概要 #
あなたのウェブサイトにブログ投稿リストを表示します。 ブログ投稿ウィジェット あなたのページでは、 ウィジェット 公開されているすべてのものを自動的に表示します ブログ投稿ブログ投稿は、カテゴリ、公開日、最も閲覧された投稿などに基づいて表示されます。プラグインには、多くの素晴らしいブログスタイルが含まれています。ここでは、すべての方法を詳しく説明する包括的な記事があります。ステップバイステップのプロセスに従って、ブログをカスタマイズします。 ブログ投稿.
ステップ->1: ブログ投稿を追加する #
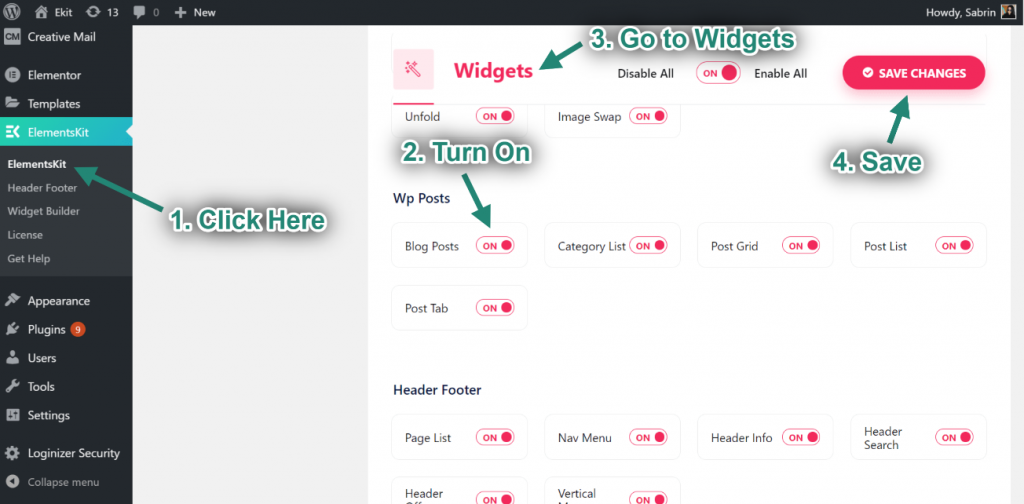
- に行く エレメントキット-> ウィジェット-> ことを確認してください。 ブログ投稿 アクティブです-> 保存 変更点

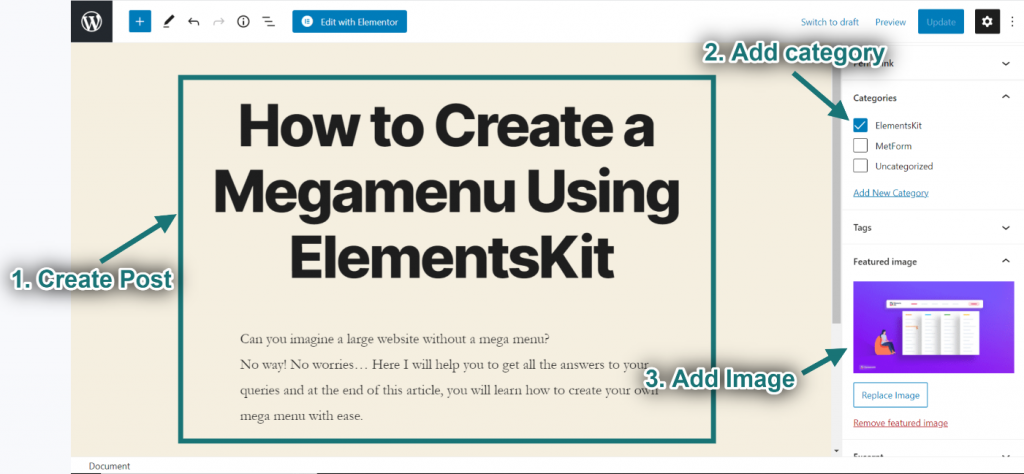
- ダッシュボードからブログ投稿を作成します。

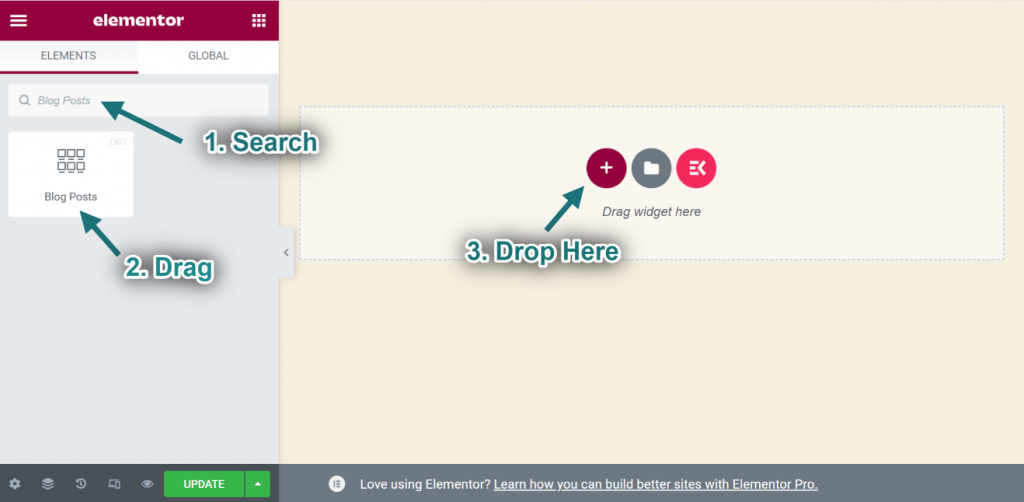
- 今すぐ検索してください ブログ投稿-> 引っ張る ウィジェット-> 落とす 選択した領域で。

ステップ->2: ブログ投稿をカスタマイズする #
レイアウト #
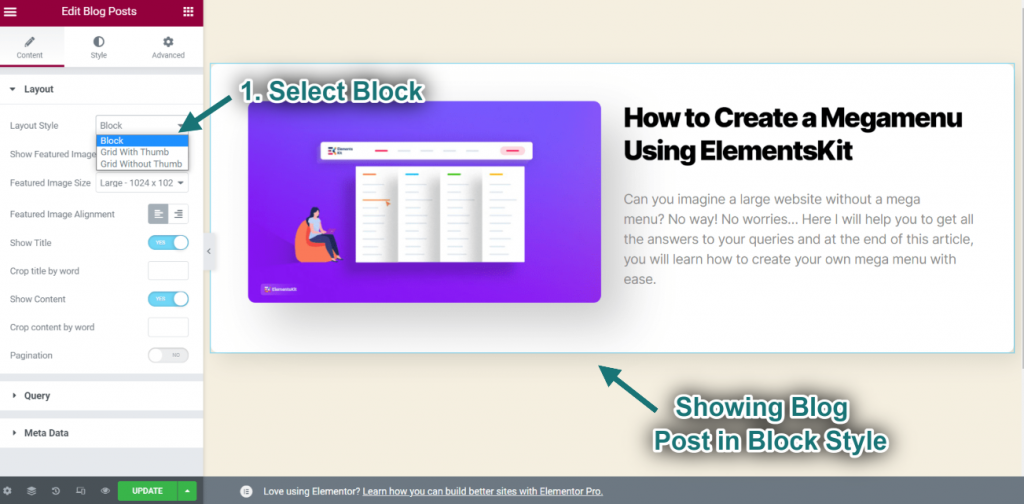
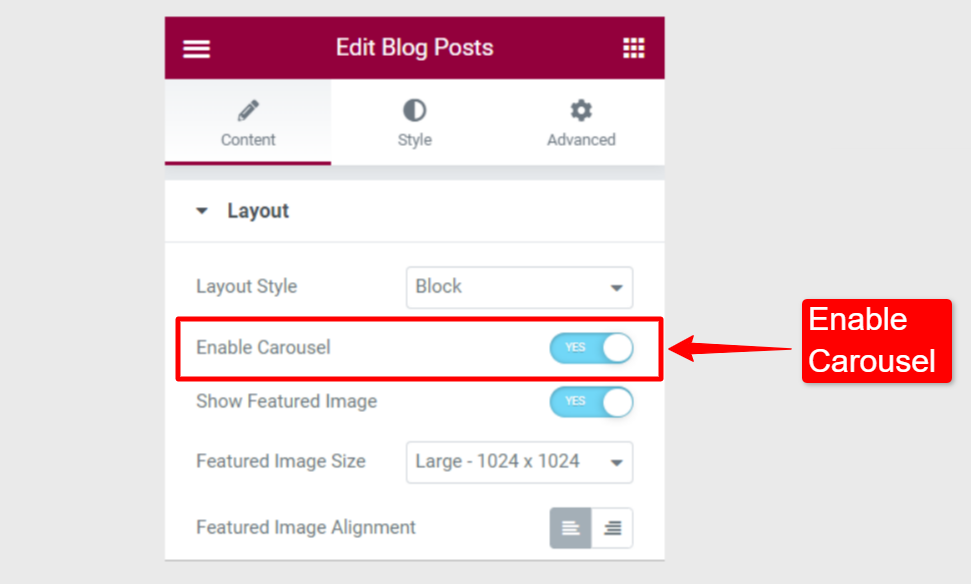
- レイアウトスタイルを選択: ブロック。選択することもできます サム付きグリッドまたはサムなしグリッド スタイル.

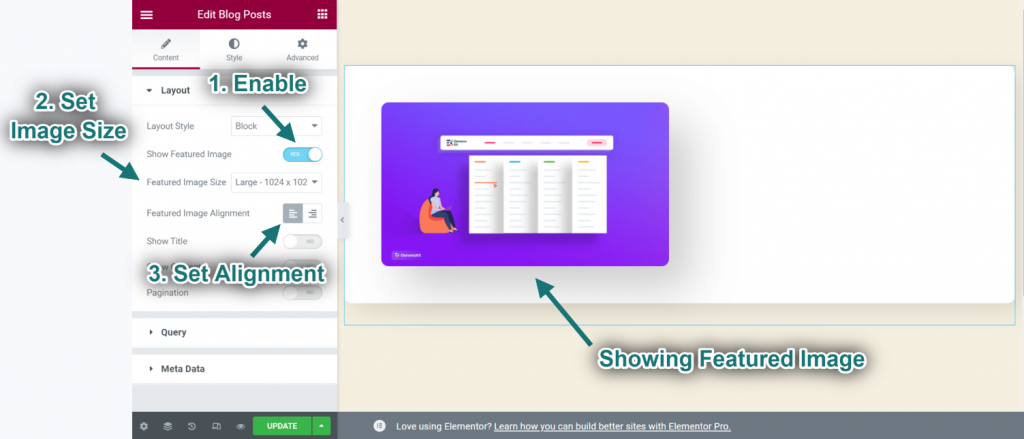
- 有効にする 注目の画像.
- セット 画像サイズ.
- 配置を設定: 左か右か.
- アップロードした注目の画像が表示されます。

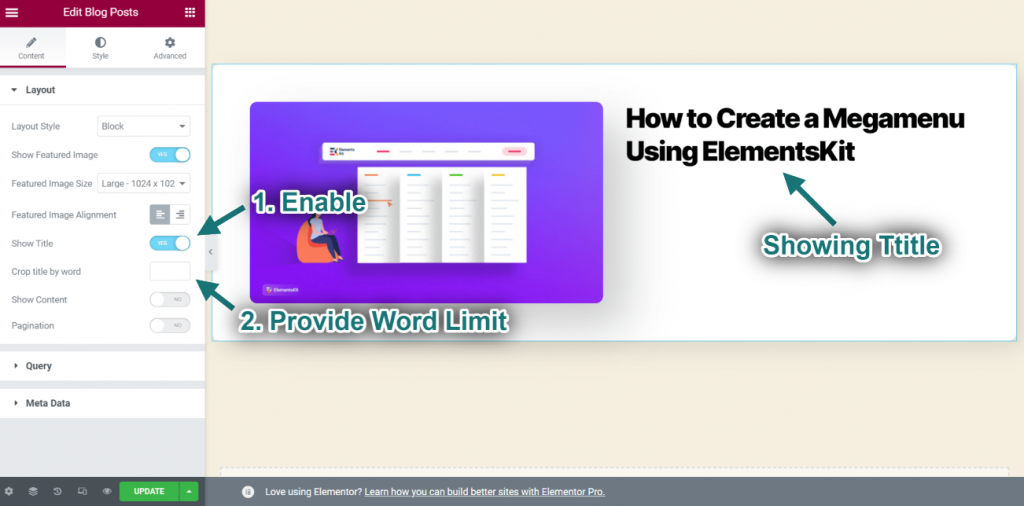
- 有効にする タイトル.
- 文字数制限: A 文字数制限 は、 言葉 声明では許可されています。
- それに応じてタイトルが表示されます。

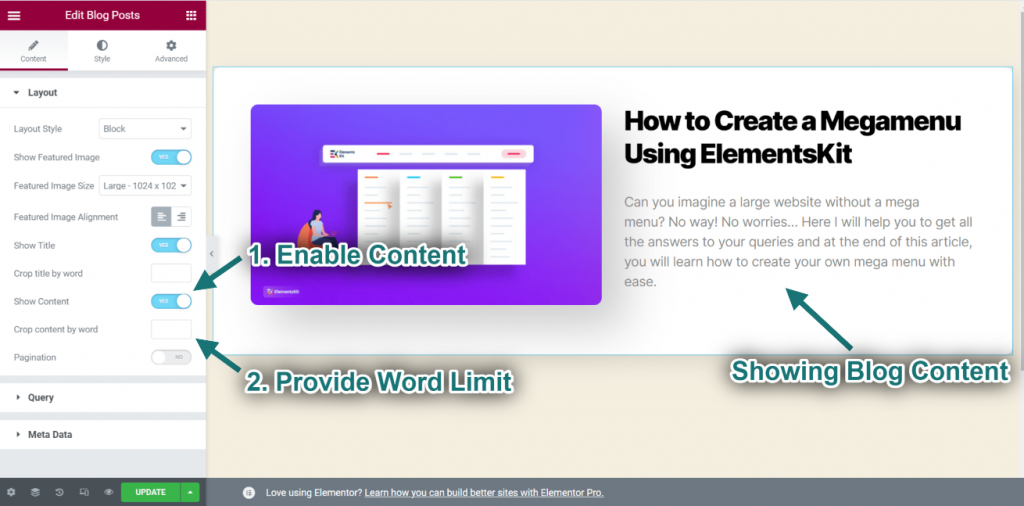
- 有効にする コンテンツ.
- 文字数制限: A 文字数制限 は、 言葉 声明では許可されています。
- それに応じてコンテンツが表示されます。

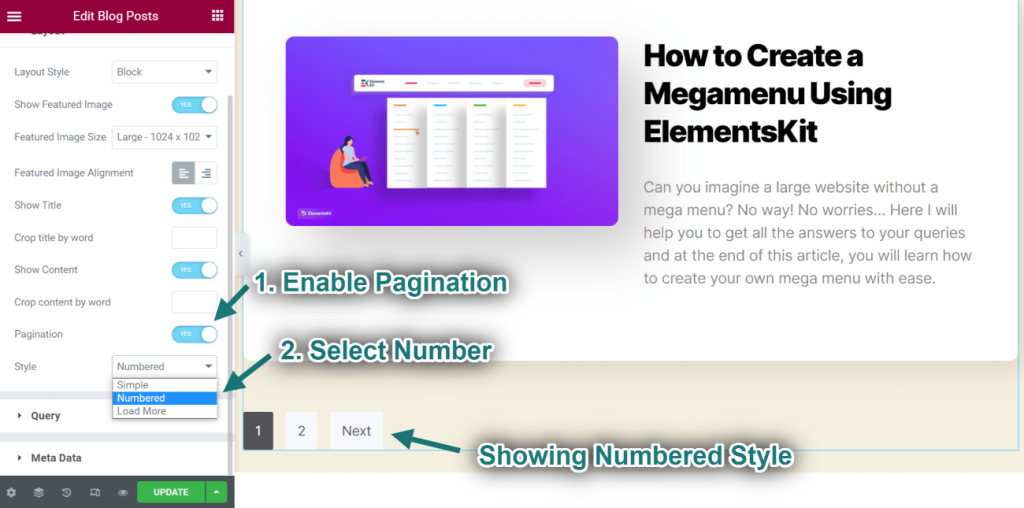
- 有効にする ページネーション.
- ページネーションスタイルを選択: 番号付き。選択することもできます 単純 または もっと読み込む.
- それに応じて番号付きスタイルが表示されます。

クエリ #
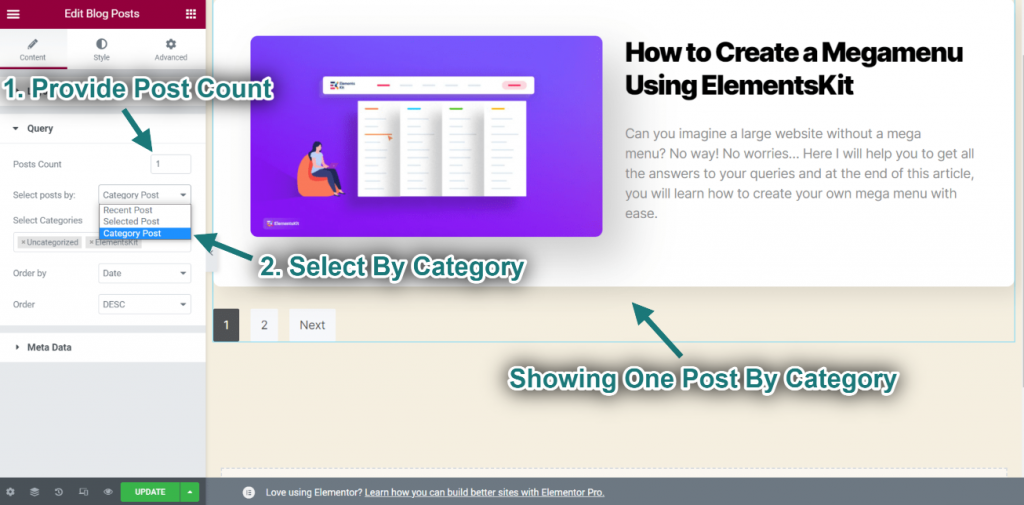
- 投稿数を選択: 1任意の数を選択できます。
- 投稿を選択: カテゴリー。選択することもできます 最近の投稿 または カテゴリーの投稿.
- カテゴリ別に 1 つの投稿のみが表示されていることがわかります。

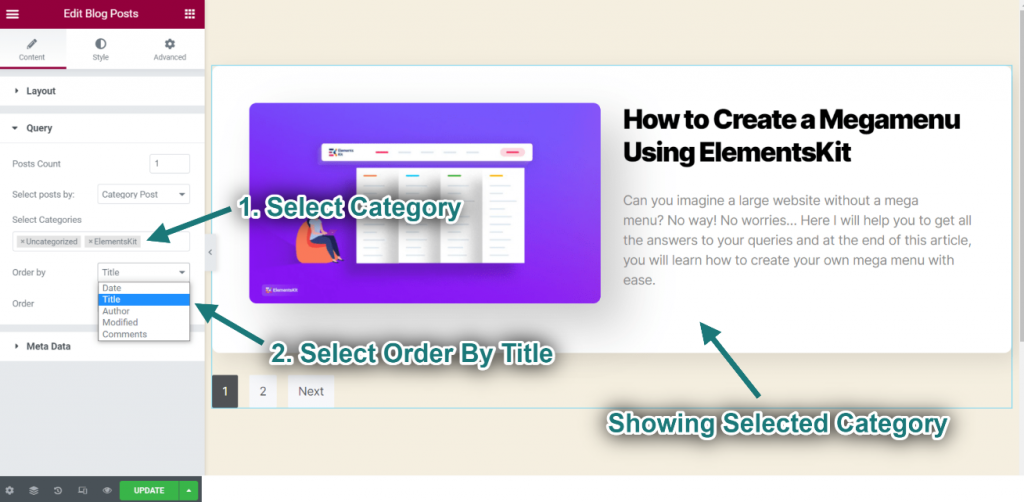
- ご希望の カテゴリー 並べ替えを選択 タイトル
- 選択したカテゴリの種類が表示されます。

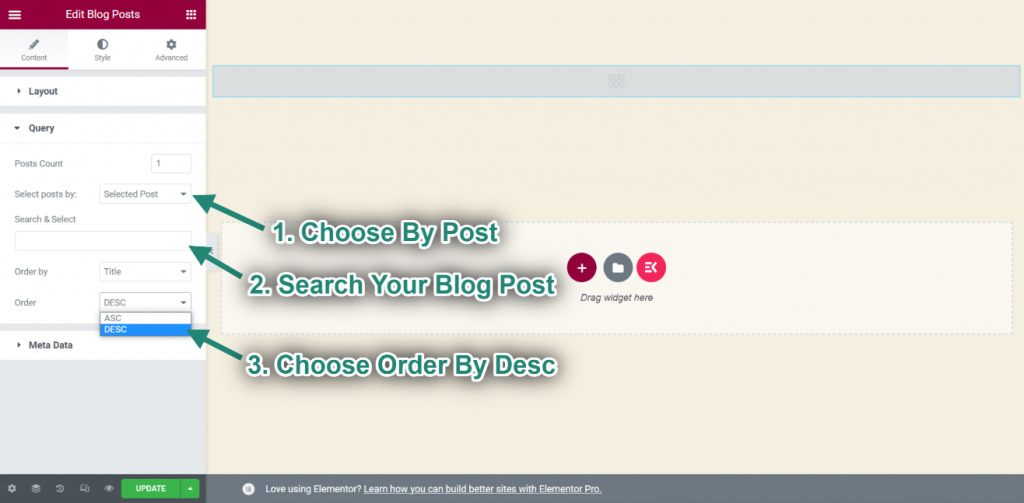
- 投稿を選択: 選択された投稿。選択することもできます 最近の投稿 または カテゴリーの投稿.
- 次に、ブログ投稿を検索して選択します。
ブログ投稿を昇順または降順で表示することを選択できます.

メタデータ #
- 有効にする メタデータ.
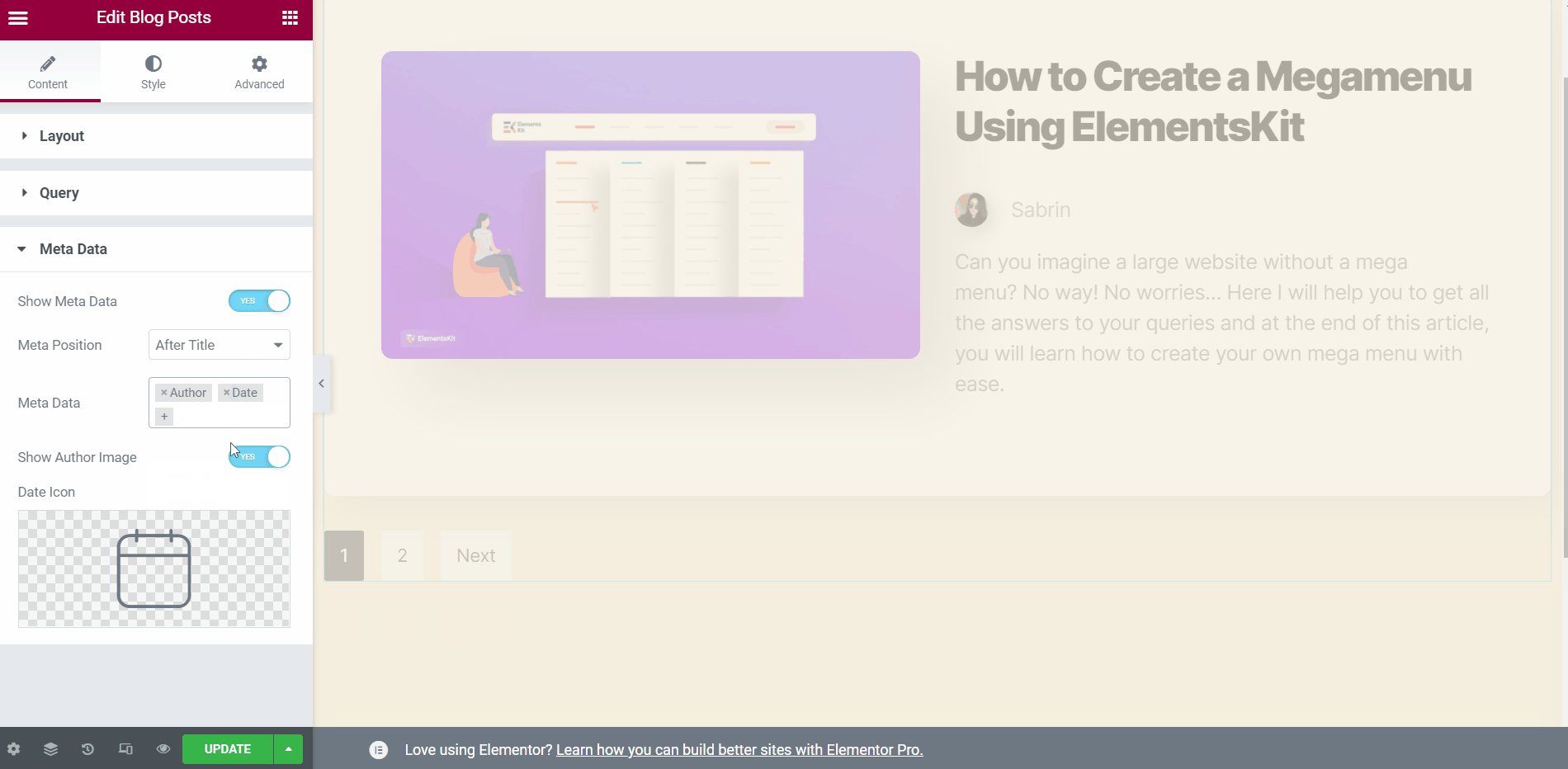
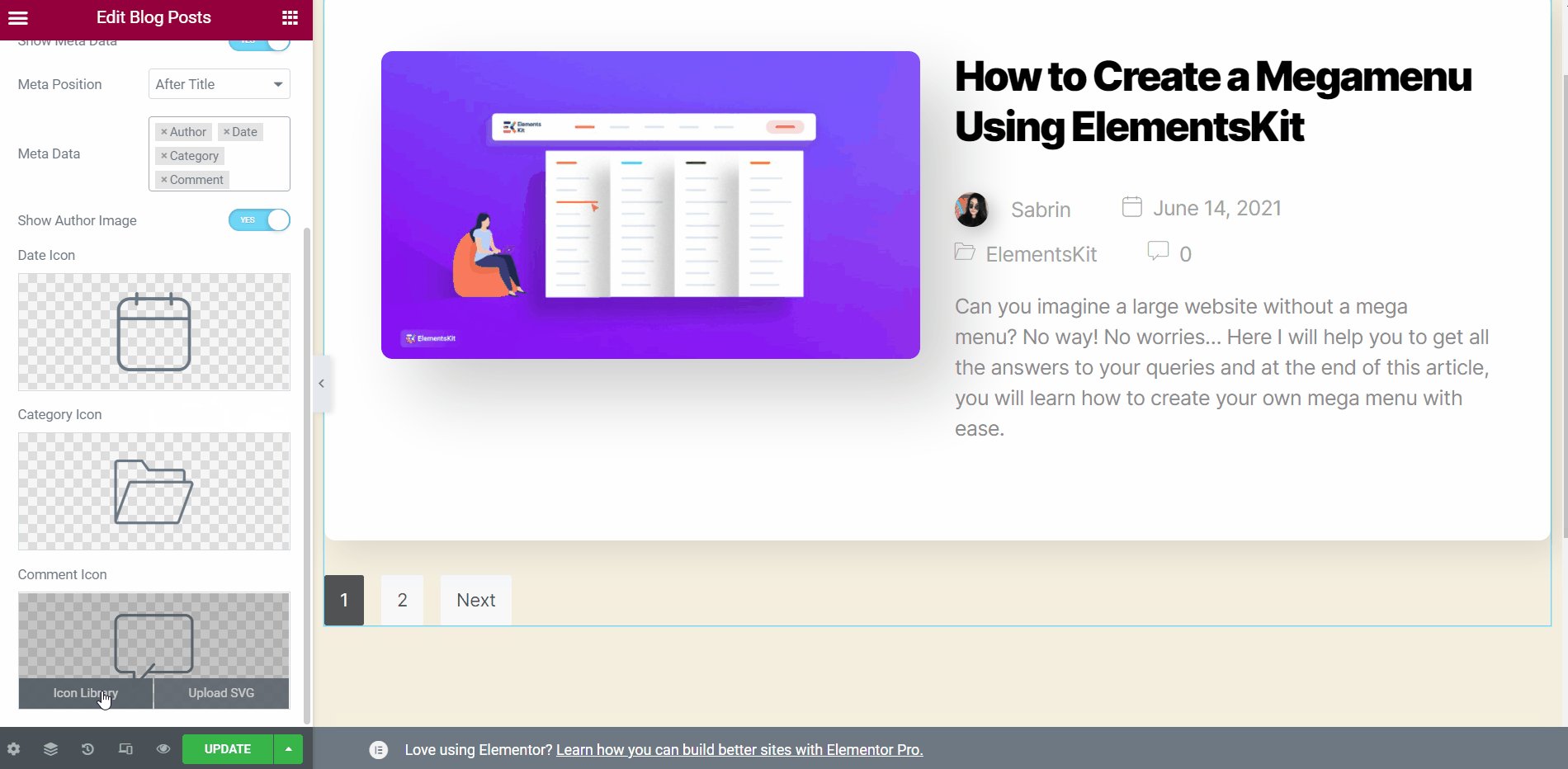
- メタデータを選択: 著者、日付、カテゴリー、コメント。
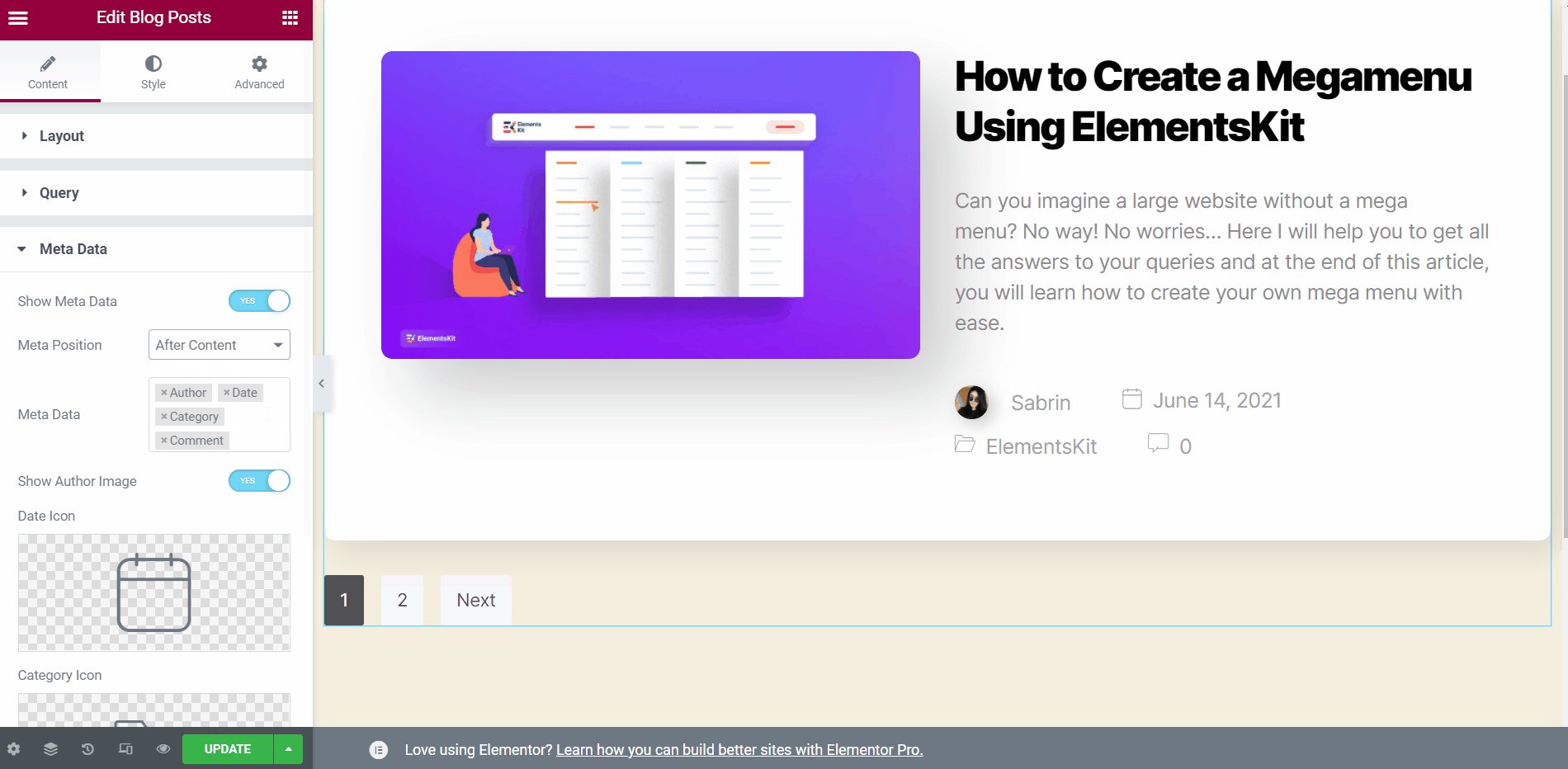
- メタ位置を選択します: タイトルの前、タイトルの後、またはコンテンツの後。
- それに応じて変更が表示されます。

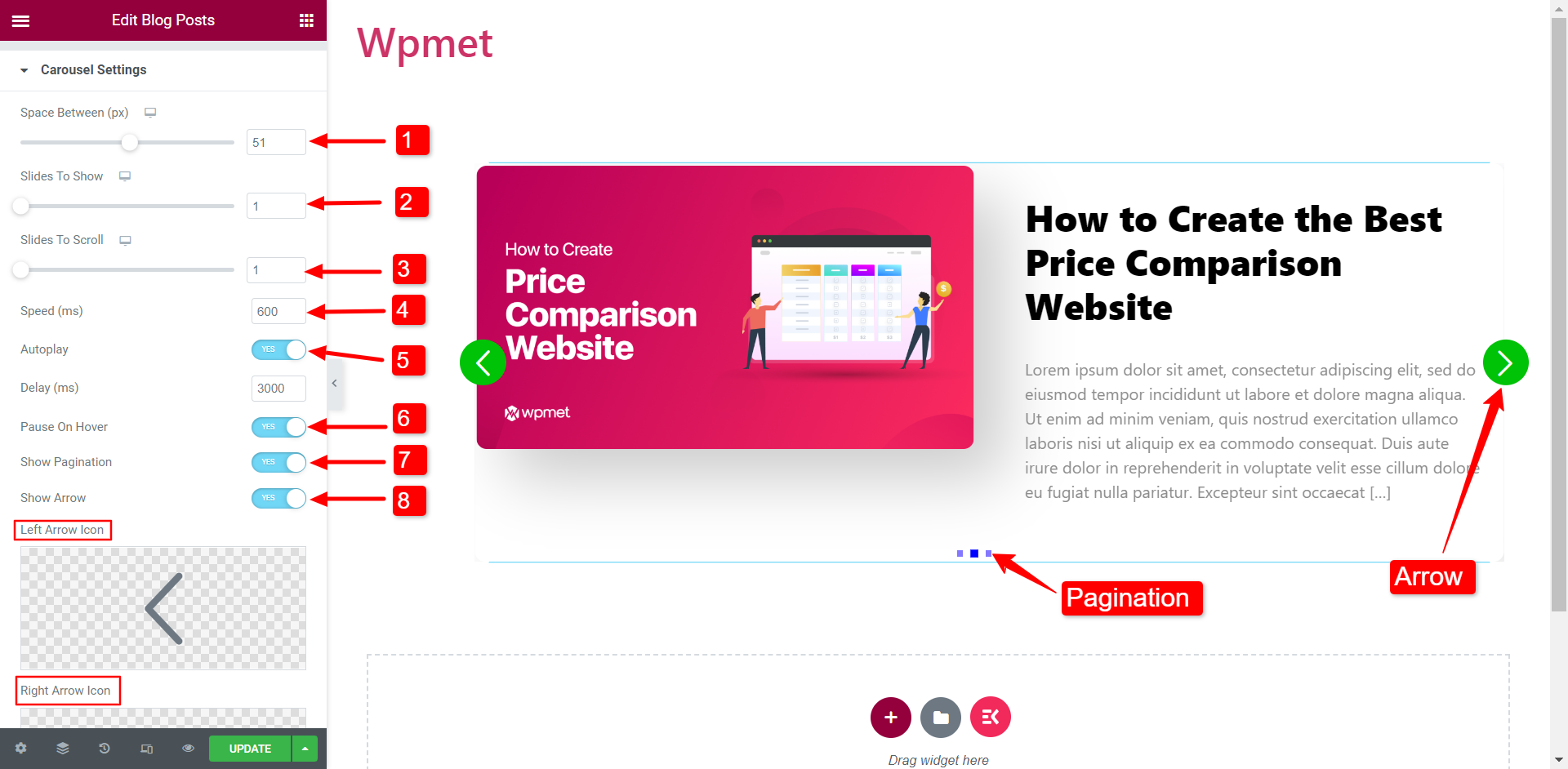
カルーセル #
ブログ投稿をカルーセル表示で表示することもできます。まず、 カルーセルを有効にする レイアウトセクションにあります。

カルーセル設定では、
- を調整します。 間の空間 コンテンツ。
- 表示するスライド: 1 つのビューポートに表示するスライドの数を選択します。
- スクロールするスライド: 1 回のスクロールでロールするスライドの数を選択します。
- スピード: スライドのスクロール速度を設定します。
- 自動再生: カルーセルの自動再生を有効にすることができます。有効にした場合は、 遅れ ミリ秒 (ms) 単位の時間。
- ホバー時に一時停止: ユーザーがカルーセルの上にマウスを移動すると、自動再生は一時停止されます。(このオプションは、自動再生が有効になっている場合に使用できます)
- ページネーションを表示: スライドを移動せずにページネーションドットを有効にすることができます。
- 矢印を表示: 矢印ナビゲーションを有効にすることもできます。有効にする場合は、左矢印アイコンと右矢印アイコンを選択します。