データを棒グラフ、折れ線グラフ、ラダーグラフ、ドーナツグラフ、円グラフ、極座標で表示したいですか? このようなインタラクティブなグラフによるデータ表現により、退屈なデータを理解しやすい情報に変えることができます。
Elementor の高度なチャート ウィジェットを使用すると、WordPress の Web サイトにチャートを簡単に埋め込むことができます。また、さまざまなカスタマイズ機能を備えたさまざまな種類のチャートも提供されます。
このドキュメントでは、Elementor を使用して Web サイトに高度なグラフを作成する方法を学習します。
Elementor を使って高度なチャートを作成する方法 #
Elementor ウェブサイトでチャートを作成するには、次の手順に従います。
ステップ1 - 高度なチャートウィジェットを追加する #
とても簡単です! 既存のページに移動するか、新しいページを挿入してElementorを有効にします。ウィジェットサイドバーの検索ボックスを使用して「高度なチャート” ウィジェット。ウィジェットをドラッグ アンド ドロップします。
ステップ2 - グラフにデータを追加する #
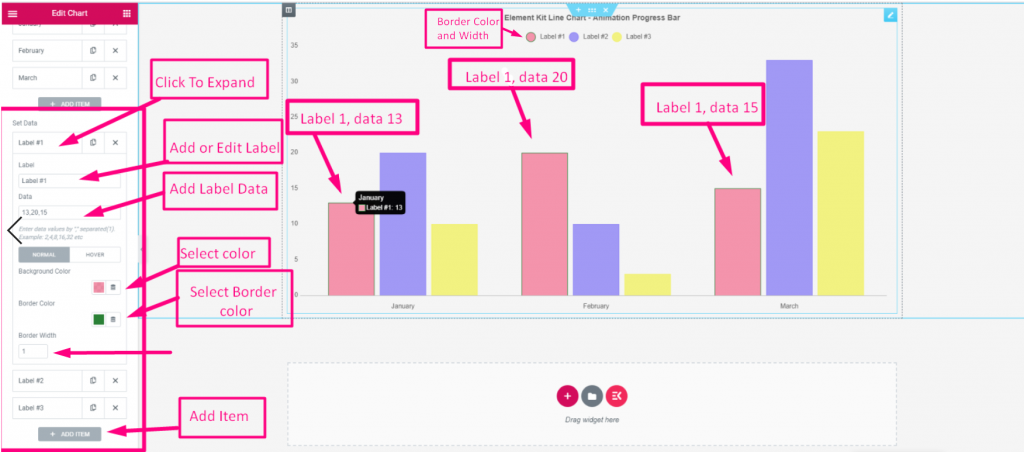
高度なチャートウィジェット設定パネルでは、「カテゴリー" そして "設定データ「データ” 機能を使用してデータを追加できます。カテゴリー「データの設定」では、名前でデータを分類できます。また、「データの設定」では、データの割合を定義します。
このためには、次の設定を行ってください。
カテゴリ:

- これらの設定は 3 つのカテゴリとともに自動的に読み込まれます。必要に応じて保持または削除してください。
- カテゴリ設定を展開して名前を編集します。
- 「アイテムの追加” ボタンをクリックして新しいカテゴリを追加します。または、コピー ボタンを使用して別のカテゴリを追加することもできます。
- 削除するには「バツ” クロスボタン。
データの設定:

- 前のものと同様に、自動的に読み込まれた 3 つの項目が表示されます。
- 好みに応じて保存するか削除します。
- 新しいアイテムの場合は、「アイテムの追加”またはコピーボタンをクリックします。
- 次に、アイテム設定を展開します。
- ラベル: アイテムラベルの名前を編集または変更します。
- データ: データの番号を入力します。複数の番号を入力する場合はカンマを入れます。
- 背景: データ項目の背景のグラフィカル構造に色を付けます。
- ボーダの色: その構造の境界に色を追加します。
- 枠線の幅: 境界線の幅を定義します。
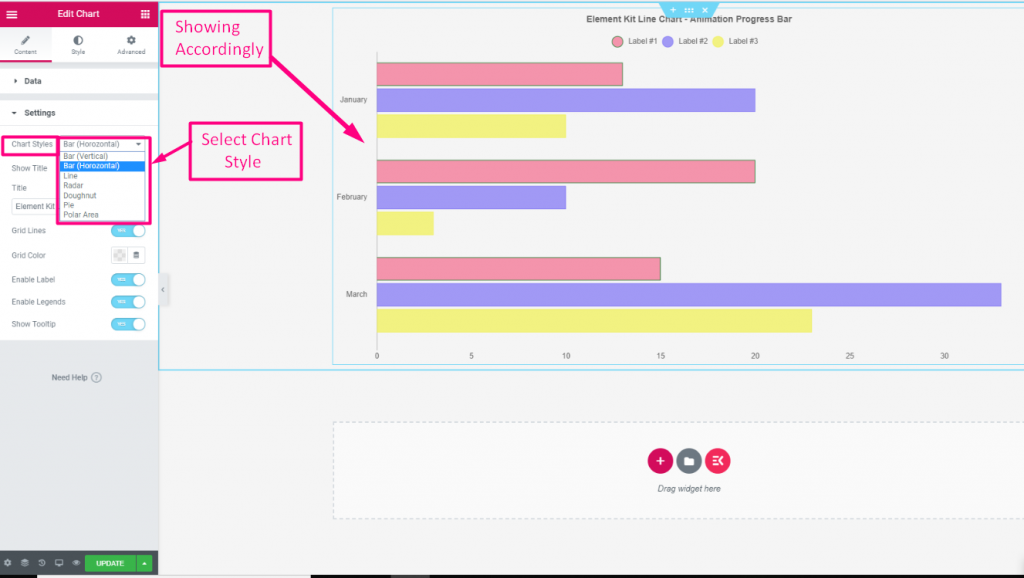
ステップ3 - チャートの種類を選択する #
次に、グラフの種類を設定します。使用可能なオプションは、棒グラフ (垂直)、棒グラフ (水平)、折れ線グラフ、ラダー グラフ、ドーナツ グラフ、円グラフ、極座標グラフです。
これを行うには、 設定 機能を選択し、以下の機能を設定します。 注意: この機能の設定は、選択したグラフ スタイルに応じて変更できます。
設定:

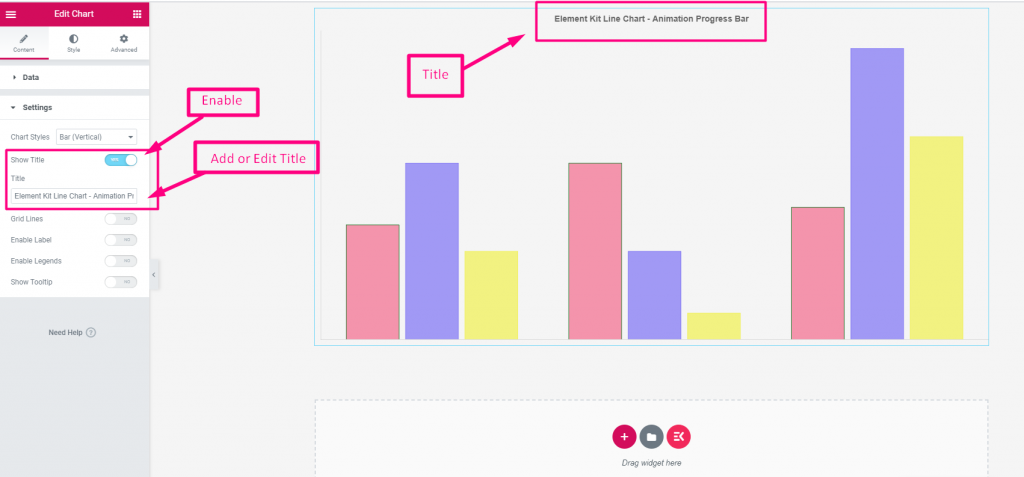
- チャートスタイル: ドロップダウンからグラフのスタイルを選択します。 タイトルを表示: ボタンを切り替えて、グラフ内のタイトルの表示と非表示を切り替えます。

- タイトル: グラフにタイトルを追加します。

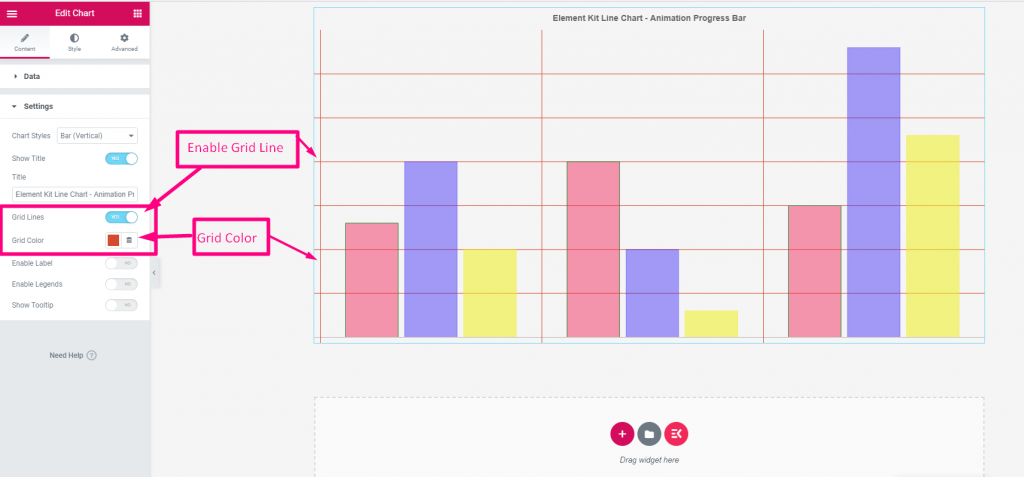
- グリッドライン: 切り替えボタンをクリックするとグリッド線が表示されます。
- グリッドカラー: グリッド線の色を選択します。

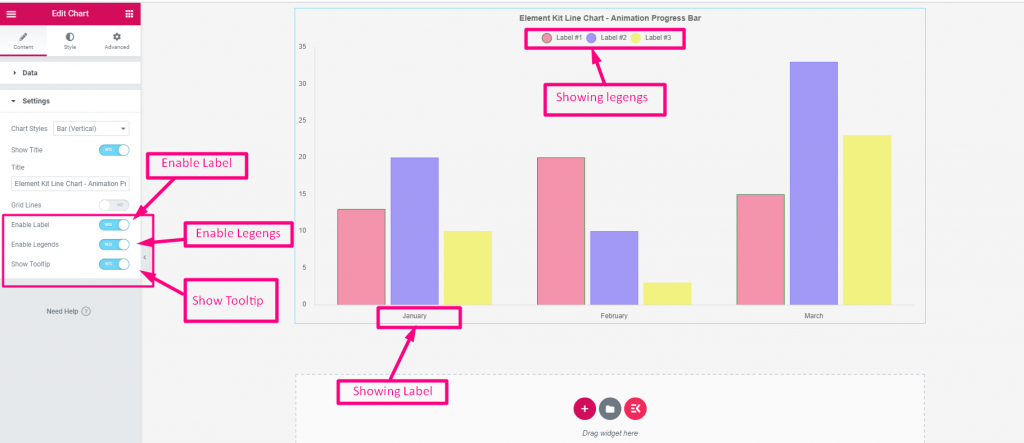
- ラベルを有効にする: クリックすると、グラフのデータ カテゴリのラベルまたは名前が表示されます。
- 凡例を有効にする: 有効にすると、データ カテゴリのラベルまたは名前が円アイコンとともにグラフの上に表示されます。
- ツールチップを表示: マウス カーソルをグラフの任意のバーまたは部分上に置くと、データのカテゴリと割合が表示されます。
ステップ4 - チャートのスタイルをカスタマイズする #
チャートスタイルの設定が完了したら、 スタイル タブをクリックします。このタブでは、チャートのカテゴリ、凡例、ツールヒント、タイトル、アニメーションなどのスタイルを設定するカスタマイズ設定が表示されます。
高度なチャートのカスタマイズ機能の使用方法は次のとおりです。

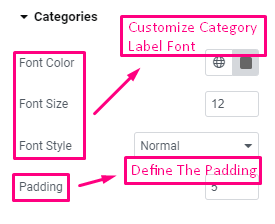
カテゴリー: データ カテゴリのフォントとその色とサイズを定義します。次に、パディングを設定します。

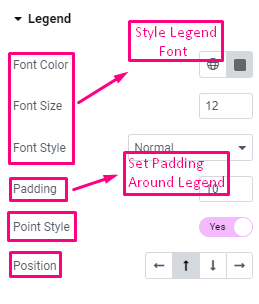
伝説: フォントの色、サイズ、スタイルを選択し、パディングを設定します。また、凡例にスタイリッシュなポイント スタイルを表示し、その位置 (左/上/下/右) を設定することもできます。

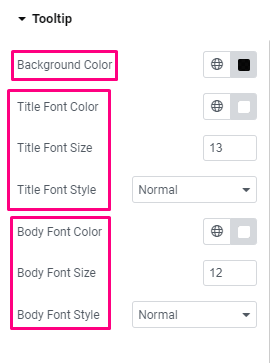
ツールチップ: 次の設定により、ツールチップのカスタマイズを制御します。
- 背景色: ツールチップの背景色を選択します。
- タイトルフォント: フォントの色、サイズ、スタイルを選択します。
- 本文フォント: ここから、本文のフォントの色、サイズ、スタイルを管理できます。

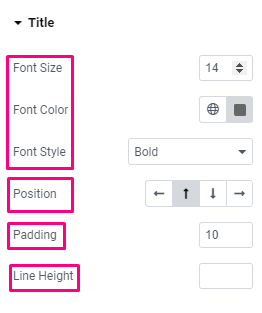
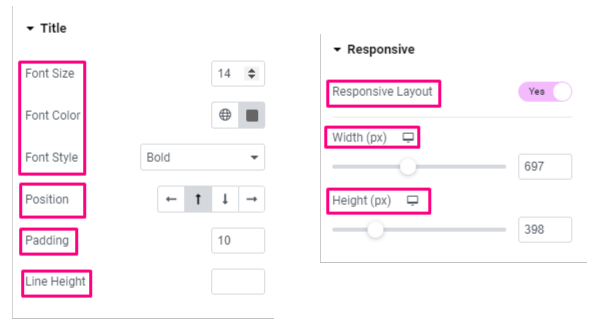
タイトル:
- フォントのカスタマイズ最初の 3 つのオプションでは、フォントのサイズ、色、スタイルを変更できます。
- 位置: グラフタイトルの位置(左/上/下/右)を設定します。
- パディング: タイトルの周囲にスペースを設定します。
- 行の高さ: タイトルの行の高さを定義します。

アニメーション:
- 間隔: アニメーション効果の継続時間を定義します。
- スタイル: アニメーションのスタイルを選択します。
レスポンシブ:
- レスポンシブレイアウト: トグル ボタンをクリックして、レスポンシブ レイアウトを有効にします。チャート レイアウトの幅と高さをピクセル単位で設定します。
これで完了です。高度なチャート設定のすべての機能について学習しました。これで、Elementor ウェブサイトでチャートを簡単に作成し、スタイルを簡単に設定できます。



