円グラフは、特定の数値比率をグラフで表現したものです。退屈なデータをわかりやすい方法で視覚化するのに役立ちます。の ElementsKit 円グラフ ウィジェットは、Elementor Web サイトに円グラフを簡単に表示するための簡単なインターフェイスを提供します。
円グラフにテキスト、アイコン、画像を簡単に追加して、データを簡潔に表示できます。また、円グラフに目を引く外観を与えるための多彩なカスタマイズ機能もあります。
ElementsKit 円グラフ ウィジェットを使用して、Elementor Web サイトで円グラフを作成する方法を学びましょう。
Elementor で円グラフを作成するには? #
まず、Elementor Web サイトに ElementsKit プラグインをインストールして有効化してください。次に、以下の手順に従ってください。
ステップ 1: ElementsKit 円グラフ ウィジェットを追加する #
まず新しいページを挿入するか、WordPress ダッシュボードから既存のページを取得して、次の手順を実行します。 Elementor Builderで編集 > ElementsKit円グラフウィジェットを検索 > エディタ画面にドラッグ&ドロップ.
ステップ 2: 円グラフのコンテンツを追加する #
下 コンテンツ ウィジェット設定のタブでは、コンテンツ、アイコン、画像を追加し、円グラフのパーセンテージを設定できます。すべての機能設定とその動作を見てみましょう。
コンテンツ

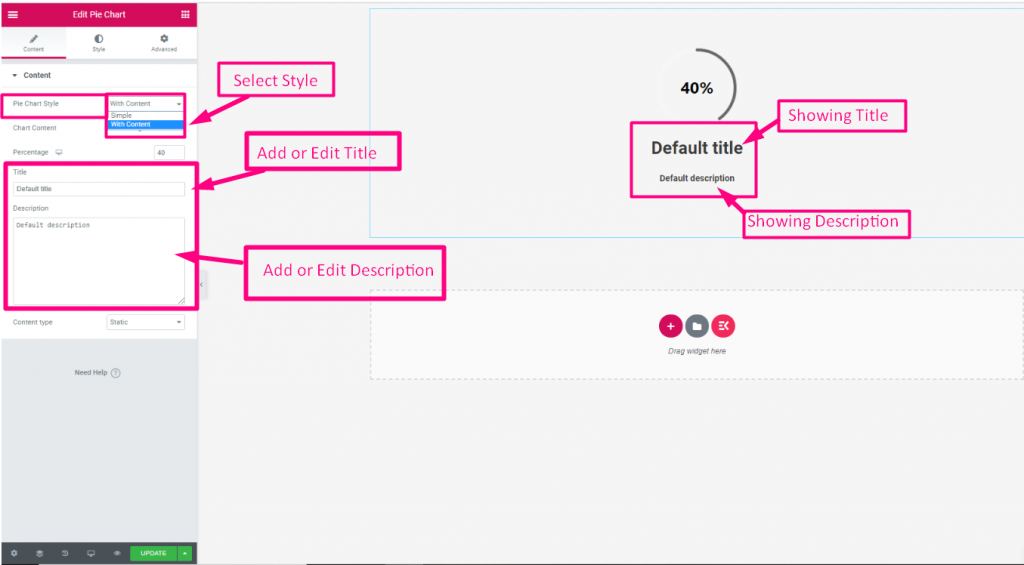
- 円グラフのスタイル: 2 つの選択肢があります。
- 単純: 単純な円グラフのみを表示します。
- コンテンツあり: このオプションを使用すると、タイトルや説明などの追加コンテンツを円グラフに表示できます。
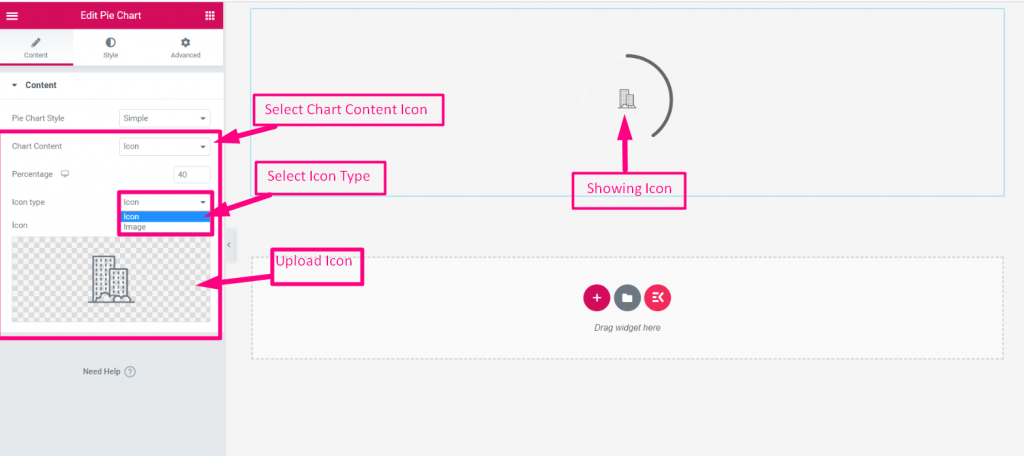
- グラフの内容: 数字とアイコンから選択できます。
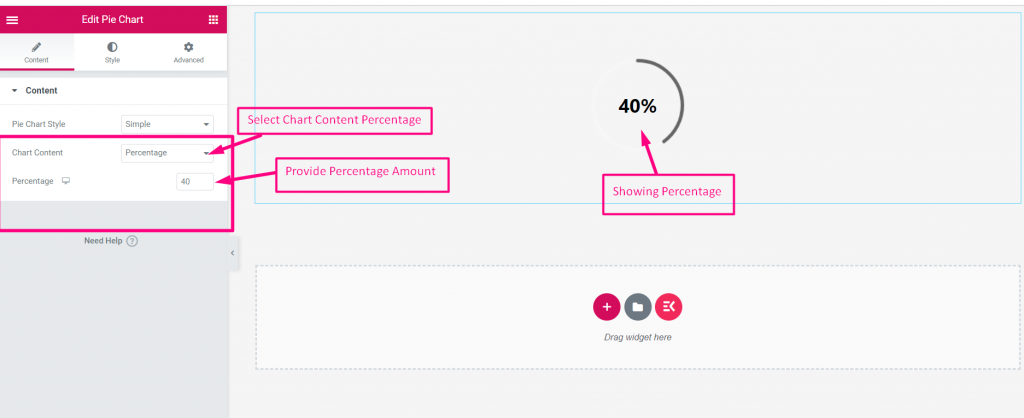
- パーセンテージ:パーセンテージを数値で表示します。
- アイコン: アイコン オプションを選択すると、「」が表示されます。アイコンの種類" 特徴。

- アイコンの種類: 円グラフに何を表示するかを決定します。
- アイコン: アイコン ライブラリからアイコンを選択するか、独自のアイコンをアップロードします。
- 画像: 円グラフに表示する画像をアップロードします。
- 画像サイズ: ドロップダウンから画像のサイズを指定します。

- パーセンテージ: 円グラフのパーセンテージを定義します。
- タイトル: タイトルのテキストを入力すると、円グラフが表示されます。
- 説明: 円グラフの説明を追加します。
- コンテンツタイプ: コンテンツを円グラフで表示する場合、コンテンツの表示方法を設定できます。利用可能なオプションは次のとおりです。
- 静的: テキストは静的に表示されます。
- フリップ: 円グラフのテキストに反転アニメーションを適用します。
ステップ- 3: Elementor Web サイトで円グラフをカスタマイズする #
に移動します。 円グラフウィジェット設定 > スタイル タブをクリックして、ElementsKit のすべてのカスタマイズ設定のロックを解除します。たくさんの機能が表示されます。以下では、すべての設計機能について説明します。

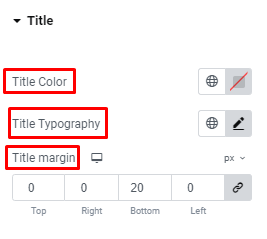
タイトル: タイトルの色を選択し、タイポグラフィをカスタマイズし、タイトルの周囲に余白を追加します。

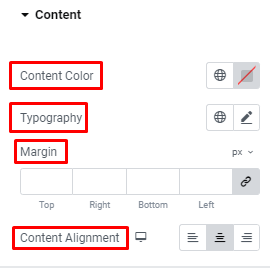
コンテンツ: コンテンツ テキストに対して以前と同じカスタマイズを提供し、そのテキストの配置を調整します。

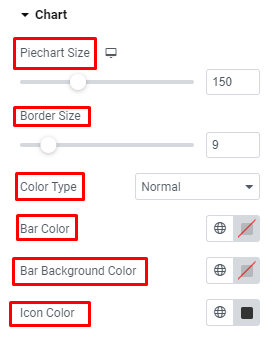
チャート: 円グラフと境界線のサイズを定義し、色の種類を次から選択します。 普通 または 勾配。次に、バーとその背景、アイコンに色を付けます。

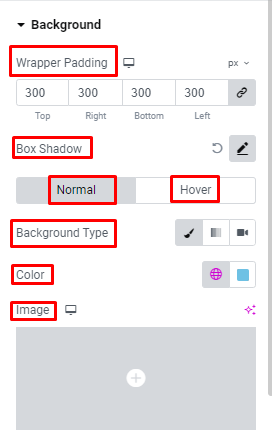
背景: 背景のラッパー パディングを調整し、ボックス シャドウを適用できます。次に、背景とホバー背景として色、グラデーション、画像、ビデオの中から選択します。さらに、ホバー時の背景には多彩なアニメーション効果を選択できます。
もうおわかりいただけたと思いますが、 ElementsKit 円グラフ ウィジェット機能と、Elementor Web サイトで円グラフを作成する方法の知識。




