概要 #
あ ロッティ JSONベースの アニメーション ユーザーが展示できるファイル形式 アニメーション。の ロッティアニメーション ウィジェット 高品質のアニメーションをサイトに追加できます。クリックしてドラッグするだけで ロッティ アニメーション ウィジェット サイトに導入する方法を詳しく説明した記事があります。ステップバイステップのプロセスに従って、 ロッティアニメーション.
ステップ->1: ロッティーを追加 #
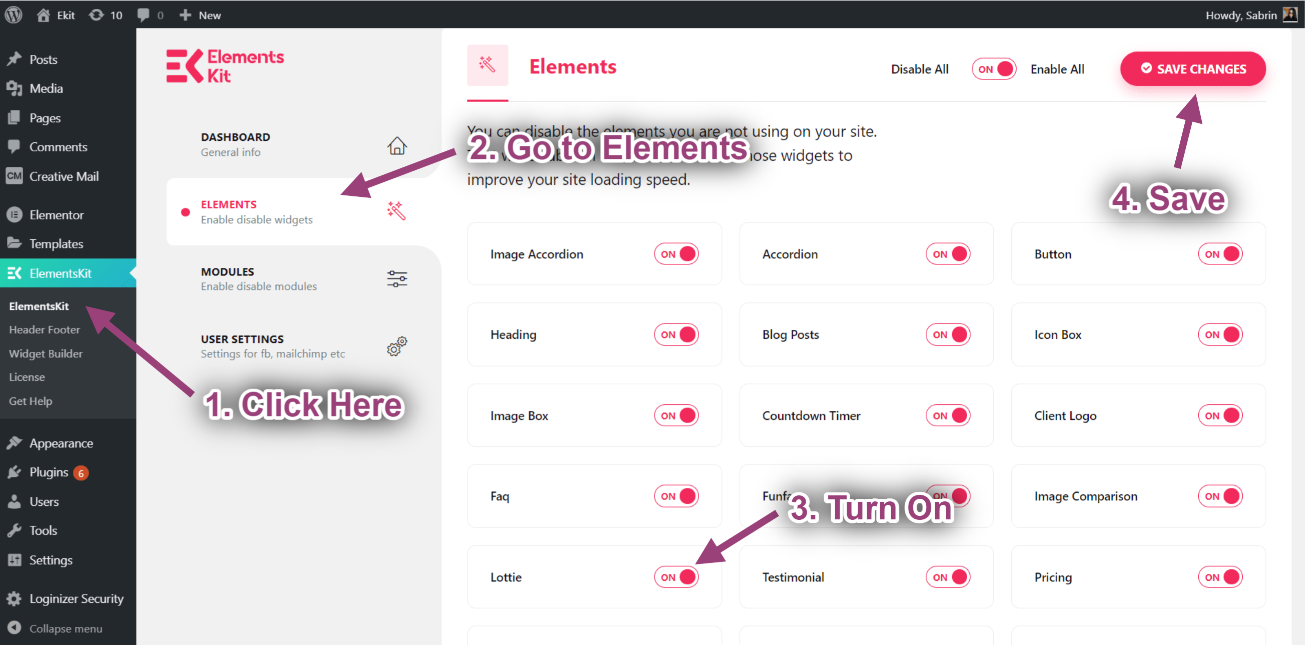
- に行く エレメントキット-> 要素-> ロッティがアクティブであることを確認してください-> 保存 変更点.

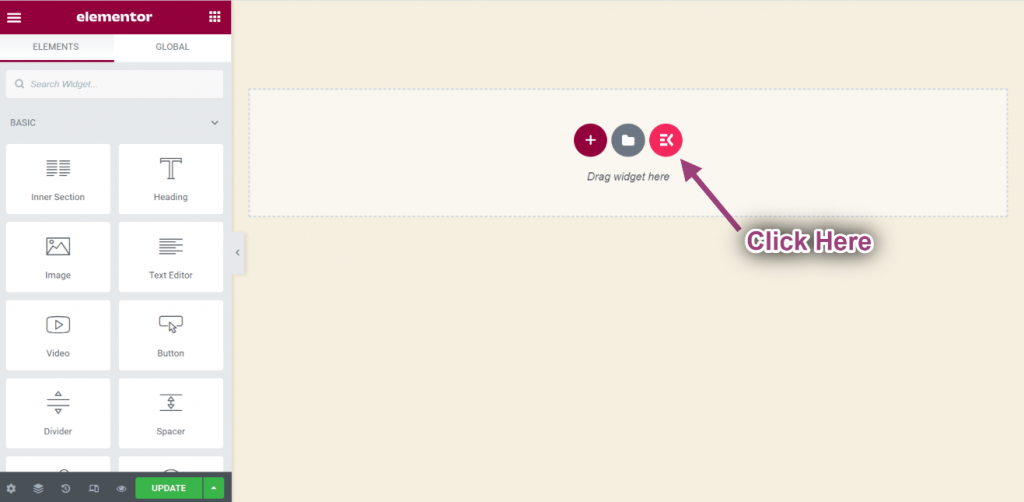
- 選択した領域をクリックします。

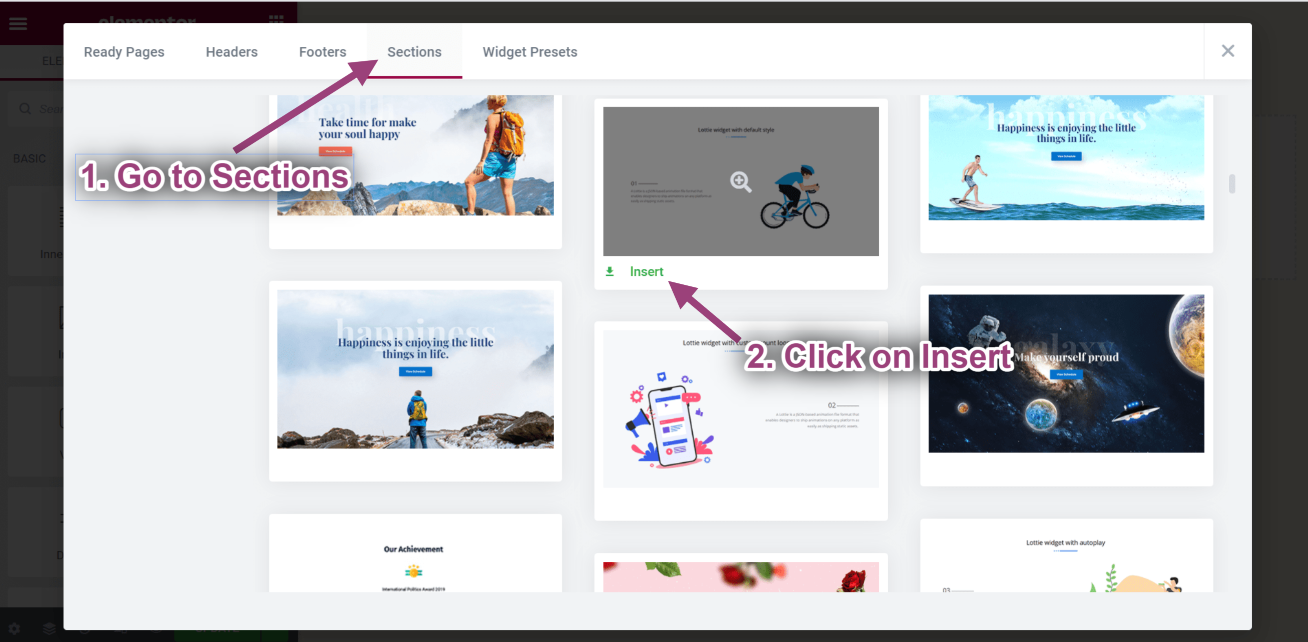
- に行く セクション=> をクリック 入れる.

- 選択したアニメーション スタイルが表示されていることがわかります。

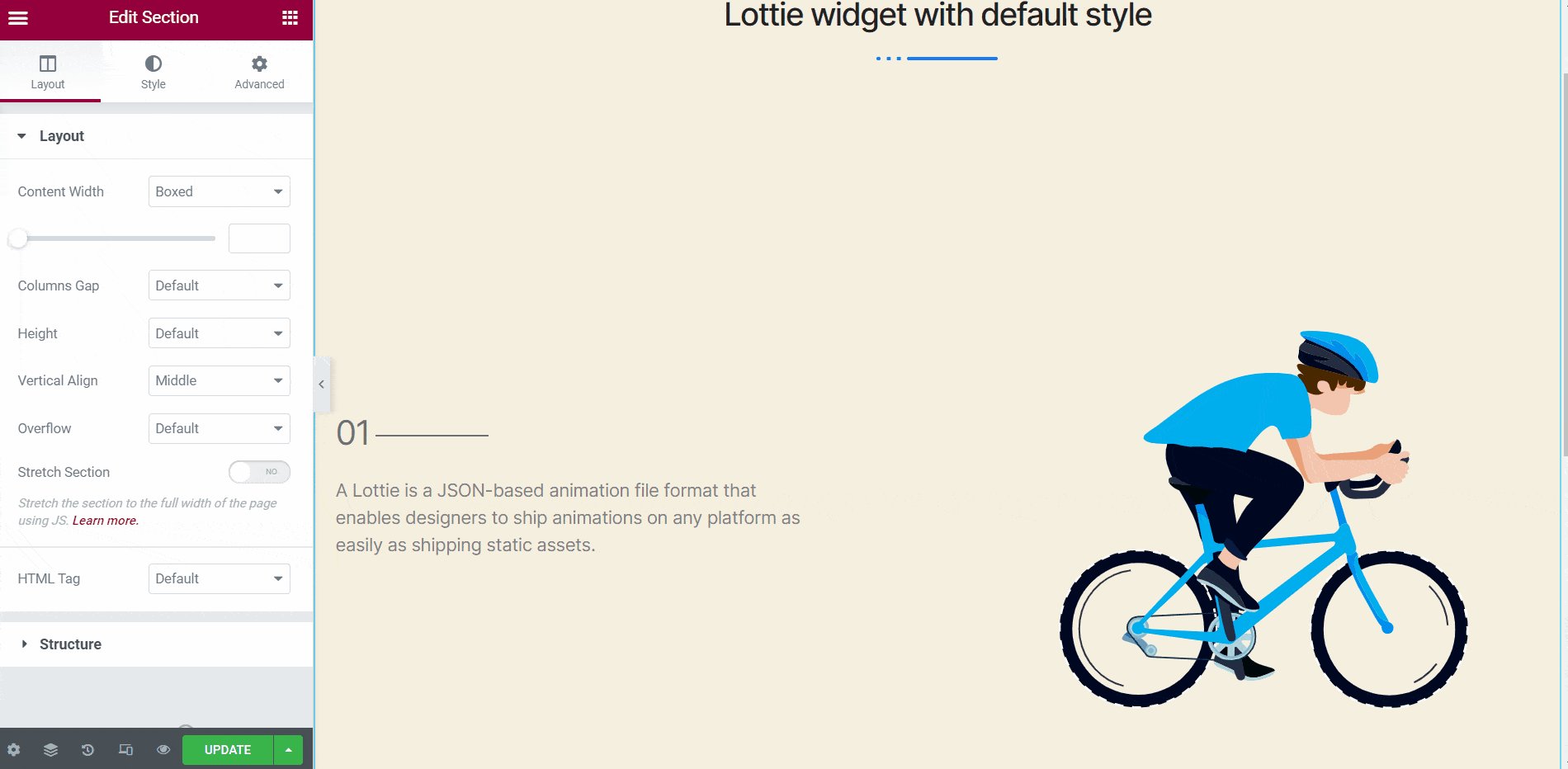
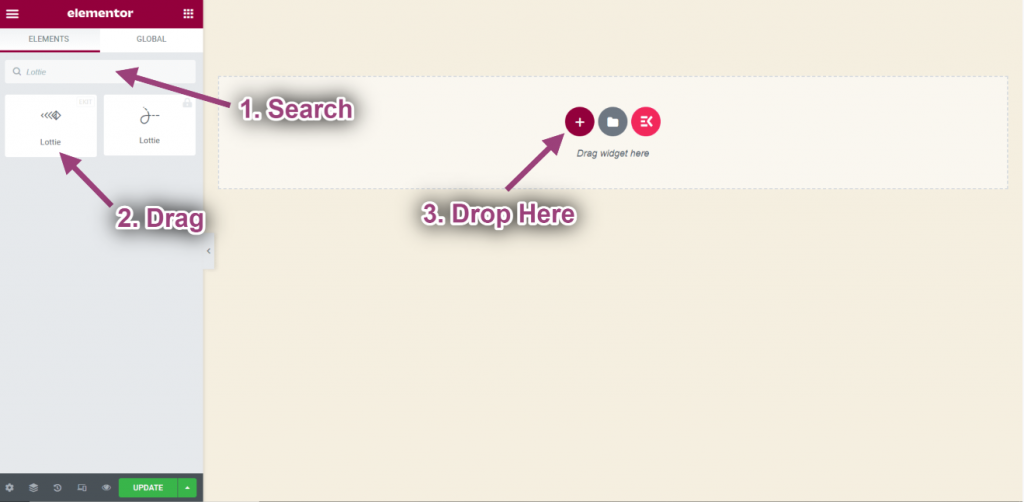
- 今すぐ検索してください ロッティ-> 引っ張る ウィジェット-> 落とす 選択した領域で。

ステップ->2: ロッティーをカスタマイズ #
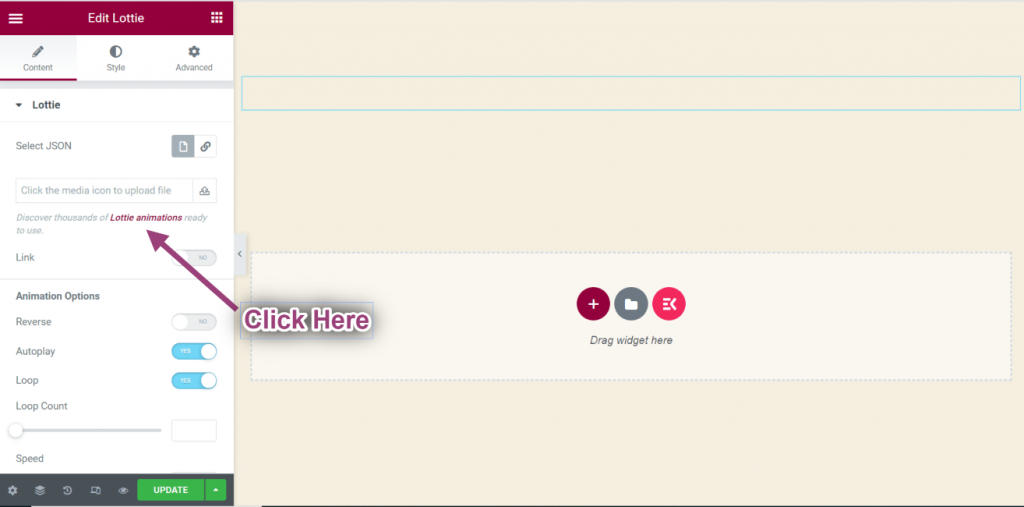
- 選択したテキスト「ロッティアニメーション“.
- ここから、Lottie アニメーション ファイルをダウンロードできます。

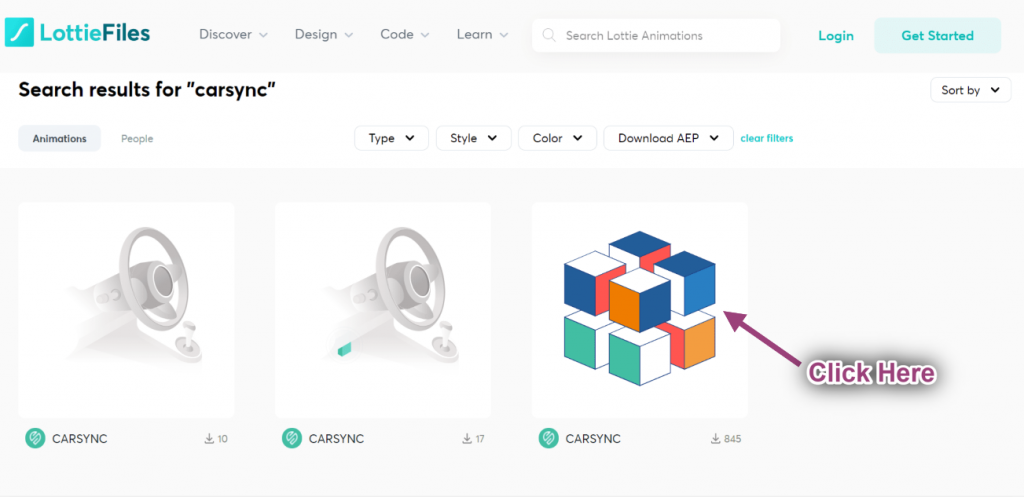
- このファイルをダウンロードするには、アニメーションをクリックしてください。

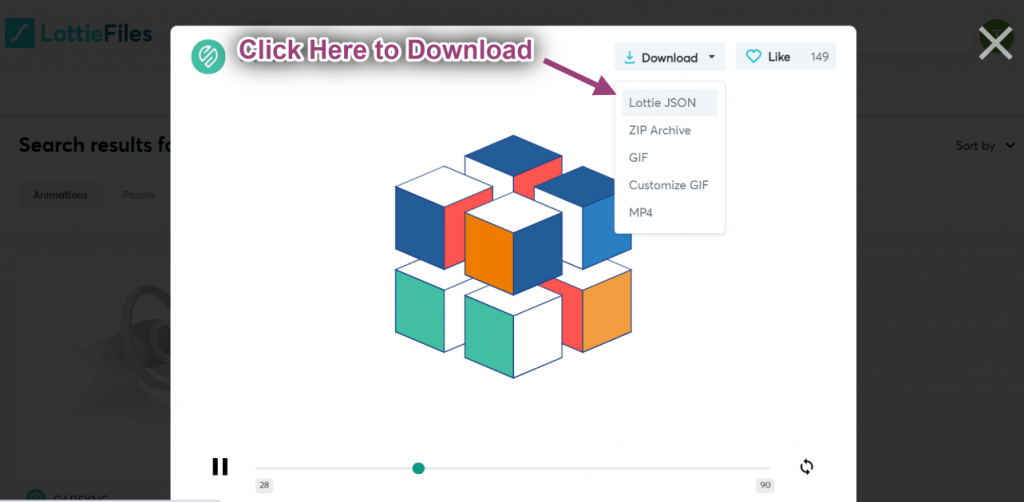
- に行く ダウンロード=> をクリック ロッティ・JSON.

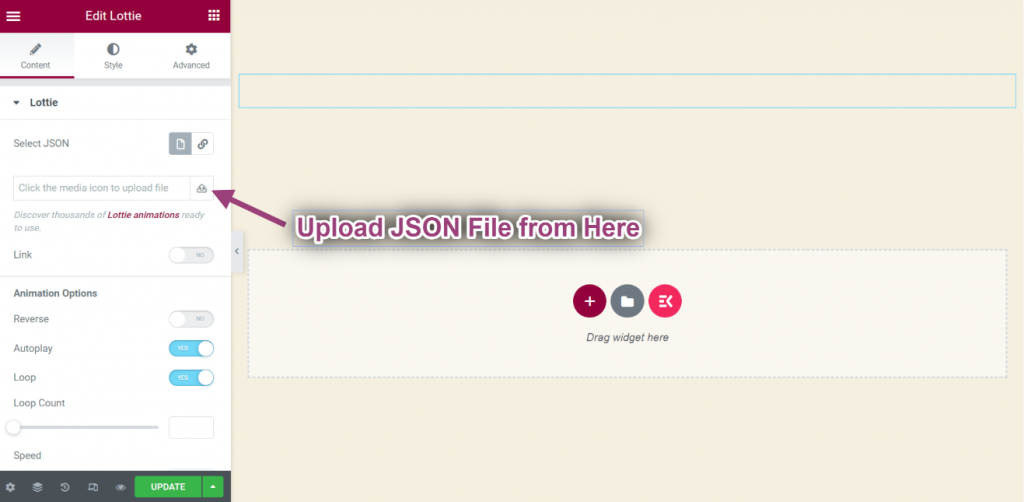
- 今アップロードしてください JSON ファイル 選択したエリアから。

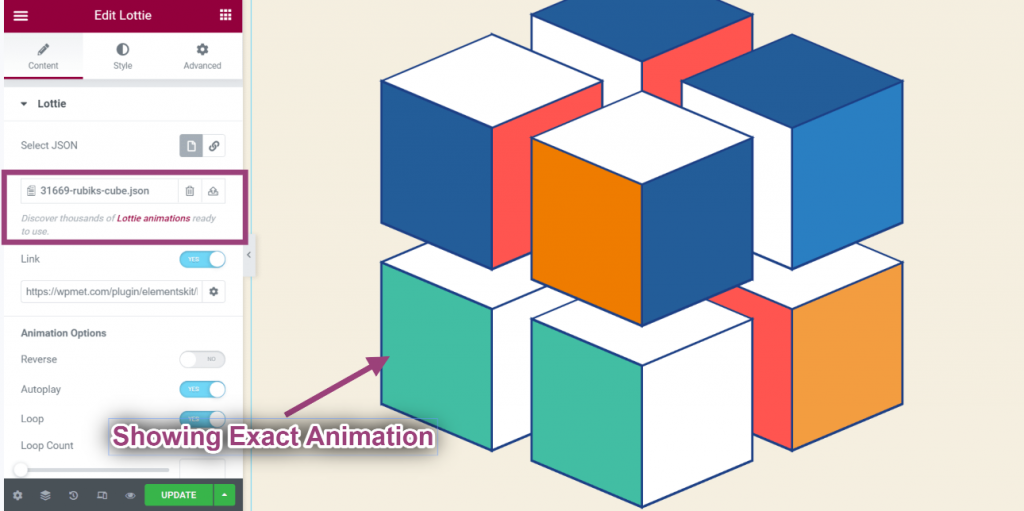
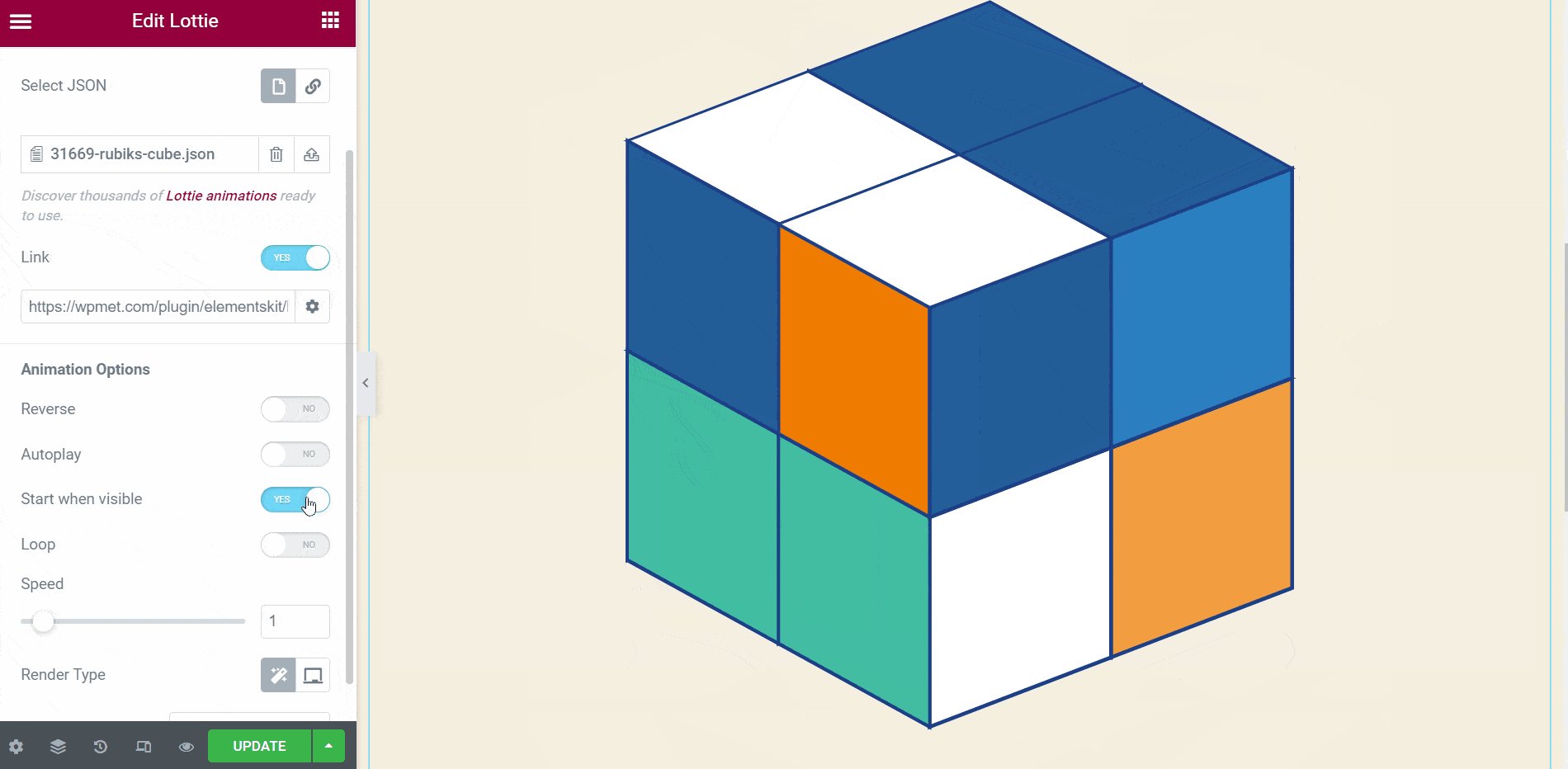
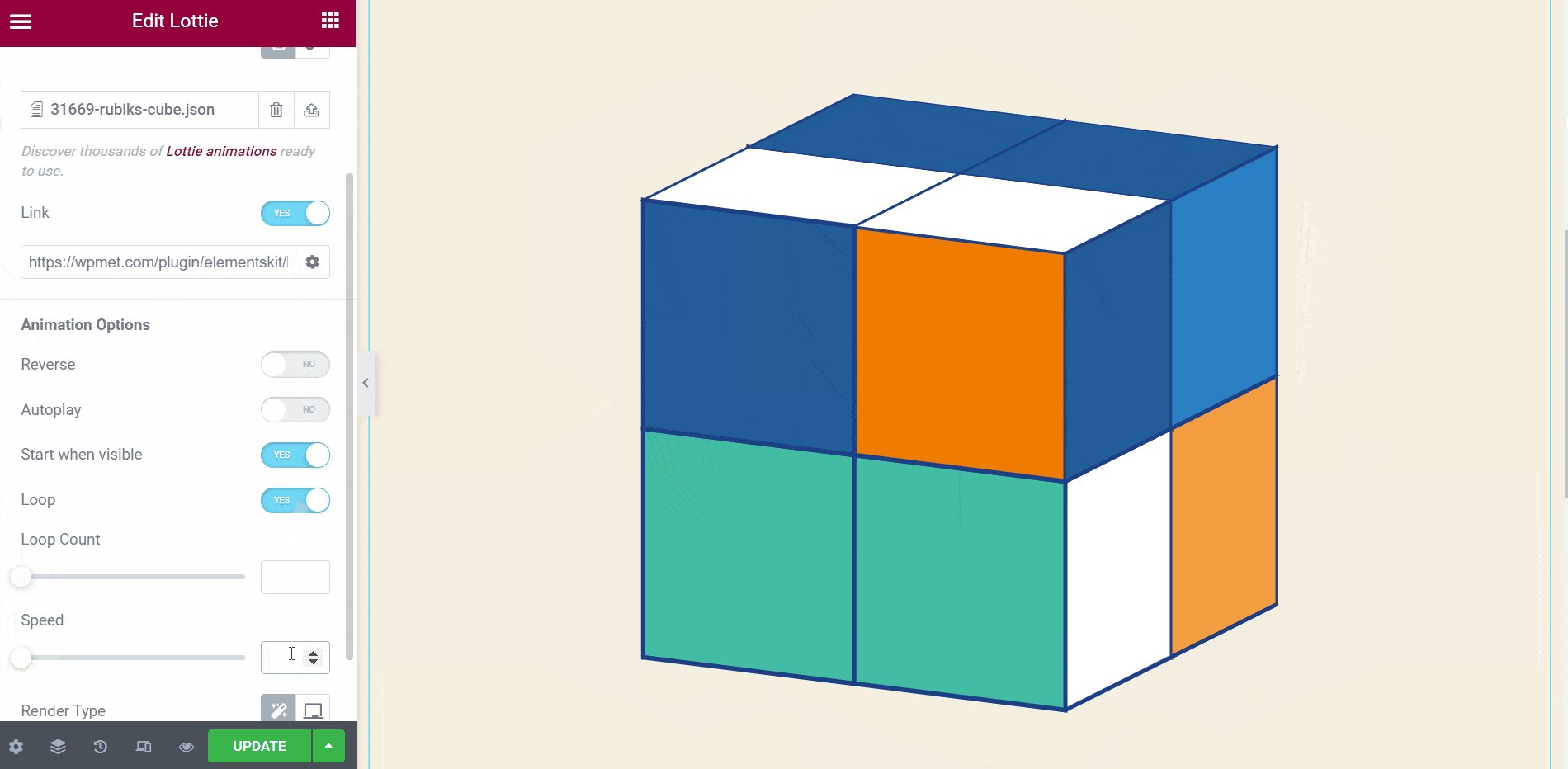
- これで、アップロードした Lottie アニメーションが表示されます。

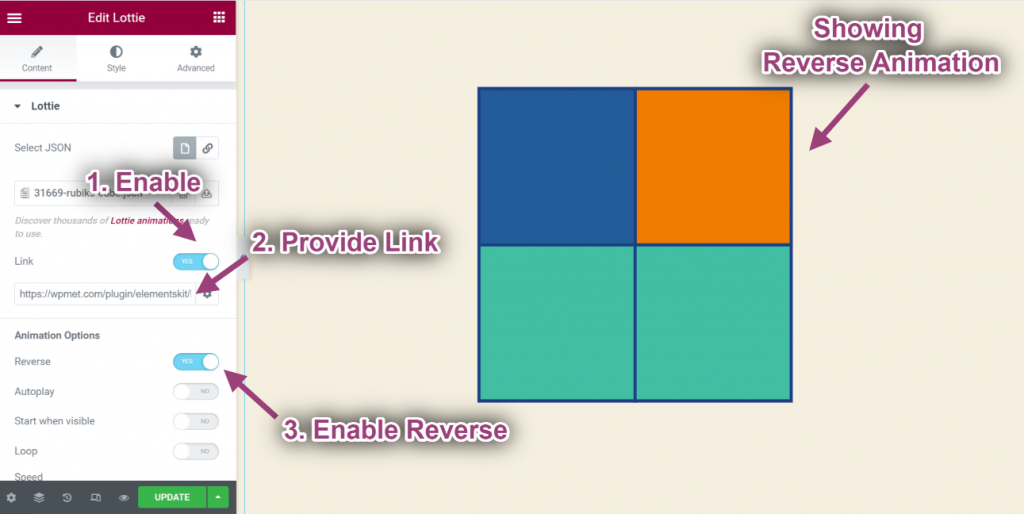
- 今 有効にする リンクオプション。
- 提供する リンク.
- 有効にする リバースオプション。
- アニメーションが逆の順序で表示されているのがわかります。それをクリックすると、正確な場所にリダイレクトされます。

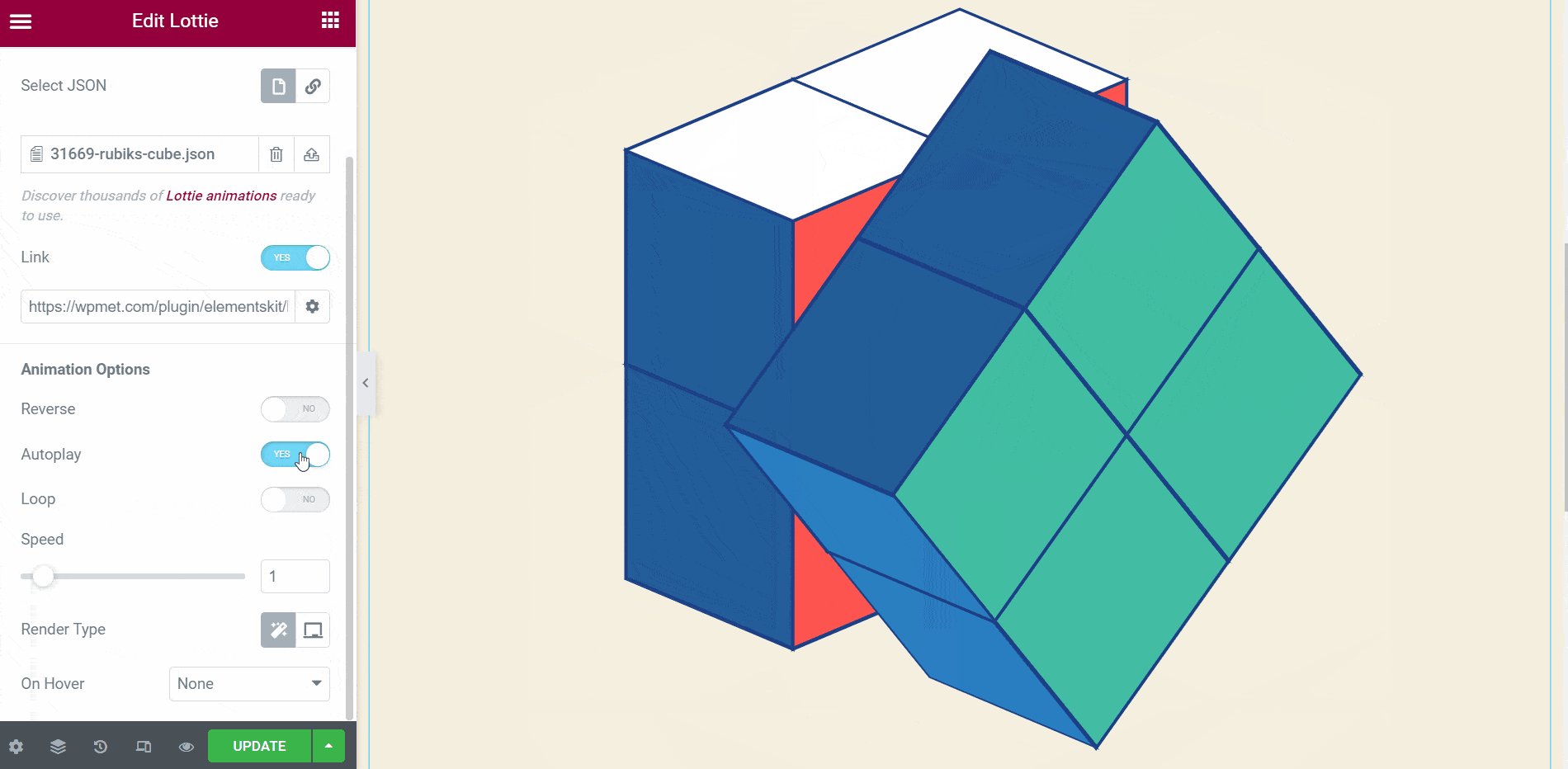
- 有効にする 自動再生.
- アニメーションが自動的に再生されていることがわかります。
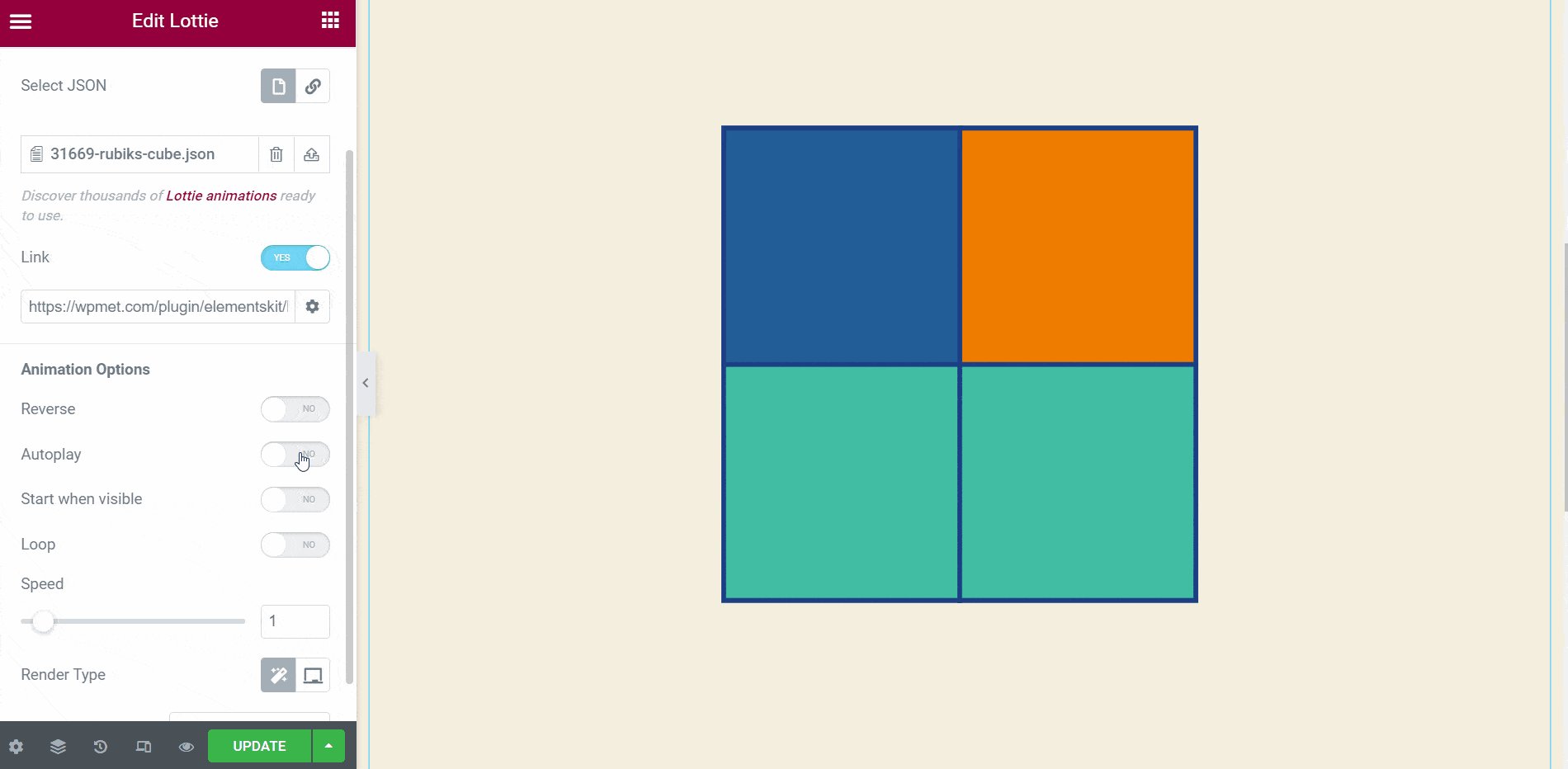
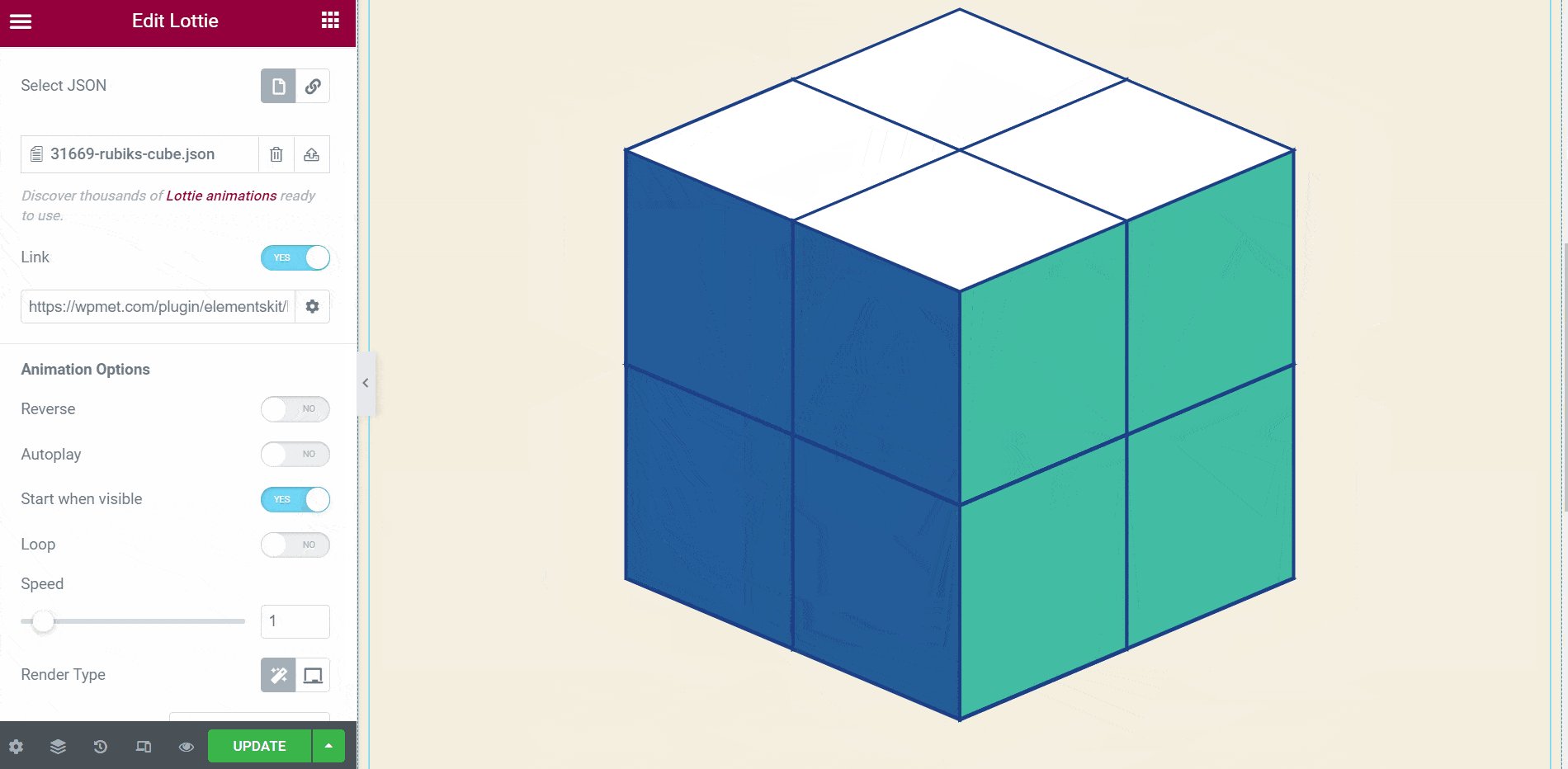
- 有効にする 表示されたら開始します。
- 表示時に開始を有効にすると、アニメーション 表示されている場合にのみ再生が開始されます。

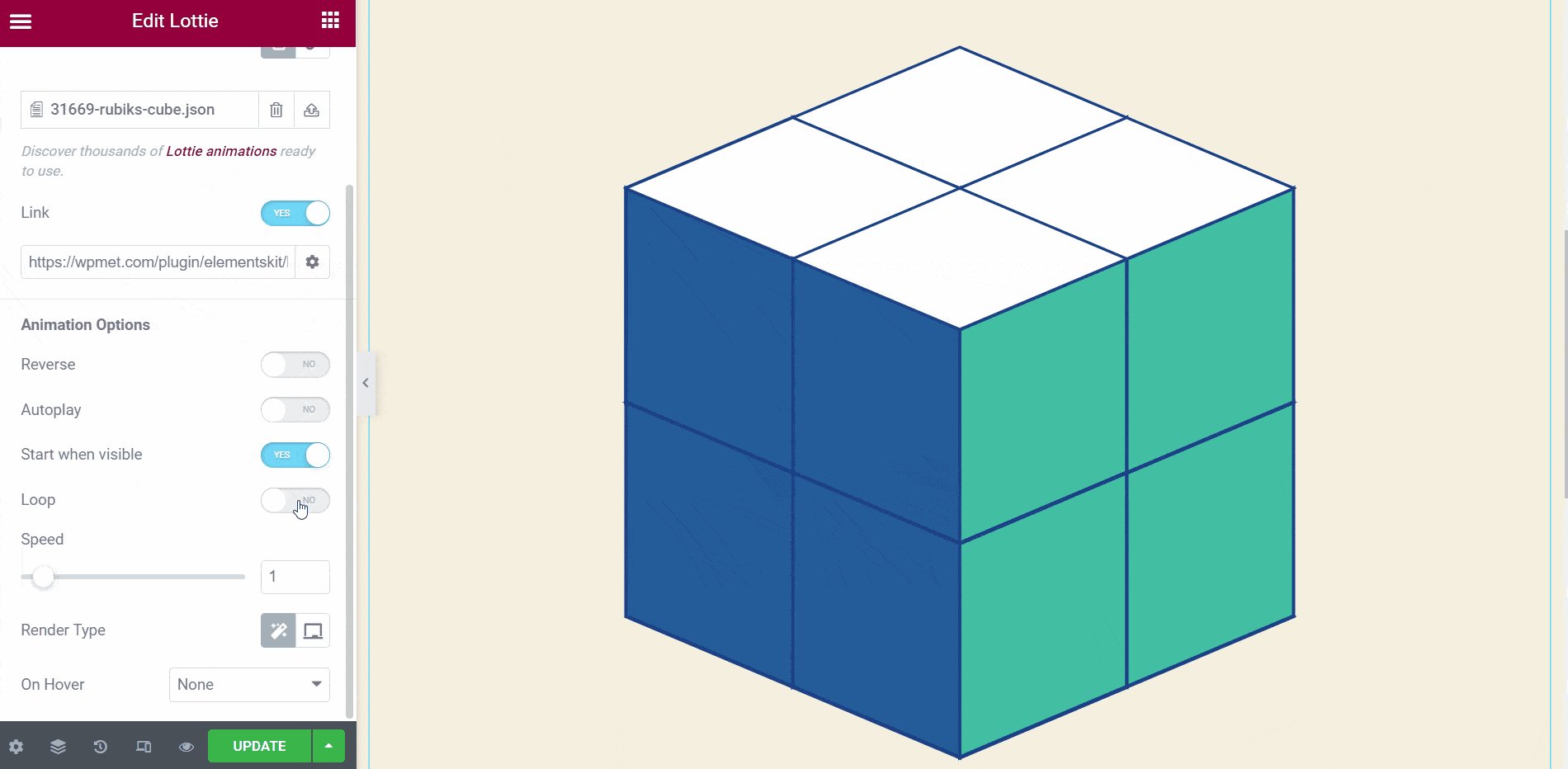
- 有効にする ループ: アニメーションは常に再生され、停止することはありません。
- コントロール ループ回数: count 1 を指定すると、アニメーションは 1 回だけ再生されます。
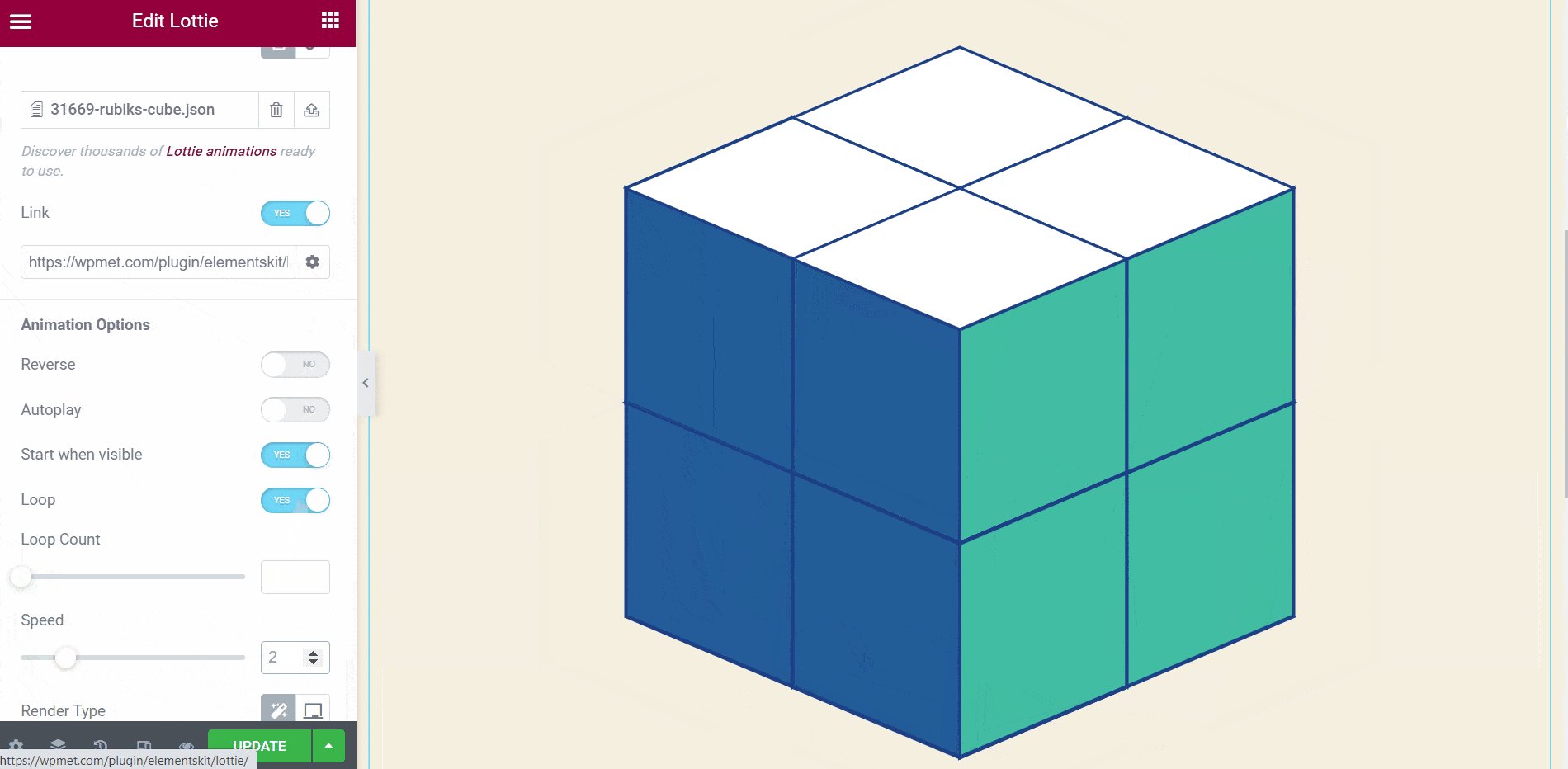
- コントロール スピード: アニメーションを遅くしたり速くしたりします。

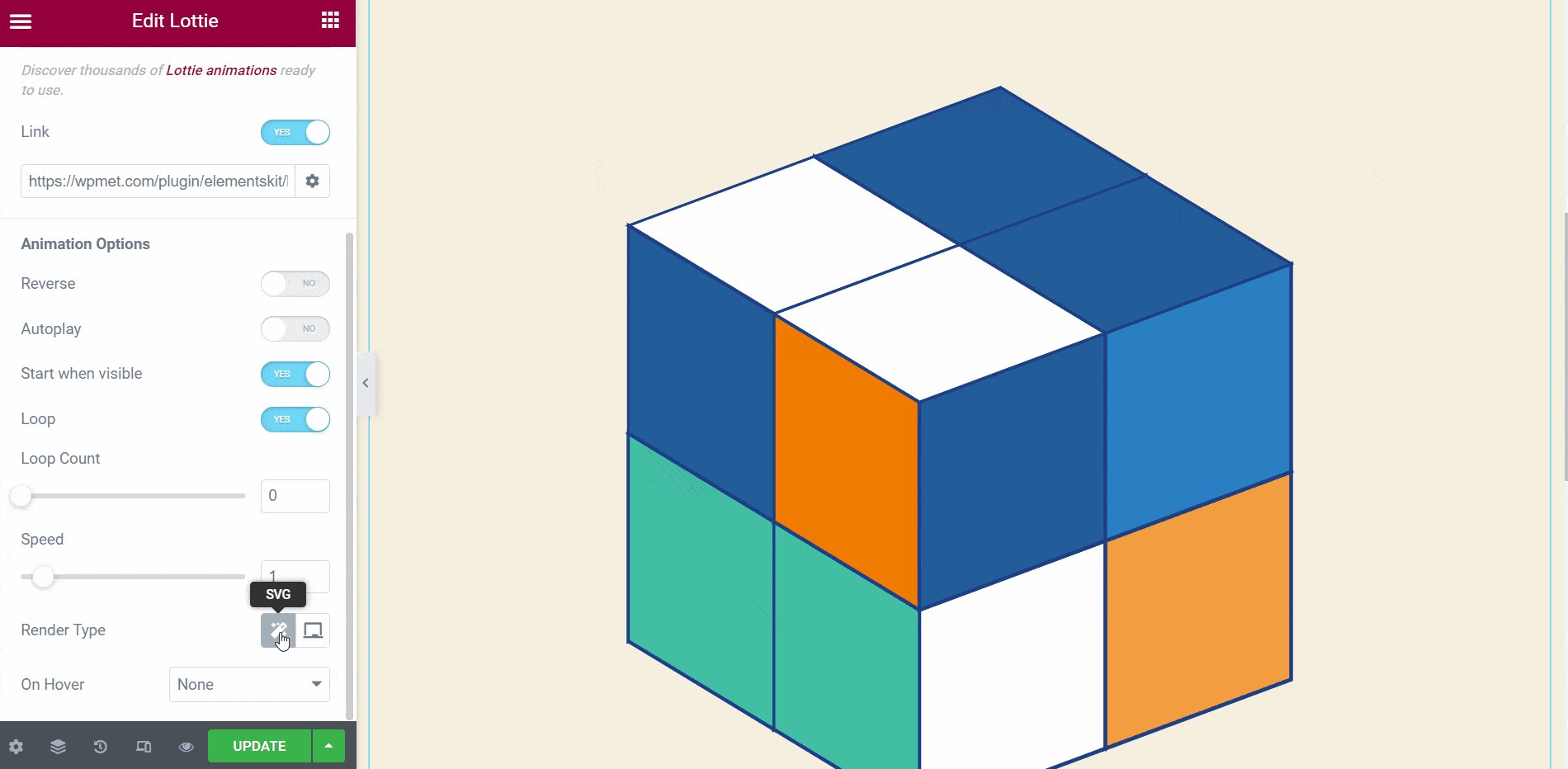
- レンダリングタイプを選択: SVG または Canvas。
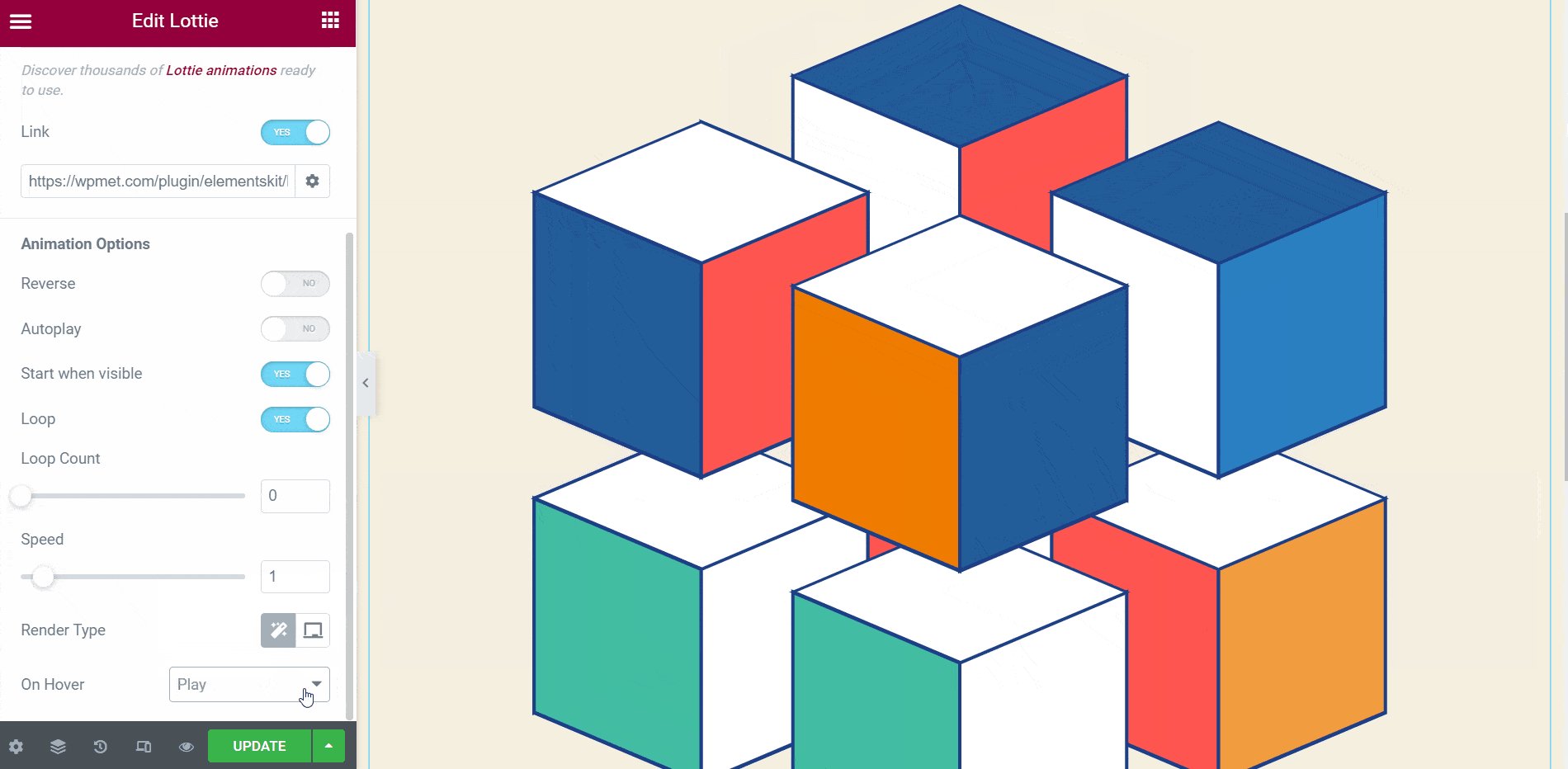
- ホバー時のアニメーションを選択: 再生、一時停止、または巻き戻し。
- 再生オプションを選択した場合、 ホバーするとアニメーションが再生されます.
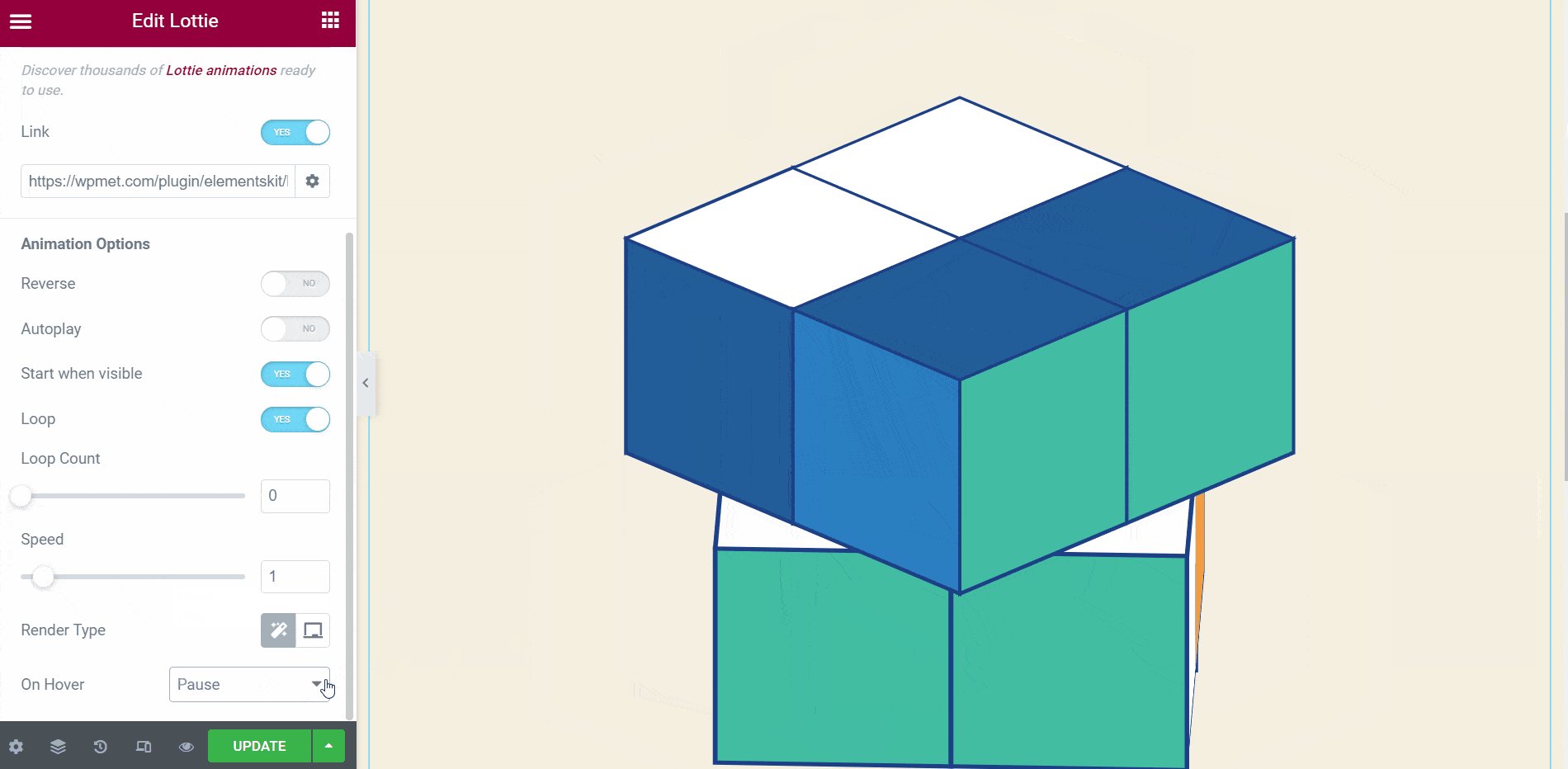
- 一時停止を選択した場合は、 マウスをホバーするとアニメーションの再生が停止します.
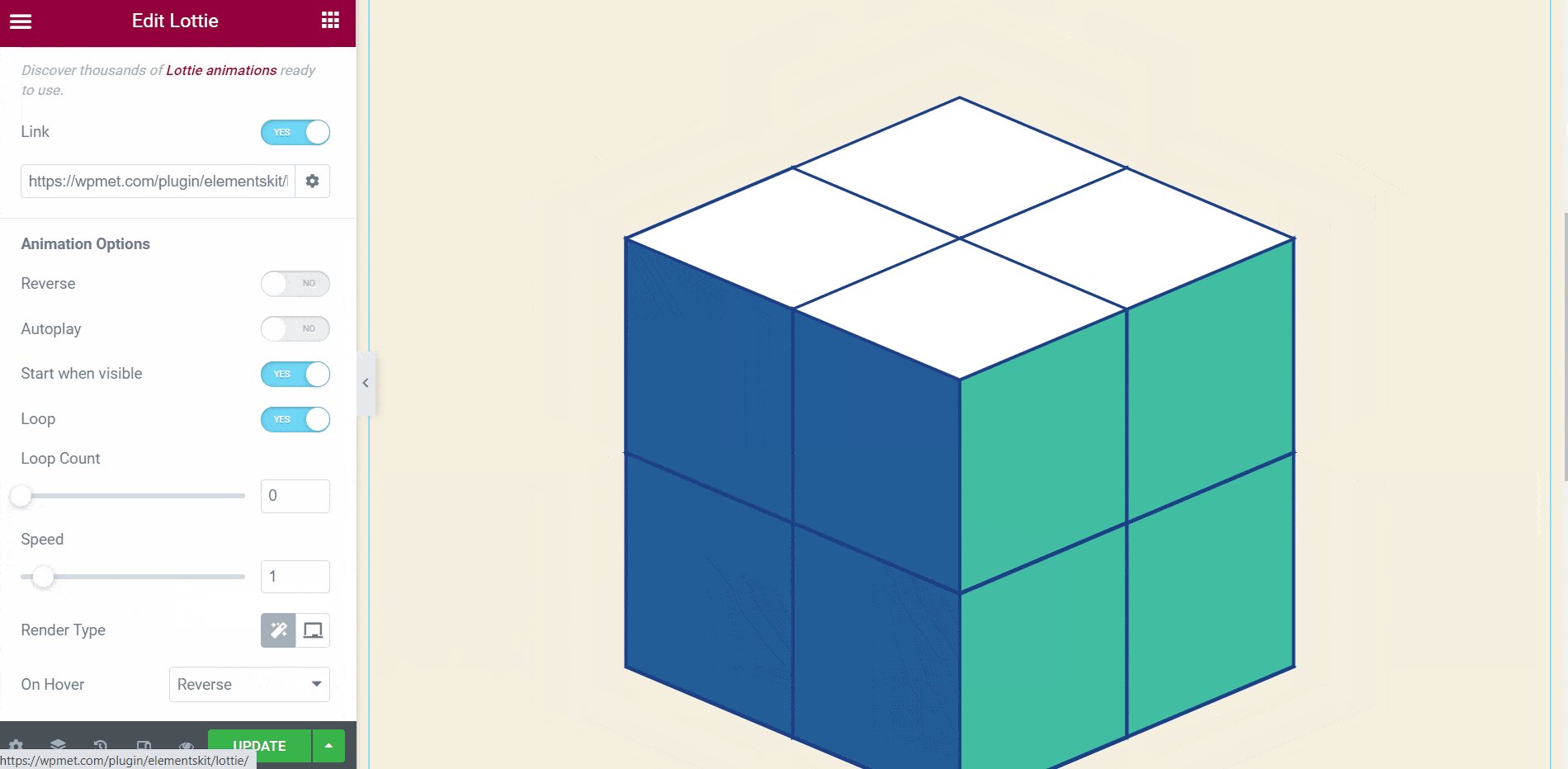
- 逆を選択した場合は、 の アニメーション マウスオーバーすると逆順に再生されます.
- 完了したら更新をクリックします。