ウェブサイト上の保護されたコンテンツにはさまざまな目的があります。あらゆるコンテンツに対して、このテクニックを使用して排他的なアクセスを提供したり、売上を伸ばす、知的財産を保護する、プライバシーを確保するなどの目的に使用できます。 ElementsKit 保護コンテンツウィジェット短時間でコンテンツを保護できる便利なツールです。
したがって、ドキュメントをチェックして、ElementsKit 保護コンテンツ ウィジェットの使用方法を学習してください。
保護されたコンテンツウィジェットを使用するにはどうすればいいですか? #
まずは最初に👉 ElementsKit Proをインストールすることを忘れないでください。
ステップ1: ウィジェットをオンにする #
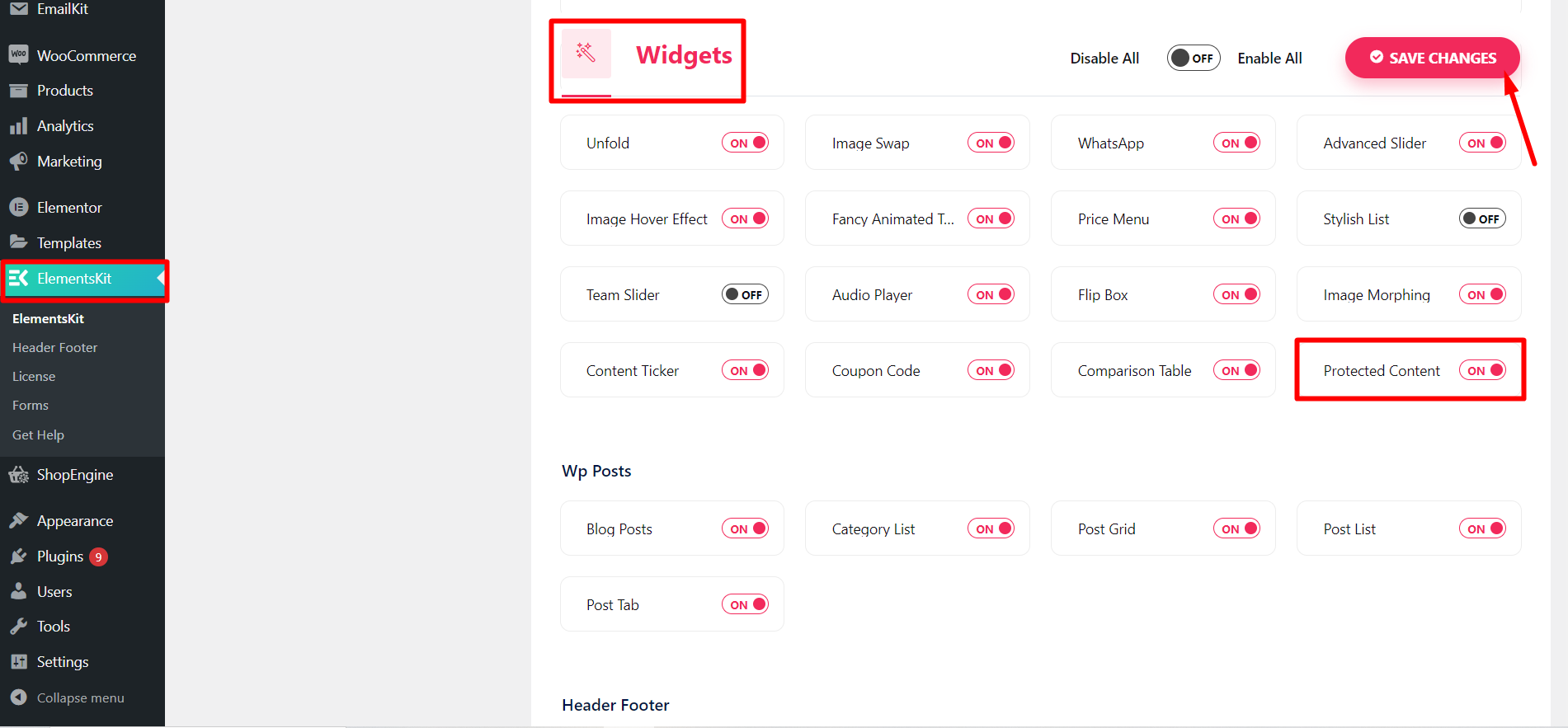
WordPress ダッシュボードにアクセス > ElementsKit に移動 > ウィジェットをクリック > 保護されたコンテンツを検索 > オンにする > 変更を保存します。

ステップ 2: ウィジェットをドラッグ アンド ドロップします。 #
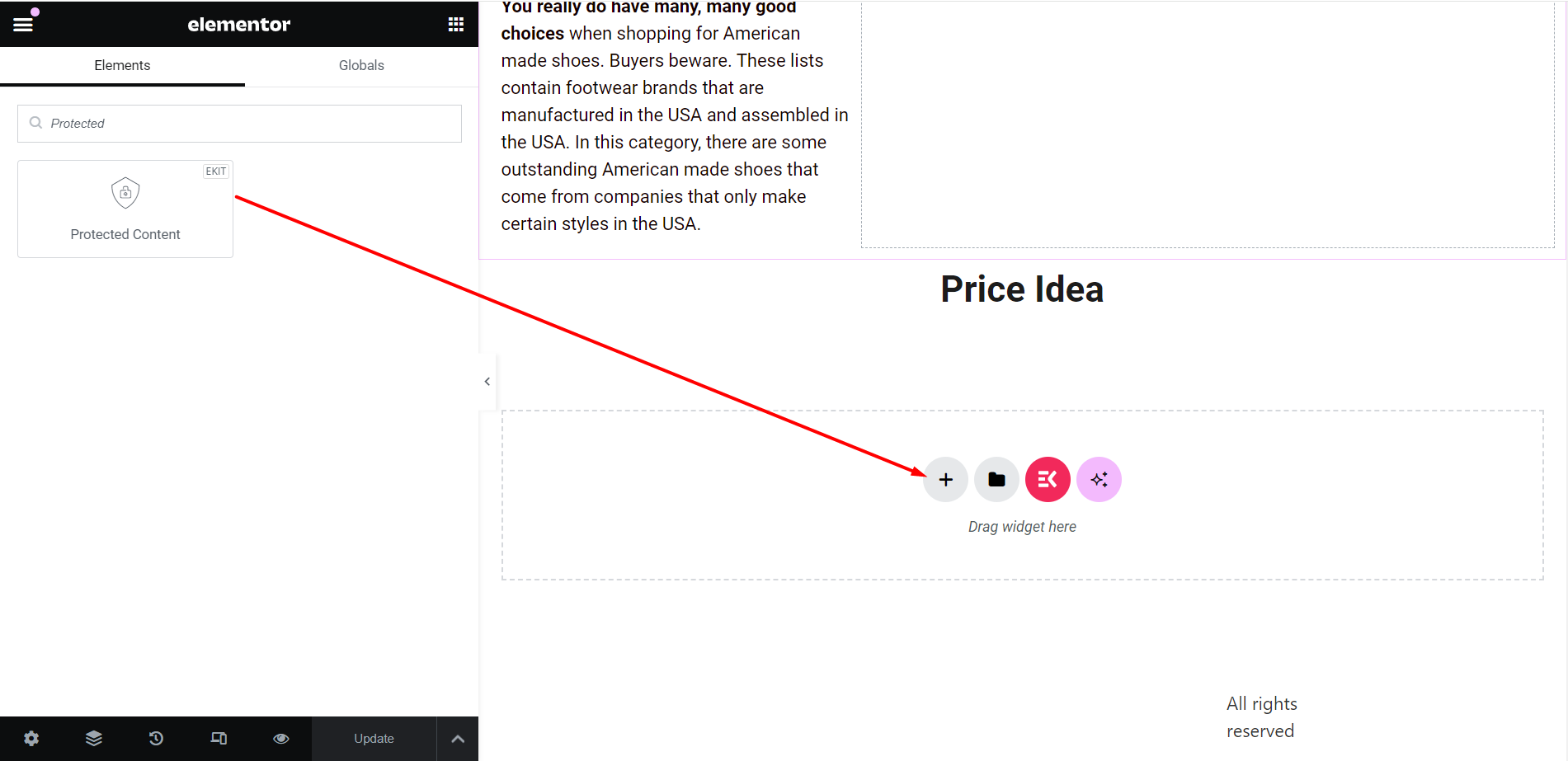
- 情報を制限したいコンテンツ/ページ/投稿を開きます。
- Elementor で編集し、ウィジェットを検索します。
- ウィジェットをドラッグアンドドロップします。

ステップ3: 編集を開始する #
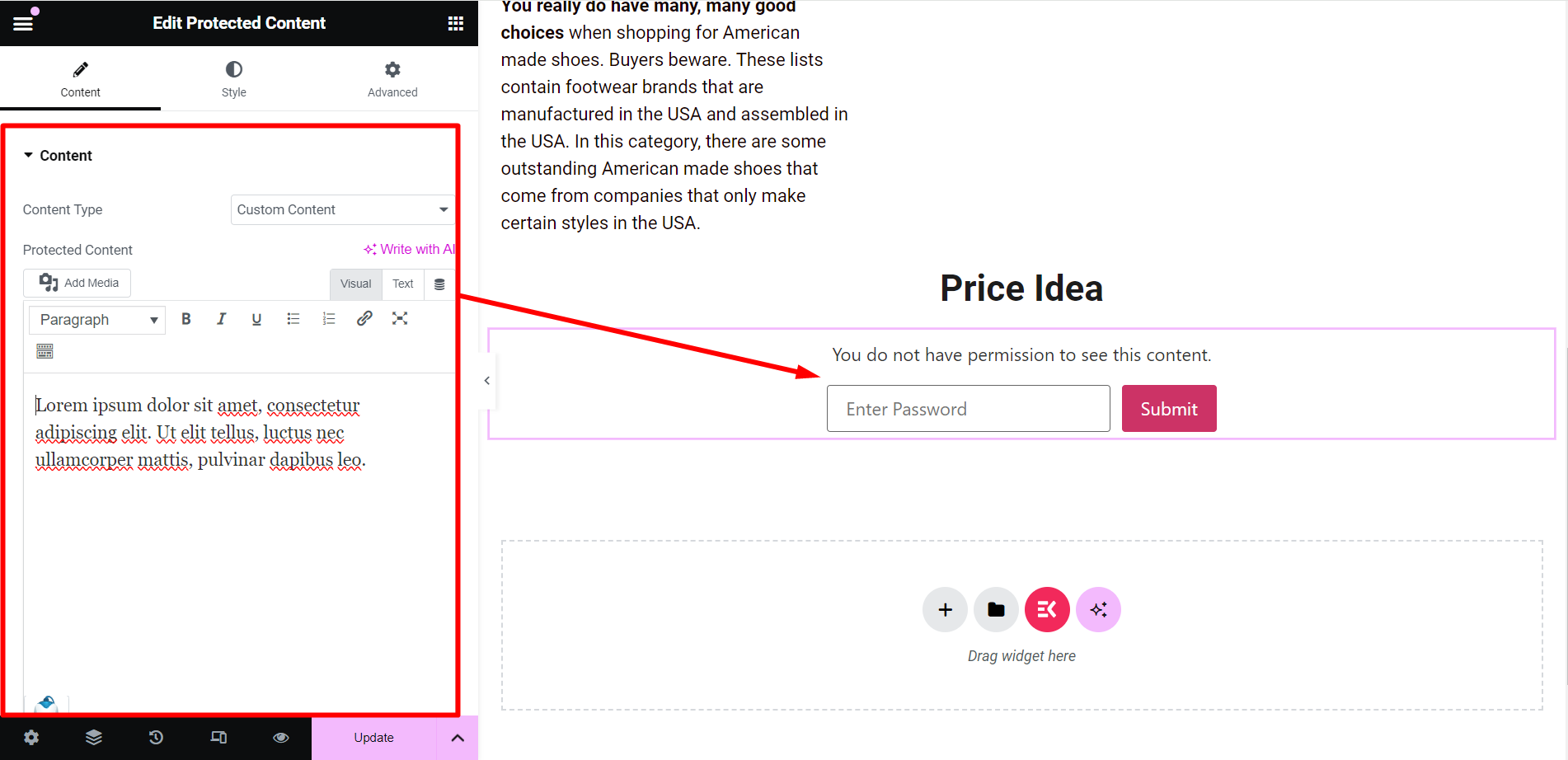
コンテンツ部分には、好みに応じてウィジェットを調整するためのカスタマイズオプションがいくつかあります。
コンテンツ #
ここで、コンテンツタイプは次のように設定されています 「カスタムコンテンツ」 デフォルトでは、保護されたコンテンツは、メディア、ショートコード、またはテキスト コンテンツを追加することでカスタマイズできます。
コンテンツタイプとして 「Elementor テンプレート」、お好みのテンプレートを選択するためのオプションが表示されます。

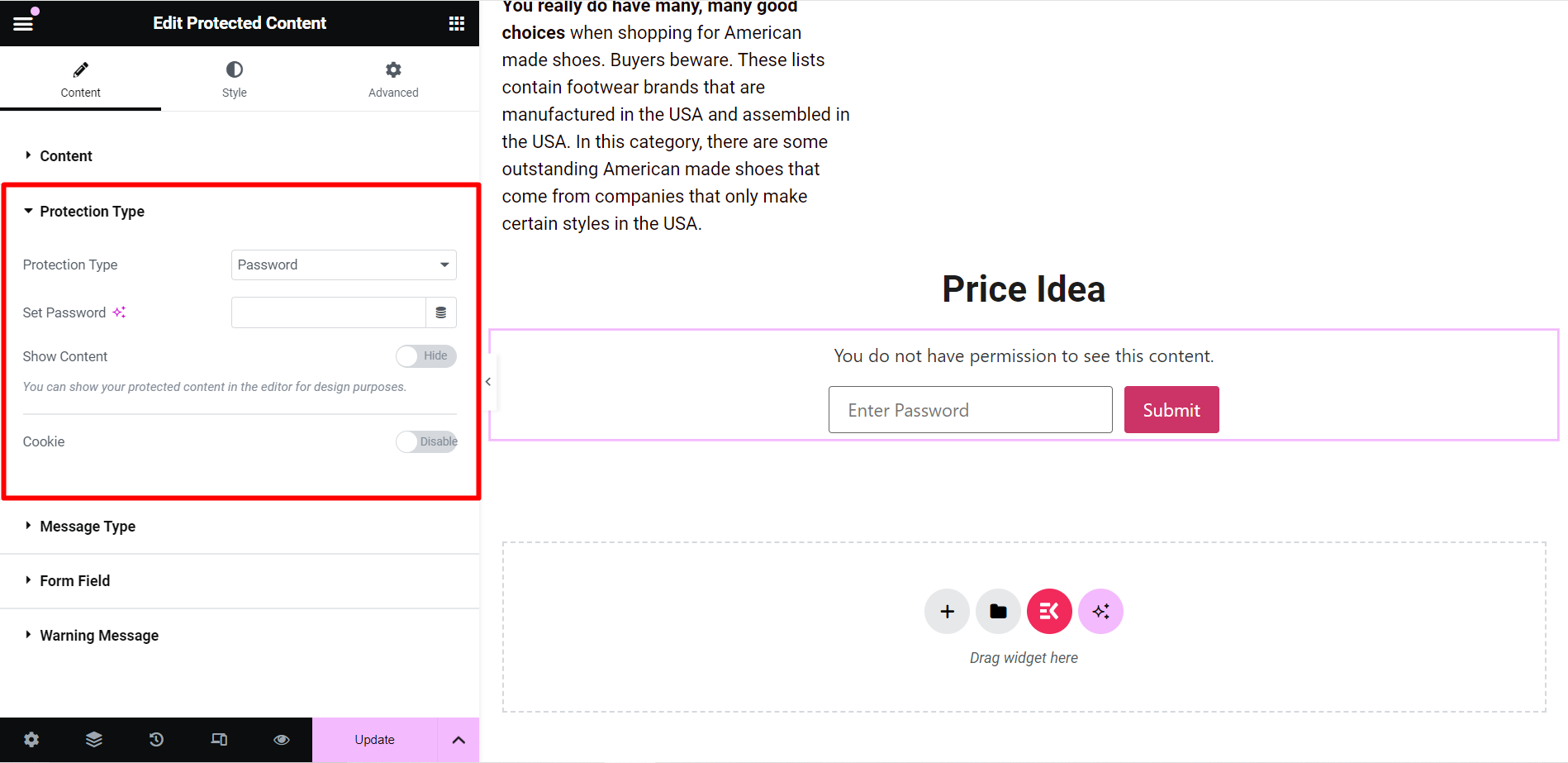
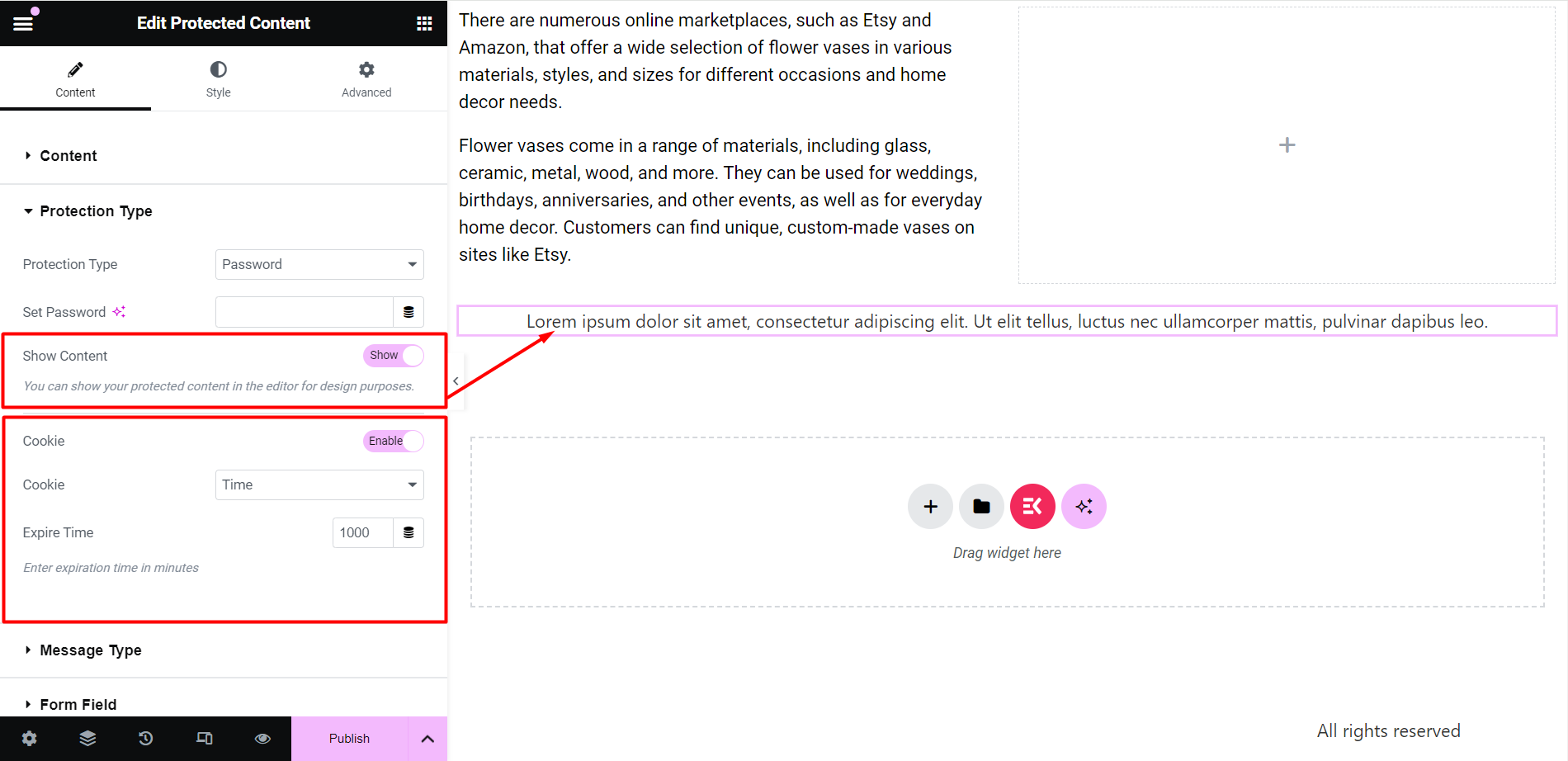
保護タイプ #
ここでの選択肢は パスワードとユーザーロール.
選択した場合 'パスワード' 入力すると、次のようになります。
- パスワードを設定してください: コンテンツを閲覧するには、パスワードを設定する必要があります。

- コンテンツを表示: デザイン上の目的で、このボタンを有効にすると、保護されたコンテンツのダミーテキストを表示できます。
- クッキー: クッキーを使用する場合は、このボタンを有効にする必要があり、他の関連オプションがここに表示されます。

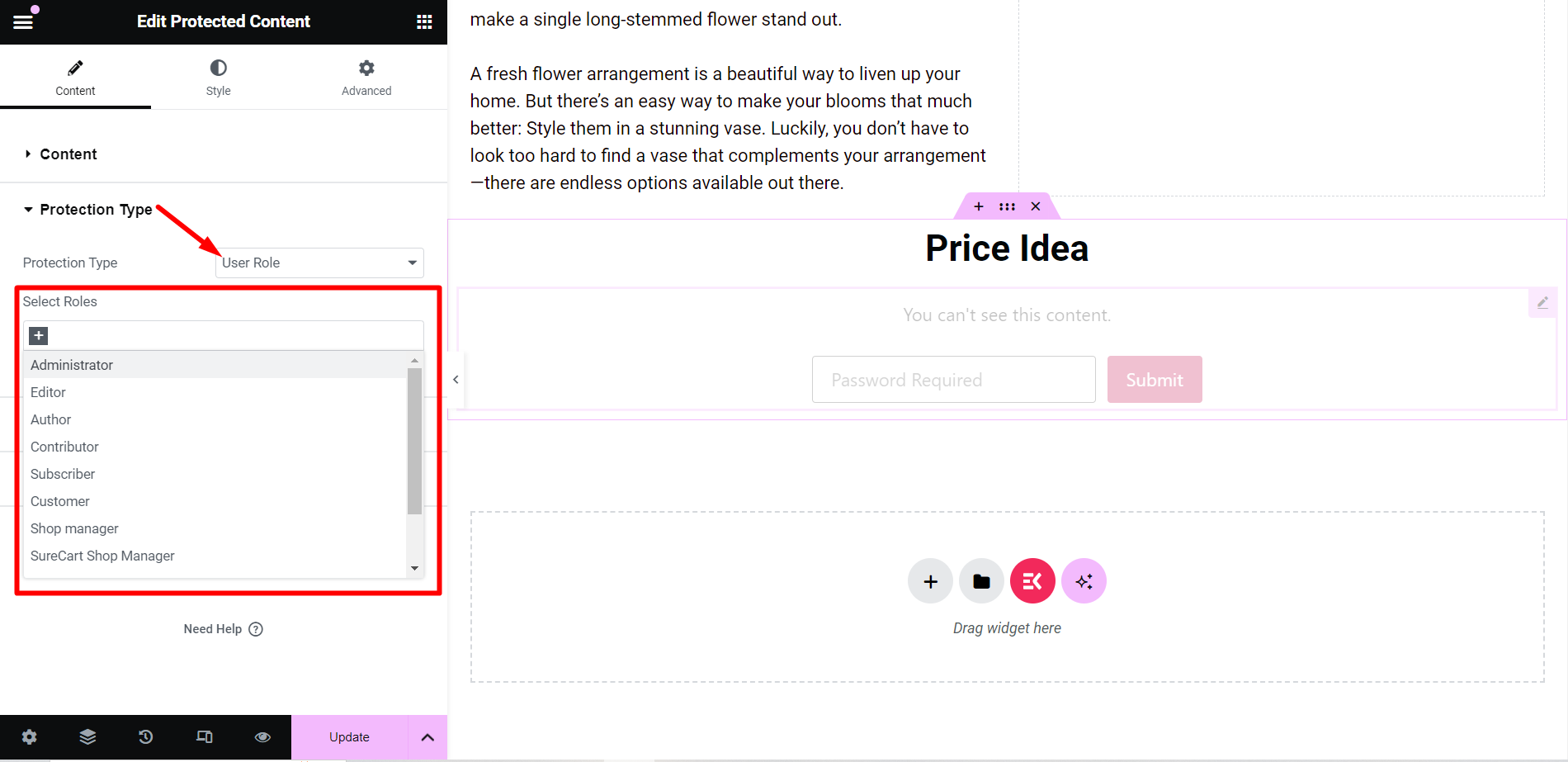
と 「ユーザーロール」、役割を選択するためのドロップダウン メニューが表示されます。これにより、選択したユーザーのみがコンテンツを表示できるようになります。

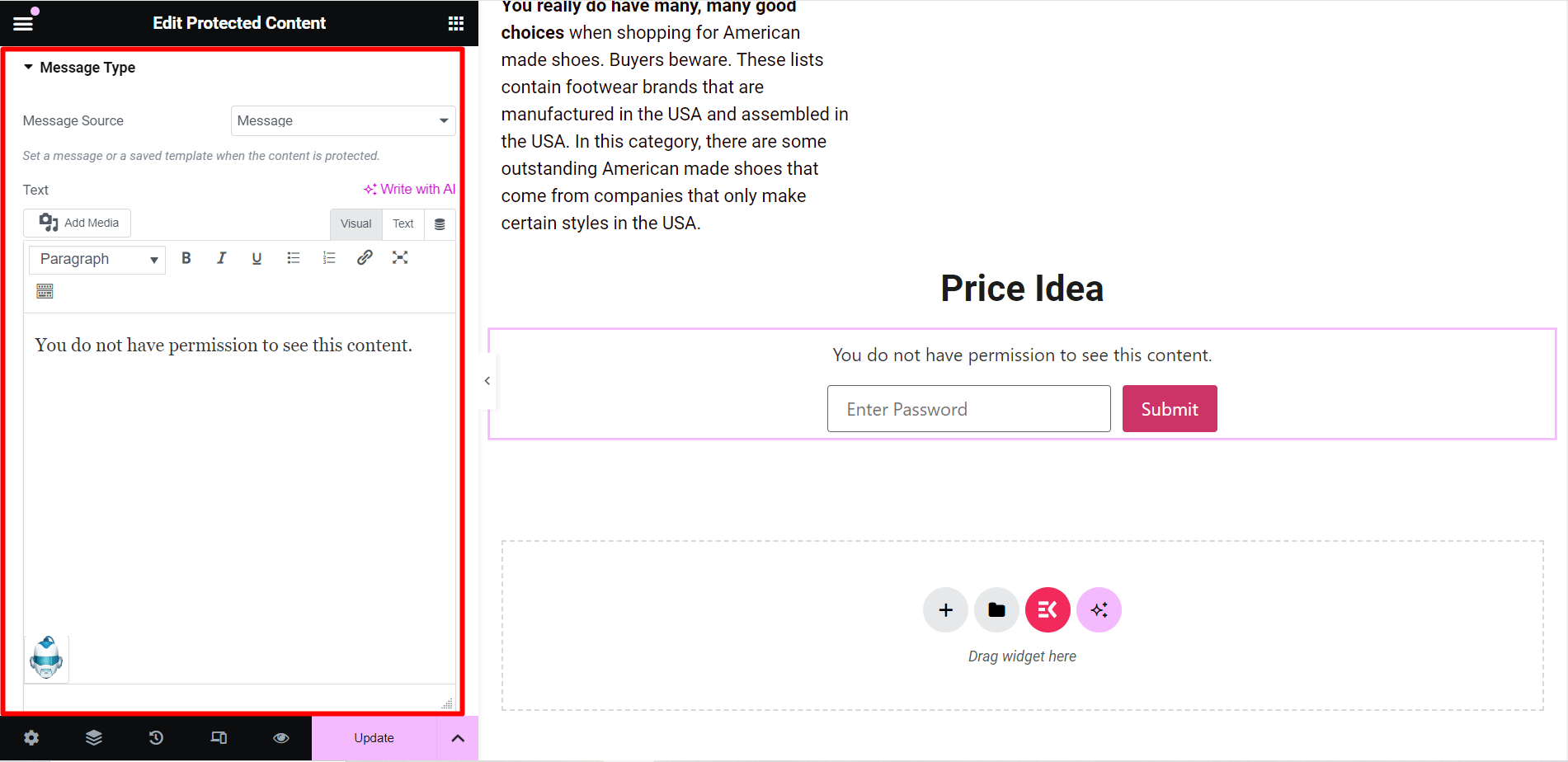
メッセージタイプ #
保護されたコンテンツについては、必要に応じて通知メッセージを表示できます。
メッセージのソース: このオプションでは、コンテンツが保護されている場合にメッセージを設定するか、保存されたテンプレートを選択するかを選択します。または、何も表示しないことも選択できます。

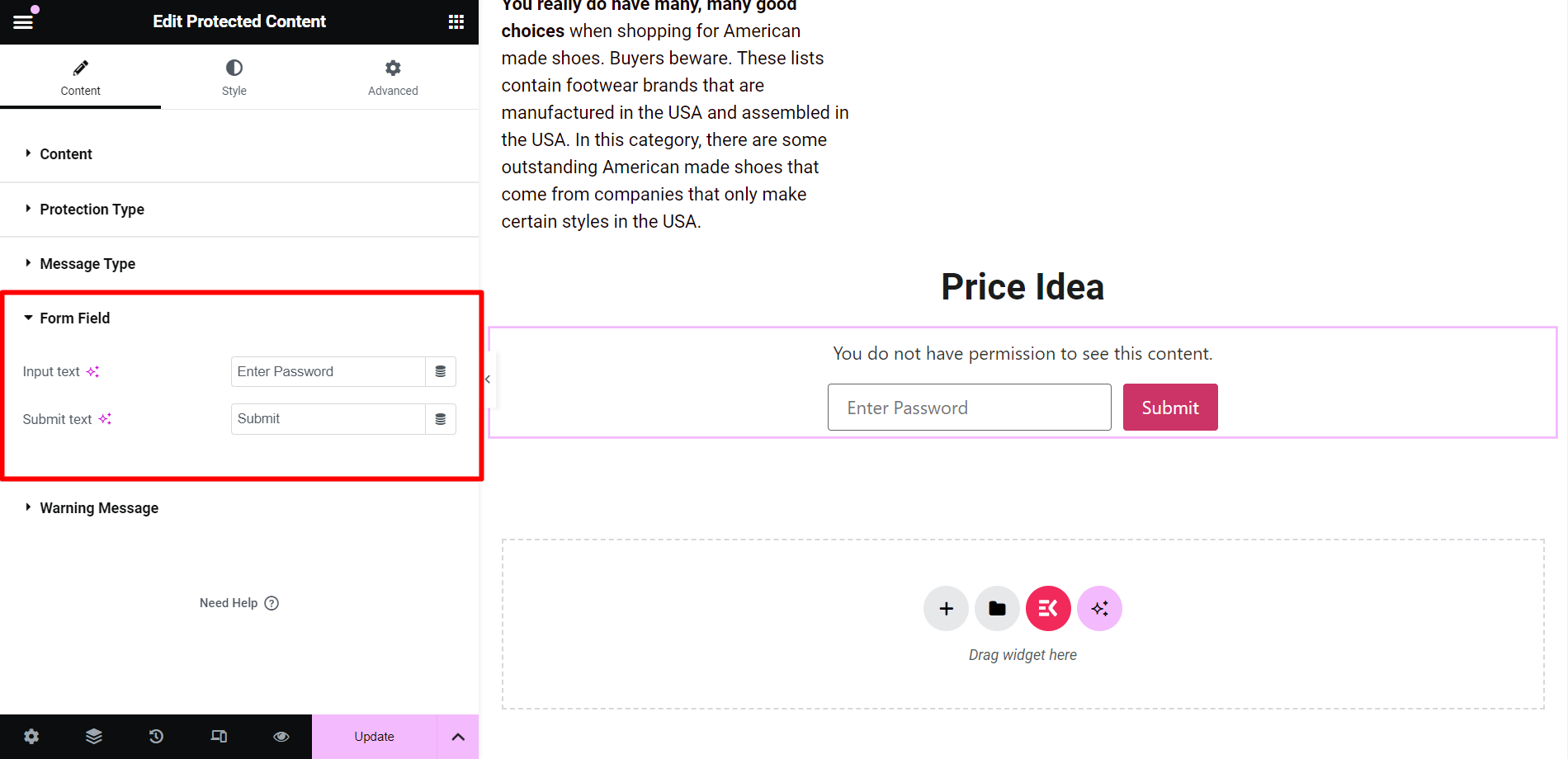
フォームフィールド #
- 入力テキスト: これはパスワードを入力するためのプレースホルダーです。それに応じてテキストを記述できます。
- テキストを送信: 送信ボタンのプレースホルダーです。

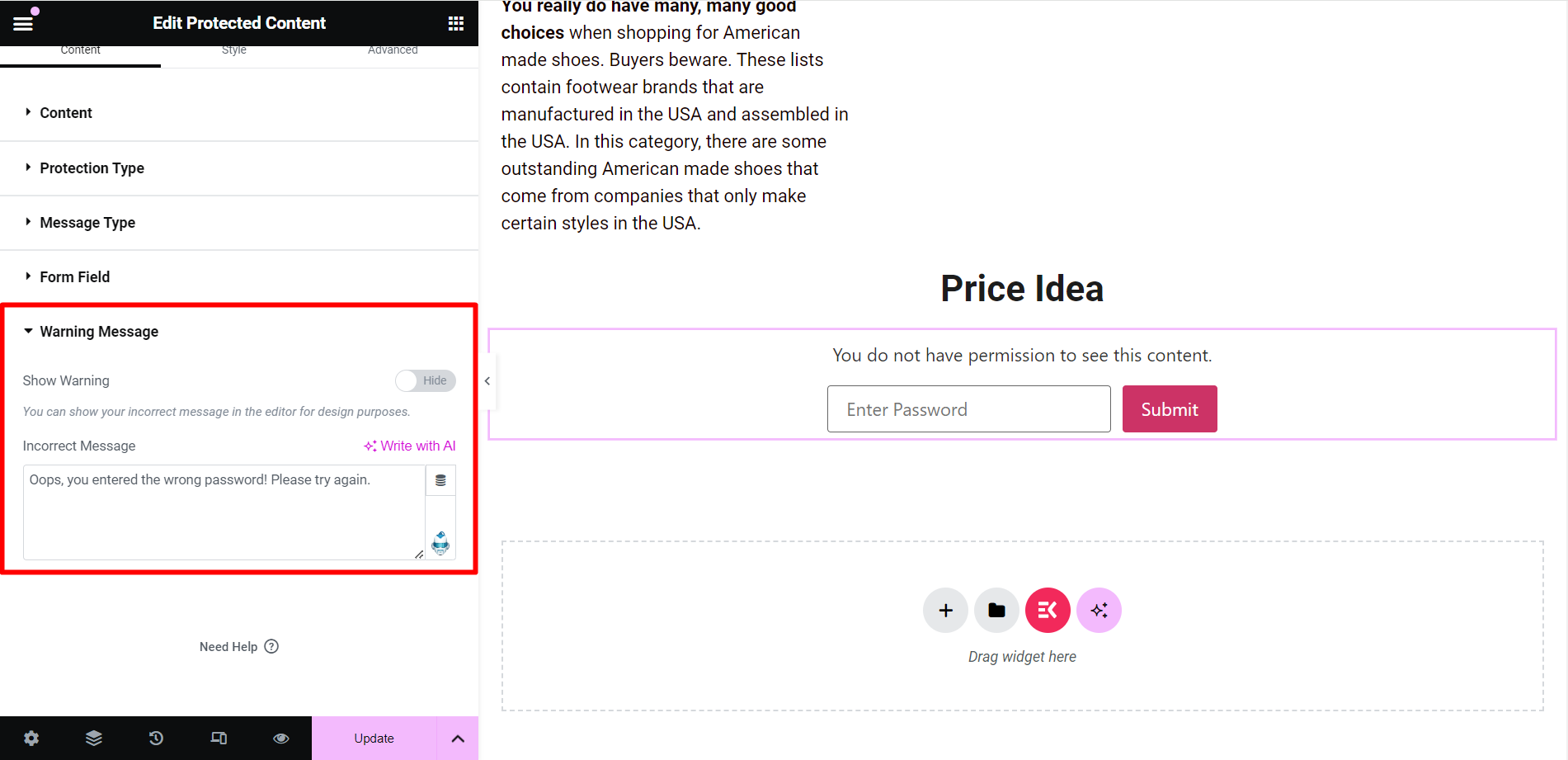
警告メッセージ #
- 警告を表示: ボタンをオンにすると、誰かが間違ったパスワードを入力した場合、エディターに誤ったメッセージが表示されます。
- 誤ったメッセージ: メッセージ書き込み欄です。

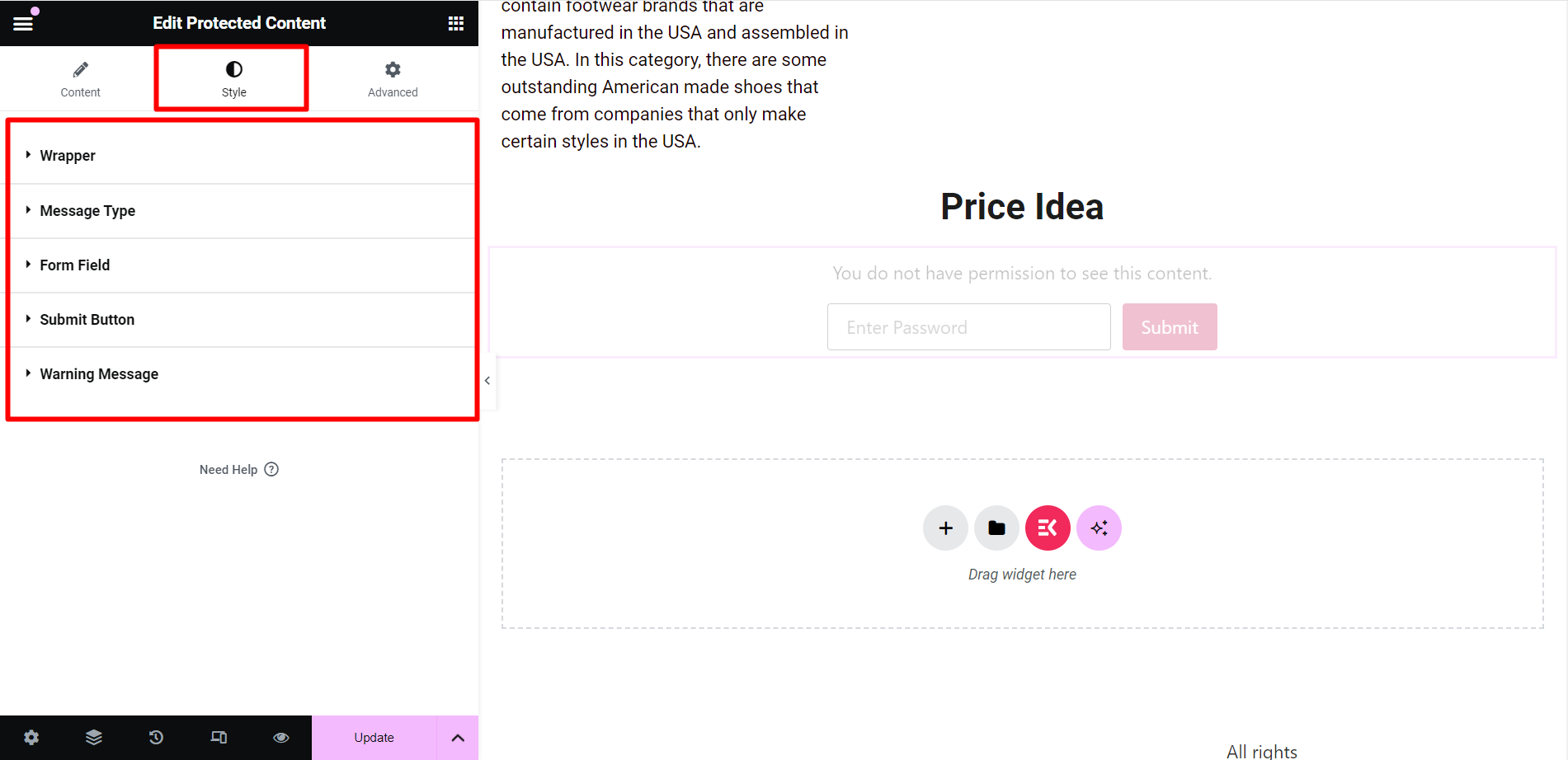
スタイル #
- ラッパー: 調整オプションは配置と方向です。
- メッセージタイプ: テキストの色、書体、余白を変更して、メッセージのスタイルを設定できます。
- フォームフィールド: フォーム フィールドを配置するには、幅、ボックスの影、色などを制御できます。
- 送信ボタン: スタイル設定オプションには、ボックスの影、タイポグラフィ、背景などがあります。
- 警告メッセージ: テキストの色、書体、余白を変更できます。

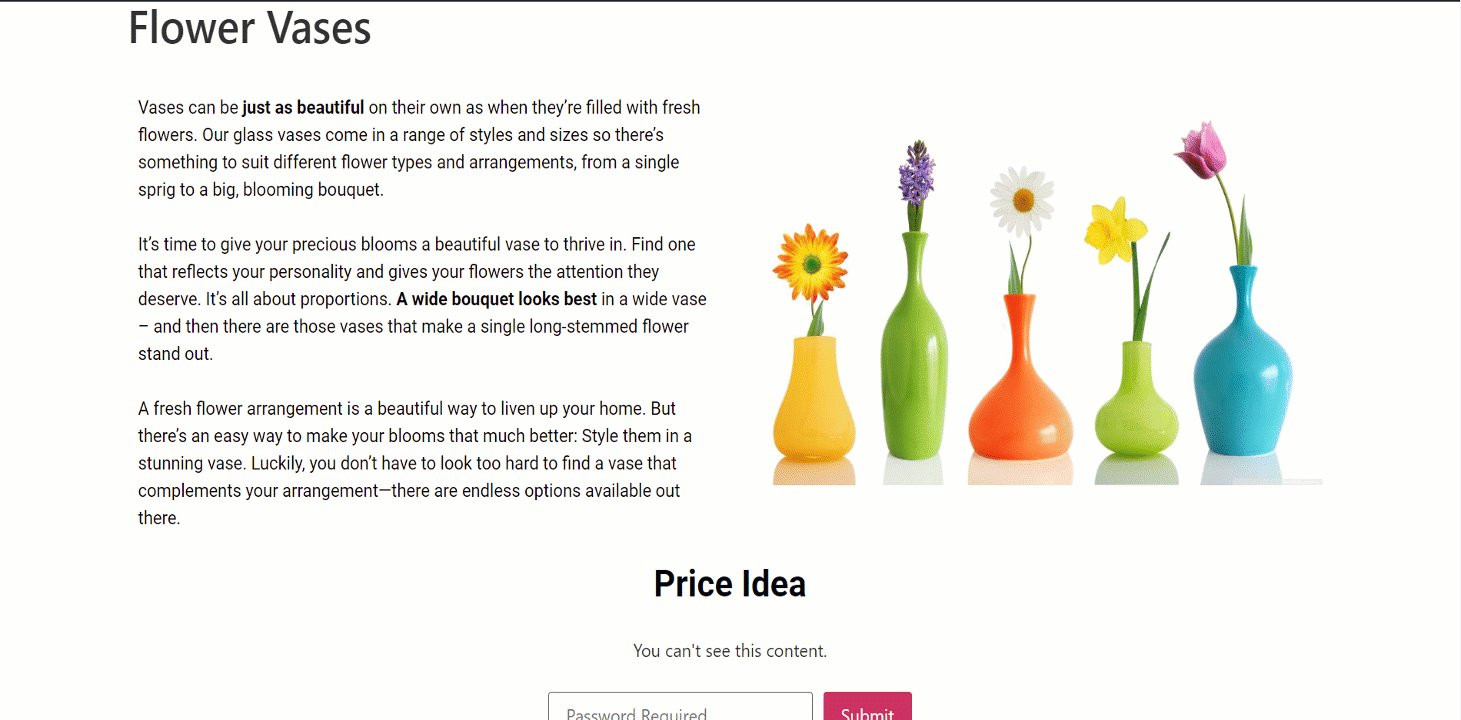
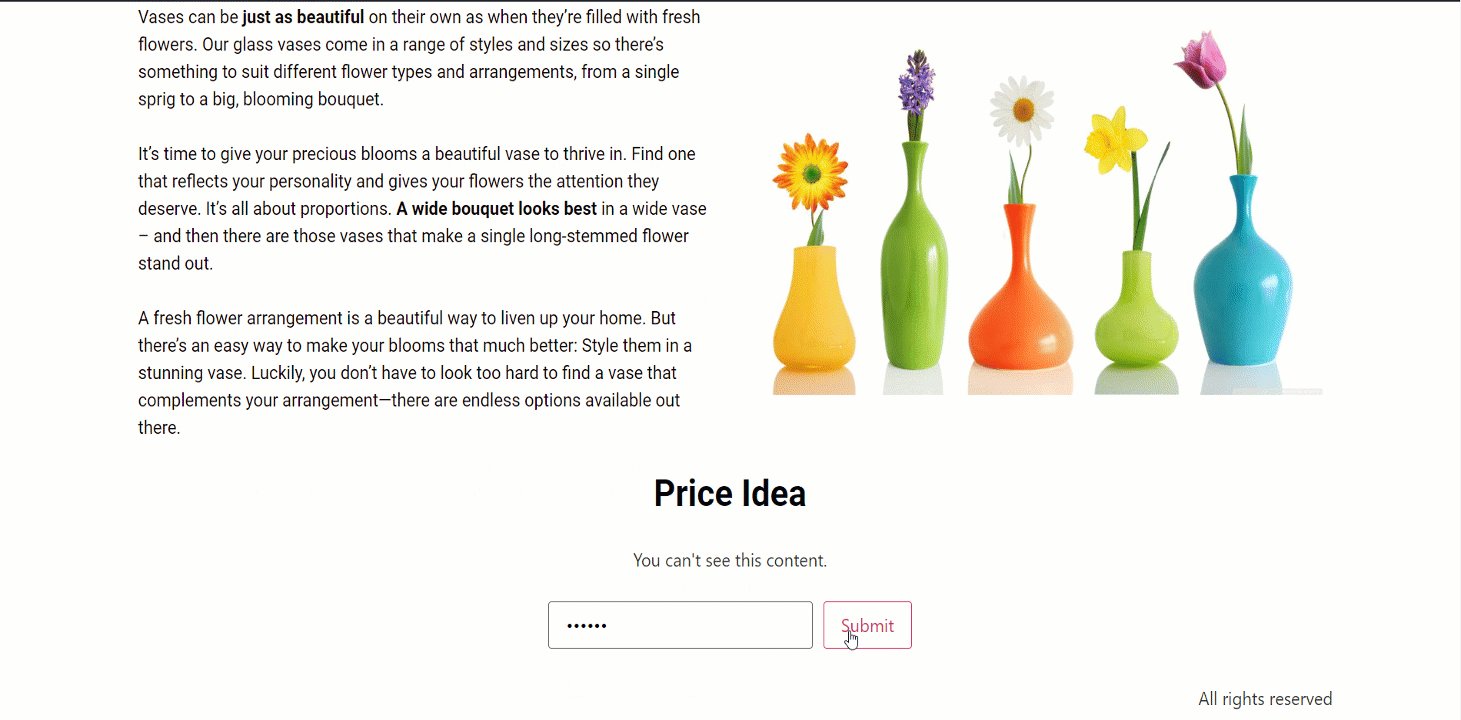
最終出力 #
出力をカスタマイズしました –

機密情報へのアクセスを制御するには、データを保護する必要があります。ElementsKit の保護されたコンテンツ ウィジェットを使用して、タスクを簡単にします。



