製品カテゴリは、その製品に割り当てられたカテゴリをリンクとともに表示する単一の製品テンプレート ウィジェットです。
製品カテゴリ ウィジェットの使い方を学びましょう。
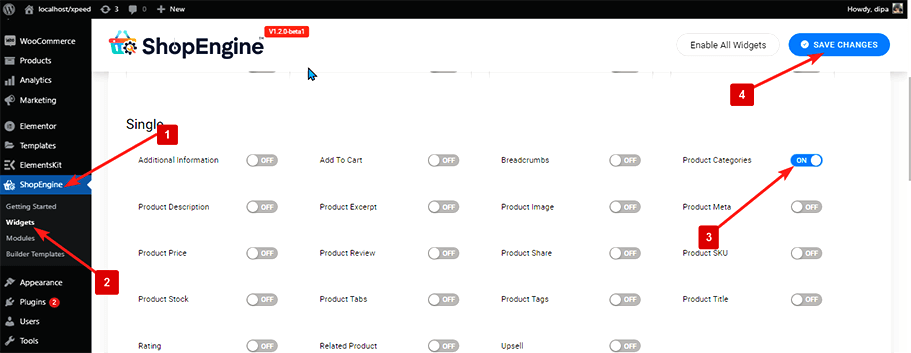
ステップ1: 製品カテゴリウィジェットを有効にする #
ウィジェットを有効にするには、
- に行く ShopEngine > ウィジェット > 製品カテゴリ
- オンにする
- 保存 変化

注記: ShopEngineのすべてのウィジェットをオンにするグローバル設定で商品カテゴリをオンにすることもできます。すべてのウィジェットをオンにするには
- ShopEngine > ウィジェットに移動します
- クリック すべてのウィジェットを有効にする
- 変更内容を保存

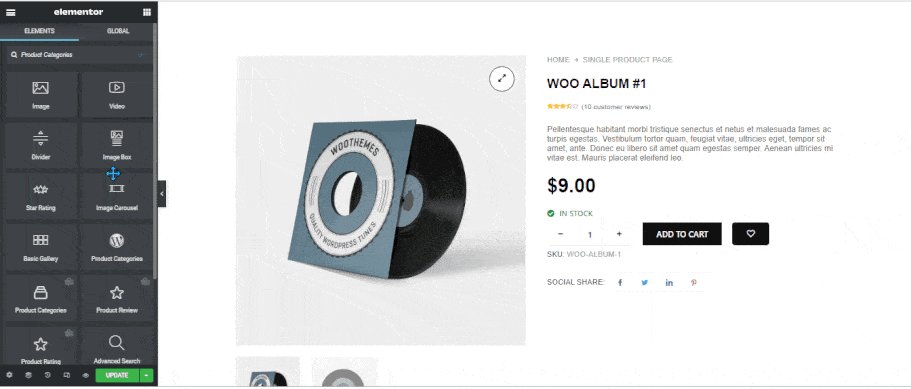
たす 製品カテゴリー:
- に行く ShopEngine > テンプレート > 単一商品テンプレート
- クリック Elementorで編集する

- 検索 のために 製品カテゴリ 要素検索オプションで
- ドラッグアンドドロップ ウィジェット
- クリック アップデート をクリックして変更を保存します。

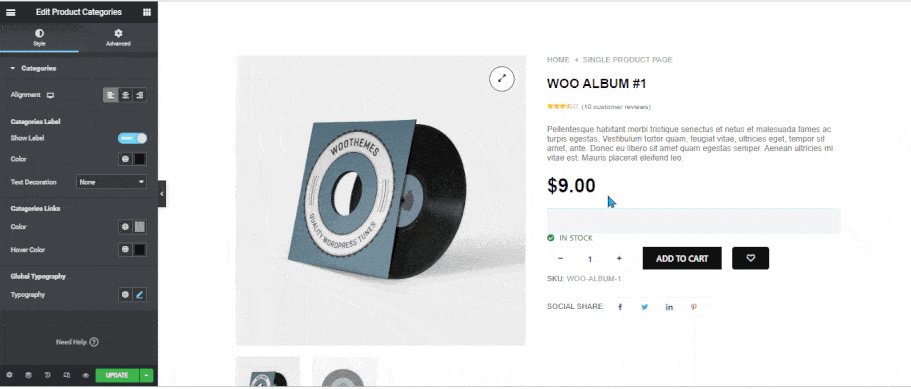
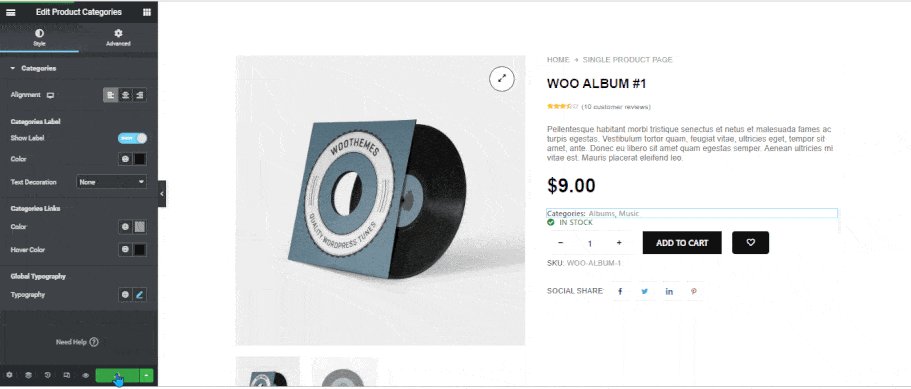
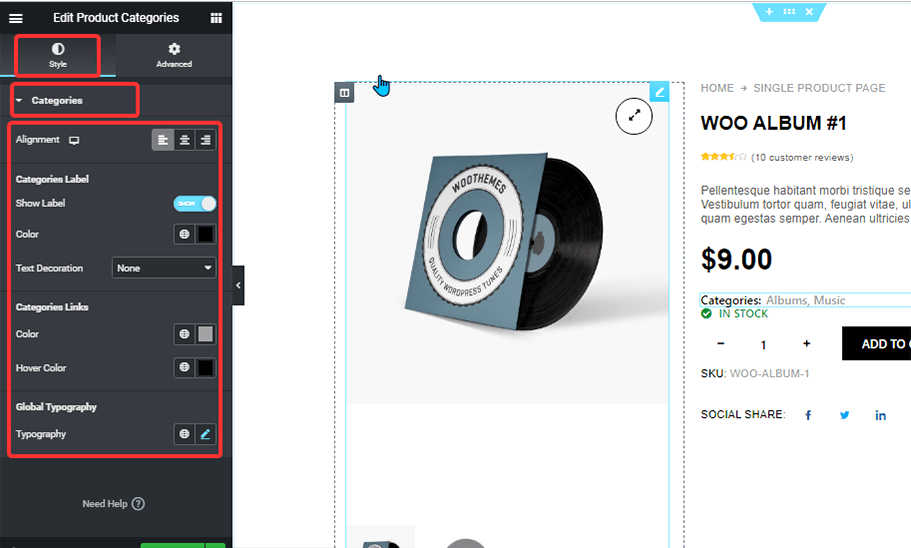
ステップ 3: スタイルの設定 #
に行く スタイル > カテゴリ 次のスタイルをカスタマイズします。

- 配置: 配置を左、右、または中央から選択できます。
- カテゴリ ラベル
- ラベルを表示: このオプションをオンにすると、タイトル カテゴリが表示されます。
- 色: ラベルの色を選択します。
- テキスト装飾: テキストの装飾は下線、上線、
- カテゴリーリンク
- 色: カテゴリの色を選択します。
- ホバーカラー: カテゴリリンクのホバー色を変更します。
- グローバルタイポグラフィ
- タイポグラフィ: ここで、ウィジェット全体のフォント ファミリ、フォント サイズ、太さ、行の高さ、テキスト変換を変更できます。
すべての変更を行った後、 アップデート 保存する。



