ElementsKit Pro の高度な機能で、Elementor Pro フォームにリセット ボタンを追加できます。リセット ボタンを使用すると、ユーザーは Elementor Pro フォームの入力フィールドの入力を一度にすべてクリアし、フォームをリセットできます。Elementor フォームのリセット ボタンの追加は簡単です。新しいフォーム項目を追加し、項目タイプをリセット ボタンとして選択します。
ElementsKit を使用して Elementor Pro フォームのリセット ボタン モジュールを使用する方法については、このドキュメントをお読みください。
前提条件:
ElementsKit のリセット ボタン モジュールを使用するには、WordPress サイトに次のプラグインをインストールする必要があります。
- エレメンター: プラグインのダウンロード
- Elementor Pro: プラグインを入手する
- ElementsKit Lite: プラグインのダウンロード
- ElementsKit プロ: プラグインを入手する
ステップ1: ElementsKit Elementorフォームリセットボタンモジュールを有効にする #
ElementsKitのElementorフォームリセットボタンのアイコンを使用するには、モジュールを有効にする必要があります。有効にするには、
- WordPress サイトにログインします。
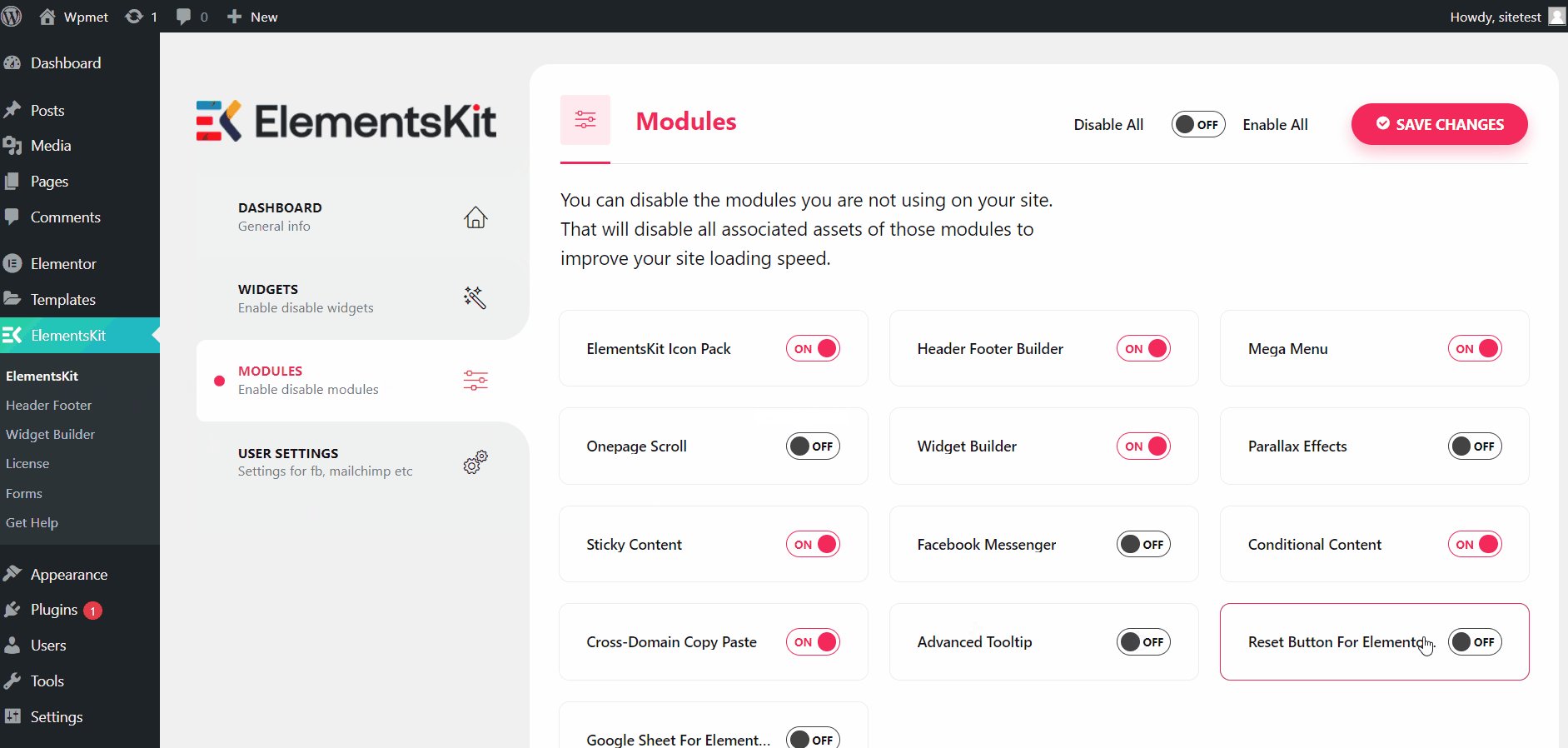
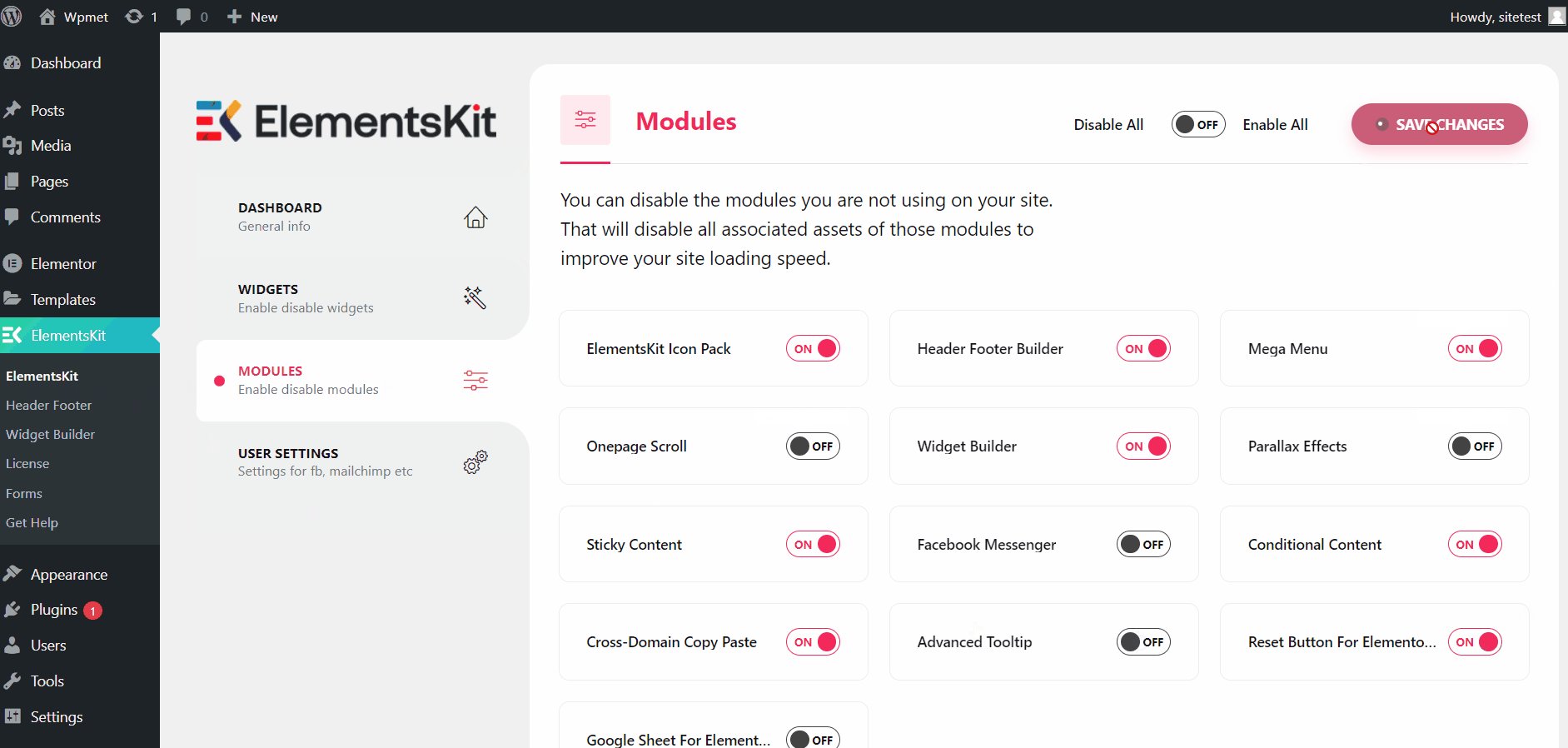
- 案内する ElementsKit > モジュール WordPress ダッシュボードから。
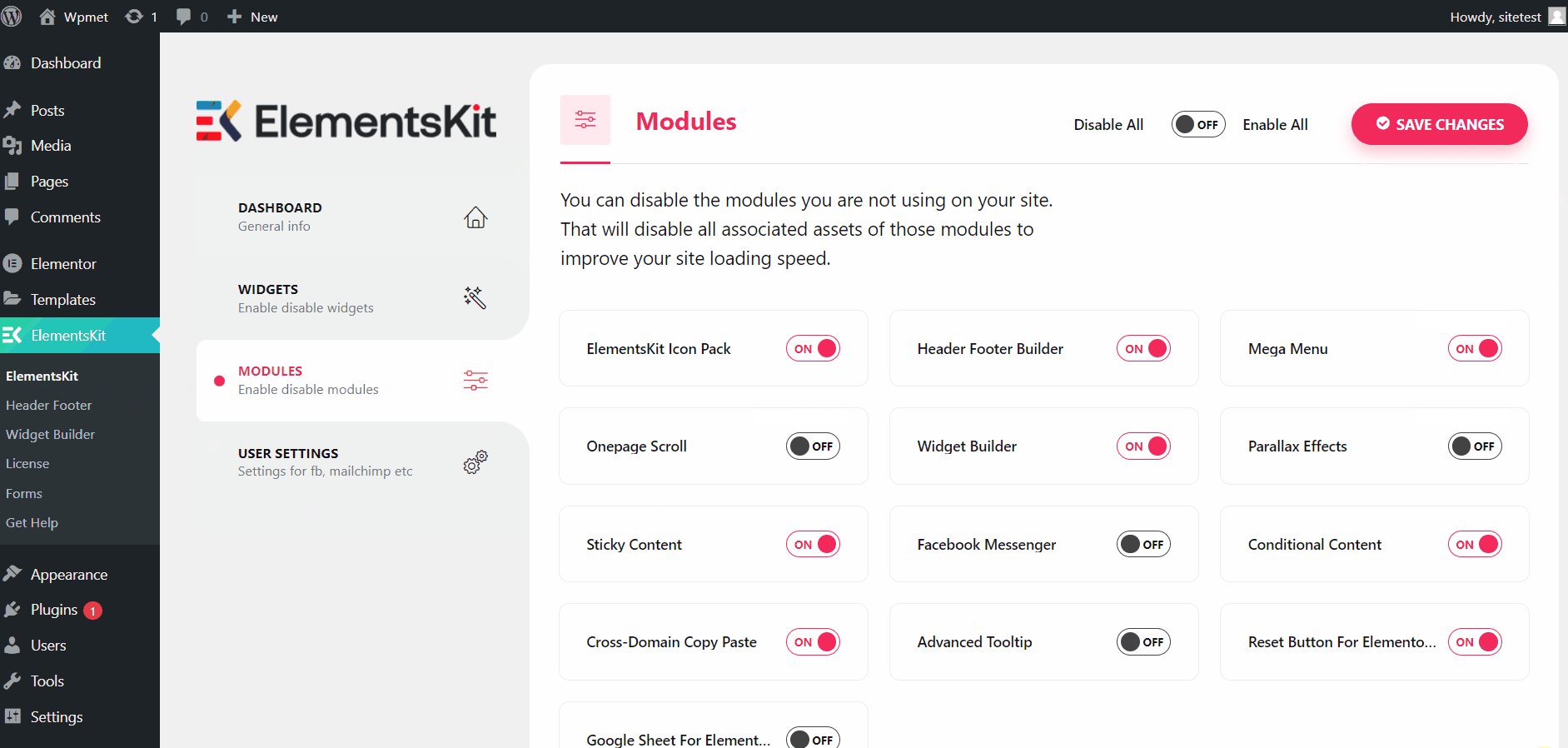
- を見つける ElementsKit リセットボタン モジュール。
- ボタンを切り替えて の上.
- クリックしてください 変更内容を保存 右上隅にあるボタンをクリックします。

ステップ2: Elementorフォームにリセットボタンを追加する #
Elementorフォームリセットボタンモジュールを有効化すると、Elementorフォームにリセットボタンを追加できます。フォームにリセットボタンを追加するには、
- Elementor エディターを開きます。
- ドラッグアンドドロップ Elementor Pro ウィジェットから あなたのデザインに。
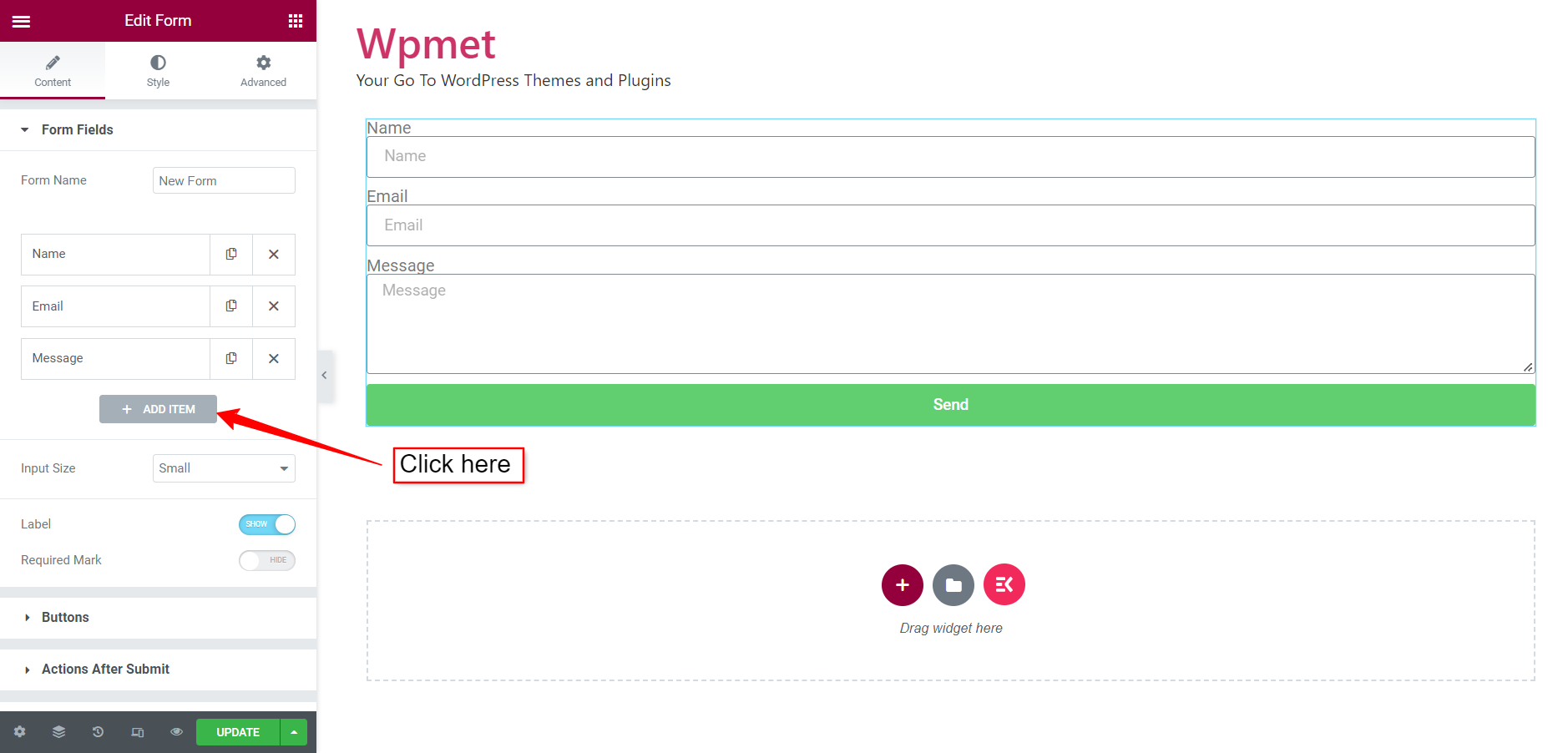
- クリックしてください 「+アイテムを追加」 新しいフォーム項目を追加するボタン。

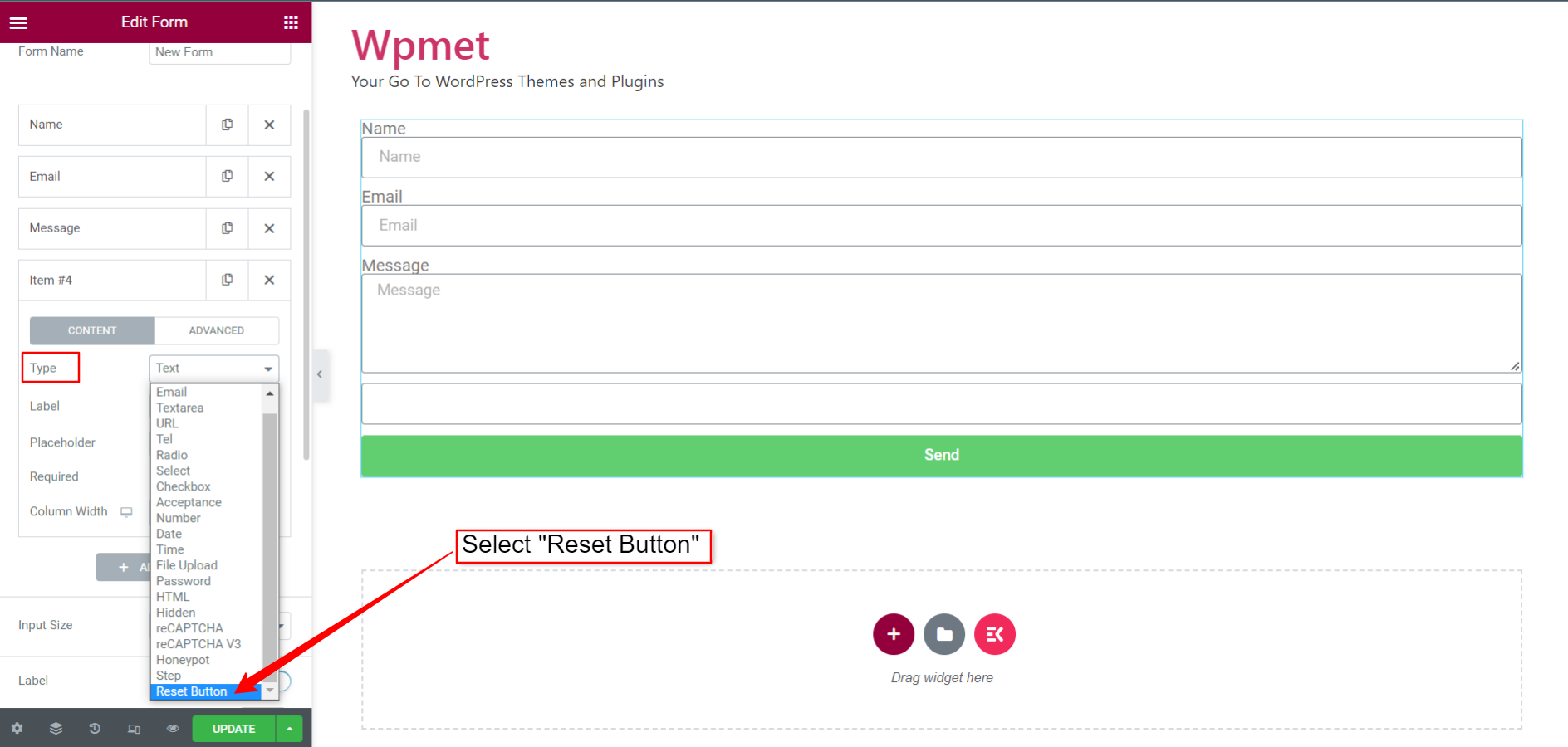
- 新しいアイテムの場合は、アイテムを設定します タイプ に リセットボタン.

- 設定することもできます ラベル そして選択します 列幅 ボタン用。
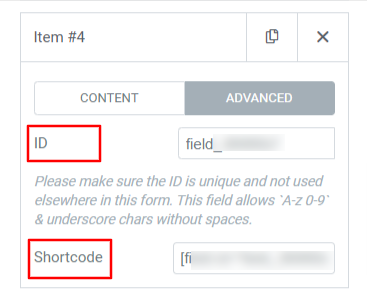
- 詳細設定セクションで、 ID そして ショートコード リセットボタン用。ボタンIDを変更することもできます。

ステップ3: リセットボタンのスタイルをカスタマイズする #
ElementsKitを使用すると、フォームのリセットボタンをブランドスタイルに合わせてカスタマイズすることもできます。Elementorフォームのリセットボタンのスタイルをカスタマイズするには、
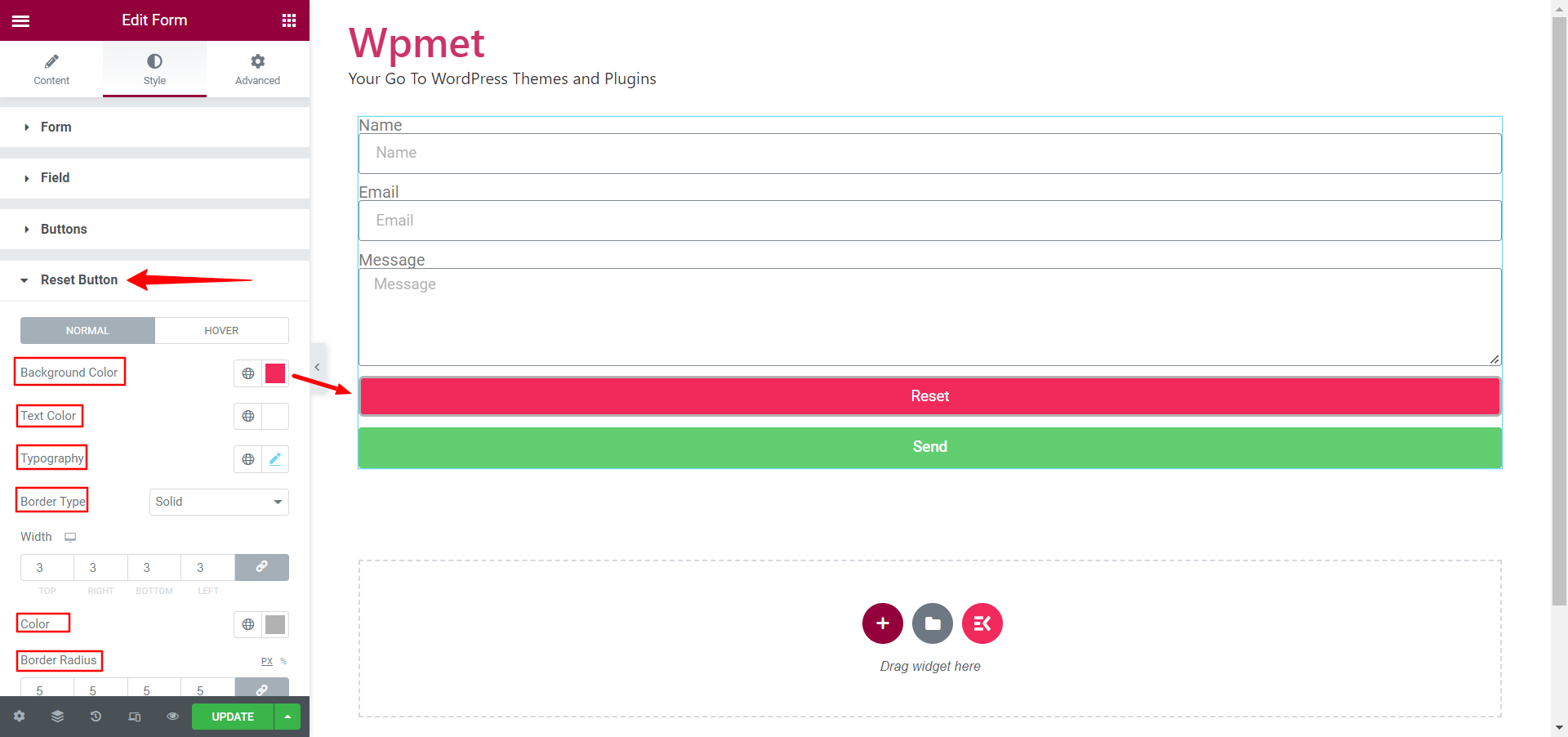
- を見つける リセットボタン セクションの下 「スタイル」タブ 編集者の。
- を選択してください 背景色, テキストの色テキストを設定する タイポグラフィ ボタン用。
- 選択する 枠線の種類 境界線の幅、色、境界線の半径、テキストの余白を設定します。

- 異なるものを追加 背景色 そして テキストの色 ホバースタイル用。

最後に、更新内容を保存し、Elementor プレビューでフォームを開きます。次に、フィールド情報を入力します。その後、[リセット] ボタンをクリックすると、入力内容がデフォルトにリセットされます。