EmailKitには、包括的なデザインに役立つさまざまな要素が揃っています。 メールテンプレートこれらは 3 つのカテゴリに分類されます。
- 一般的な要素
- WooCommerce 要素
- WordPress の要素
一般的な要素 #
一般要素には、ほぼすべての種類の電子メール テンプレートの作成に使用できるさまざまなコンテンツ要素が含まれています。 1 つずつ見ていきましょう。
見出し #
この要素を使用すると、電子メール テンプレートに印象的な見出しやタイトルを追加できます。

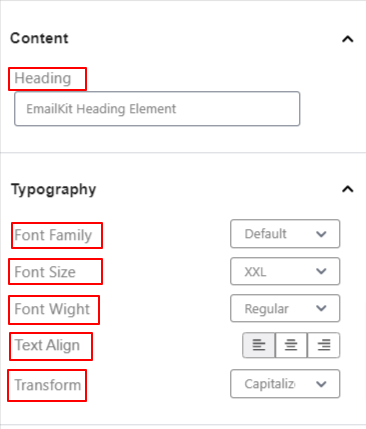
コンテンツ:
- 見出し: このボックスにメールの見出しを入力します。
タイポグラフィ:
- フォントファミリー: ドロップダウンから希望するフォント ファミリを選択します。
- フォントサイズ: 見出しのフォントサイズを選択します。
- フォントの太さ: フォントの太さまたは太さを設定します (標準、中、太字)。
- テキスト配置: テキストの位置を左、中央、右に調整します。
- 変身: テキストコンテンツの大文字と小文字を調整します。

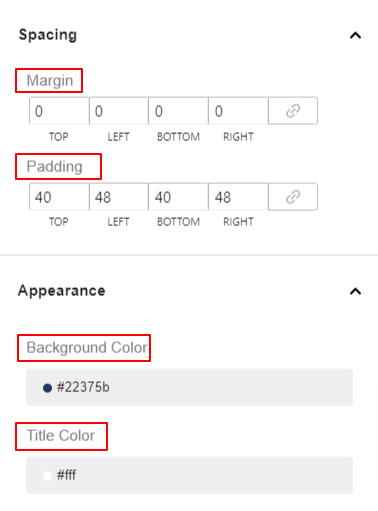
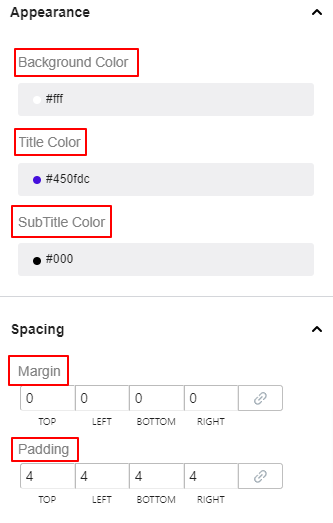
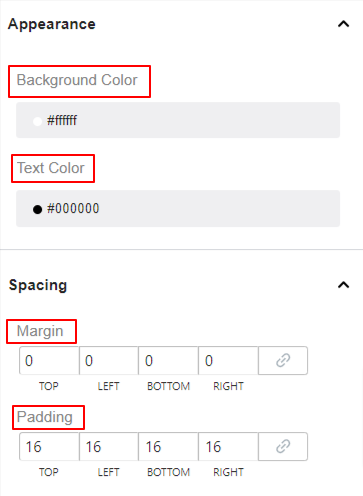
間隔:
- マージン: 見出し要素の周囲のスペースを指定します。
- パディング: ボックス内の見出しのテキストの周囲にスペースを追加します。
外観:
- 背景色: 見出し要素の背景色を選択します。
- タイトルの色: カラーピッカーを使用してタイトルの色を設定します。

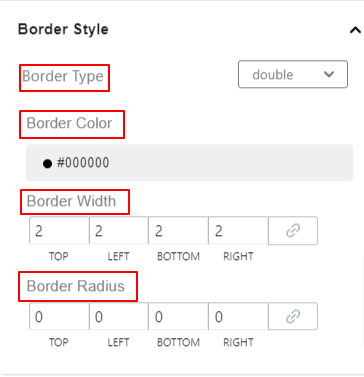
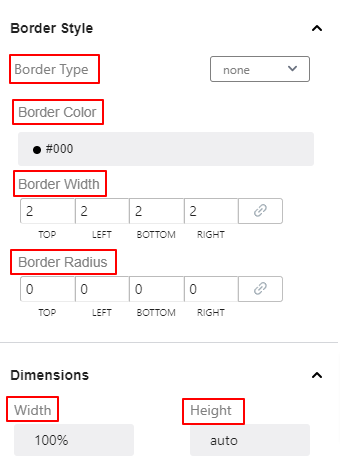
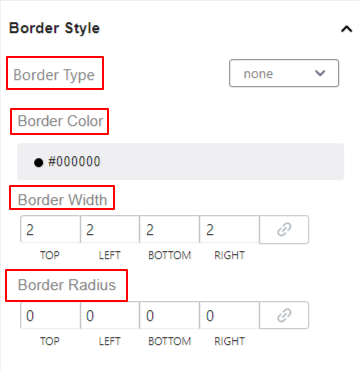
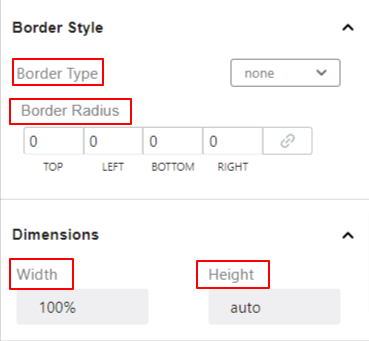
ボーダースタイル:
- 枠線の種類: 見出しの境界線の種類を 8 つの異なるオプションから設定します。
- ボーダの色: 境界線に色を追加します。
- 枠線の幅: 境界線の太さを設定します。
- 境界半径: 境界線の丸みを調整します。
字幕 #
この要素を追加すると、メールのタイトルの横にメールの詳細情報が表示されます。

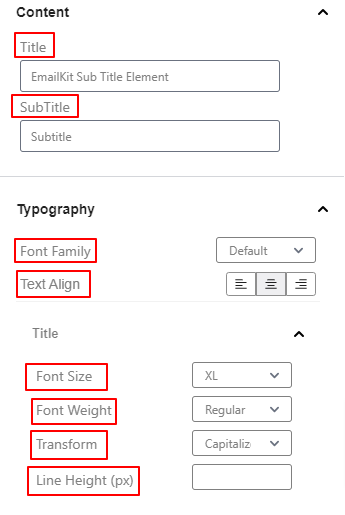
コンテンツ:
- タイトル: このボックスにタイトルテキストを入力します。
- 字幕: 字幕として表示したいテキストを入力します。
タイポグラフィ:
- フォントファミリー: ドロップダウンからフォント ファミリを選択します。
- テキスト配置: 字幕要素を左、中央、または右に配置します。
タイトルとサブタイトルのカスタマイズ #
タイトルとサブタイトルのカスタマイズ設定にも同様の機能があります。
- フォントサイズ: ドロップダウンからオプションを選択して、フォントのサイズを決定します。
- フォントの太さ: テキストの太さまたは密度を定義します。
- 変身: テキスト要素の大文字と小文字を指定します。
- 行の高さ (px): タイトルまたはサブタイトルの上下の間隔を調整します。

外観:
- 背景色: カラーピッカーを使用して字幕領域の背景色を指定します。
- タイトルの色: タイトルテキストの色を選択します。
- 字幕の色: 字幕テキストに色を付けます。
間隔:
- マージン: サブタイトル要素と電子メールの他の要素とのギャップを定義します。
- パディング: 字幕領域に内部スペースを追加します。
ボーダースタイル:
- 枠線の種類: 字幕の枠線の種類を 8 種類から選択します。
- ボーダの色: 境界線に色を追加します。
- 枠線の幅: 境界線の太さを調整します。
- 境界半径: 境界線の丸みを設定します。
寸法:
- 幅高さ: 字幕要素全体の水平サイズと垂直サイズを設定します。
文章 #
メール テンプレートの任意の場所にテキストを追加し、テキスト要素を使用して外観をカスタマイズします。
コンテンツ、
- 文章: このボックスにテキストを入力してください。
タイポグラフィ:
- フォントファミリー: ドロップダウンからフォント ファミリを選択します。
- フォントサイズ: テキストのフォント サイズを定義します。
- フォントの太さ: テキストの太さまたは密度を定義します。
- テキスト配置: 字幕要素を左、中央、または右に配置します。
- 変身: テキスト要素の大文字と小文字を指定します。
外観:
- 背景色: テキスト領域の背景色を選択します。
- タイトルの色: テキストの色を選択します。
間隔:
- マージン: テキスト領域の周囲の隙間を定義します。
- パディング: テキスト領域に内部スペースを追加します。

ボーダースタイル:
- 枠線の種類: 8 つの異なるオプションからテキストの境界線の種類を選択します。
- ボーダの色: 境界線に色を追加します。
- 枠線の幅: 境界線の太さを調整します。
- 境界半径: 境界線の丸みを設定します。
寸法:
- 幅高さ: テキスト要素全体の水平サイズと垂直サイズを設定します。
ボタン #
インタラクティブなボタンを表示することで、メール リーダーがアクションを実行できるようにします。

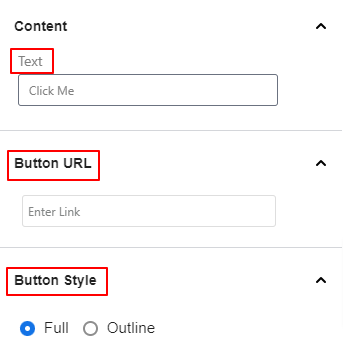
コンテンツ: このボックスにボタンのテキストを追加します。
ボタンのURL: URLを入力してください
ボタンスタイル: ボタンのスタイルを「フル」と「アウトライン」から選択します。
タイポグラフィ:
- フォントファミリー: ドロップダウンからフォント ファミリを選択します。
- フォントサイズ: テキストのフォント サイズを定義します。
- フォントの太さ: テキストの太さまたは密度を定義します。
- テキスト配置: 字幕要素を左、中央、または右に配置します。
- 変身: テキスト要素の大文字と小文字を指定します。
外観:
- 背景: カラーピッカーを使用して字幕領域の背景色を指定します。
文章: タイトルテキストの色を選択します。

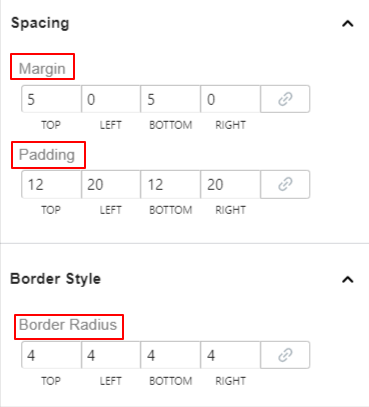
間隔:
- マージン: サブタイトル要素と電子メールの他の要素とのギャップを定義します。
- パディング: 字幕領域に内部スペースを追加します。
ボーダースタイル:
- 境界半径: 境界線の丸みを設定します。
コラムセクション #
列セクション要素は、デフォルトで 2 つの列で読み込まれます。この要素を追加すると、メール エディター画面に 2 つのセクションが表示されます。いずれかをクリックすると、左側のサイドバーに個別の設定が開きます。

外観:
- 背景: カラーピッカーを使用して字幕領域の背景色を指定します。
間隔:
- マージン: サブタイトル要素と他のメール要素間のギャップを定義します。
- パディング: 字幕領域に内部スペースを追加します。

ボーダースタイル:
- 枠線の種類: 8 つの異なるオプションからテキストの境界線の種類を選択します。
- ボーダの色: 境界線に色を追加します。
- 枠線の幅: 境界線の太さを調整します。
- 境界半径: 境界線の丸みを設定します。
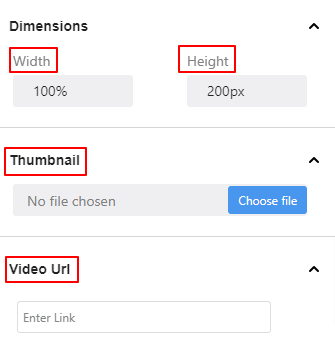
ビデオ #
デバイスからアップロードするか、他のソースからのリンクを追加して、電子メール テンプレートにビデオを表示します。

寸法:
- 幅高さ: ビデオ要素全体の水平サイズと垂直サイズを定義します。
サムネイル: デバイスからビデオのサムネイル画像をアップロードします。
ビデオ URL: ビデオのリンクを入力します。

間隔:
- マージン: ビデオ要素の周囲にスペースを追加します。
ボーダースタイル:
- 境界半径: ビデオの境界線の丸みを定義します。
容器 #
コンテナ要素は、EmailKit の他の要素を保持できるエリア ブロックのようなものです。

タイポグラフィ:
- フォントファミリー: ドロップダウンから希望のフォント ファミリを選択します。
外観:
- 背景: カラーピッカーを使用して、コンテナーに背景色を指定します。
- 画像: コンテナの背景として使用する画像をアップロードします。

間隔:
- マージン: ボックスに値を入力して、コンテナと他の要素間のスペースを変更します
- パディング: コンテナ領域の内部スペースを増やします。
- 境界半径: この設定を使用して、コンテナの境界の丸みを調整します。
境界線のスタイル:
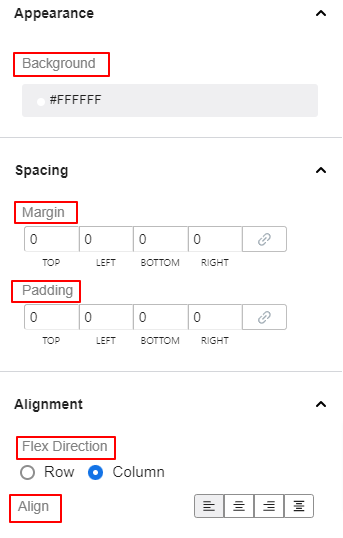
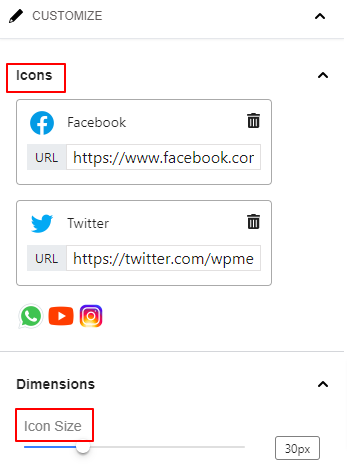
ソーシャルアイコン #
電子メール テンプレートにソーシャル アイコンを追加してカスタマイズします。

アイコン: 任意のアイコンをクリックしてリンクを挿入すると、電子メールでソーシャル メディア チャネルが有効になります。削除ボタンを押してソーシャル アイコンを削除することもできます。
寸法:
- アイコンサイズ: このスライダーを使用して、ソーシャル メディア アイコンのサイズを設定します。

間隔: アイコンの周囲にスペースを追加し、ソーシャル アイコン間の間隔を調整します。
配置:
- 行 / 列: 行と列の間で、希望するレイアウト タイプを選択します。
- 正当化する: ソーシャルアイコンの水平配置を設定します。
画像をアップロードする #
この要素を使用して、電子メール テンプレートに画像をアップロードして表示します。

寸法:
- 幅高さ: ビデオ要素全体の水平サイズと垂直サイズを定義します。
サムネイル: デバイスからビデオのサムネイル画像をアップロードします。
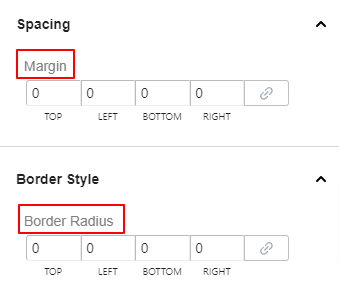
間隔:
- マージン: ビデオ要素の周囲にスペースを追加します。
ボーダースタイル:
- 境界半径: ビデオの境界線の丸みを定義します。
ディバイダー #
要素間に区切り線を追加するには、次の設定を使用します。

寸法:
- 幅: このスライダーを使用して、区切り線の水平サイズを広げます。
- 身長: 仕切りの厚さを定義します。
外観、
- 背景: 区切り線の色を選択します。
間隔:
- マージン: 区切り線の周囲のスペースを狭くしたり広くしたりするには、正または負の値を入力します。
配置:
- 正当化する: このオプションを使用して、区切り要素の位置を調整します。
空間 #
この要素を使用して、電子メール テンプレートの要素間のギャップを設定します。

寸法:
- 身長: ビデオ要素全体の水平サイズと垂直サイズを定義します。
外観:
- 背景: カラーピッカーを使用して字幕領域の背景色を指定します。
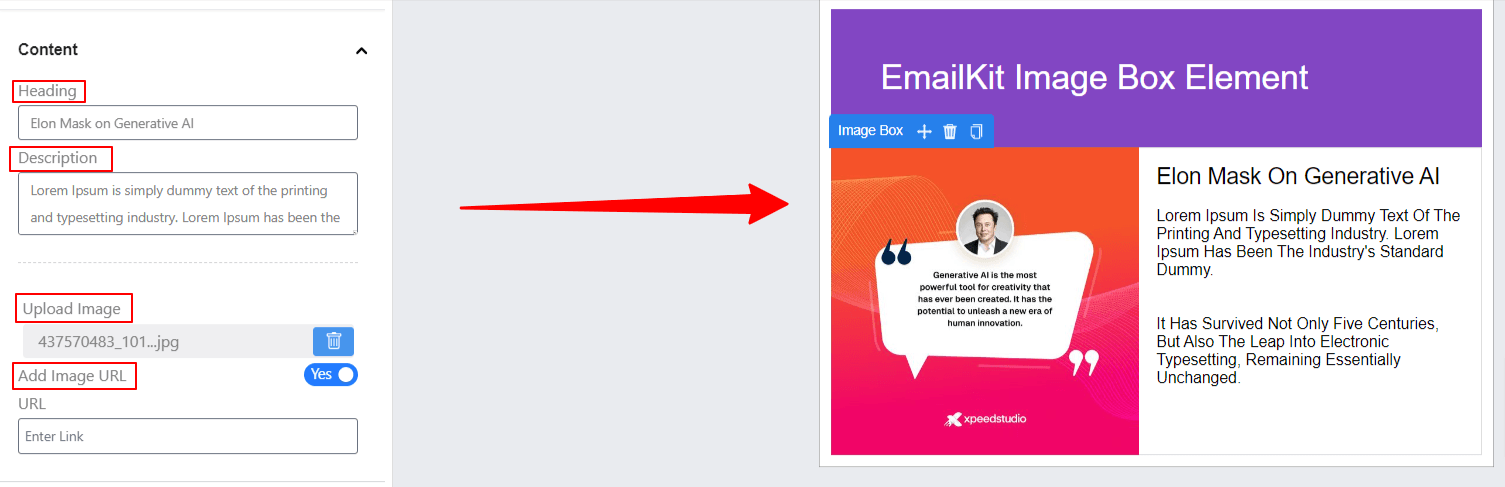
画像ボックス #

魅力的なビジュアル コンテンツを提供するために、メール レイアウトに見出しと説明付きの画像を表示します。URL 付きの画像をアップロードすることもできます。
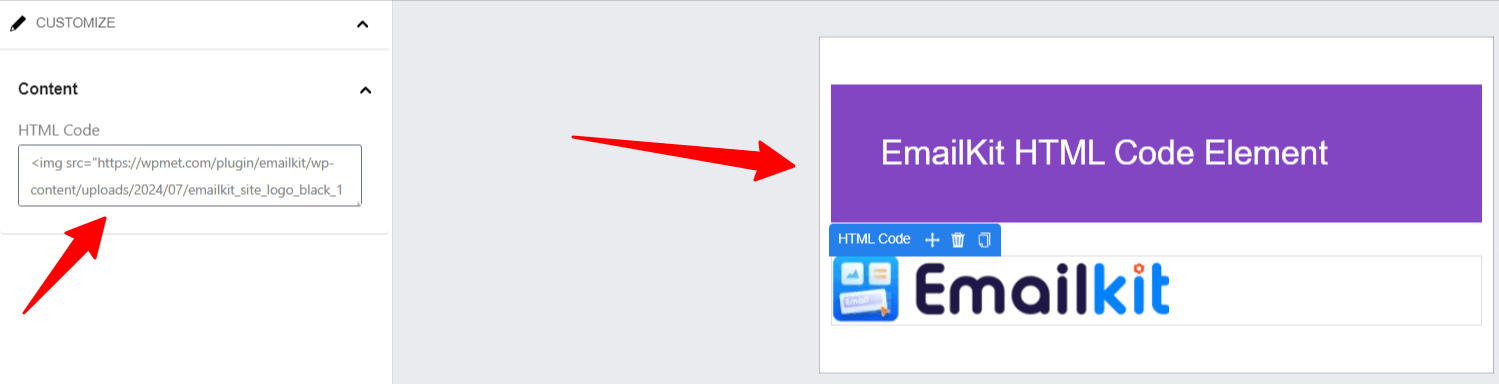
HTMLコード #

カスタム HTML コードを電子メール テンプレートに直接挿入します。この機能により、カスタム スタイル (CSS)、埋め込みメディア (ビデオ、iframe)、インタラクティブ要素 (ボタン、フォーム) などの高度なコンテンツを柔軟に追加できます。
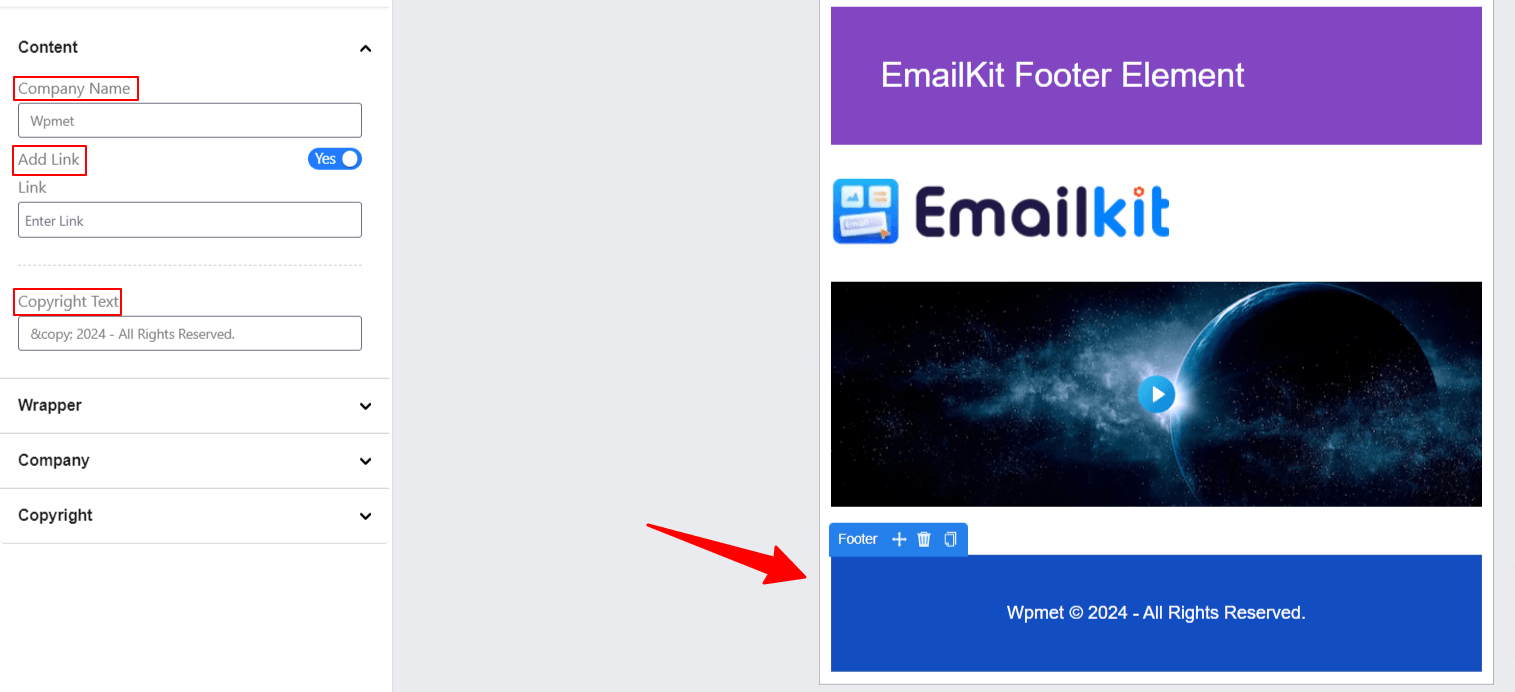
フッター #

ユーザーは、電子メールの下部セクションをカスタマイズできます。通常、連絡先情報 (住所、電話番号、電子メール)、ソーシャル メディア リンク、著作権表示、登録解除リンク、免責事項などのスペースが含まれます。フッターは、ブランディング、法令遵守、受信者への必要な情報提供に不可欠な場合が多くあります。
WordPress の要素 #
以下の要素はWordPress関数の一部です。「新規ユーザー登録” 要素は、新規ユーザーのオンボーディングとパスワードの設定に使用されます。そして、WP パスワードのリセット” は、パスワードをリセットするための電子メール テンプレートの作成に役立ちます。
新規ユーザー登録とWPパスワードリセット #
両方の要素には、以下のように同じ設定が付属しています。

寸法:
- 幅高さ: コンテンツ領域全体の水平サイズと垂直サイズを定義します。
タイポグラフィ:
以下の設定オプションを使用すると、新規ユーザー登録フォーム全体の書体設定を制御できます。
- フォントファミリー: ドロップダウンからフォント ファミリの種類を選択します。
- フォントサイズ: テキストのフォント サイズを決定します。
- フォントの太さ: テキストの太さまたは密度を定義します。
- テキスト配置: テキスト コンテンツを左、中央、または右に配置します。
- 変身: テキスト要素の大文字と小文字を定義します。

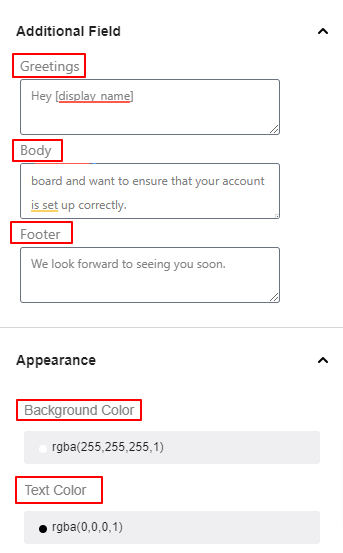
追加フィールド:
- ご挨拶: このボックスにメールの挨拶文または冒頭文を入力します。
- 体: このボックスを使用して、電子メールの本文部分を記入します。
- ユーザーのメールとリンクとは何ですか。
- フッター: このボックスでは、電子メールの下部のセクションを記入できます。
外観:
- 背景色: このカラーピッカーを使用して、背景の単色を選択します。
- テキストの色: テキストの色を選択します。

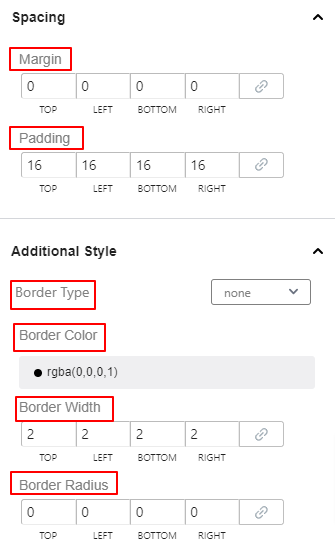
間隔:
- マージン: ボックスに値を入力して、新規ユーザー登録と他の要素の間のスペースを変更します
- パディング: 新規ユーザー登録要素とその境界内の内部スペースを増やします。
追加スタイル:
- 枠線の種類: ドロップダウンから境界線のスタイルを選択します。
- ボーダの色: 境界線の色を追加します。
- 枠線の幅: 境界線の太さを定義します。
- 境界半径: 境界線の丸みを調整します。
WooCommerce 要素 #
EmailKit WooCommerce 要素を使用すると、WooCommerce のデフォルト テンプレートをカスタマイズおよび置き換えることができます。
配送先住所、請求先住所、請求先住所と配送先住所 #
配送先住所または請求先住所、あるいはその両方をメール テンプレートに追加します。これら 3 つの要素はすべて同じ機能設定で表示されます。

- コンテンツ: このボックスにカスタムタイトルを入力します。
- 請求書のタイトル: 請求先住所のタイトルを追加します。
- 配送タイトル: 配送先住所のタイトルを追加します。
タイポグラフィ:
以下の設定オプションを使用すると、配送先住所と請求先住所の要素全体の書体設定を制御できます。
- フォントファミリー: ドロップダウンからフォント ファミリの種類を選択します。
- フォントサイズ: テキストのフォント サイズを決定します。
- フォントの太さ: テキストの太さまたは密度を定義します。
- テキスト配置: テキスト コンテンツを左、中央、または右に配置します。
- 変身: テキスト要素の大文字と小文字を定義します。

外観: この設定領域では、要素の背景色とタイトル、テキスト、境界線の色を設定します。
間隔:
- マージン: この設定を使用して、要素の周囲にスペースを作成します。
- パディング: 要素領域内のスペースを増やします。

境界線のスタイル:
- 枠線の種類: ドロップダウンから境界線の種類を選択します。
- 境界半径: 要素の境界の丸みを定義します。
寸法: ここから、要素全体の水平方向 (幅) と垂直方向 (高さ) のスペースを変更します。
注文品 #
数量や価格など、注文した商品の詳細をすべて表に表示します。

寸法: ここから、要素全体の水平方向 (幅) と垂直方向 (高さ) のスペースを変更します。
タイポグラフィ:
ここでのこれらの設定をすべて使用して、注文項目要素のテキストが読者にどのように表示されるかを設定します。
- フォントファミリー: ドロップダウンからフォント ファミリの種類を選択します。
- フォントサイズ: テキストのフォント サイズを決定します。
- フォントの太さ: テキストの太さまたは密度を定義します。
- テキスト配置: テキスト コンテンツを左、中央、または右に配置します。
- 変身: テキスト要素の大文字と小文字を定義します。

外観: この設定領域では、要素の背景色とタイトル、テキスト、境界線の色を設定します。

間隔:
- マージン: この設定を使用して、要素の周囲にスペースを作成します。
- パディング: 要素領域内のスペースを増やします。
境界線のスタイル:
- 枠線の種類: ドロップダウンから境界線の種類を選択します。
- 境界半径: 要素の境界の丸みを定義します。
顧客メモ、顧客登録、パスワードリセット #
顧客メモ: この要素を使用して、買い物客がチェックアウト ページで注文固有のメッセージを追加できるようにします。
顧客登録: 新規ユーザー登録メールをカスタマイズします。
パスワードのリセット: 顧客のパスワードをリセットするには、電子メール テンプレートでこの要素を使用します。
これらの WooCommerce 要素には同じ機能設定があります。

コンテンツ:
- ご挨拶: このボックスに挨拶文を入力してメールを開始します。
- 体: このボックスに電子メールメッセージの本文部分を入力します。
- フッター: メールの終了メッセージを入力します。
タイポグラフィ:
以下の設定オプションを使用すると、画面上でのテキストの表示方法を制御できます。
- フォントファミリー: ドロップダウンからフォント ファミリの種類を選択します。
- フォントサイズ: テキストのフォント サイズを決定します。
- フォントの太さ: テキストの太さまたは密度を定義します。
- テキスト配置: テキスト コンテンツを左、中央、または右に配置します。
- 変身: テキスト要素の大文字と小文字を定義します。

外観: この設定領域では、要素の背景色とタイトル、テキスト、境界線の色を設定します。
間隔:
- マージン: この設定を使用して、要素の周囲にスペースを作成します。
- パディング: 要素領域内のスペースを増やします。

境界線のスタイル:
- 枠線の種類: ドロップダウンから境界線の種類を選択します。
- 境界半径: 要素の境界の丸みを定義します。
寸法: ここから、要素全体の水平方向 (幅) と垂直方向 (高さ) のスペースを変更します。
=




