ElementsKit 高度なツールチップ モジュールの使用を開始する #
Elementor ツールチップには、ユーザーが Web サイト上の要素の上にマウスを移動すると、その要素に関するテキストが表示されます。 ElementsKit の高度なツールチップ モジュールを使用すると、Elementor に高度なレベルのツールチップを追加できます。たとえば、ユーザーが項目をクリックするかアイテムの上にマウスを移動すると、画像が読み込まれる Elementor 画像ツールチップを追加できます。
と ElementsKit の詳細ツールチップ, Elementor ツールチップをカスタマイズして、Web サイトの外観と機能を強化し、優れたユーザー エクスペリエンスを確保することができます。さらに、このモジュールを使用すると、ホバーとクリックの両方でツールチップを表示させることができます。
それでは、ツールチップを追加する方法に移りましょう。 エレメンター ElementsKit の高度なツールチップ モジュールを使用します。
以下のプロセスに従う前に、Elementor と ElementsKit が Elementor ツールチップ プラグインとしてインストールされていることを確認する必要があります。
インストールとアクティベーションのプロセスについてサポートが必要な場合は、 ドキュメンテーション.
ElementsKit の Advanced Tooltip モジュールを使用して Elementor ツールチップを追加する方法 #
ElementsKit Advanced Tooltip Module を使用して、わずか 5 つの簡単な手順で Elementor にツールチップを追加する方法を確認してください。
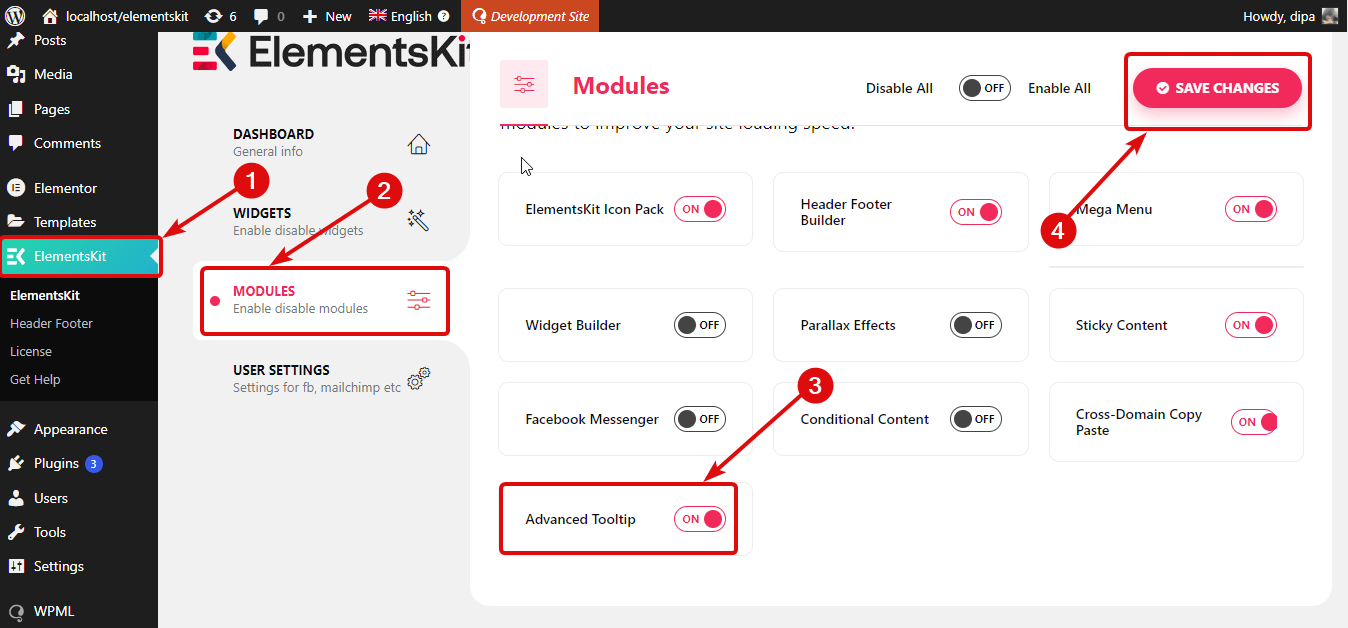
ステップ 1: ElementsKit の高度なツールチップ モジュールをオンにする #
Elementor Web サイトの要素に素晴らしいツールチップを追加するには、ElementsKit の高度なツールチップ モジュールを有効にする必要があります。
モジュールをオンにするには、 ElementsKit ⇒ モジュール ⇒ 詳細ツールチップに移動します。 の切り替えオプションを確認してください 高度なツールチップがオンになり、「変更を保存」をクリックします。o ステータスを更新します。

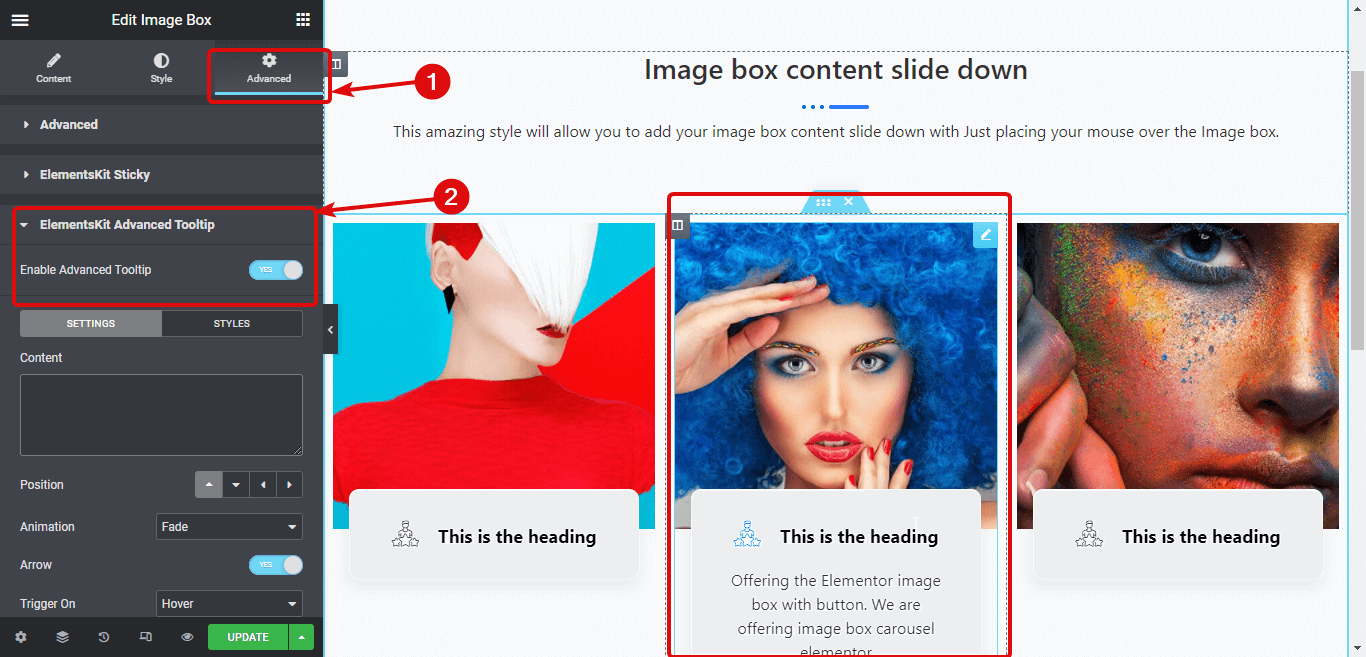
ステップ 2: ツールチップを追加したい要素に対して ElementsKit Advanced Tooltip を有効にする #
最初のステップでは、任意の要素を使用できる詳細ツールチップ オプションが使用できるようになりました。ただし、すべての要素に自動的に適用されるわけではありません。要素ごとに個別に有効にする必要があります。
要素の設定に移動し、 高度な タブ。私が使用しているプロセスを示すために、 画像ボックス.
次に、ElementsKit Advanced Tooltip メニューまで下にスクロールし、展開して、 ターンオフn [高度なツールチップを有効にする] オプション。

ステップ 3: ツールチップ設定をカスタマイズする #
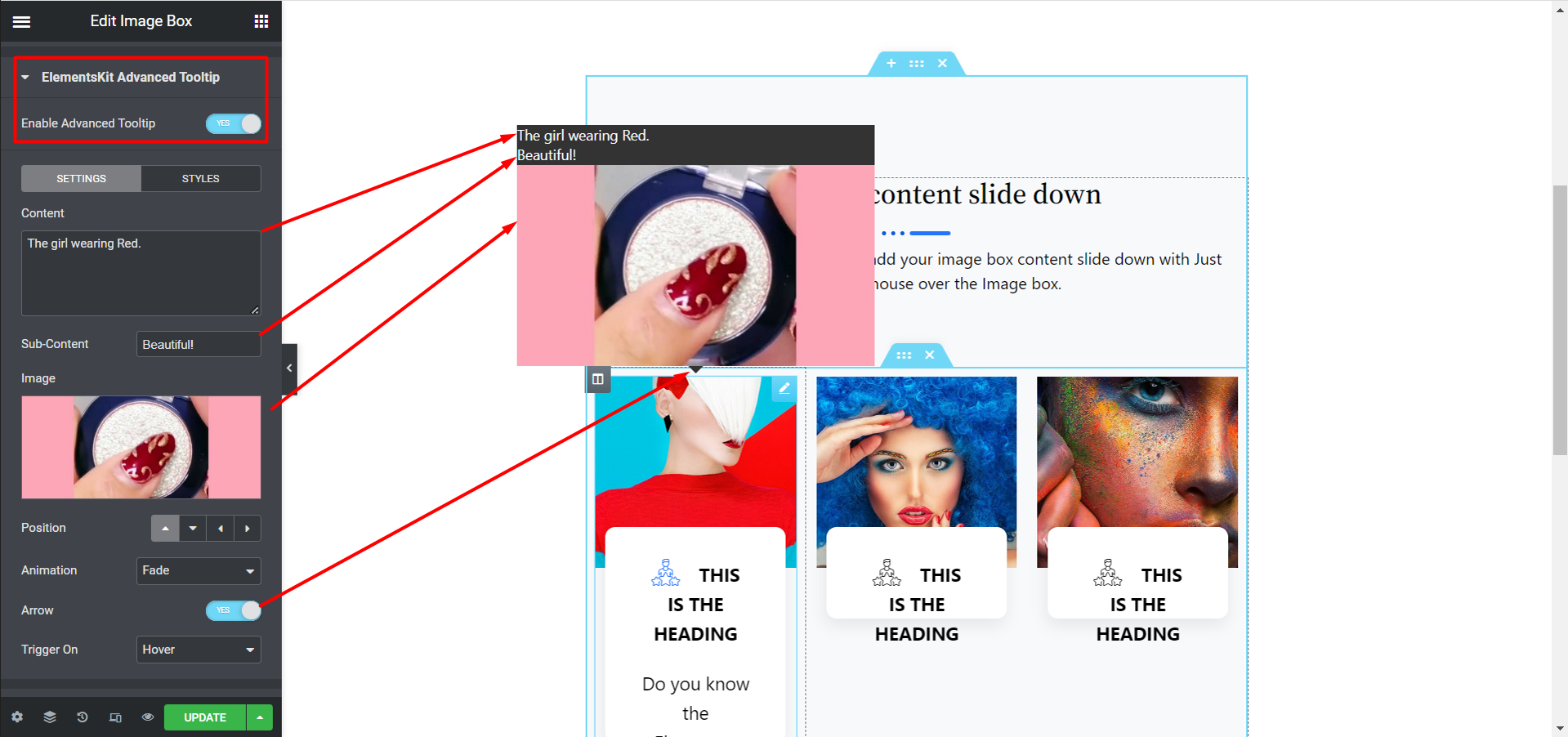
クリックしてください 設定 タブを使用して、次のオプションをカスタマイズします。
- コンテンツ: ツールチップに表示されるテキスト コンテンツを指定します。
- サブコンテンツ: メインテキストの下に表示したいサブコンテンツやテキストを記述します。
- 画像: 選択した画像をアップロードします。
- 位置: ここでは、ツールチップを上、左、下、右のいずれに表示するかを選択できます。
- アニメーション: フェード、遠近法、スケールシフトアウェイ、シフトアウェイなどのアニメーションオプションを選択できます。
- 矢印: このオプションをオンにすると、ツールチップとコンテンツの間に矢印が追加されます。
- トリガー: ここで、ツールチップをホバー時、クリック時、またはその両方で表示するかを選択できます。

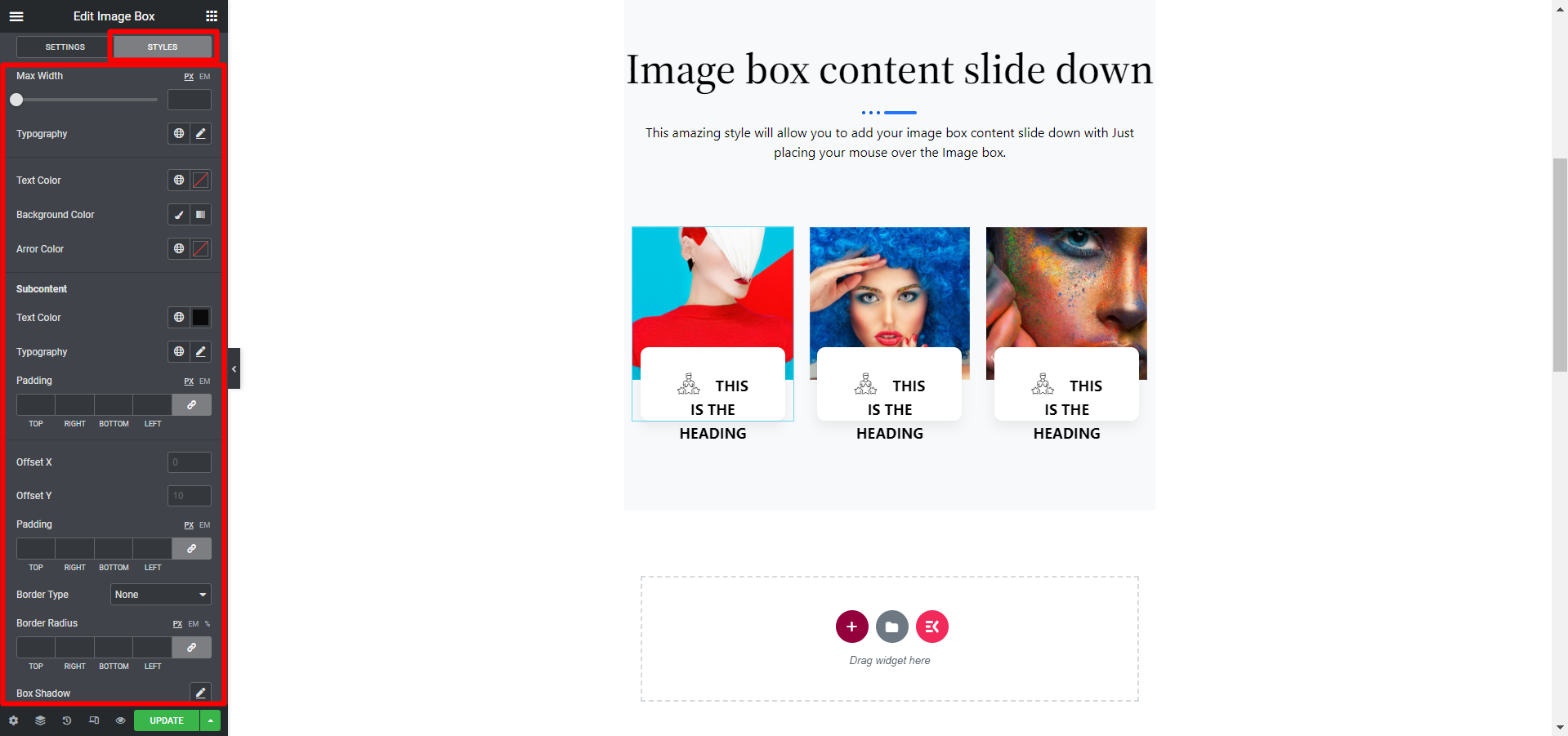
ステップ 4: ツールチップのスタイルをカスタマイズする #
コンテンツの設定が完了したら、[スタイル]タブに移動します。ここでは、最大幅、タイポグラフィ、テキストの色、背景色、矢印の色、オフセット X、オフセット Y、パディングなどのオプションを調整できます。また、サブコンテンツ部分を調整するオプションもあります。

ステップ 5: Elementor でツールヒントを更新してプレビューを表示する #
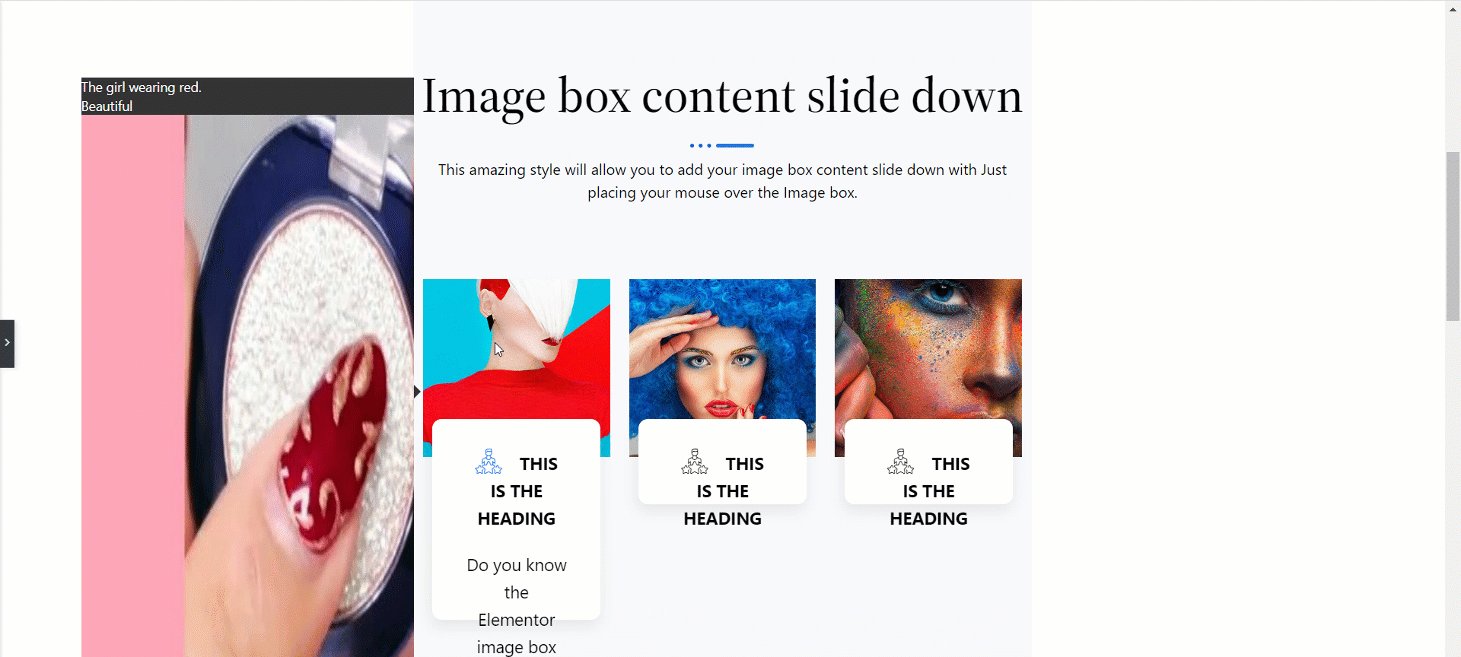
スタイルをすべて変更した後、「更新」をクリックしてすべての変更を保存します。以上です。Elementor ツールチップは、以下のデモのように設定に従って動作するはずです。

この簡単な方法に従って、モジュールを簡単に追加します。実際、高度なツールチップにより、Web サイト訪問者は短くて明確な製品詳細を簡単に確認できます。これらの詳細や特定のメッセージを表示すると、間違いなく顧客を Web サイトに引き付けることができます。



