概要 #
画像 スワップ これは、画像上にマウスを置くと画像の表示を変更する簡単な方法であり、画像からマウスを移動すると元の画像に戻る可能性があります。すべての方法を詳細に説明する包括的な記事は次のとおりです。段階的なプロセスに従って、 画像の交換.
必要なプラグイン: #
- エレメンター: プラグインをダウンロード.
- ElementsKit Lite: プラグインをダウンロード.
- ElementsKit プロ: プラグインを入手する.
ステップ1: 画像交換ウィジェットを有効にする #
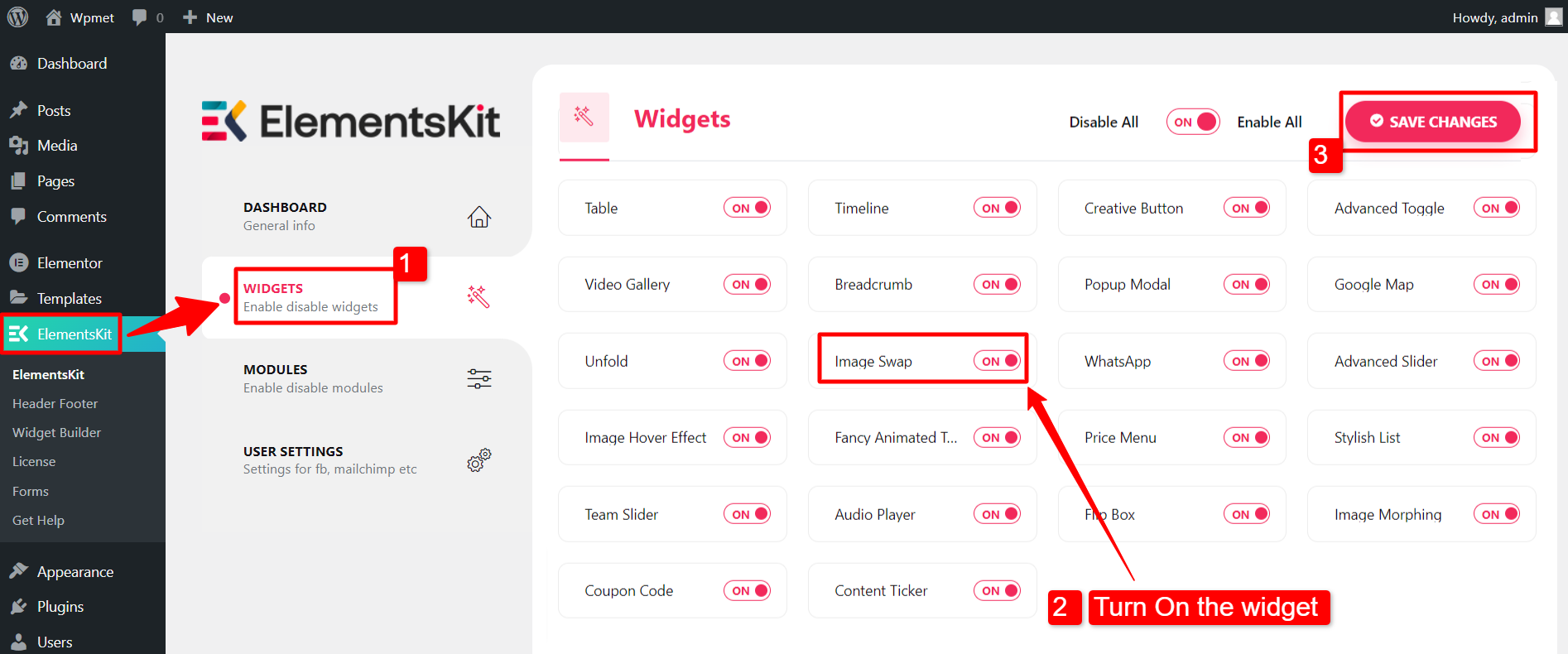
まず、WordPress ダッシュボードからウィジェットを有効にする必要があります。画像交換ウィジェットを有効にするには:
- 案内する ElementsKit > ウィジェット.
- を見つける 画像 スワップ リストから選択してウィジェットを有効にします。
- クリックしてください 変更内容を保存.

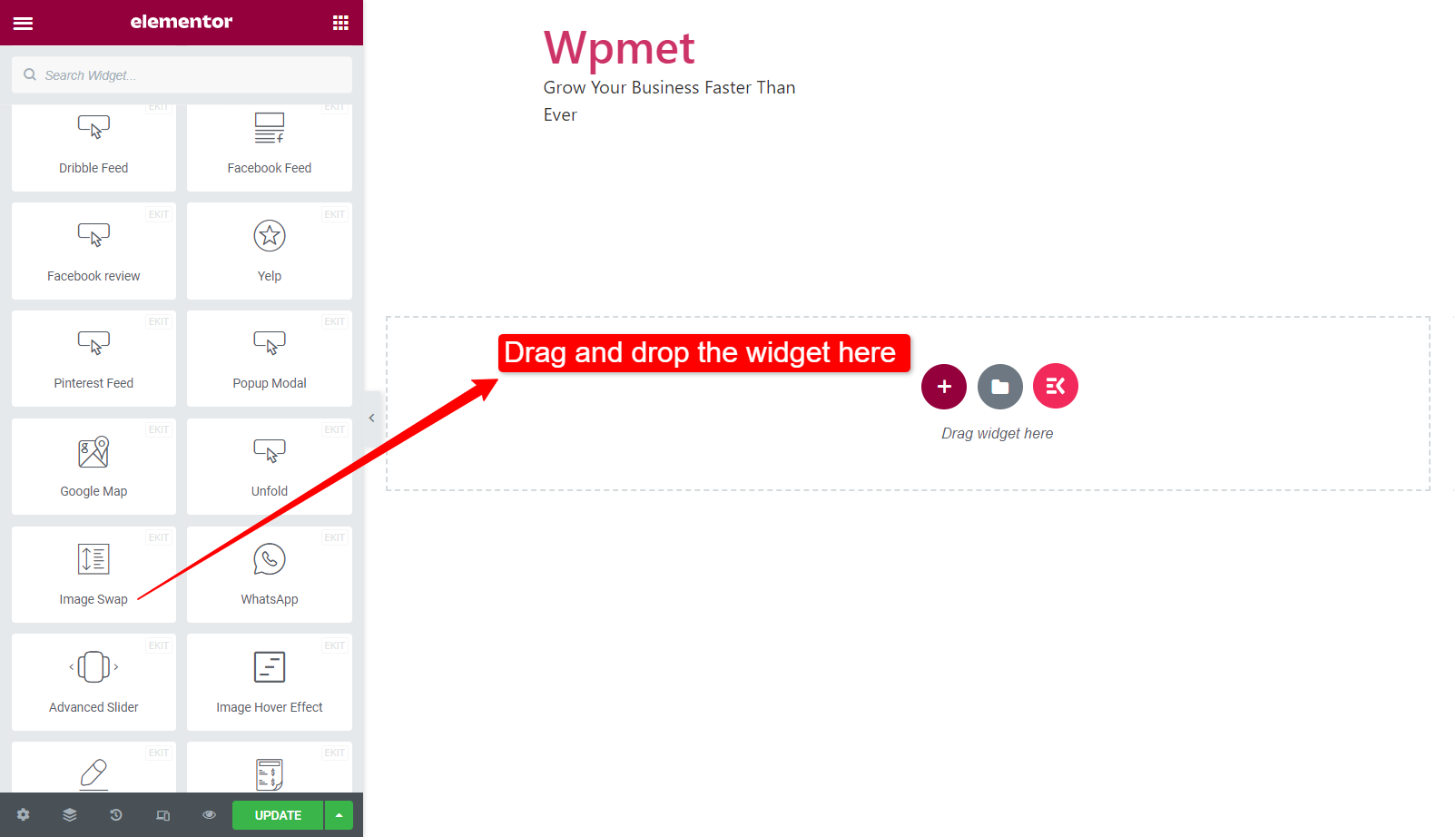
ステップ 2: ウィジェットをドラッグ アンド ドロップします。 #
その後、Elementor エディターを開き、ElementsKit Image Swap ウィジェットをデザイン領域にドラッグ アンド ドロップします。

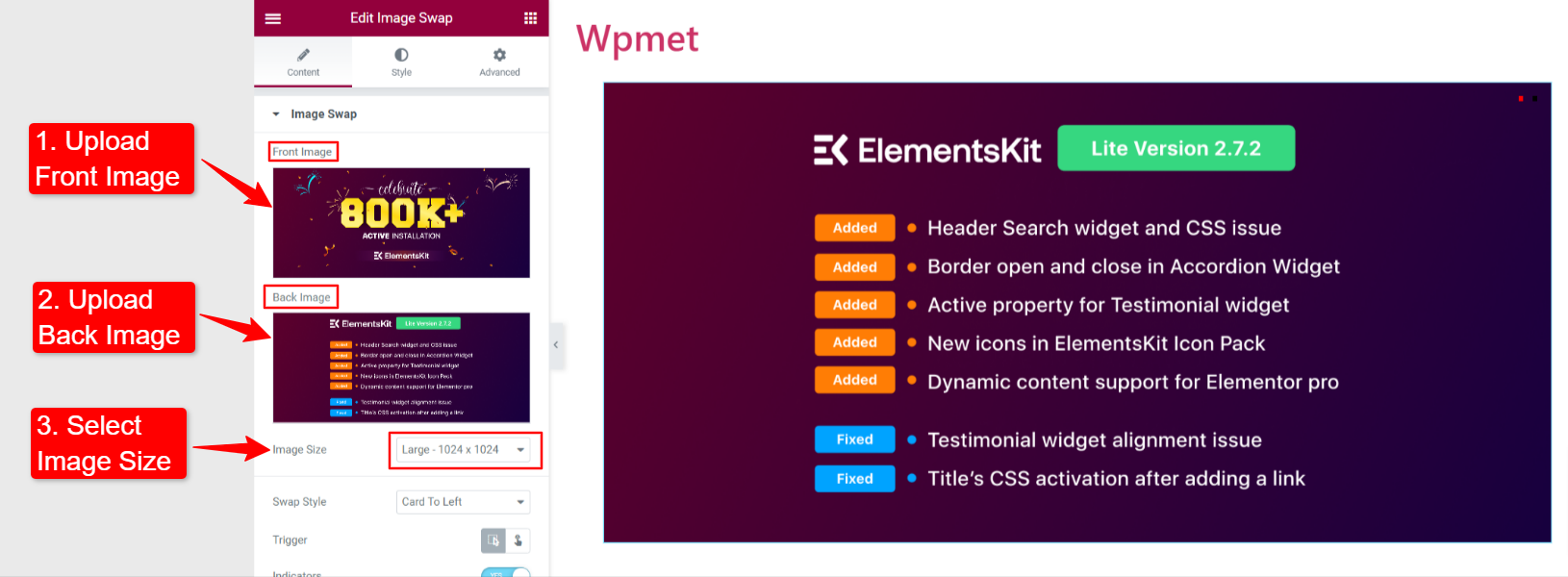
ステップ 3: 画像スワップを構成する ウィジェット #
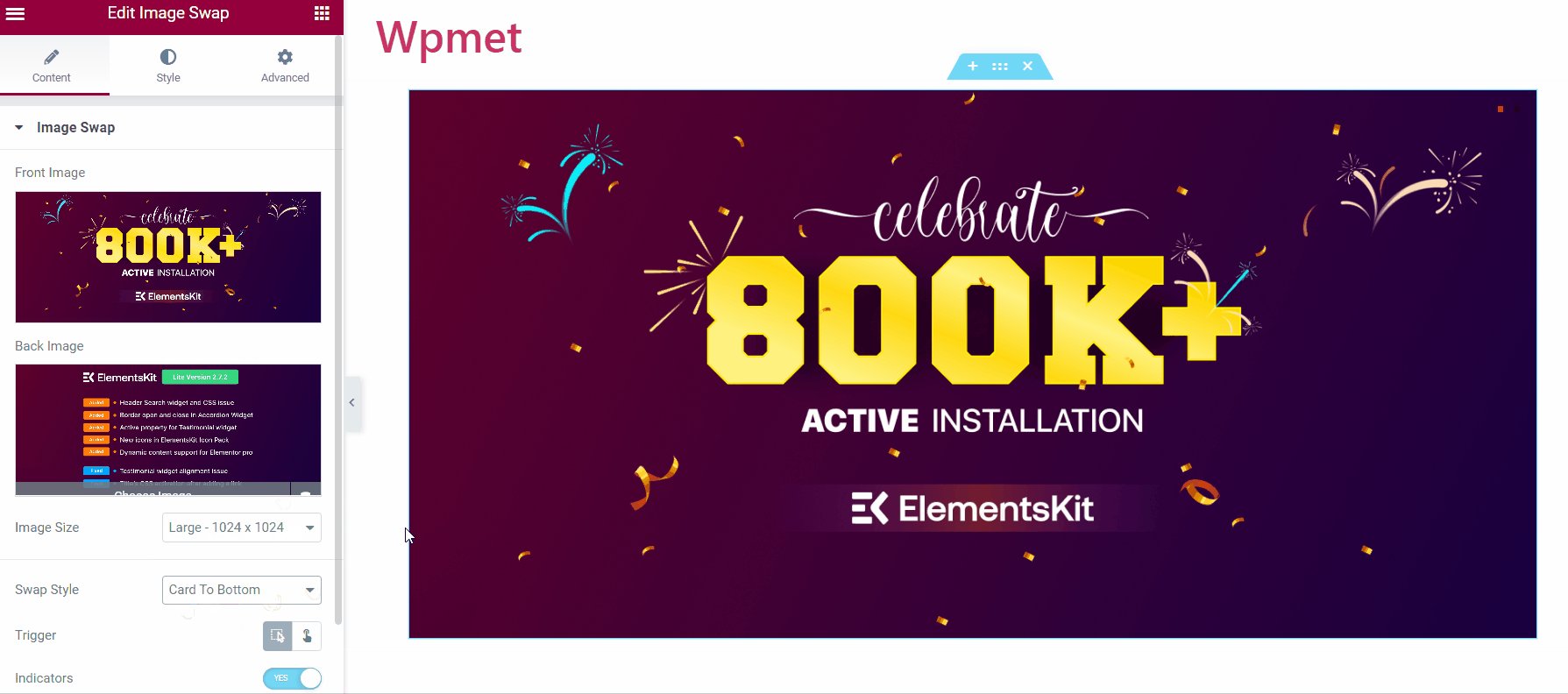
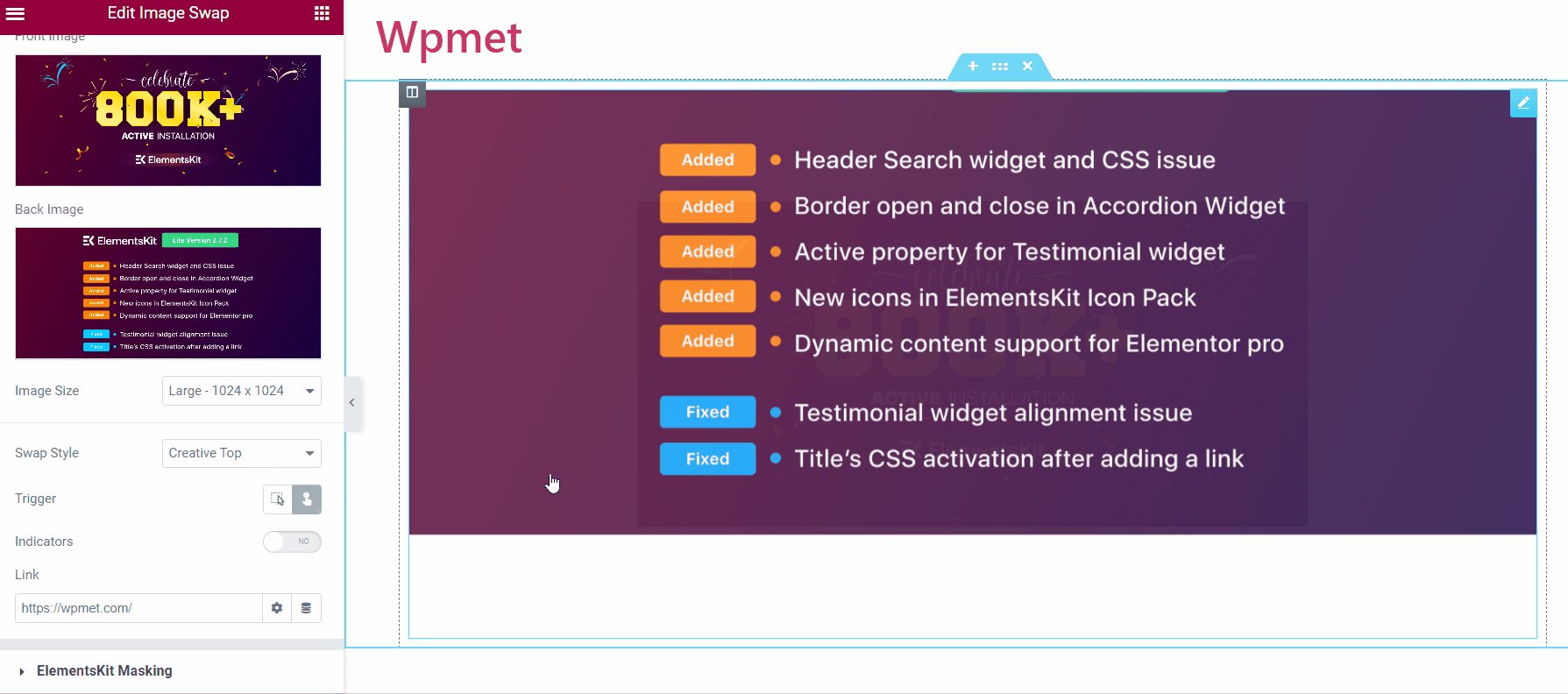
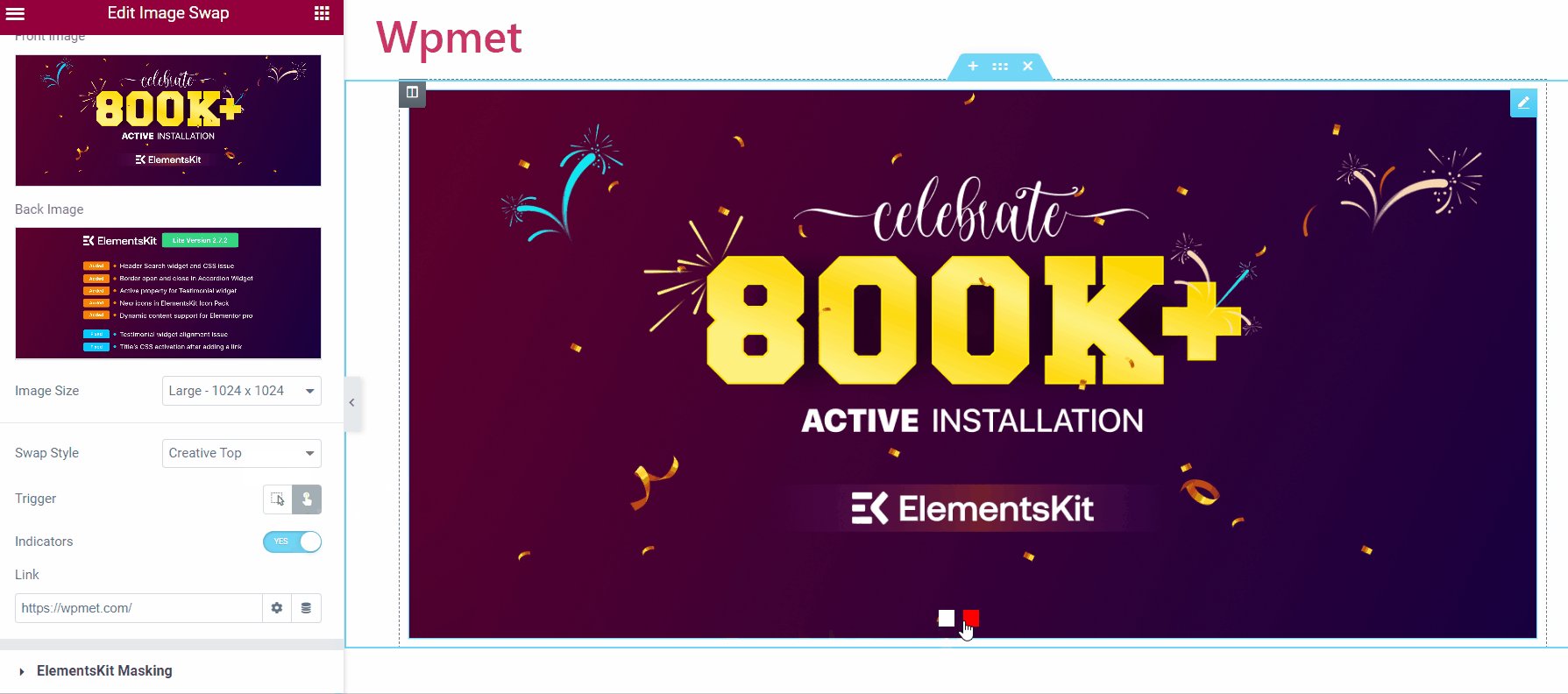
このステップでは、前面画像と背面画像の追加、画像サイズの設定、交換スタイルの選択などを行うことができます。
- 正面画像: 最初の画像を前面画像としてアップロードします。
- 背面画像: 2枚目の画像を裏面画像としてアップロードします。
- 画像サイズ: 指定されたオプションから画像サイズを選択します。

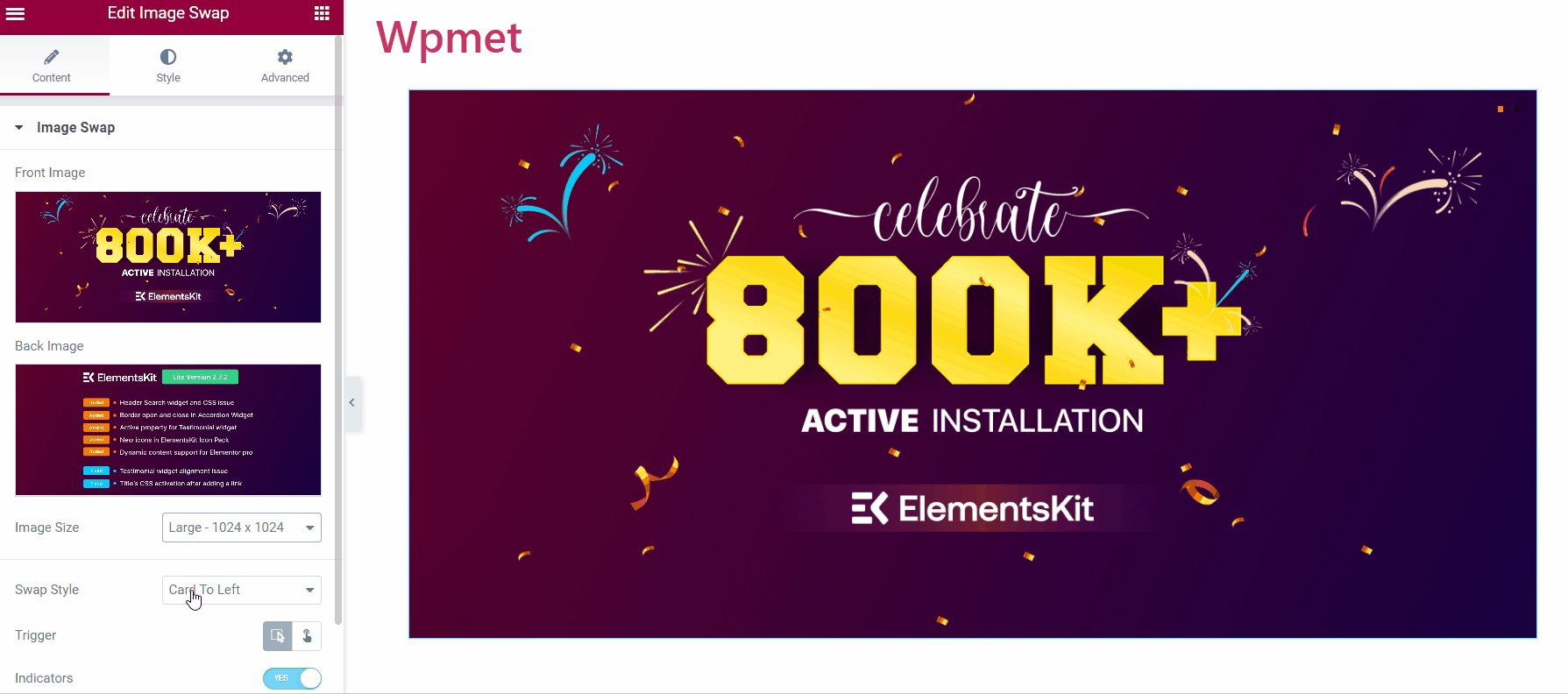
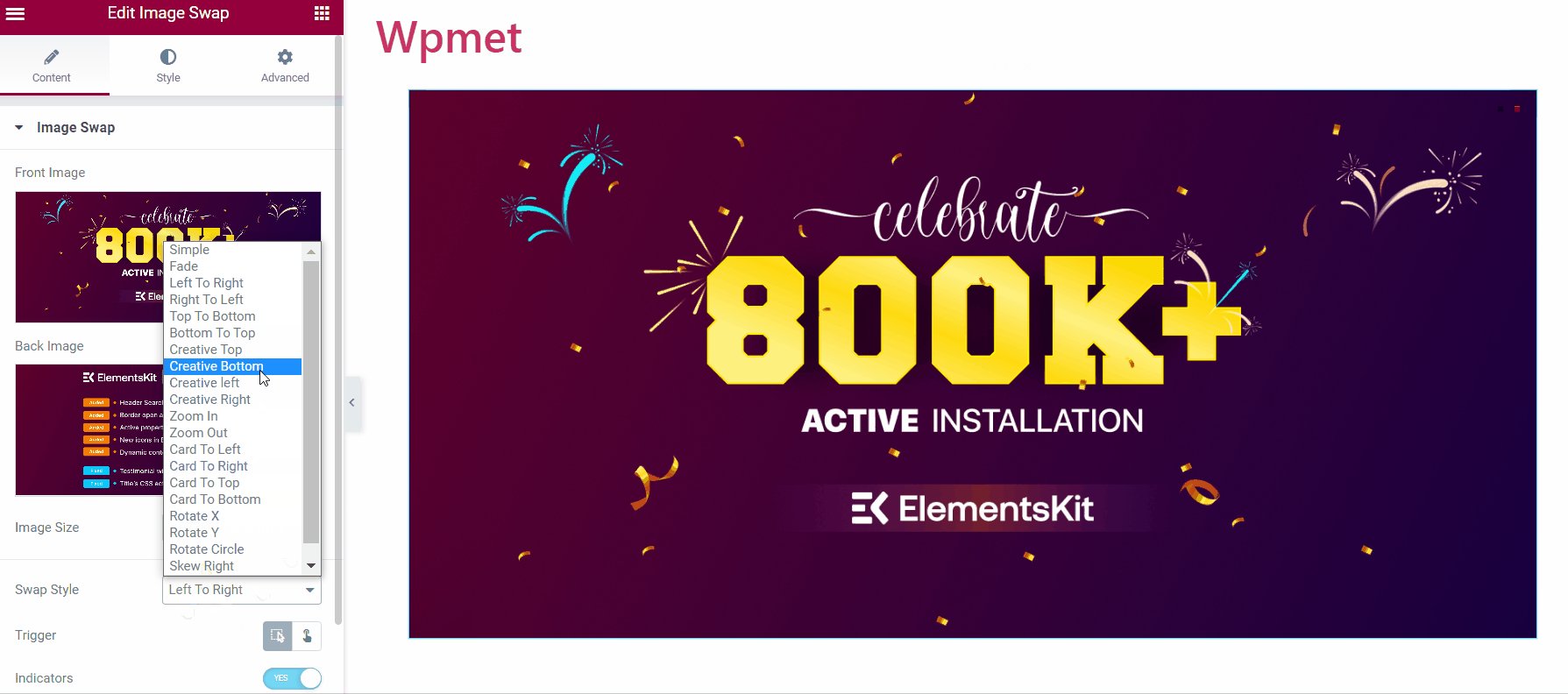
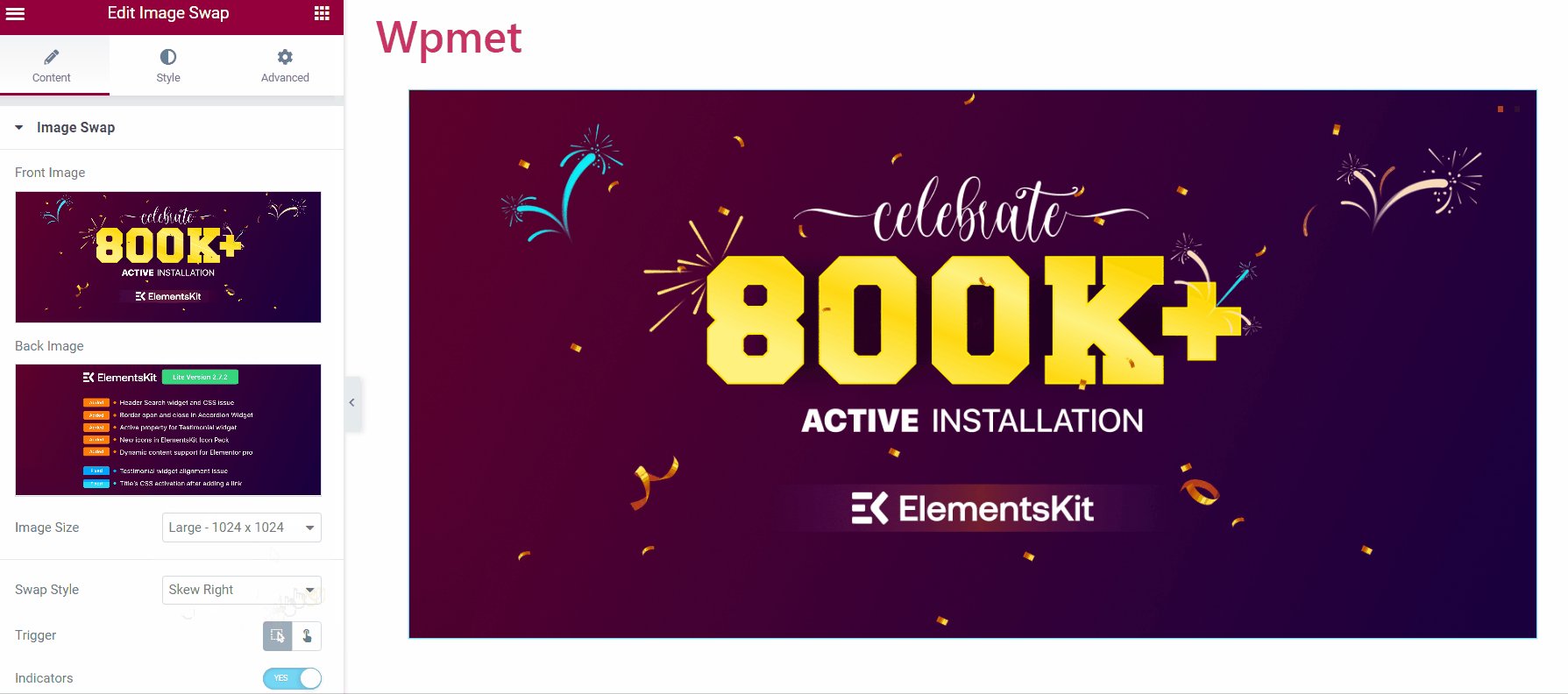
- スワップスタイル: ElementsKit 画像スワップ ウィジェットには 21 のスワップ スタイルが付属しています。いずれかのスタイルを選択できます。

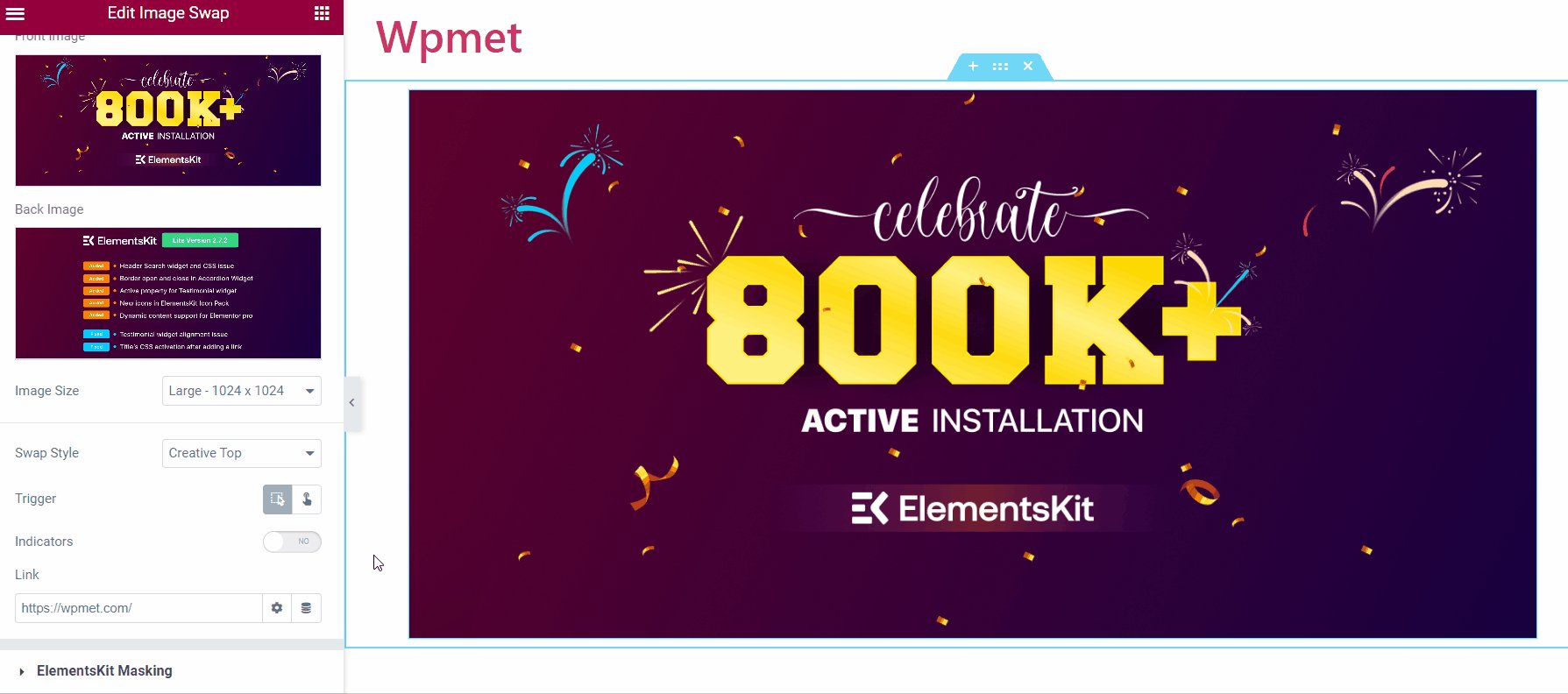
- ティガー: 次のオプションからスワップ効果をトリガーする方法を選択します。
- ホバー: 画像の上にマウスを置くと、スワップ効果がトリガーされます。
- クリック: 画像をクリックすると、スワップ効果がトリガーされます。
- 指標: アクティブな画像(表示中の画像)と背面の画像を示します。
- リンク: 画像にURLを追加することができます。

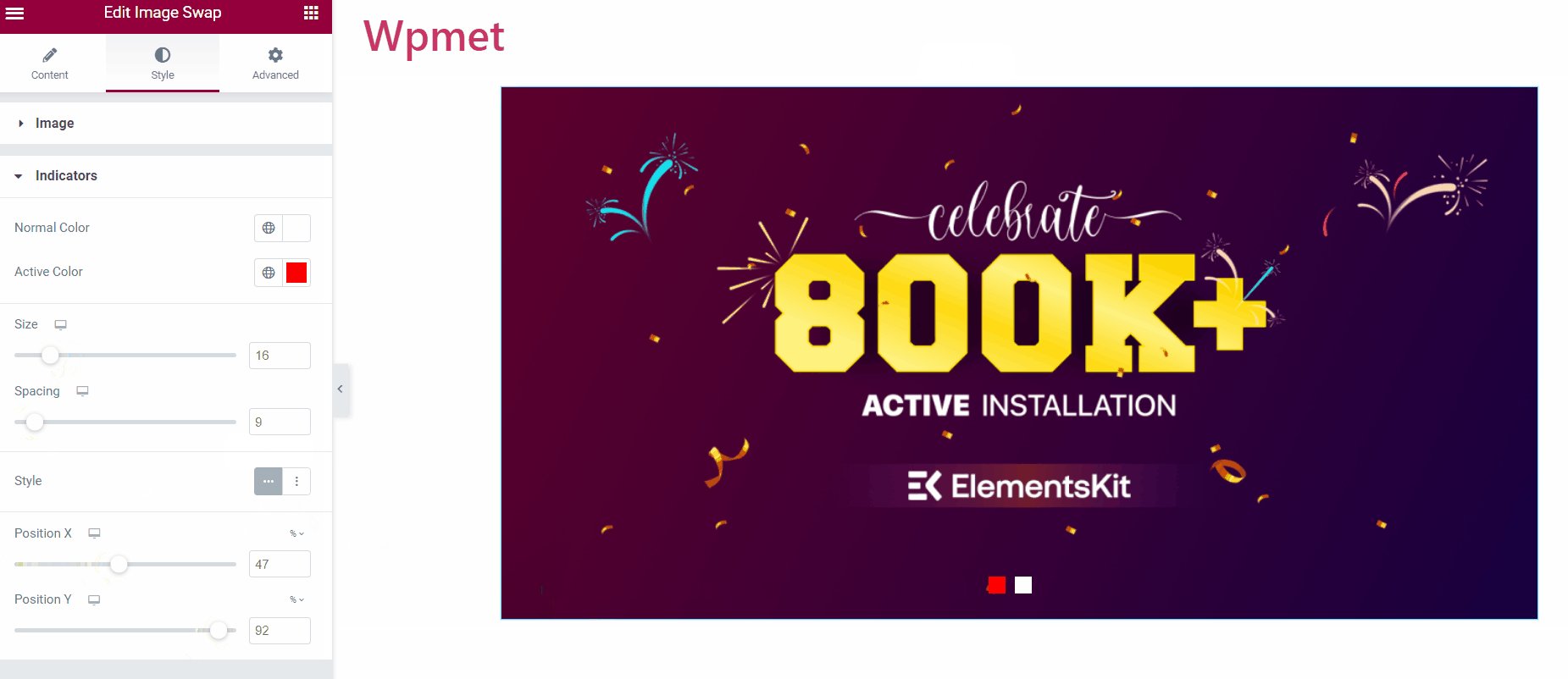
ステップ 4: 画像交換ウィジェットをカスタマイズする #
画像とインジケーターのスタイルをカスタマイズできるようになりました。
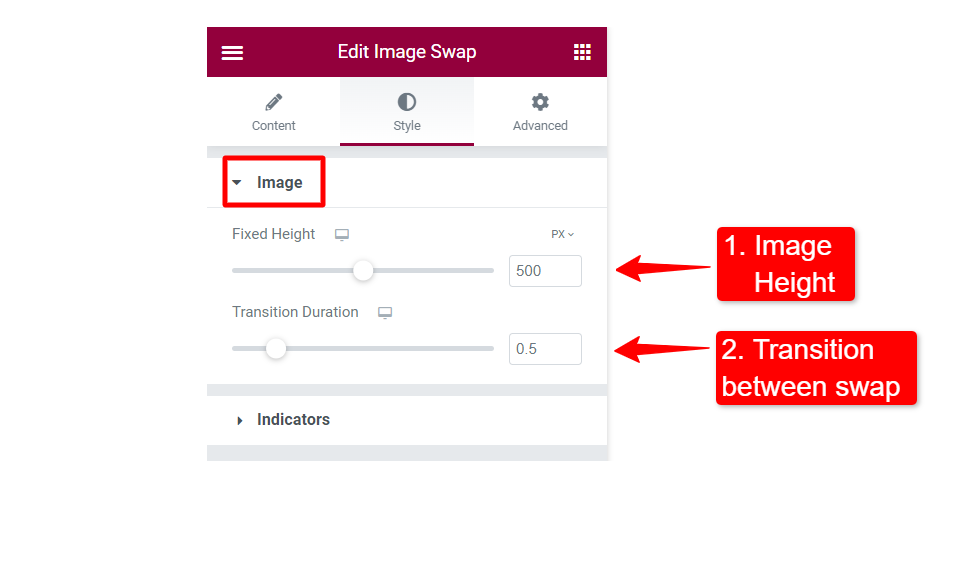
4.1 画像 #
- 固定高さ: 画像の高さを調整します。
- 移行期間: 画像交換間のトランジション時間を設定します。

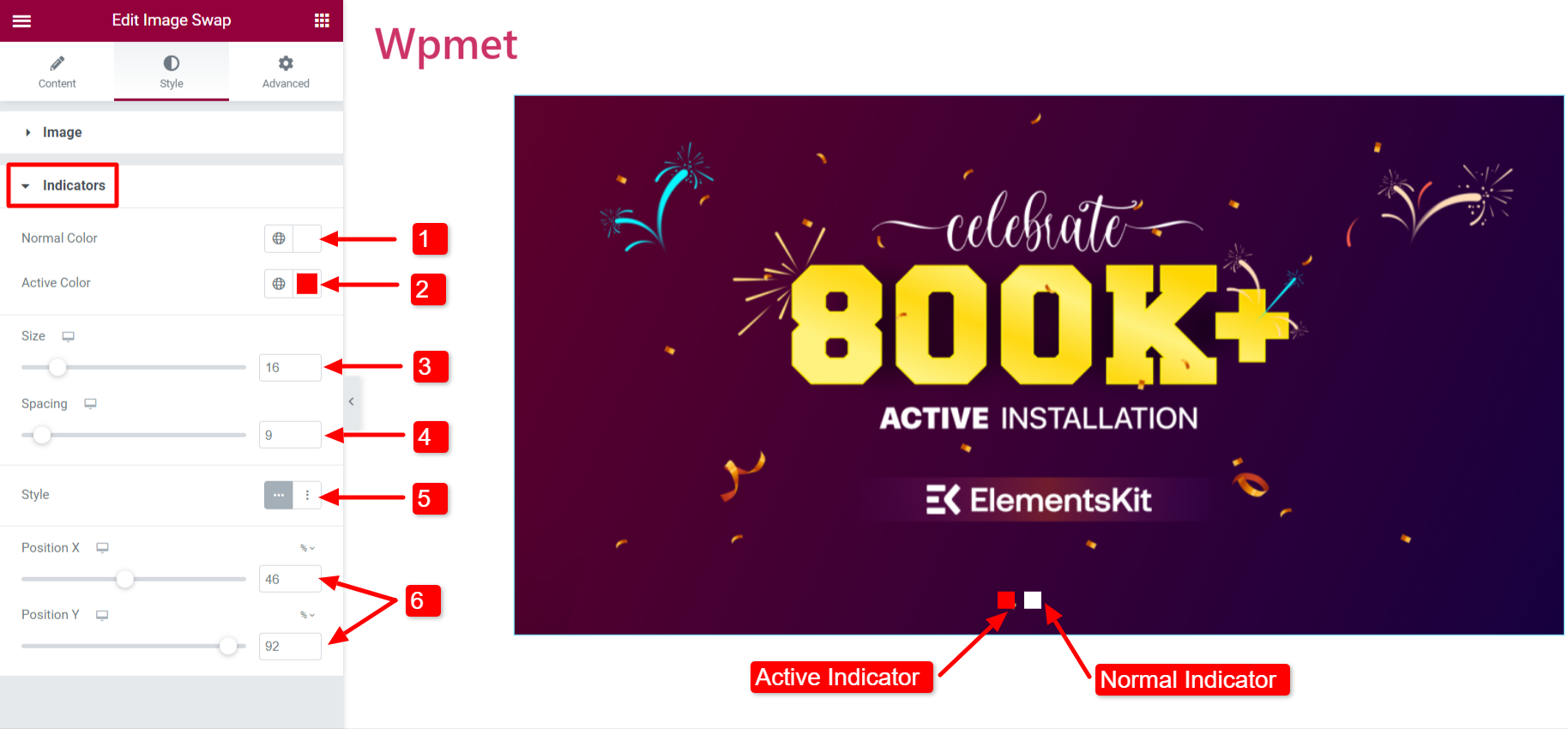
4.2 指標 #
- 通常の色: インジケーターの色を設定します。
- アクティブな色: アクティブなインジケーターの色を選択します。

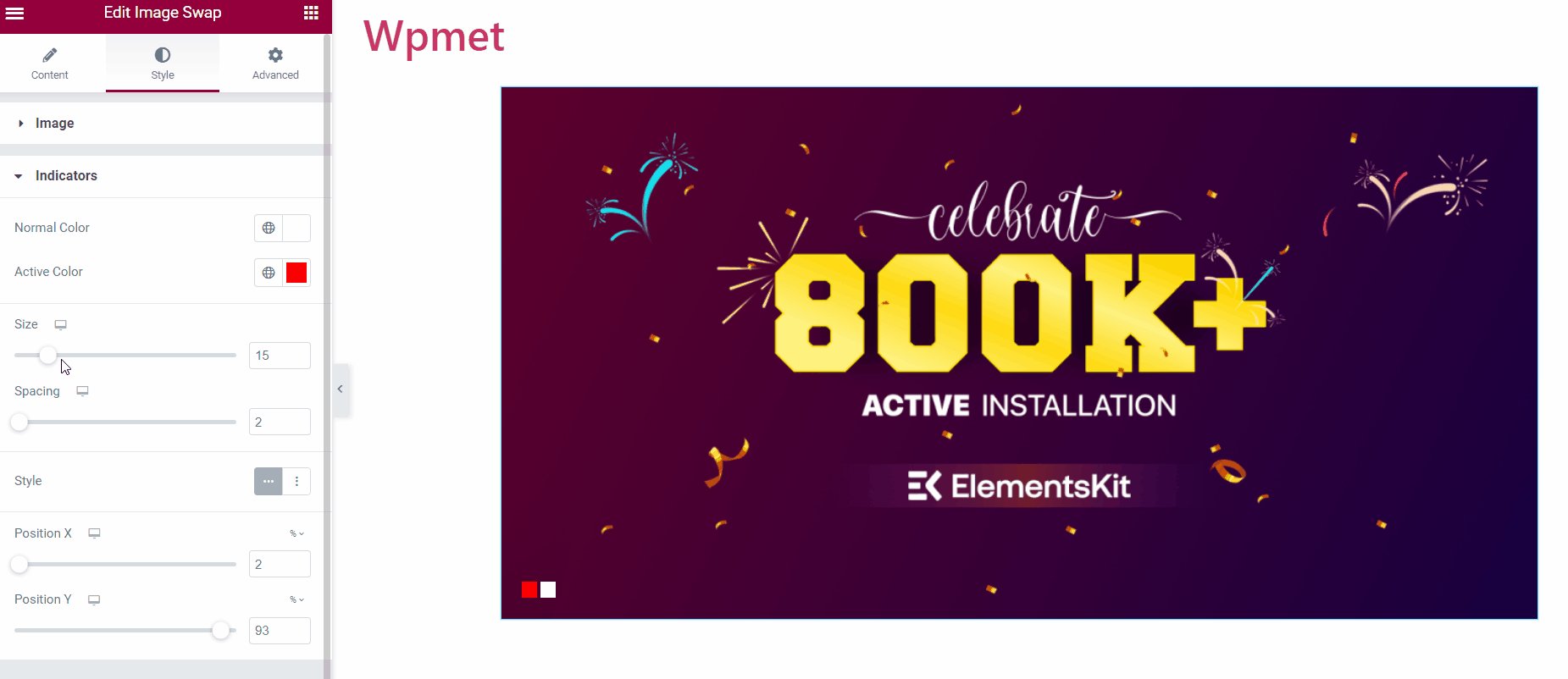
- サイズ: インジケーターのサイズを調整します。
- 間隔: 2 つのインジケータ間のスペース。
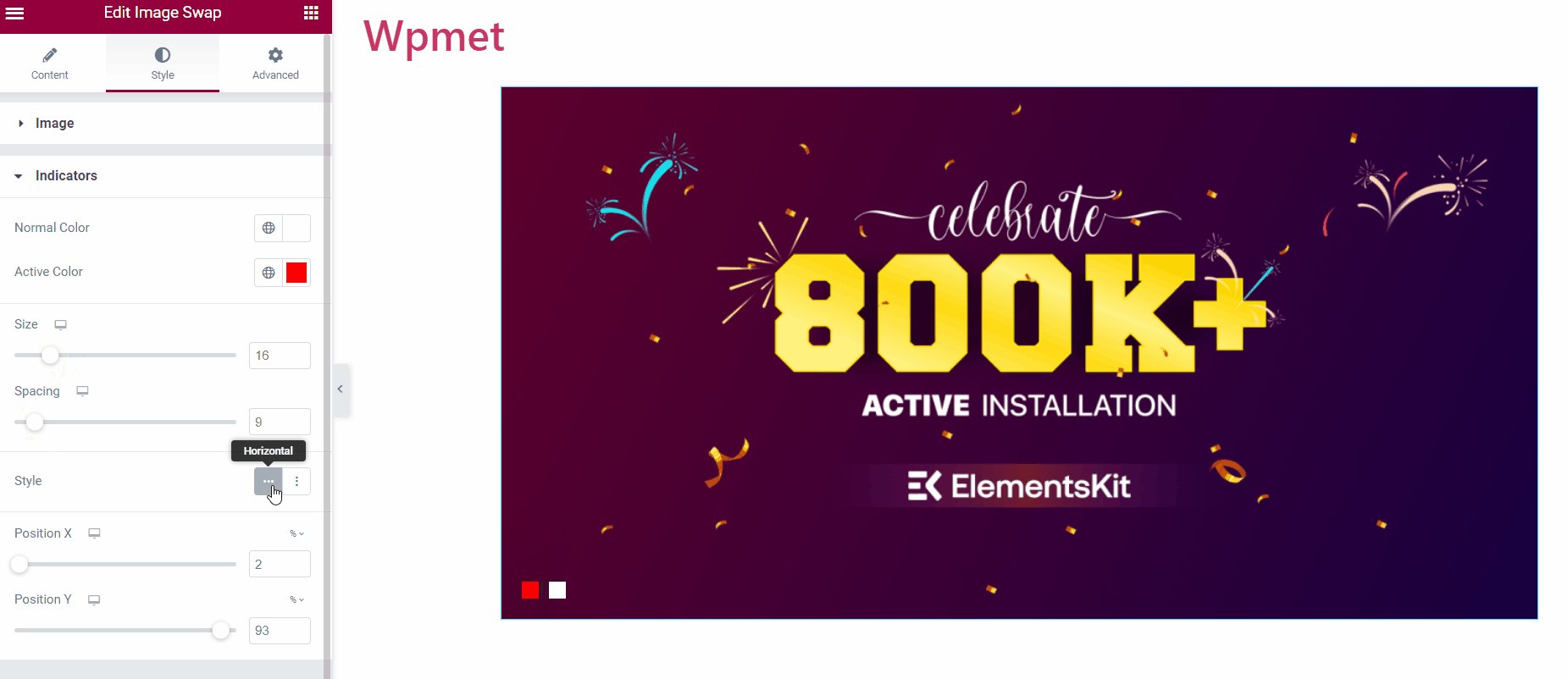
- スタイル: インジケーターには、水平と垂直の 2 つのスタイルが使用できます。
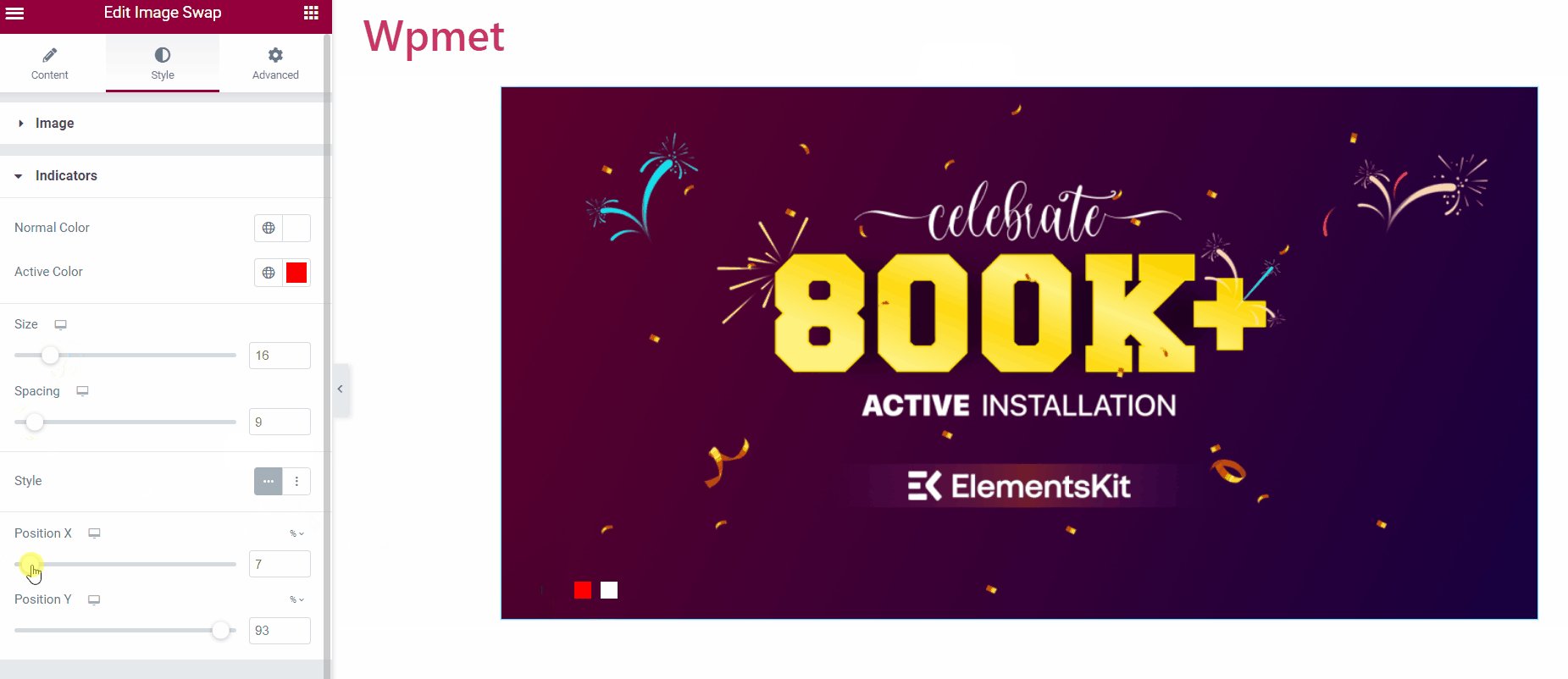
- 位置: インジケーターの位置を調整します。位置 X: 水平位置を変更する場合、位置 Y: 垂直位置を変更する場合。

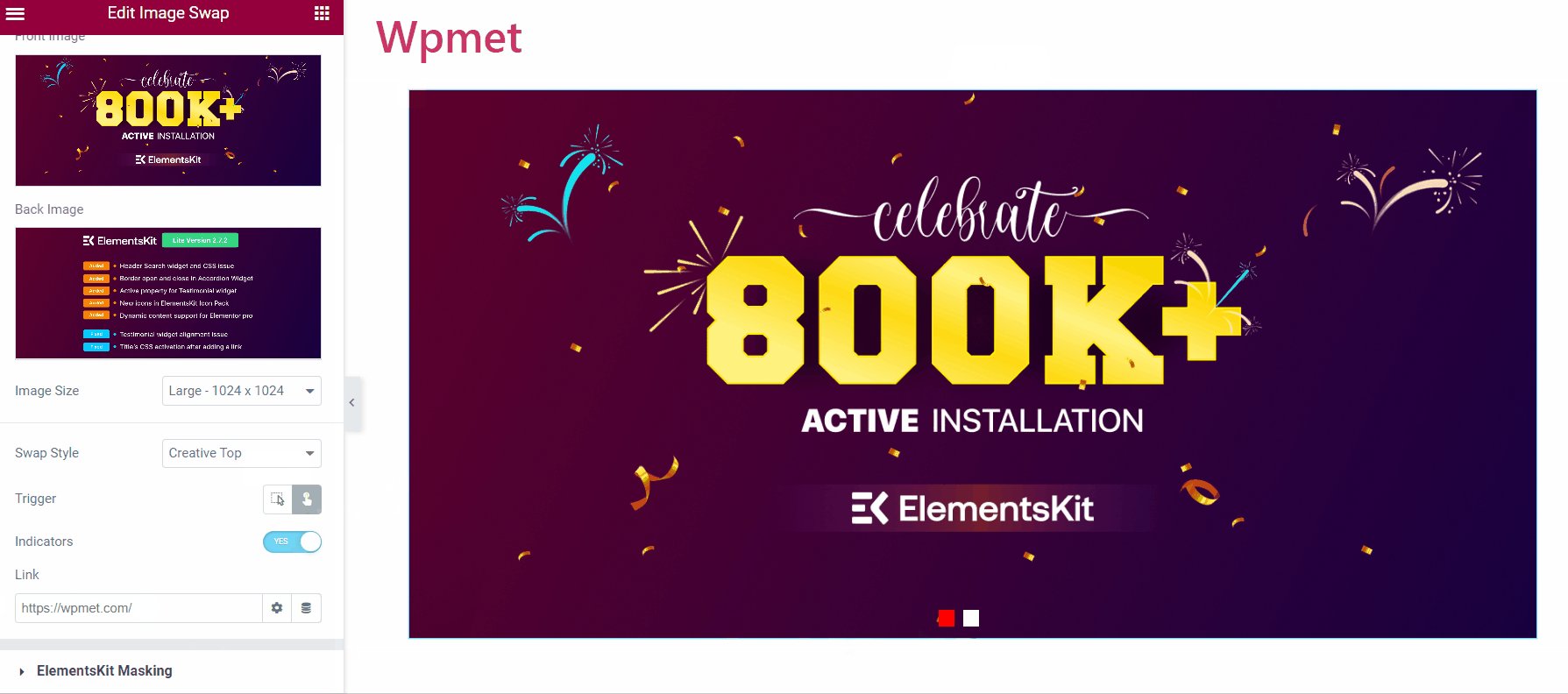
最後に、画像交換ウィジェットを Web サイトに追加できます。その仕組みは次のとおりです。

画像交換ウィジェットと同様に、ElementsKit には Elementor 用の何百もの高度な要素が付属しています。 ElementsKit を入手し、それらの要素を使用して、豊富な機能を備えた WordPress ウェブサイトを構築します。




