はじめる #
Display navigation links in your WordPress websites with Elementor Breadcrumbs Widget. Here’s a comprehensive article to explain every method in detail. Follow the step-by-step process to connect the ブレッドクラム.
Add Breadcrumb ウィジェット #
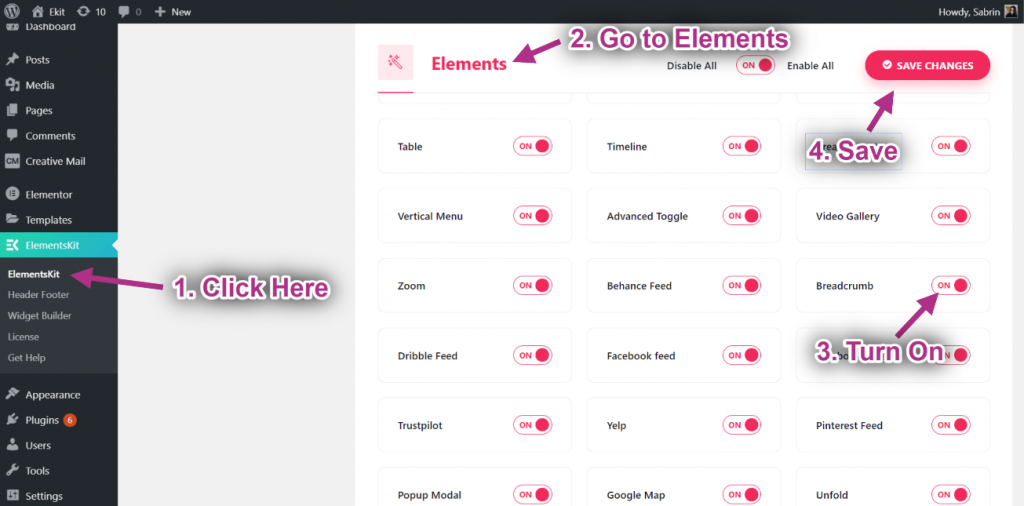
- ステップ=>1: に行く エレメントキット-> 要素-> ことを確認してください。 ブレッドクラム アクティブです-> 保存

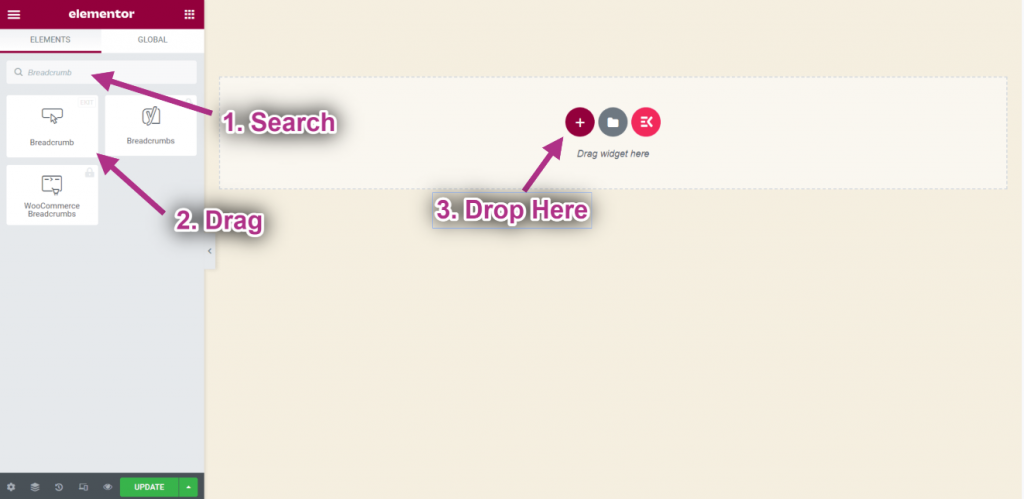
- ステップ=>2: に行く エレメンター=> 検索 ブレッドクラム=> ただ フィールドをドラッグ アンド ドロップします.

- 今、あなたはあなたのものを見ることができます ブレッドクラム ウィジェット.
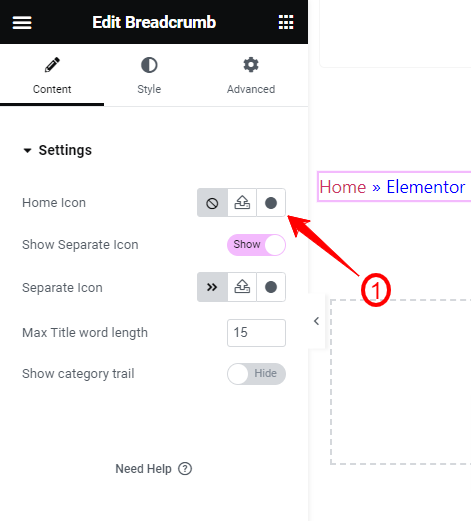
- Step=>3: Now, enter the Content Tab from the widget settings. Here, you will find the following settings:
Settings, #

- Home Icon– You can add a home icon for the breadcrumbs. You will see three different options:
- Click this one for not showing any home icon.
- The next one lets you upload an SVG icon from your device.

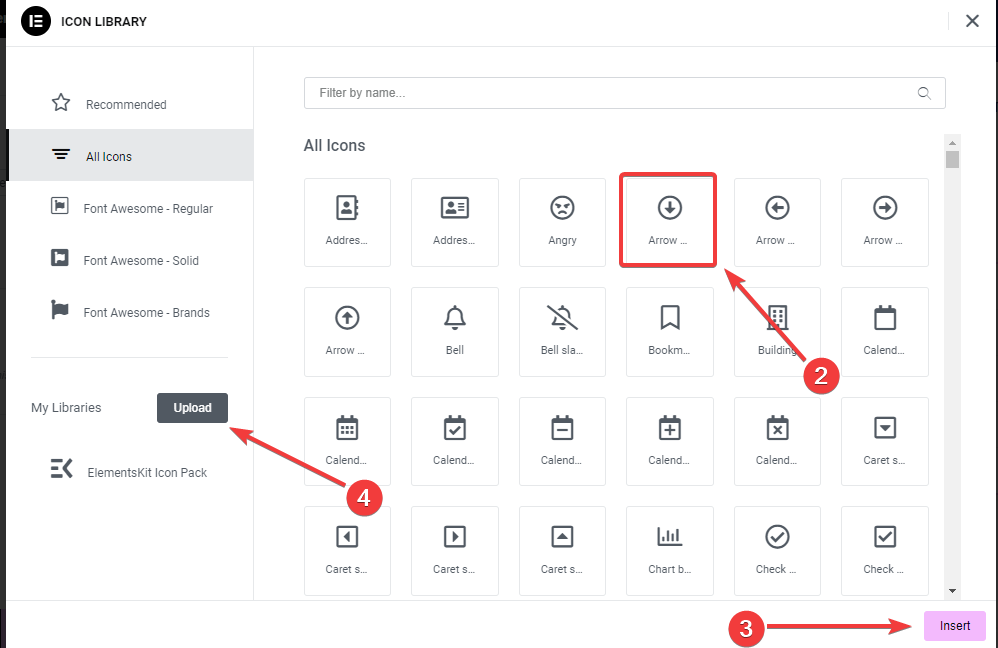
- And, clicking the third option will open up a popup with the icon library.

- Select an icon and hit the “入れる" ボタン。
- Show Separator Icon: This toggle button is enabled by default. Disable this button if you do not want to show a separator between paths.
- Separator Icon: From here, you can change the default separator icon and add a new one from the icon library. There’s also an option to upload an SVG icon. It works in the same way like “Home Icon”.
- Max Title Word Length: Define the maximum word length of the page or post title.
- Show Category Trail:
Customize Breadcrumbs Widget #
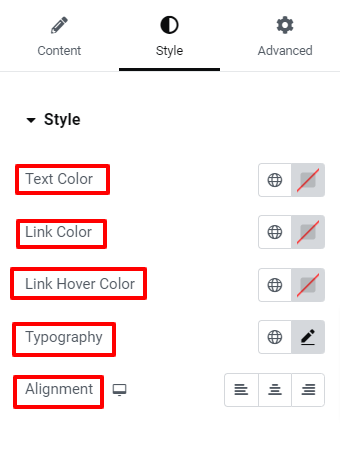
Now, we’ll explore the customization options for the breadcrumb widget. Head to the Style Tab.
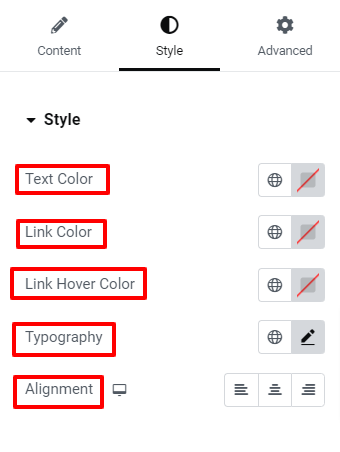
Style, #

- テキストの色: Set a color to the breadcrumb step where users are currently active.
- リンクの色: Add a different color to link-embedded text.
- リンクホバーカラー: Give color to the link-embedded text on the hover state.
- タイポグラフィ: Control all the factors within typography like font, size, color, line height, word spacing, etc.
- Alignments: Set the positioning of the breadcrumb to the left, right, or center.
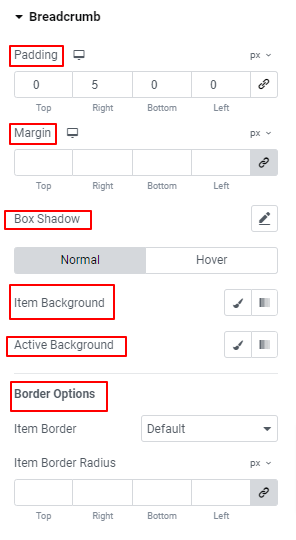
Breadcrumb, #

- パディング: Adjust the spacing between breadcrumb items and add additional space with the element border.
- マージン: Set space surrounding the breadcrumb items.
- ボックスシャドウ: Set the shadow effect around the breadcrumbs.
- Item Background: Give a background type between solid color and gradient for an item.
- Active Background: Add background color to an active background item.
- Border Options: Use these controls to adjust the border width, color, style, and roundness of the border.
アイコン、 #

Home Icon, #
- 色: Use the color picker to set the color for the home icon.
- 間の空間: Use the slider or enter a custom value to define the gap between the home icon and text.
- サイズ: Set the size of the breadcrumb home icon.
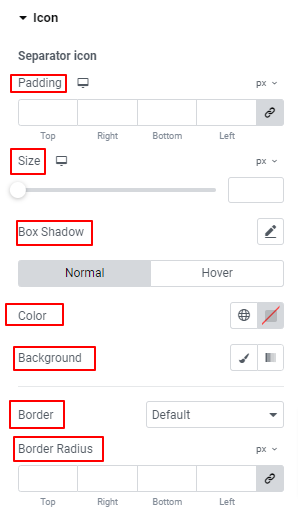
Separator Icon, #
- パディング: Set the spacing between breadcrumb text and separator icons.
- サイズ: Determine the size of the separator icon by using the slider or entering a custom value in the field.
- ボックスシャドウ: Use these controls to add shadow effects around the breadcrumb’s item border.
- 色: Choose a color for the separator icon.
- 背景: Add a solid color or gradient background to the separator icon.
- Border Settings: Get all the features like adding border color, selecting border style, defining border thickness, etc to customize the border.
That’s it! Now, its your turn. Add a beautiful breadcrumb to your Elementor website.



