高度なスライダーウィジェット ElementsKit 高度なレベルのスライダーを作成できます。高度なレベルとは、Elementor ページ ビルダーを使用して任意のデザインを作成できることを意味します。
基本的に、このスライダーを使用すると、ページを作成するときに柔軟性が得られます。 エレメンター ただし、今ではその柔軟性を利用して素晴らしいスライダーを作成できます。
Elementor に高度なスライダーを追加する 6 つの手順 #
ElementsKit の高度なスライダーを使用して、わずか 6 つの手順で Elementor に高度なスライダーを追加する方法を学びます。
ステップ1: ElementsKitの高度なスライダーウィジェットを有効にする #
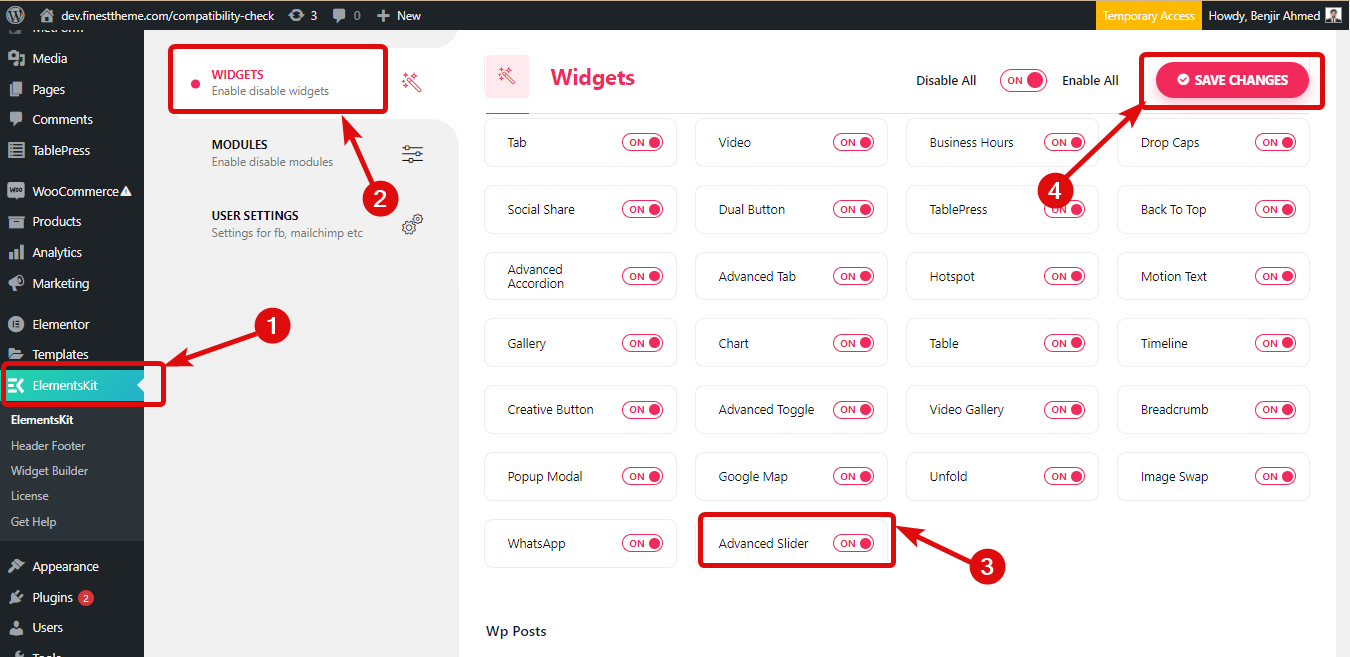
案内する ElementsKit ⇒ ウィジェット高度なスライダーウィジェットをオンにして、 「変更を保存」をクリックします。

ステップ2: 高度なスライダーウィジェットをドラッグアンドドロップします #
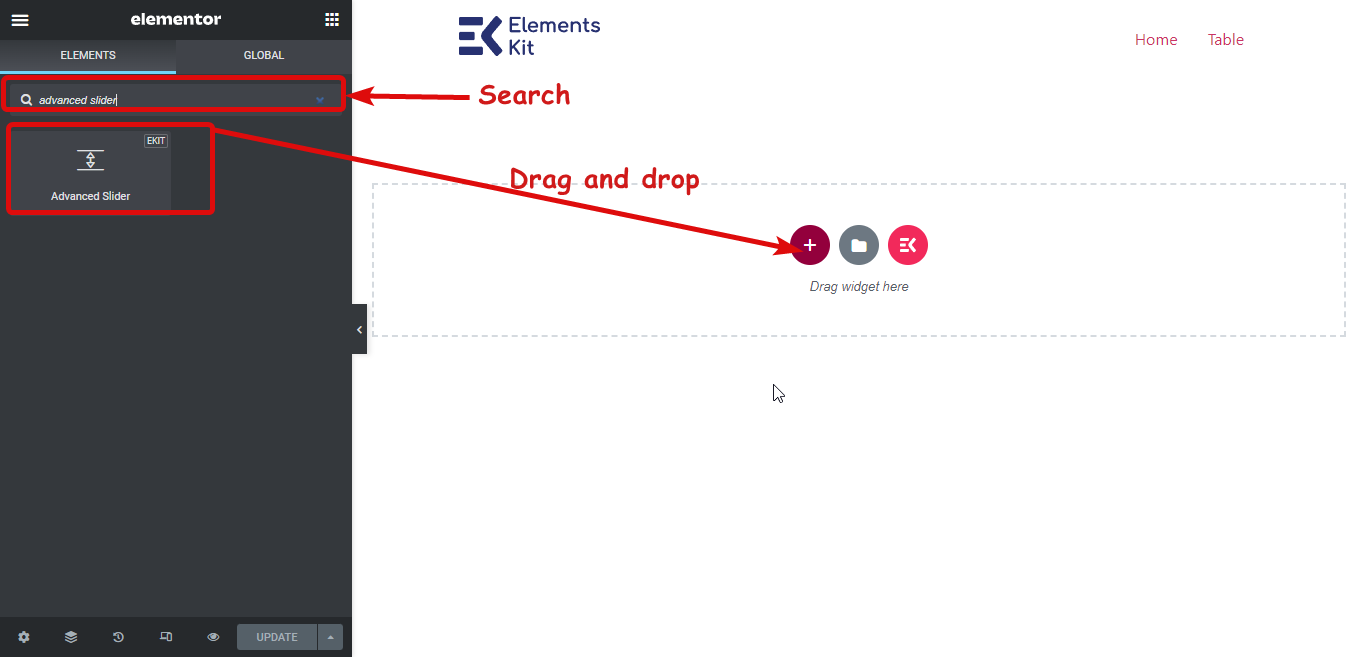
高度なスライダーを追加するページに移動し、「Elementor で編集」をクリックして、Elementor ページ ビルダーでページを編集します。次に、「高度なスライダー」を検索し、Ekit アイコンでウィジェットをドラッグ アンド ドロップします。

ステップ3: スライダーを追加する #
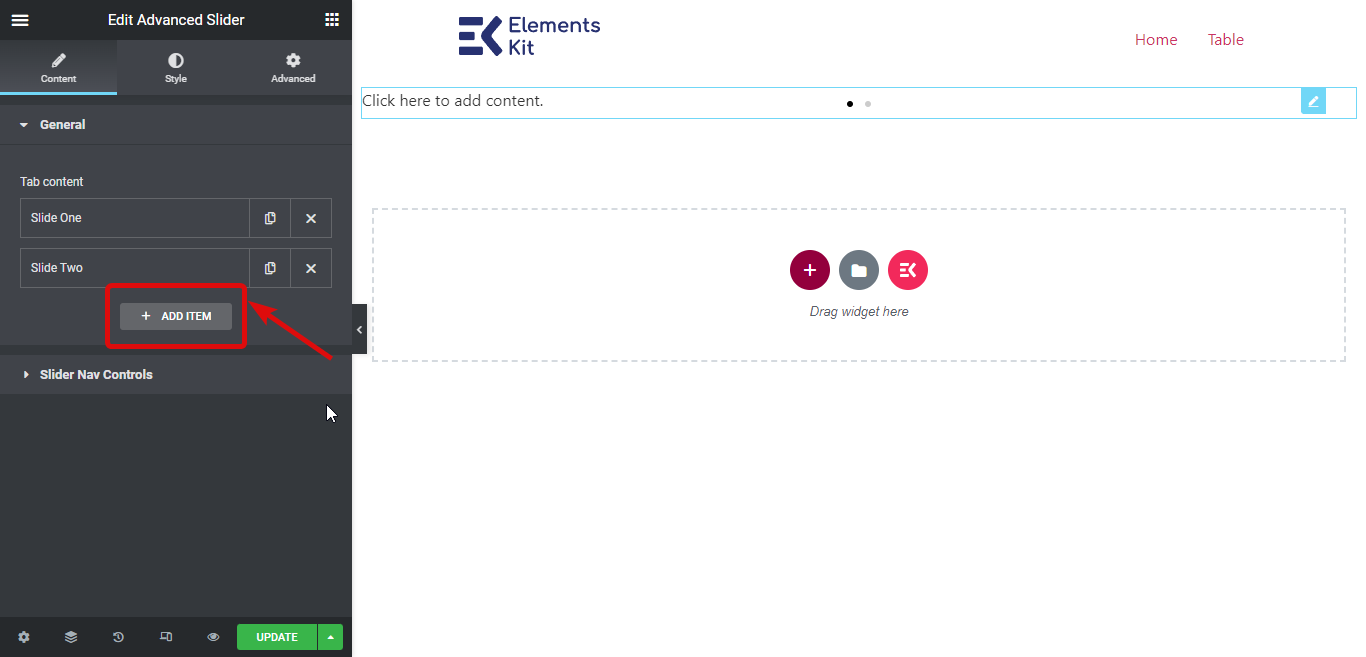
デフォルトでは2つのスライダーが表示されますが、いつでも新しいスライダーを追加できます。新しいスライダーを追加するには、 +新規追加 アイコンをクリックします。スライダーを追加したら、名前を変更できます。

ステップ4: スライダーにコンテンツを追加する #
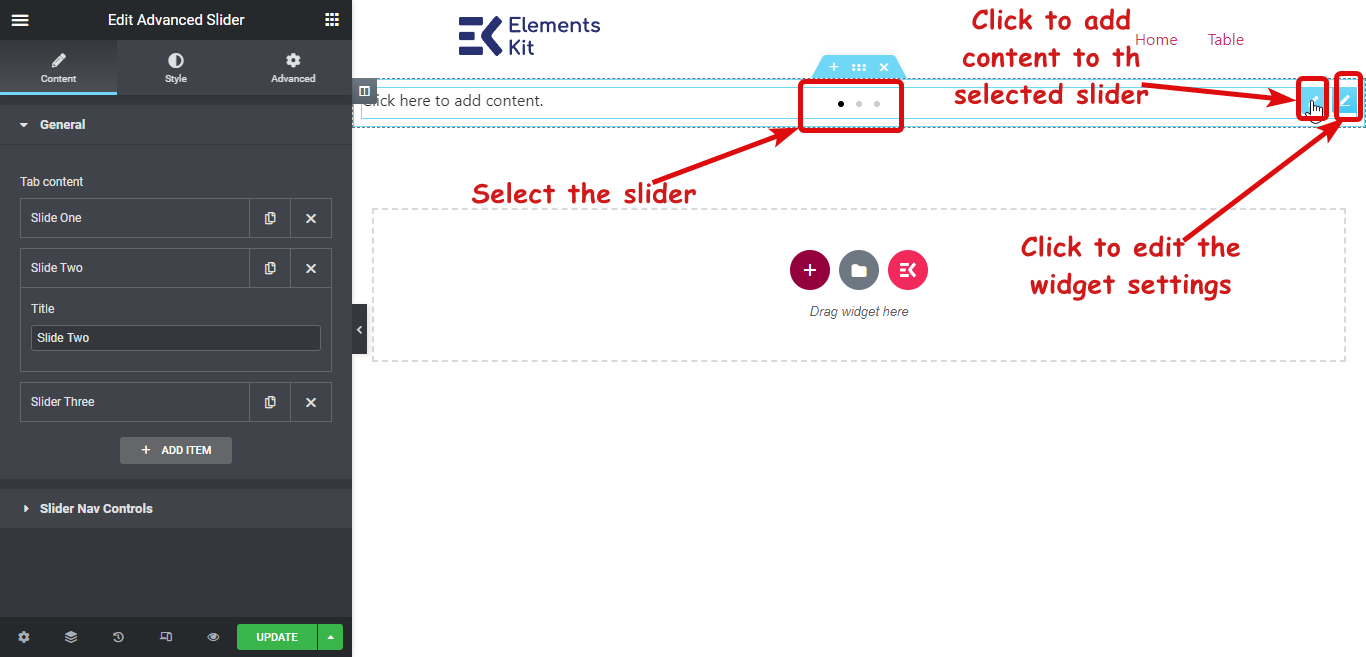
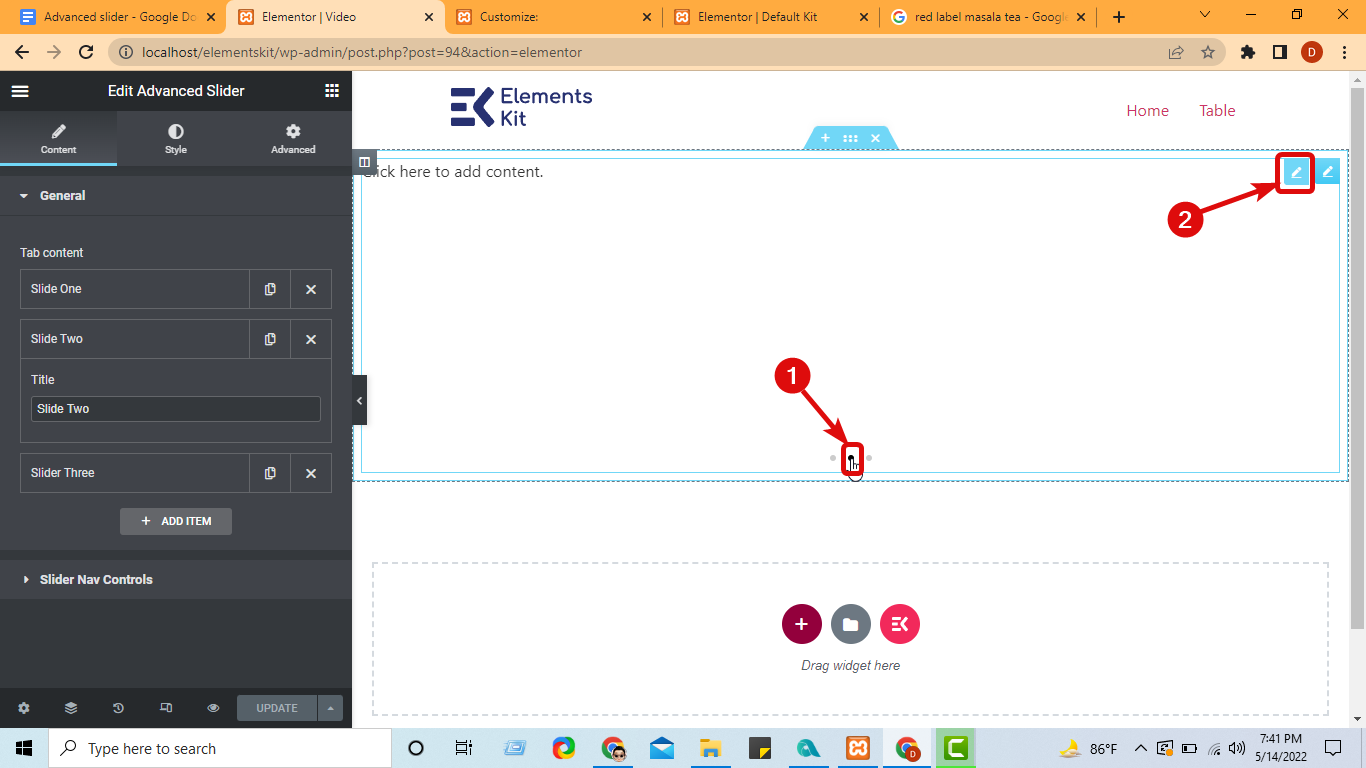
次は、スライダーにコンテンツを追加します。ウィジェットにマウスを移動すると、特定のスライダーを選択できるボタン ナビゲーターが表示されます。次に、最初の編集アイコンをクリックしてスライダーを編集します。ウィジェット設定を編集する場合は、2 番目の編集アイコンをクリックします。

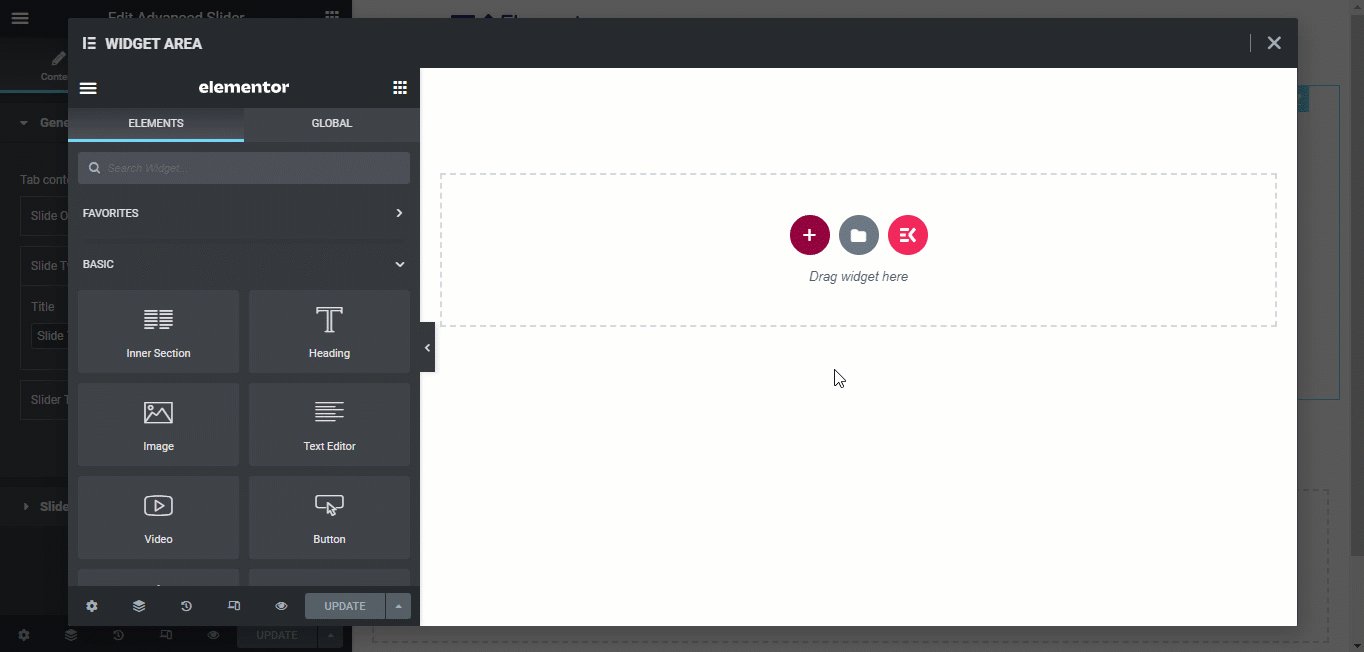
編集アイコンをクリックしてコンテンツを追加すると、同じ Elementor ページ ビルダー インターフェイスを備えた新しいウィンドウが表示されます。ここでは、ページを作成するときと同じように、任意のレイアウトを選択してコンテンツを追加できます。スライダーを作成してカスタマイズしたら、更新をクリックして保存し、右上隅の X アイコンをクリックしてウィンドウを閉じます。

次に、同じプロセスを使用してすべてのスライダーにコンテンツを追加します。ナビゲータからスライダーを選択し、コンテンツを追加します。

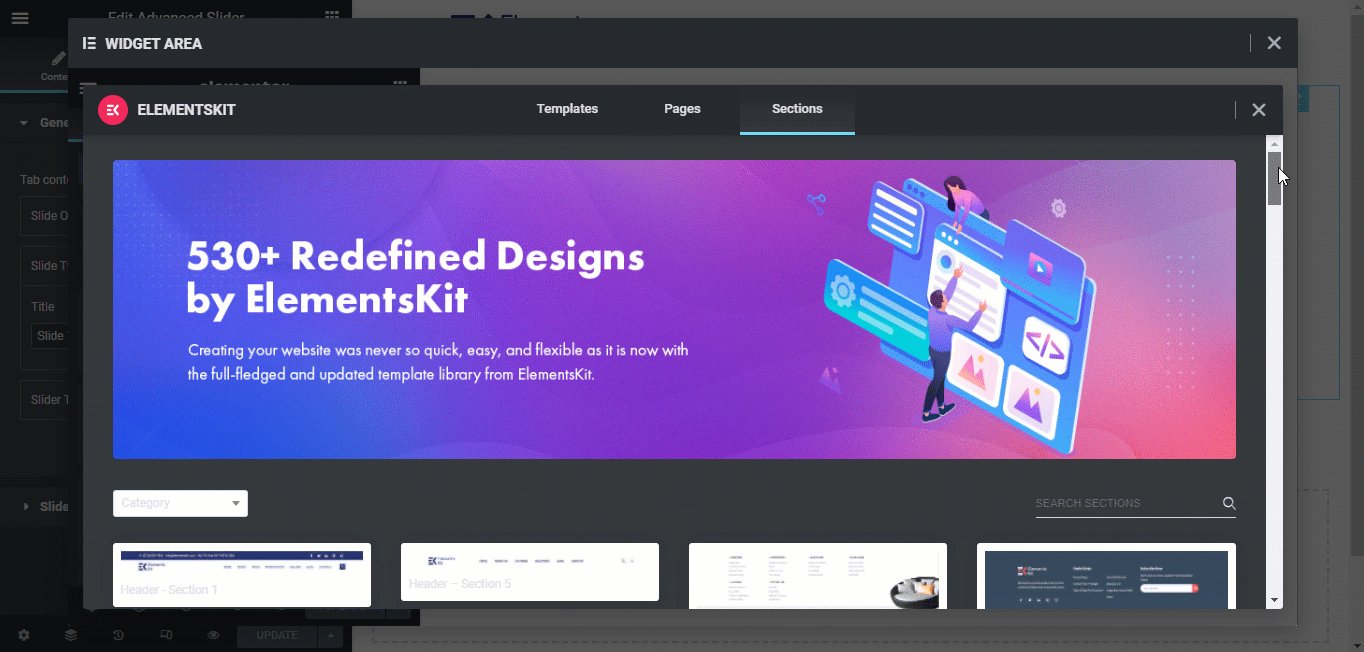
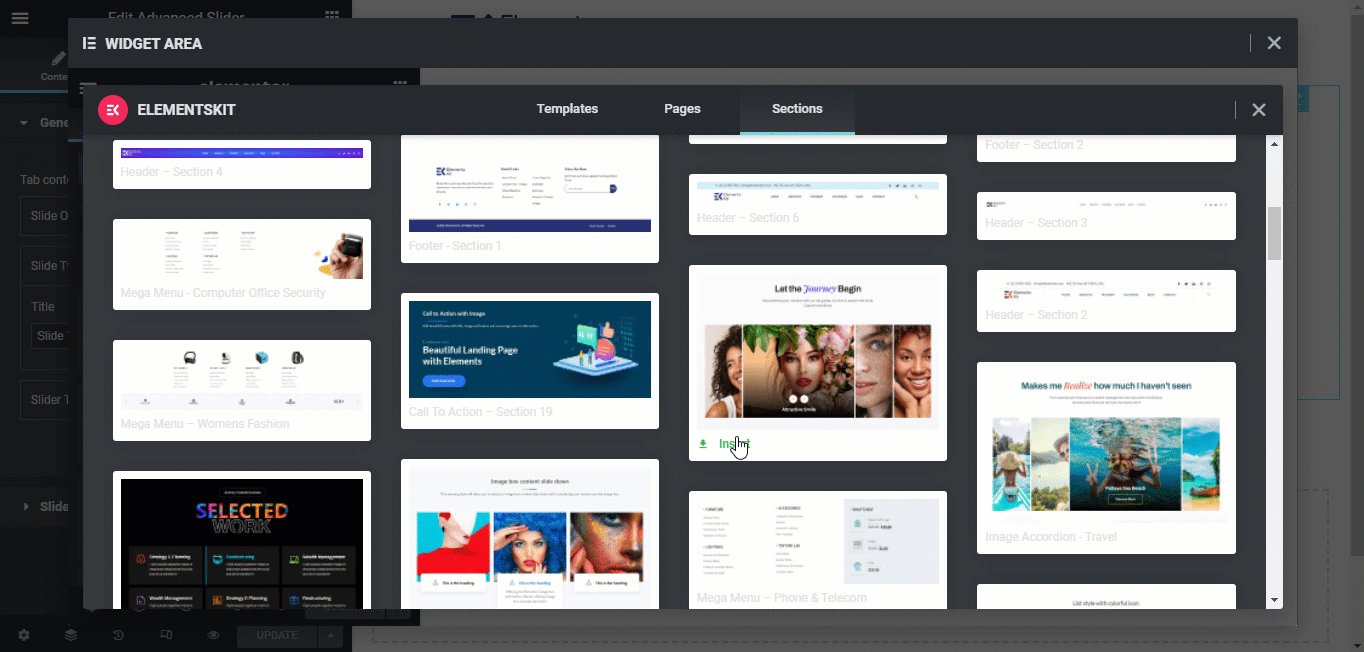
ElementsKit で用意されたセクションを追加することもできます。そのためには、ウィジェット ウィンドウが開いたら、Ekit アイコンをクリックします。ElementsKit の既成のページ、テンプレート、セクションがすべて含まれた新しいウィンドウが表示されます。
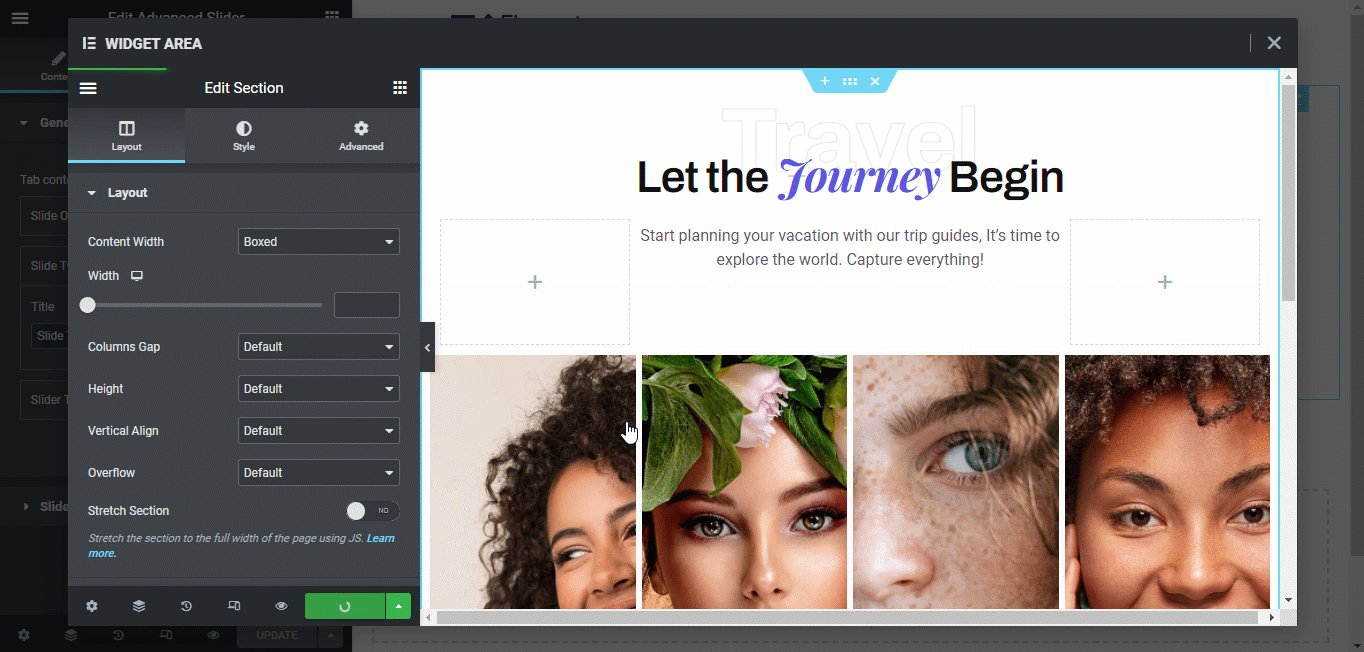
[セクション] タブに移動し、希望するセクションにマウスを移動して [挿入] をクリックし、スライダーに追加します。セクションが挿入されたら、カスタマイズして [更新] をクリックして保存できます。

上記の手順に従って、すべてのスライドにコンテンツを追加します。
ステップ5:Elementorで高度なスライダーを設定してスタイルを設定する #
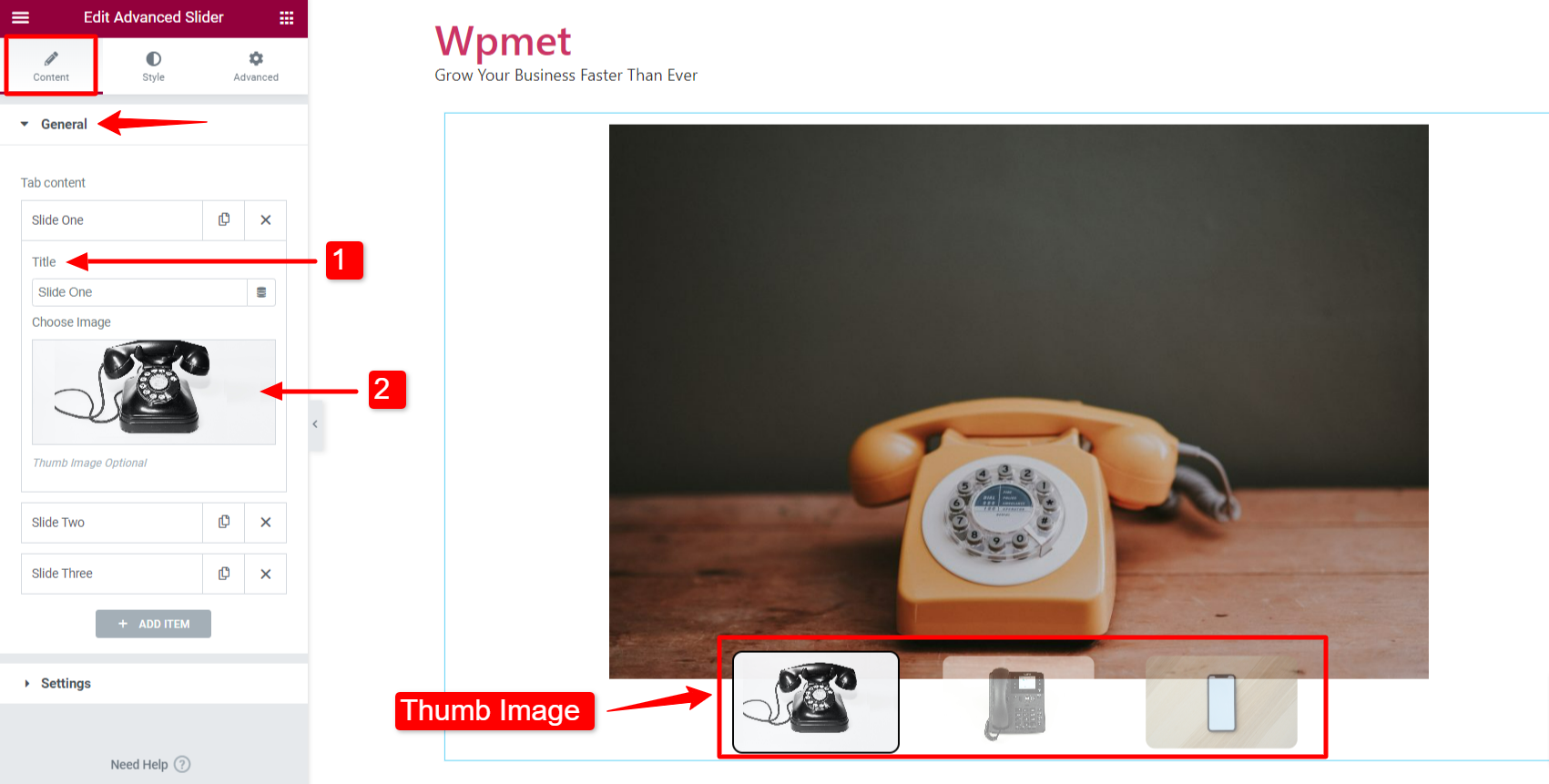
コンテンツ タブで高度なスライダー ウィジェットを設定できます。
5.1 一般的な #
先ほども述べたように、このセクションでスライドを追加できます。スライドを追加したら、
- スライド名を変更することができます – タイトル.
- また、 サムネイル画像 各スライダーごとに。
*注: サムネイル画像を表示するには、「サムズショー設定セクションの「」をクリックします。

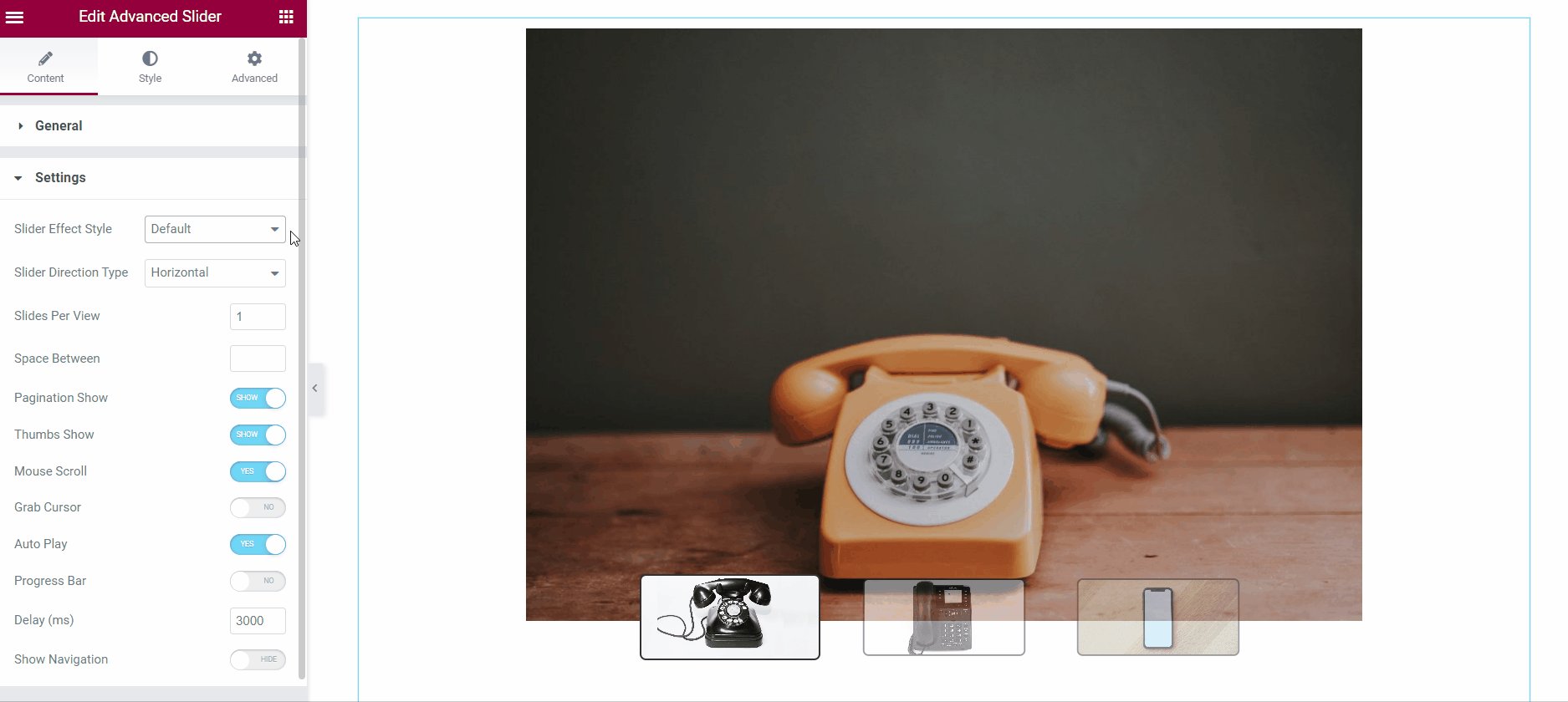
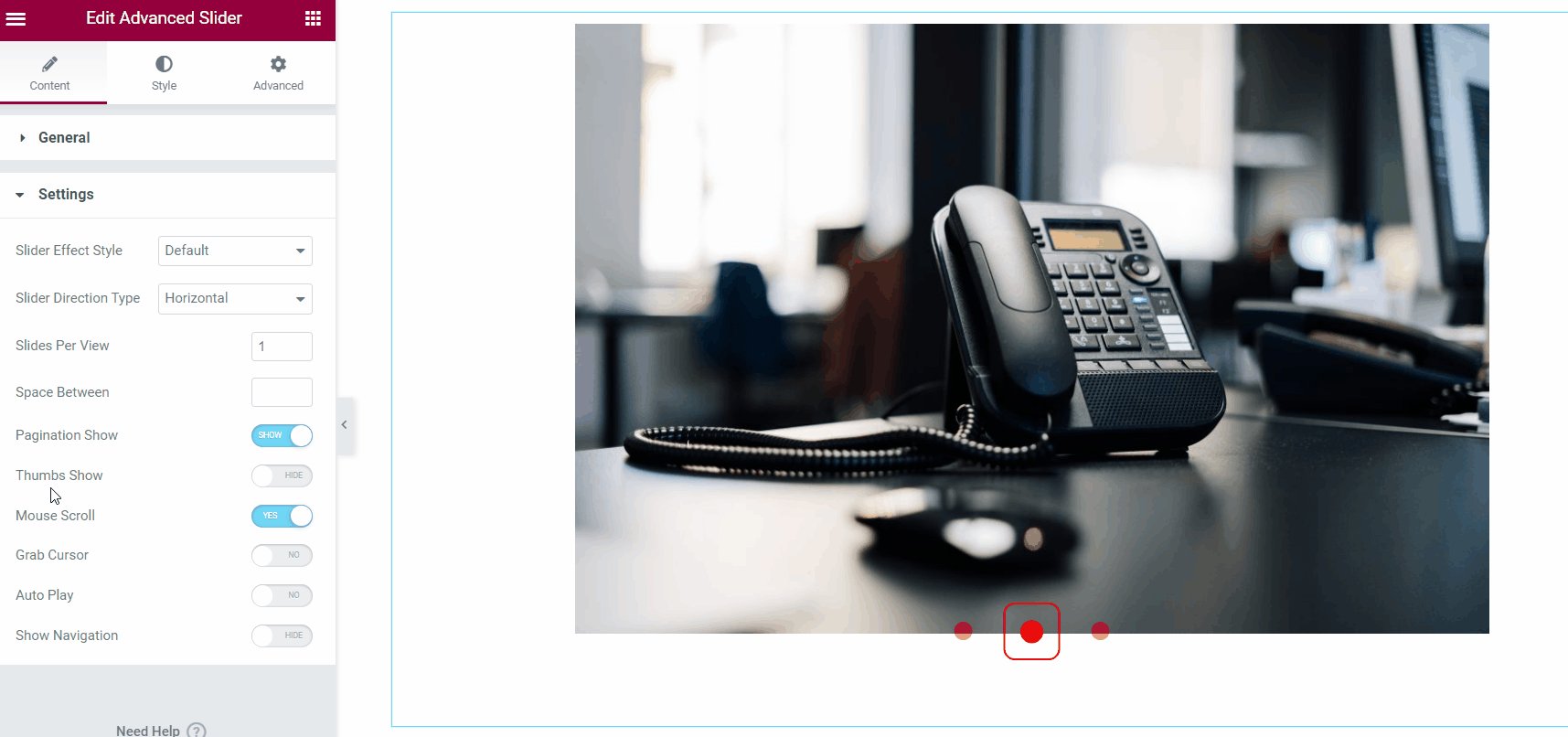
5.2 設定 #
設定セクションでは、Elementor の高度なスライダーを構成するためのいくつかのオプションが利用できます。
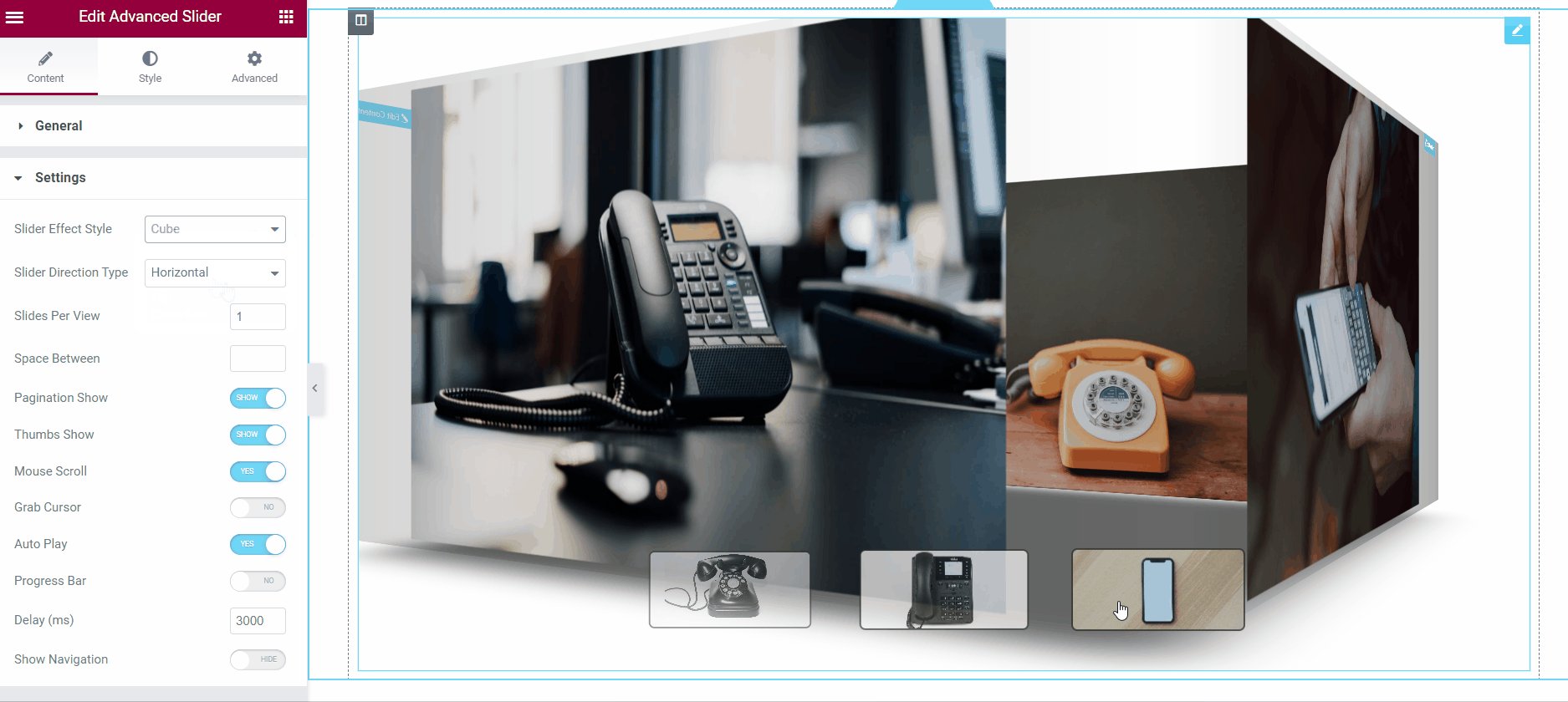
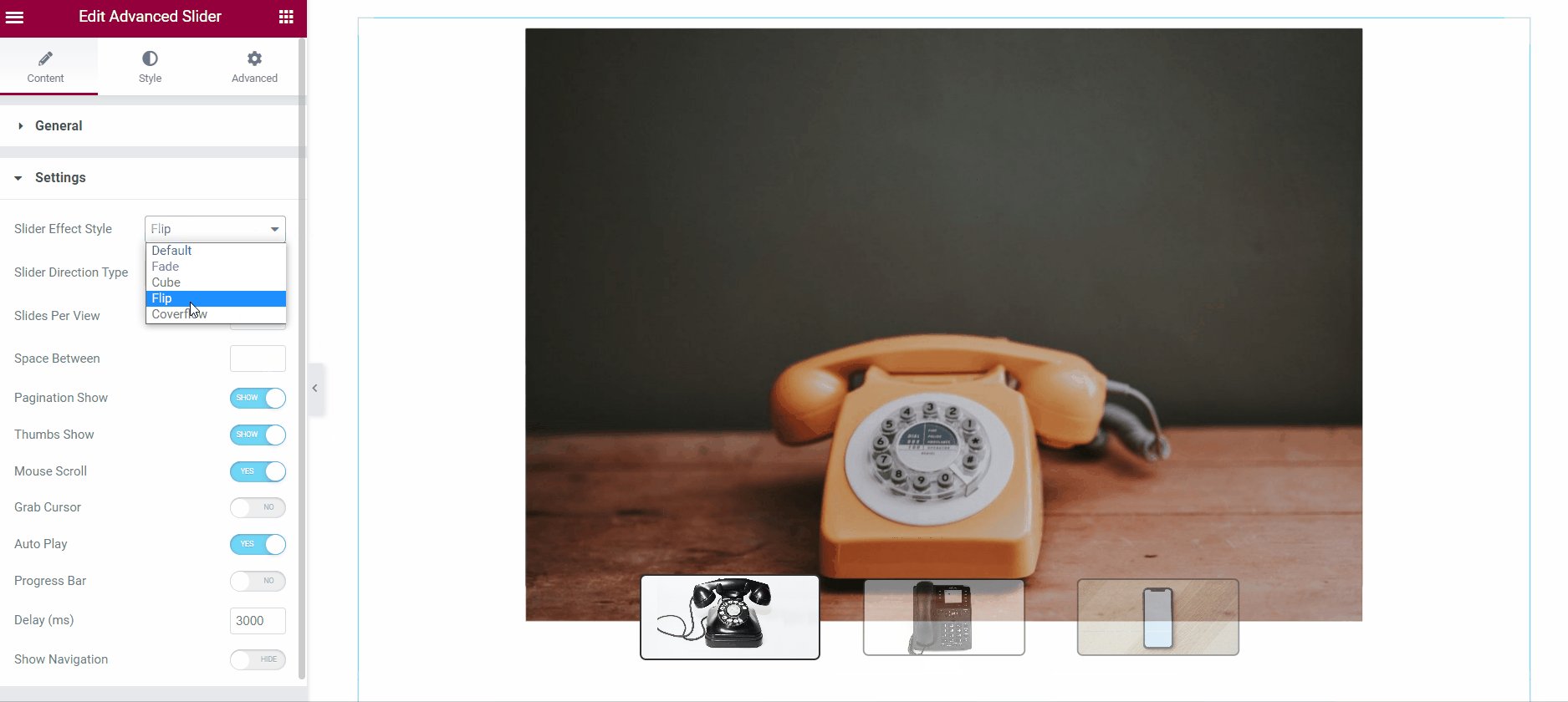
スライダー効果スタイル #
ElementsKitのAdvanced Sliderウィジェットには、5種類のスライダーエフェクトスタイルが用意されています。 デフォルト, フェード, キュード, フリップ、 そして カバーフロー.

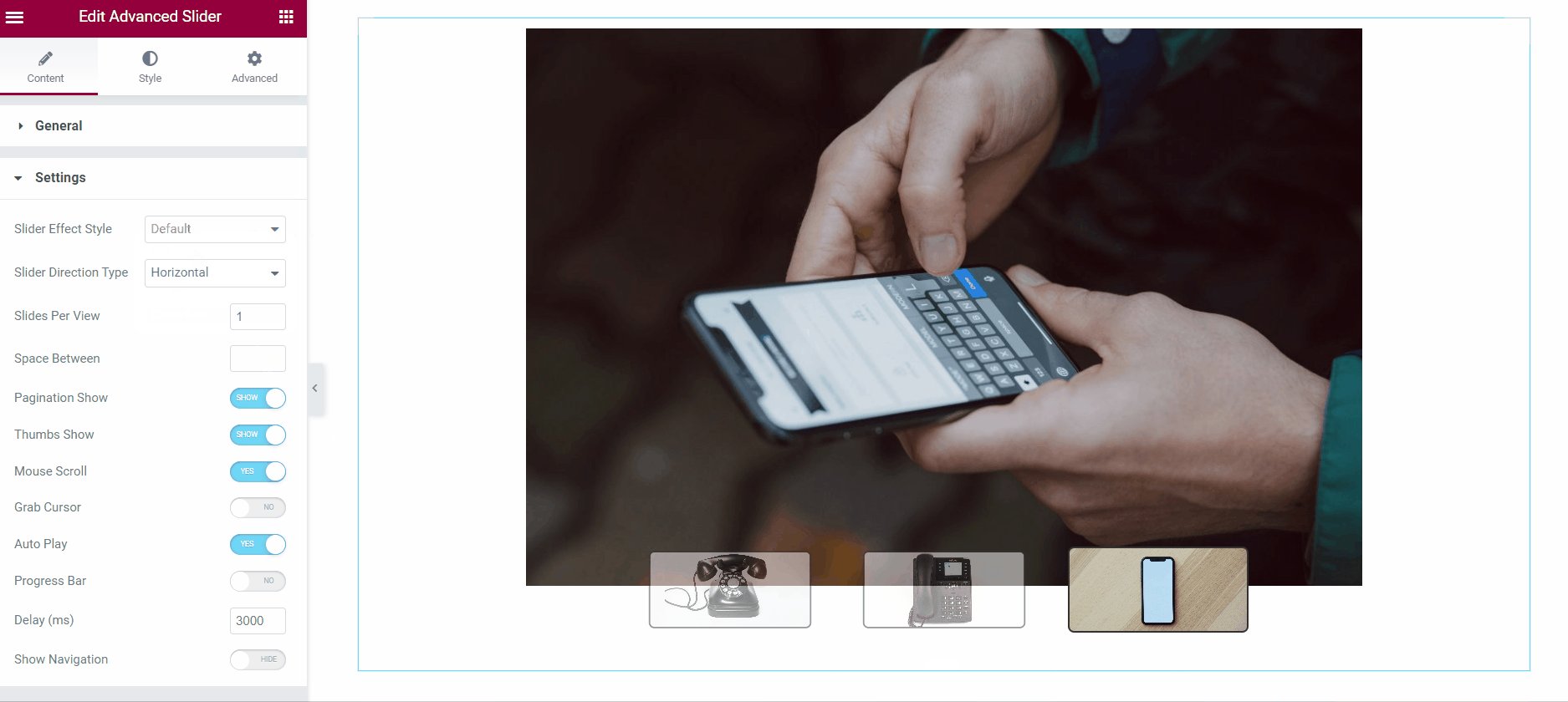
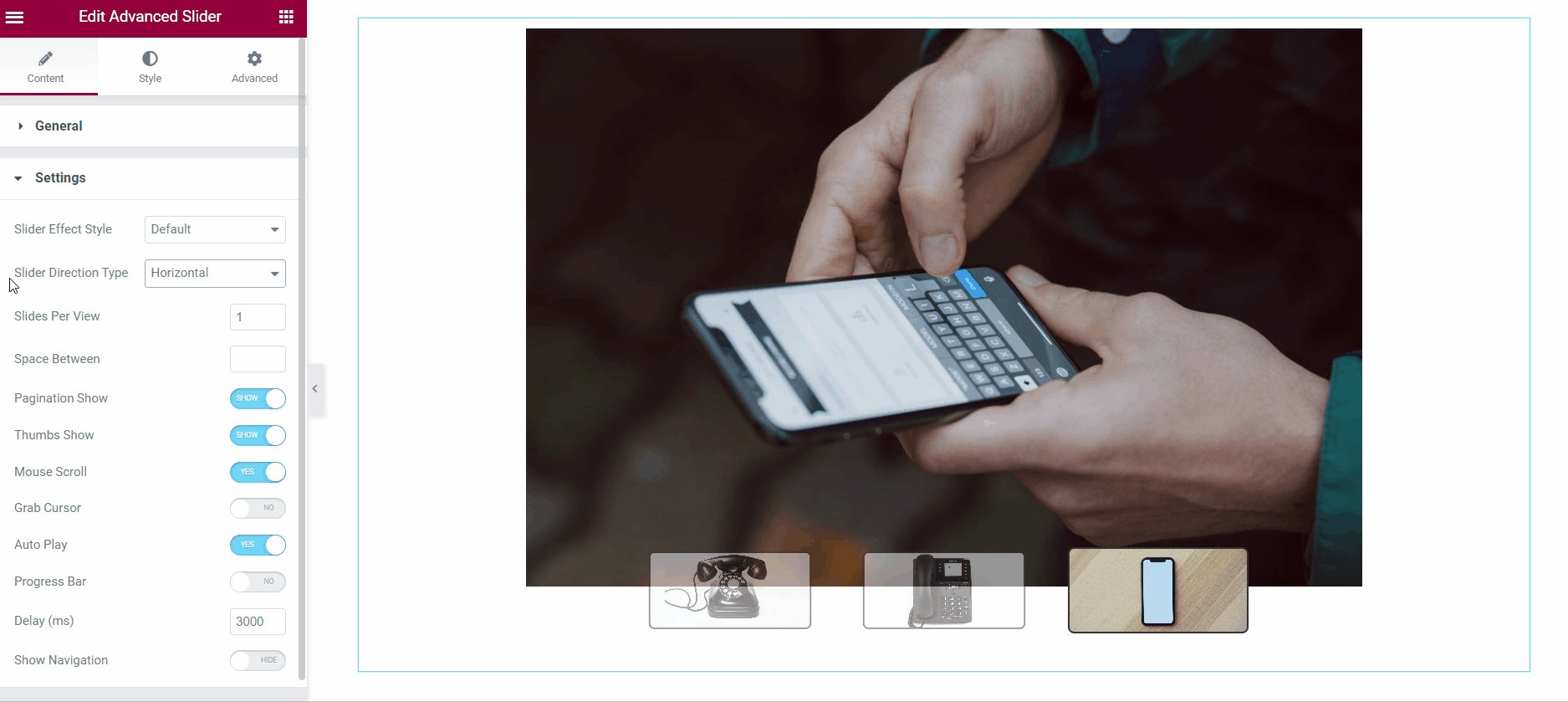
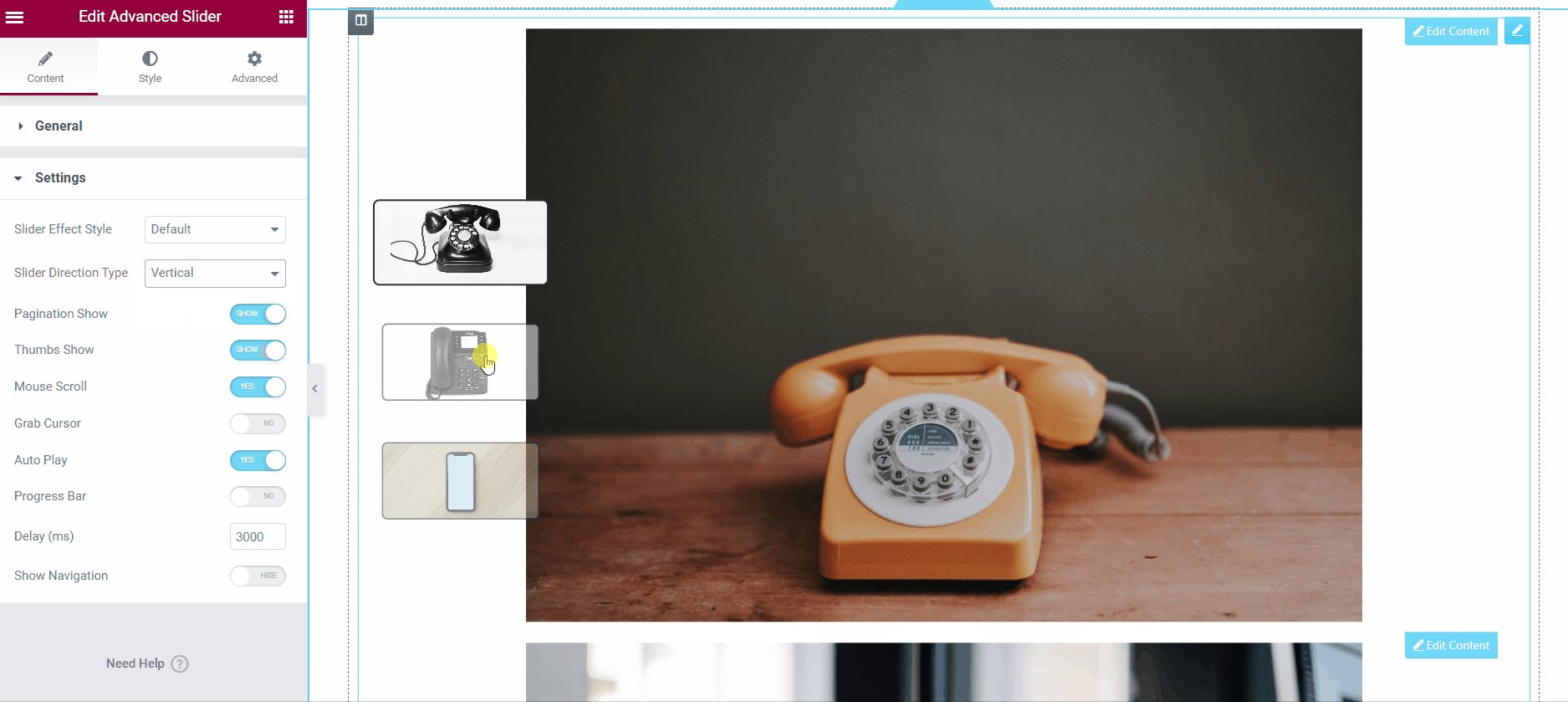
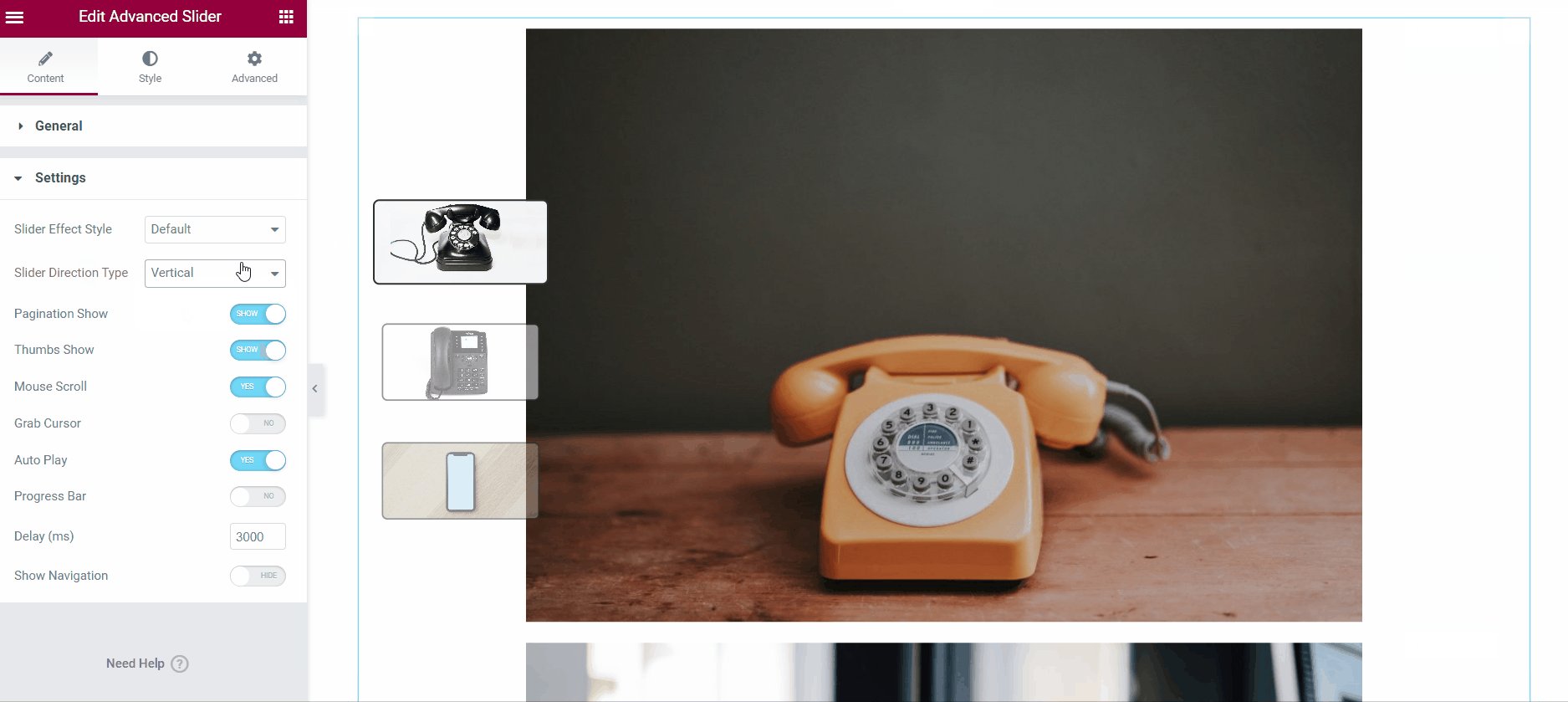
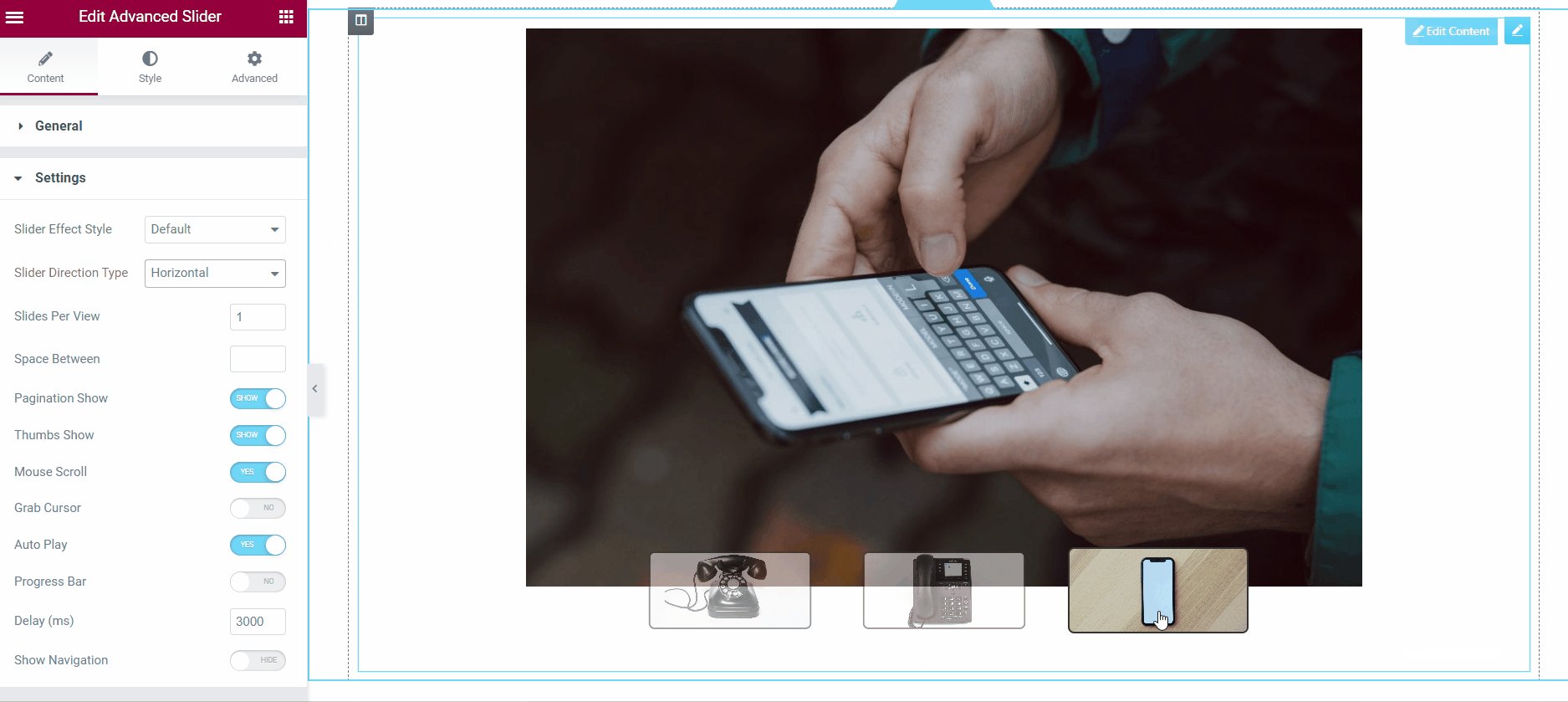
スライダー方向タイプ #
ウィジェットを使用して、水平または垂直のスライドを作成できます。

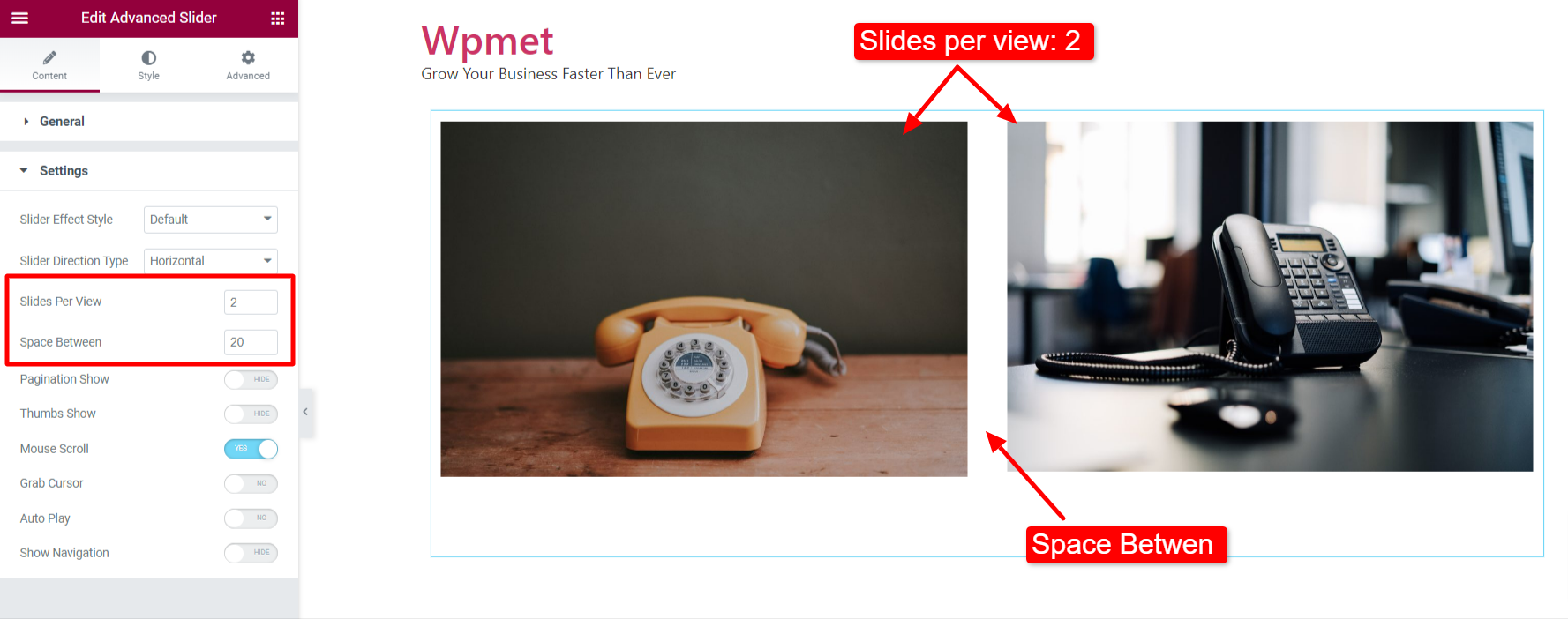
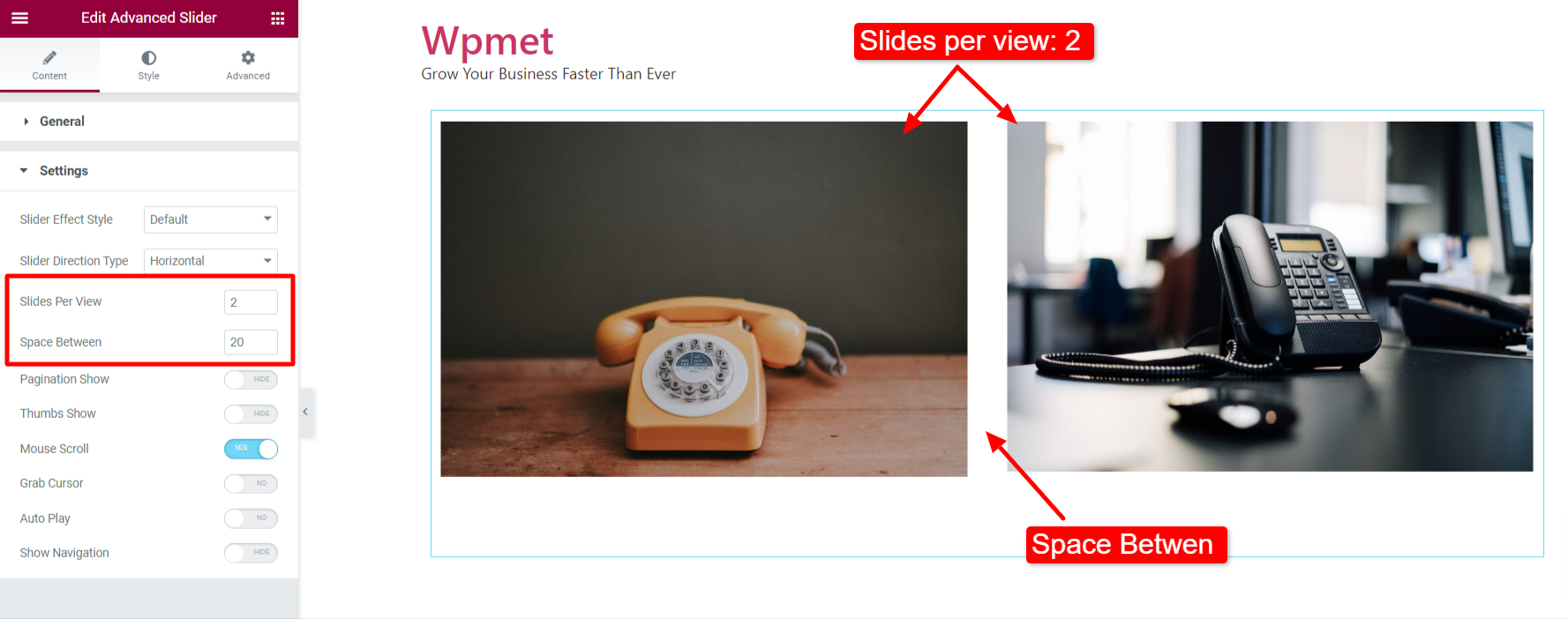
1 ビューあたりのスライド数 #
1つのビューに表示するスライドの数を決めるには、 1 ビューあたりのスライド数 機能。スライド数を2枚以上に設定した場合は、 間の空間 スライド。

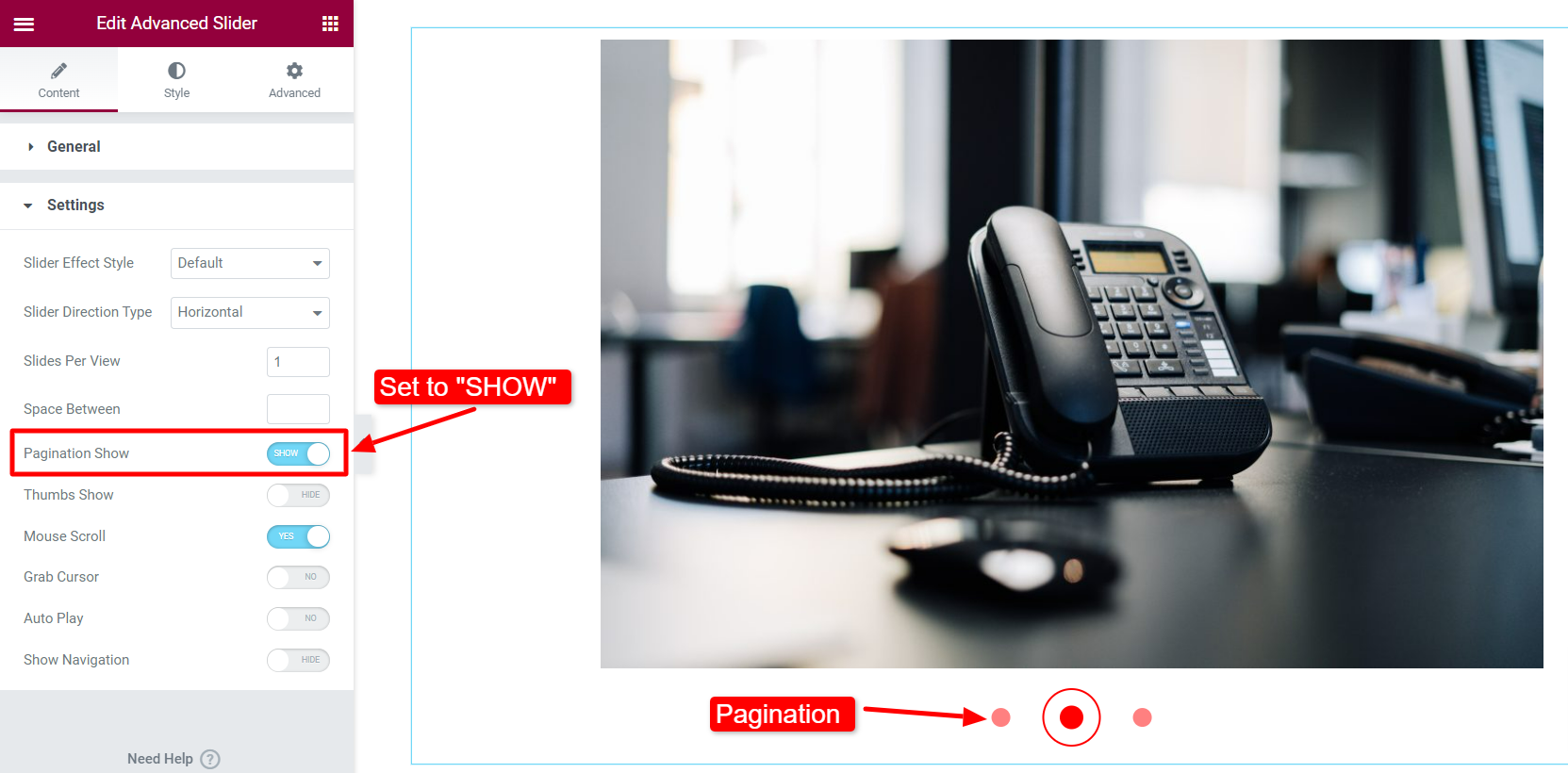
ページネーション表示 #
有効にする ページネーション表示 コンテンツ > 設定セクションから。
注意: ページネーションは、「サムネイル表示」が無効になっている場合にのみ表示されます。

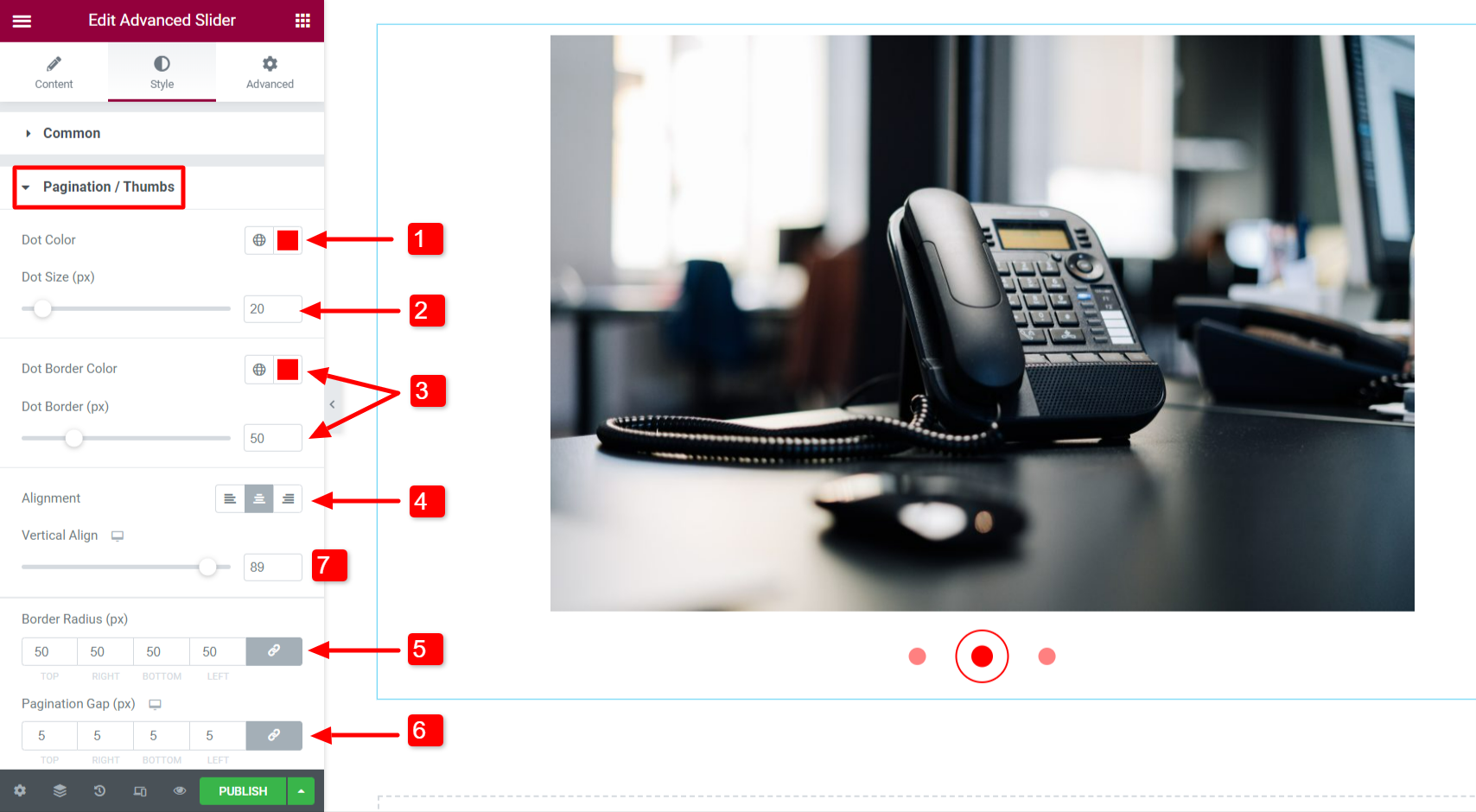
次に スタイル > ページネーション / サムネイルページネーションが有効になっている場合、ページネーションのオプションがここに表示されます。
- ページネーションを選択 ドットカラー.
- ページネーションを調整する ドットサイズ.
- を選択 ドットの境界線の色 調整して ドットの境界線のサイズ.
- をセットする 位置合わせ 右、左、または中央に。
- を調整します。 境界半径.
- をセットする ページ区切りのギャップ.

- ページ区切りのドットの垂直位置を調整するには、 垂直方向の配置 オプション。

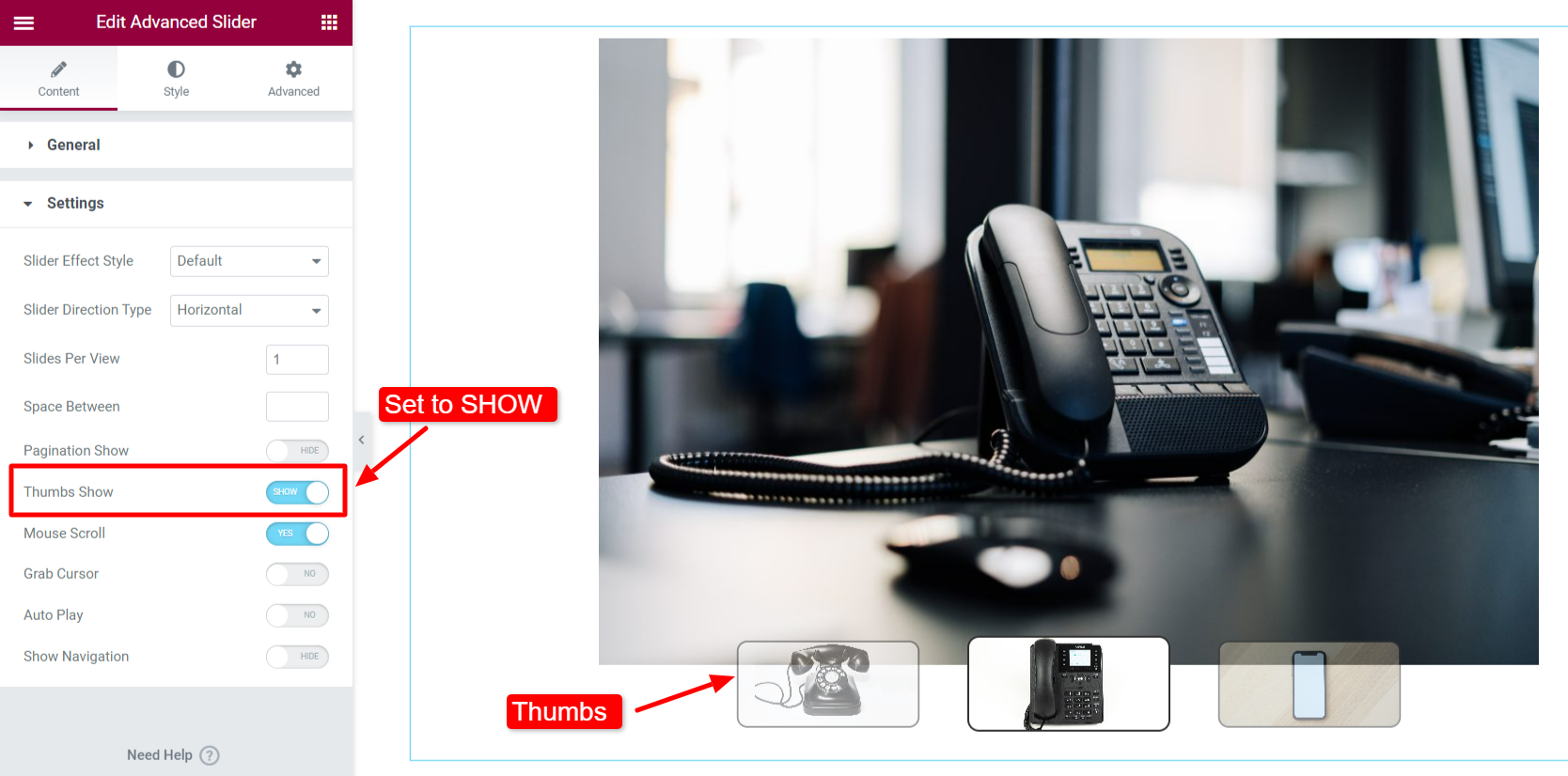
サムズショー #
有効にする サムズショー コンテンツ > 設定セクションからオプションを選択します。
注意: サムネイル表示が有効になっている場合、ページネーションは表示されません。

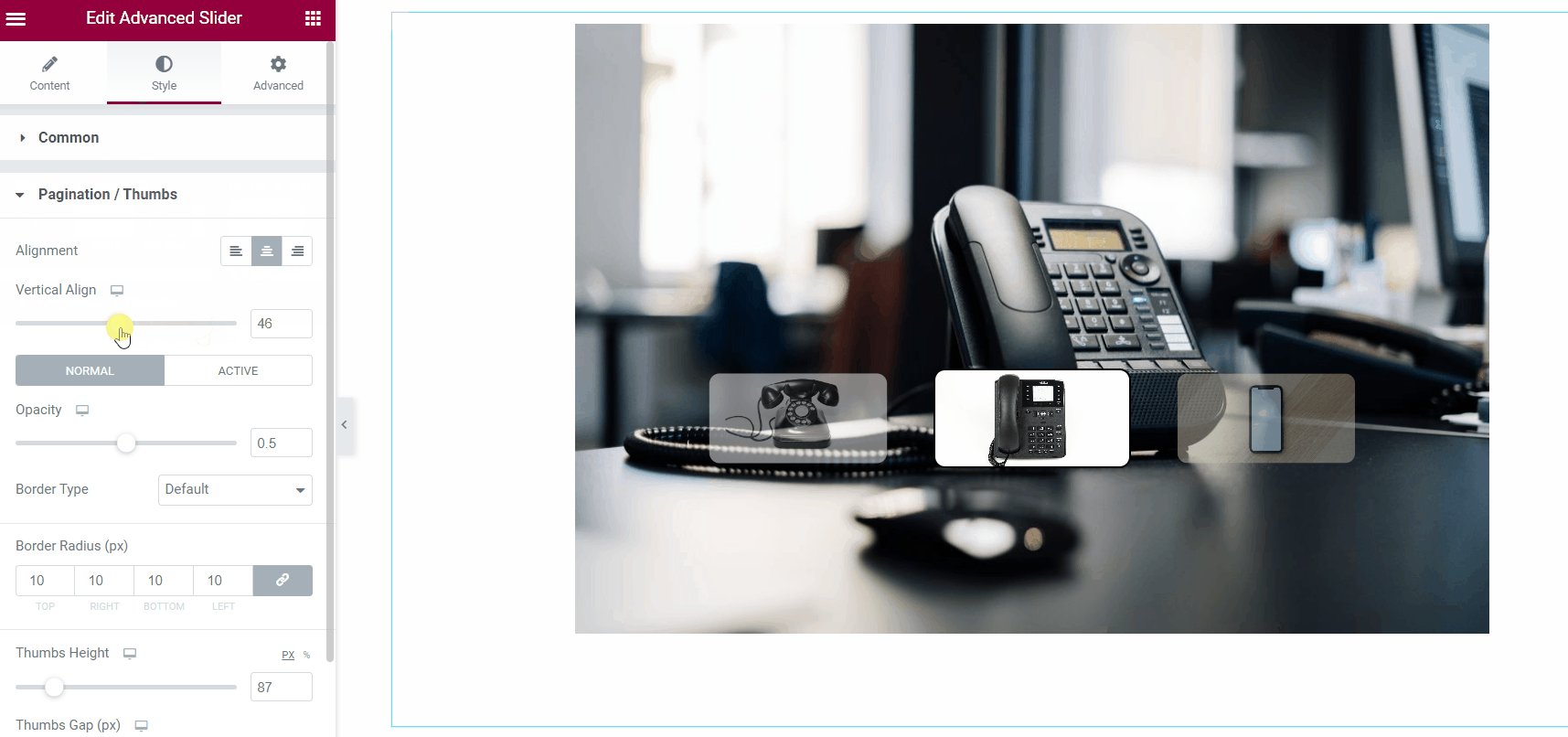
次に スタイル > ページネーション / サムネイルサムネイルが有効になっている場合、サムネイルのオプションがここに表示されます。
- をセットする 位置合わせ 左、右、または中央に移動します。
- 親指の垂直位置を調整するには 垂直方向の整列 オプション。
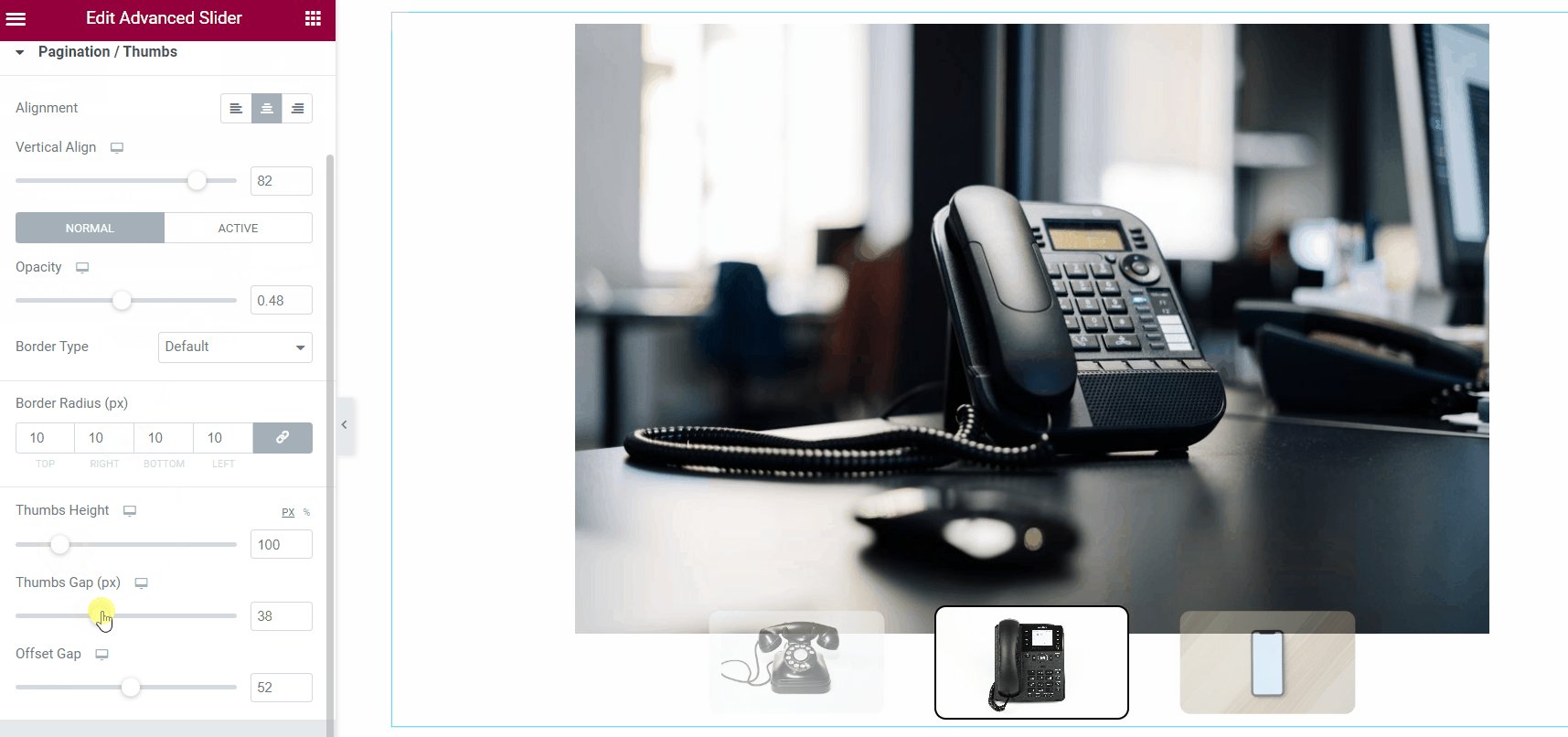
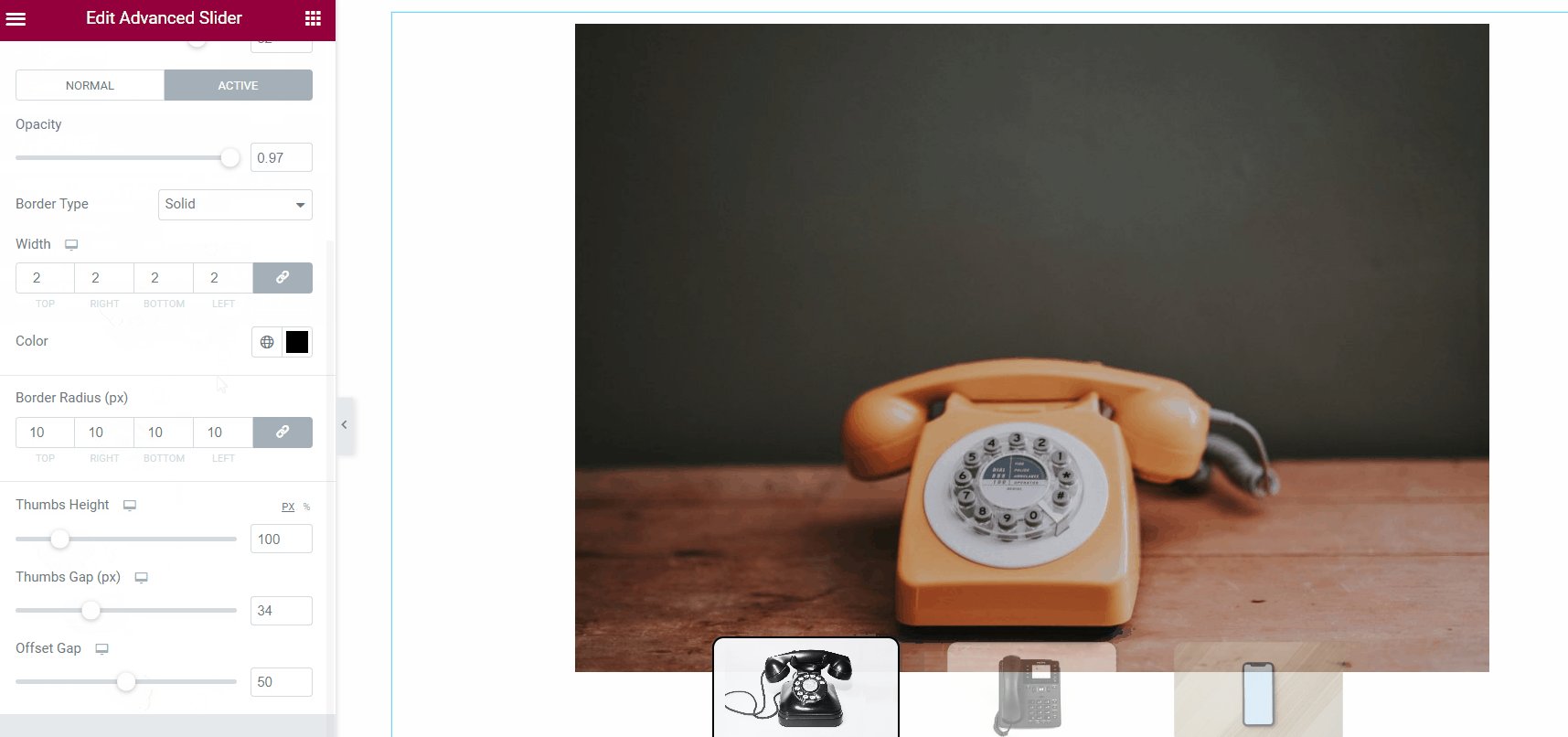
- をセットする 不透明度、境界線の種類、境界線の幅、境界線の色、境界線の半径。「通常」と「アクティブ」のサムネイルに異なるパラメータを設定できます。
- を調整します。 親指の高さ.
- 親指の間の隙間を調整します – 親指の隙間.
- を調整します。 オフセットギャップ.

マウススクロール #
Elementor の ElementsKit Advanced Slider には、マウス スクロール機能が付属しています。ユーザーは、コンピューターのマウスのスクロールを使用してスライドを変更できます。この機能を有効にするには、マウス スクロール機能をオンにします。
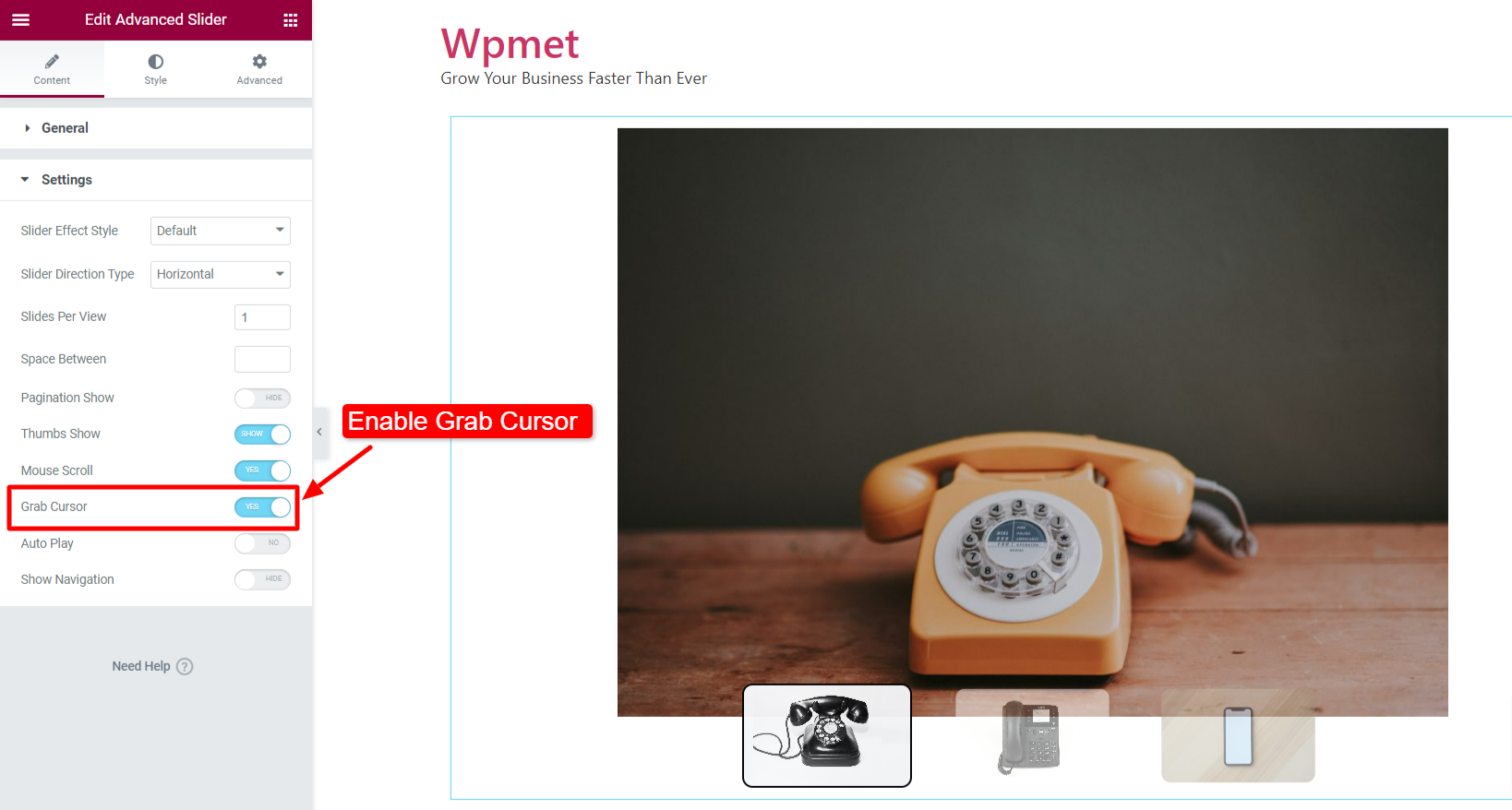
カーソルを掴む #
マウスカーソルでスライドをスクロールできるようにするオプション。 カーソルを掴む コンテンツ > 設定セクションからオプションを選択します。

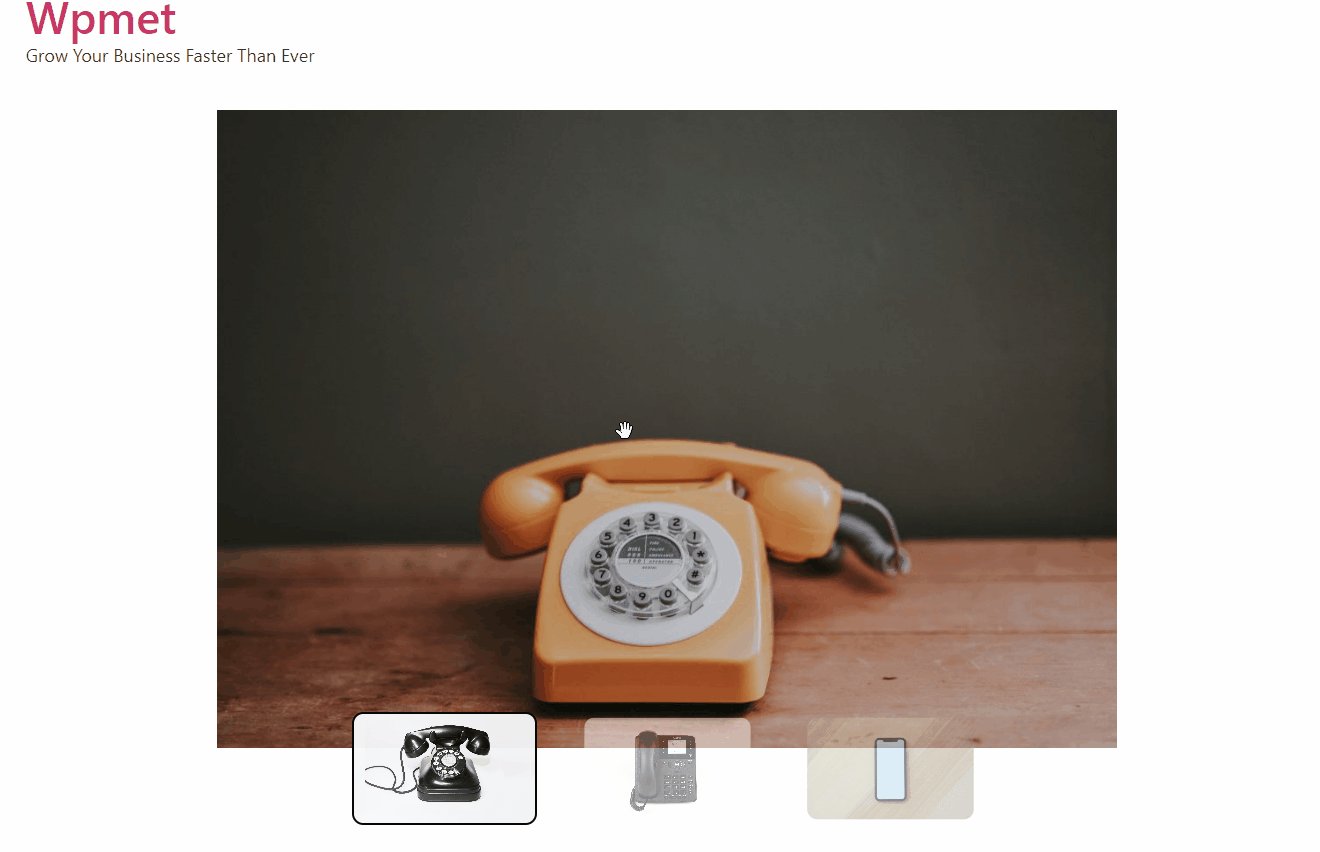
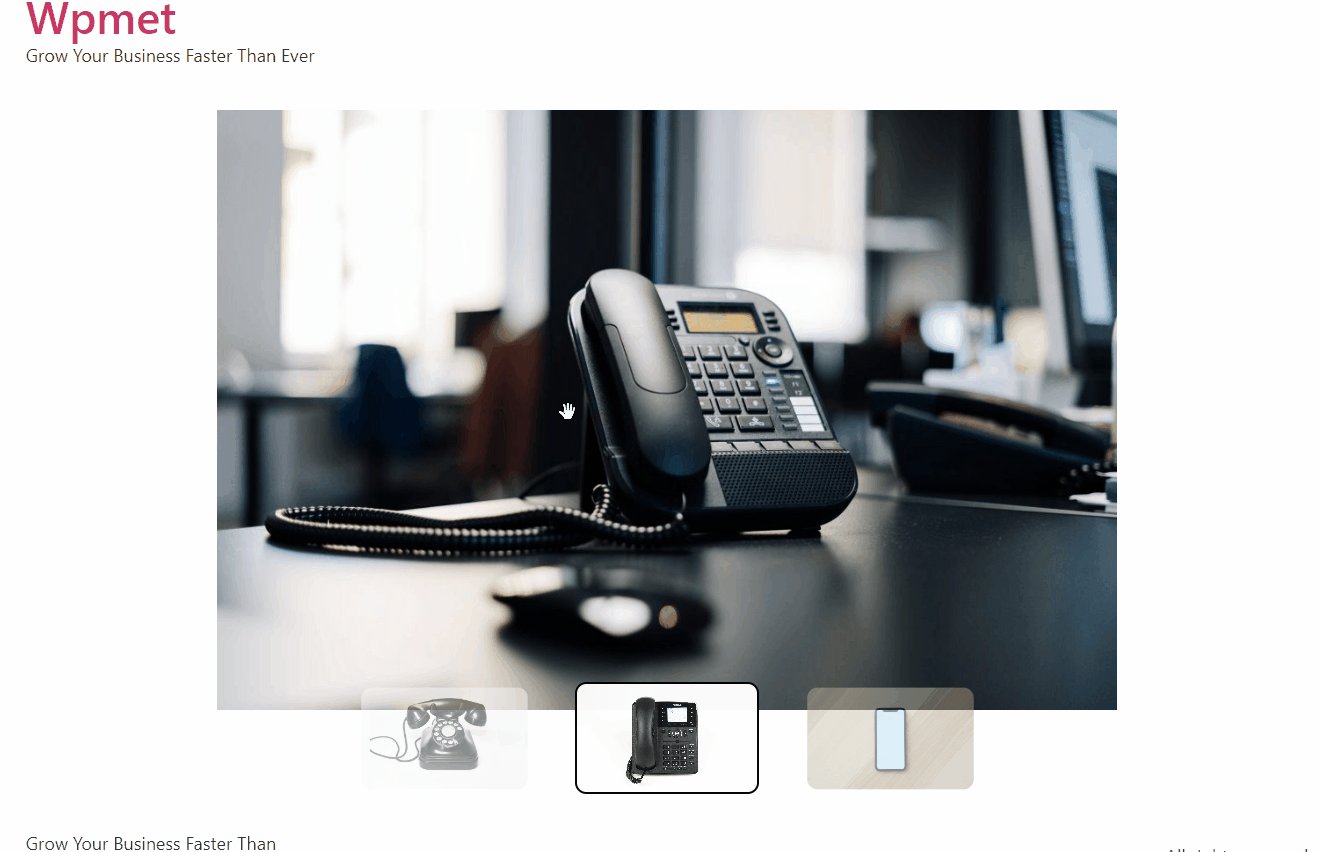
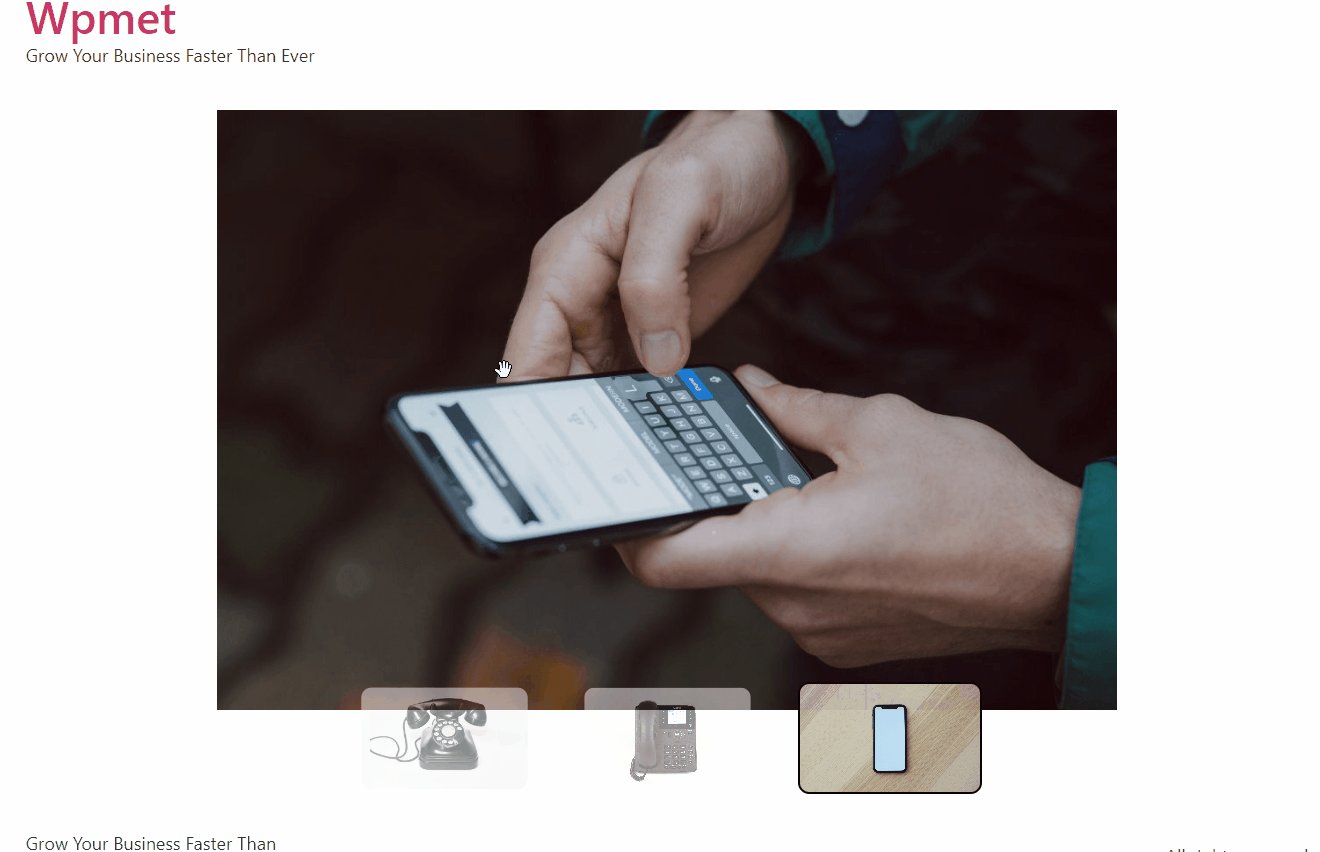
フロントエンドでは、詳細スライダーのカーソルスクロールを確認できます。

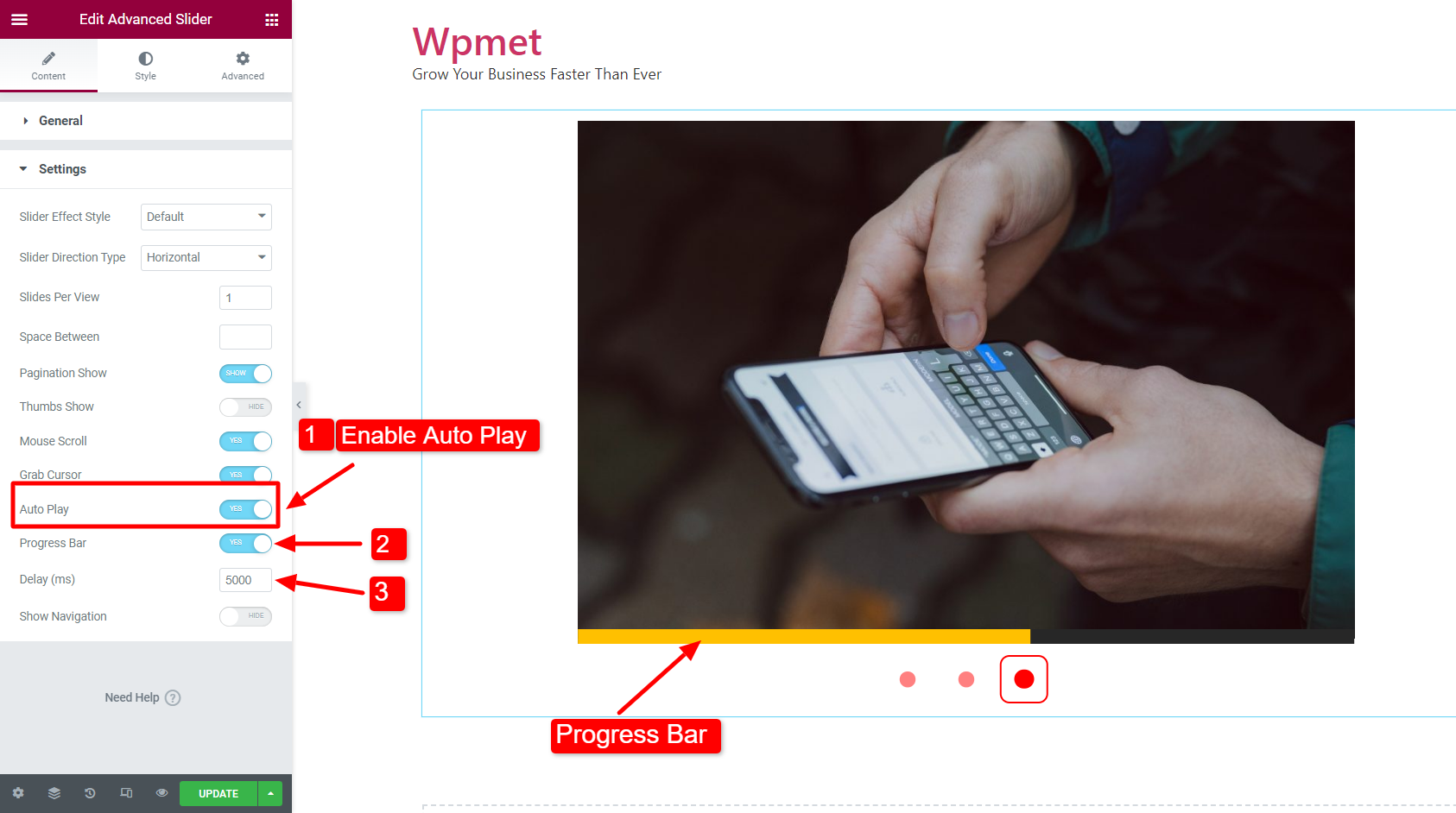
自動再生 #
Elementor の高度なスライダーの自動再生を有効にすることができます。
- 有効にする 自動再生 コンテンツ > 設定の下にあります。
- 自動再生が有効になっている場合は、 遅れ ミリ秒 (ms) 単位の時間。
- 有効にすることもできます プログレスバー 自動再生が有効になっている場合。

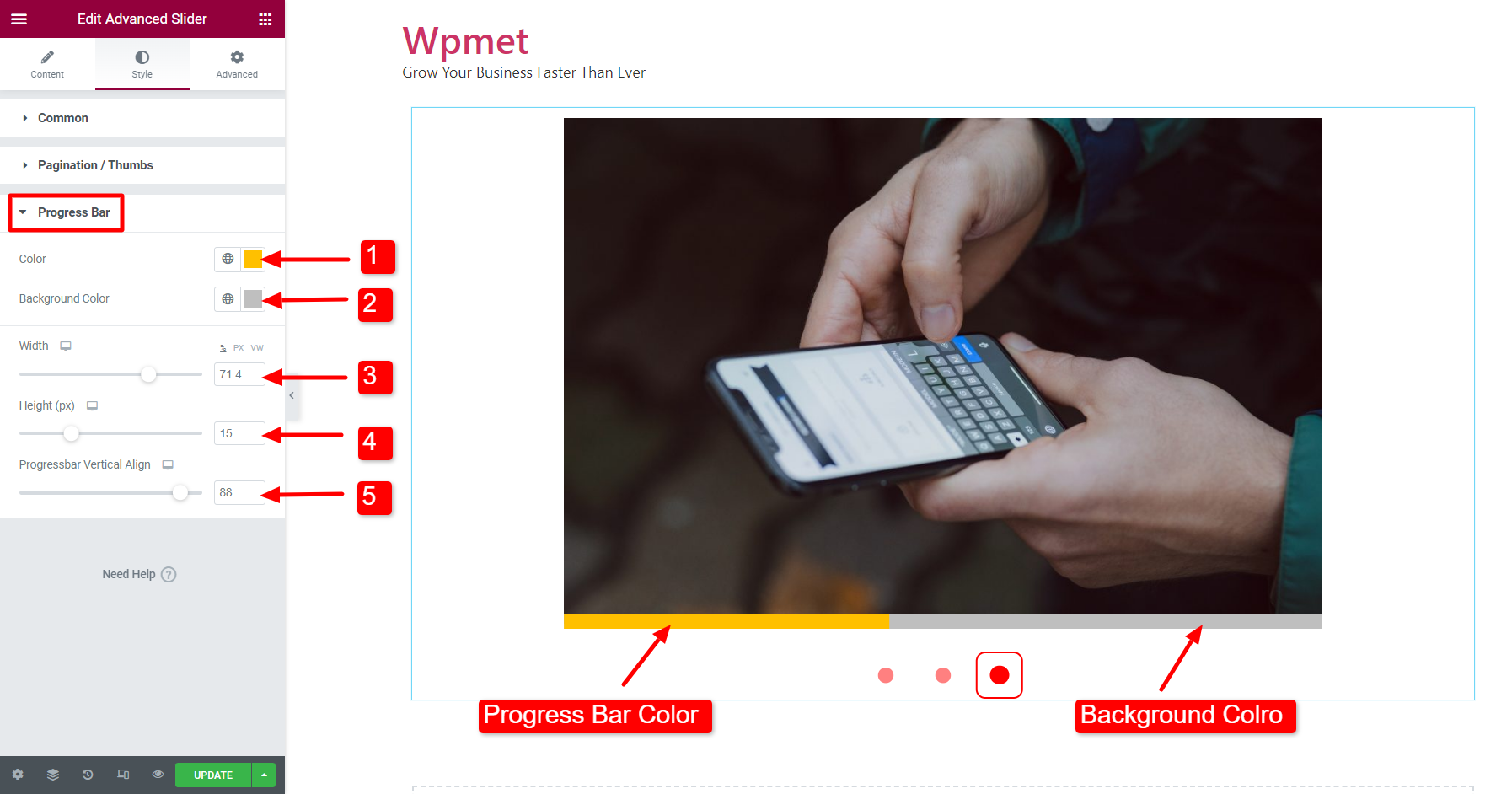
プログレスバーのスタイルをカスタマイズすることもできます。スタイルをカスタマイズするには、 スタイル > 進捗バーこのオプションは、設定から「進行状況バー」が有効になっている場合にのみ表示されます。
- 進捗バーを選択 色.
- を選択 背景色 進行状況バー用。
- 進捗バーを調整する 幅.
- をセットする 身長 プログレスバーの。
- 垂直位置を調整するには、 プログレスバーの垂直配置 オプション

**自動再生によるコンテンツアニメーション**
スライダーコンテンツにアニメーションを追加する場合は、 アニメーション時間は自動再生遅延時間より短くする必要があります.
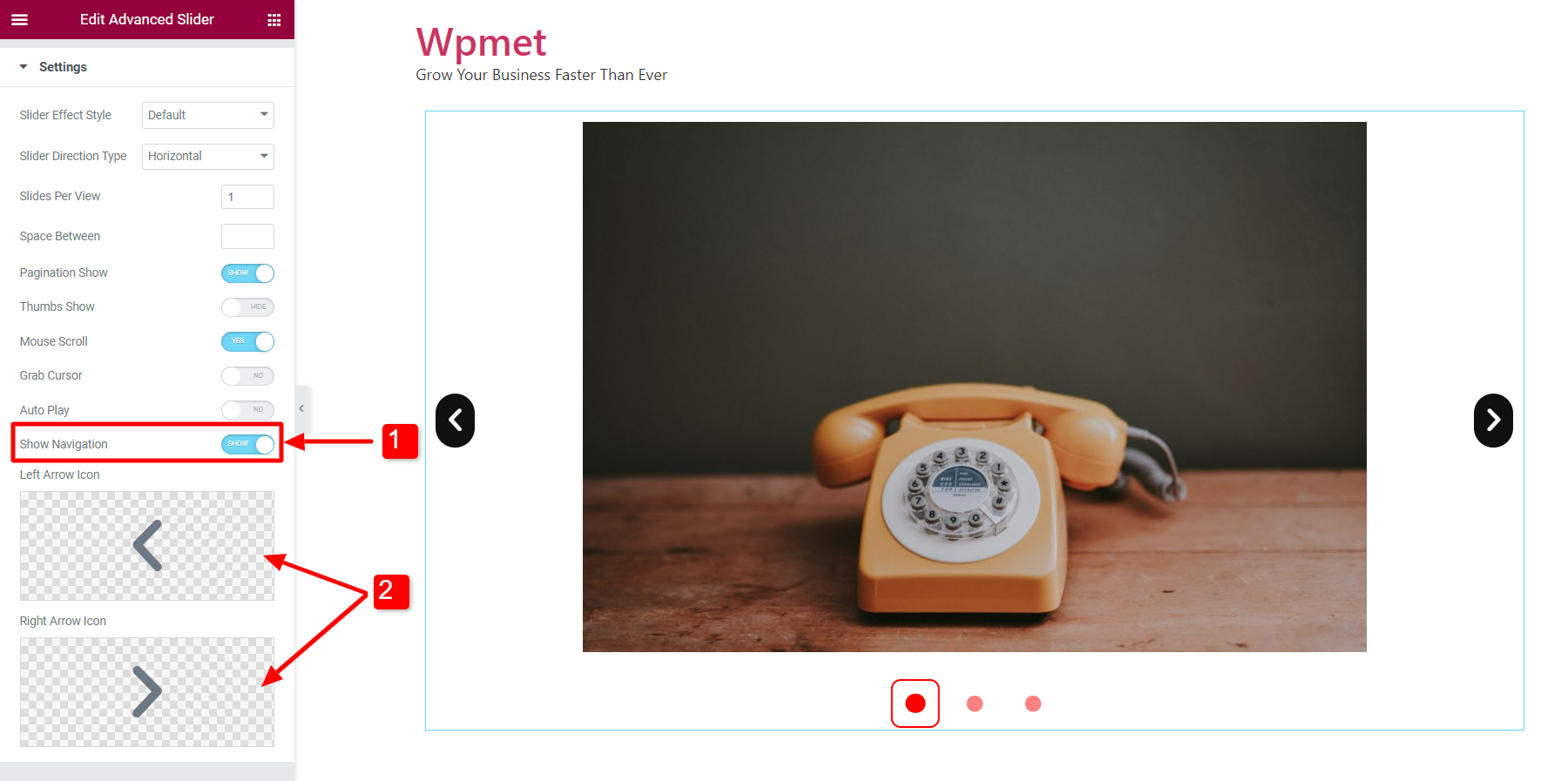
ナビゲーションを表示 #
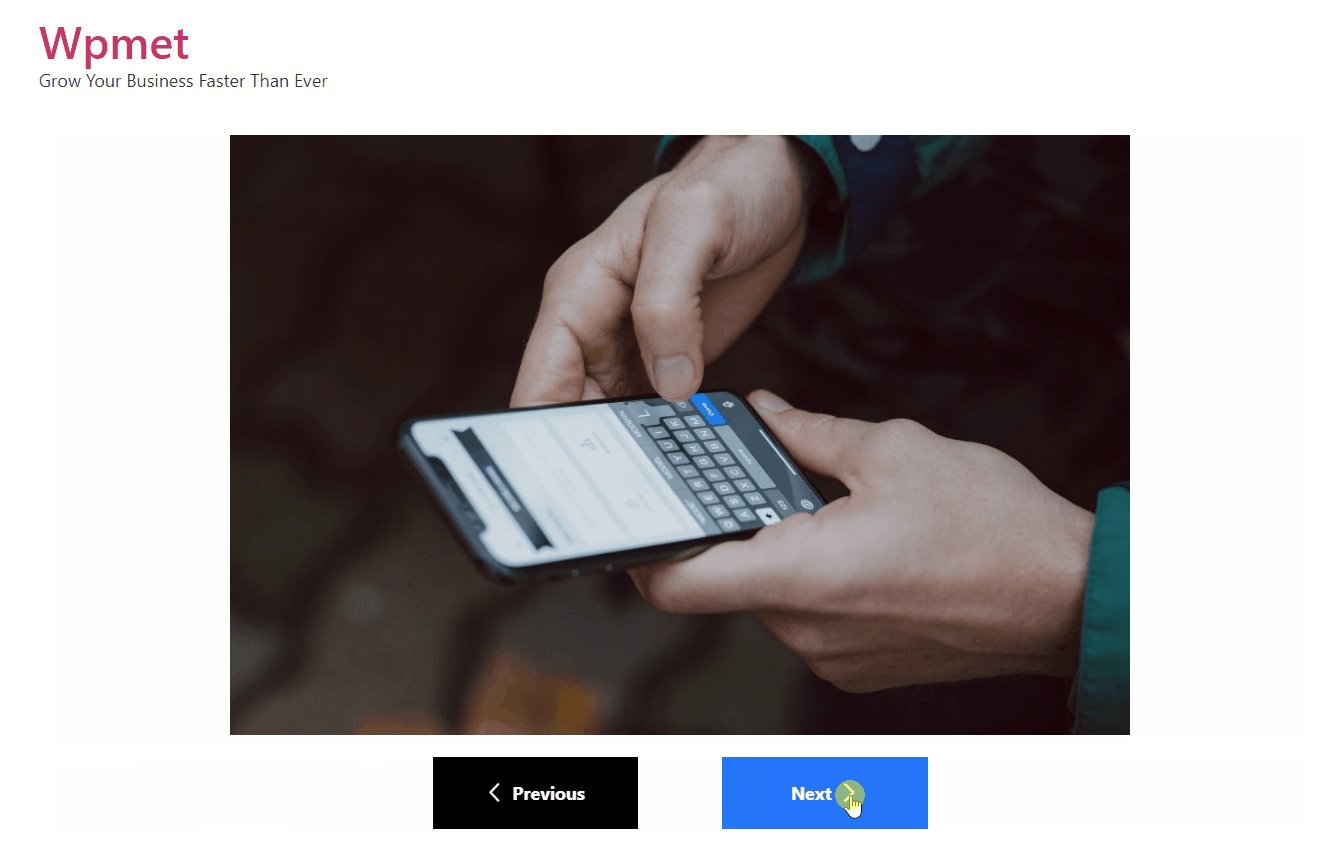
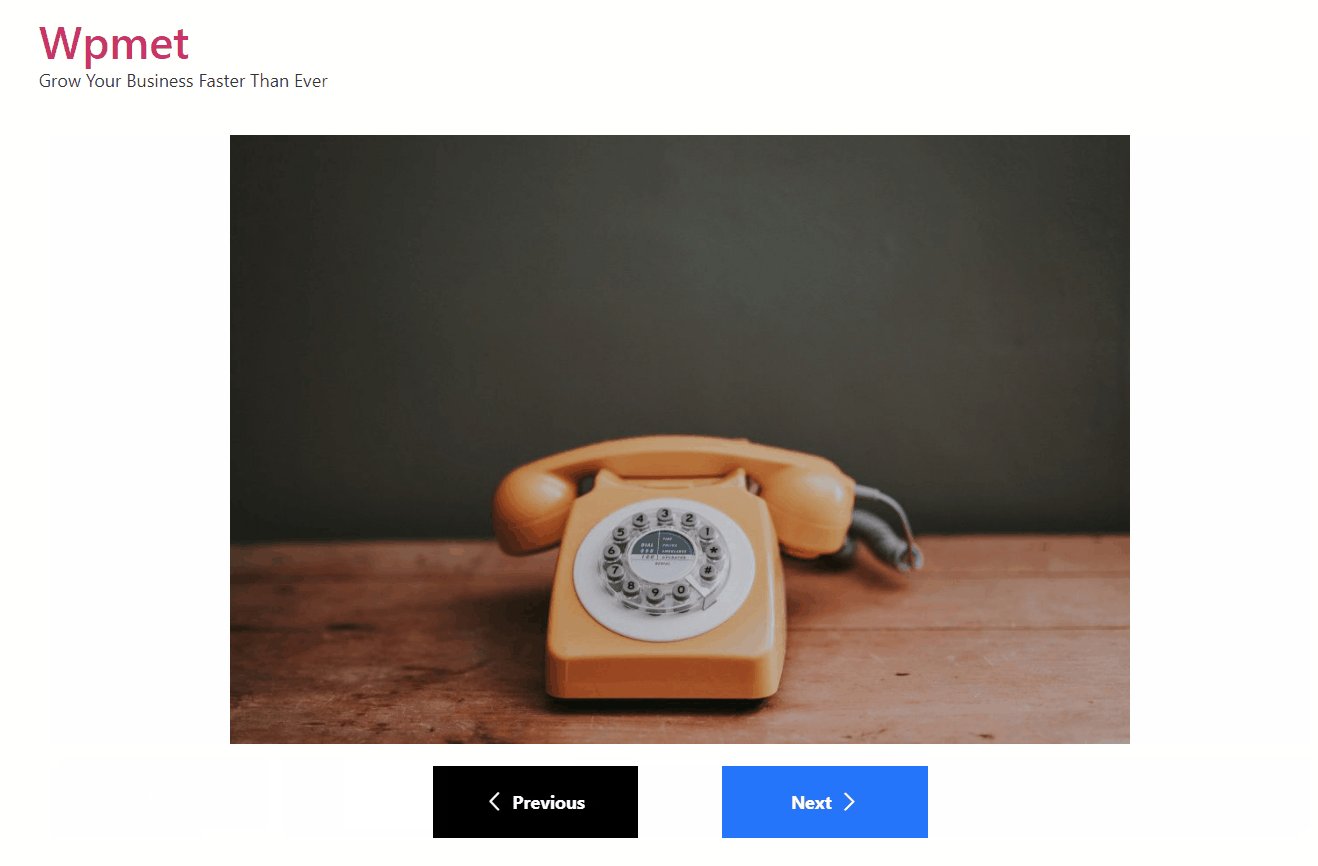
Elementor の高度なスライダーを使用してナビゲーションを表示することもできます。
- 有効にする ナビゲーションを表示 コンテンツ > 設定の下にある機能。
- 有効にすると、 左矢印アイコン そして 右矢印アイコン.

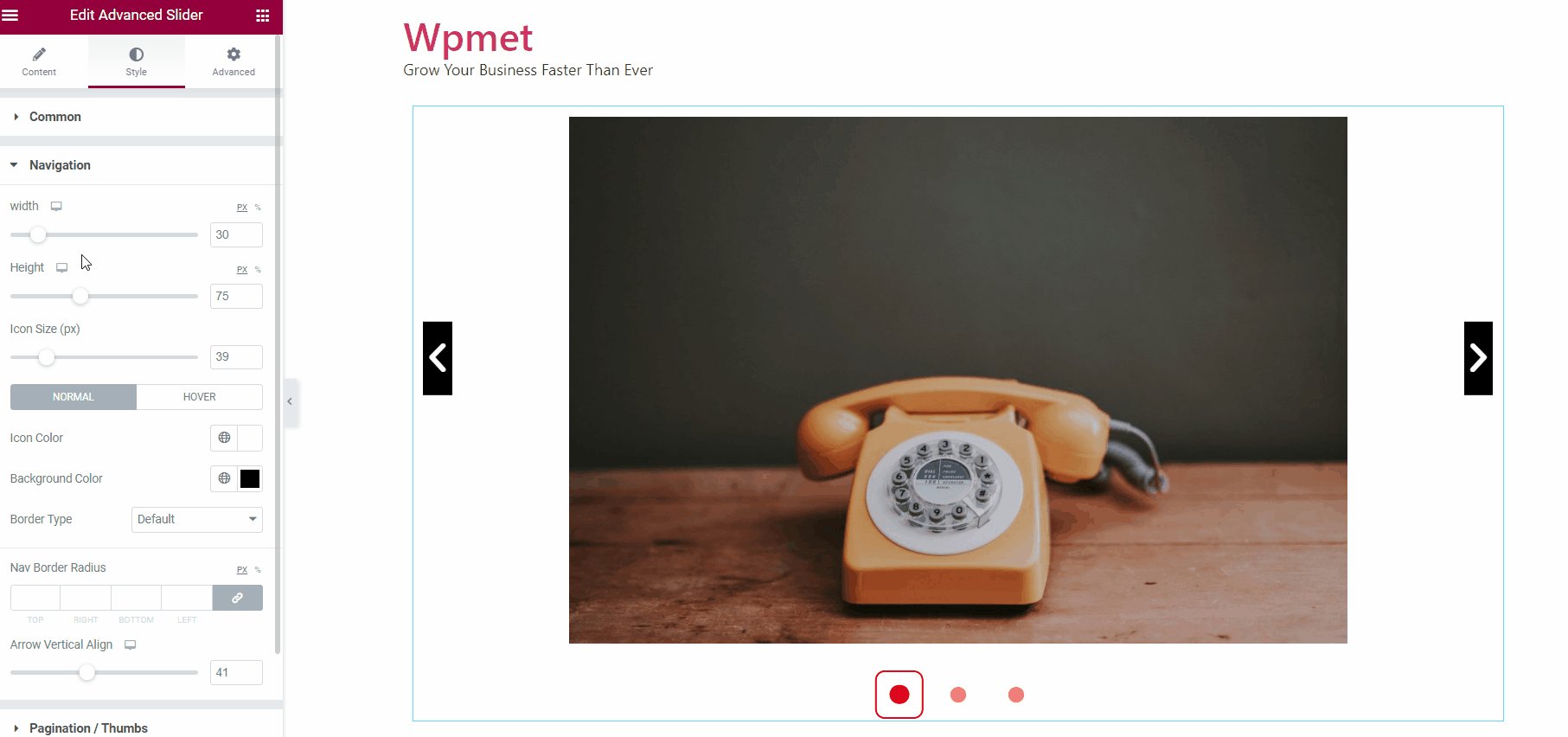
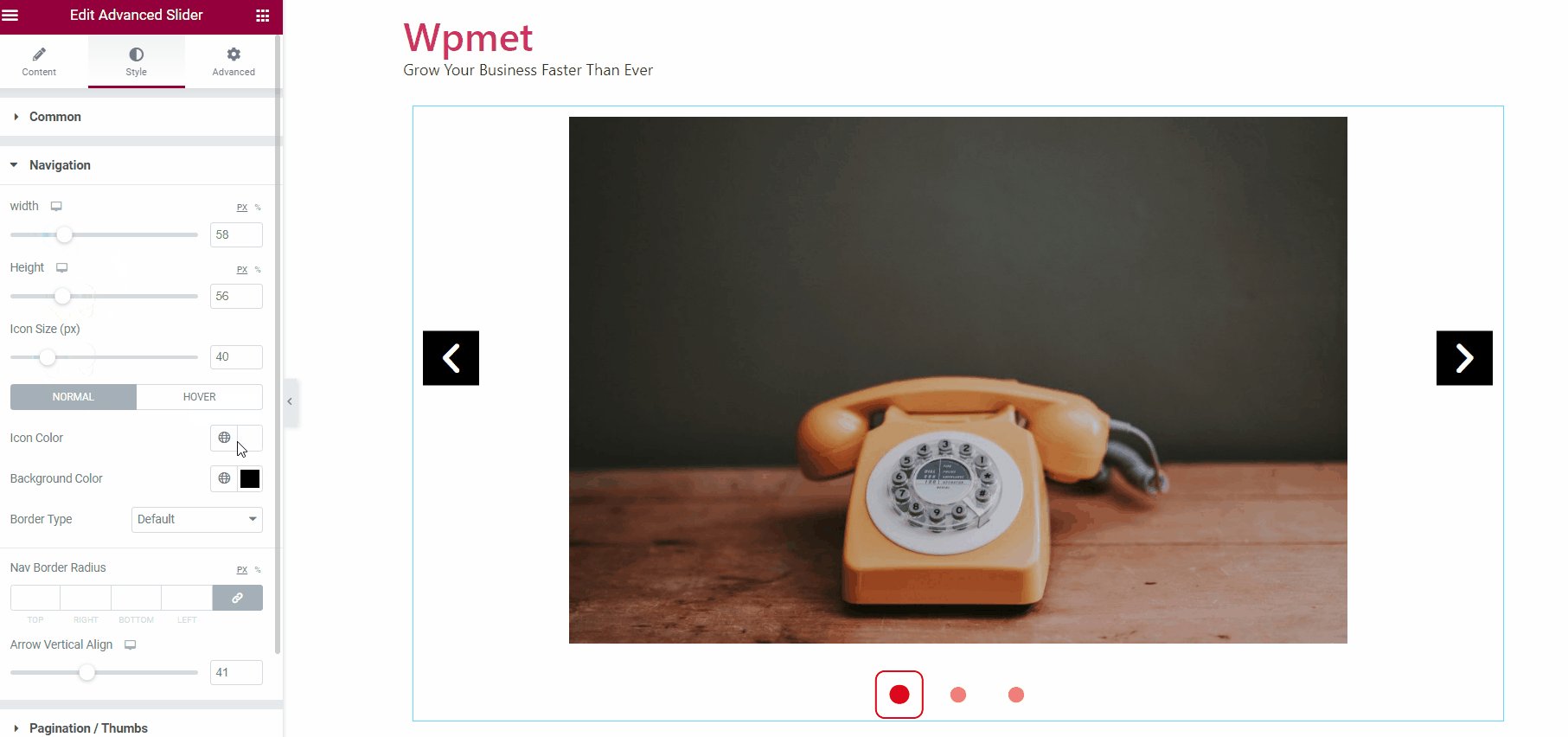
ナビゲーションスタイルをカスタマイズすることもできます。スタイルをカスタマイズするには、 スタイル > ナビゲーションこのオプションは、設定で「ナビゲーションを表示」が有効になっている場合にのみ表示されます。
- を調整します。 幅 そして 身長 ナビゲーション矢印ボックスの。
- ナビゲーションを設定する アイコンサイズ.
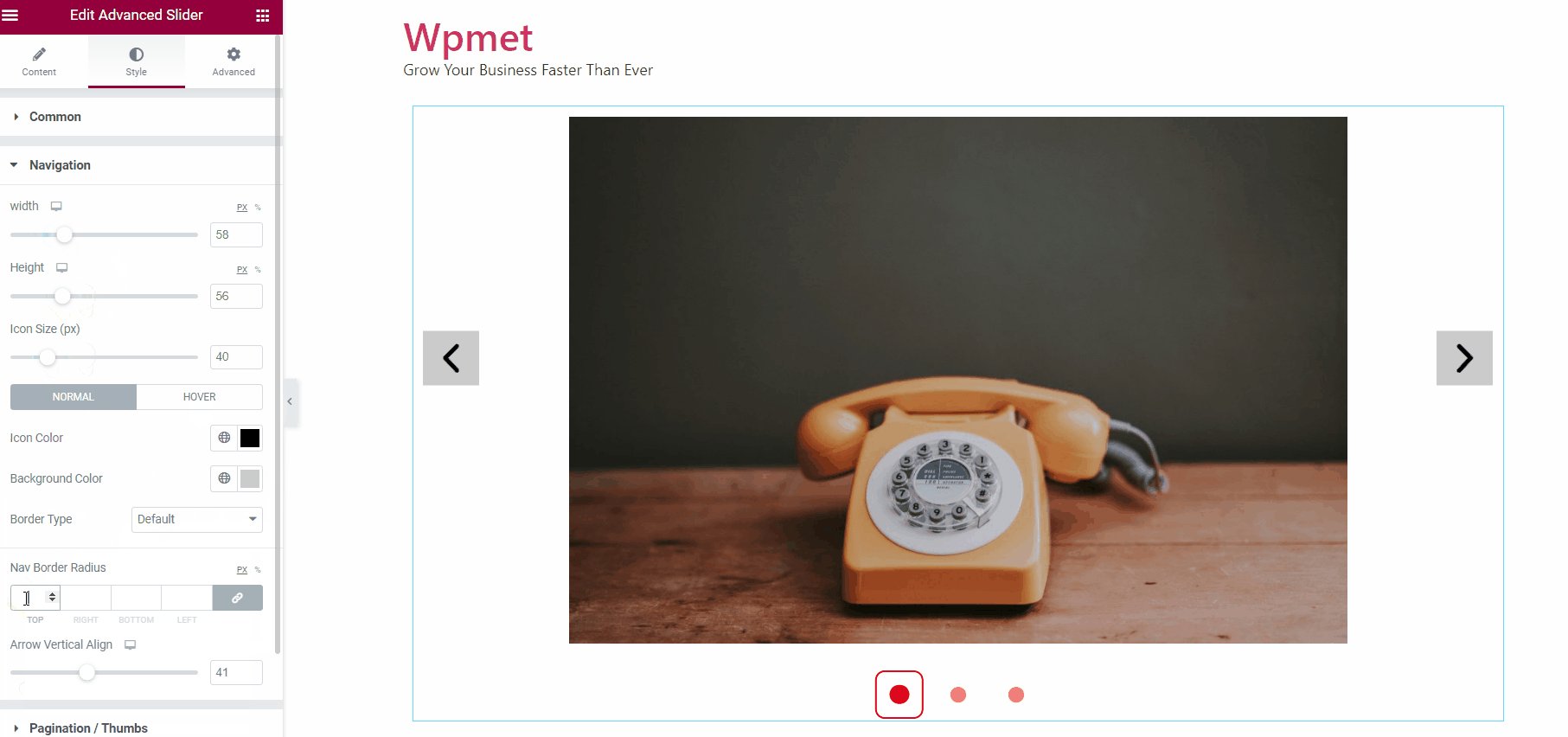
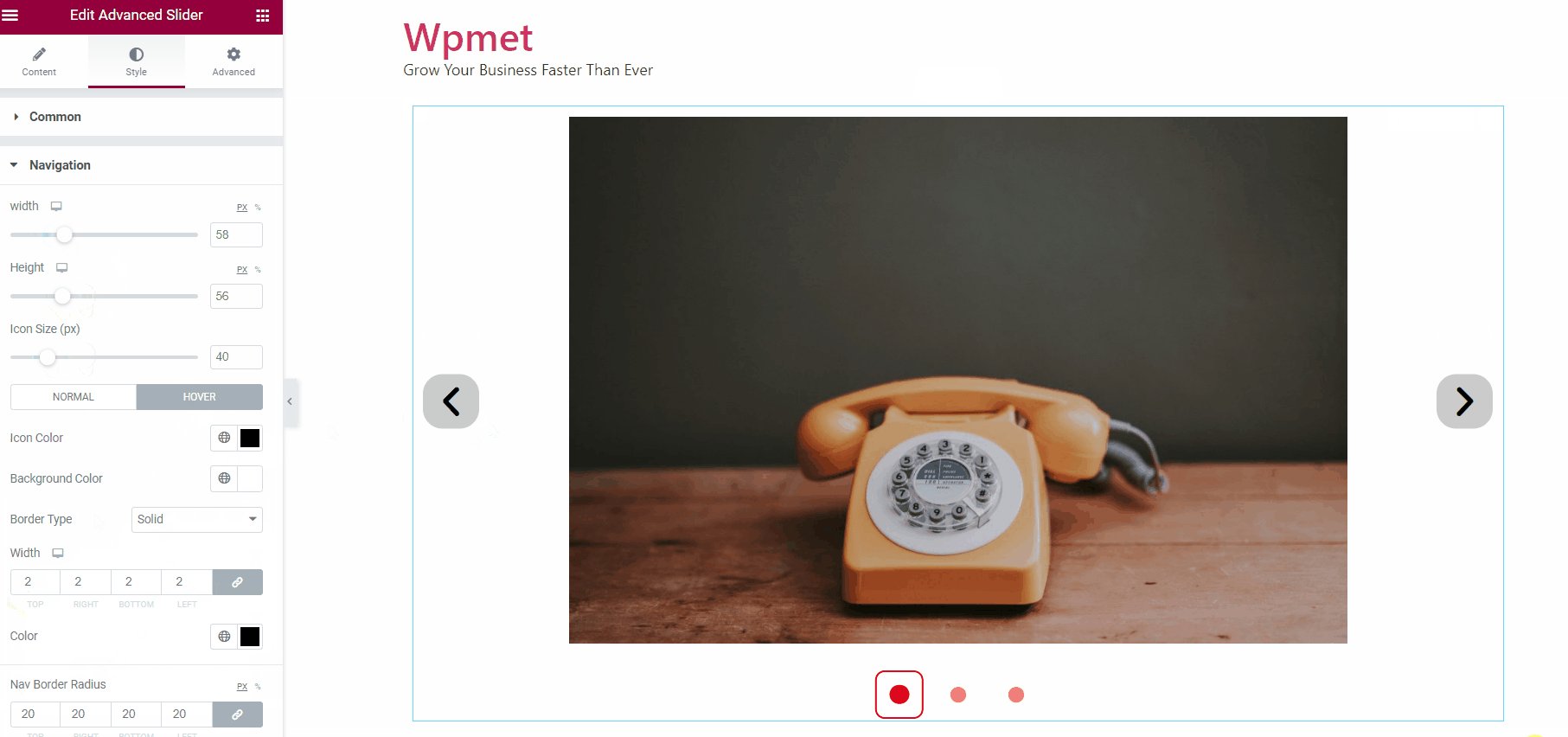
- を選択してください アイコンの色、背景色、 そして 枠線の種類 ナビゲーション矢印用です。「通常」と「ホバー」のスタイルには異なるスタイルのセットを選択できます。
- ナビゲーション矢印の境界線の半径を設定するには、 ナビゲーションの境界線の半径 特徴。
- 矢印の垂直位置を調節するには、 矢印垂直配置 オプション。

カスタムナビゲーション #
アドバンスドスライダーウィジェットは、カスタムナビゲーションをサポートしています。 ElementsKit デュアルボタンウィジェット.
デュアルボタンをスライダーナビゲーションとして使用できます。カスタムナビゲーション機能を使用するには、次のものを使用する必要があります。 CSSクラス:
スワイパーカスタムナビカスタムナビゲーションクラスを追加するには
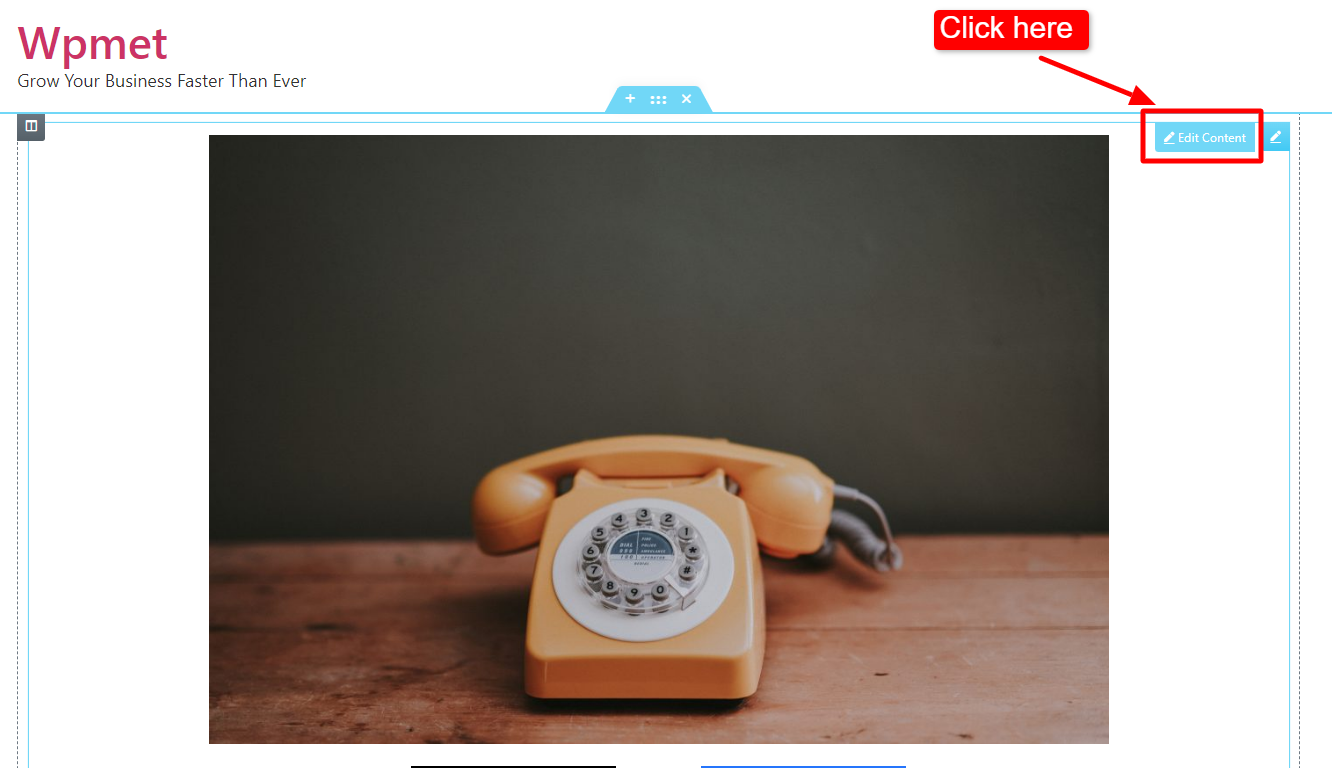
- クリック コンテンツの編集 スライド用。

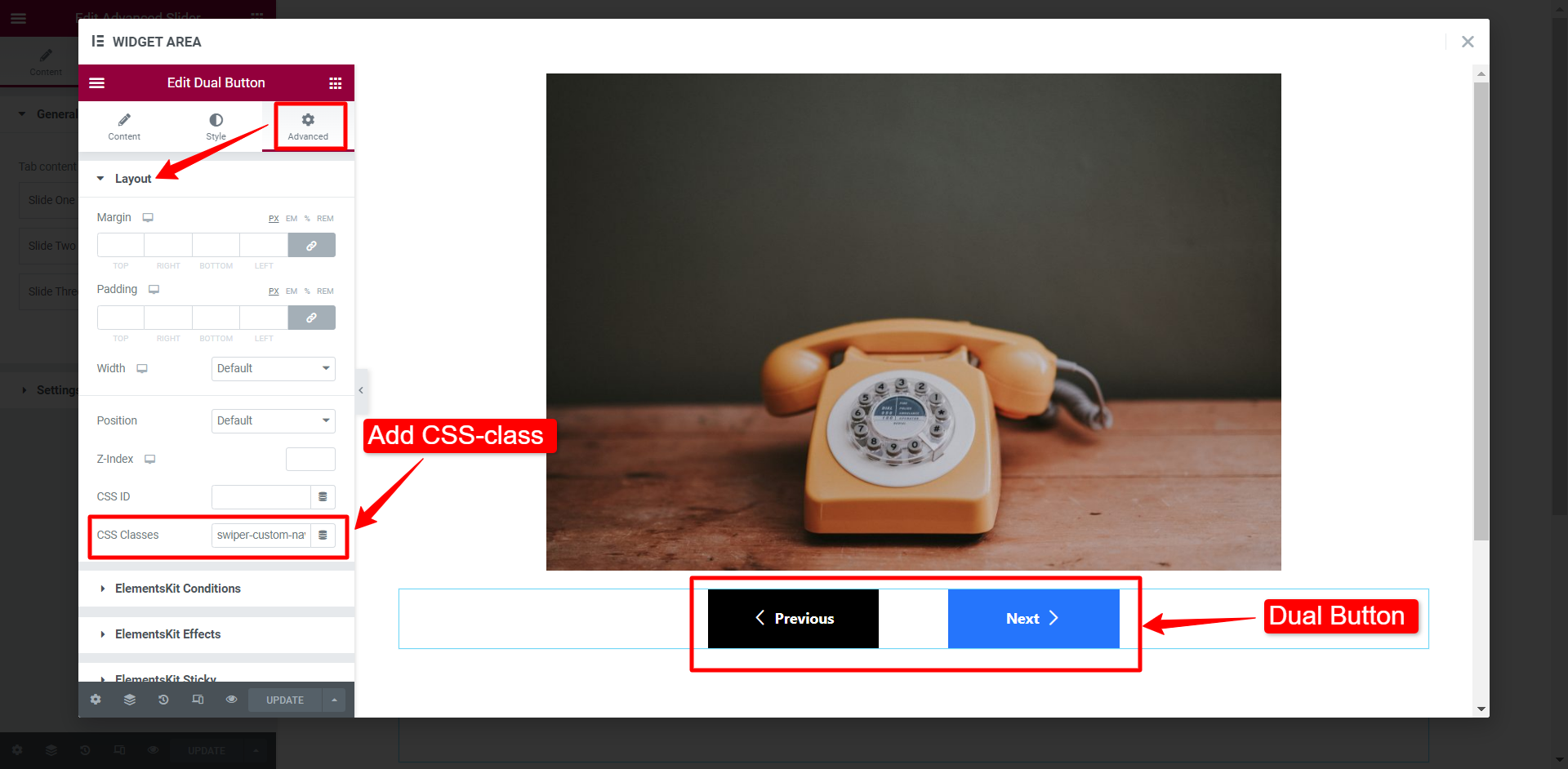
- スライド コンテンツ デザインに ElementsKit Dual Button ウィジェットをドラッグ アンド ドロップします。
- に行く 詳細設定 > レイアウト セクションでは、 CSS クラスクラス「スワイパーカスタムナビ” を現場で体験しました。
- 必要に応じてボタンのスタイルをカスタマイズできます。
- 更新ボタンをクリックしてください

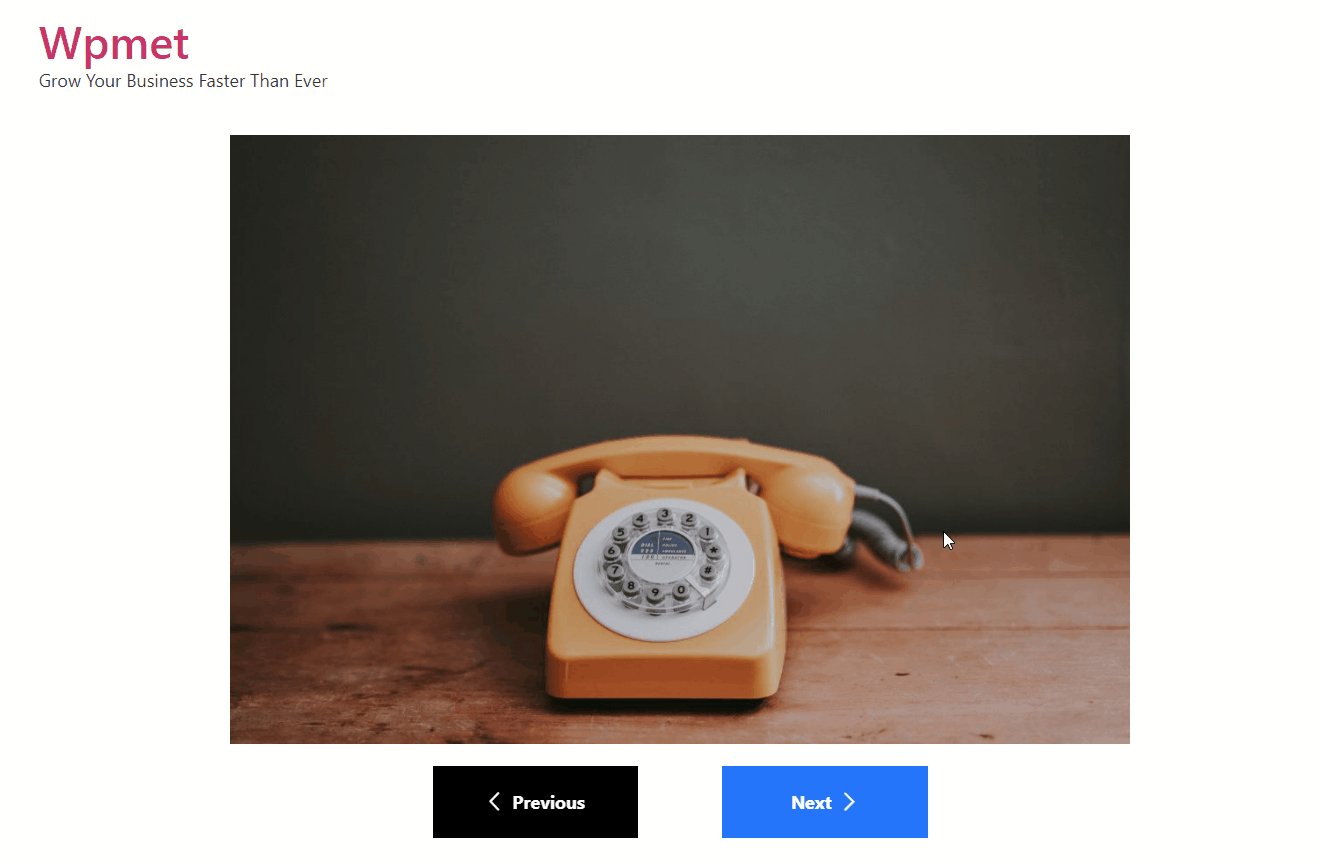
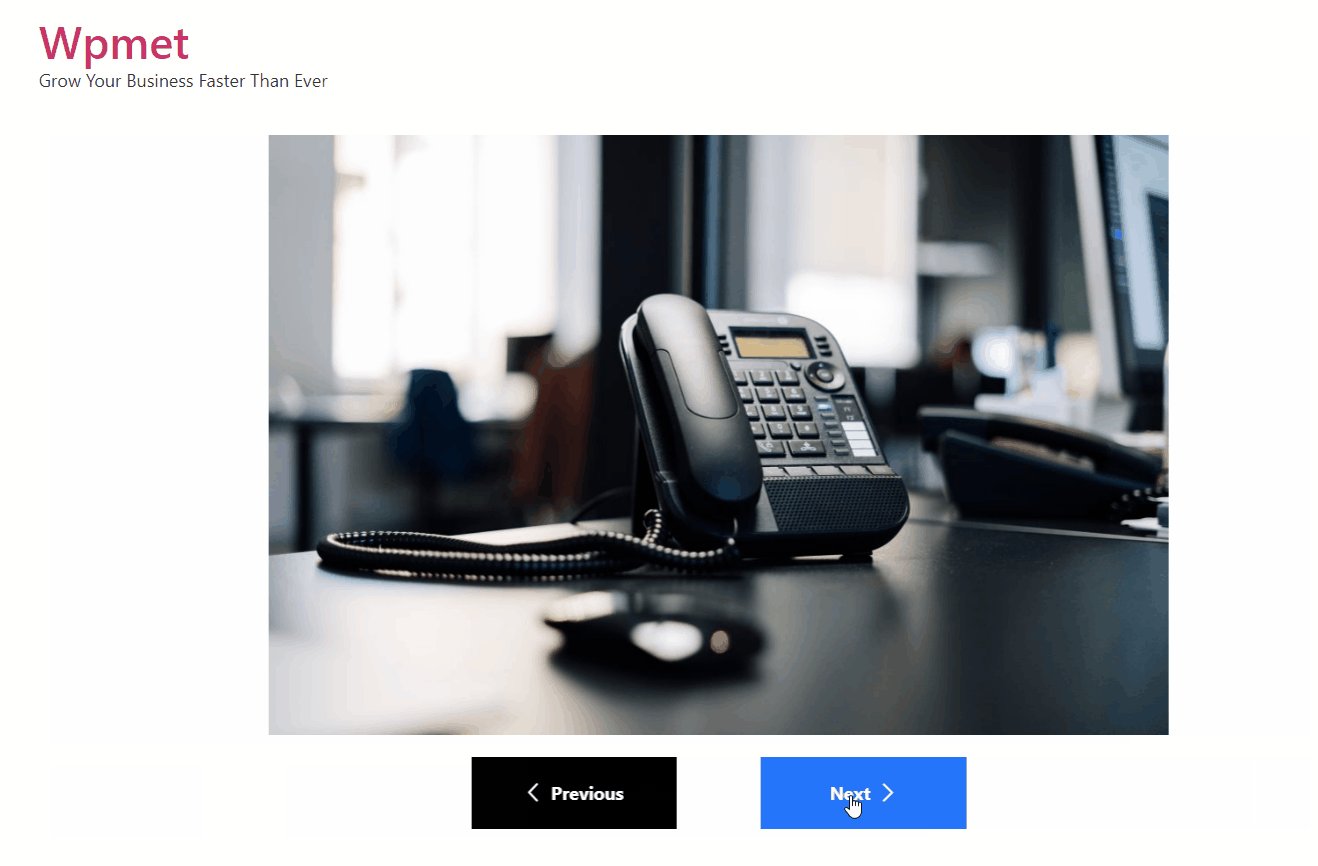
これで、高度なスライダーを使用してカスタム ナビゲーションが完全に機能していることを確認できます。

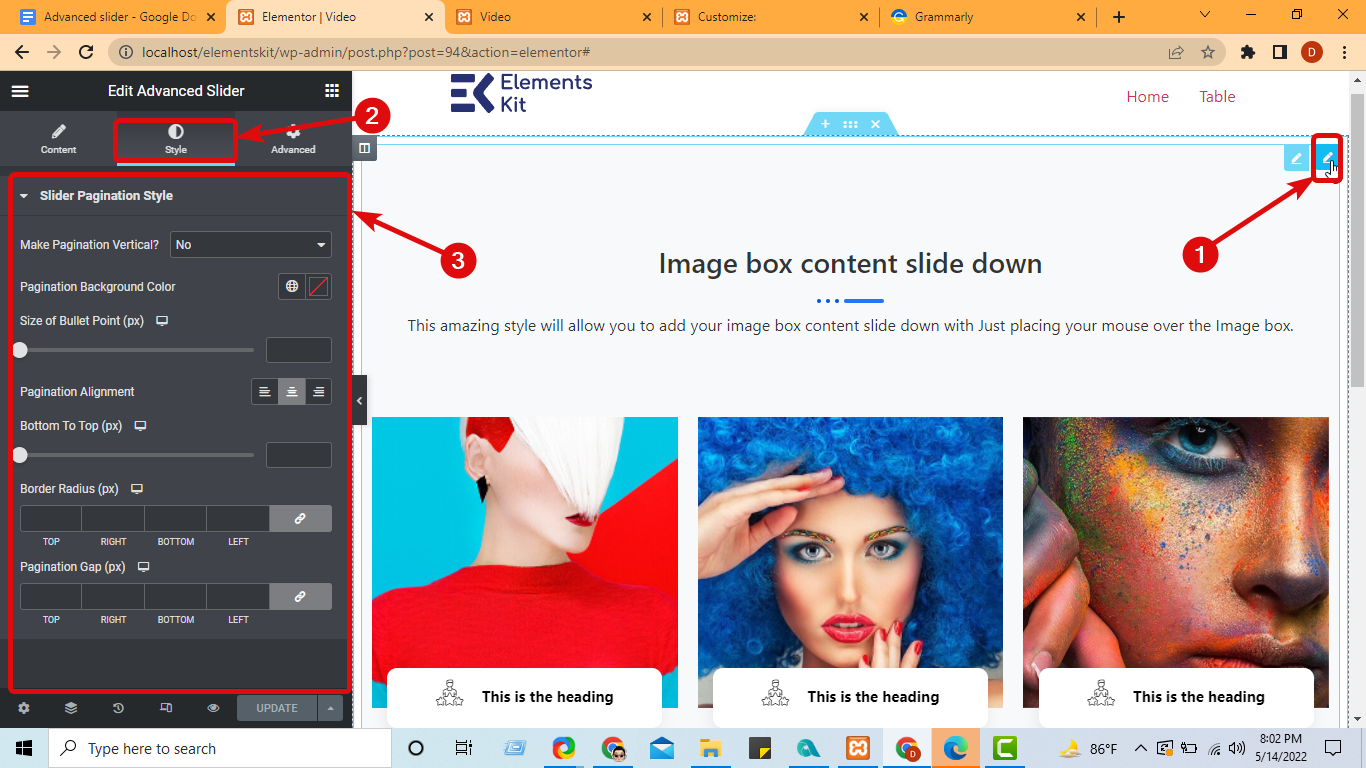
ステップ6: スタイル設定をカスタマイズする #
スライダーのページネーション スタイルをカスタマイズするには、編集アイコンをクリックしてウィジェット全体を編集し、スタイル タブに移動します。ここでは、次のオプションをカスタマイズできます。
- ページ区切りを垂直にする: ページ区切りを垂直にするには、ドロップダウンから「はい」を選択します。
- ページネーションの背景色: ページネーションの背景にカスタム カラーを選択します。
- 箇条書きのサイズ (px): ページ区切りの箇条書きのサイズを選択します。
- ページネーションの配置: ページ区切りを左、右、または中央に配置できます。
- 下から上へ(ピクセル): ページ区切りの位置を選択します。この値は下からの距離に基づきます。
- 境界線の半径: 境界線の半径をカスタマイズします。
- ページ区切り間隔 (px): ページ番号の各箇条書きの周囲にどのくらいの間隔を置くかを選択します。

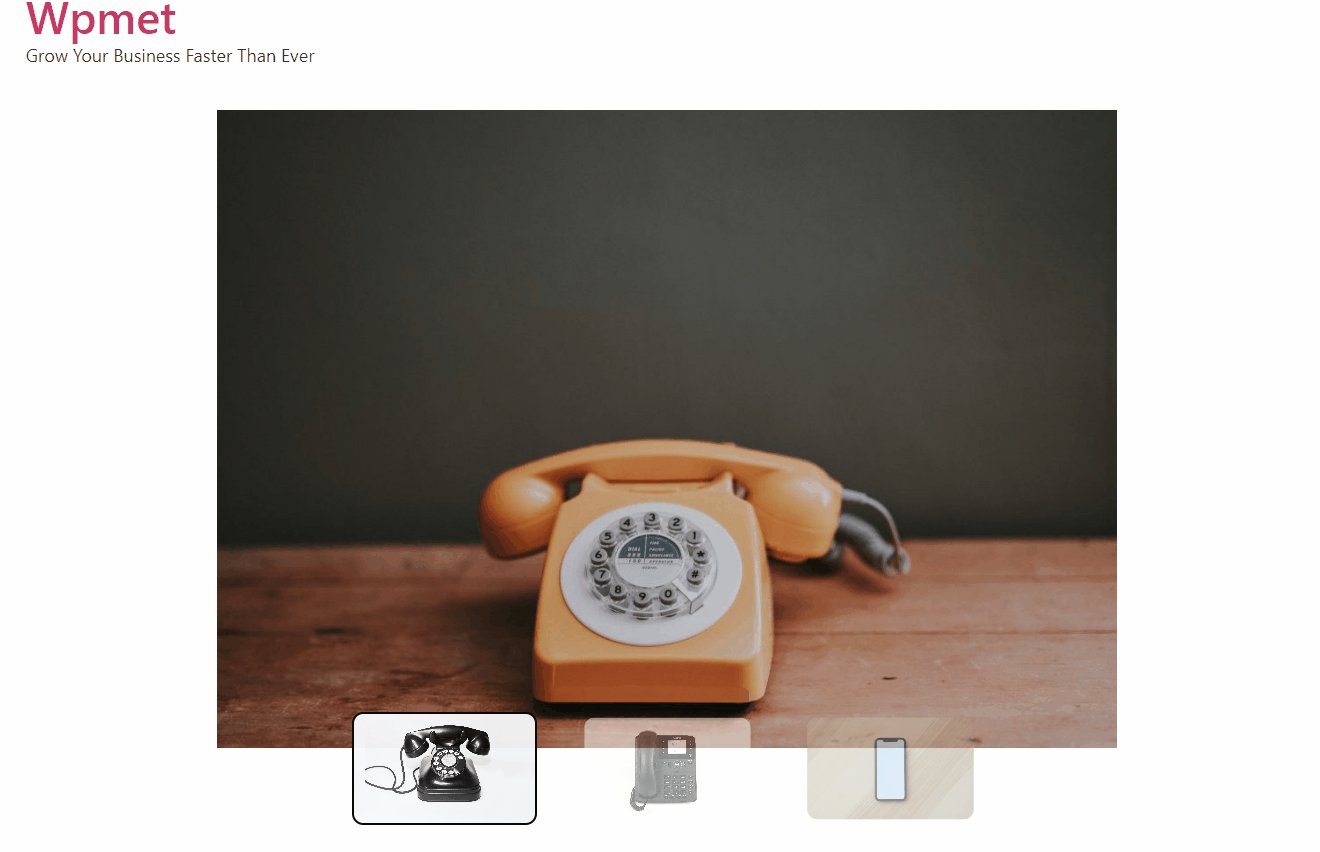
ステップ 6: 更新してプレビューを確認する #
最後に、「更新」をクリックしてページを保存し、プレビュー ボタンをクリックして、以下に示すような Elementor の高度なスライダーを使用します。