顧客が WooCommerce ストアで商品を注文するとき、注文が完了したことを確認したいと考えています。 「注文確認」ウィジェットを使用すると簡単になります。ショートコードを使用する必要はありません。
「注文確認」ウィジェットは、すべての重要な要素とともに使用する準備ができています。
注文確認ウィジェットを追加するにはどうすればよいですか? #
ウィジェットを注文ページに統合する必要があります。すでに注文ページを作成している場合は、そこにウィジェットを統合できます。
または、ShopEngine の既製のテンプレートを使用することもできます。
ステップ 1: 注文ページテンプレートを追加する #
注文ページを作成する ここで説明されています.
ステップ 2: 注文確認ウィジェットを追加する #
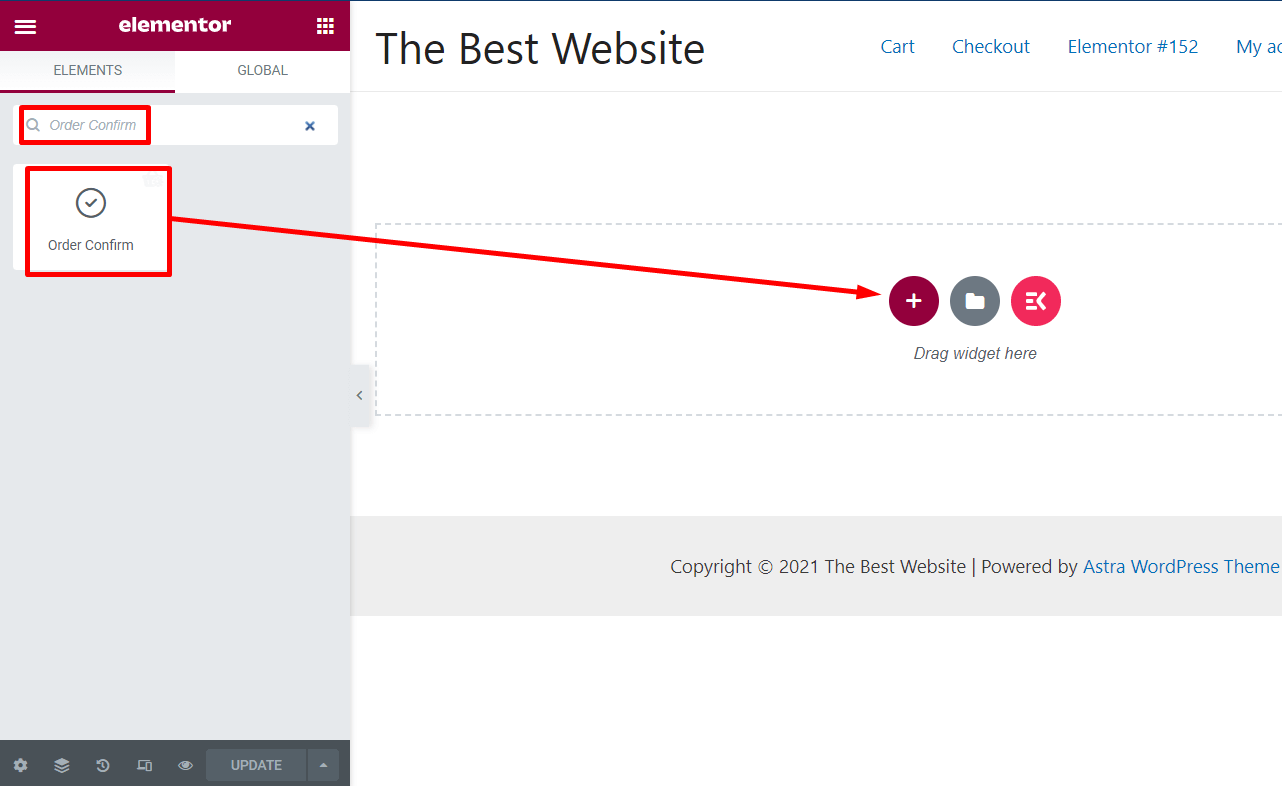
テンプレートページが表示されます。ウィジェット ギャラリーで「注文確認」ウィジェットを検索します。
リストに表示されます。ウィジェットをページ上にドラッグ アンド ドロップします。

ウィジェットのレイアウトのプレビューが表示されます。

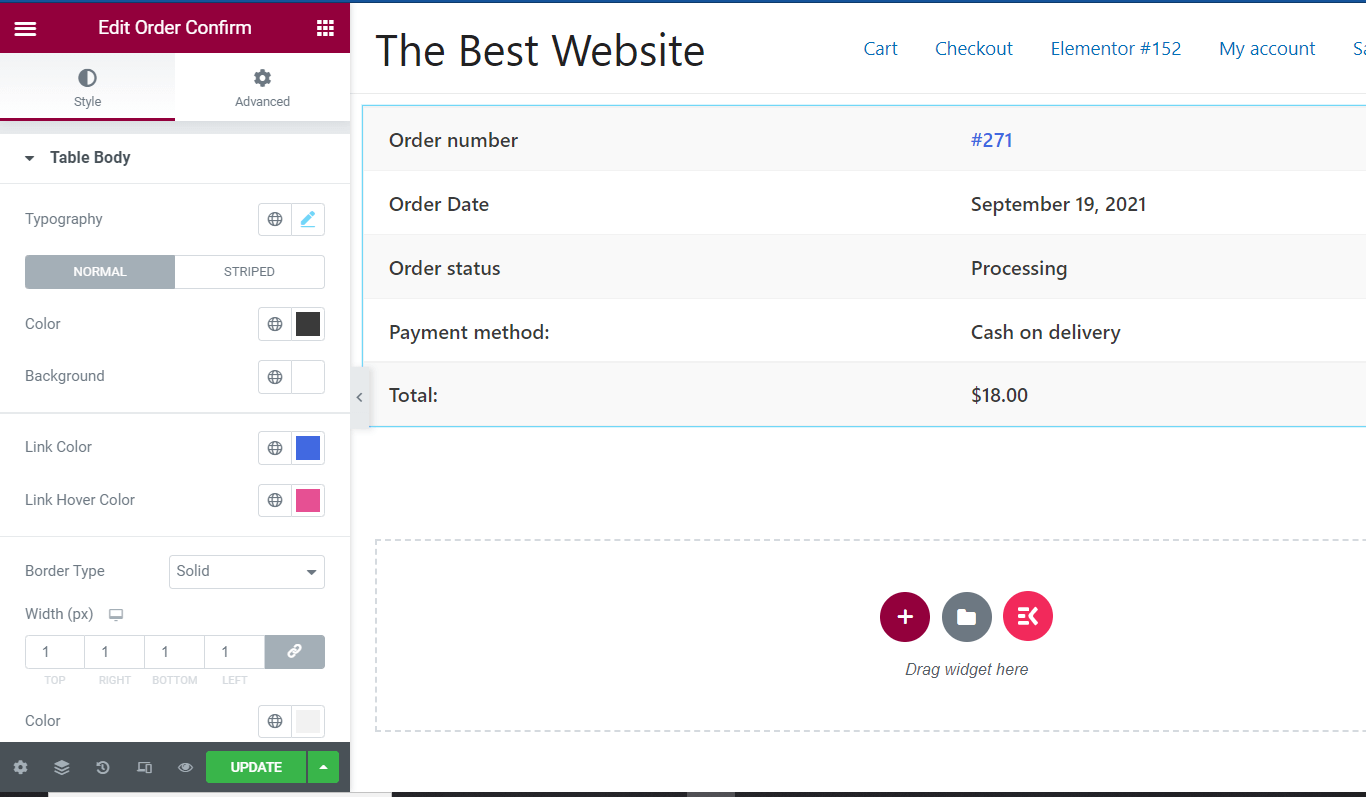
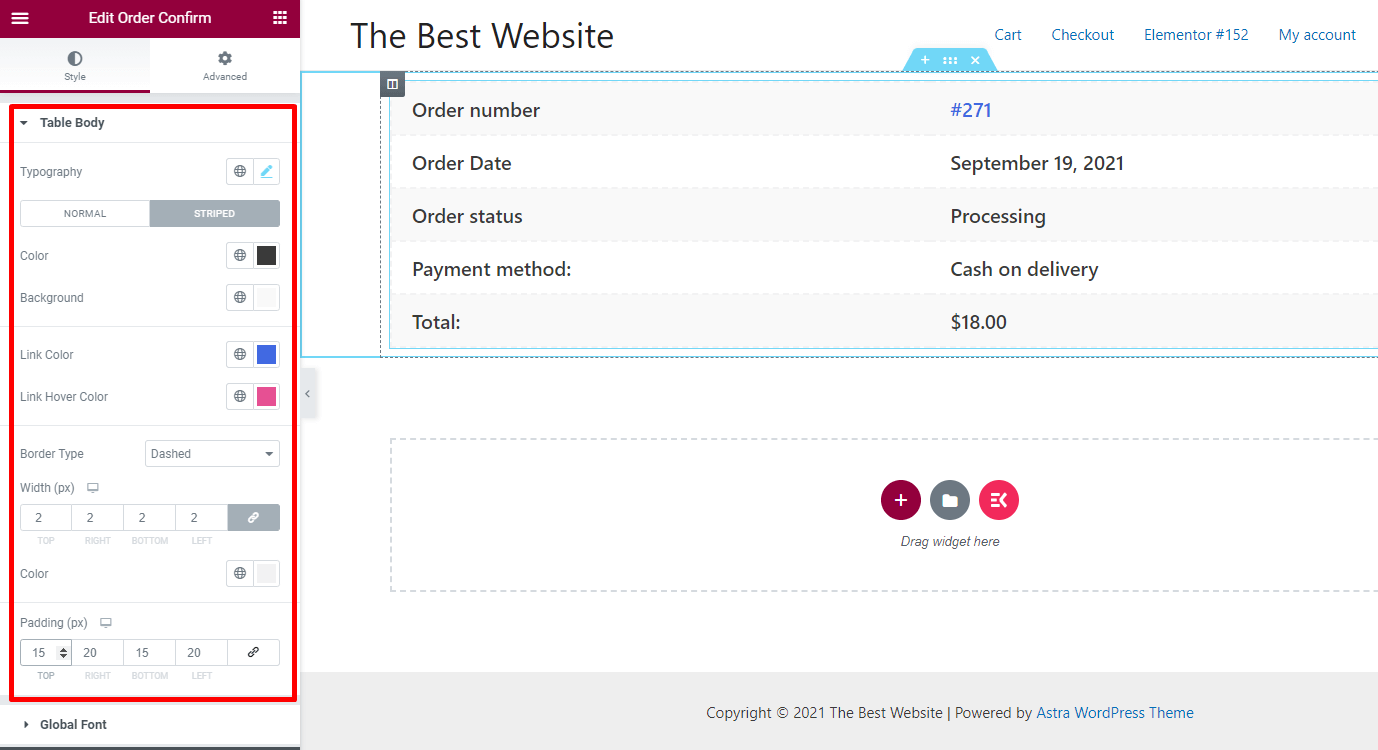
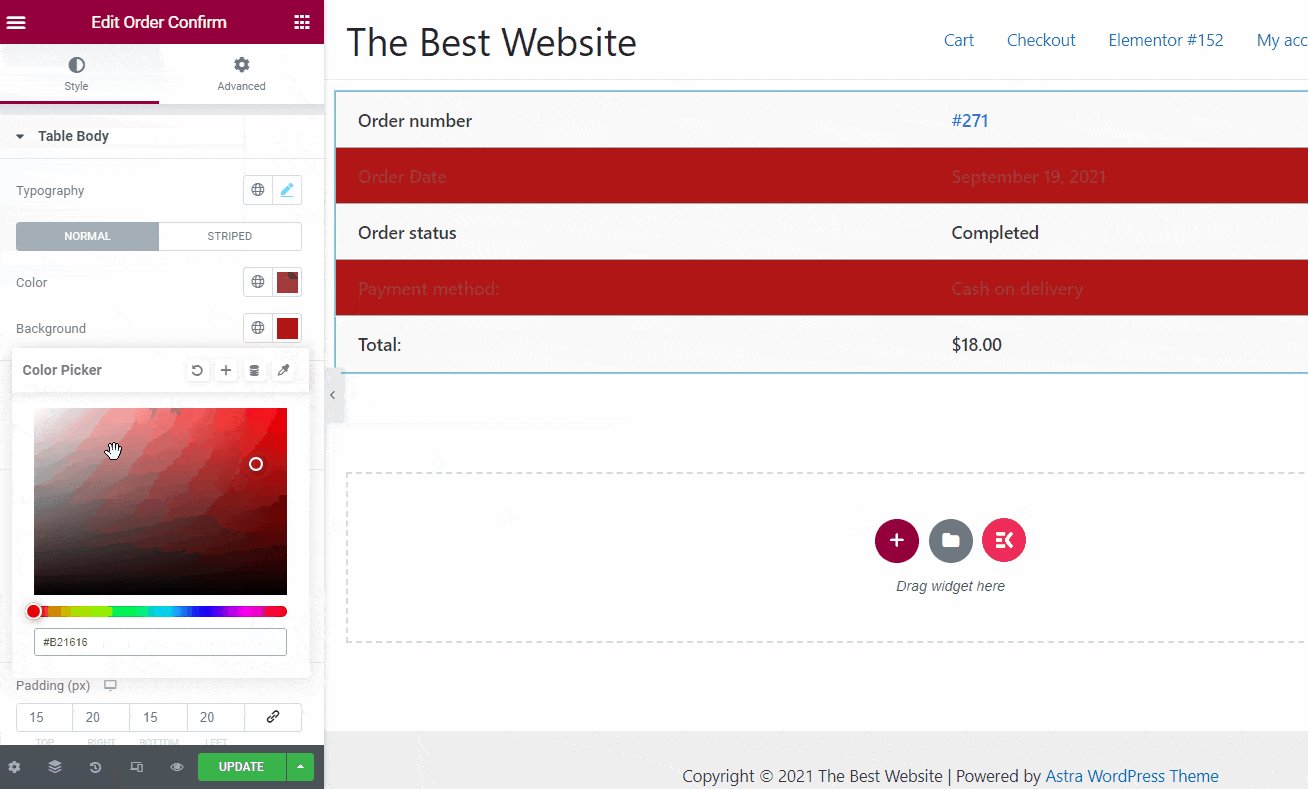
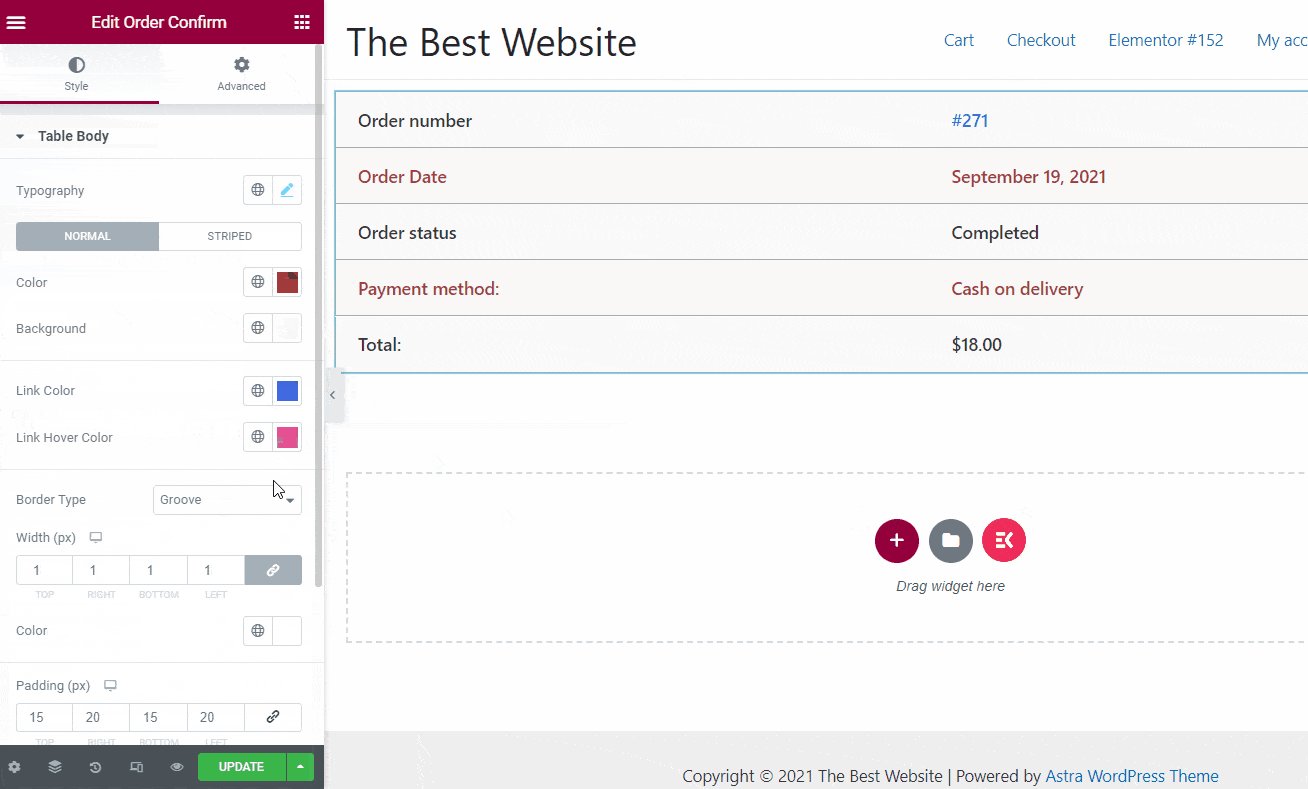
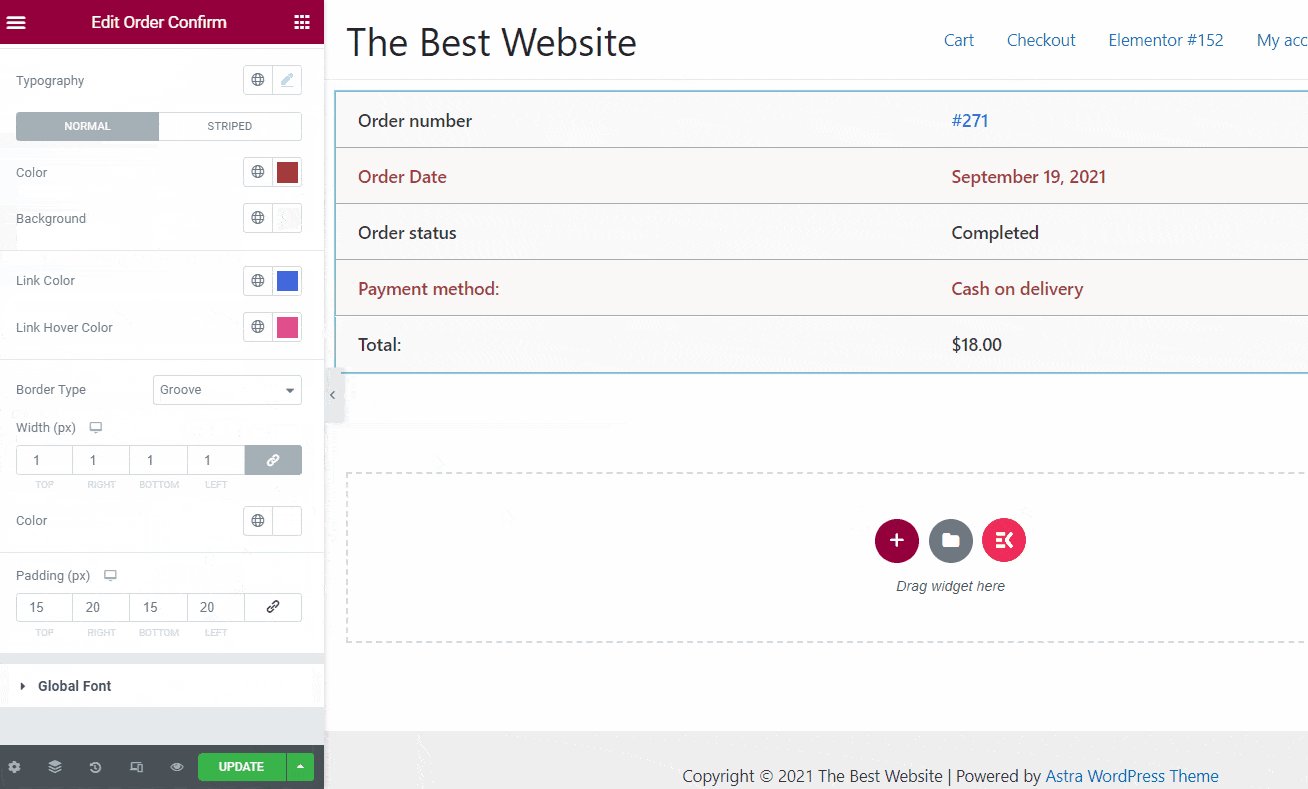
ステップ 3: 注文確認ウィジェットをカスタマイズする #
左側のオプション パネルから、ウィジェットのレイアウトをカスタマイズできます。

タイポグラフィ: ウィジェットのタイポグラフィを変更します。
色: テキストの色を変更する
背景: 必要に応じて背景色を選択してください
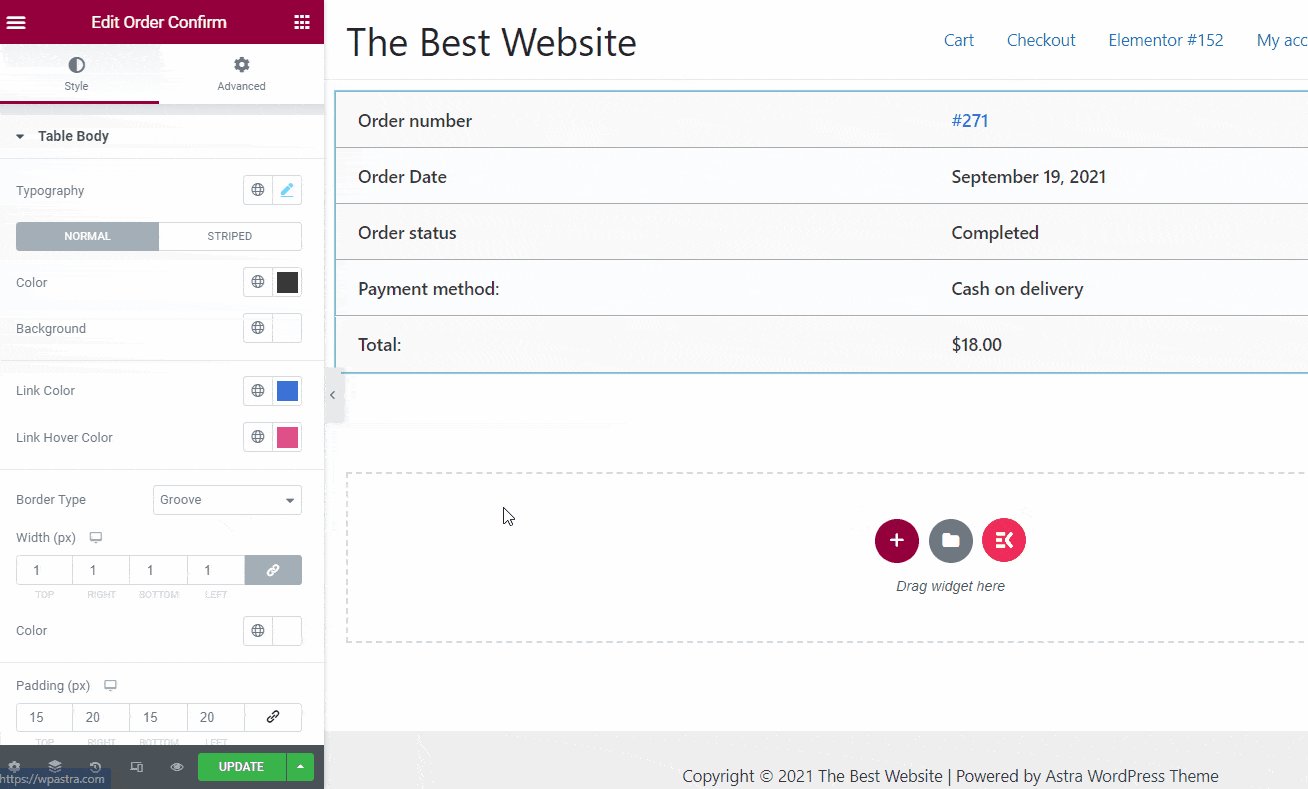
枠線の種類: 「注文確認」レイアウトの枠線の種類を選択してください
幅: 必要に応じてウィジェットを変更します
パディング: パディングを増減する

ステップ 4: ページを更新する #
カスタマイズが完了したら、プレビューを確認してページを更新します。
これで、次回誰かがあなたのストアから購入する場合、その人は注文の詳細が記載された注文確認書を見ることになります。




