製品タグ ウィジェットを使用すると、ユーザーは製品に関連するタグを追加して、売上や倉庫の在庫などを追跡できます。ウィジェットをドラッグ&ドロップするだけなので簡単です。
単一の商品ページにウィジェットを追加できます。したがって、ウィジェットを追加する単一の製品ページを選択し、ここで説明する方法に従います。
製品タグウィジェットをアクティブにする #
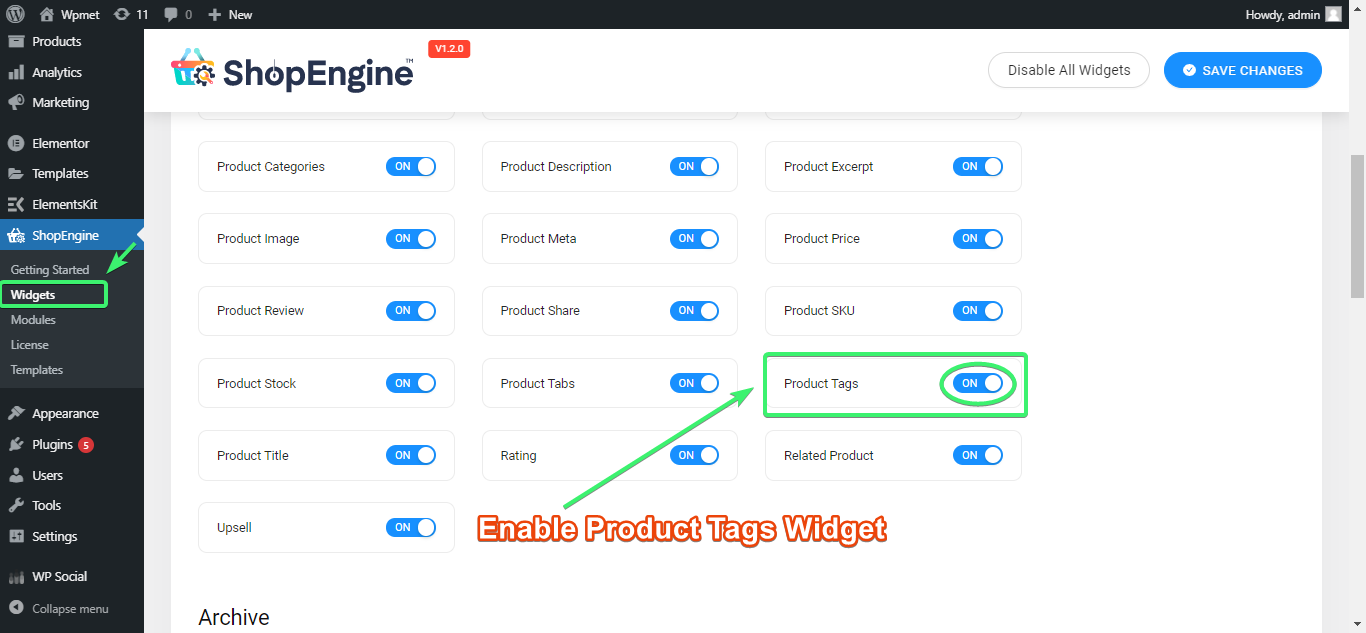
WordPress 管理者ダッシュボードから、次の場所に移動します。 ショップエンジン > ウィジェット。シングルページ ウィジェットのリストから、製品タグ ウィジェットをオンにします。 の上.

製品タグウィジェットを使用する #
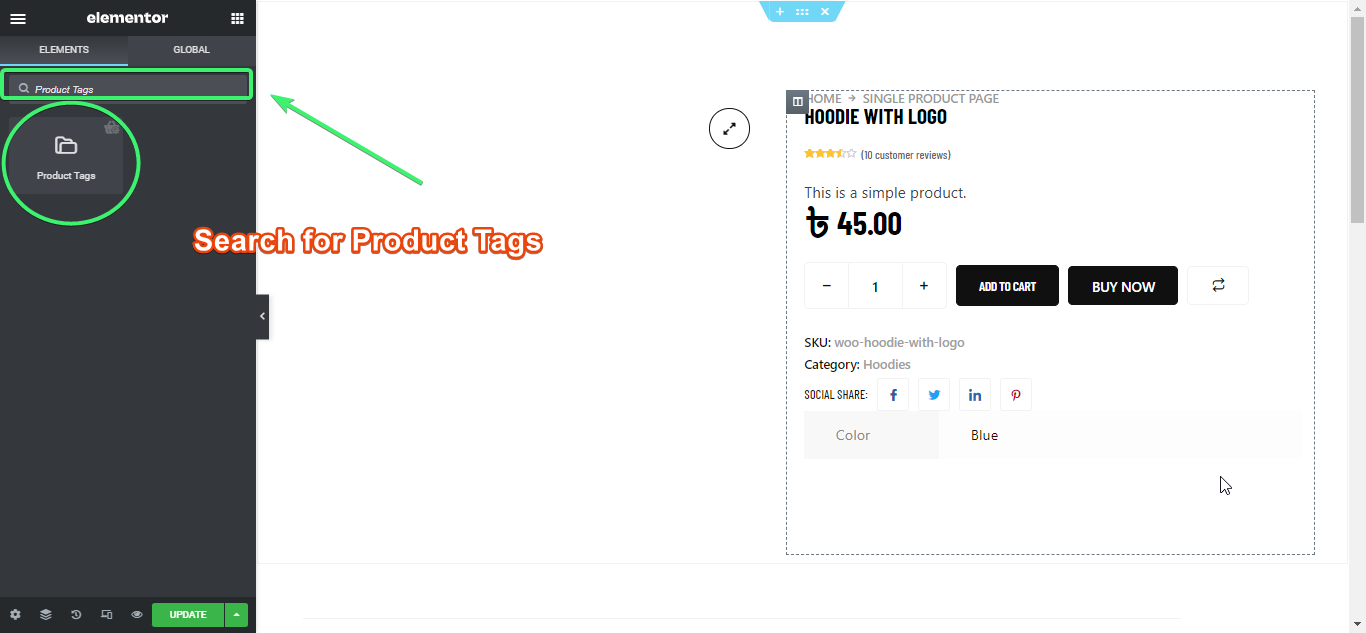
Elementor の ELEMENTS タブで製品タグ ウィジェットを検索します。

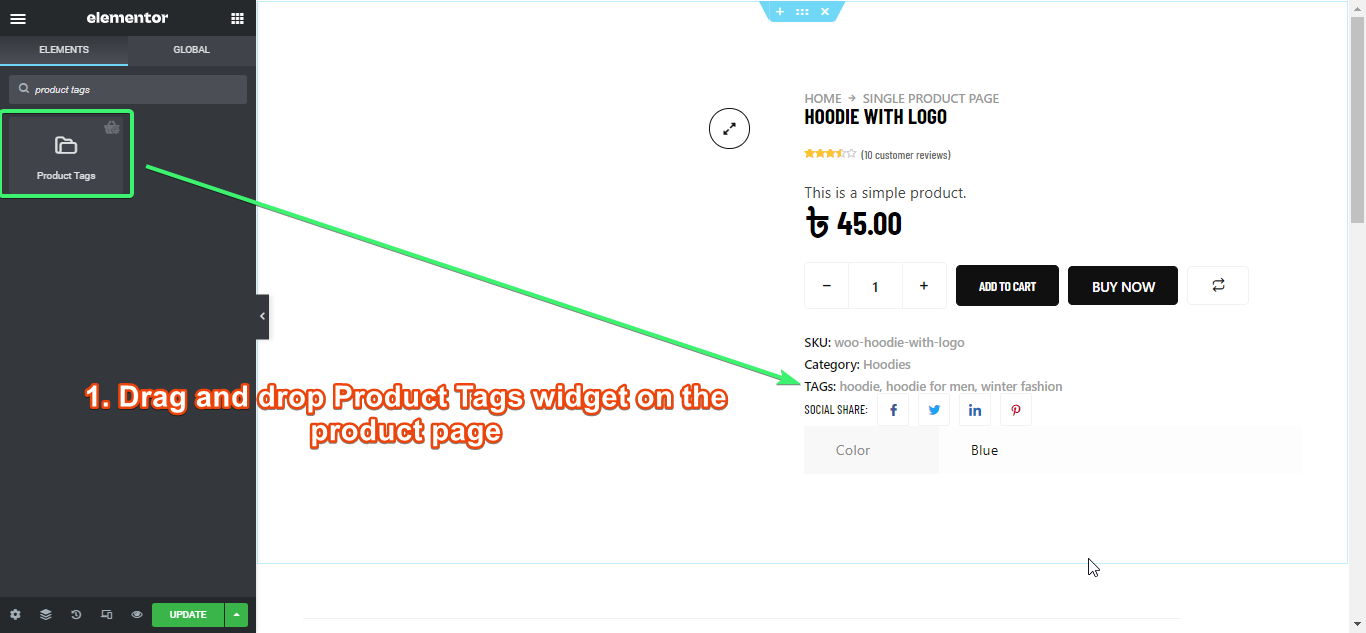
製品タグ ウィジェットを Elementor から単一の製品ページにドラッグ アンド ドロップします。

製品タグウィジェットをカスタマイズする #
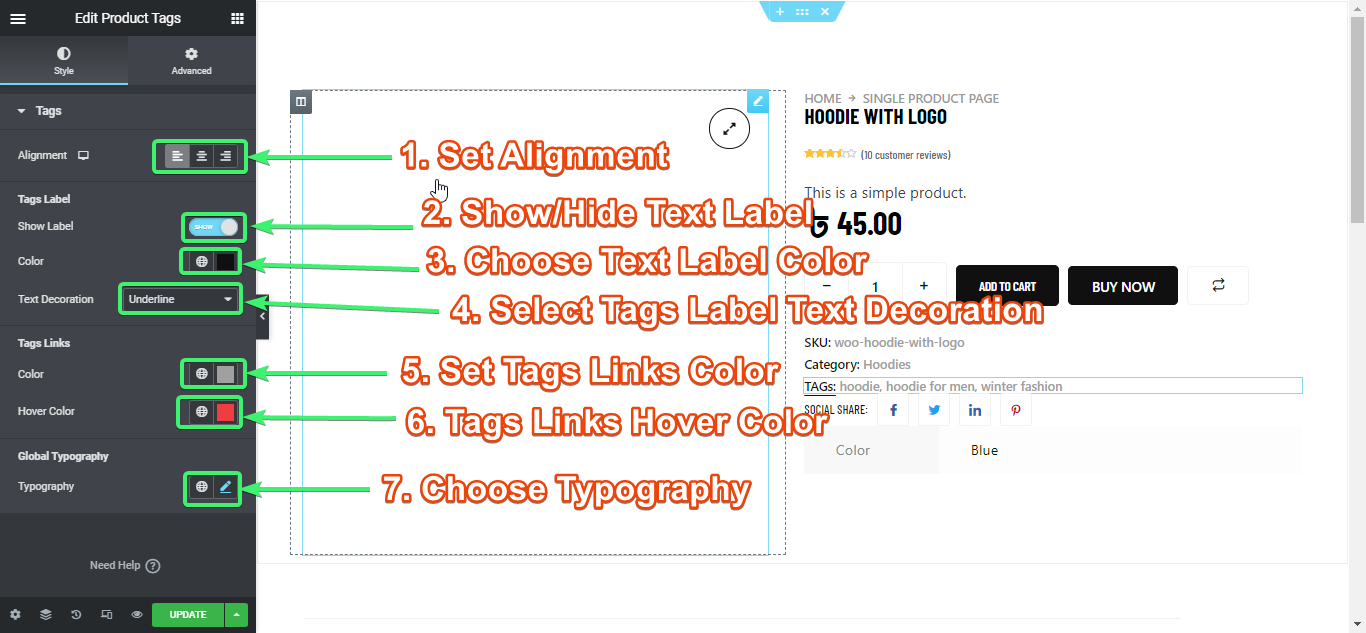
Elementor の製品タグ ウィジェットを使用すると、単一の製品ページに製品タグを表示するスタイルをカスタマイズできます。
スタイル タブから、タグの配置、タグ ラベルの表示または非表示、タグ ラベルの色の設定、タグ ラベルのテキスト装飾、タグ リンクの色、タグ リンクのホバー色、およびタイポグラフィの選択をカスタマイズします。

設定をカスタマイズし、製品ページを更新します。



