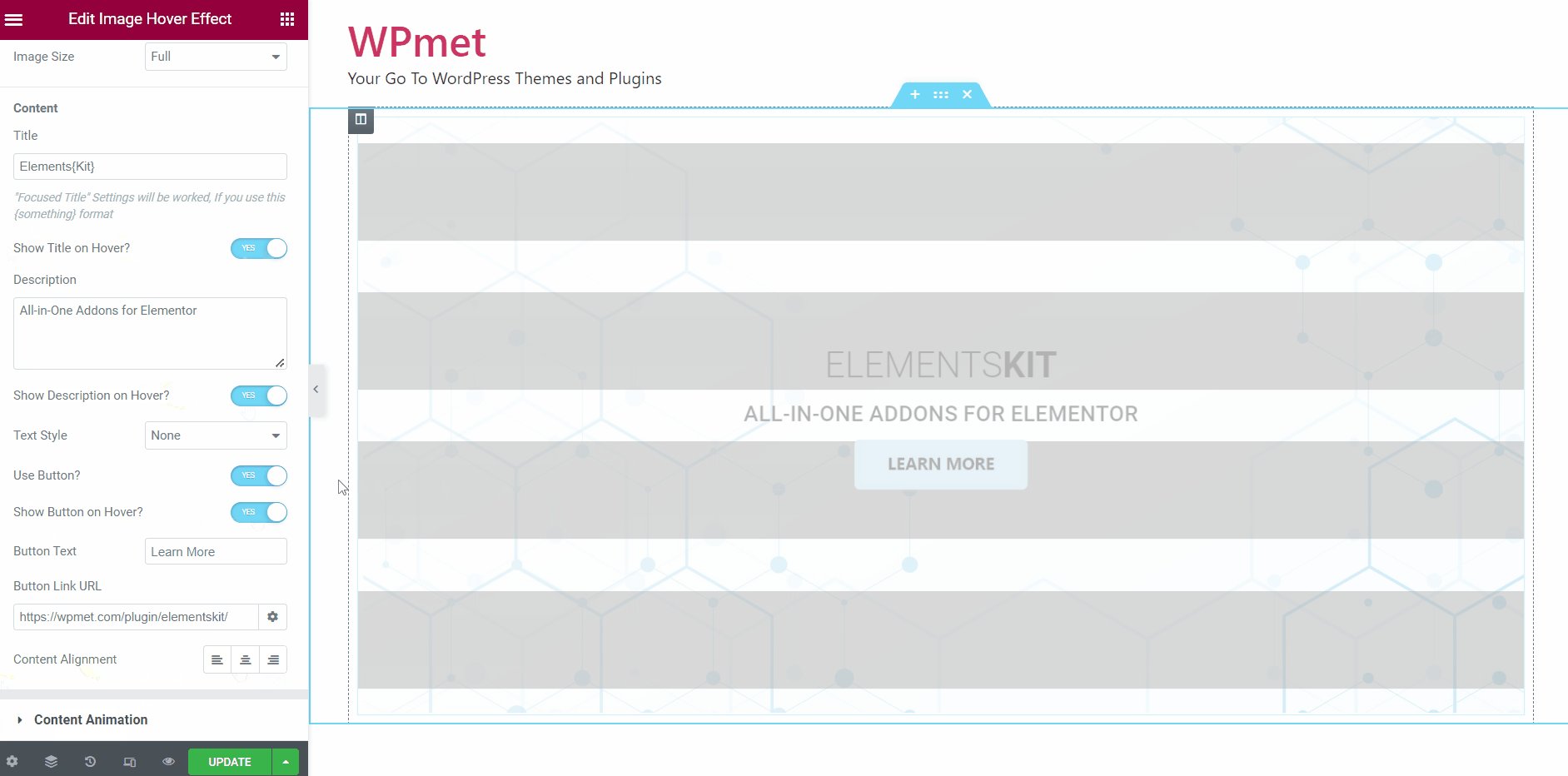
その後、Elementor で画像の上にテキストを追加できます。設定する コンテンツ ホバーの場合:
- 入力します タイトル。タイトルの特定の部分 (フォーカスされたタイトル) を中括弧 {} で囲むことにより、別の形式を使用できます。
- と決める ホバー時にタイトルを表示 または常に表示されるようにします。
このオプションをオンにすると、タイトルはホバーしたときにのみ表示されます。それ以外の場合、タイトルは常に画像上に表示されます。
- 入力します 説明.
- と決める ホバー時に説明を表示 または常に表示されるようにします。
このオプションをオンにすると、ホバーしたときにのみ説明が表示されます。それ以外の場合、説明は常に画像上に表示されます。

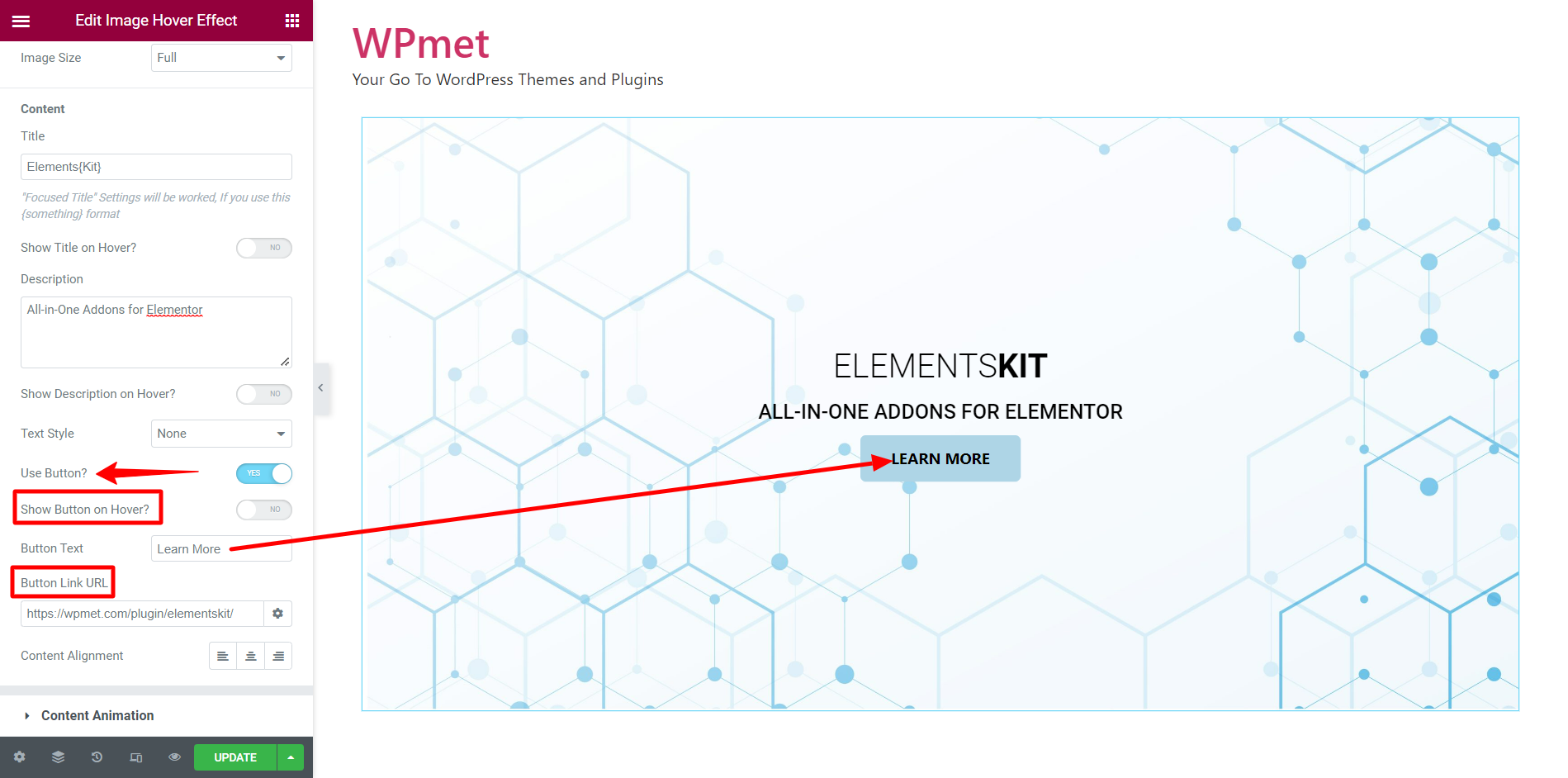
- 次のオプションがあります 使用ボタン 内容も一緒に。ボタンを表示する場合は、次の値を入力します。 ボタンのテキスト そして ボタンリンクURL。と決めることもできる ホバー時にボタンを表示 または常に表示されるようにします。
[注: ボタンは斜めのテキスト スタイルでは使用できません。]

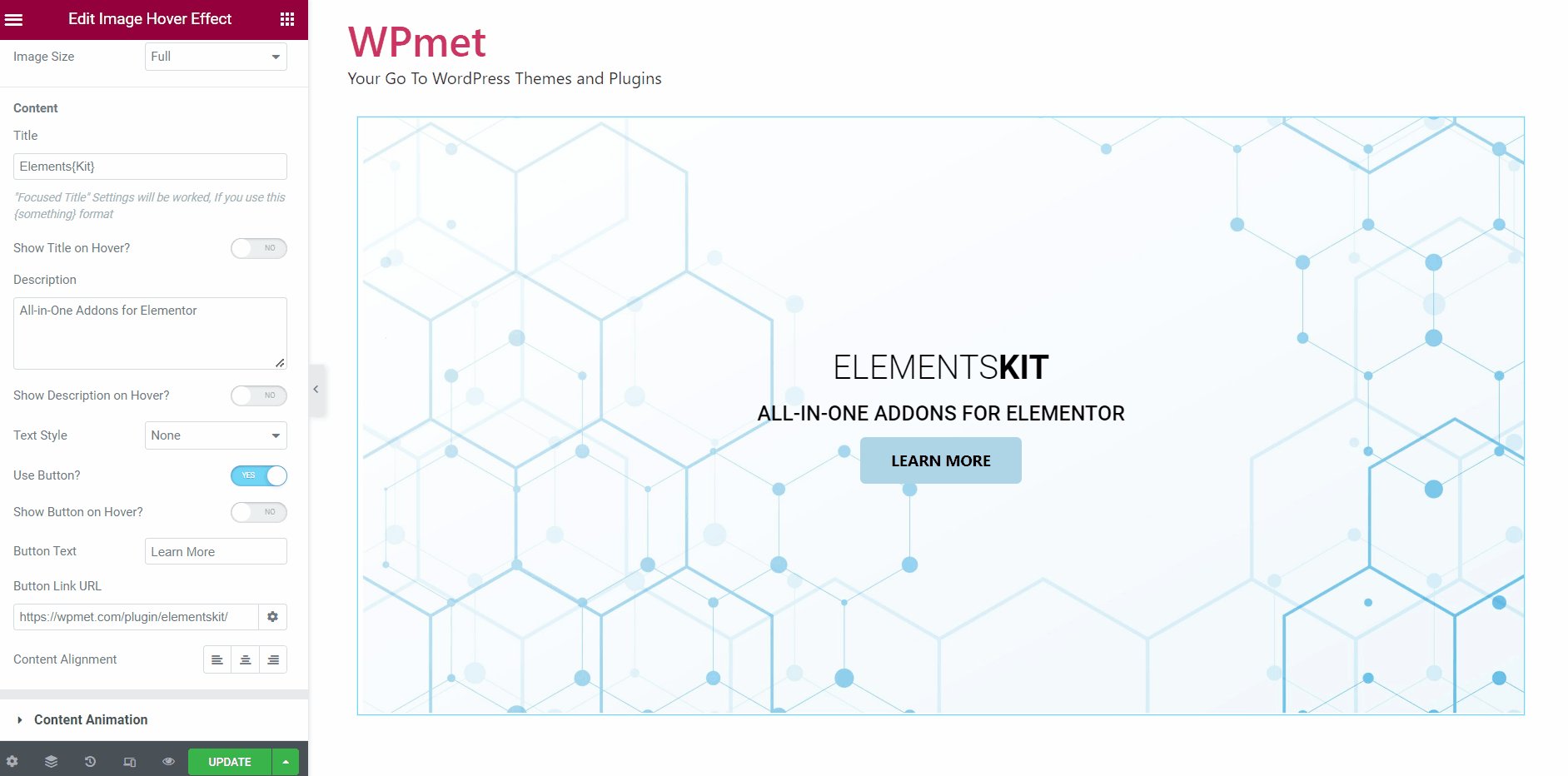
- その後、次のように設定できます。 コンテンツの調整 そして テキストスタイル 画像の内容に関しては。

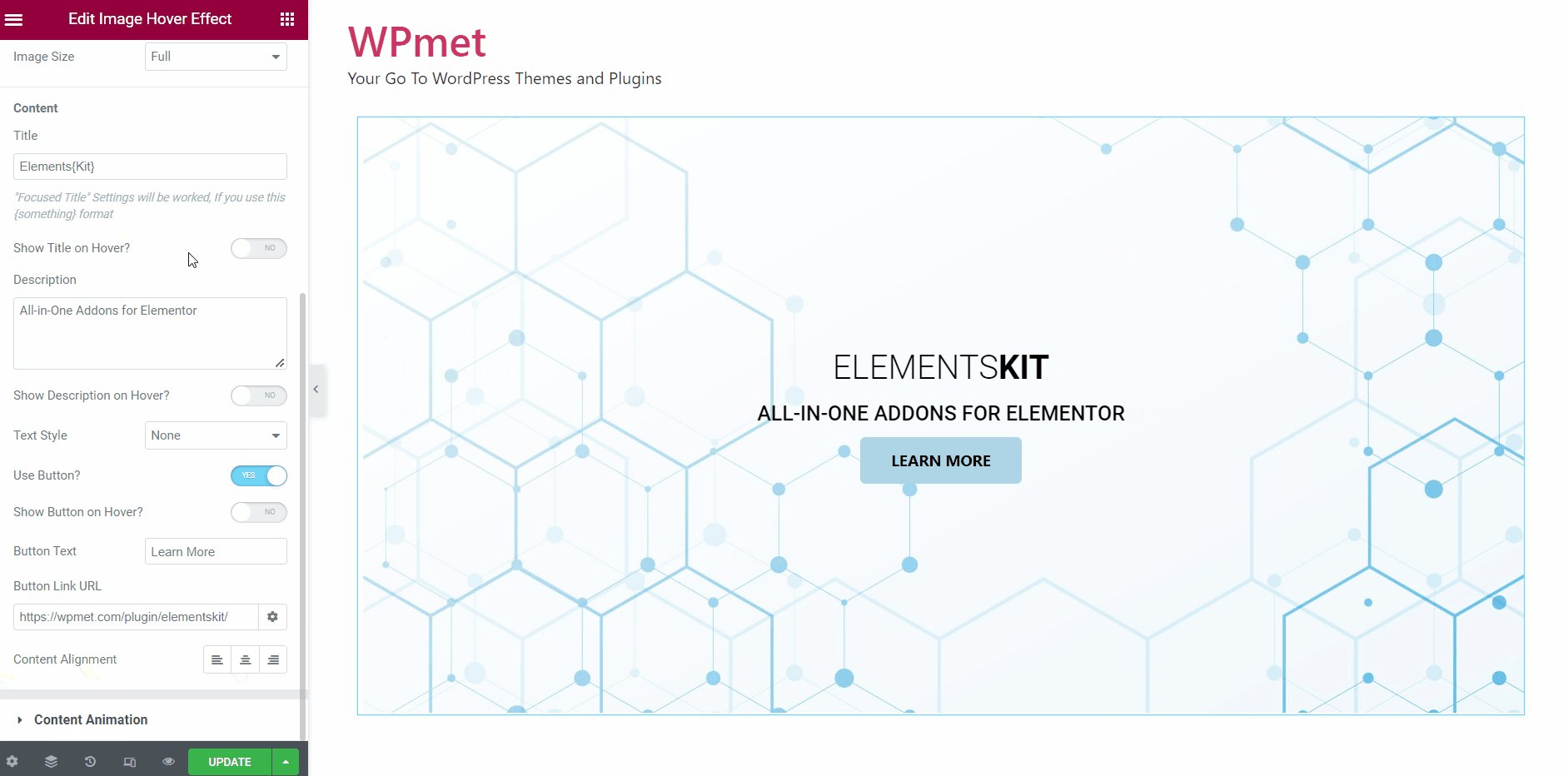
1.2 コンテンツのアニメーション #
このセクションでは、コンテンツ開始アニメーション、ホバーアニメーション、およびアニメーション時間を設定できます。
- 選ぶ 入場アニメーション ドロップダウンの指定されたオプションからスタイルを選択します。
- セット タイトルアニメーションの長さ すぐに。
- セット 説明 アニメーションの長さ すぐに。
- セット ボタンのアニメーションの長さ すぐに。
- を選択してください ホバーアニメーション ドロップダウンの指定されたオプションからスタイルを選択します。
- パルス、プッシュ、ポップ、ハングなどのホバー アニメーションの場合、 アニメーション数を無限に使用する オプション。

ステップ 2: 画像のホバー効果スタイルをカスタマイズする #
画像ホバースタイルをカスタマイズするオプションがあります。 「スタイル」タブ.
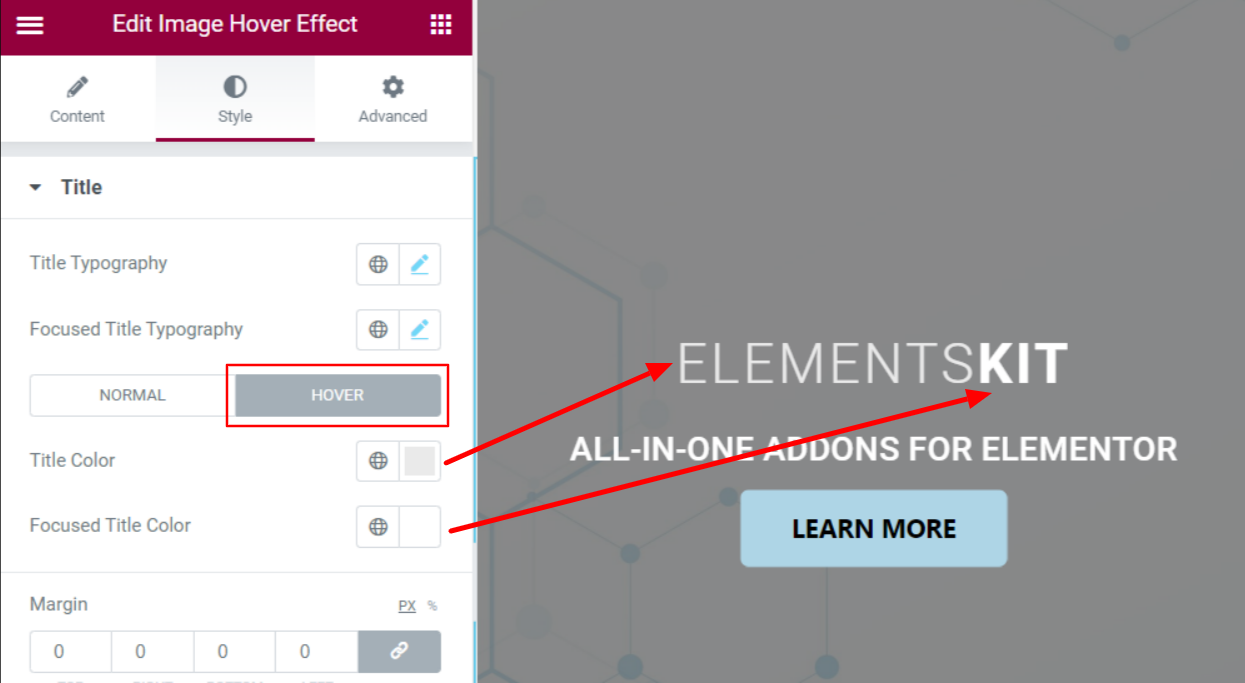
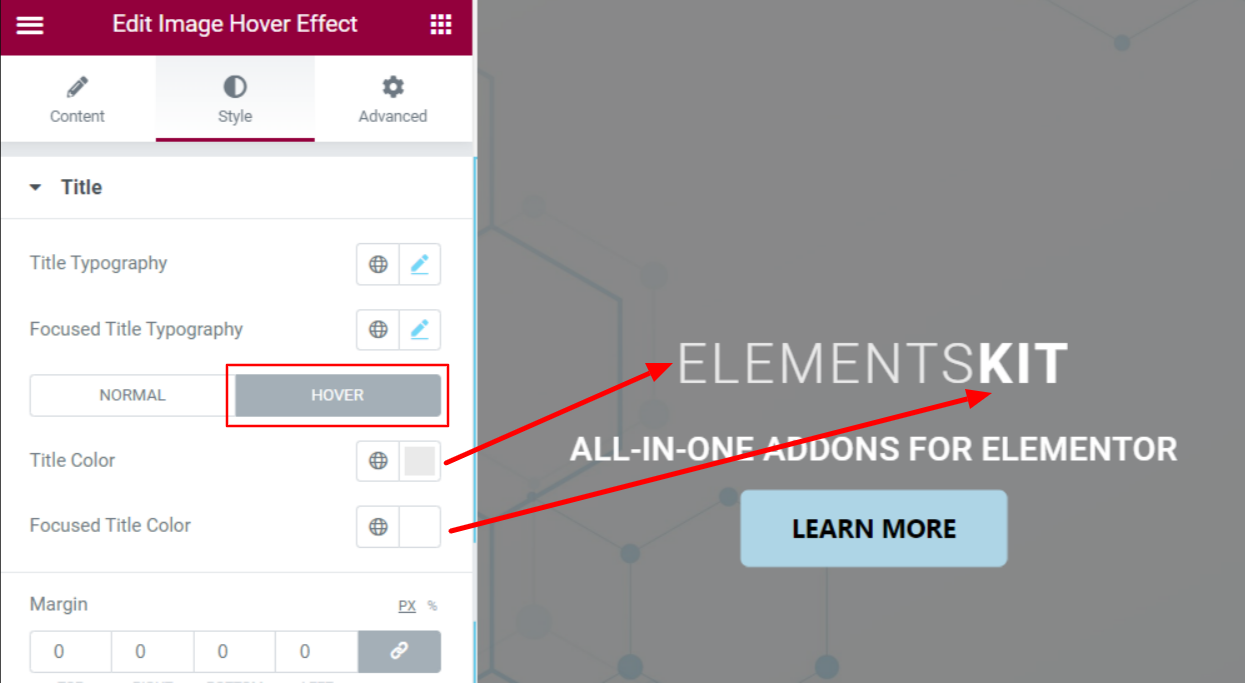
2.1 タイトルスタイルのカスタマイズ #
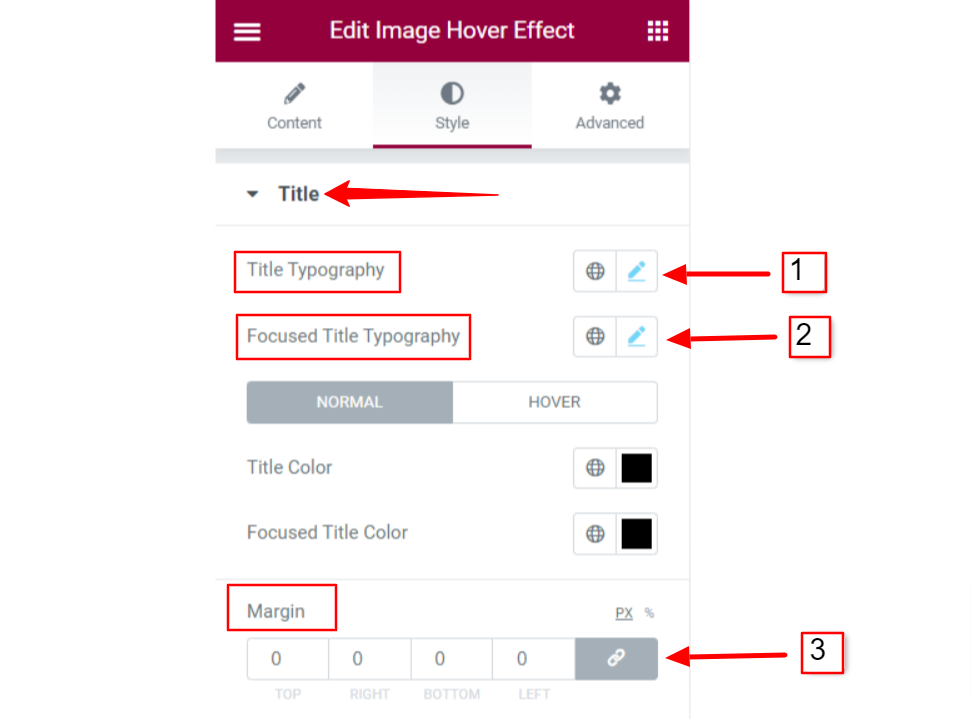
カスタマイズするには、 タイトルのスタイル 画像ホバー効果の場合:
- をセットする タイトルのタイポグラフィー.
- をセットする 焦点を絞ったタイトルのタイポグラフィ.
- を調整します。 マージン タイトルに関しては。

- 選ぶ タイトルの色 そして 注目のタイトルの色。どちらのタイトルにも通常の色とホバー時の色を設定できます。


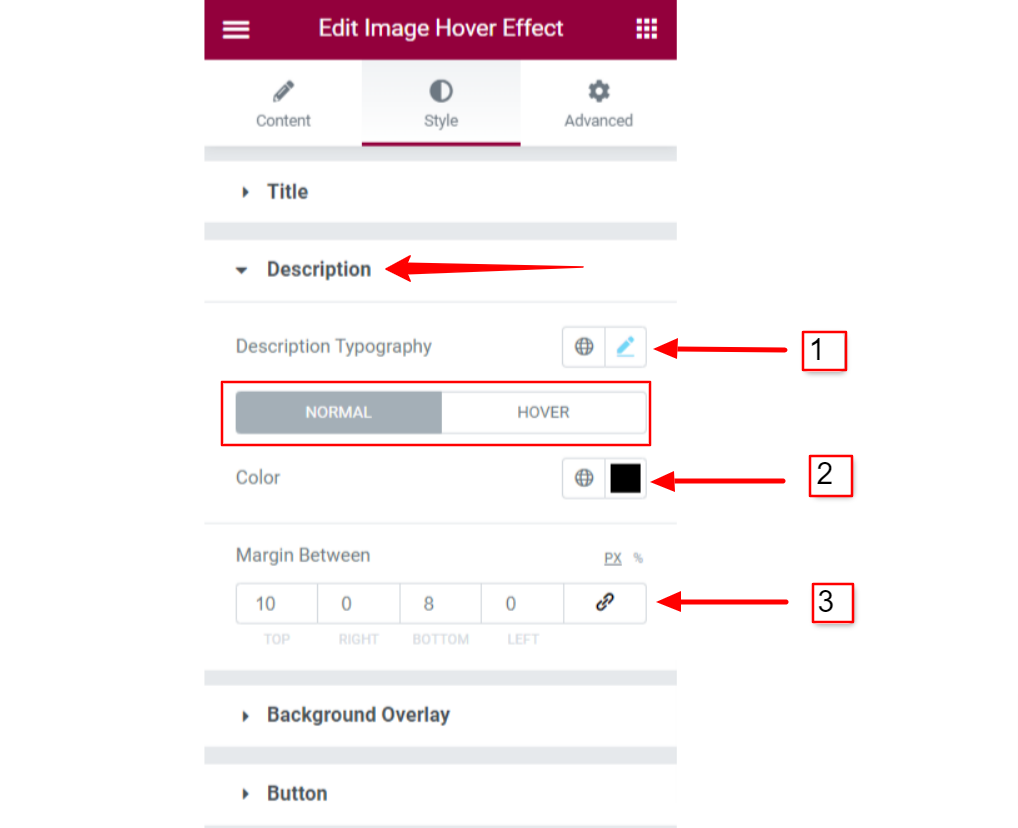
2.2 説明スタイルのカスタマイズ #
カスタマイズするには、 記述スタイル 画像ホバー効果の場合:
- をセットする 説明のタイポグラフィ.
- 個別に設定する 色 通常状態とホバー状態の場合。
- を調整します。 間のマージン コンテンツ。

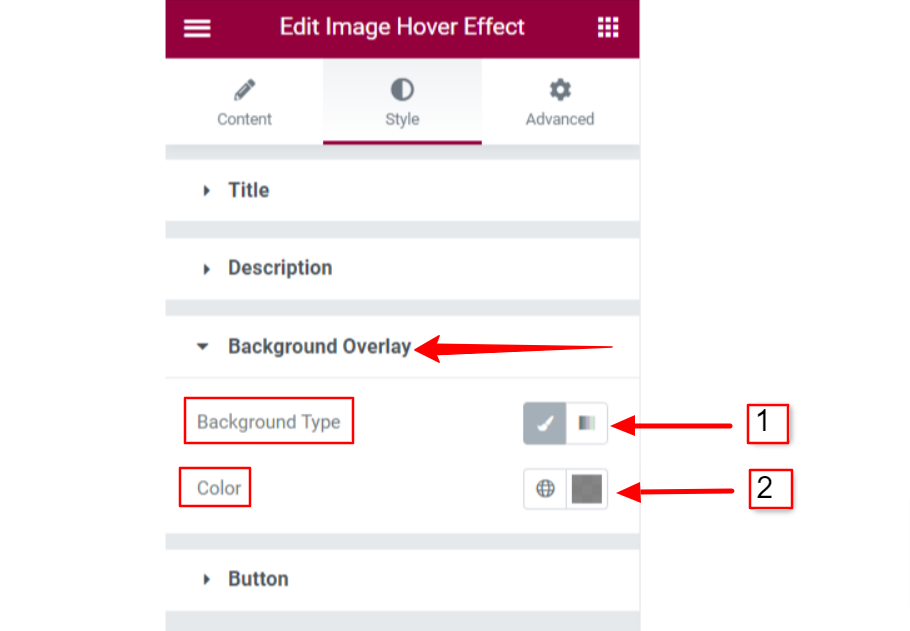
2.3 背景オーバーレイ #
のために 背景オーバーレイ 画像ホバー効果の:
- を選択してください 背景の種類 クラシックカラーとグラデーションカラーの間。
- セット 背景色 背景オーバーレイ用。

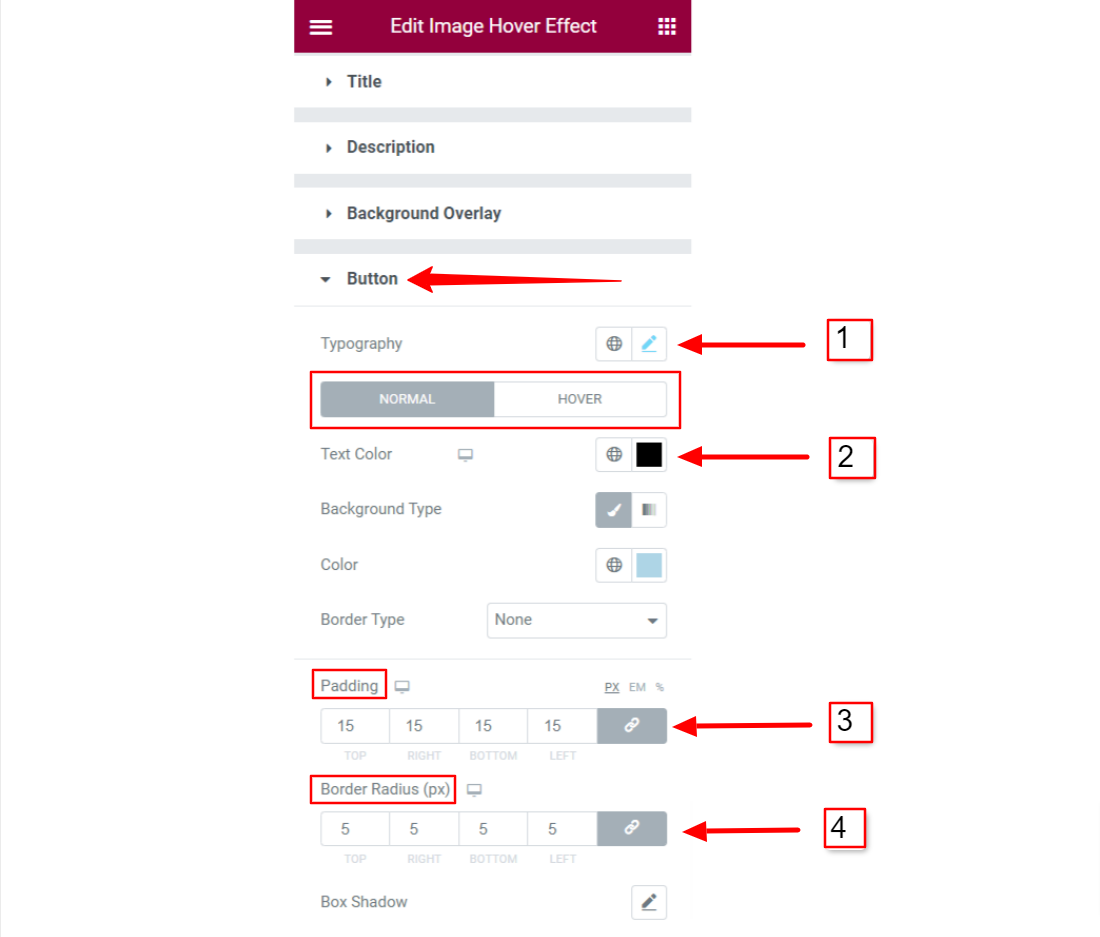
2.4 ボタンのスタイルをカスタマイズする #
ホバー画像コンテンツのボタンを使用する場合、カスタマイズするオプションがあります。 ボタン スタイル。ボタンのスタイルを調整するには:
- セットボタン タイポグラフィ.
- 個別に設定する 文字の色 通常およびホバー状態の場合。
- 異なるものを選択してください 背景の種類 そして 色 通常状態とホバー状態の場合。
- を調整します。 パディング そして 境界半径 ボタン用。

最後に、ElementsKit を使用して画像にスタイリッシュなホバー効果を追加できるようになります。 エレメンター画像のホバー効果 ウィジェット。



