ElementsKit は、85 以上の ElementsKit ウィジェット、拡張機能、モジュールを使用して WordPress サイトに必要なすべてのカスタマイズ可能な機能を備えたコンパクトな Elementor アドオンです。これには、WordPress ウェブサイトのページにカスタマイズされた見出しを追加できる Elementor 見出しタイトル ウィジェットが含まれます。
Elementor で見出しスタイルを変更するにはどうすればいいですか? #
を使用して、 ElementsKit 見出しウィジェット WordPressページの見出しを好きなようにスタイル設定できます。ウィジェットを使用するには、 ElementsKitプラグインがインストールされている WordPressサイトで、見出しウィジェットを有効にし、Elementorの見出しタイトル属性を設定し、見出しスタイルをカスタマイズします。このドキュメントを読んで詳細を確認してください。 Elementor の ElementsKit 見出しウィジェットの使い方.
ステップ1: 見出しウィジェットを有効にする #
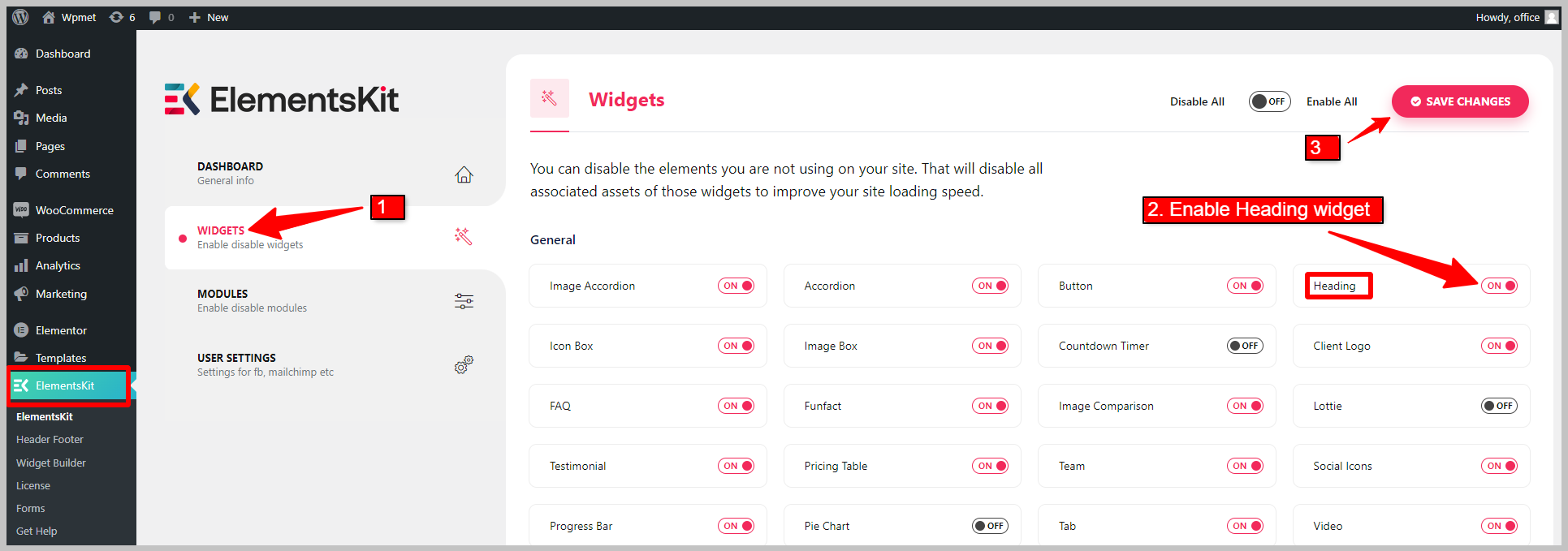
ElementsKit の Elementor 見出しタイトル ウィジェットを使用するには、まずウィジェットを有効にする必要があります。
- に行く ElementsKit > ウィジェット WordPress ダッシュボードから。
- を見つける 見出しウィジェット そしてウィジェットを有効にします。
- クリックしてください 変更内容を保存 右上隅にあるボタン。

ステップ2: Elementorで見出しタイトルを設定する #
次に、Elementor エディターを開き、 ドラッグアンドドロップ ElementsKit 見出しウィジェット。タイトル、サブタイトル、タイトルの説明、シャドウテキスト、セパレーターを設定できます。
2.1 タイトル #
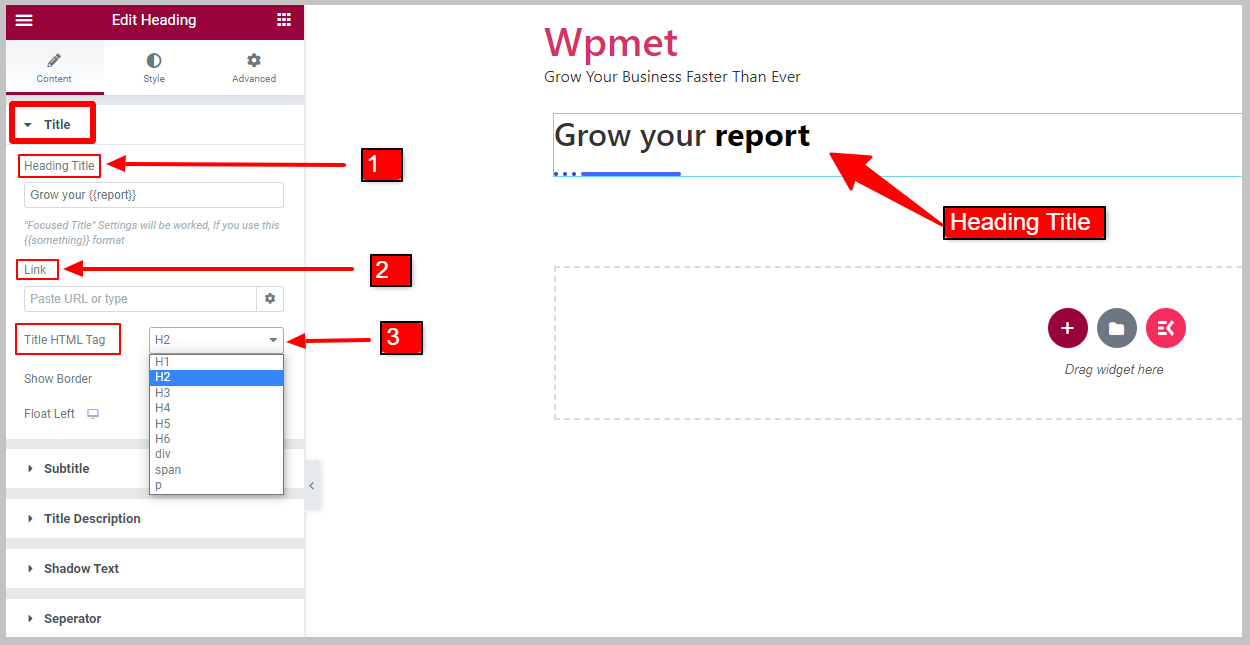
タイトルセクションでは、
- を入力 見出しタイトル見出しの一部を波括弧 {} の下に置くことで、その部分にフォーカスを当てることができます。
- URLを追加 リンク Elementor の見出しタイトル用。
- を選択 タイトルHTMLタグ 見出しには(H1、H2、H3、…)を使用します。

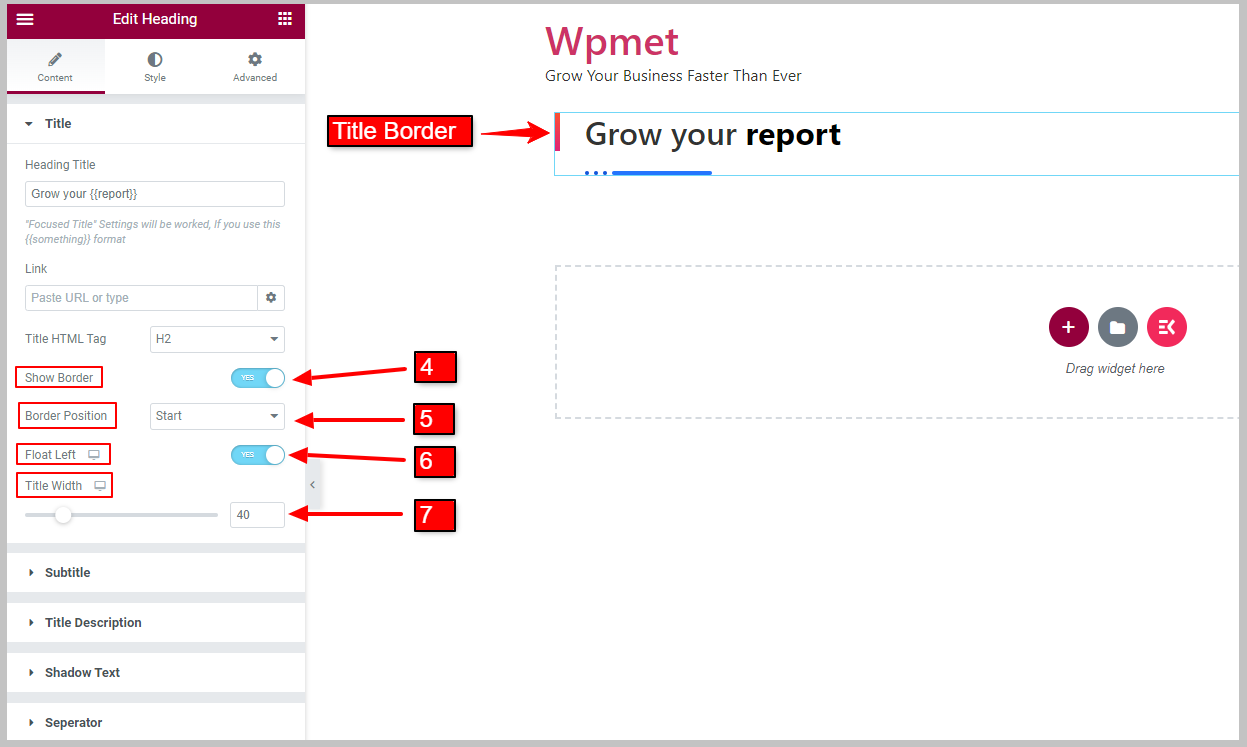
- 有効にする 境界線を表示 見出しタイトルの横に境界線を表示します。タイトルの境界線を有効にすると、[境界線の位置] オプションが表示されます。
- タイトルを選択してください 境界位置 指定されたオプションから: 始める または 終わり タイトルの。
- 有効にする 左フロート オプション。左にフロートを有効にすると、タイトルの幅オプションが表示されます。
- その後は調整する タイトルの幅

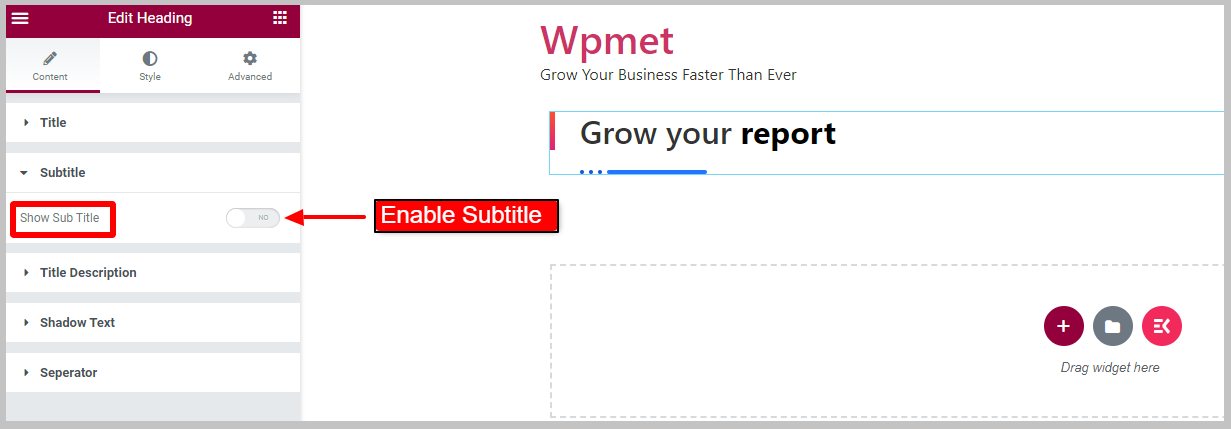
2.2 サブタイトル #
字幕を表示するには、まず サブタイトルを表示 オプション。

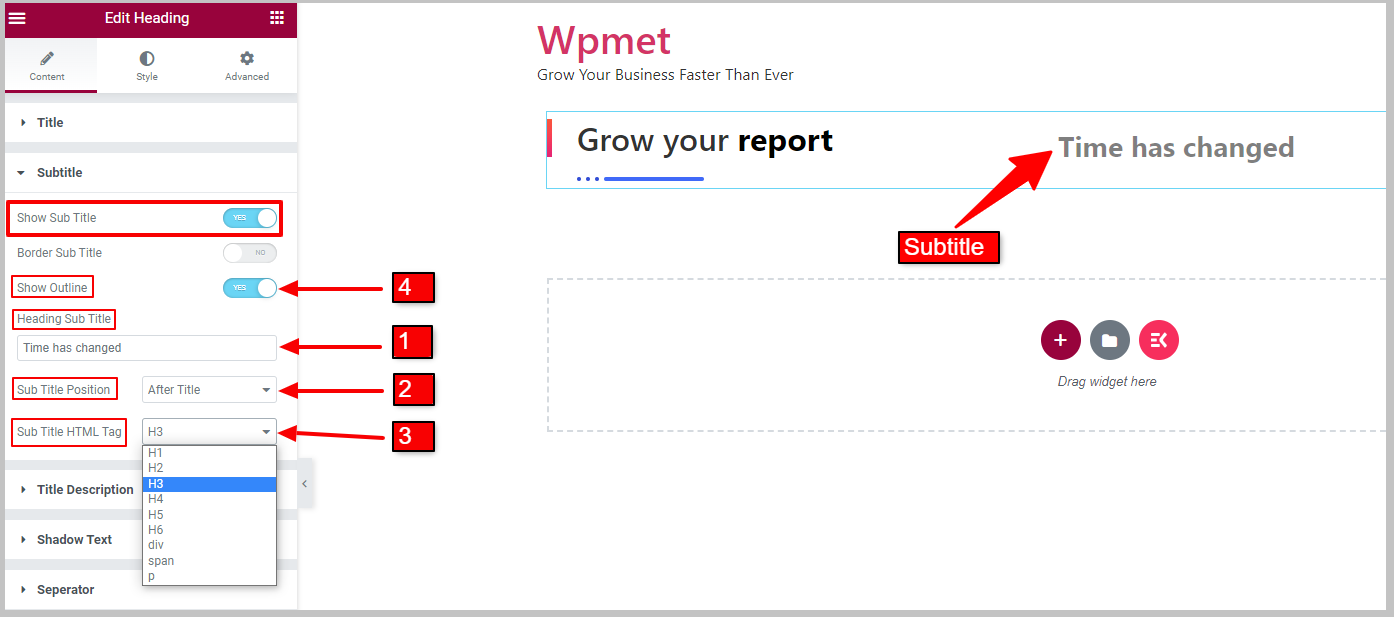
- 入力 見出しサブタイトル.
- セット サブタイトルの位置 指定されたオプションから: タイトル前 そして タイトル後.
- を選択 サブタイトル HTML タグ (H1、H2、H3、…)指定されたオプションから選択します。
- 有効にすることができます 概要を表示 オプション。 [注: このオプションは、境界線サブタイトルが無効になっている場合にのみ機能します。]

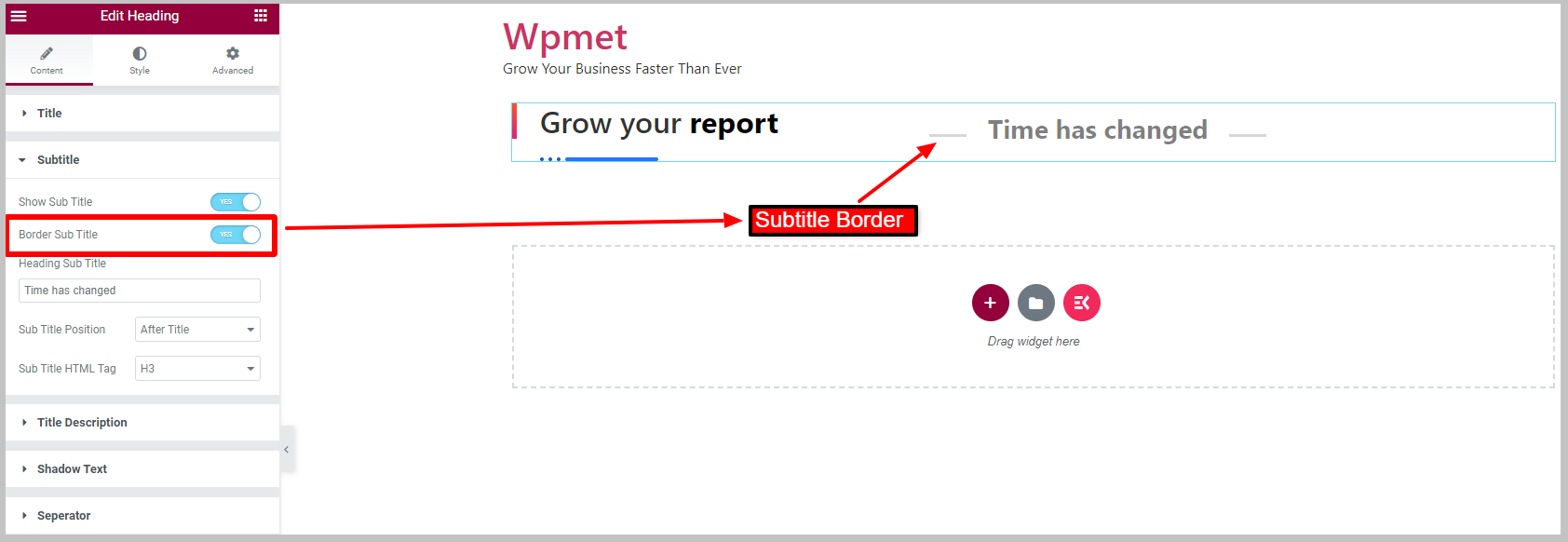
有効にすることもできます ボーダーサブタイトル 字幕の周囲に境界線を表示します。字幕の境界線を有効にすると、「アウトラインの表示」は無効になります。

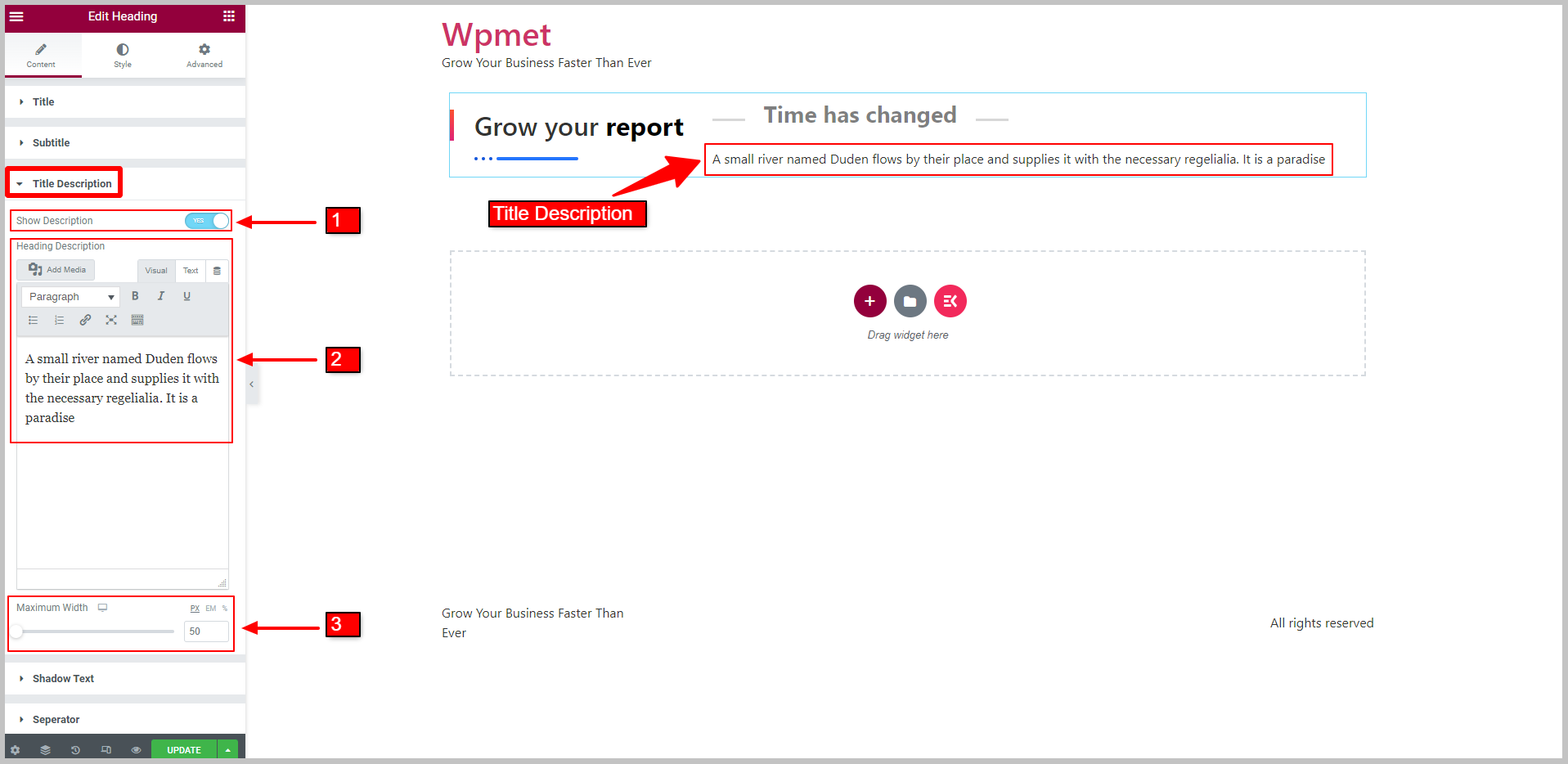
2.3 タイトルの説明 #
見出しタイトルの横に説明を表示するには、
- 有効にする 説明を表示 見出しタイトルウィジェットの機能。
- を入力 見出しの説明 それぞれのフィールドで。
- 調整できます 最大幅 説明については。

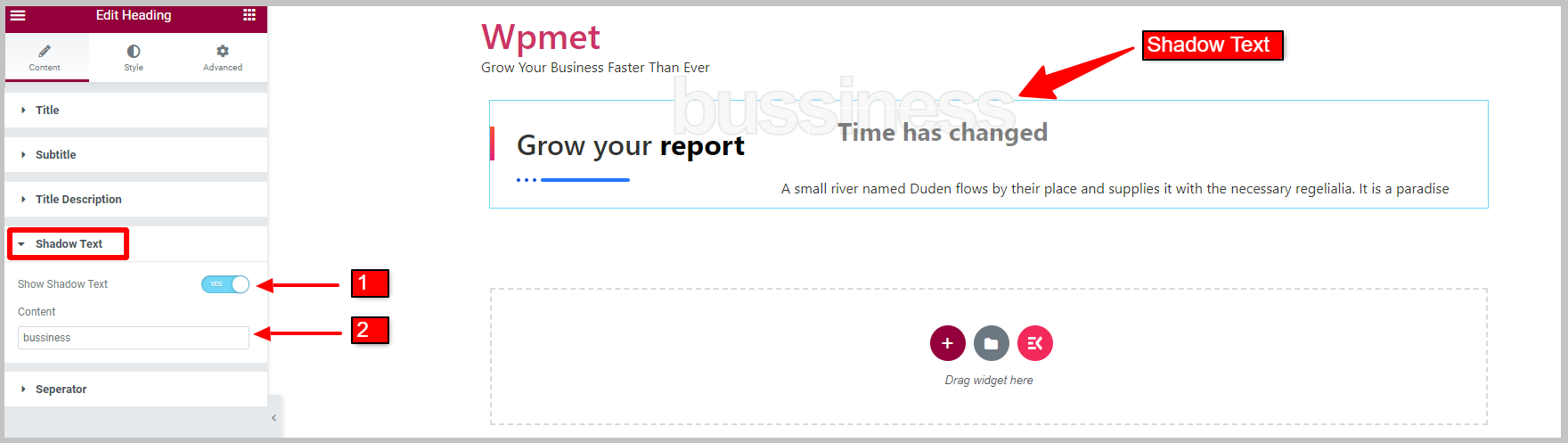
2.4 影付きテキスト #
影付きテキストを表示するには、
- 有効にする 影付きテキストを表示 特徴。
- を入力 コンテクスト 影の。

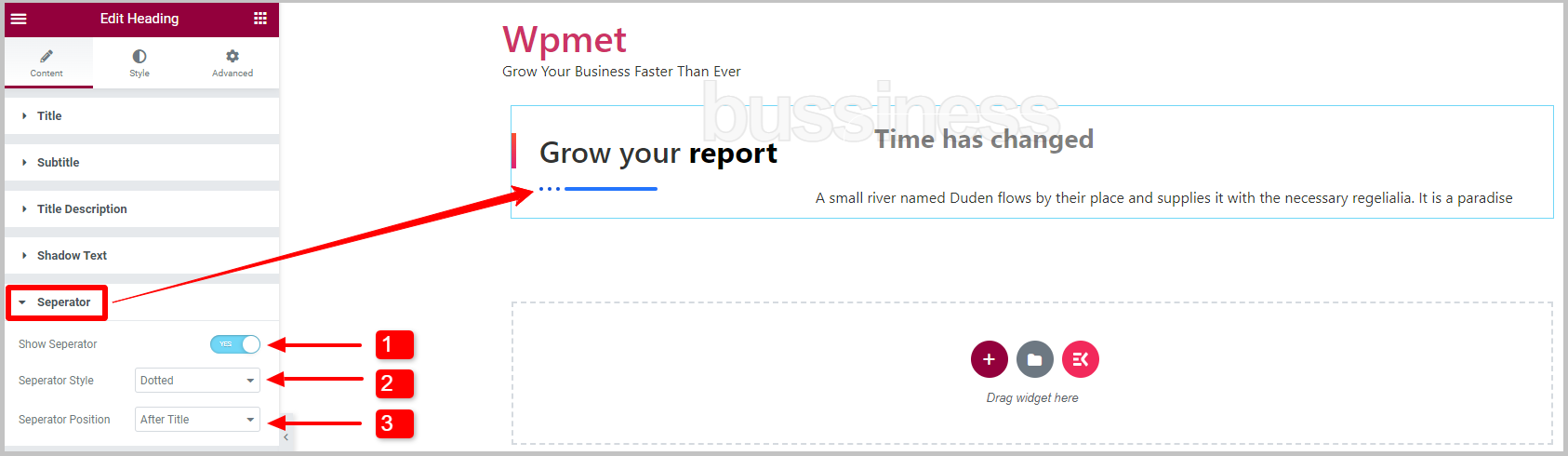
2.5 セパレータ #
見出しタイトルの区切り文字を表示するには、
- 有効にする 区切り文字を表示 Elementor の見出しタイトルの機能。
- を選択 セパレータスタイル 指定されたオプションから選択します: 点線、実線、星付き実線、箇条書き付き実線、またはカスタム。
- をセットする セパレータの位置 タイトルの上部、タイトルの前、タイトルの後、またはタイトルの下部。

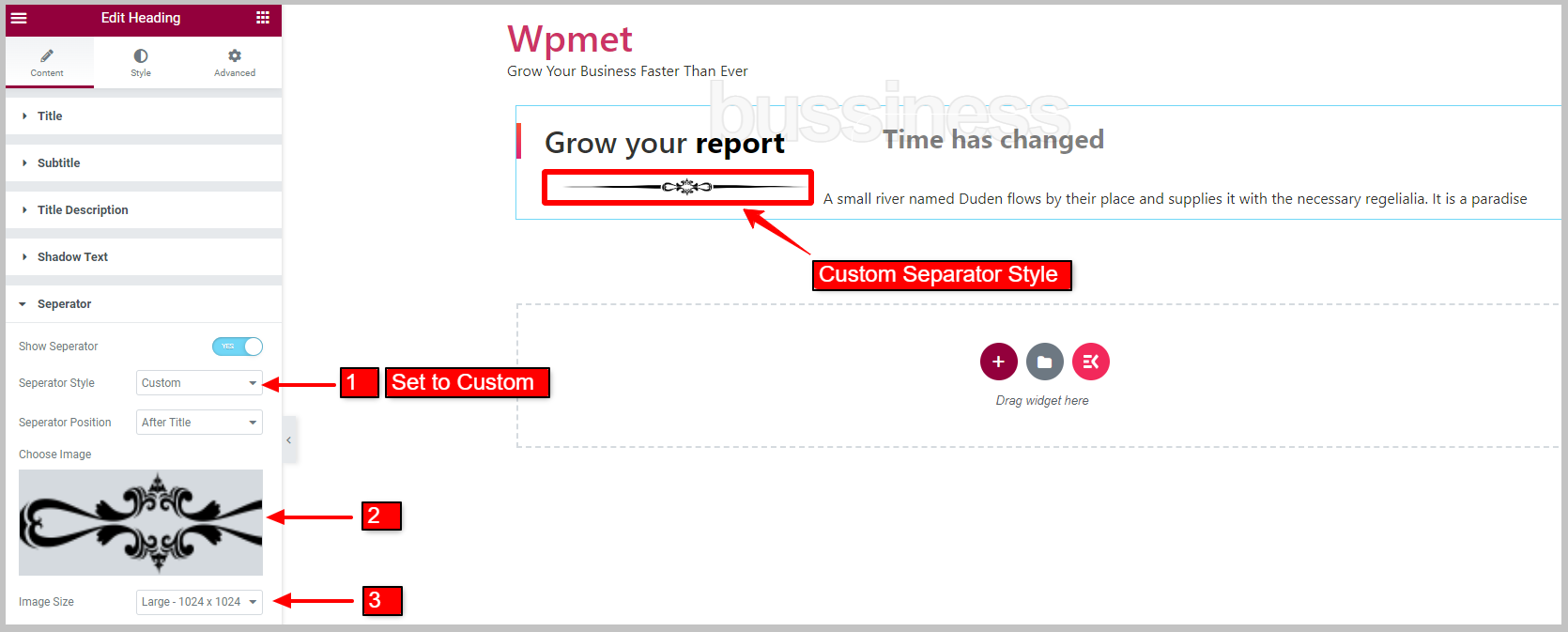
カスタムセパレータスタイル:
選択するとき セパレータスタイル に カスタム、画像と画像サイズを選択できます。
- 選択する セパレータスタイル に カスタム.
- 画像を選択 メディアライブラリから。
- を選択してください 画像サイズ 指定されたオプションからサイズを選択します。

ステップ3: 見出しタイトルウィジェットのスタイルをカスタマイズする #
ElementsKit の Elementor 用見出しタイトル ウィジェットを使用すると、タイトル、フォーカスされたタイトル、サブタイトル、タイトルの説明、セパレーター、シャドウ テキストをカスタマイズできます。
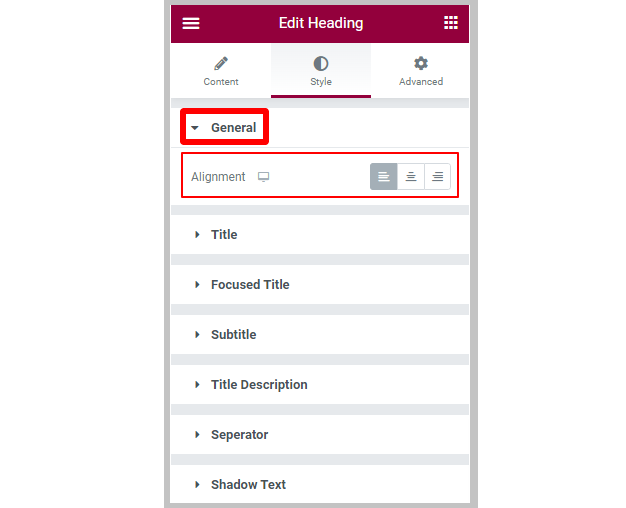
3.1 一般事項 #
一般セクションで、 位置合わせ 左、右、または中央に移動します。

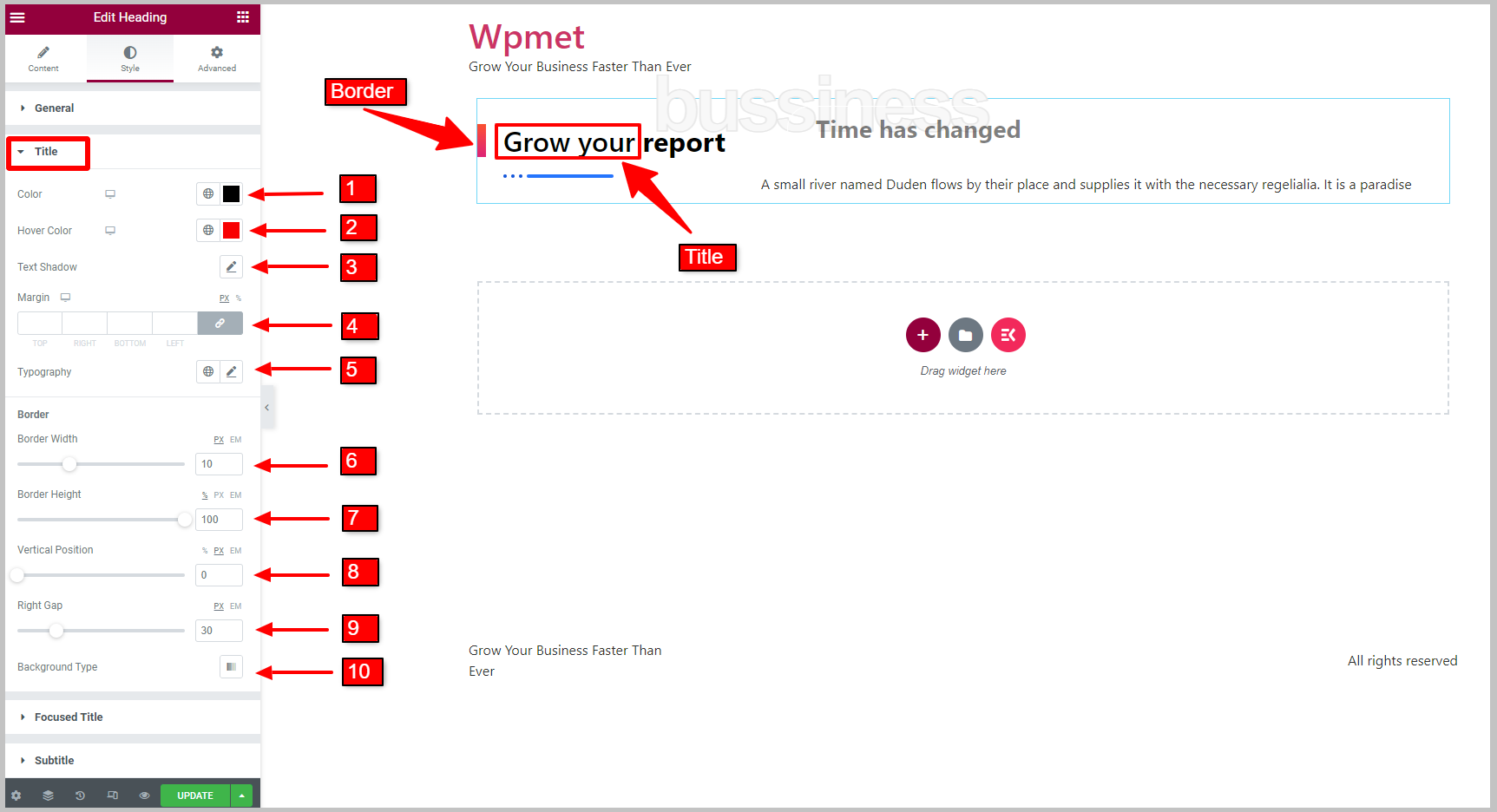
3.2 タイトル #
見出しタイトルウィジェットのタイトルスタイルをカスタマイズするには、
- を選択 色 タイトルに関しては。
- を選択 ホバーカラー タイトルに関しては。
- 調整する テキストシャドウ.
- セット マージン 見出しタイトル用。
- セット タイポグラフィ.
タイトル「ボーダー」
- 調整する 枠線の幅.
- 調整する 境界線の高さ.
- をセットする 垂直位置.
- を調整します。 右ギャップ 境界線とタイトルテキストの間。
- を選択 背景の種類 タイトルの枠線用。

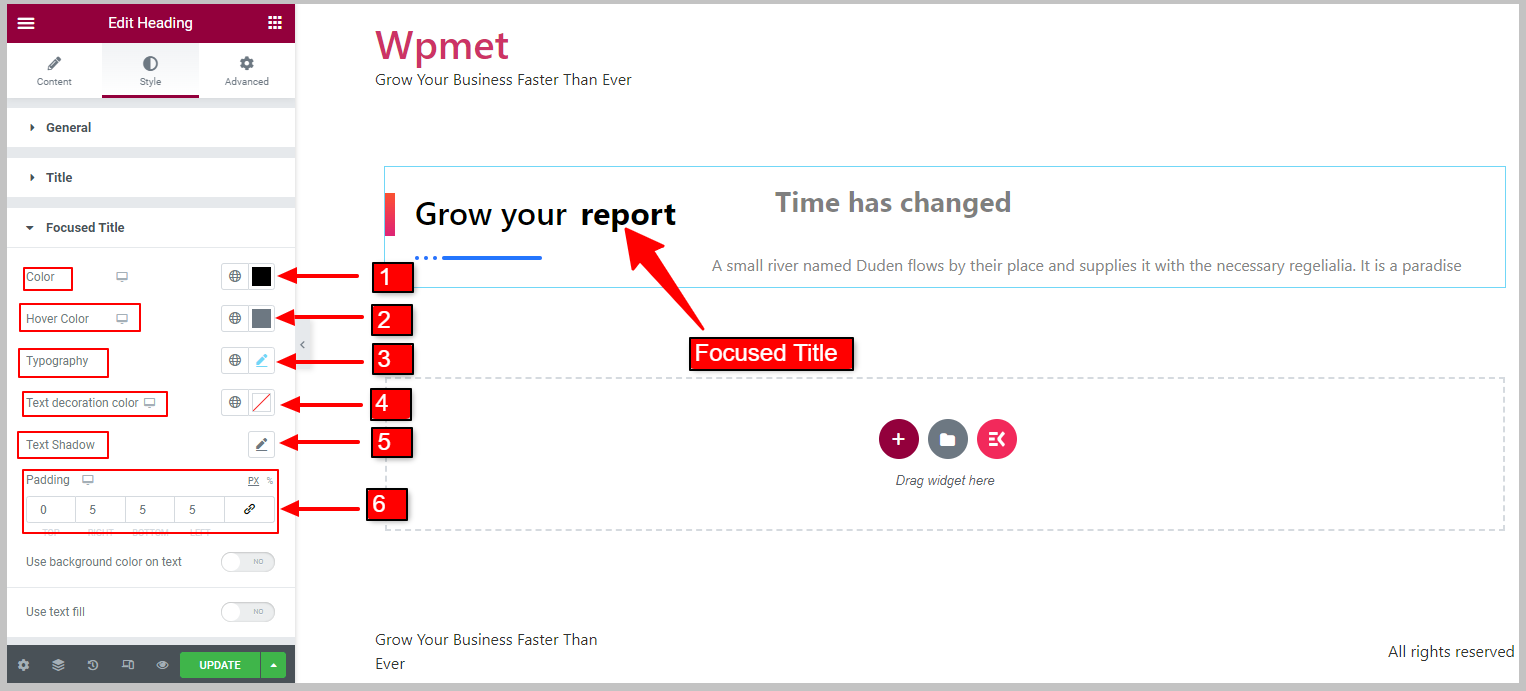
3.3 焦点を絞ったタイトル #
フォーカスタイトルをカスタマイズするには、
- を選択 色 焦点を絞ったタイトル用。
- 選ぶ ホバーカラー 焦点を絞ったタイトル用。
- をセットする タイポグラフィ.
- 設定できるのは テキスト装飾色.
- 設定するオプション テキストシャドウ も利用可能です。
- セット パディング 焦点を絞ったタイトル用。

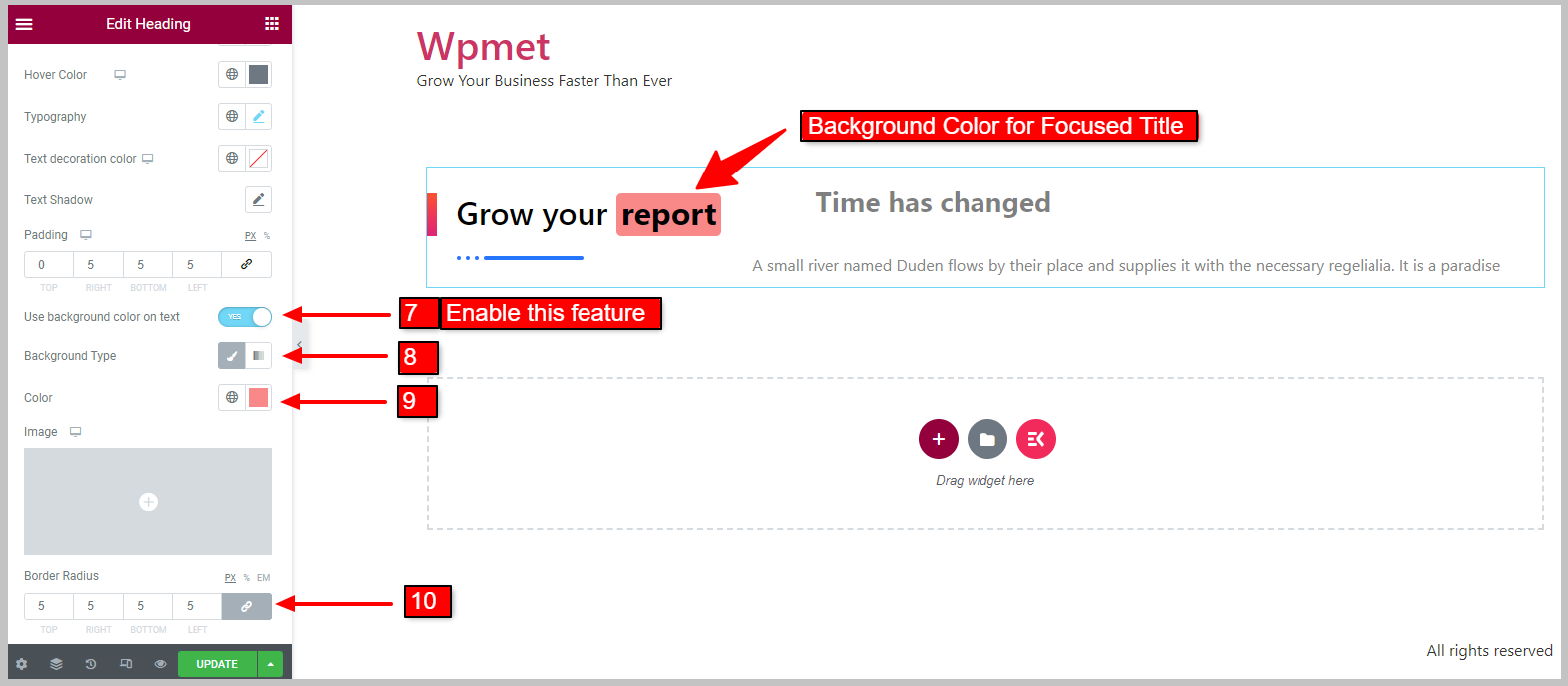
フォーカスされたタイトルの背景色:
[注: この機能を有効にすると、 テキスト入力を使用する 機能は利用できません。同様に、テキストの塗りつぶしが有効になっている場合、フォーカスされたタイトルの背景色は利用できません。
- 有効にする テキストに背景色を使用する 特徴。
有効にすると、次の機能が表示されます。
- を選択 背景の種類.
- 選ぶ 背景色
- セット 境界半径 フォーカスされたタイトルの背景用。

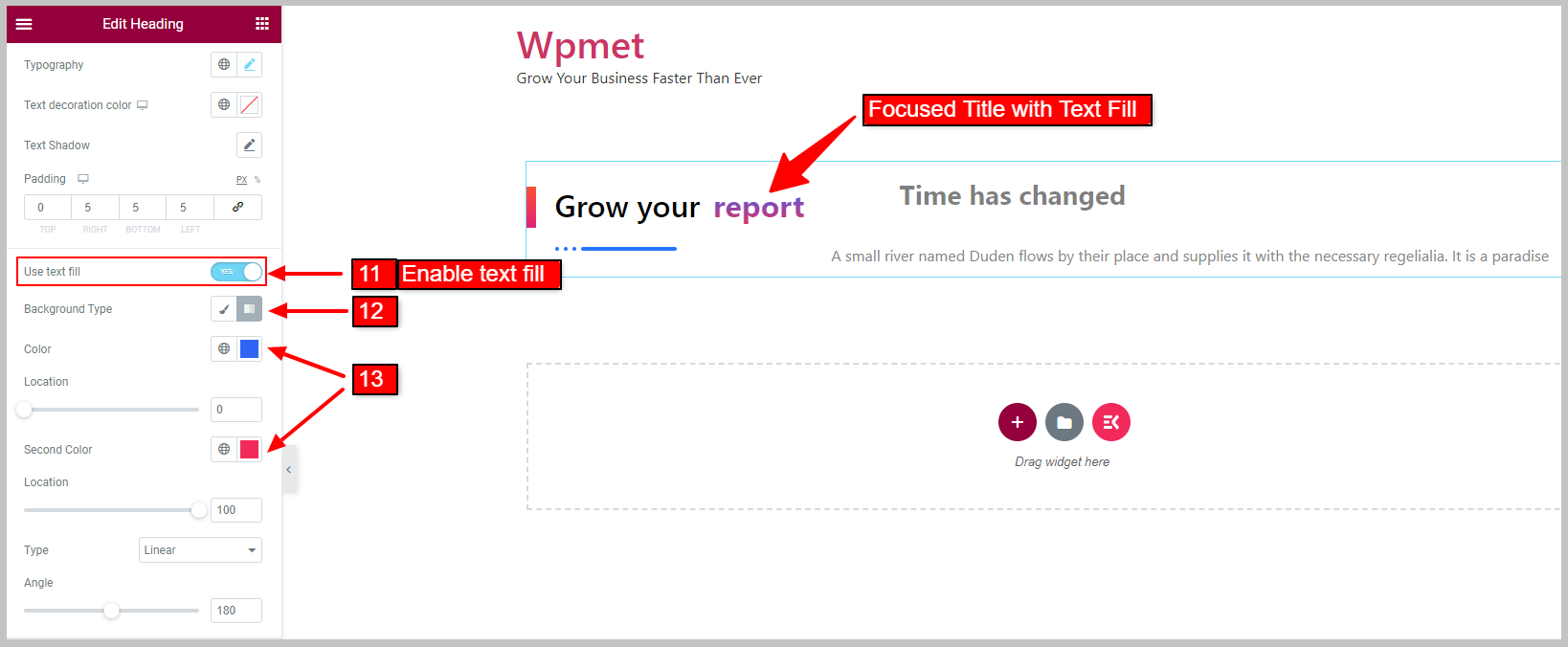
フォーカスされたタイトルのテキスト入力:
[注: フォーカスされたタイトルの背景色 が有効になっている場合、この機能は表示されません。同様に、 テキスト入力 有効になっている場合、フォーカスされたタイトルの背景色は利用できません]
- 有効にする テキスト入力を使用する フォーカスタイトルの機能。
有効にすると、次の機能が表示されます。
- を選択 背景の種類 テキスト入力用。
- テキストの塗りつぶしを選択 色.

3.4 サブタイトル #
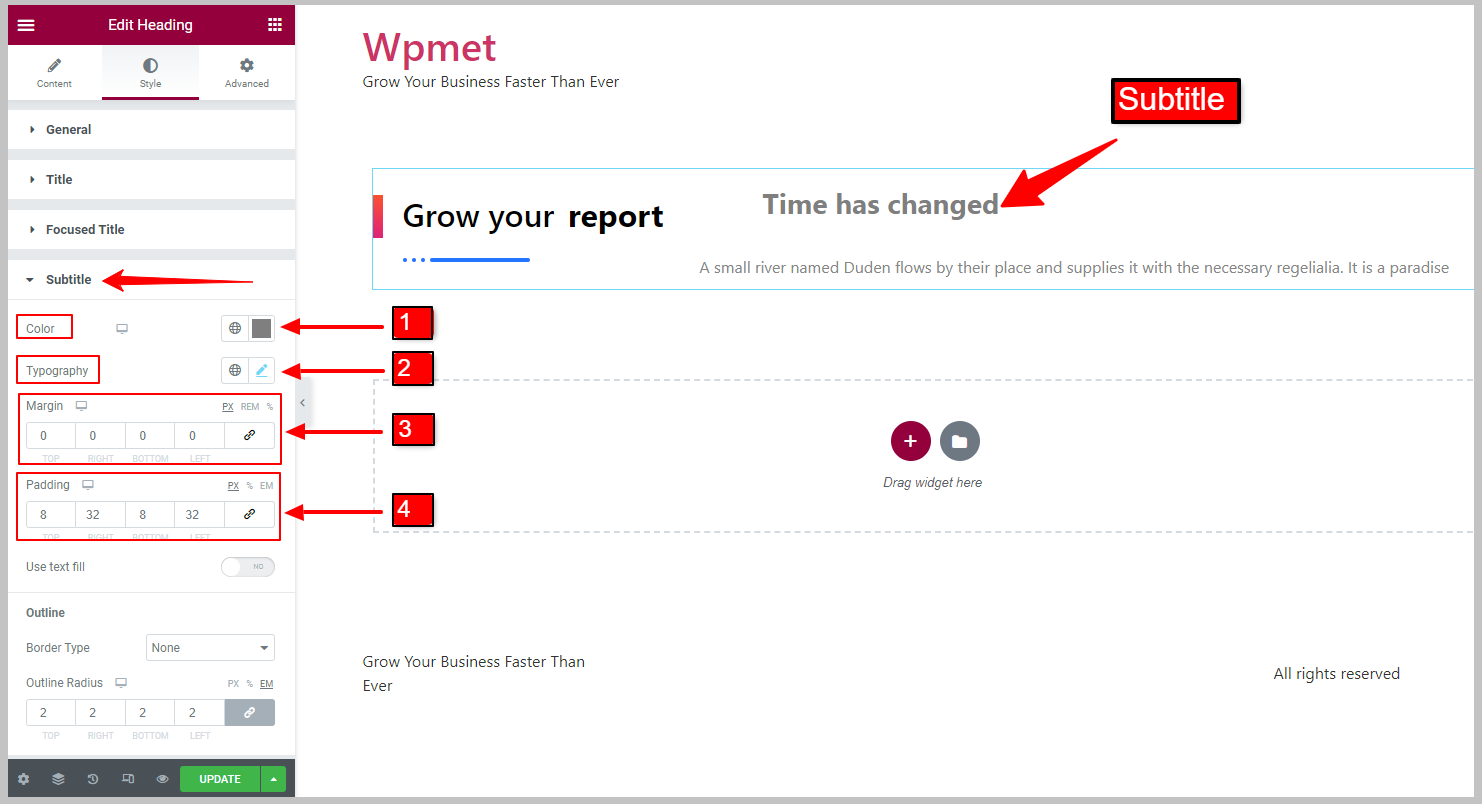
字幕スタイルをカスタマイズするには、
- 選ぶ 色 字幕用。
- をセットする タイポグラフィ 字幕テキストの。
- 調整する マージン サブタイトル用。
- 調整する パディング サブタイトル用。

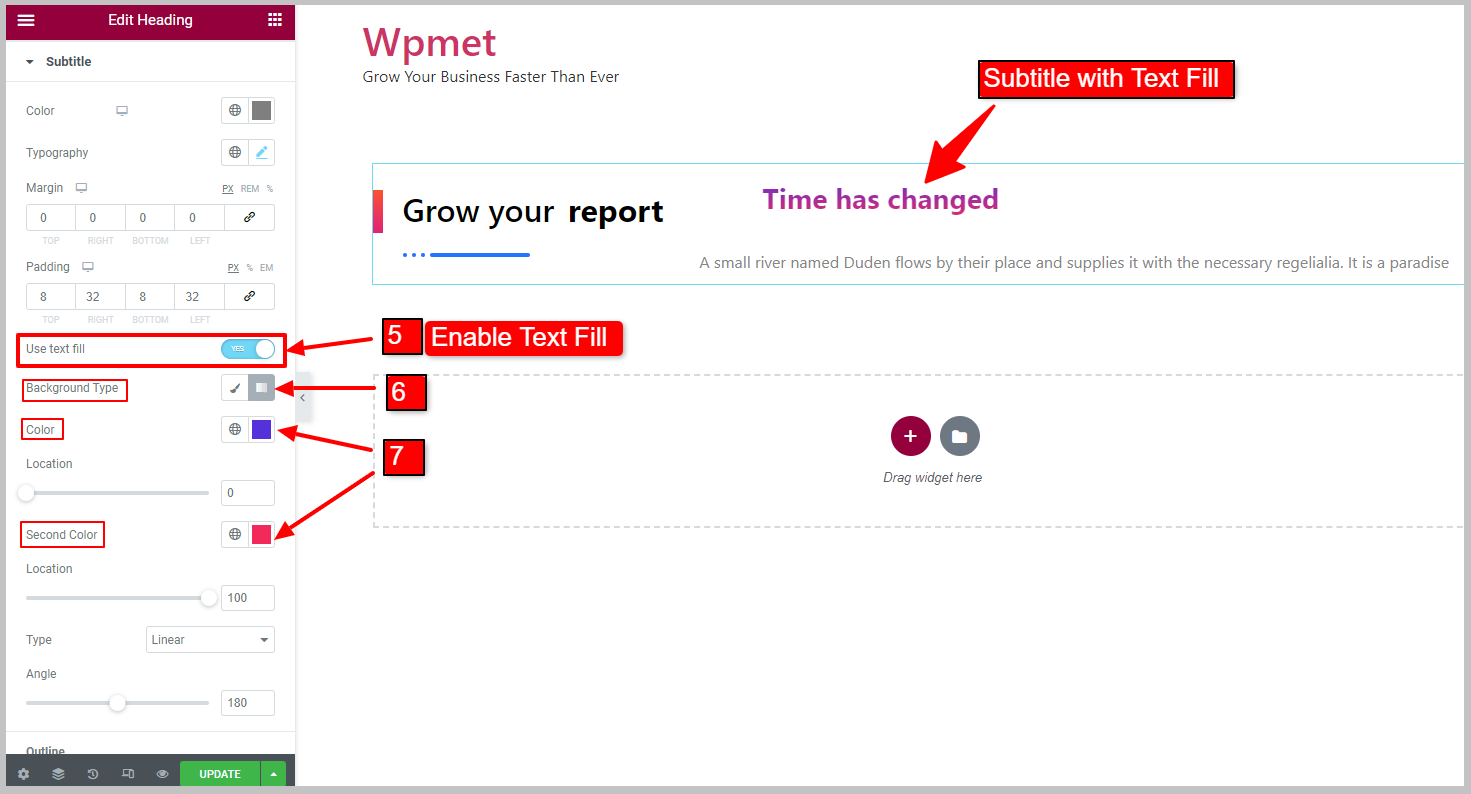
サブタイトルのテキスト入力:
- 有効にする テキスト入力を使用する 字幕機能。
有効にすると、次の機能が表示されます。
- を選択 背景の種類 字幕の。
- 字幕テキストの塗りつぶしを選択 色

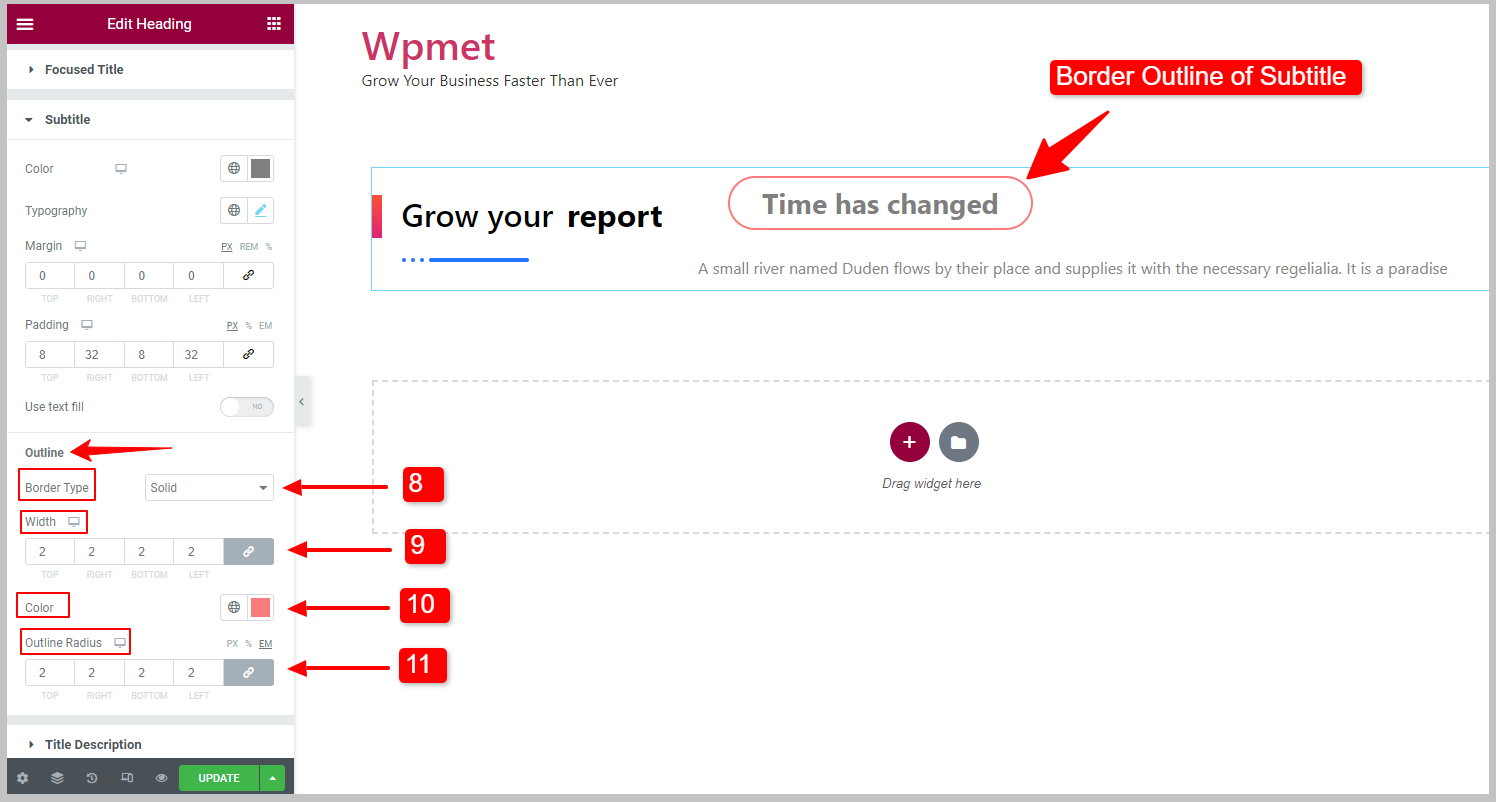
サブタイトルの概要:
字幕の周囲にアウトラインを描くことができます。
- を選択 枠線の種類 字幕のアウトライン用。
- をセットする 幅 アウトラインの。
- 境界線を選択 色.
- を調整します。 アウトライン半径 サブタイトル用。

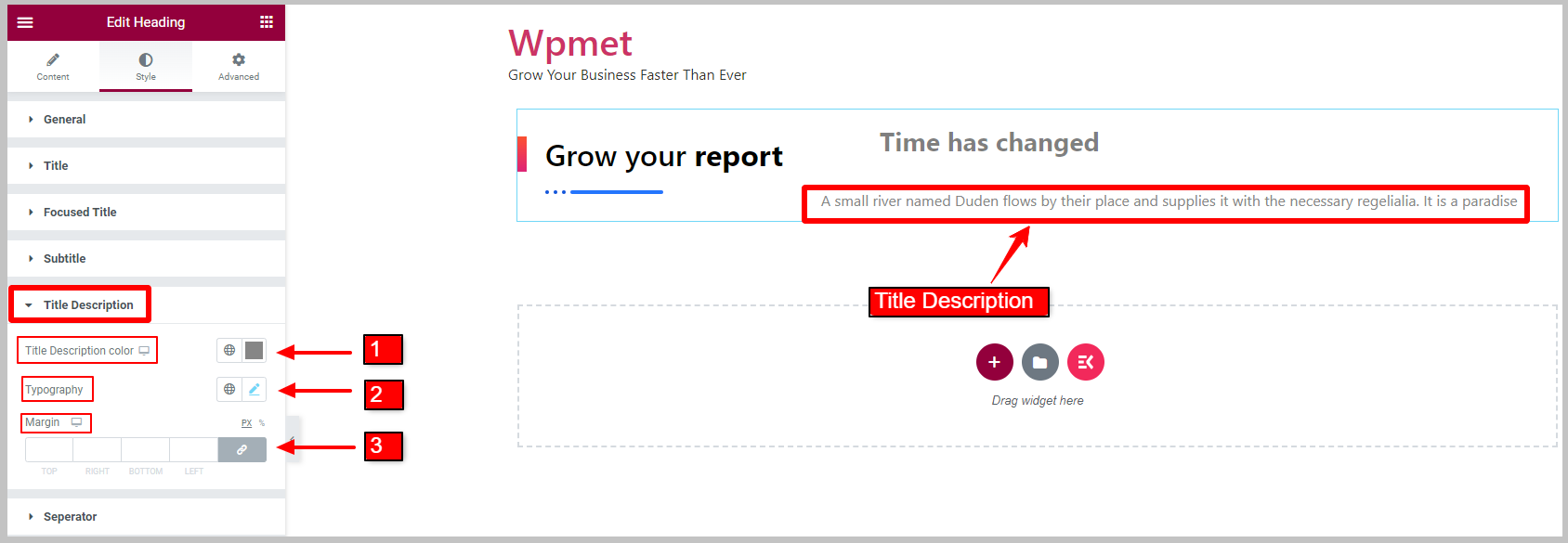
3.5 タイトルの説明 #
タイトルの説明をカスタマイズするには、
- を選択してください タイトル 説明 色.
- をセットする タイポグラフィ.
- を調整します。 マージン タイトルの説明です。

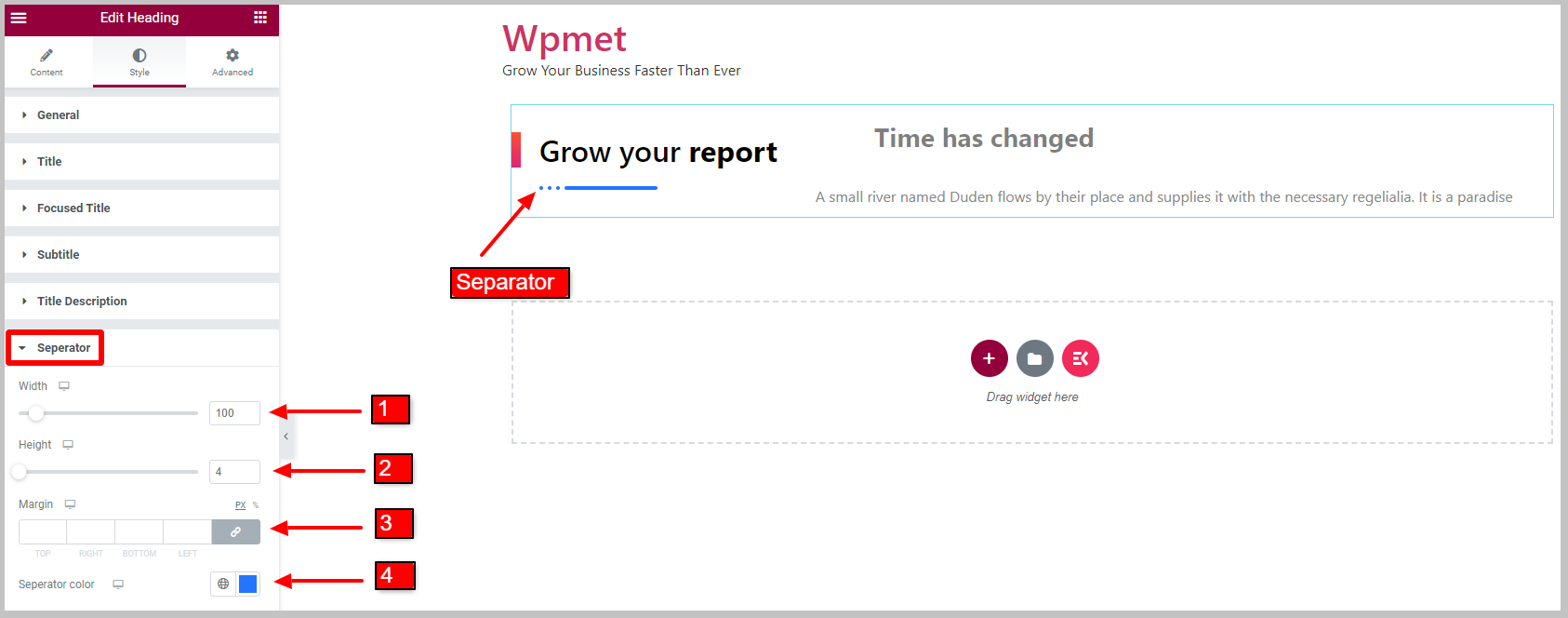
3.6 セパレータ #
タイトルセパレーターの場合、
- セパレータを調整する 幅.
- セパレータを調整する 身長.
- セット マージン セパレーター用。
- を選択してください 区切り線の色.

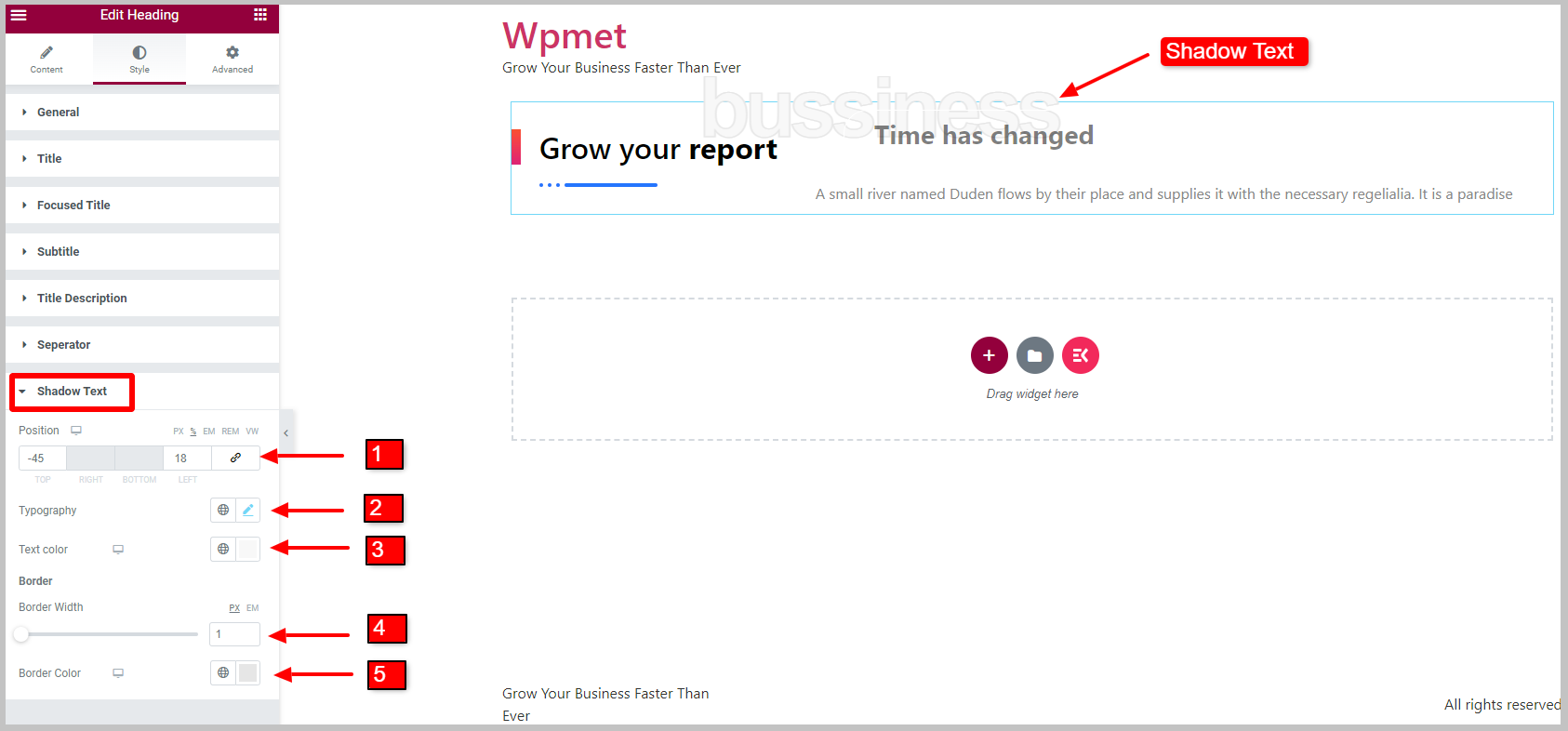
3.7 影付きテキスト #
テキストシャドウスタイルをカスタマイズするには、
- を調整します。 位置 シャドウテキストの。
- をセットする タイポグラフィ.
- 影を選ぶ テキストの色.
- 調整する 枠線の幅.
- を選択してください ボーダの色 シャドウテキスト用。

以上です。これで、Elementkit の見出しウィジェットを使用して、サブ見出し、説明、シャドウ テキストを含むスタイリッシュでカスタマイズ可能な見出しタイトルを Elementor に追加できるようになりました。