さまざまなイベントで、店舗はフラッシュセールを実施することがよくあります。これにより、イベントの売上を伸ばすことができます。フラッシュセール商品を提供するには、WooCommerce ストアにその機能を統合する必要があります。
フラッシュセール商品を追加するには? #
「フラッシュセール商品」ウィジェットを使用するだけで、WooCommerceストアにフラッシュセール商品を簡単に追加できます。フラッシュセール商品を追加するには、次の簡単な手順に従ってください。
ステップ1: フラッシュセールカウントダウンモジュールを有効にする #
フラッシュセール商品を紹介するために、 ここに示すように、まずフラッシュセールモジュールを有効にします.
ステップ2: フラッシュセール商品を追加するページを選択する #
次に、フラッシュ セール商品ウィジェットを追加するページを選択します。たとえば、フラッシュ セール商品を表示するには、ショップ ページまたは単一商品ページを選択できます。
ステップ3: フラッシュセール商品ウィジェットを追加する #
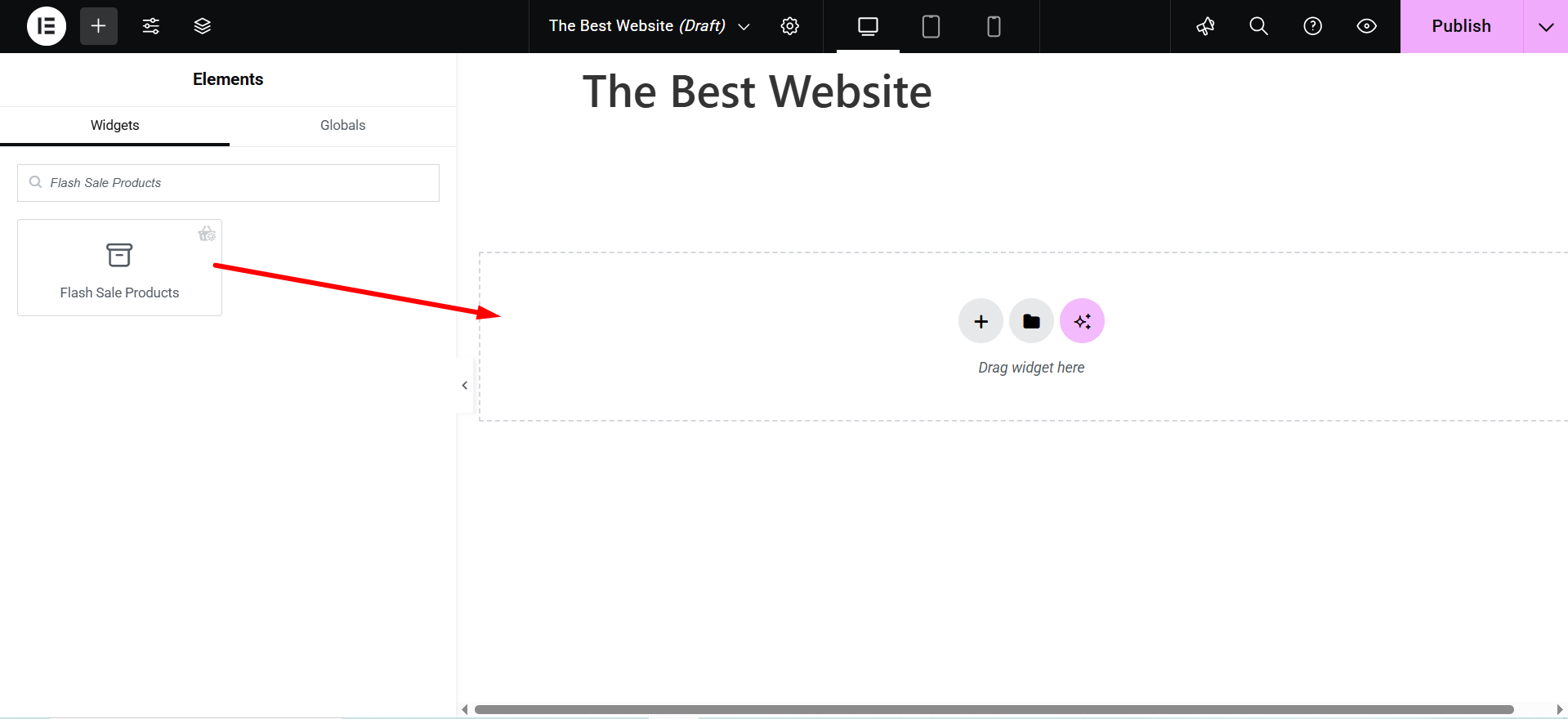
デフォルトのショップページが表示されます。ウィジェットバーで、 「フラッシュセール商品」リストにウィジェットが表示されます。ウィジェットをページにドラッグ アンド ドロップします。

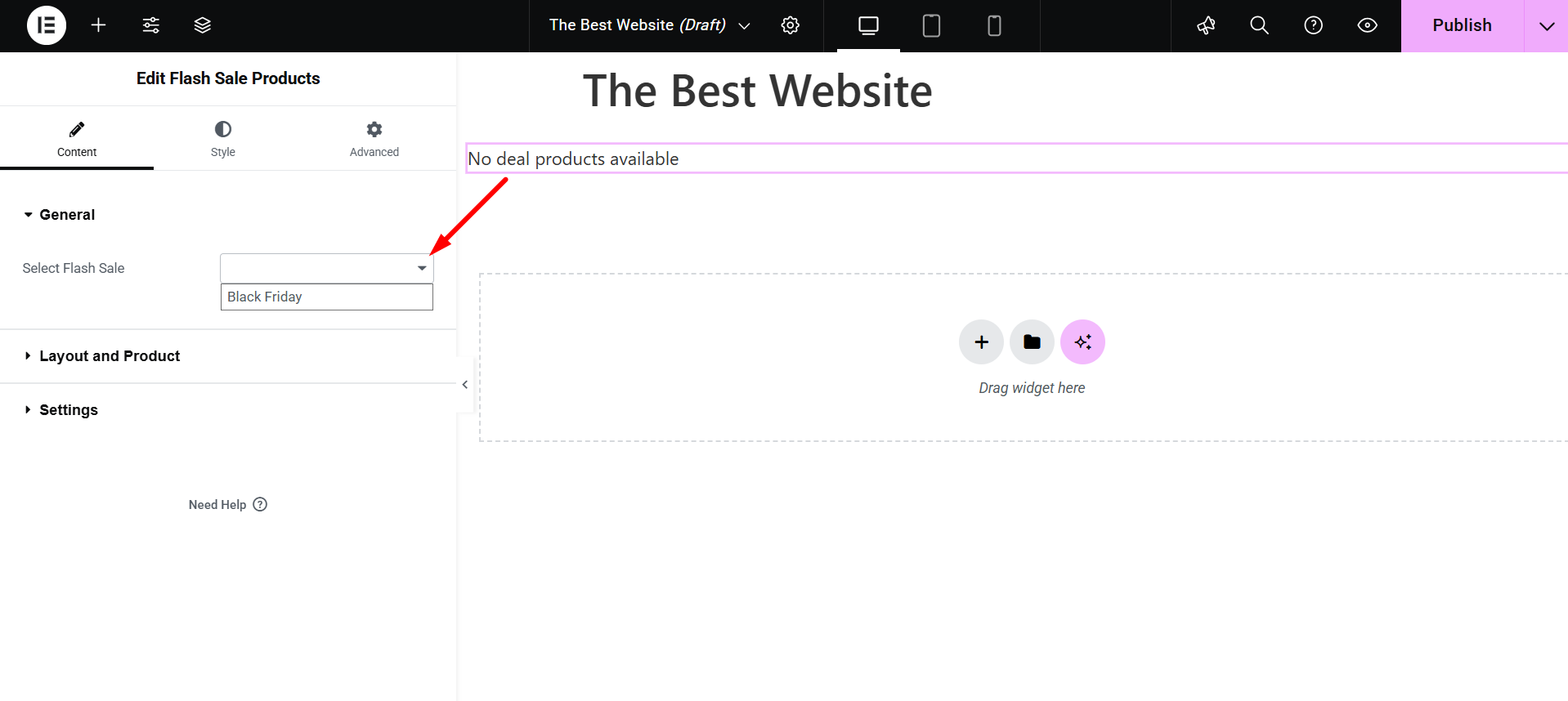
ウィジェットオプションパネルにキャンペーンリストが表示されます。 ブラックフライデーキャンペーン 私たちが選んだのは フラッシュセールカウントダウン モジュール。

キャンペーンを選択すると、フラッシュセールで利用可能なすべての製品が表示されます。
ステップ4: ウィジェットレイアウトをカスタマイズする #
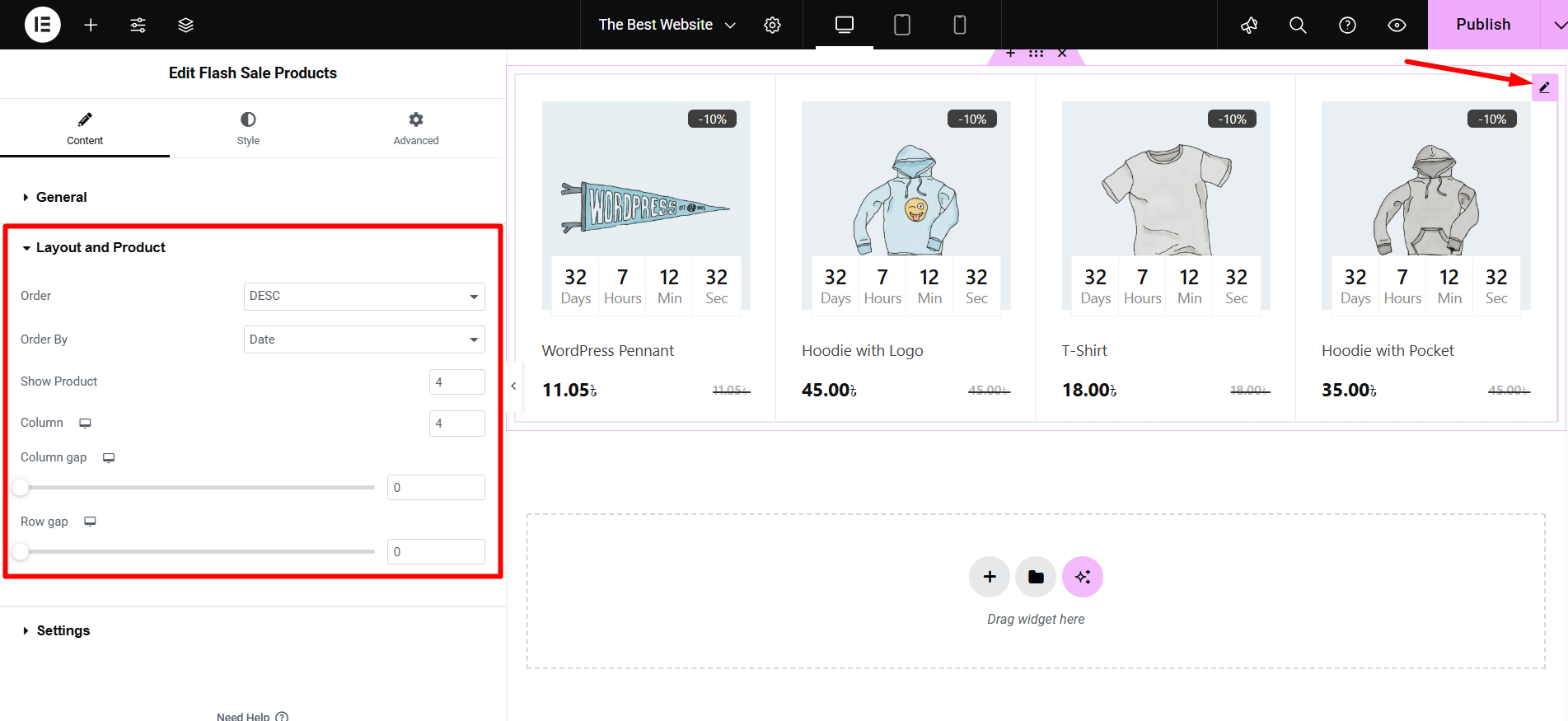
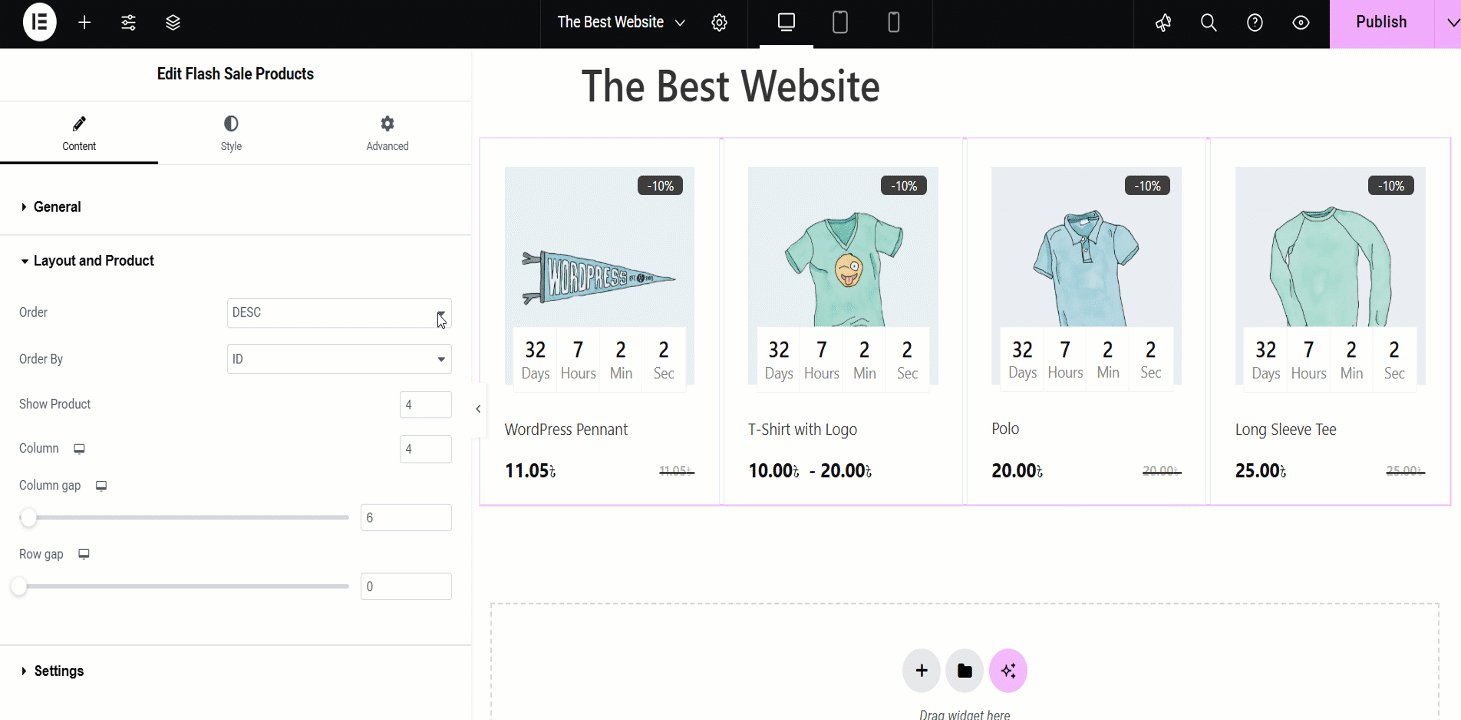
今ならできる レイアウトをカスタマイズする フラッシュセール商品の一覧です。 編集アイコン 右上にあります。
オプション パネルが表示されます。

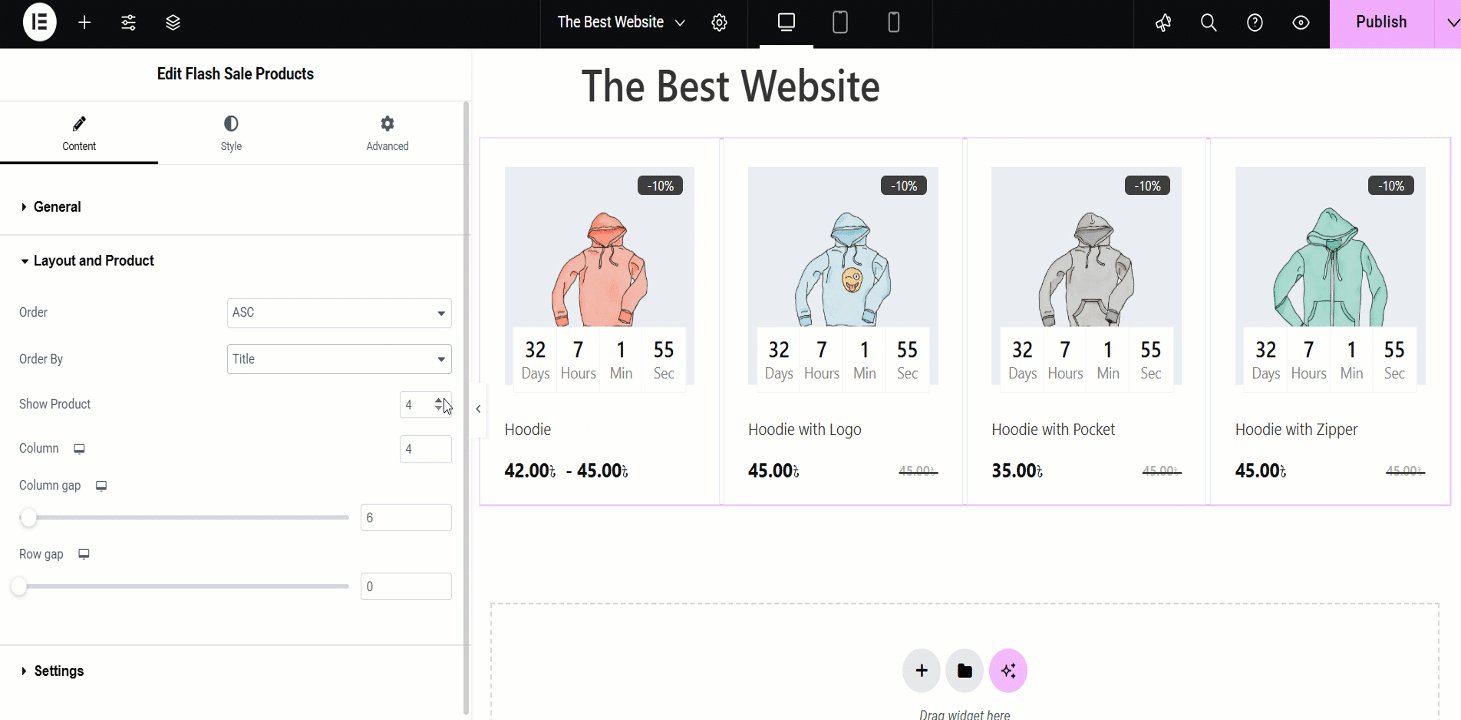
- 注文: 商品の昇順または降順を選択できます
- 注文方法: 日付、製品ID、タイトル、名前、人気度に基づいて製品の順序を選択します
- 製品を表示: 表示する商品の数を選択してください
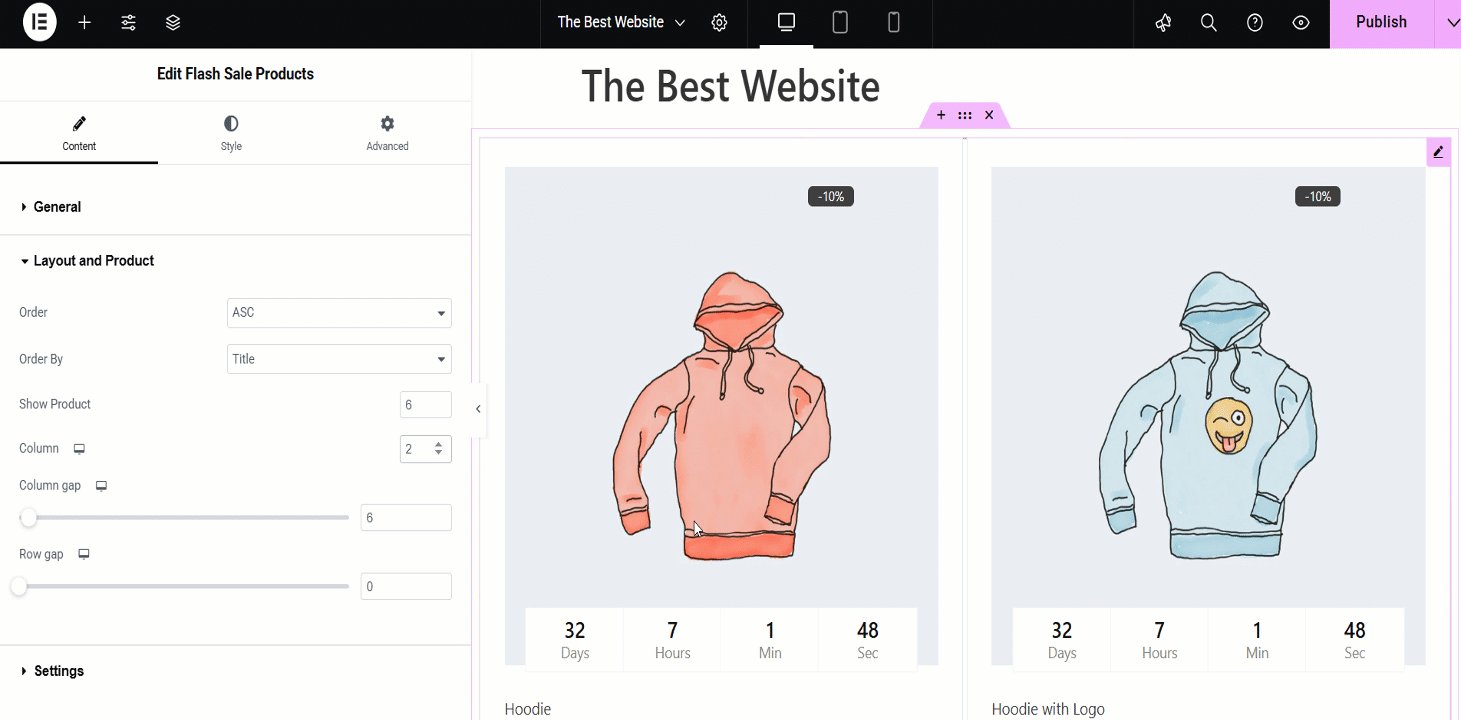
- カラム: 商品の列数を選択する
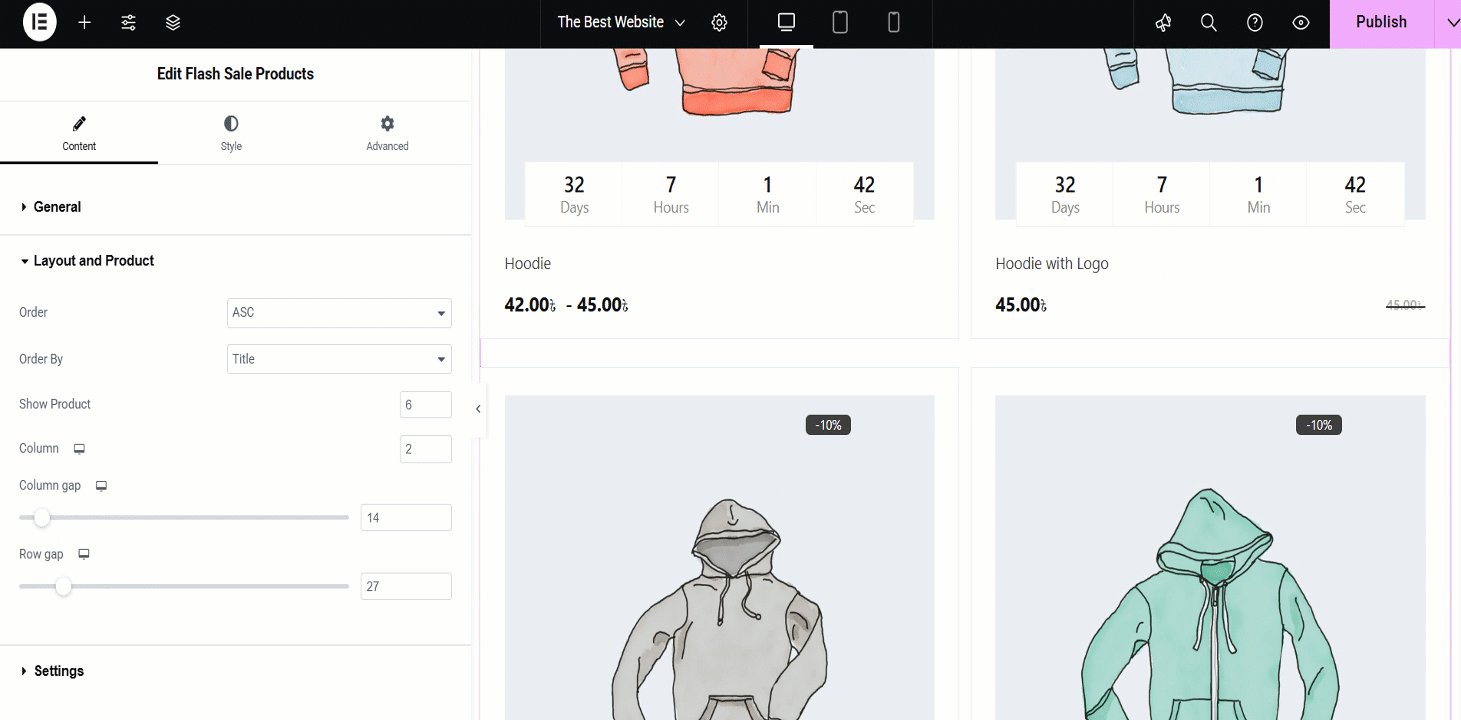
- 列間隔: ここから列間隔をカスタマイズします
- 行間隔: ここから行間隔をカスタマイズします
ステップ5: ウィジェット設定をカスタマイズする #
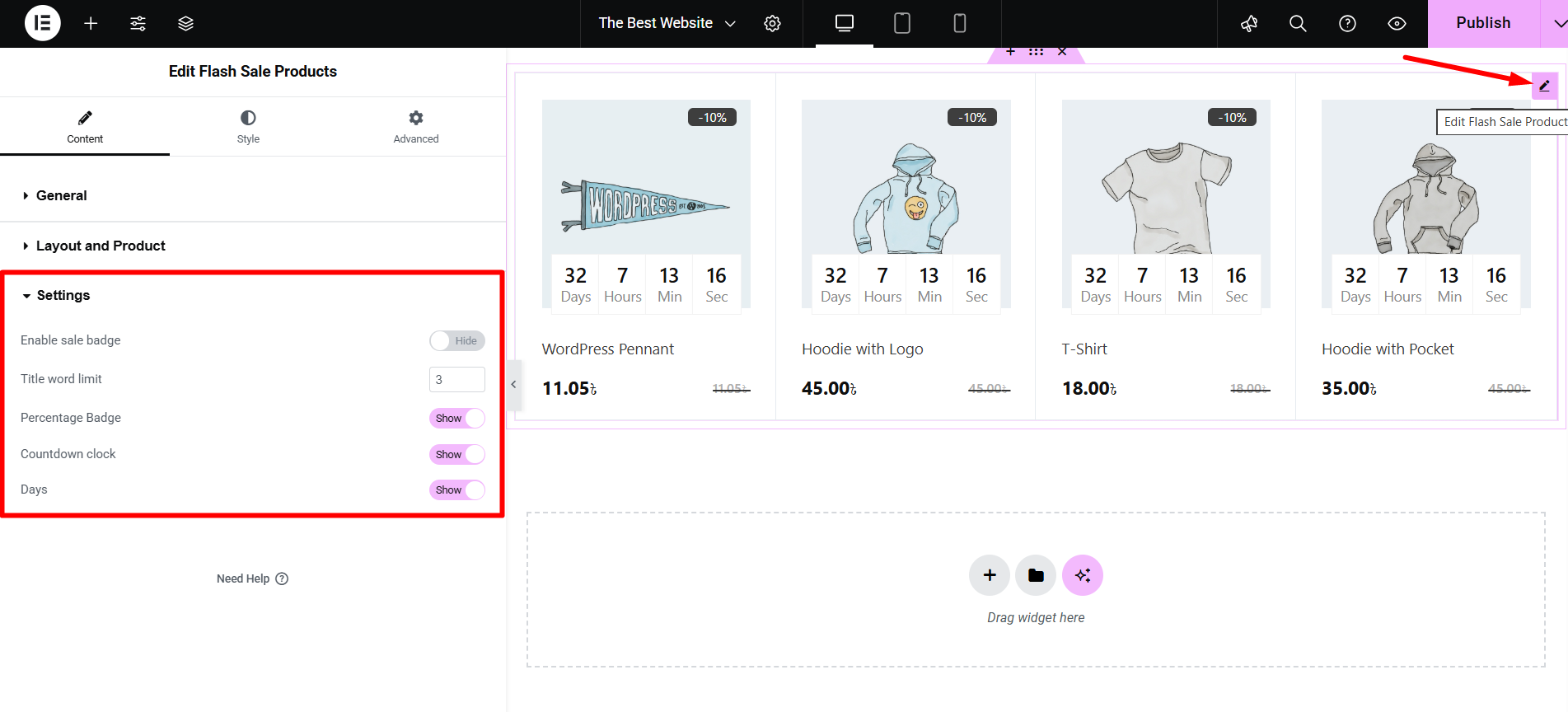
ウィジェット設定オプションからウィジェット設定を変更することもできます。 設定をクリックします タブをクリックします。ウィジェット設定をカスタマイズするためのオプションのリストが表示されます。

- セールバッジを有効にする: セールバッジを有効または無効にする
- タイトルの文字数制限: タイトルの単語数をカスタマイズする
- パーセンテージバッジ: パーセンテージバッジを非表示または表示
- カウントダウンクロック: カウントダウンクロックを表示または非表示にする
- 日々: 日数カウントを表示または非表示
変更ごとに、ショップページのレイアウトの見た目が変わります。

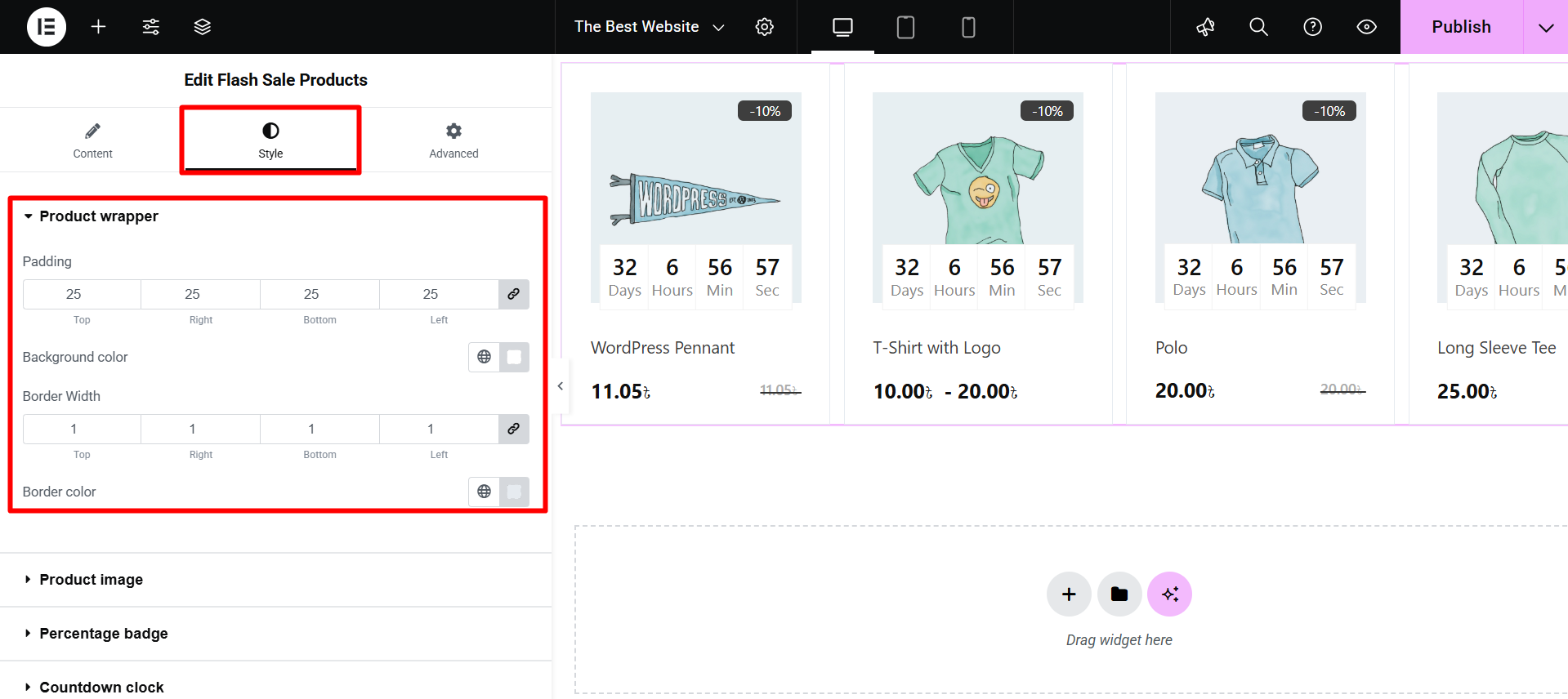
Step 6: Style the Widget Settings #
Product wrapper: Here, you can adjust the overall product box with options for パディング, 背景色, 枠線の幅、 そして ボーダの色.

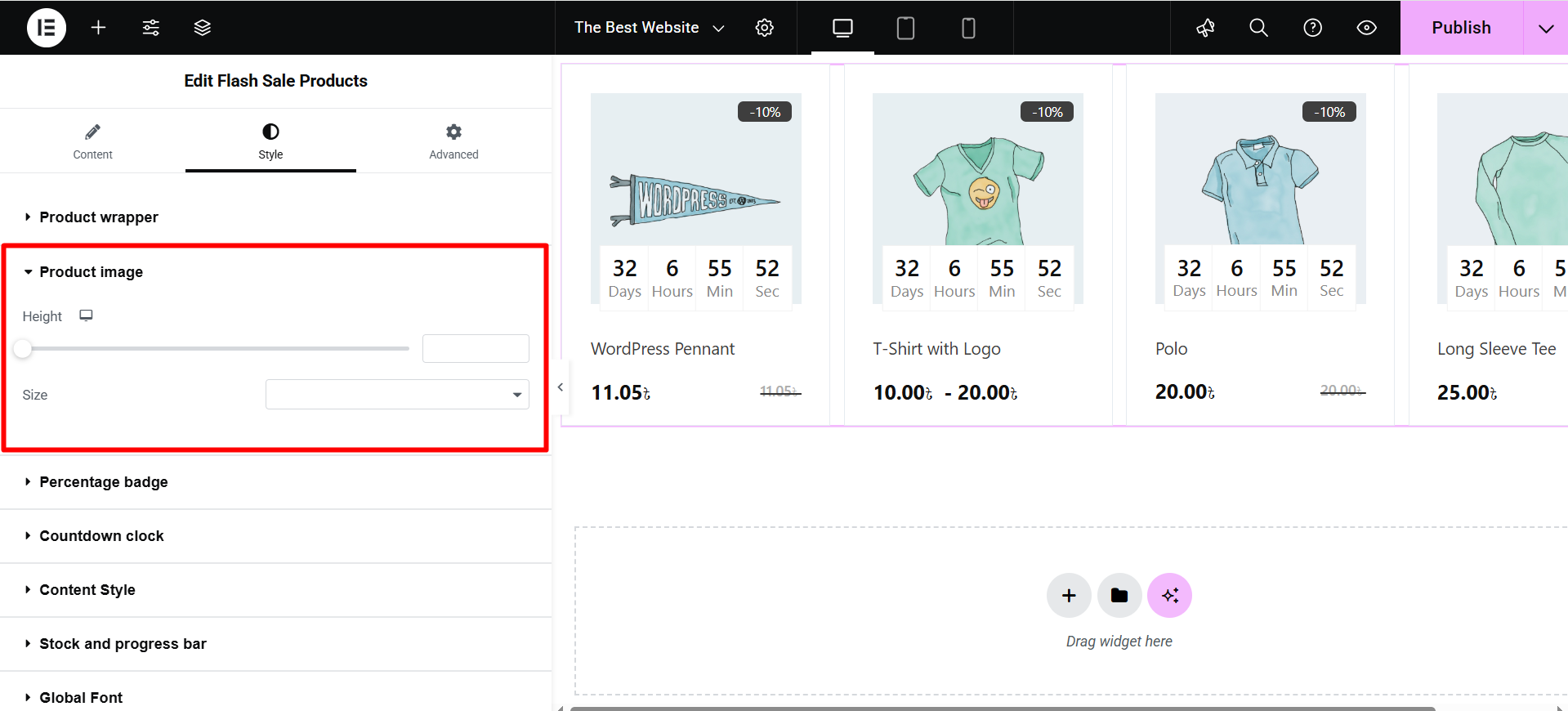
Product Image: Lets you set the 身長 そして サイズ of the product images displayed in the grid.

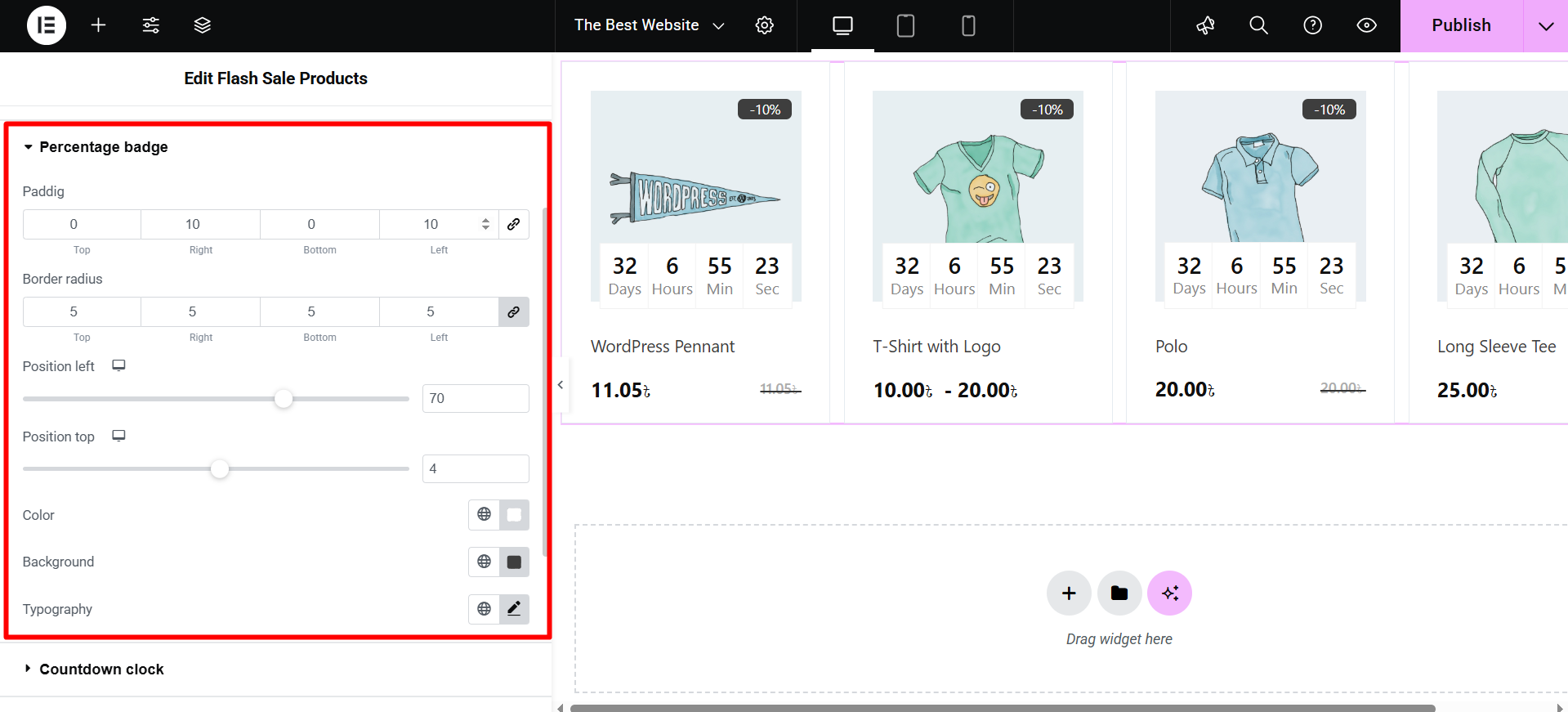
パーセンテージバッジ: Customizes the discount badge (e.g., “-10%”) with settings for パディング, 境界半径, 位置 (top/left), 色, 背景、 そして タイポグラフィ.

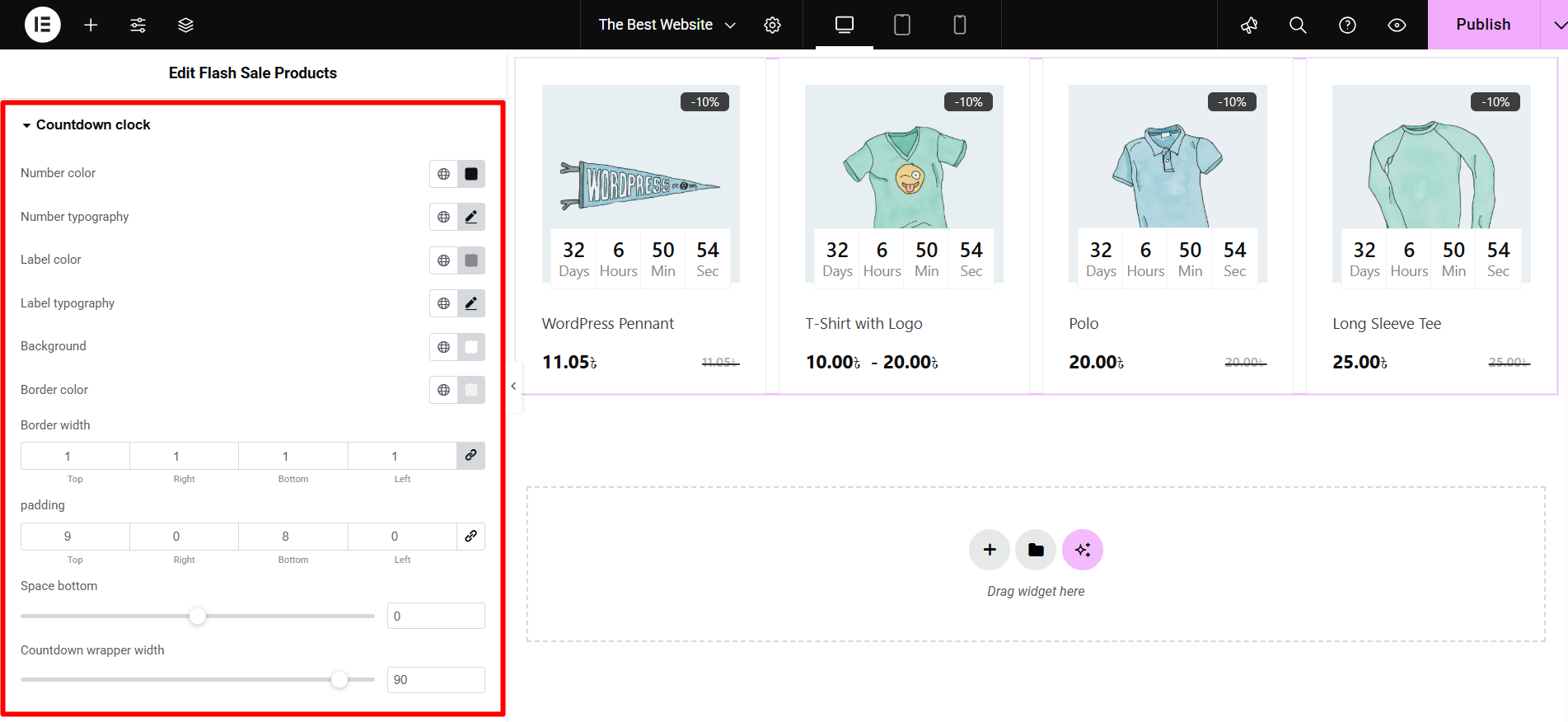
カウントダウンクロック: You can style the timer with options for Number/Label Color, タイポグラフィ, 背景, 国境, パディング, and wrapper 幅.

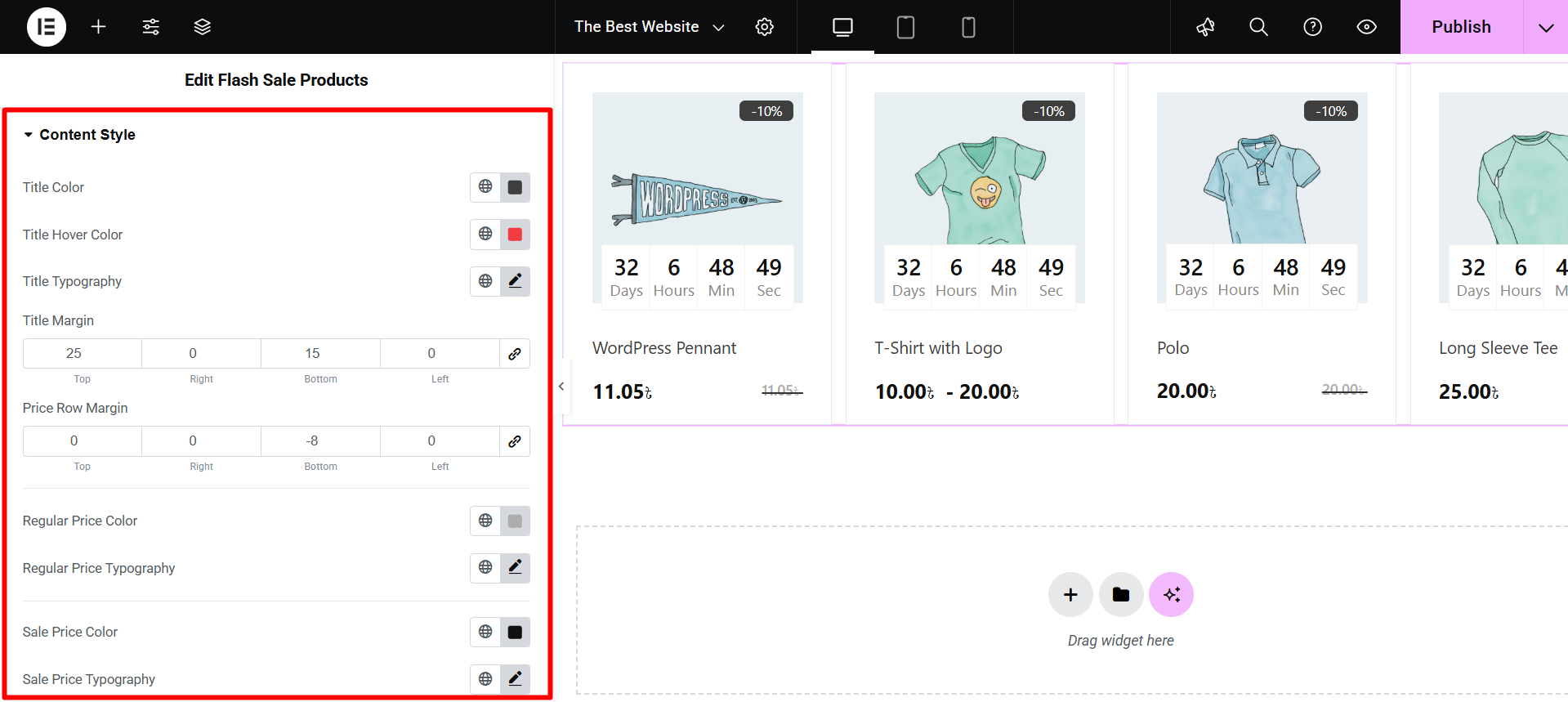
コンテンツスタイル: Controls the appearance of text and pricing, including タイトルの色 そして タイポグラフィ, and separate settings for 通常 そして Sale Price Color/Typography.

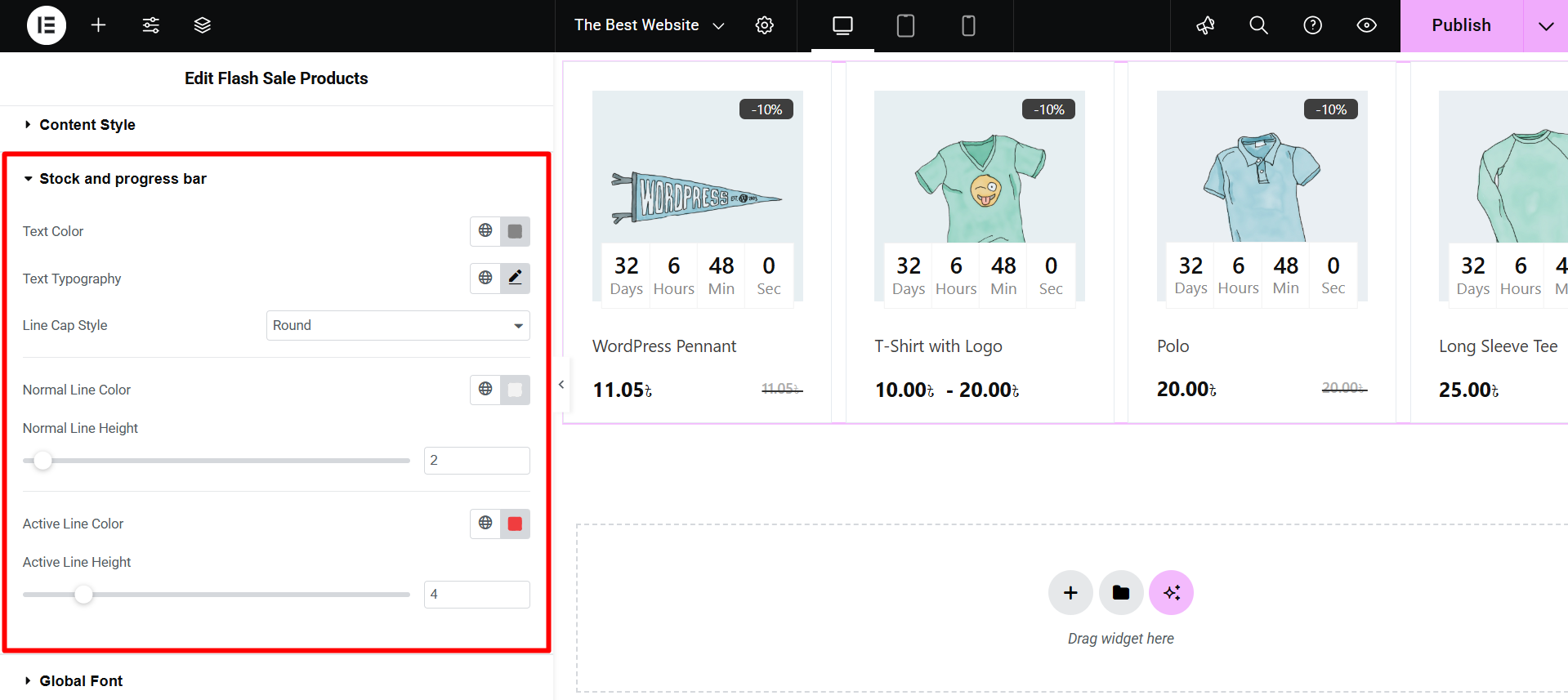
Stock and Progress Bar: Styles the inventory status display using Text Color/Typography, line cap style, and specific Color/Height 両者にとって 普通 そして アクティブ progress lines.

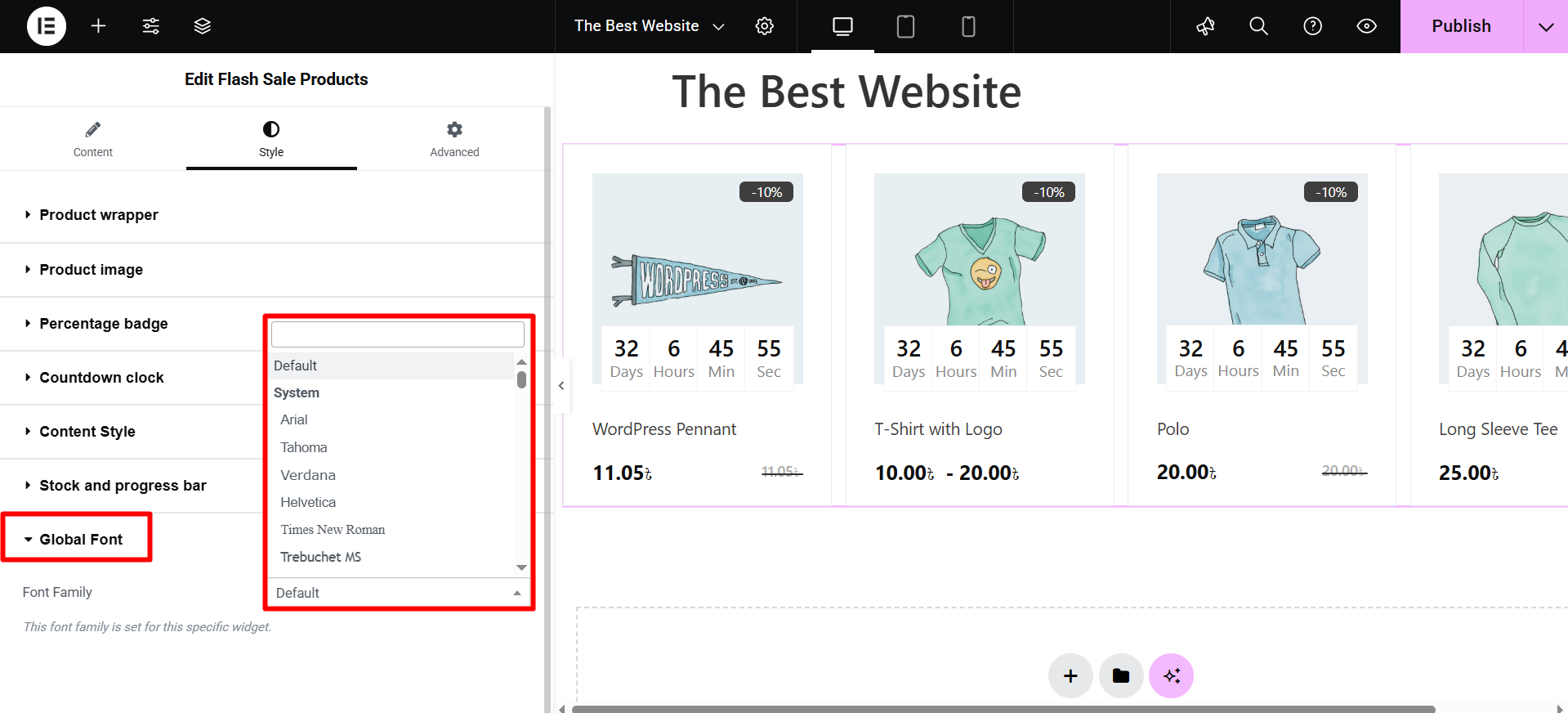
グローバルフォント: Allows you to select a specific フォントファミリー (e.g., Arial, Verdana) to apply to the entire widget.

ウィジェットのカスタマイズが完了したら、プレビューを確認し、ページを更新します。



