ElementsKit には、派手な形の画像を使用して Web ページをデザインできる Elementor Image Masking モジュールが付属しています。カスタムシェイプで画像をマスクできる機能。
カスタムシェイプを使用したマスク画像 #
ElementsKit を使用して画像をマスクするのは簡単で、Web サイト上の任意の画像に適用できます。画像マスキング モジュールを使用すると、基本的に画像の形状をより創造的なものに変更できます。モジュールに付属する既製のマスキング形状を選択することも、SVG マスキングを使用してカスタム形状を追加することもできます。
ElementsKit Elementor Image マスキング モジュールの使用方法については、このドキュメントをお読みください。
ステップ 1: 画像マスキング モジュールを有効にする #
Web サイトの画像にマスキング形状を追加するには、まず次のことを行う必要があります。 モジュールを有効にする。そのために、
- WordPress サイトにログインします。
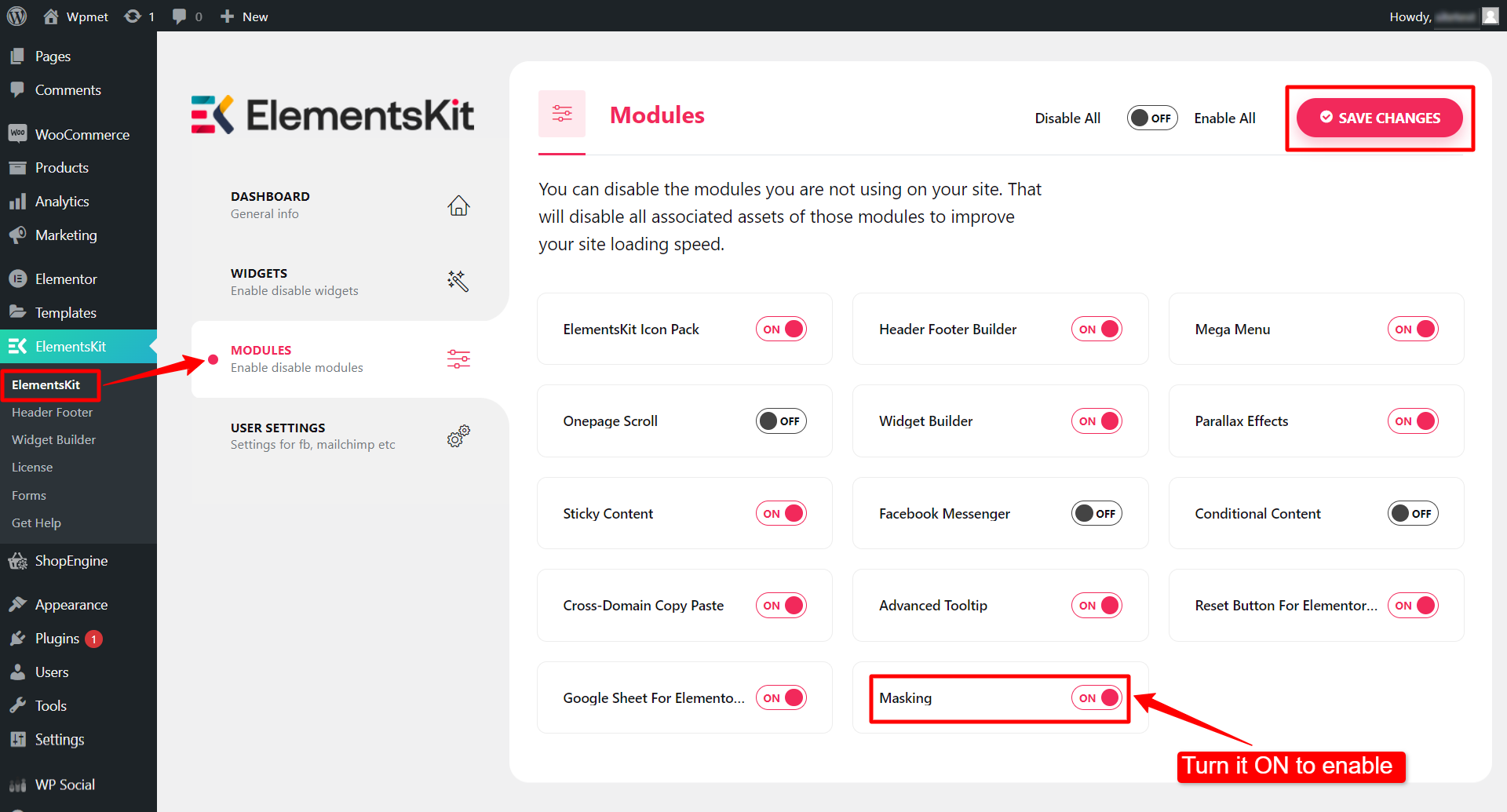
- 案内する ElementsKit > モジュール WordPress ダッシュボードから。
- を見つける マスキング リストからモジュールを選択し、 オンにする トグルボタンを押してモジュールを有効にします。
- 次に、 変更内容を保存 右上隅のボタンをクリックします。

ステップ 2: 画像にマスキング形状を追加する #
これで、任意の画像にマスキング形状を追加できるようになりました。 ElementsKit Elementor 画像マスキング モジュールを使用するには、まず画像を追加し、画像のマスキングを有効にする必要があります。
- Elementorエディターでページを開きます。
- 任意の画像をデザインに追加します。この例では、Elementor 画像ウィジェットを使用しています。
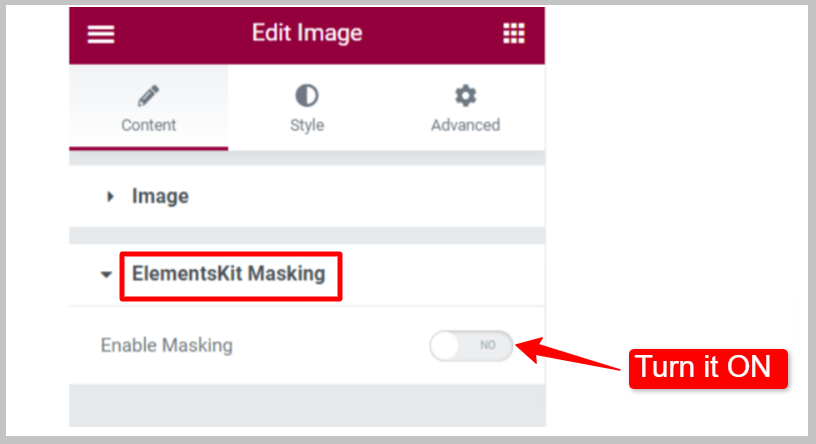
- 「コンテンツ」タブの下に、ElementsKit Masking があります。オンにします マスキングを有効にする そして次に進みます。

今、選択できるのは、 画像マスキング形状タイプ。使用可能な形状タイプには、デフォルトとカスタムの 2 つのオプションがあります。
形状タイプ – デフォルト: #
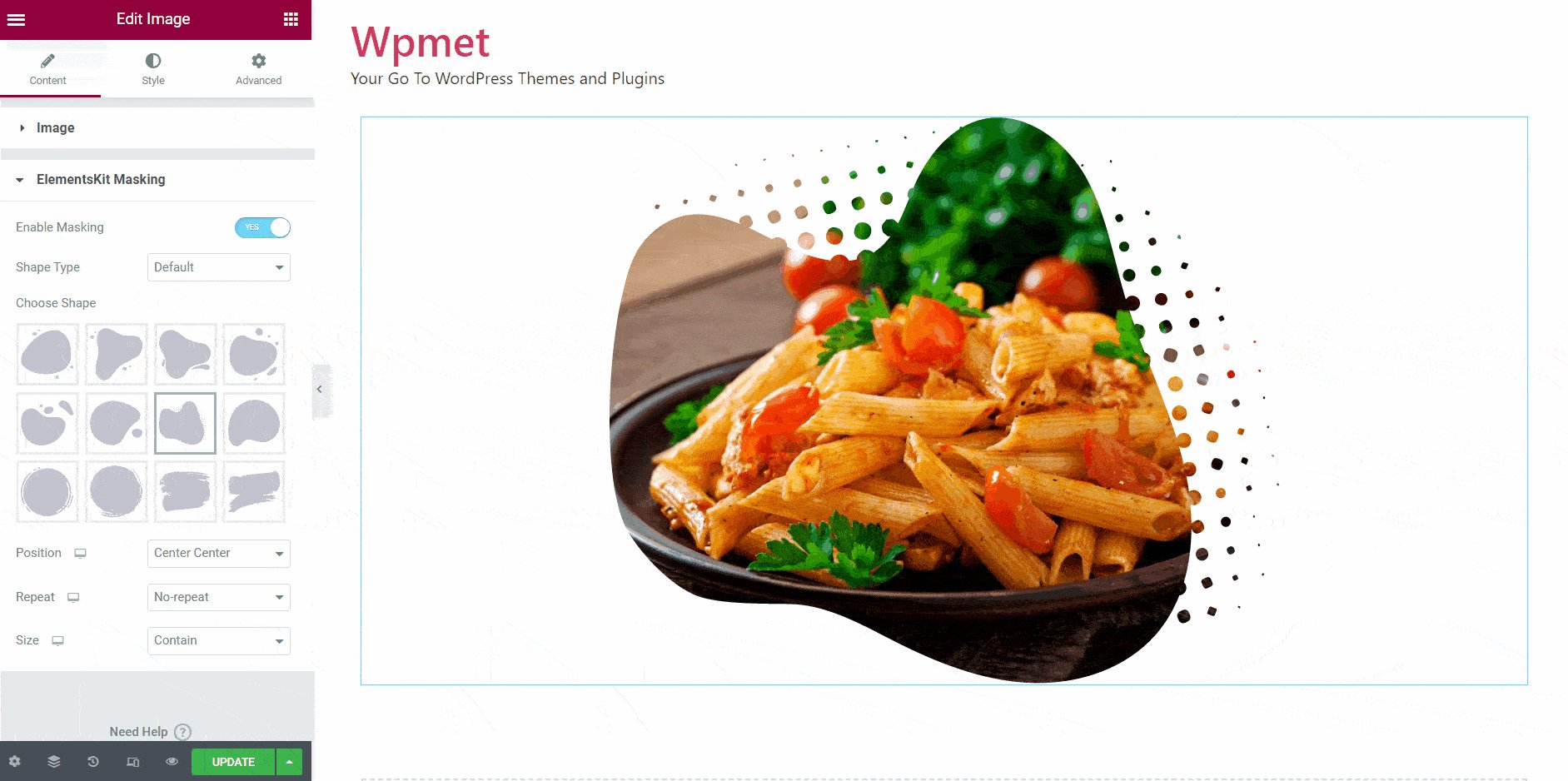
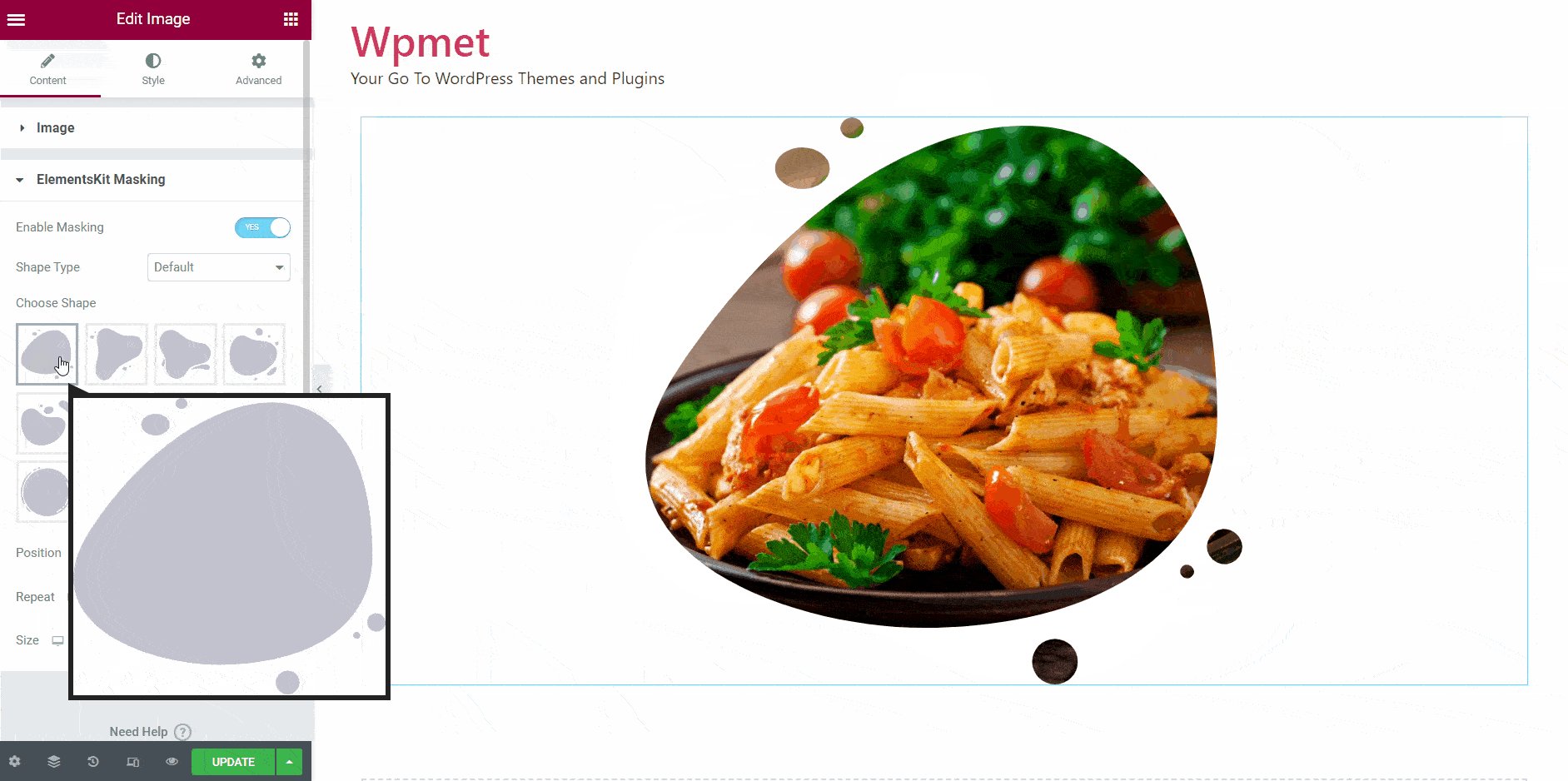
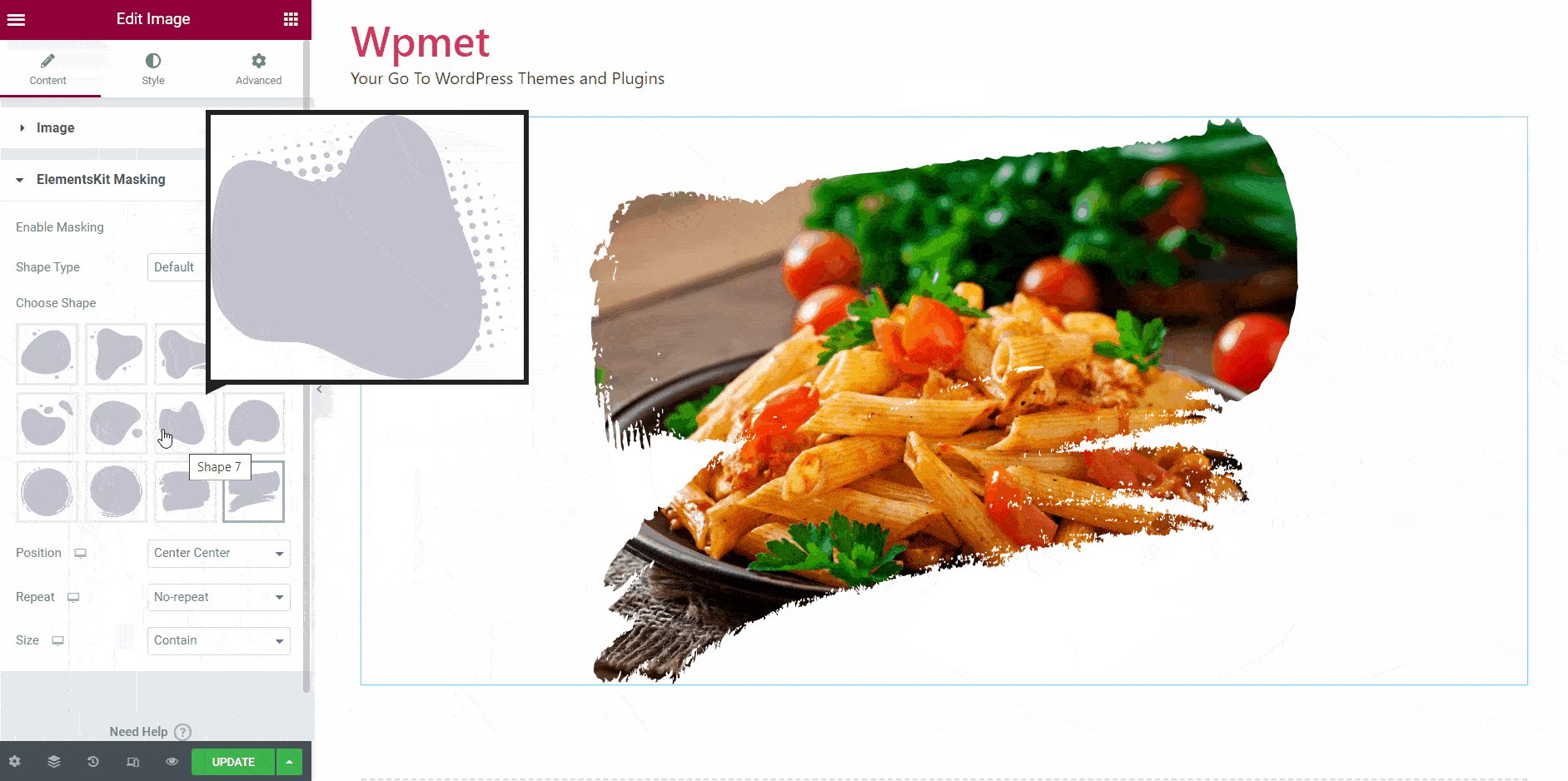
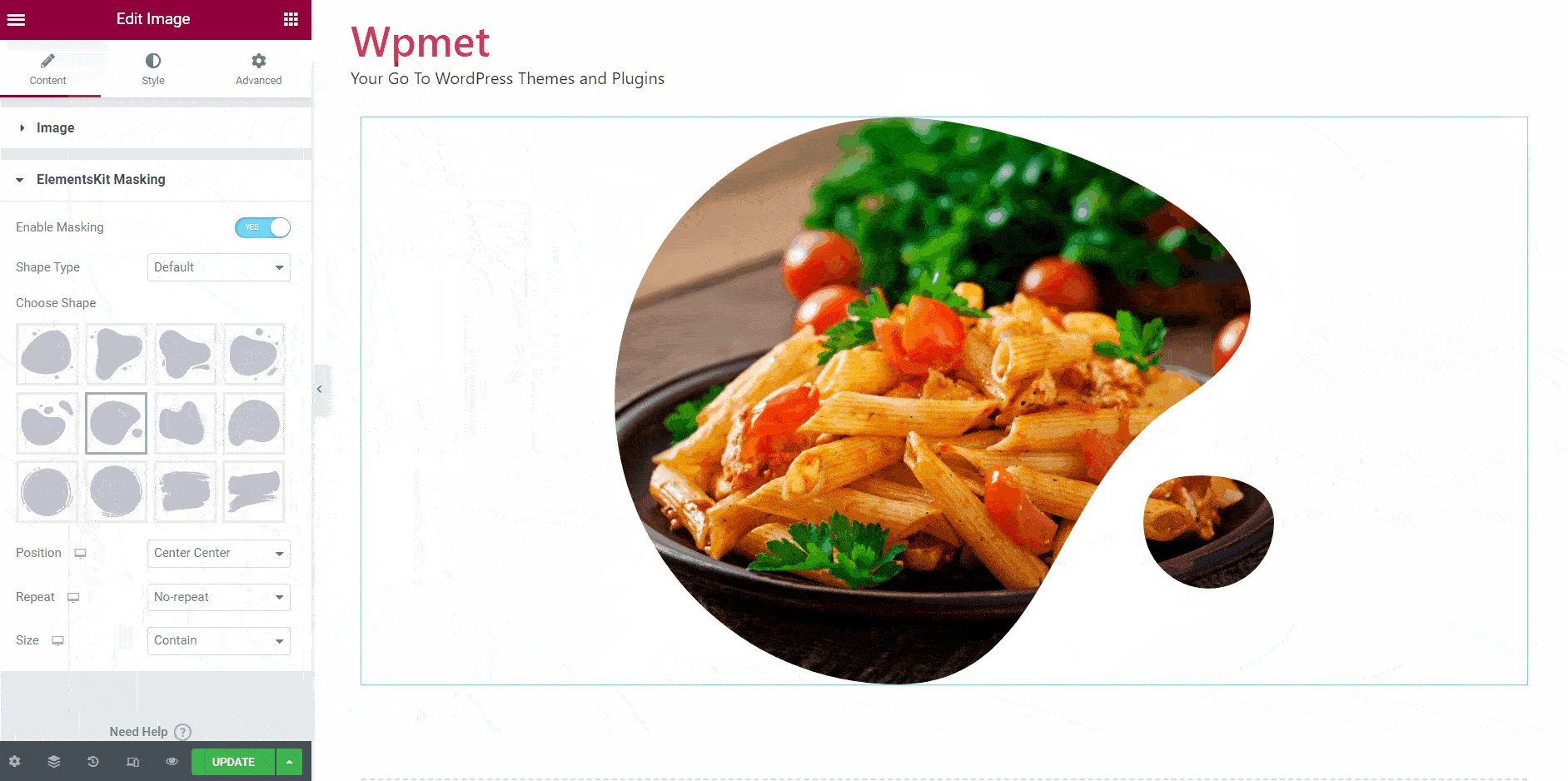
ElementsKit マスキング モジュールには 12 のデフォルトの形状が付属しています。これらの事前に作成されたマスキング形状を使用するには:
- 形状タイプを次のように設定します デフォルト.
- 形状を選択してください 与えられたオプションから。

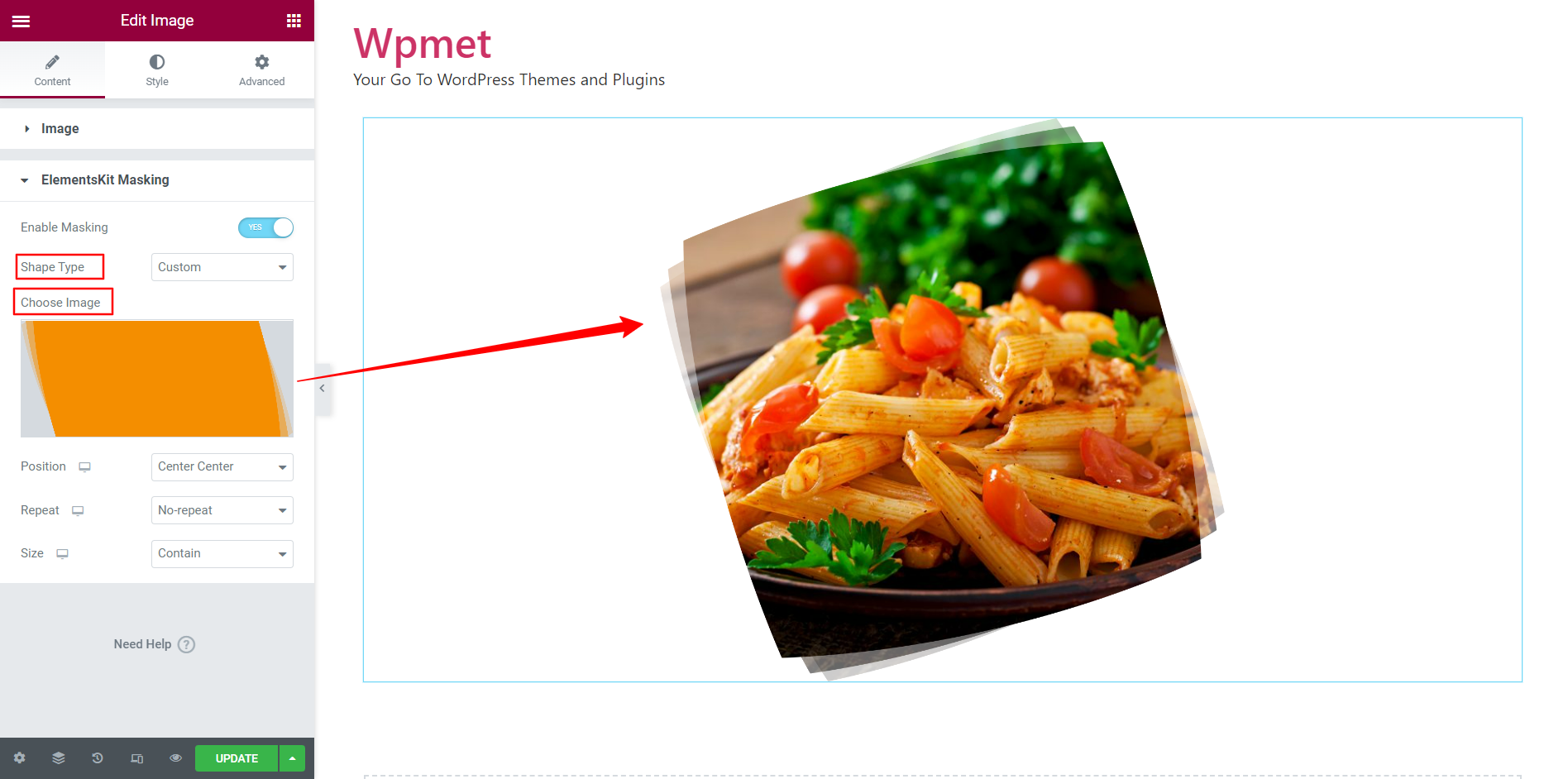
形状タイプ – カスタム: #
画像にカスタム形状を追加することもできます。
- 形状タイプを次のように設定します カスタム.
- 画像を選択してください 形のために。 PNG イメージを使用することも、マスキングに SVG を使用することもできます。

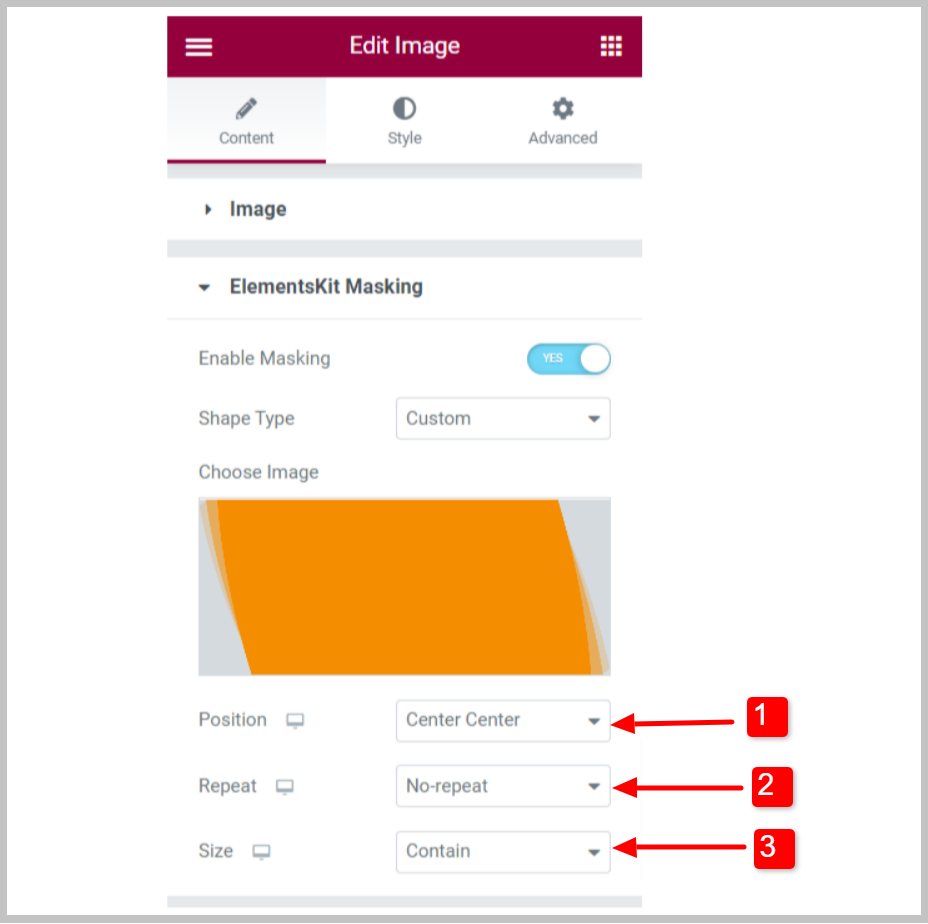
マスキング形状のスタイルをカスタマイズする #
画像マスキングの形状をカスタマイズするには、位置、繰り返し、サイズを設定できます。
- を選択してください 位置 利用可能なオプションからマスキング形状を選択します。
- するかどうかを決定します 繰り返す 形とその形を繰り返す方法。
- をセットする サイズ 利用可能なオプションからマスキング形状を選択します。

最後に更新ボタンを押して手順を完了します。




