「最近閲覧した商品」を使用すると、顧客が閲覧した商品を表示して、簡単にカートに追加することができます。この追加機能を商品詳細ページに追加して、顧客の注文プロセスをより柔軟にすることができます。
これは ShopEngine の一般的なウィジェットです。したがって、どの ShopEngine テンプレートでもこれを使用できます。
しかし 最近閲覧した商品を追加するにはどうすればいいですか? WooCommerce サイトで最近閲覧した商品ウィジェットを使用する方法を学びましょう。
最近閲覧した商品 - ShopEngine ウィジェット #
ステップ1: 最近閲覧した製品ウィジェットを有効にする #
ウィジェットを有効にするには、
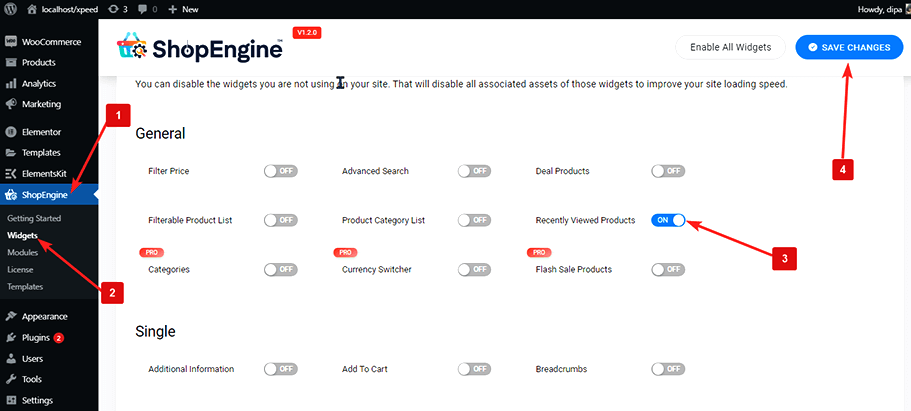
- に行く ShopEngine > ウィジェット > 最近閲覧した商品
- オンにする 一般セクションの最近閲覧した製品
- 保存 変化

注: グローバル設定で最近閲覧した商品をオンにすることもできます。 ShopEngine のすべてのウィジェットをオンにします 同時に。
ステップ2: 最近閲覧した商品を追加する #
ウィジェットを追加する前に、まずShopEngine WooCommerceテンプレートに必要なものを用意してください。 テンプレートの作成方法。
最近閲覧した商品を追加するには:
- に行く ShopEngine > テンプレート > 任意の ShopEngine テンプレート
- 「Elementorで編集」をクリックします

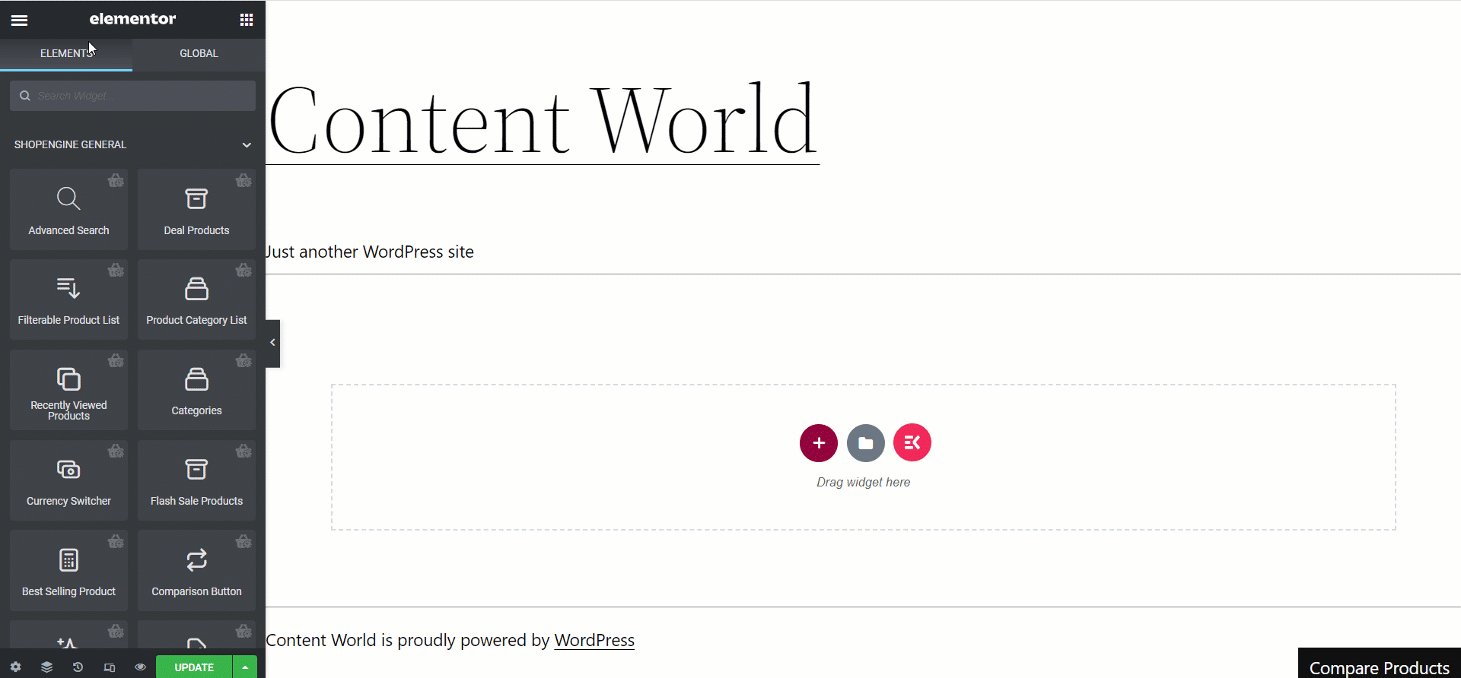
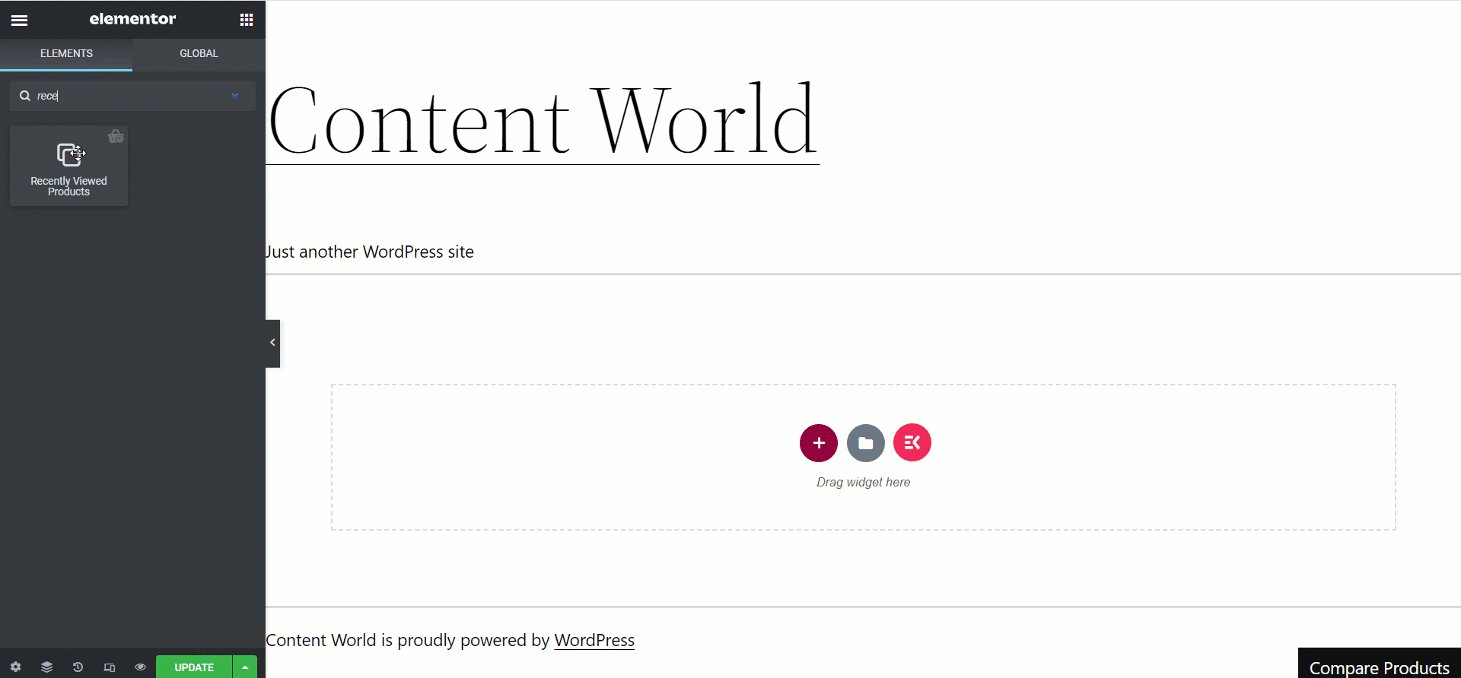
- 検索 要素検索オプションで最近閲覧した製品を検索します。
- ドラッグアンドドロップ ウィジェット
- クリック アップデート をクリックして変更を保存します。

ステップ3: 最近閲覧した商品の設定 #
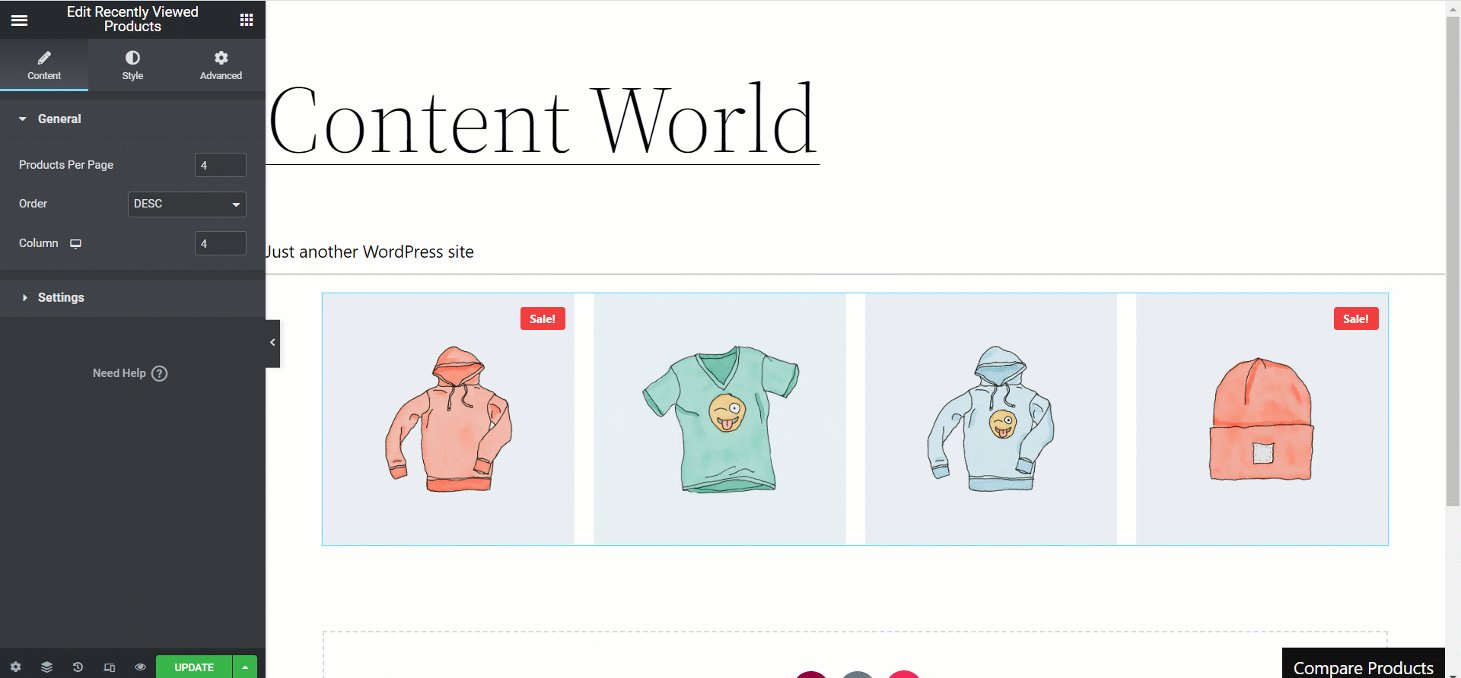
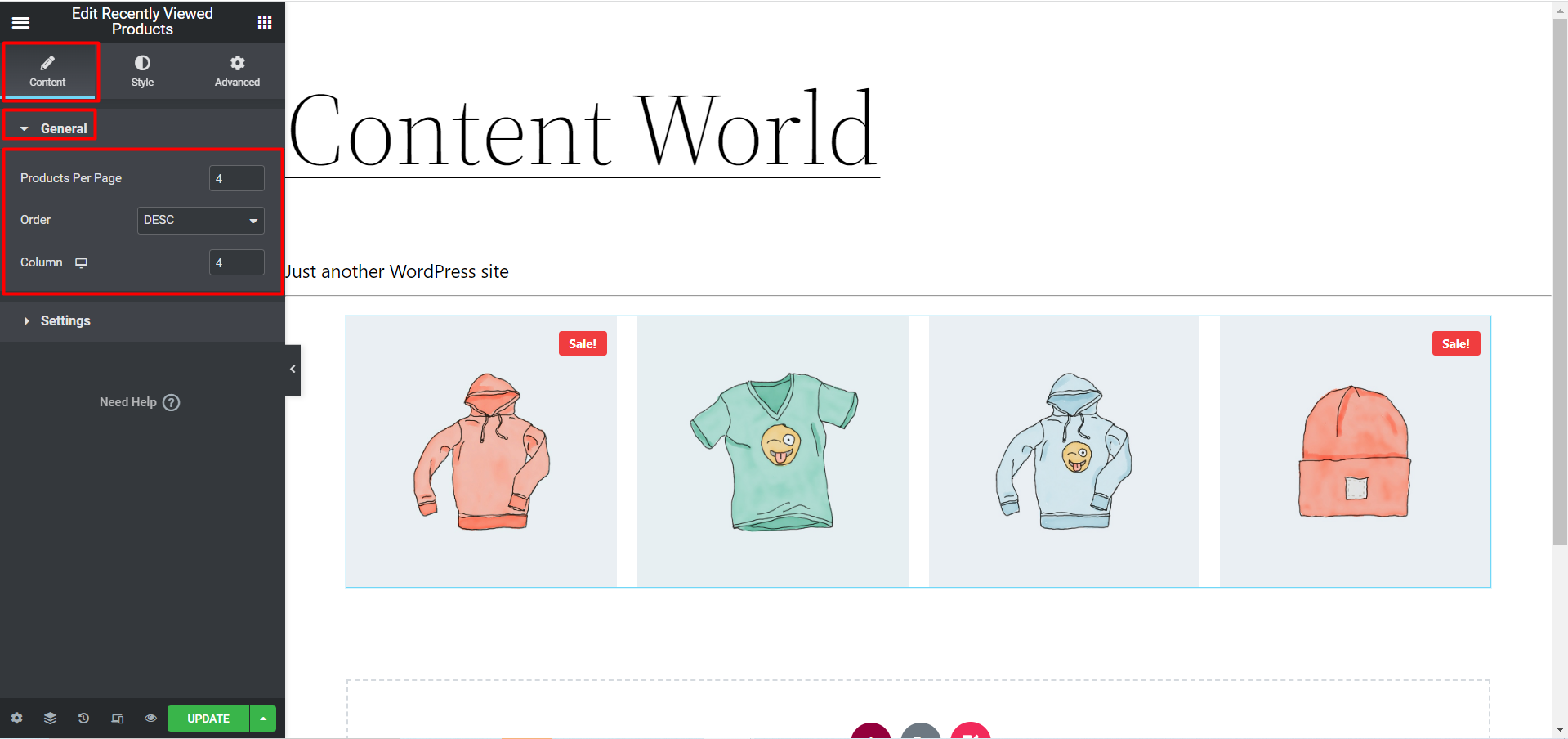
コンテンツセクションではカスタマイズできます 一般設定と設定.
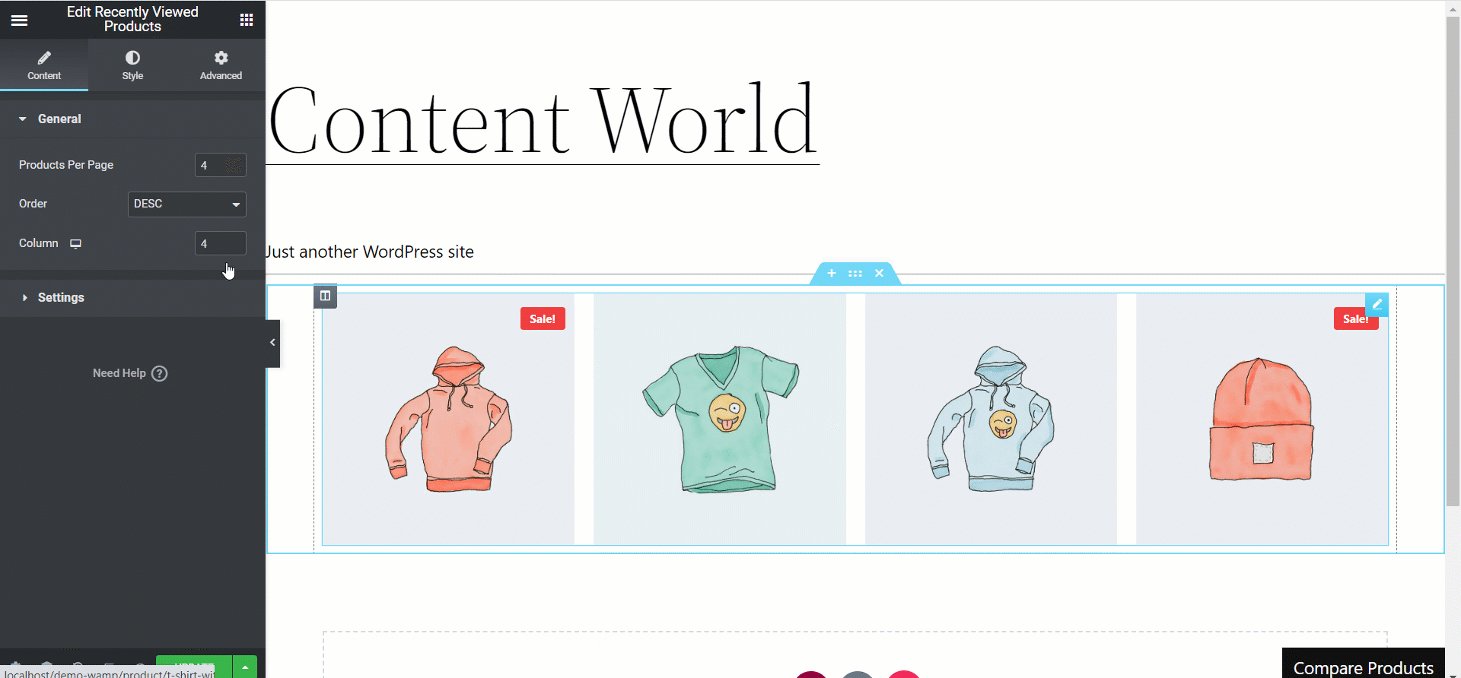
展開するには[全般]をクリックします

- 1ページあたりの商品数: ページごとに表示する最近閲覧した商品の数を設定します。
- 注文: 製品を昇順または降順で表示できます。昇順の場合は ASC、降順の場合は DESC を選択します。
- カラム: 行ごとに表示する列の数を選択します。
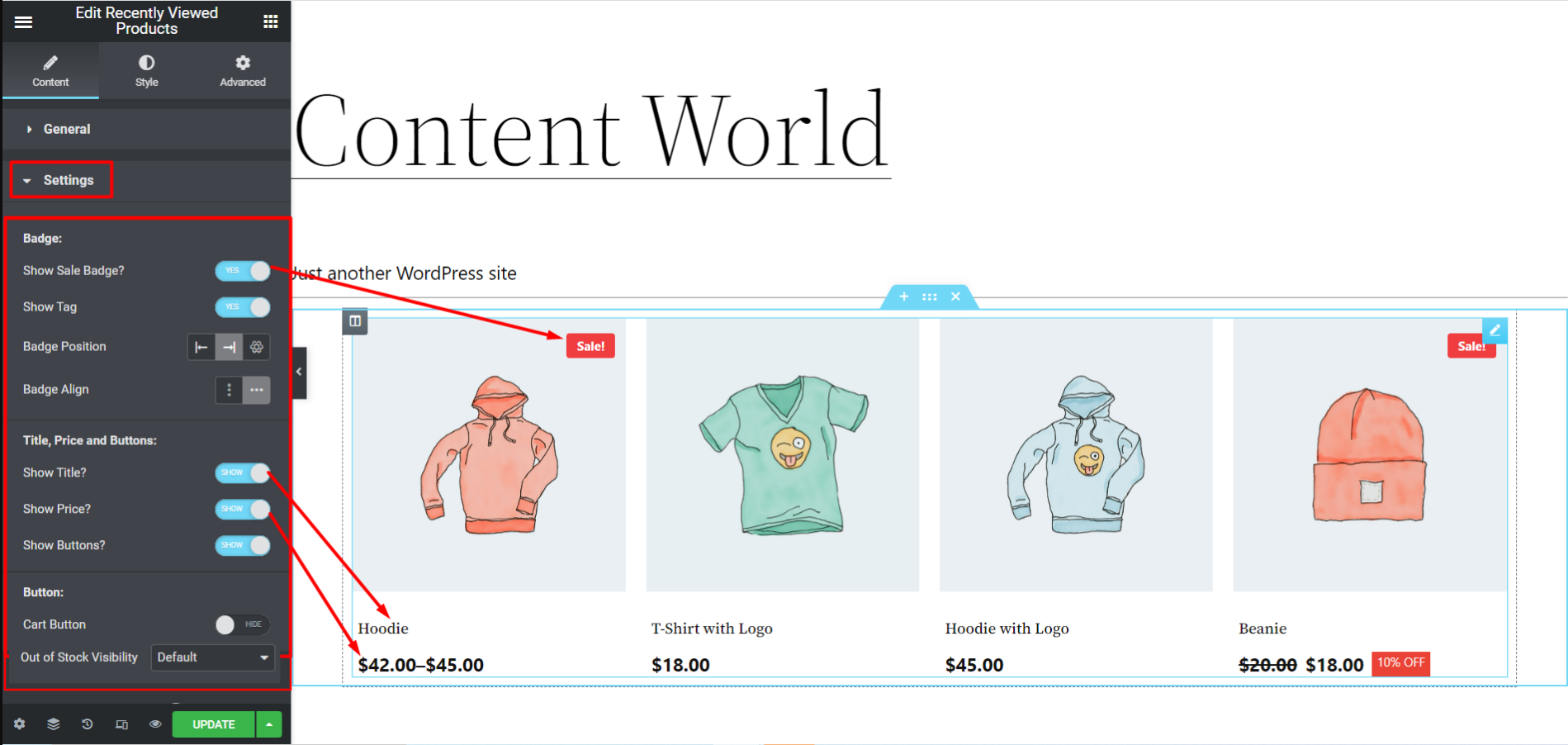
設定をクリックして展開します 次のバッジ設定にアクセスします。

- セールバッジを表示: セールバッジを表示するには、このオプションをオンにします。セールバッジを表示したくない場合は、オフにします.
- 割引率を表示: このオプションをオンにすると、割引率が表示されます。
- タグを表示: タグを表示するには、このオプションをオンにします。
- バッジの位置: バッジの位置を左上と右上に設定できます。また、X 軸と Y 軸の値を使用してカスタム位置を選択することもできます。
- バッジの配置: 希望に応じてバッジを垂直または水平に揃えるように設定します。
- タイトルを表示しますか?: 画像名を表示する場合は、このオプションを有効にします。
- 価格を表示しますか?: 価格を表示するには「表示」を選択し、そうでない場合は「非表示」を選択します。
- ボタンを表示しますか?: このオプションを有効にすると、 カートボタン 下にあります。また、「表示」を選択してカート オプションを表示したり、それ以外の場合は「非表示」を選択することもできます。
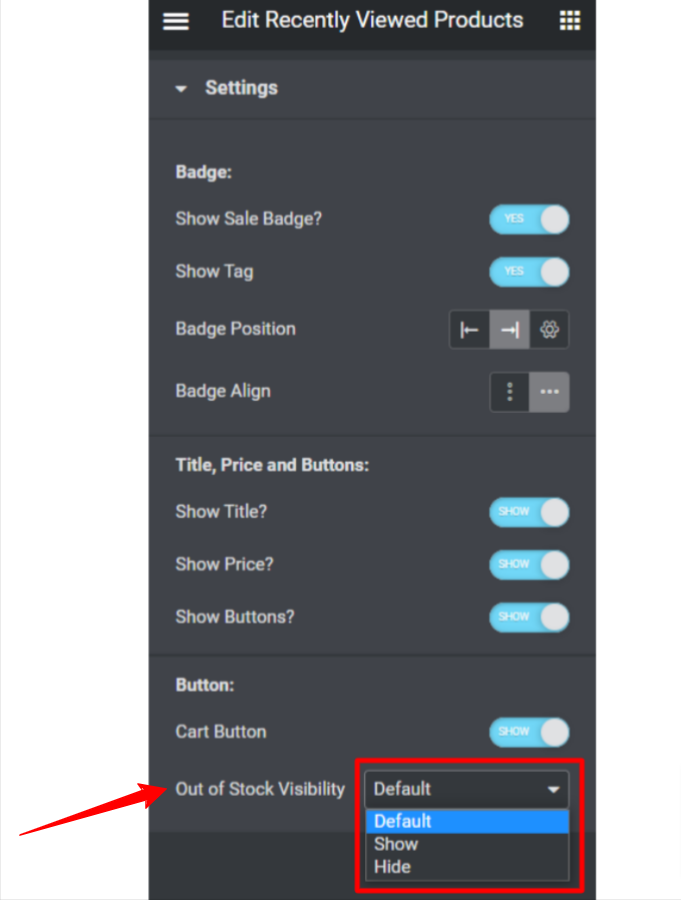
カスタム在庫切れ表示:
ShopEngine Pro を使用すると、最近表示した商品のリストで在庫切れの商品の表示をカスタマイズできます。 [設定]セクションで、 在庫切れの可視性 機能を選択して、次のように設定します 見せる または 隠れる または デフォルト.

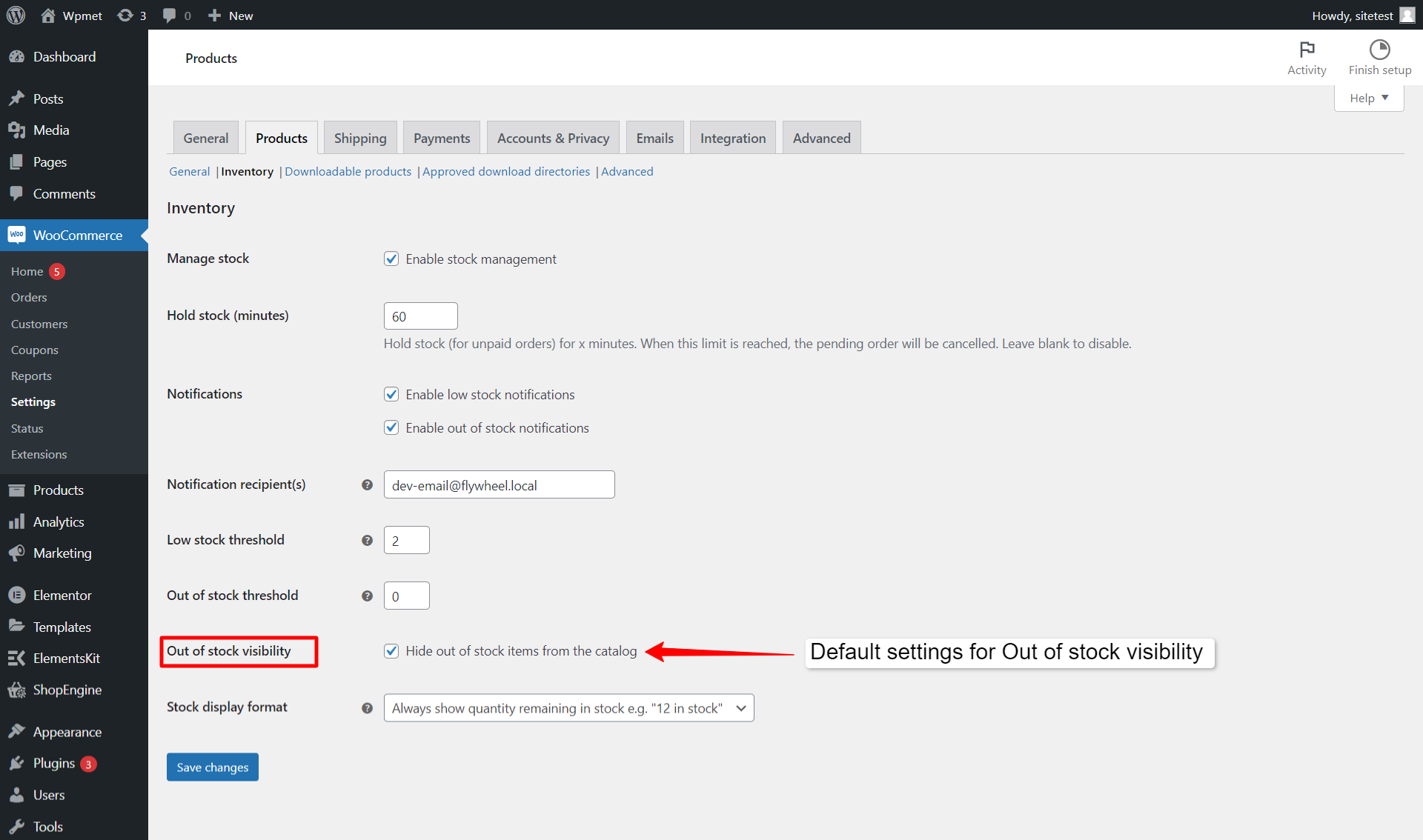
選択するとき デフォルト、可視性は、WooCommerce 製品設定の在庫切れの可視性に従って設定されます。 WooCommerce > 製品 > 在庫。それ以外の場合は、 見せる または 隠れる デフォルト設定をオーバーライドします。

すべての設定を変更したら、 をクリックします。 アップデート 保存する。
ステップ4: 最近閲覧した商品のスタイル設定 #
設定が完了したら、スタイルを変更できます。 コンテンツ > スタイル
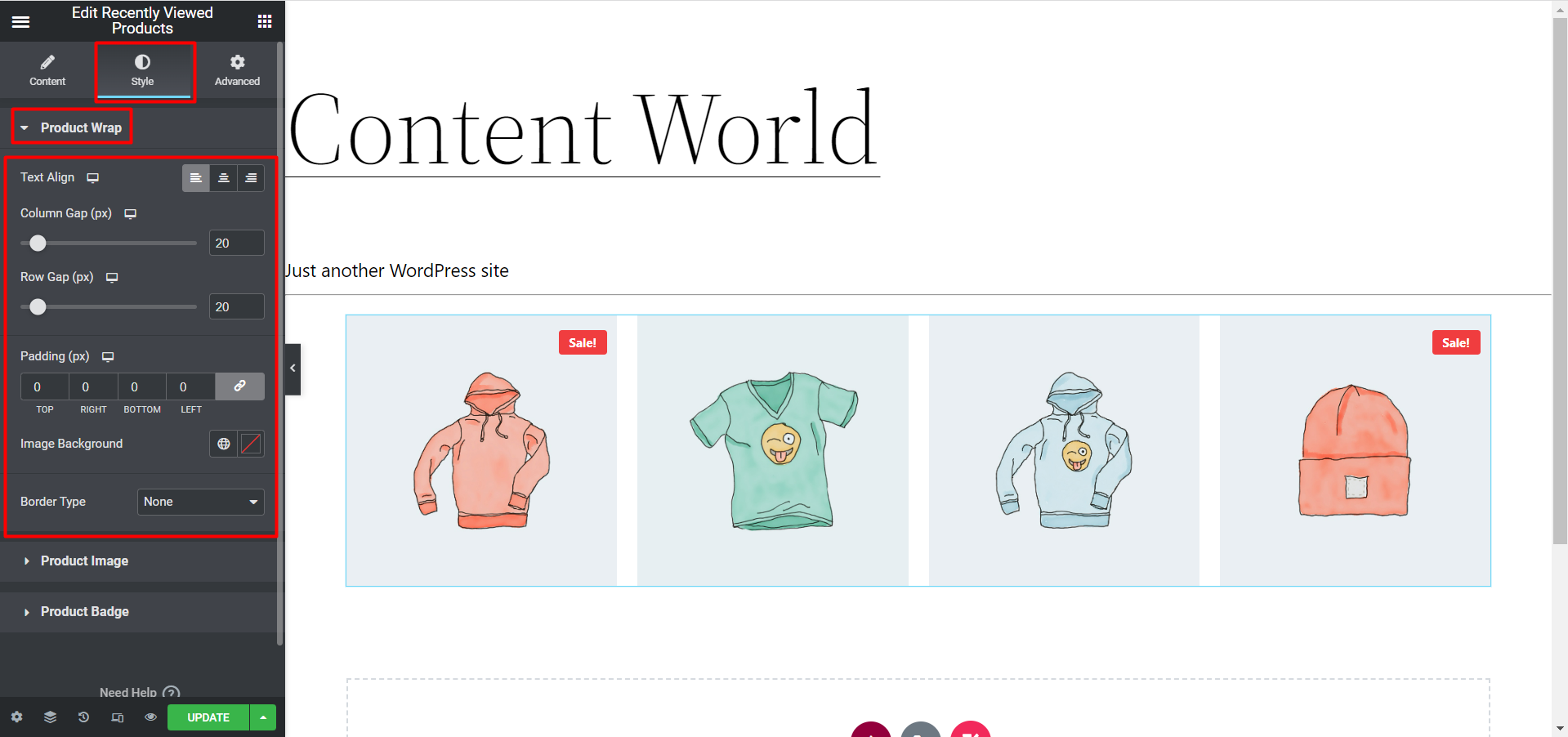
を展開します。 製品包装 次のスタイルを変更するオプション:

- テキストの配置: テキストを揃えることができます 左、中央r、そして右。
- 列のギャップ: 各列間の間隔をピクセル単位で選択します。
- 行ギャップ: ここで各行間の必要な間隔を入力します。
- パディング: 上、左、右、下の余白を設定します。
- 画像の背景: 背景色を選択してください
- 枠線の種類: 各製品セクションの周囲に表示する境界線の種類を選択します。
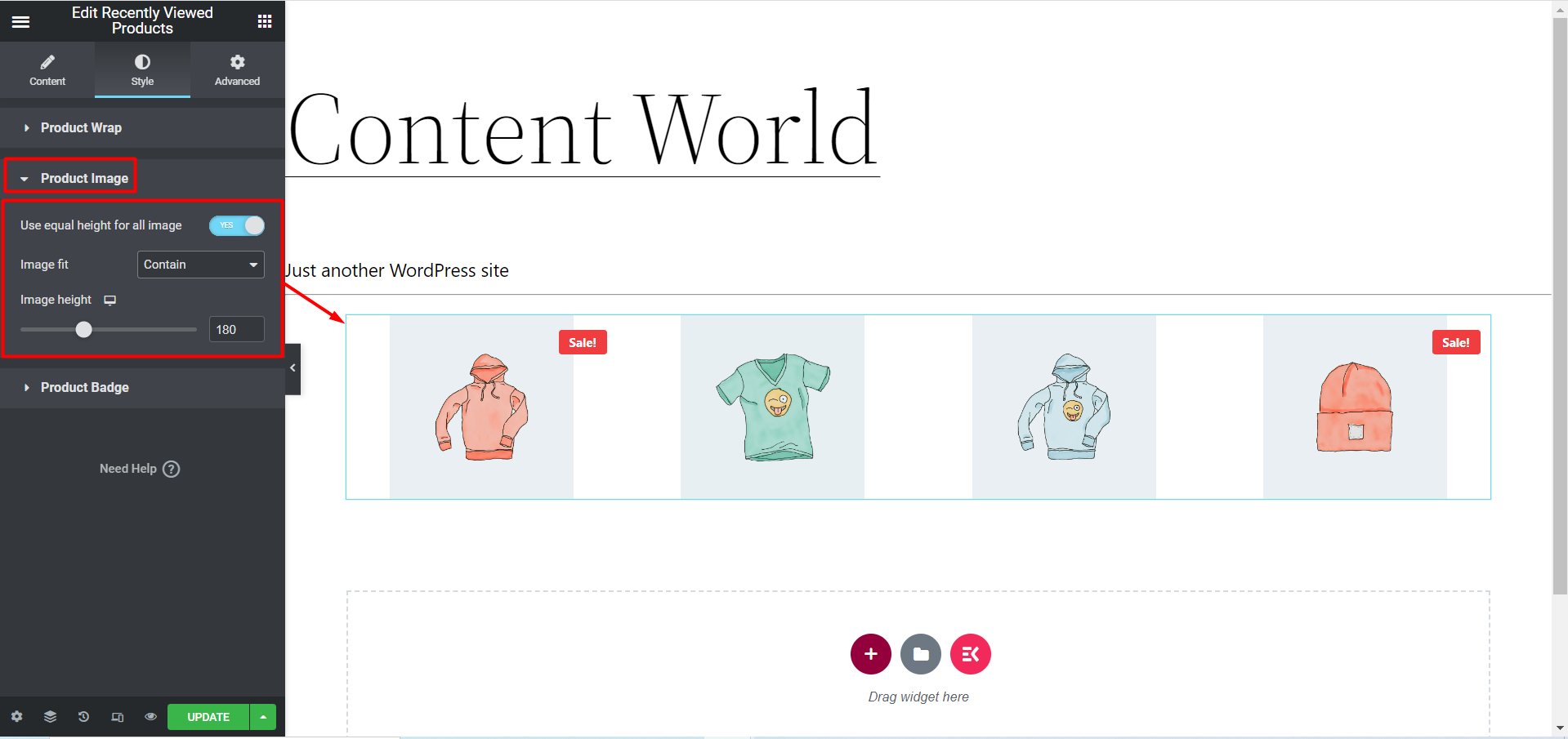
を展開します。 製品イメージ オプション:
ここでクリックすると すべての画像に同じ高さを使用するにはYES オプションが表示されます 画像のフィットと画像の高さ オプション。必要に応じて設定できます。

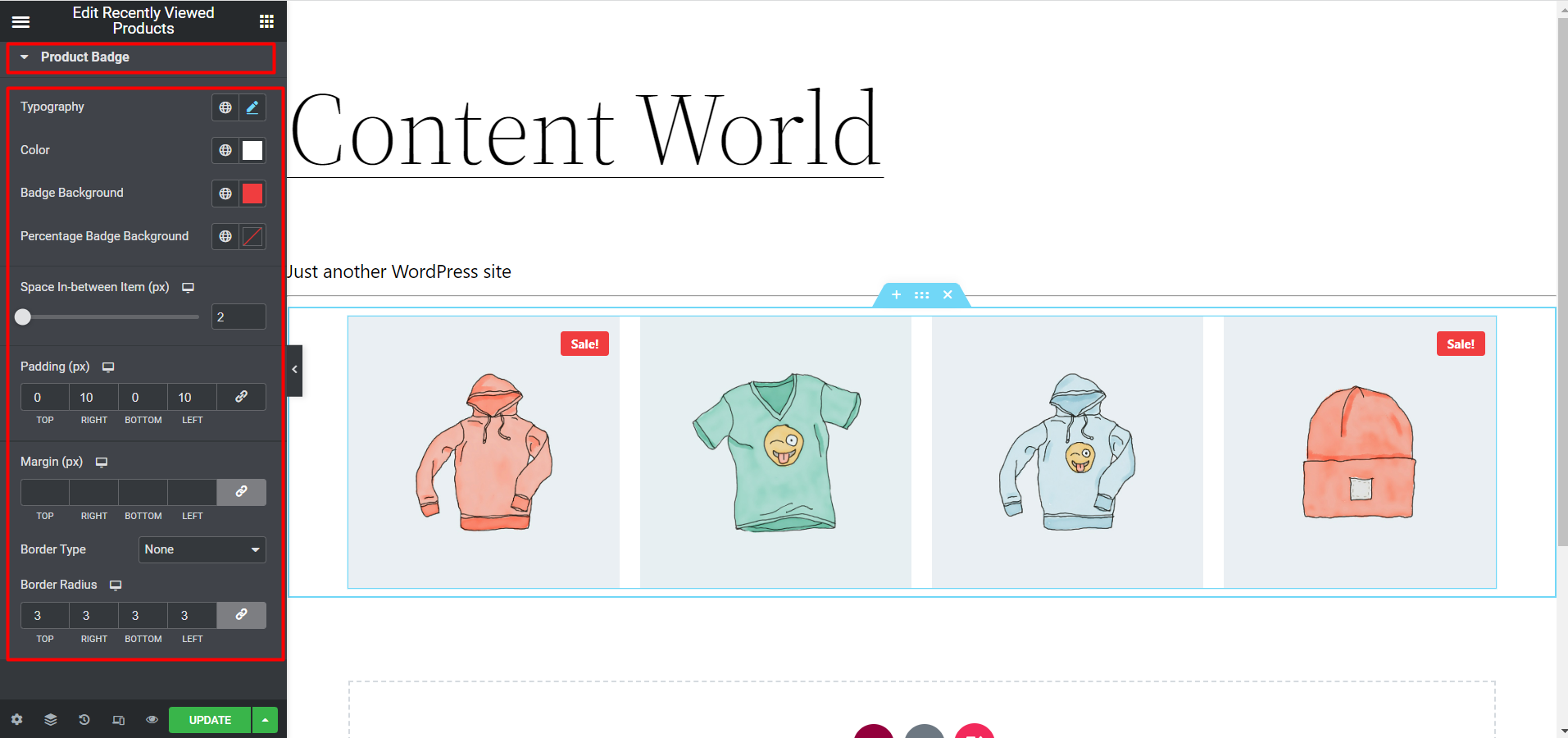
を展開します。 製品バッジ 次のスタイルを変更するオプション:

- タイポグラフィ: セール バッジのフォント ファミリ、フォント サイズ、太さ、変換、行の高さ、文字間隔を選択します。
- 色: バッジのテキストの色を変更します。
- バッジの背景: このオプションからバッジの背景を選択します。
- パーセンテージバッジの背景: パーセンテージバッジの背景色を選択します。
- アイテム間のスペース (px): アイテム間のスペースを選択します。
- パディング: バッジの周囲の上、右、下、左のパディングを選択します。
- マージン: バッジの周囲の上、右、下、左の余白を選択します。
- 枠線の種類: ここで境界線の種類を変更できます。
- 境界線の半径: ここで、border-radius の上、右、下、左の値を設定できます。
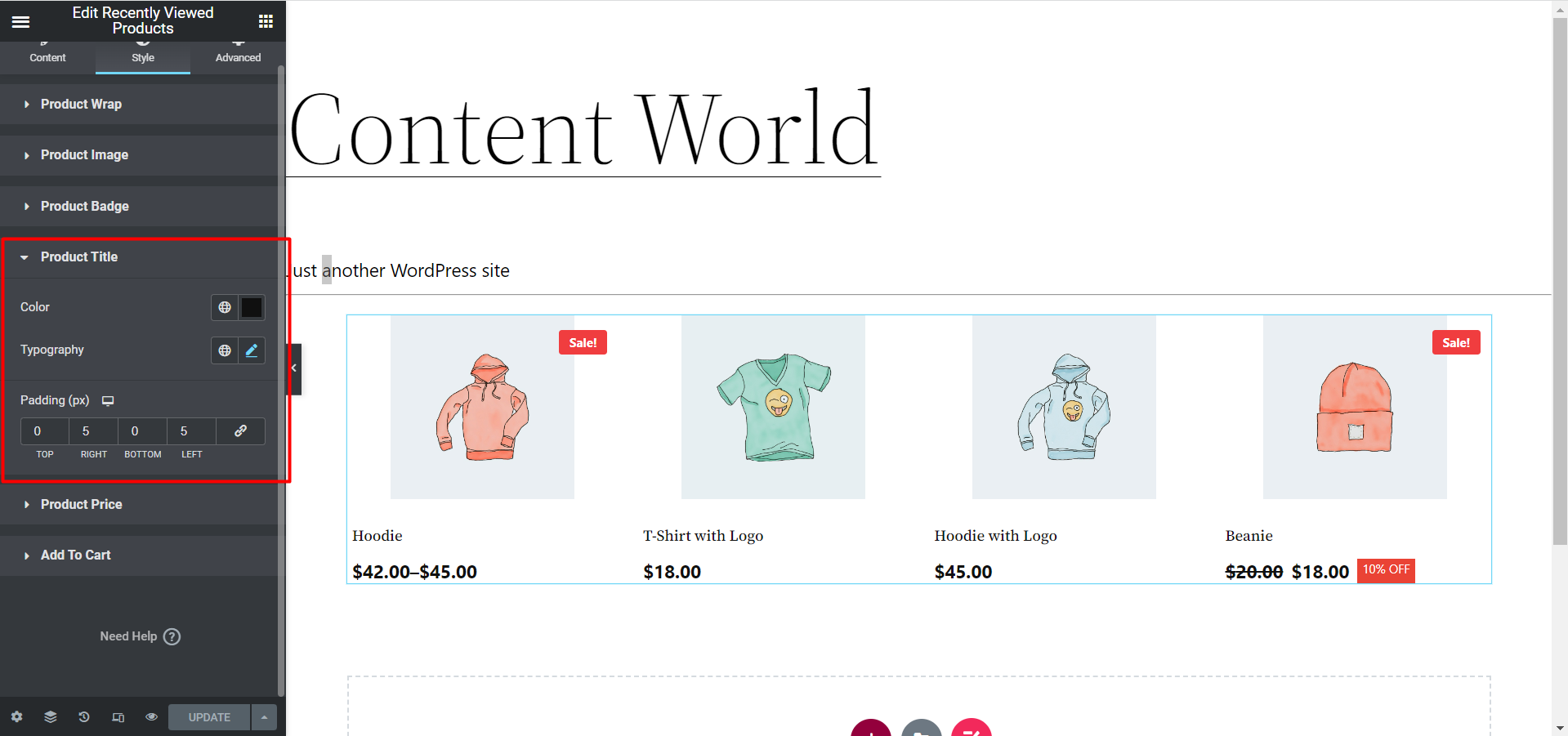
今すぐクリックしてください 製品 タイトルとオプションを変更します:
がある 色、タイポグラフィー、およびパディング タイトルの設定が異なるため、それに応じて設定してください。

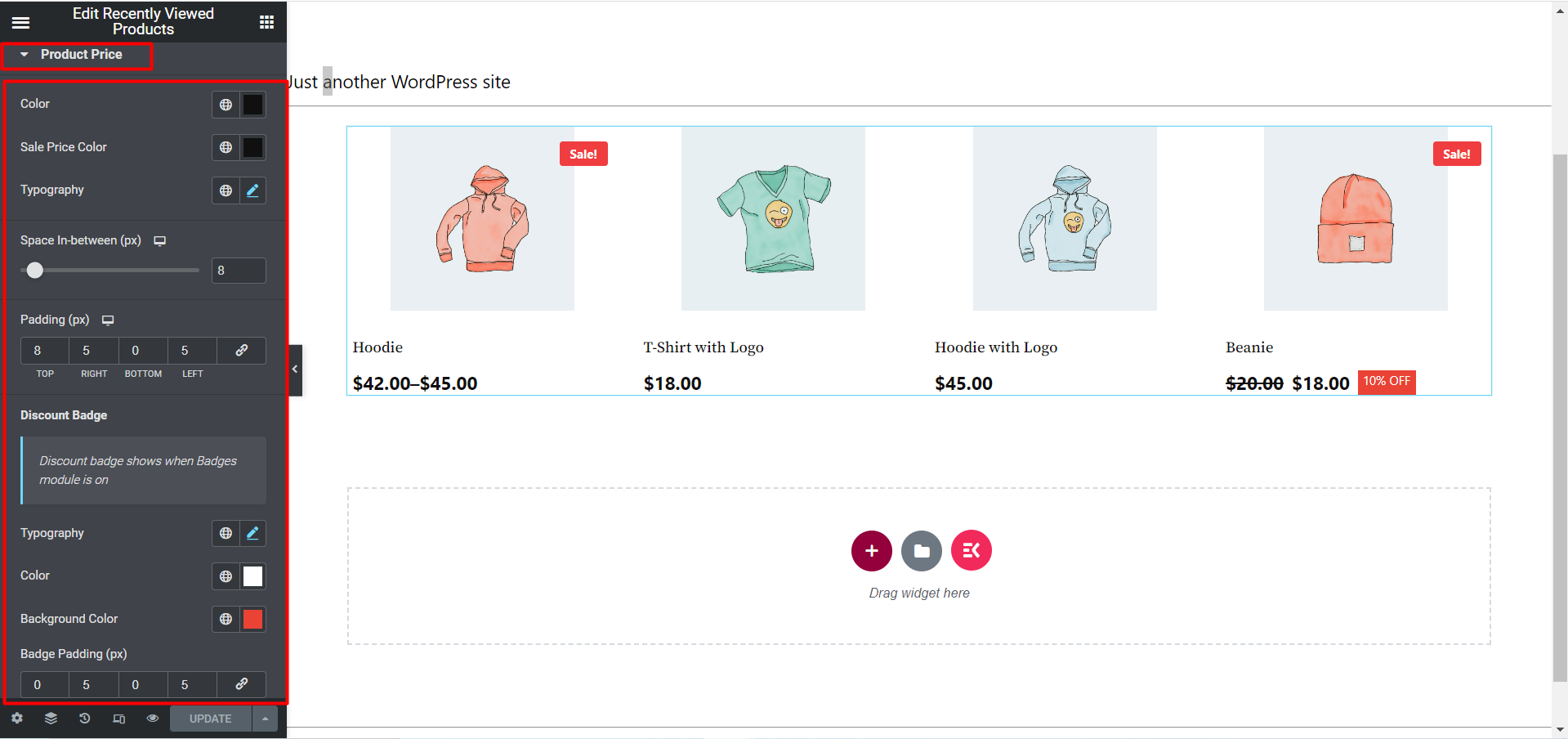
今すぐクリックしてください 製品 価格とオプションの変更:
ここでは、 色、タイポグラフィ、パディングのオプション また、 割引バッジ 設定オプション。 あなた 割引バッジモジュールをオンにする ここでオプションを適宜編集できます。

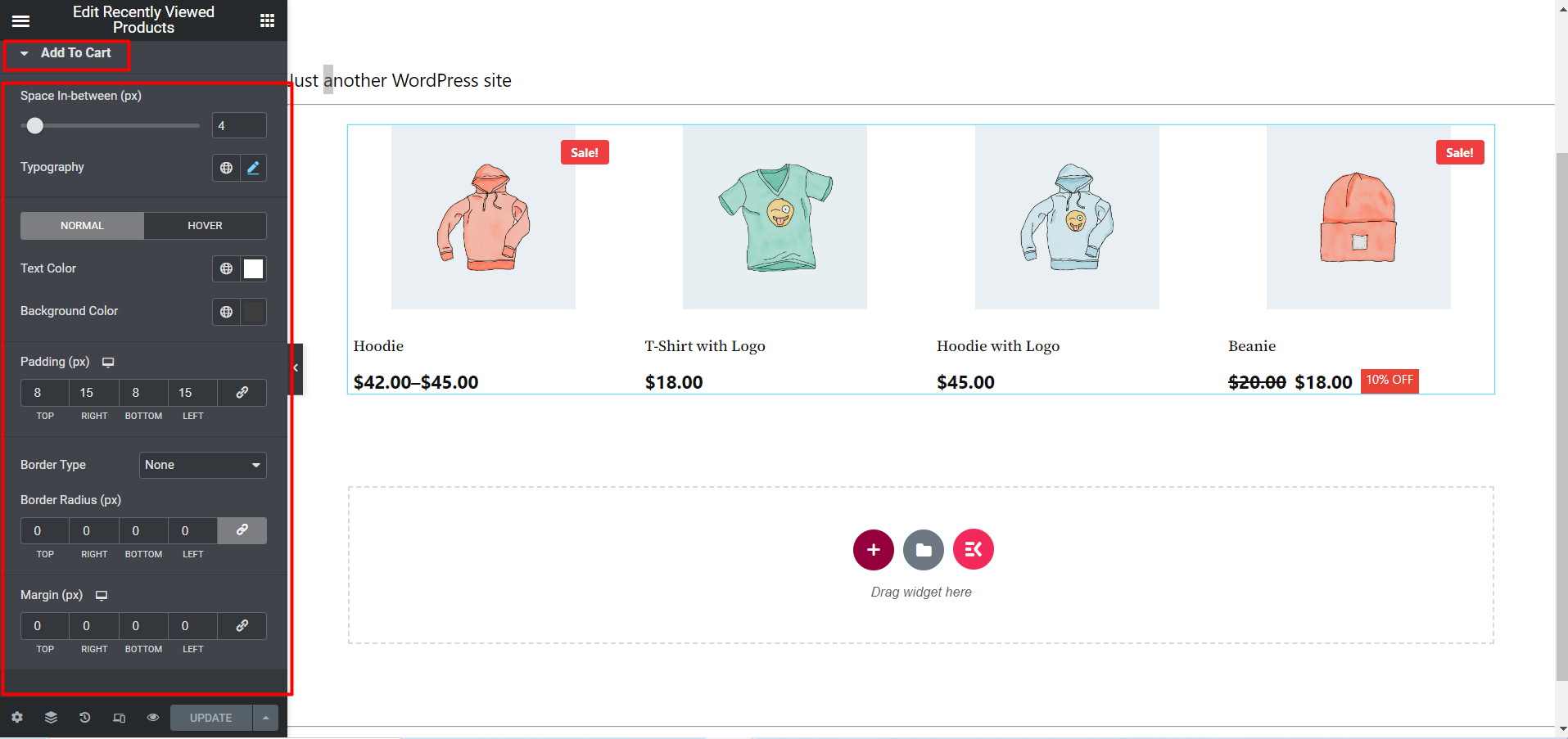
最後は カートに追加オプション:
下の画像を参照してください。商品を追加して配置するためのオプションが複数あります。間隔、タイポグラフィ、パディング、余白などを設定できます。

すべての変更が完了したらクリックします アップデート 保存します。これで、最近閲覧した商品が、すべてのカスタマイズとスタイル設定とともにストアフロントに表示されるようになります。
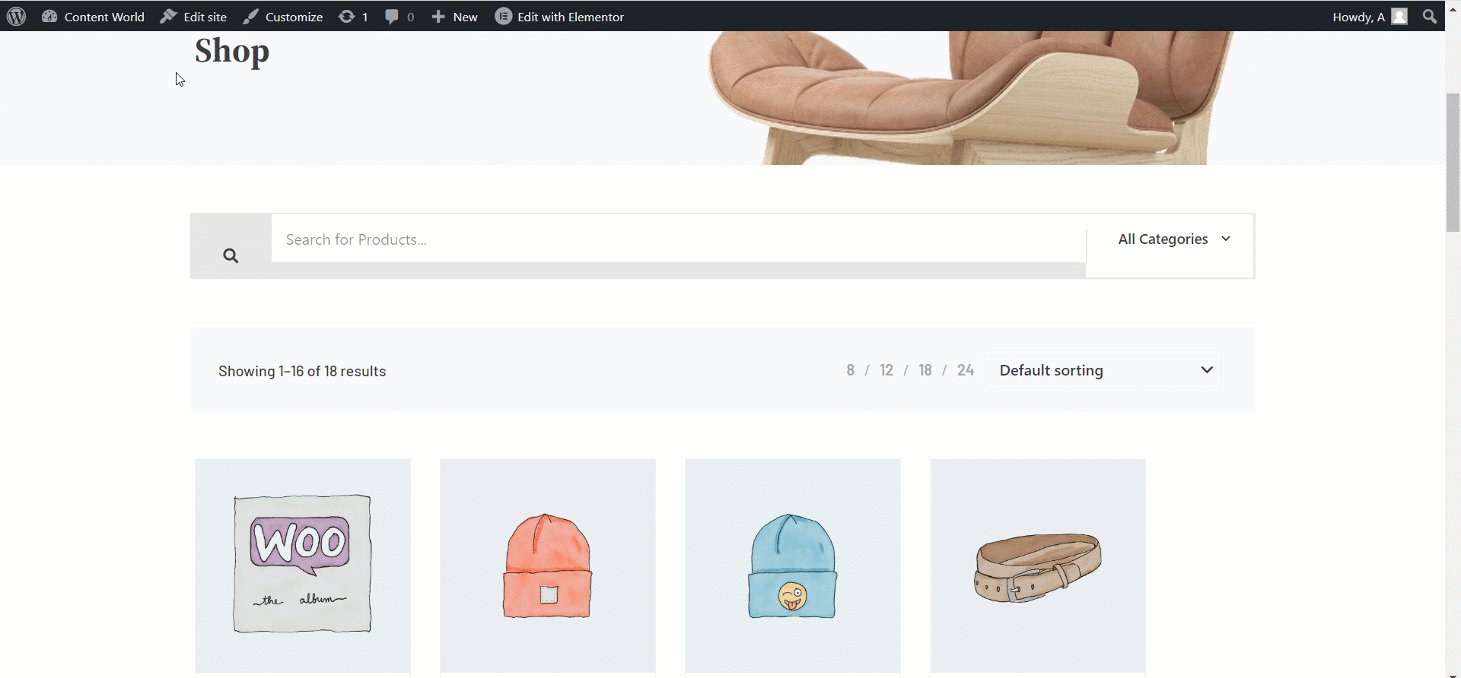
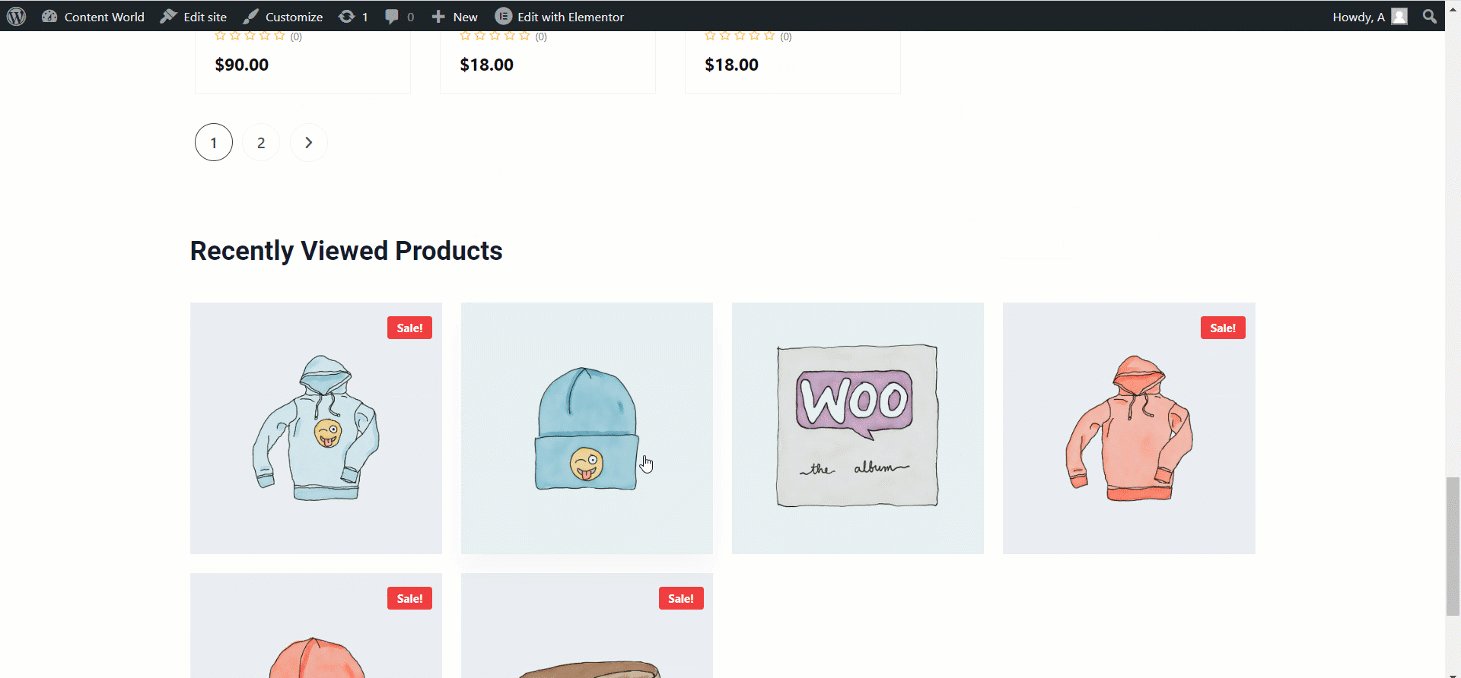
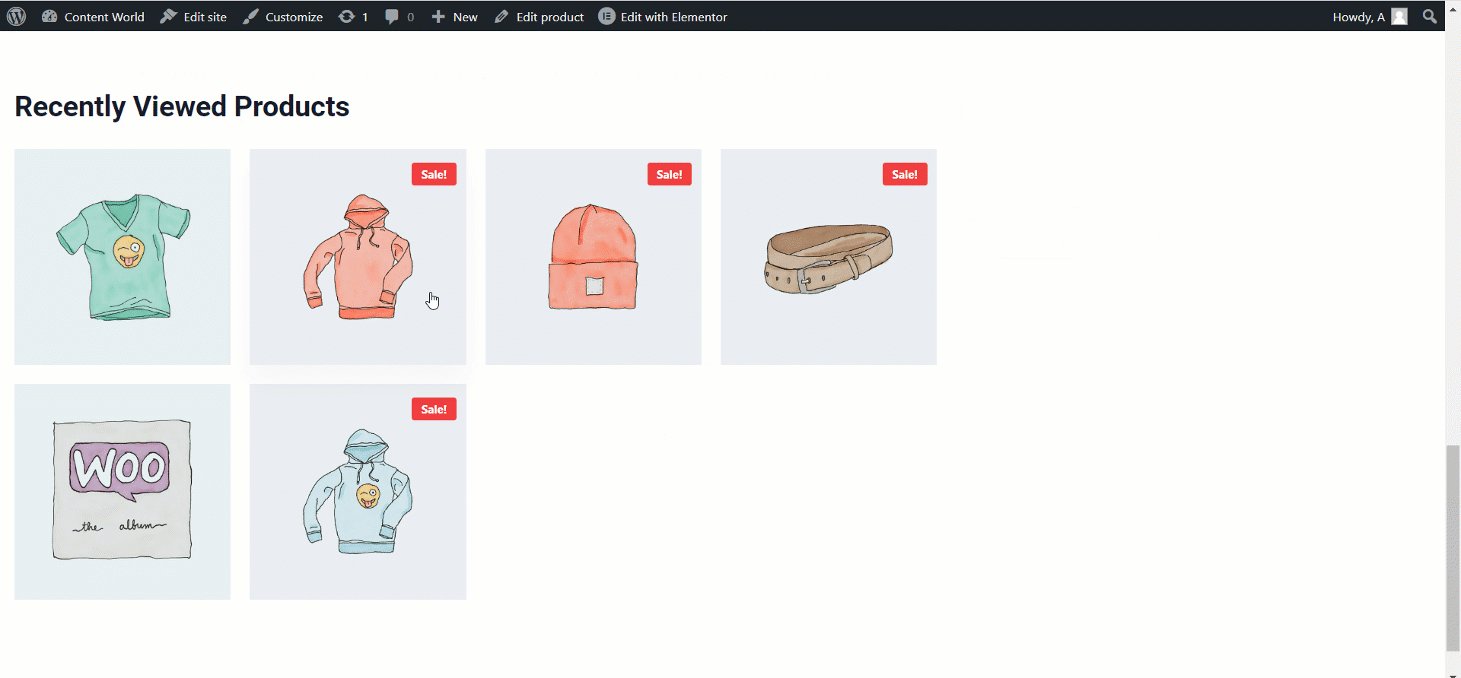
以下は、「最近閲覧した製品」ウィジェットの最終プレビューです。

顧客は、最後に商品をどこに置いたか忘れてしまうことがあります。最近閲覧した商品は、最後に閲覧した商品や最近閲覧した商品を顧客に簡単に提示する機能です。このウィジェットを試して、この方法で売上をさらに伸ばすことができます。



