はじめる #
Facebook レビューをウェブサイトで直接紹介しましょう。Facebook レビューを強力なソーシャル プルーフとして活用し、Facebook レビュー ウィジェットを使用してウェブサイトに表示します。すべての方法を詳しく説明した包括的な記事はこちらです。
ビデオガイドをご覧ください:
または、 ステップバイステップのプロセスに従ってください:
ステップ=> 1: Facebookレビューの追加 #
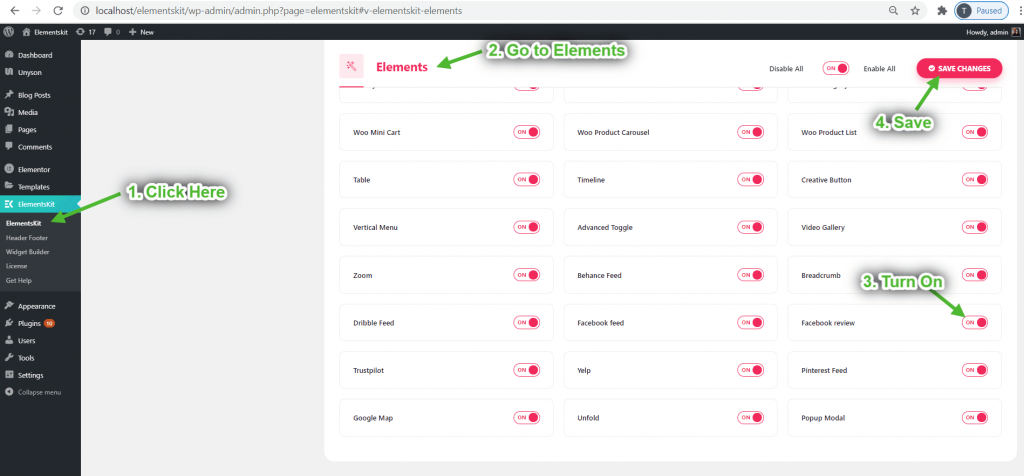
- に行く ElementsKit=> に行く 要素⇒必ずONにしてください フェイスブックのレビュー=> をクリック 保存.

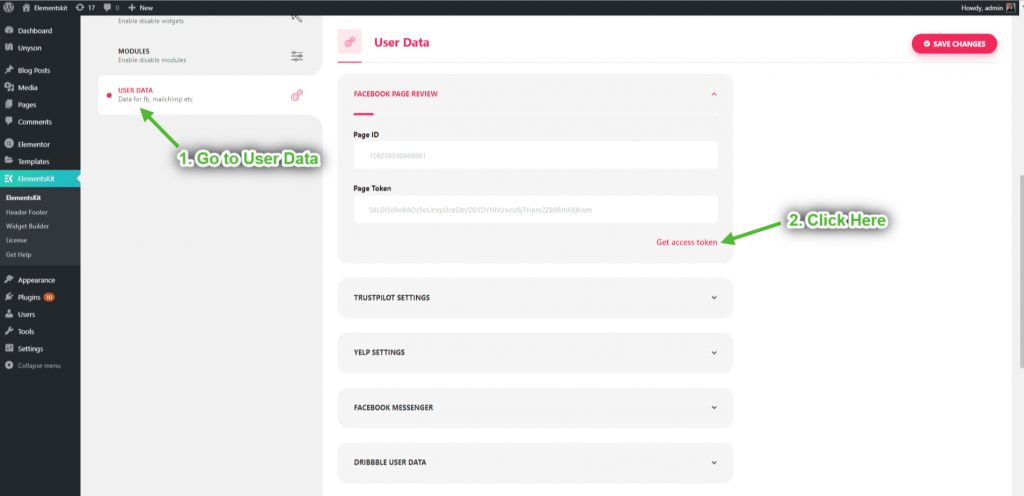
- 今すぐに行きます ユーザーデータ=> Facebookページのレビュー=> をクリック アクセストークンの取得.

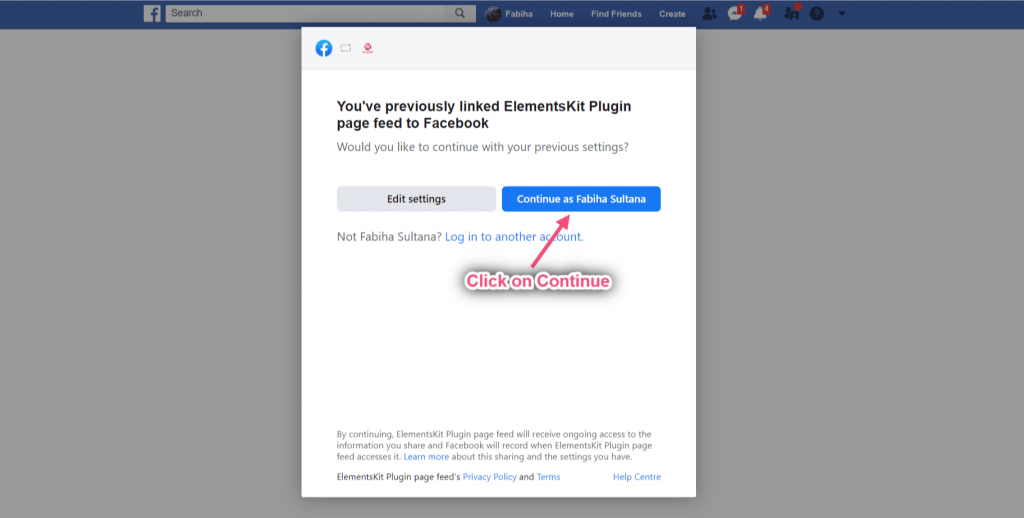
- 「続行」をクリックします.

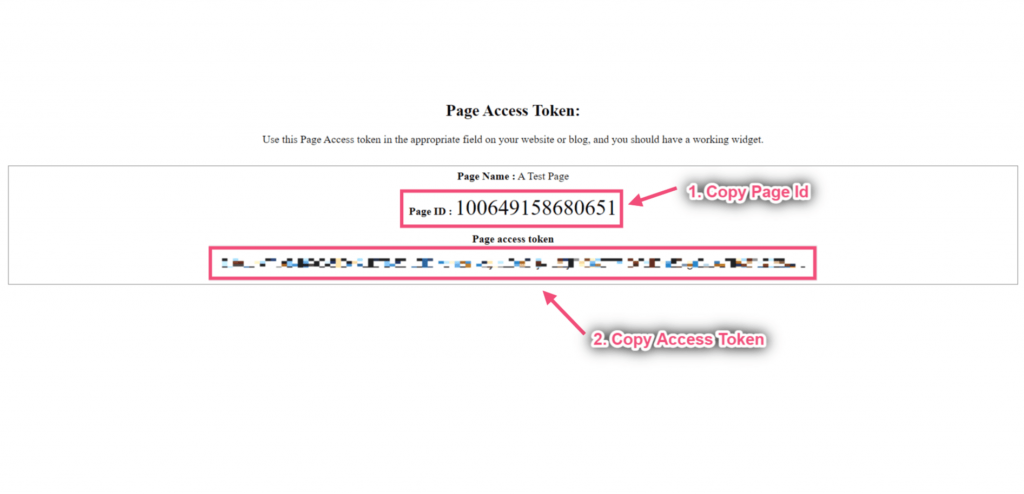
- コピーする ページID そして アクセストークン.

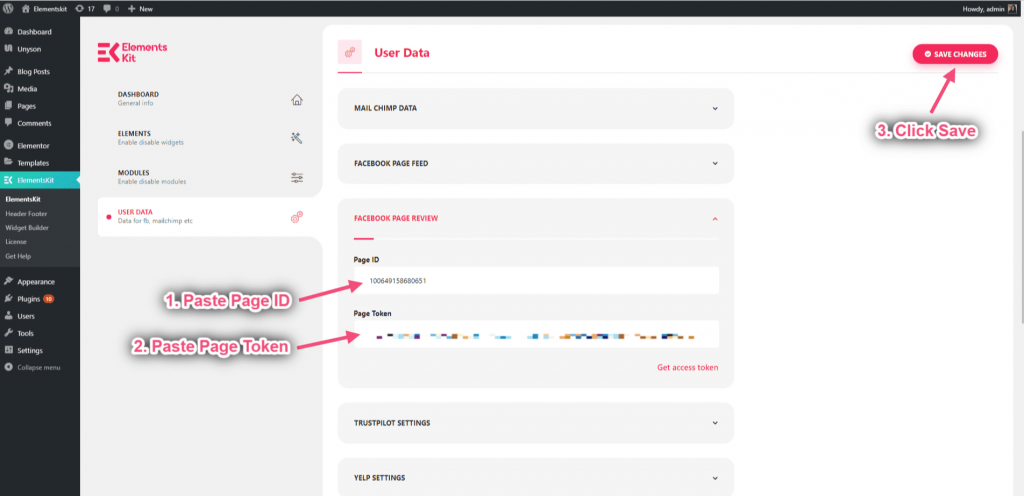
- 貼り付け ページID そして アクセストークン=> 変更内容を保存.

ステップ=> 2: 追加 フェイスブックのレビュー ウィジェットからページへ #
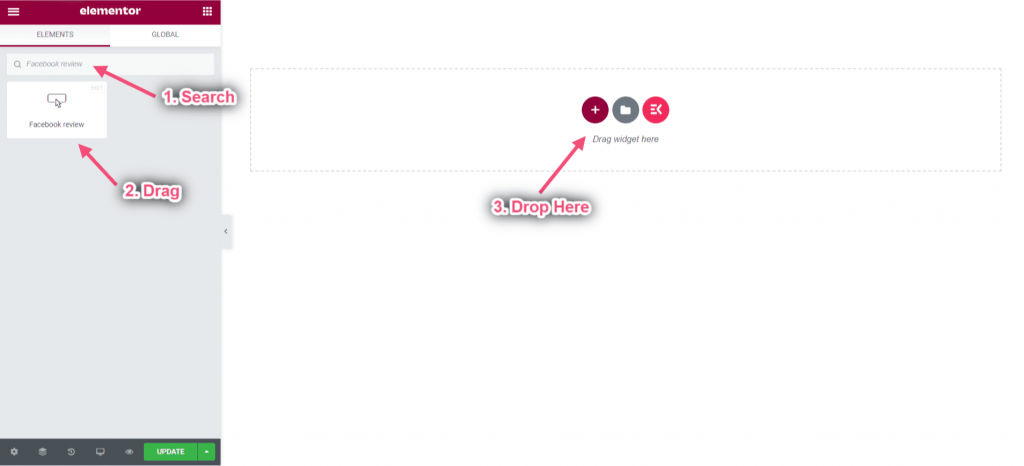
- 検索する フェイスブックのレビュー.
- ウィジェットをドラッグします。
- 選択した領域にドロップします。

ステップ=> 3: 概要レイアウトをカスタマイズする #
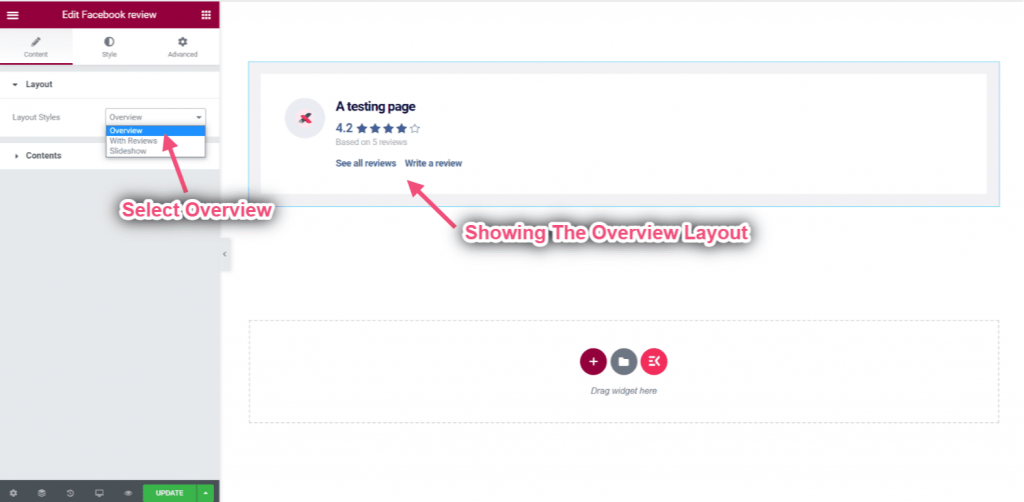
- レイアウトの種類を選択してください 概要 ドロップダウンから。
- 概要レイアウトを表示.

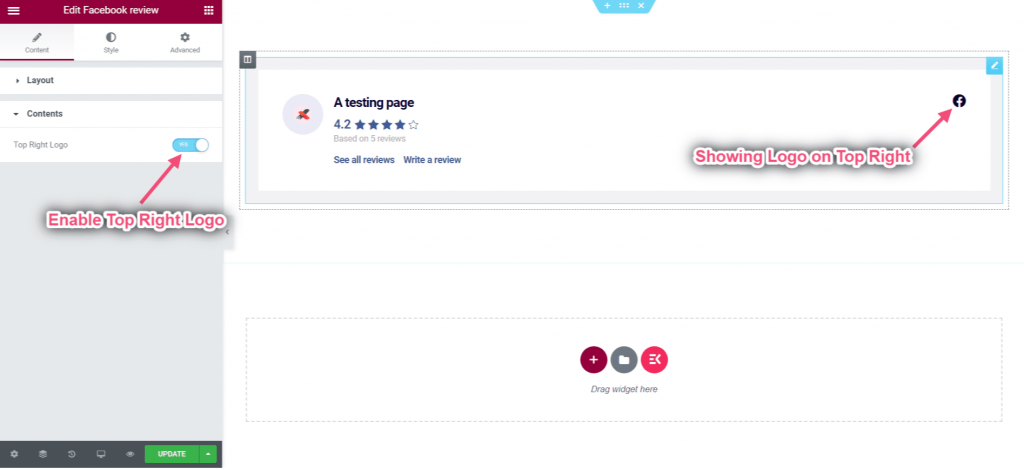
- 有効にする 右ロゴ.
- 右上にロゴを表示.

ステップ=> 4: レビューレイアウトをカスタマイズする #
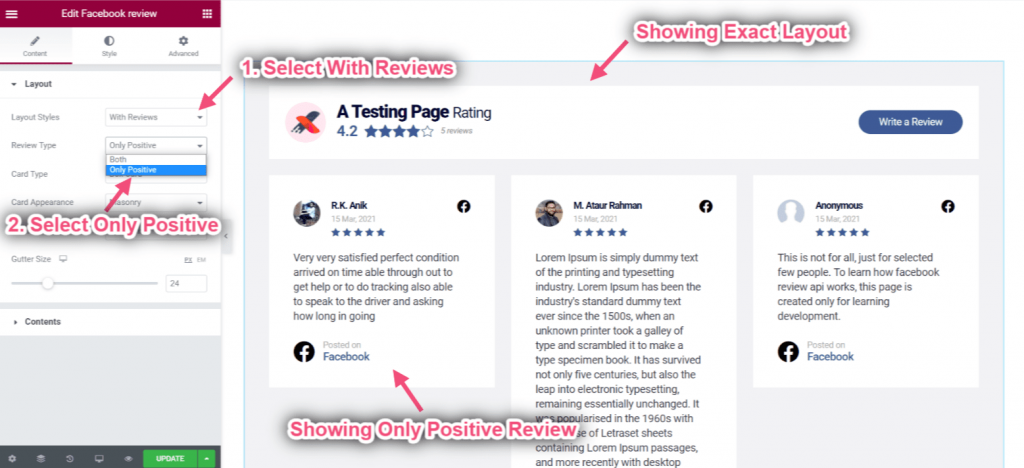
- 選択する レビューあり.
- 選択する ポジティブのみ.
- 肯定的なレビューのみの正確なレイアウトを表示.

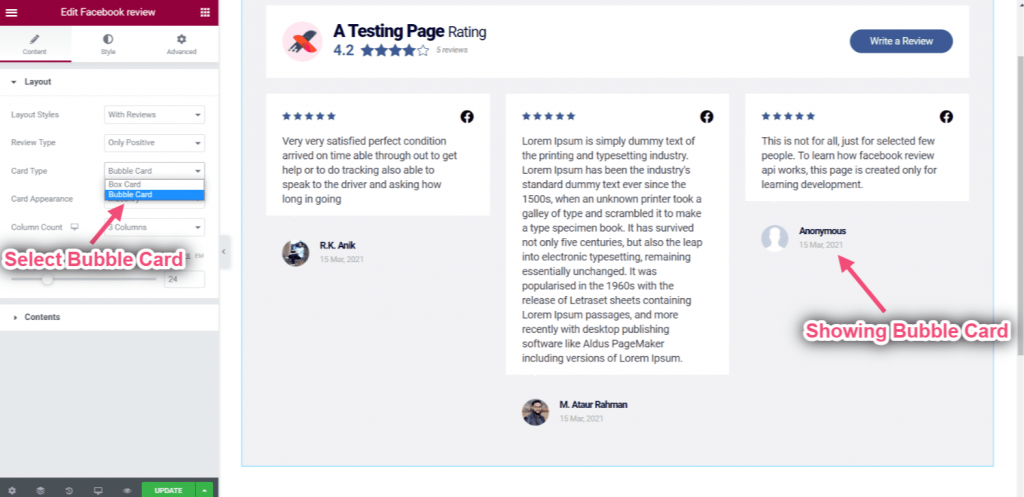
- 選択する バブルカード ドロップダウンから。
- バブルカードを表示.

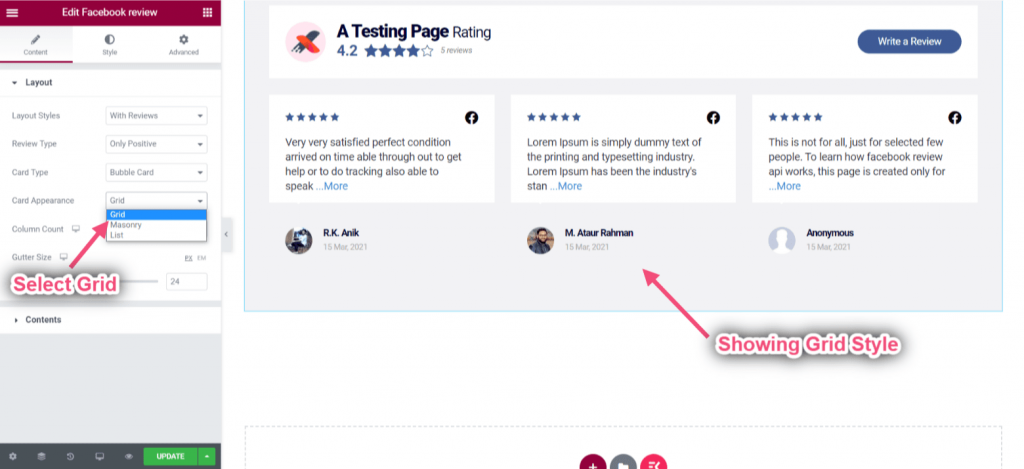
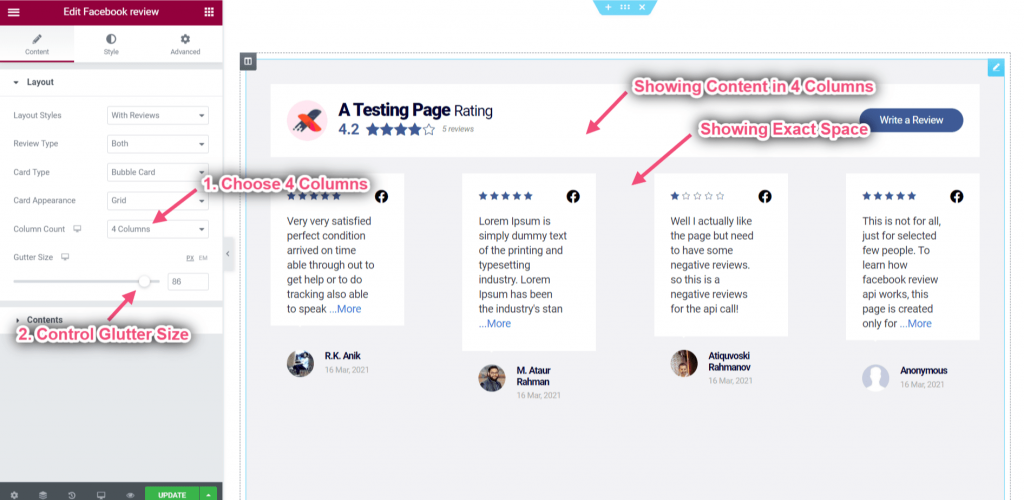
- レイアウトの種類を選択してください グリッド ドロップダウンから。
- グリッドレイアウトを表示.

- 列数を選択します: 4列.
- ガターサイズの制御=> 例: 86.
- 見ることができます 4列のレビュー 正確な間隔で.

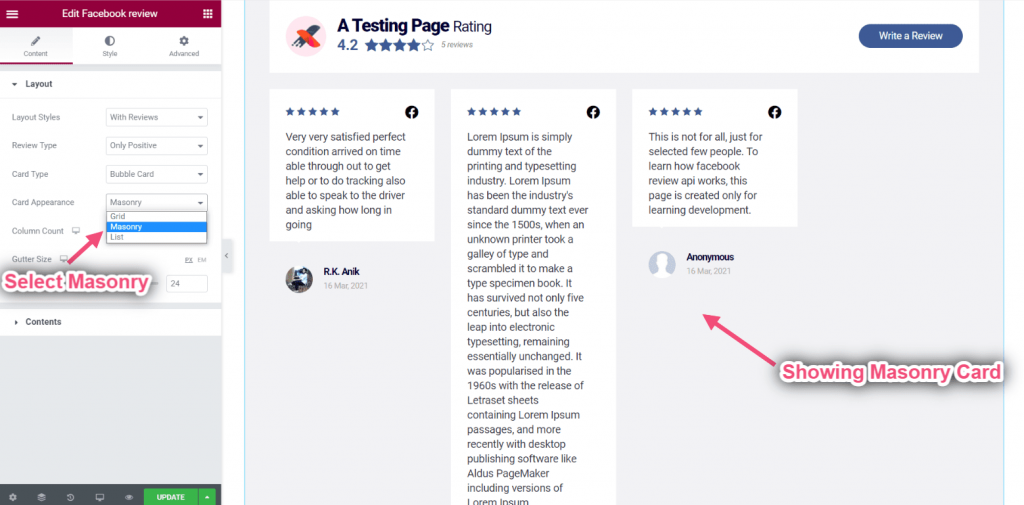
- レイアウトを選択します: 石積み.
- 選択したスタイルがそれに応じて表示されます.

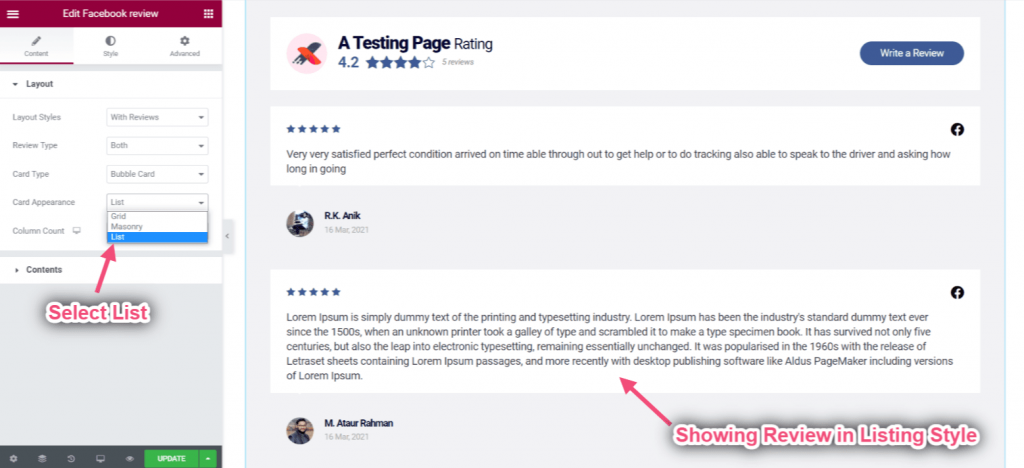
- カードの外観を選択: リスト.
- レビューはリスト形式で表示されます.

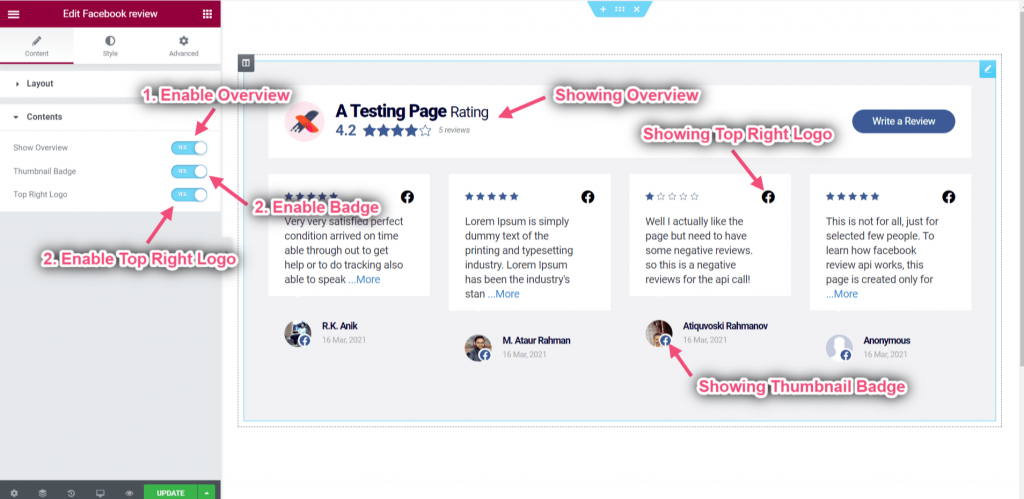
- 概要を有効にします。
- サムネイルバッジを有効にします。
- 右上のロゴを有効にします。
- 概要セクションをご覧ください.
- サムネイルにバッジを表示する.
- 右上にFacebookのロゴを表示する.

ステップ=> 4: スライドショーのレイアウトをカスタマイズする #
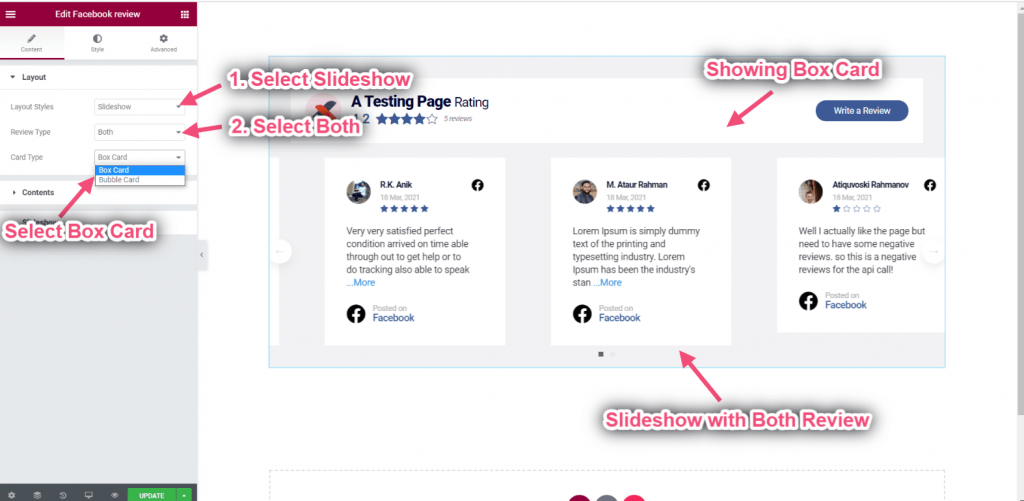
- レイアウトを選択します: スライドショー.
- レビューの種類を選択します: 両方.
- カードの種類を選択してください: ボックスカード.
- スライドショーのレイアウトを表示する.
- ボックスカードを表示 肯定的なレビューと否定的なレビューの両方.

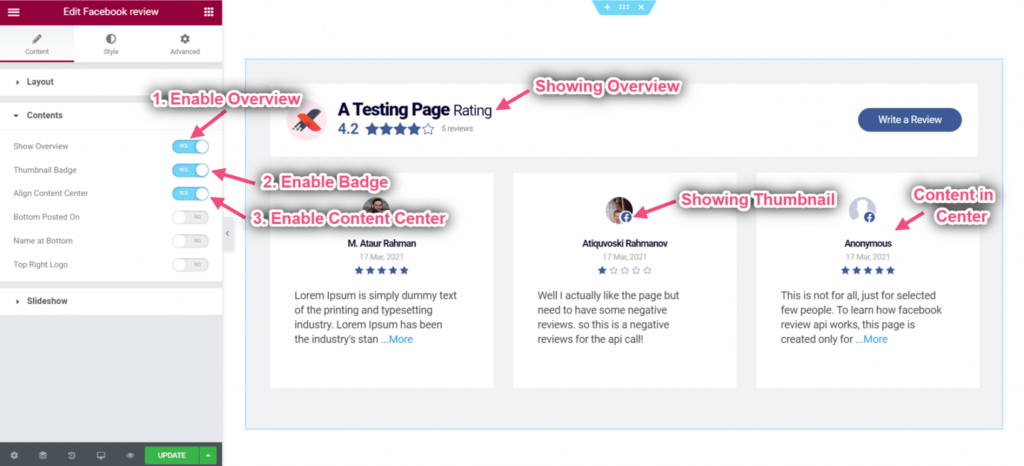
- 概要を有効にします。
- サムネイルバッジを有効にします。
- コンテンツ センターを有効にします。
- 上部に表示された概要を見ることができます.
- サムネイルにバッジを表示する.
- 中央にコンテンツが表示されます.

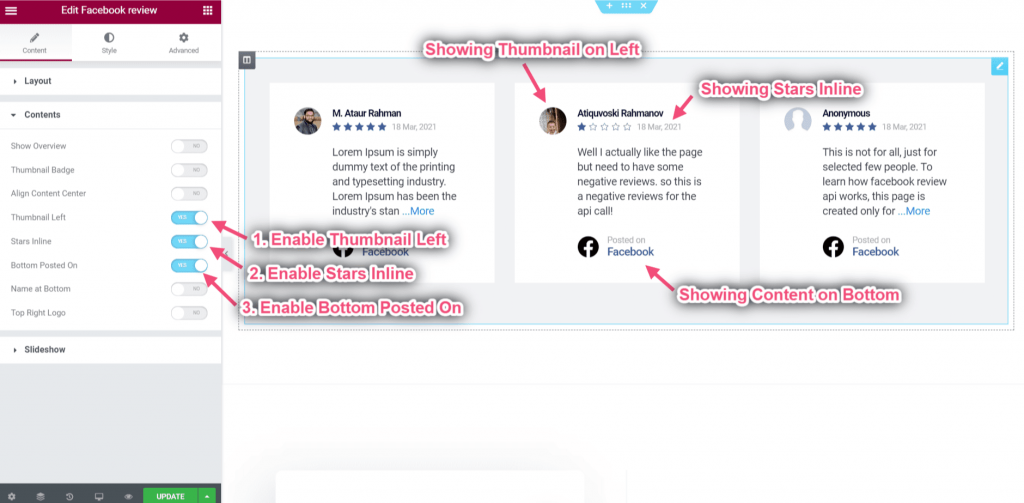
- 左のサムネイルを有効にします。
- スターインラインを有効にします。
- 下部の投稿日を有効にします。
- 左側にサムネイルを表示.
- 星がインラインで表示されているのがわかります.
- 投稿されたコンテンツはボックスの下部に表示されます.

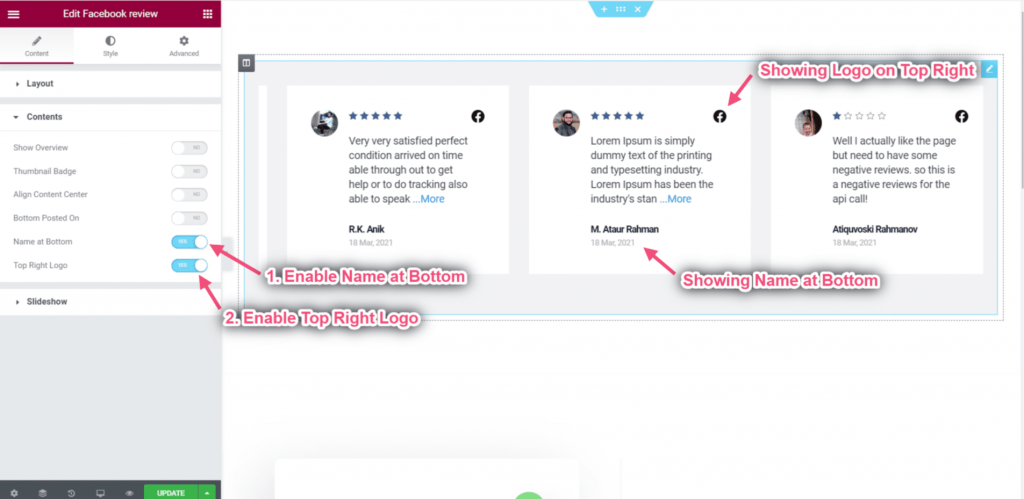
- 下部の名前を有効にします。
- 右上のロゴを有効にします。
- 右上にロゴ、下に名前を表示.

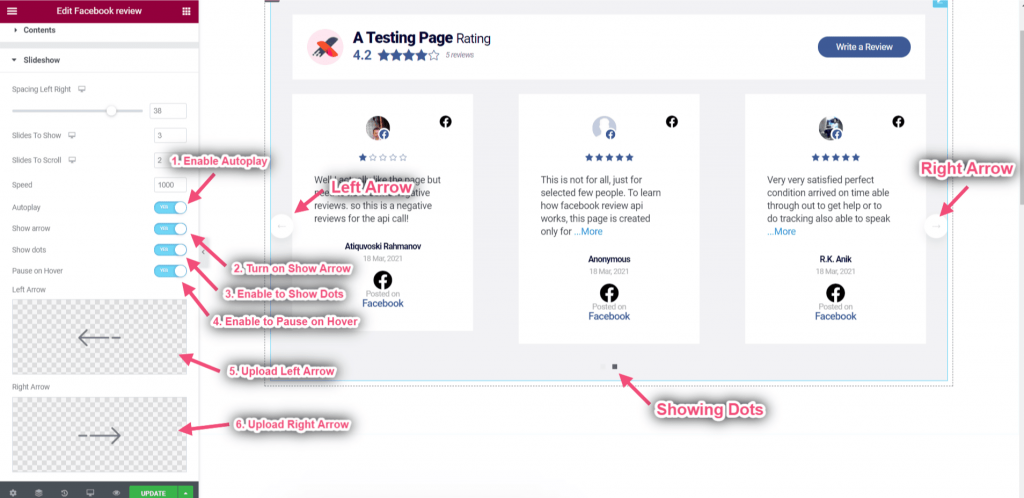
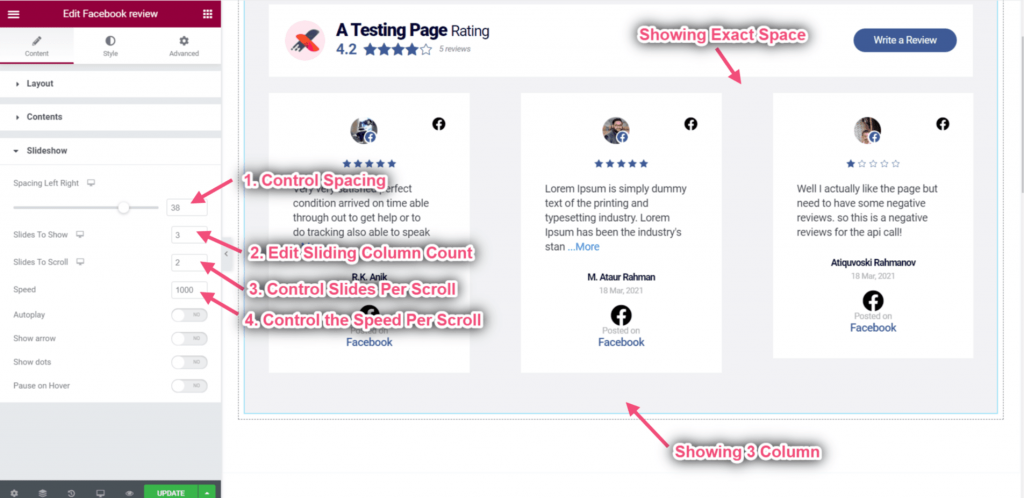
- コントロール間隔: レビュー間の間隔を左から右に調整します。
- スライドをショーに追加: スライドごとに何件のレビューが表示されますか。例:スライドごとに 3 件のレビューを表示します。
- スクロールごとのスライド数の制御: 各スライド後に送信されるレビューの数。
- スクロールごとの速度を調整: 1回のスライドにどれくらいの時間がかかりますか。
- 3 つの列に正確なスペースが表示されます。

- 自動再生を有効にする: スライドレビューは、自動的に次々に、または連続して再生されます。
- 矢印の表示を有効にする: サイト訪問者がスライドをクリックしてスライド内を移動できるようにします。
- ドットの表示を有効にする: スライダーにある画像の数を示し、ナビゲーションとしても使用します。
- ホバー時にスライドを一時停止できるようにする: マウス ポインタがボックスに入るとスライドを一時停止します。
- 左矢印と右矢印をアップロード: ここから左矢印と右矢印をアップロードできます。
- 左右の矢印が点で表示されているのがわかります.