ElementsKit は、完全に機能する Web サイトの構築に役立つ何百もの要素と機能を備えた完全な Elementor アドオンです。これには、ビデオ ギャラリー ウィジェットも含まれます。
ElementsKit を使用すると、ページ速度に影響を与えずに洗練されたビデオ ギャラリーを作成できます。ElementsKit Elementor ビデオ ギャラリー ウィジェットを使用すると、Web サイトにビデオをアップロードしたり埋め込んだりしなくても、ビデオを表示できます。YouTube または Vimeo の URL を入力するだけで、プレーヤー コントロールでビデオを表示できます。ElementsKit のビデオ ギャラリー ウィジェットを使用するには、このドキュメントをお読みください。
ステップ 1: ウィジェットを有効にする #
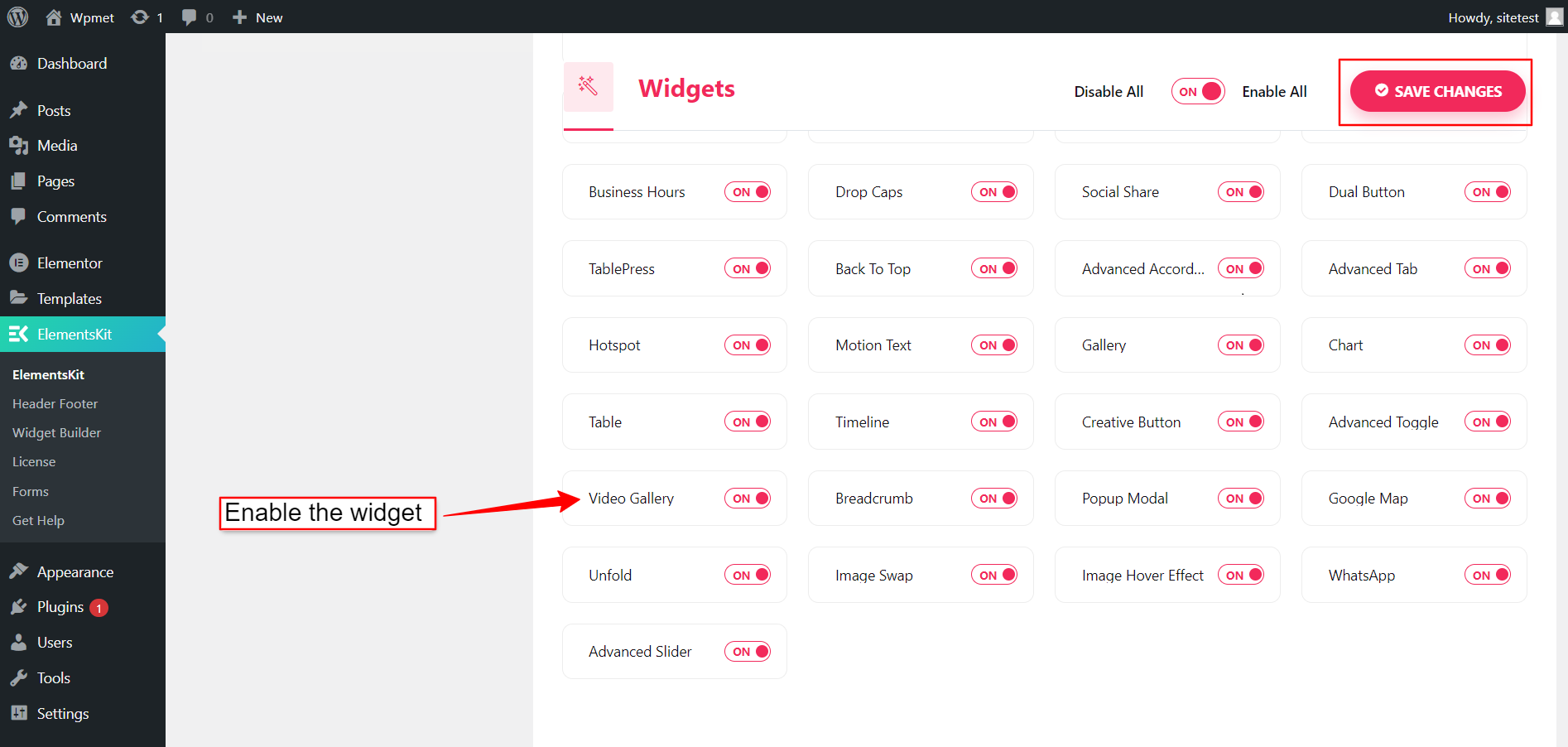
使用するには ElementsKit Elementor ビデオギャラリーウィジェットWordPressダッシュボードからウィジェットを有効にする必要があります。ウィジェットを有効にするには、
- に行く ElementsKit > ウィジェット WordPress ダッシュボードから。
- を見つける ビデオギャラリー リストから選択してウィジェットを有効にします。
- クリックしてください 変更内容を保存.

ステップ2: ElementsKitビデオギャラリーウィジェットを構成する #
「コンテンツ」タブでは、ElementKit Elementor ビデオ ギャラリーを設定できます。ウィジェットを設定するには、以下の手順に従ってください。
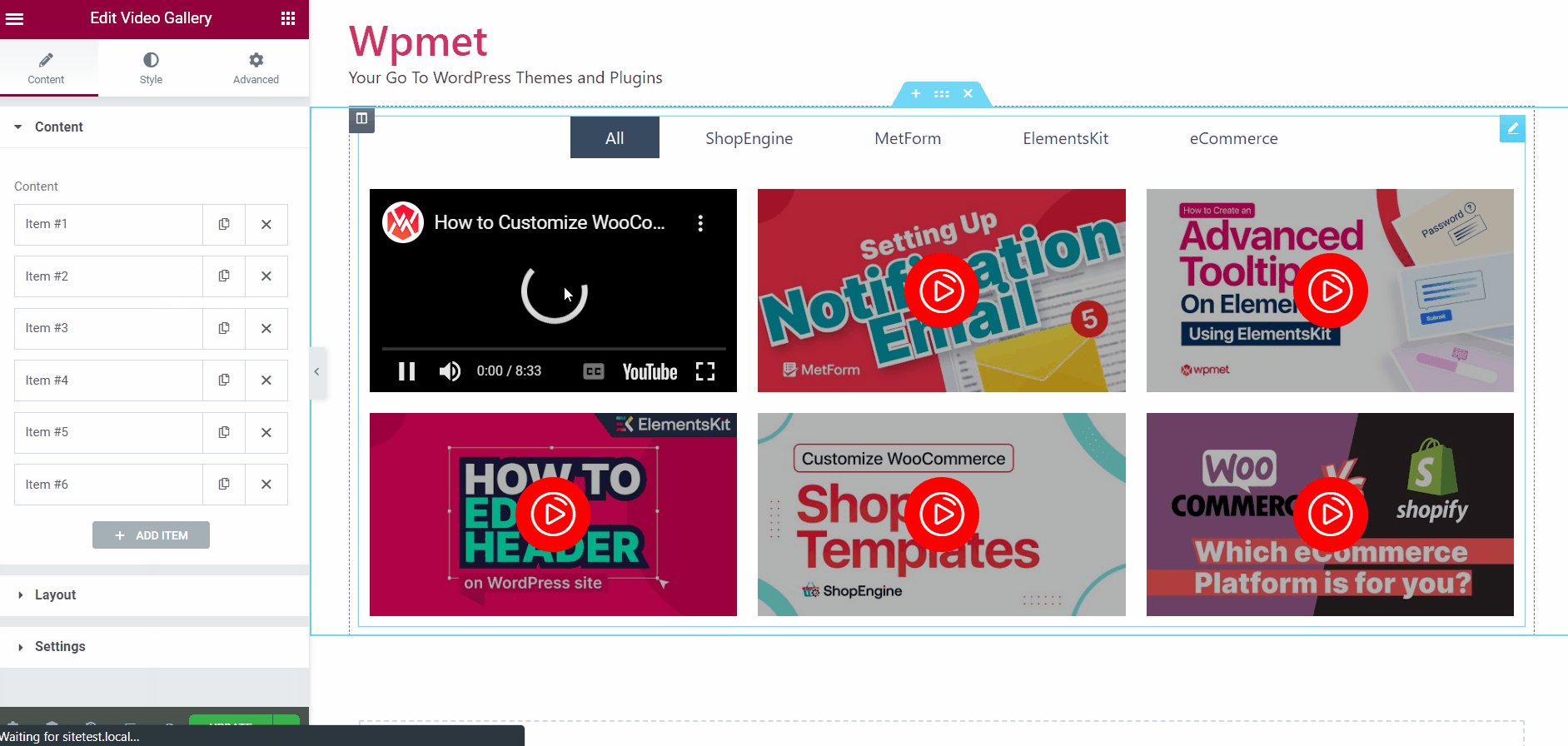
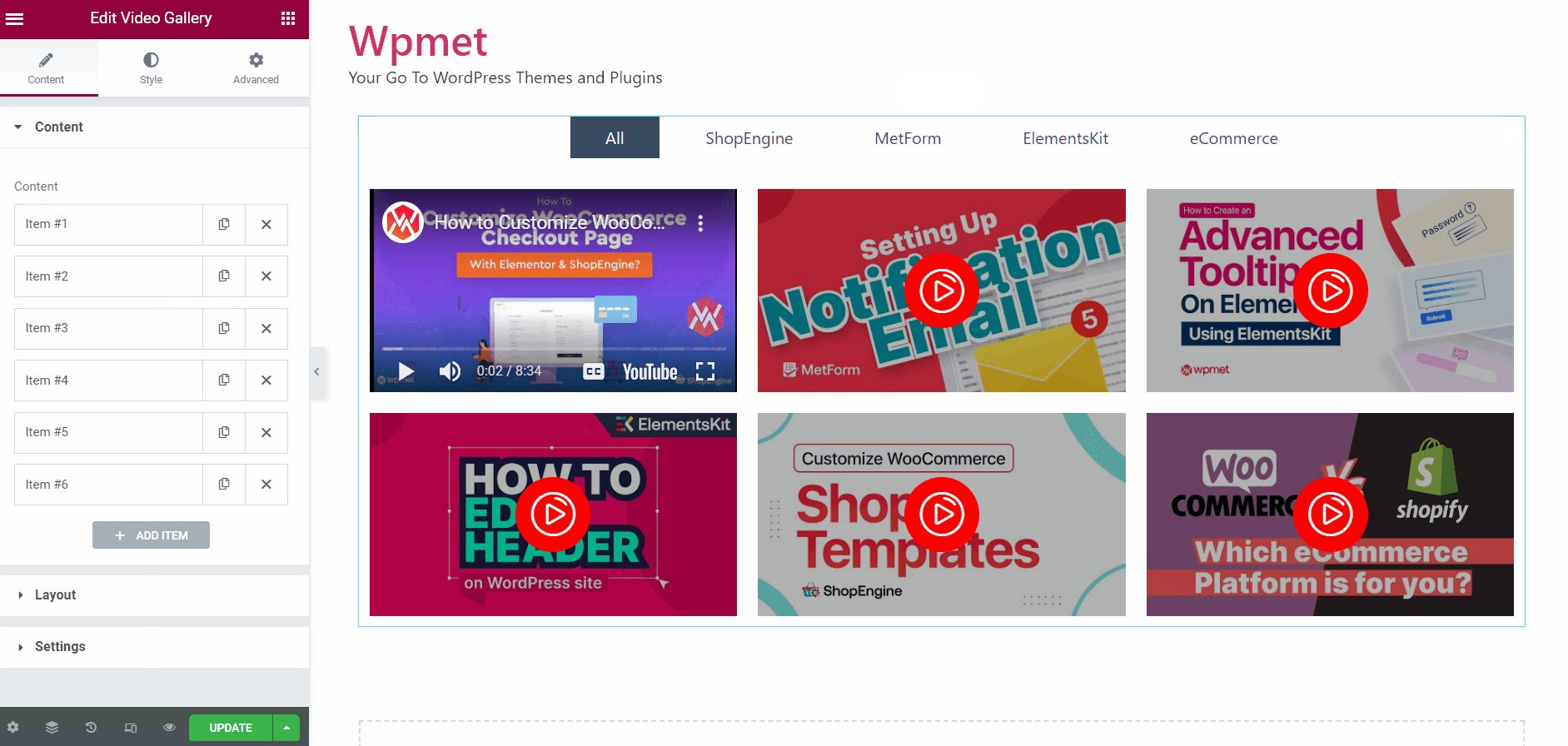
2.1 ビデオギャラリーにコンテンツを追加する #
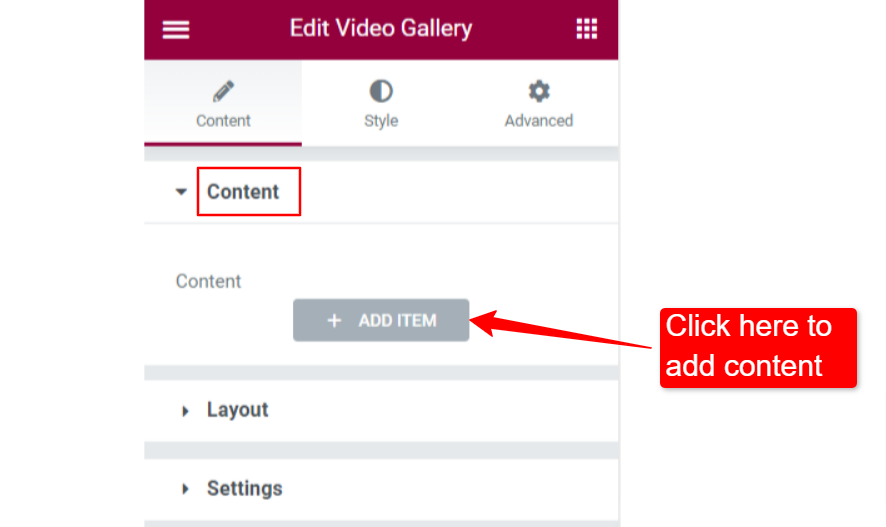
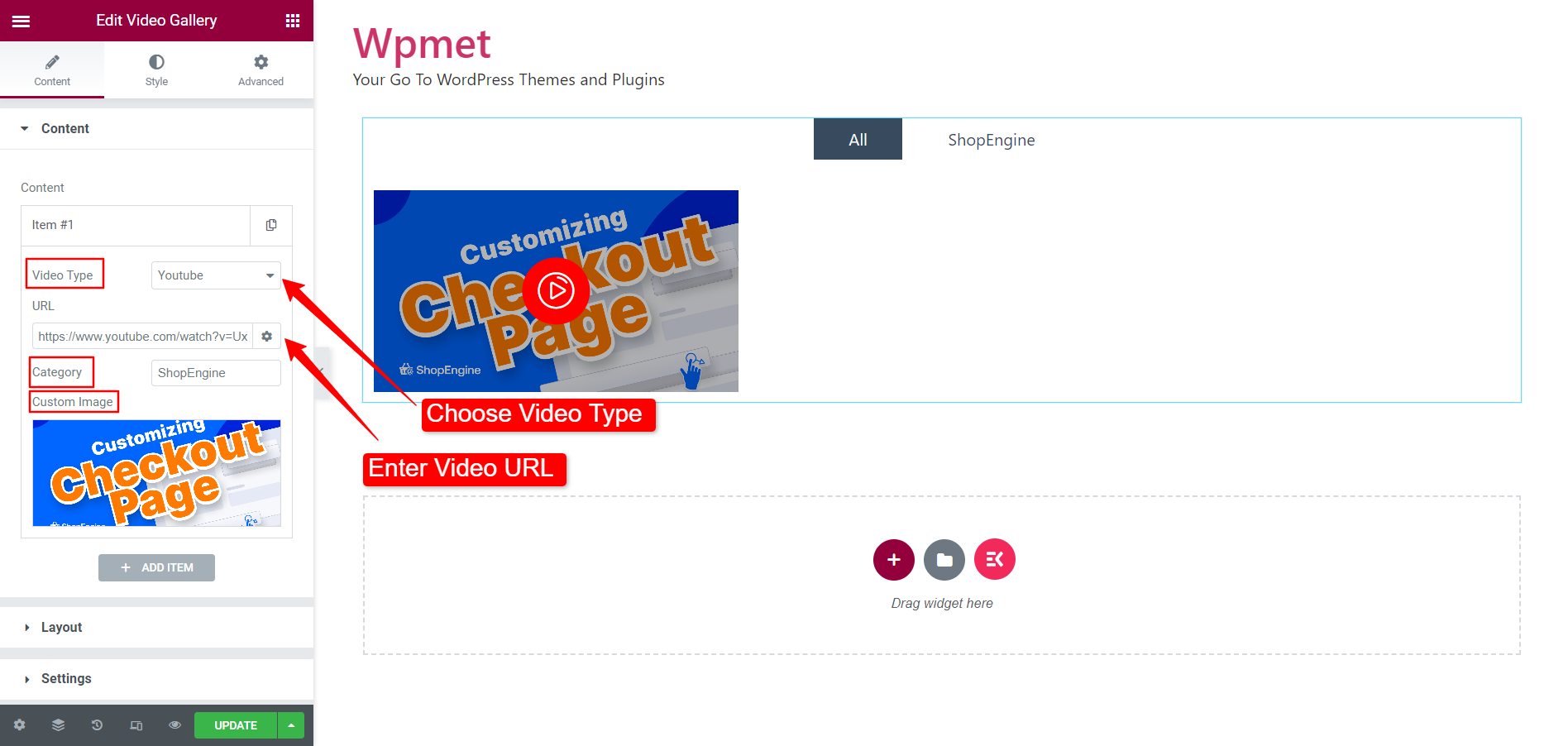
の中に コンテンツ セクションでは、ビデオコンテンツを追加できます。ギャラリーにビデオを追加するには:
- クリック 「+アイテムを追加」 コンテンツセクションの下にあります。

- を選択してください ビデオタイプ 間 "YouTube" そして "ヴィメオ”。
- 入力します ビデオURL URL フィールドにリンクを入力します。
- 追加 カテゴリー 動画の場合。カテゴリを追加すると、動画をフィルタリングしやすくなります。
- 追加 カスタムイメージ (サムネイル)必要に応じて。

この方法で、ビデオ ギャラリーにアイテムを追加し続けることができます。
2.2 レイアウト構成 #
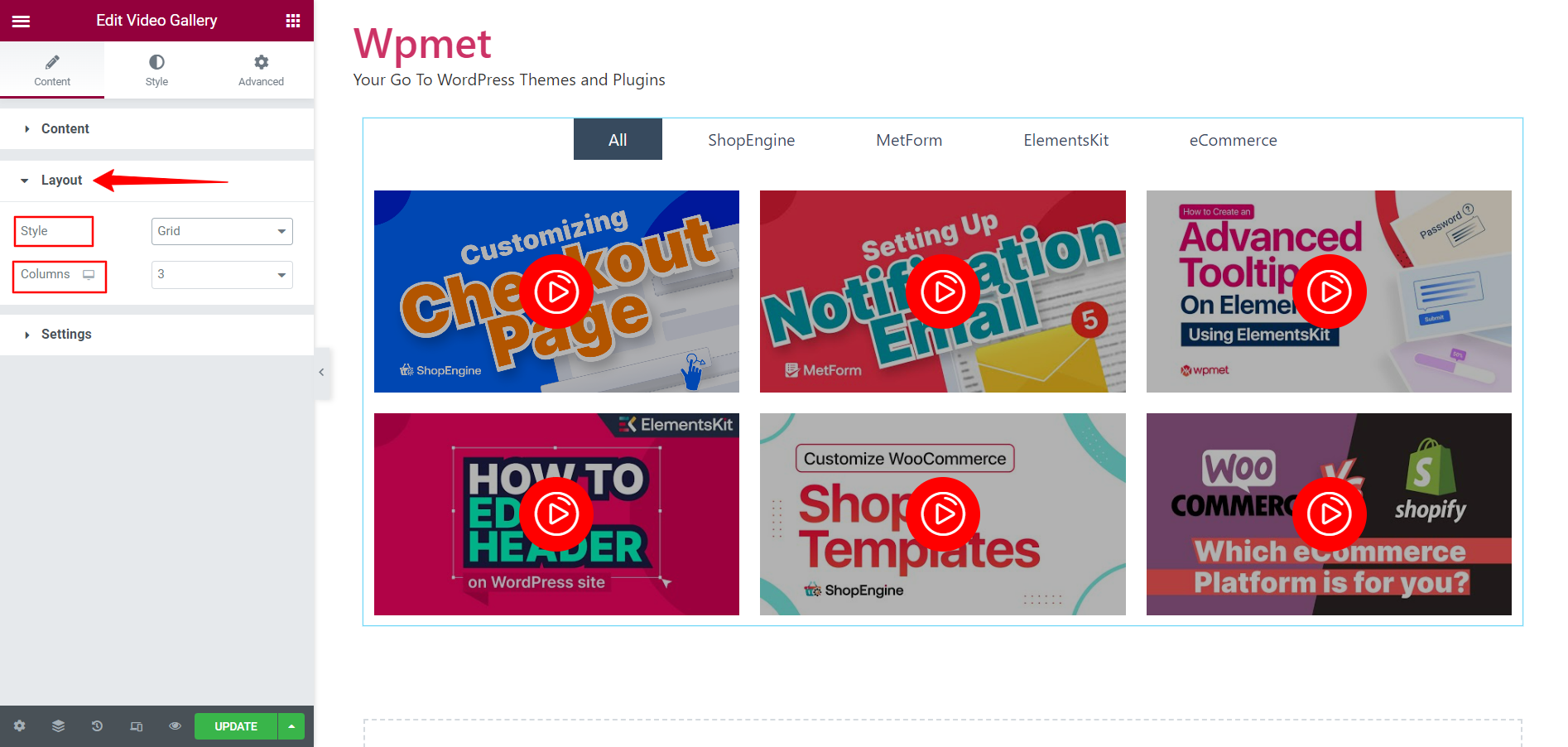
Elementor ビデオ ギャラリーのレイアウトの外観を選択します。レイアウトを構成するには:
- レイアウトを選択 スタイルレイアウトにはグリッド、メイソンリー、カルーセル スタイルを選択できます。
- ガードと石積みの場合は、 コラム 番号。

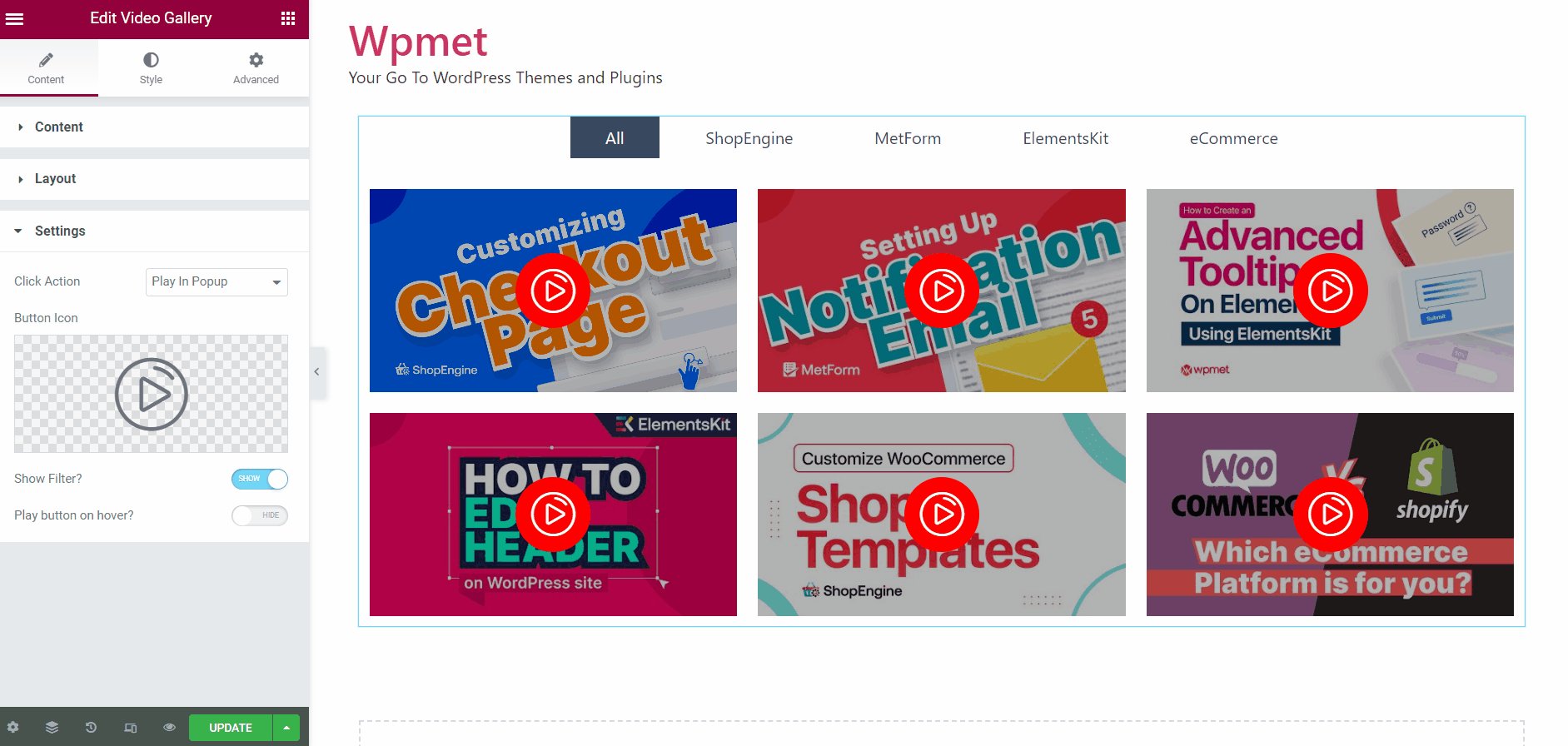
2.3 設定 #
設定オプションは、選択したレイアウトに応じて変わります。グリッド レイアウトと Masonry レイアウトの設定は同じです。ただし、カルーセル レイアウトには異なる設定オプションのセットがあります。
グリッドとメイソンリーレイアウトの設定:
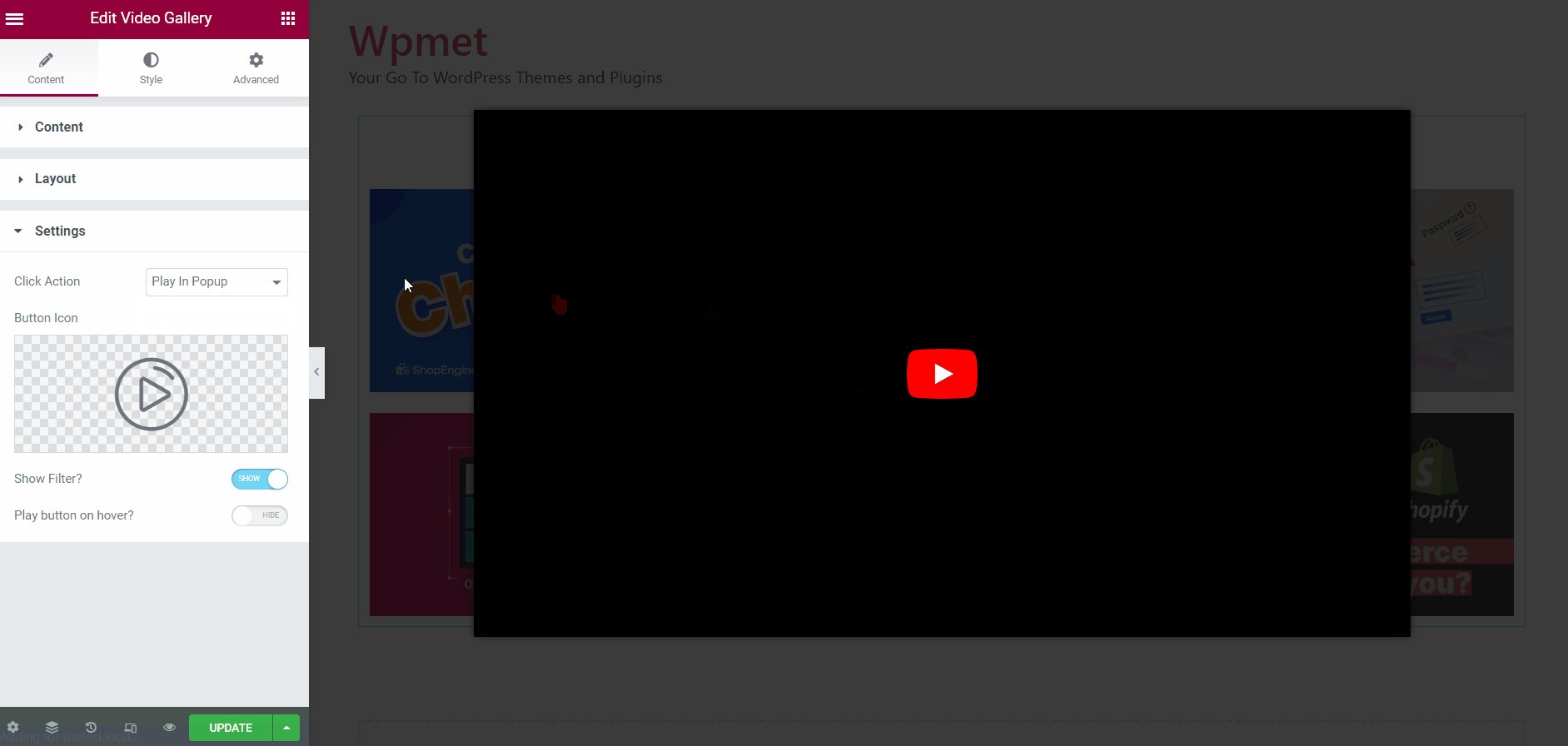
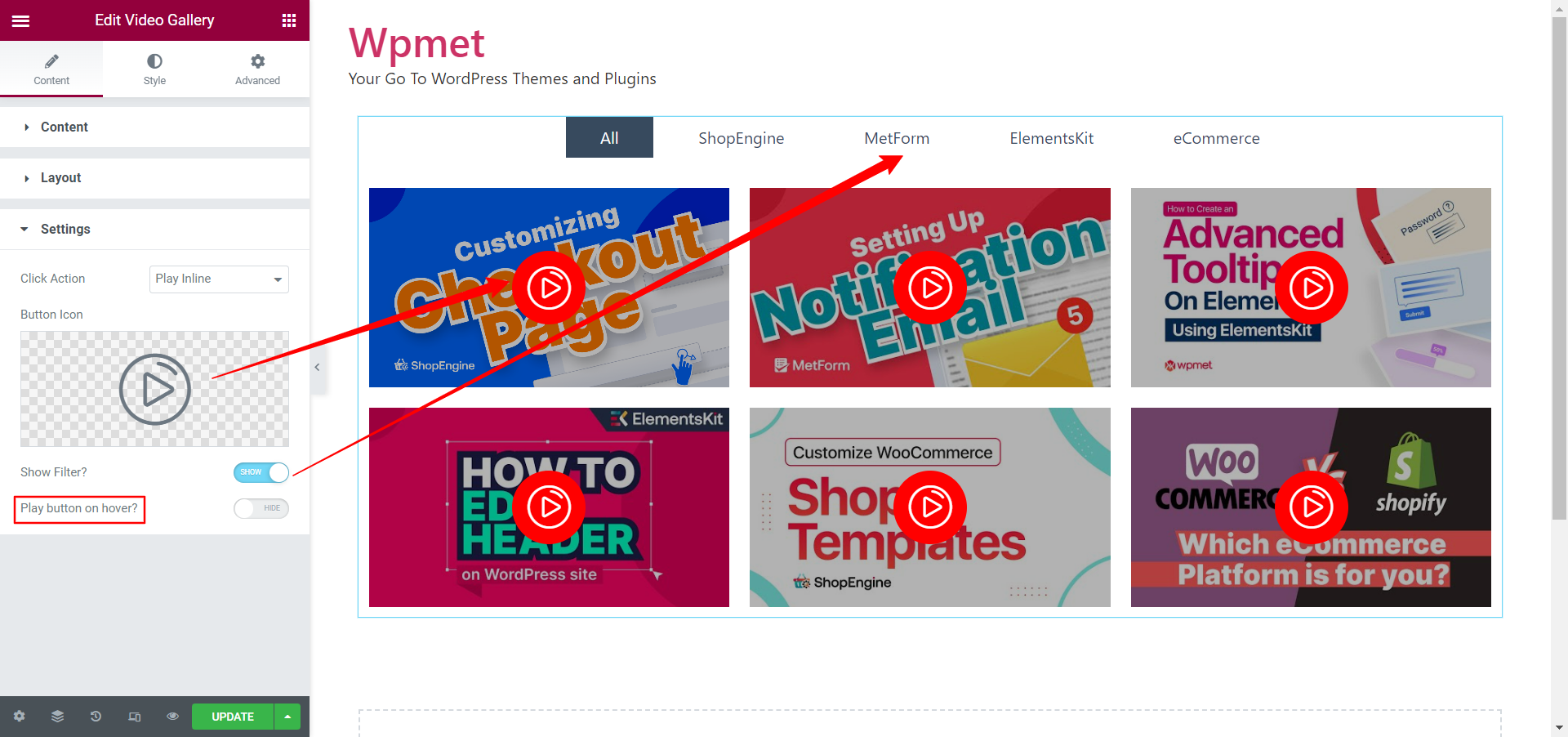
- ビデオの再生方法を選択する アクションをクリック「ポップアップで再生」を選択すると、ビデオはポップアップで再生されます。一方、「インラインで再生」を選択すると、ビデオはビデオ ビューポート内で再生されます。

- その後、 再生ボタンアイコン.
- するかどうかを決定します フィルターを表示 か否か。
- そして、 再生ボタンをホバーする または常に表示されるようにします。

カルーセルレイアウトの設定:
カルーセルレイアウトを選択すると、 カルーセル設定 設定セクションで利用できるようになります。
- アイテム間のスペースを調整するには、 間隔 左 右 オプション。
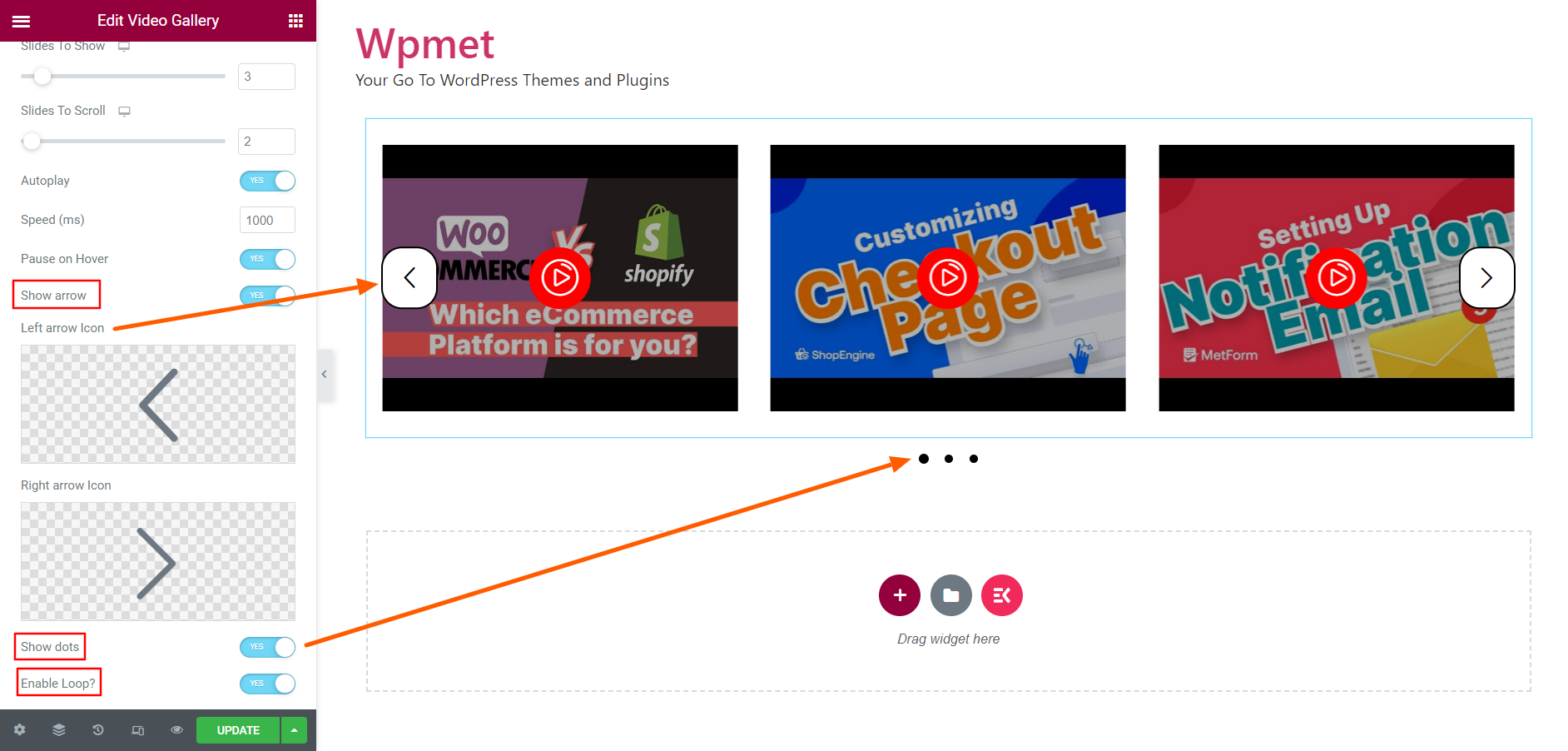
- の数を設定します 表示するスライド 一度に画面に表示されます。
- 何個か決める スライドしてスクロール 一度に。
- 有効にする 自動再生 自動再生を設定する スピード (ミリ秒)。
- 有効にする ホバー時に一時停止、マウスをホバーするとスライドの自動再生が一時停止されるようになります。

- 決定する 矢印を表示.
- 矢印を表示する場合は、 左矢印アイコン そしてその 右矢印アイコン 個別に。
- するかどうかを決定します ドットを表示.
- ループを有効にする スライドをループでスクロールします。

ステップ3: ElementsKit Elementorビデオギャラリースタイルをカスタマイズする #
下 スタイルタブ、 アイテム、画像、ビデオ アイコン、フィルター、矢印のスタイルなど、ビデオ ギャラリーのスタイルをカスタマイズできます。
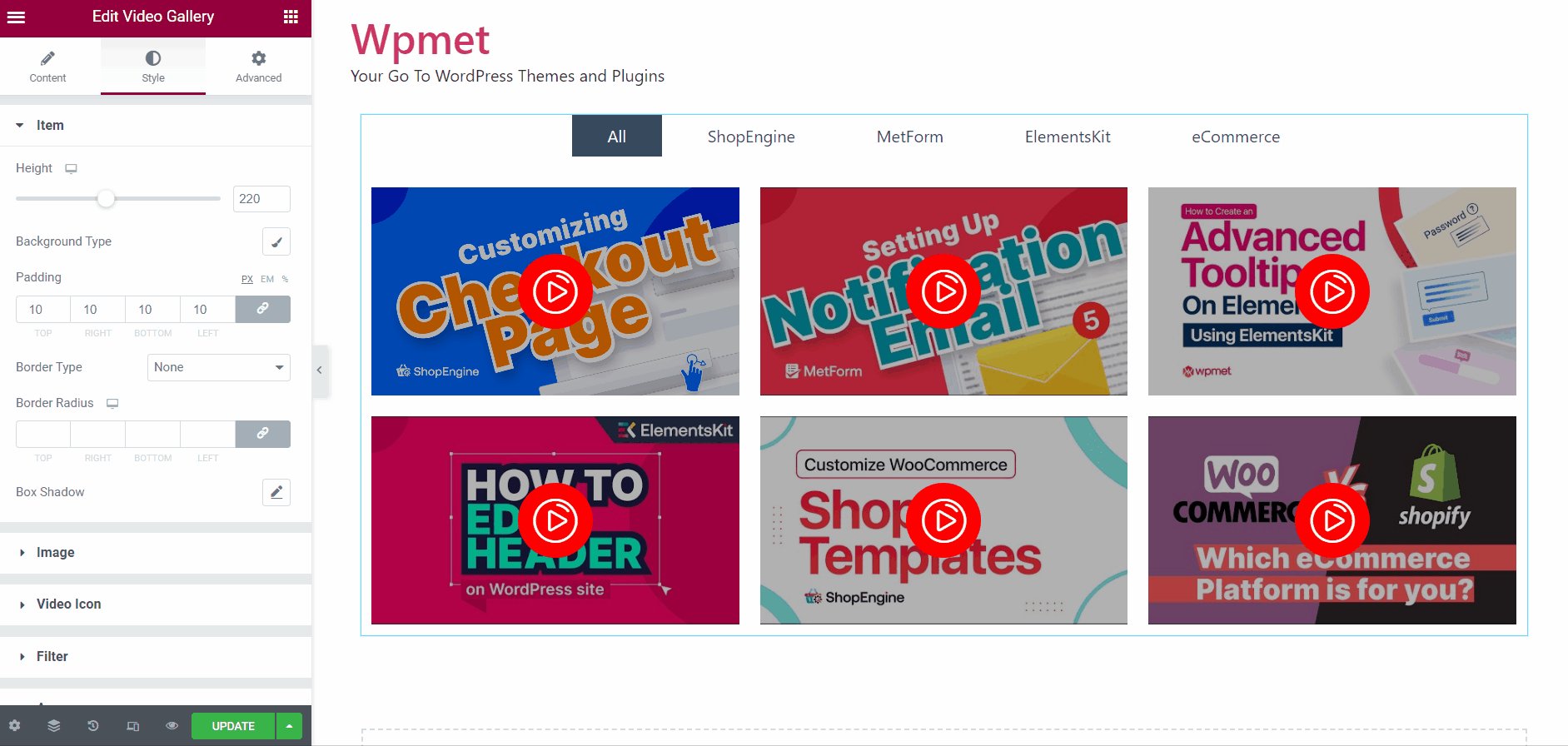
3.1 項目 #
アイテムセクションでは、
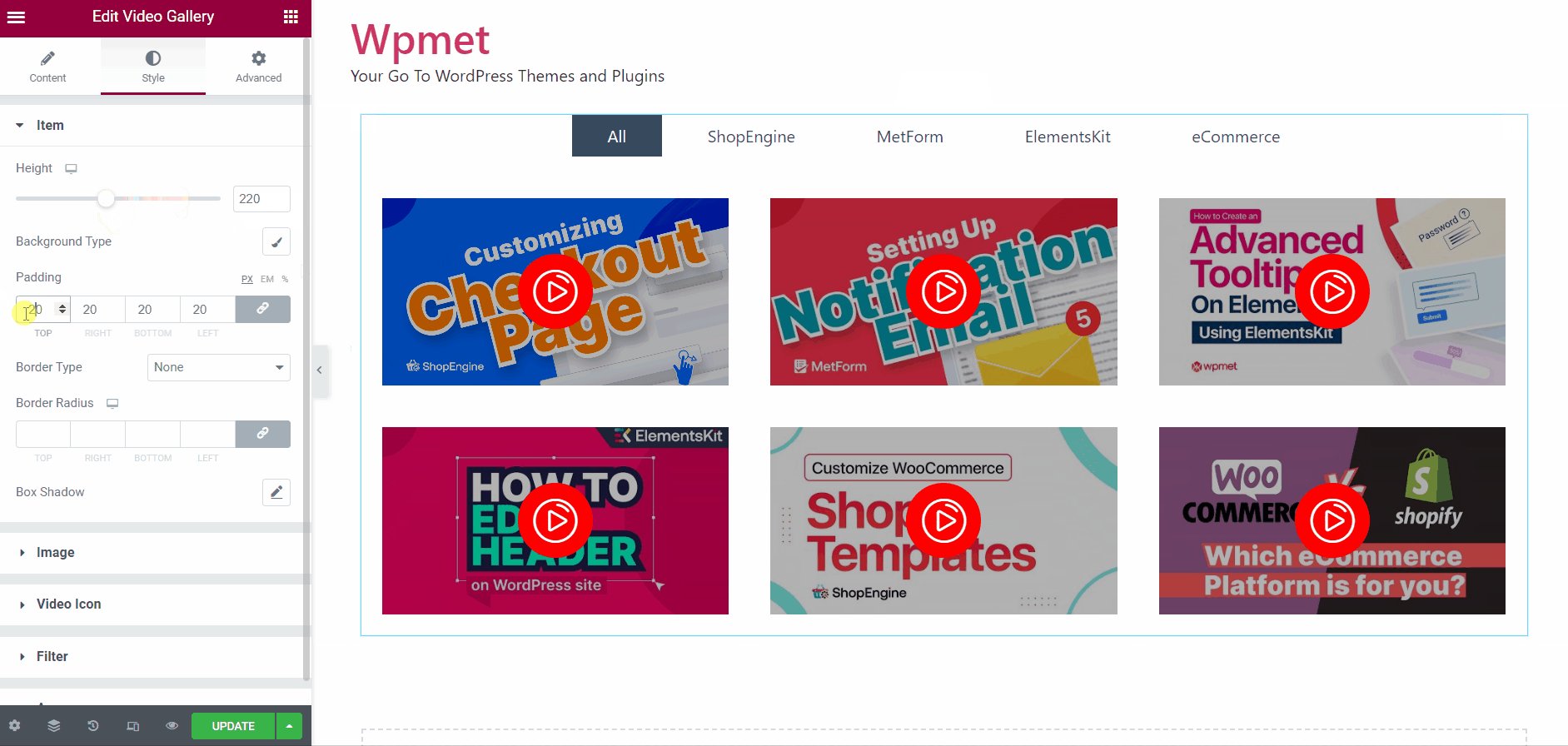
- を調整します。 身長 ギャラリーアイテムの。
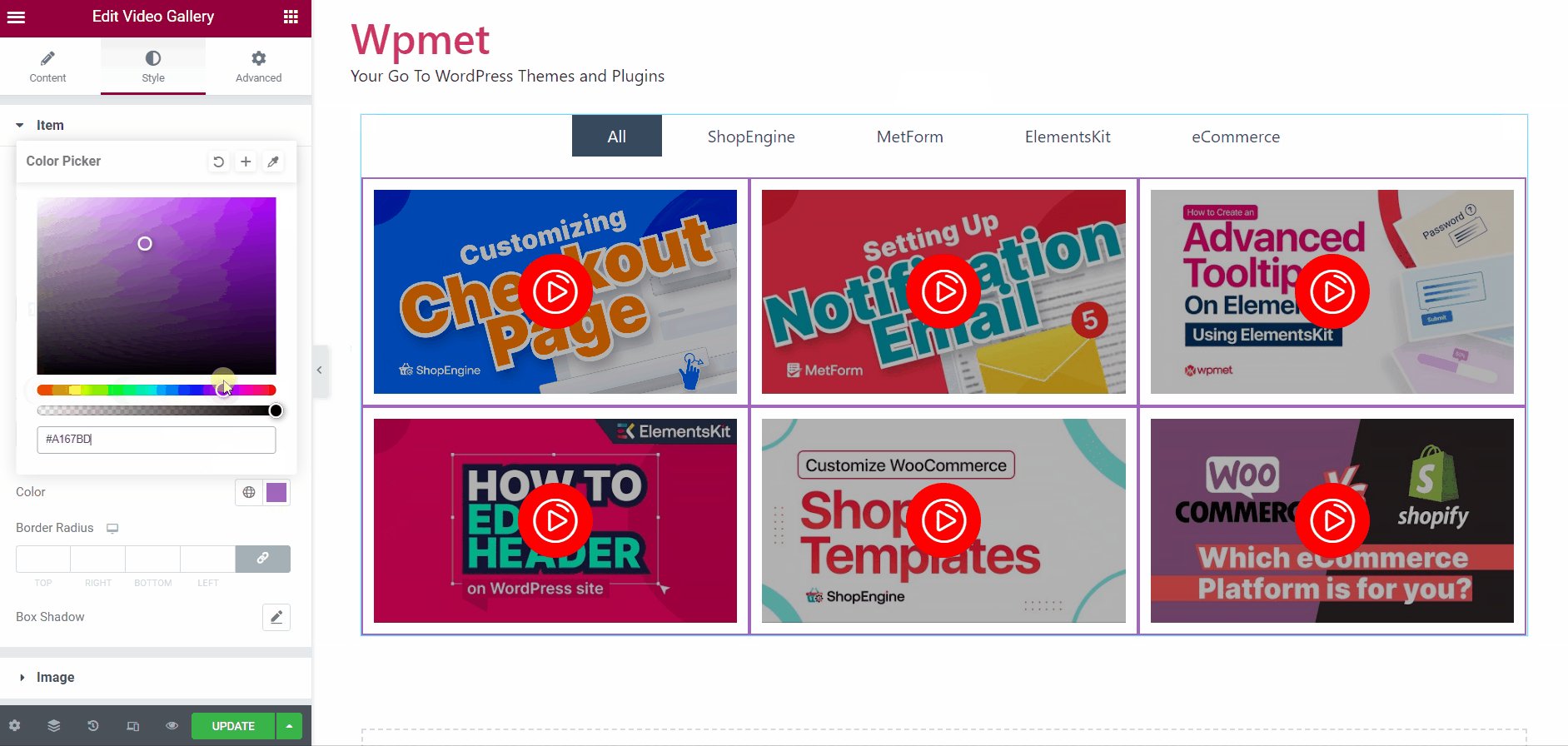
- を選択してください 背景の種類 ビデオ用です。[注: ギャラリー全体の背景ではなく、ビデオの背景が変更されます。]
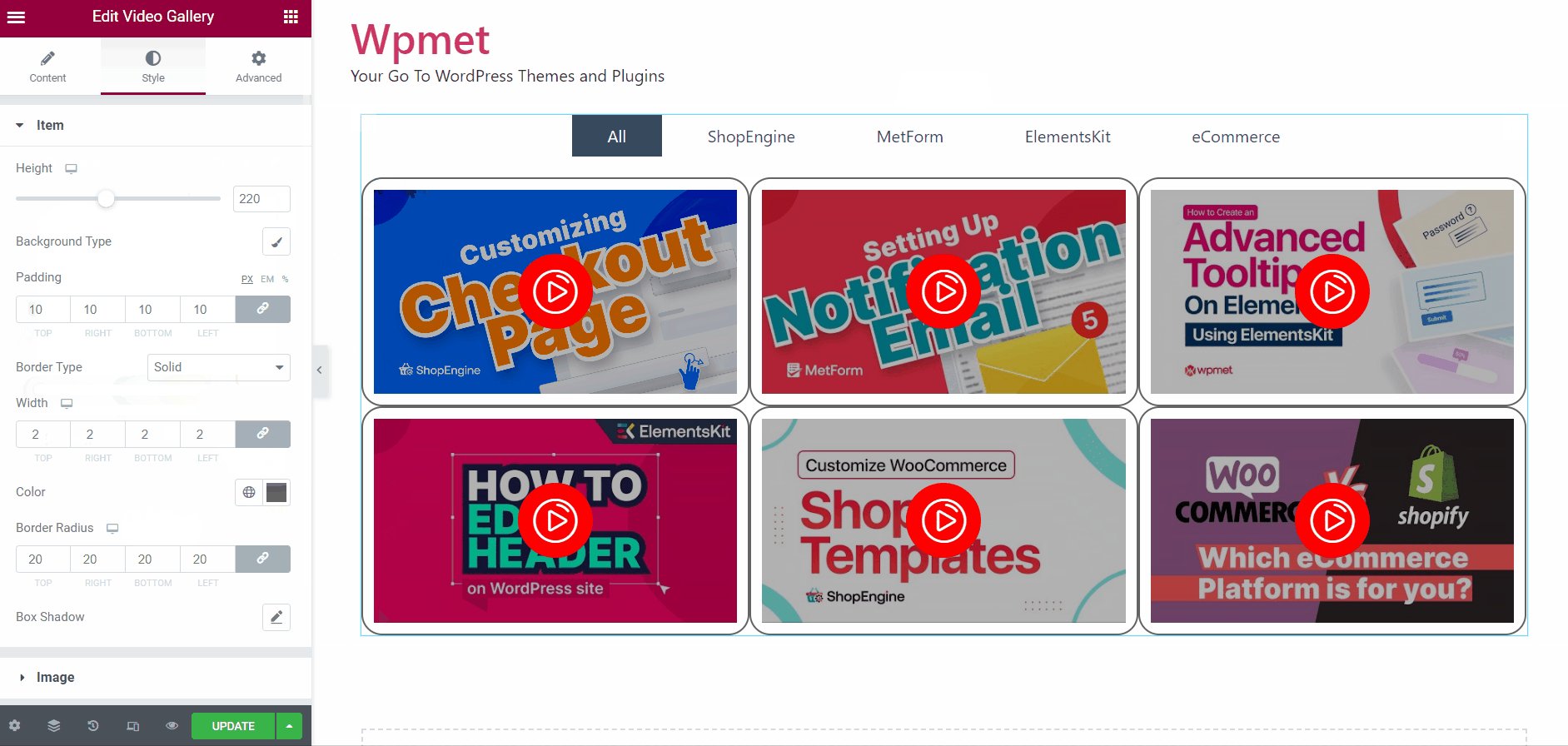
- をセットする パディング.
- 選ぶ 枠線の種類.
- セット 境界半径.

3.2 画像 #
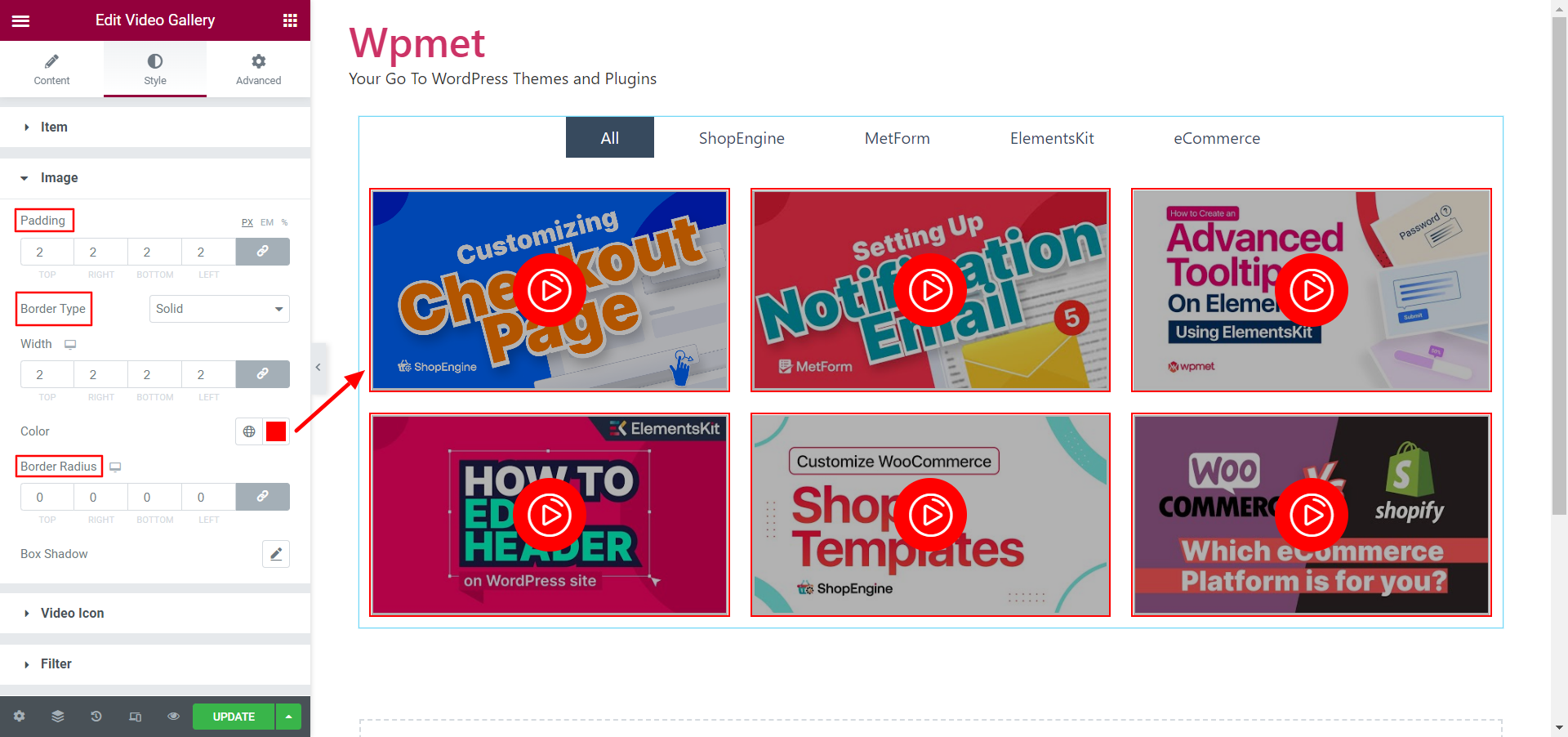
サムネイル画像をカスタマイズするには、
- をセットする パディング 画像用。
- 選ぶ 枠線の種類. 次に境界線を設定します 幅 と国境 色.
- また、 境界半径 画像用。

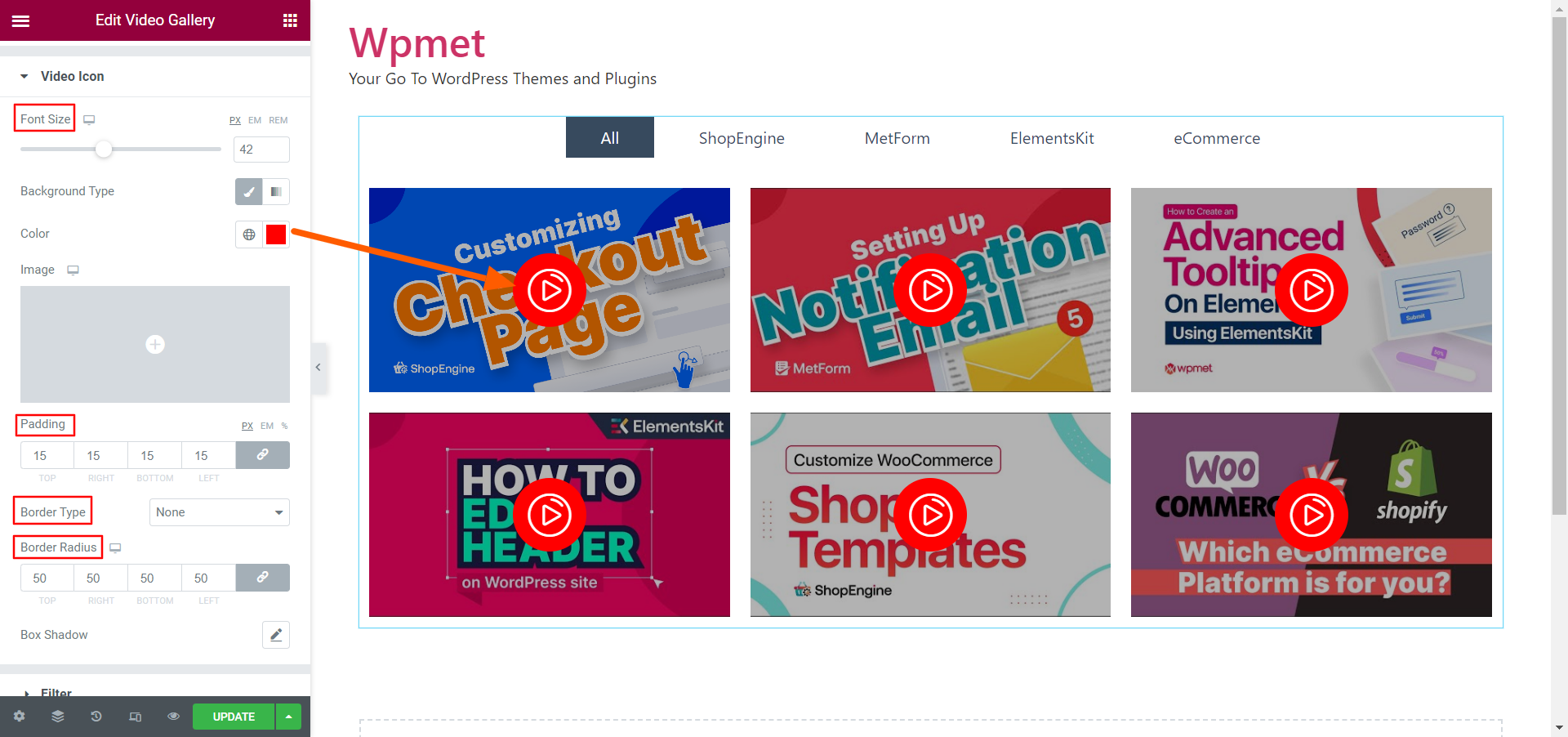
3.3 ビデオアイコン #
ビデオ再生アイコンをカスタマイズするには、
- を調整します。 フォントサイズ ビデオ再生ボタンアイコンの。
- を選択してください 背景の種類 を選択し、 背景色 アイコン用です。アイコンの背景として画像を追加することもできます。
- また設定 パディング, 枠線の種類、 そして 境界半径 ビデオ再生ボタンアイコン用。

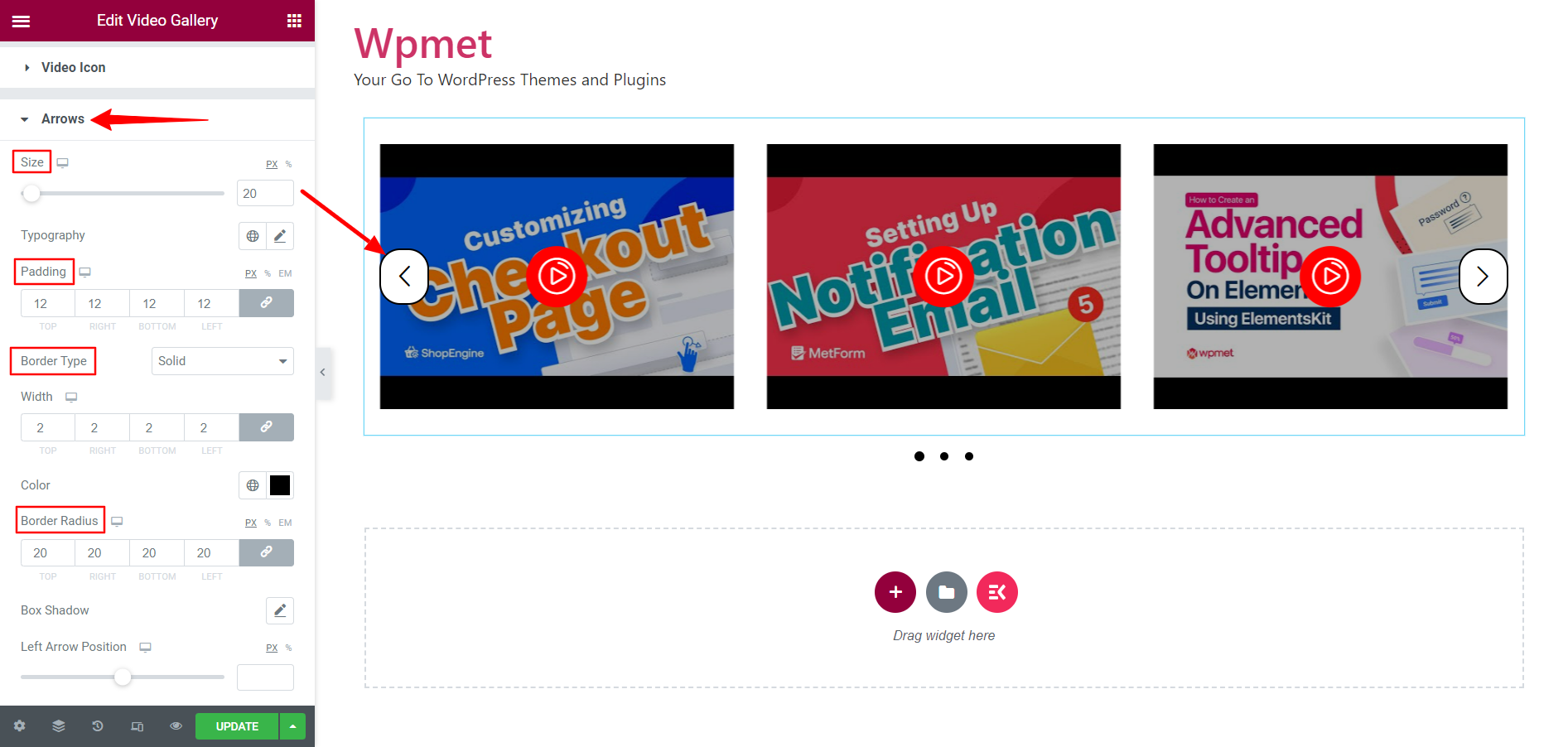
3.5 矢印 #
矢印は、ギャラリーにカルーセル レイアウトを選択し、設定で「矢印を表示」オプションを有効にした場合にのみ表示されます。
矢印をカスタマイズするには、
- を調整します。 矢印 サイズ。
- をセットする パディング 矢印用。
- 選ぶ 枠線の種類. 次に境界線を設定します 幅、 国境 色、 そして 境界半径.

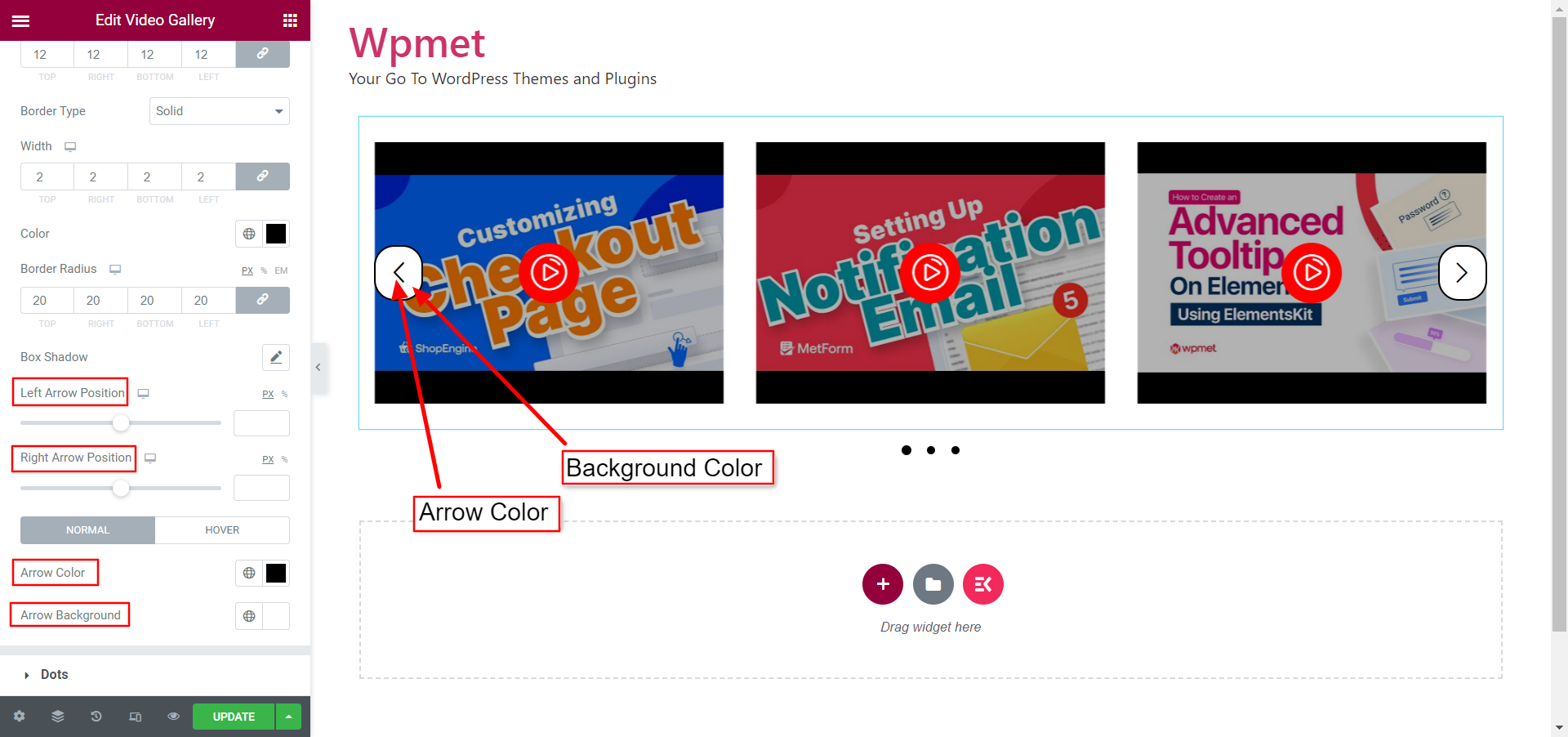
- 調整する 左矢印の位置 そして 右矢印の位置.
- セット 矢印の色 そして 矢印の背景 色.
- 別々に設定する ホバリング 矢印の色と矢印の背景色の色。

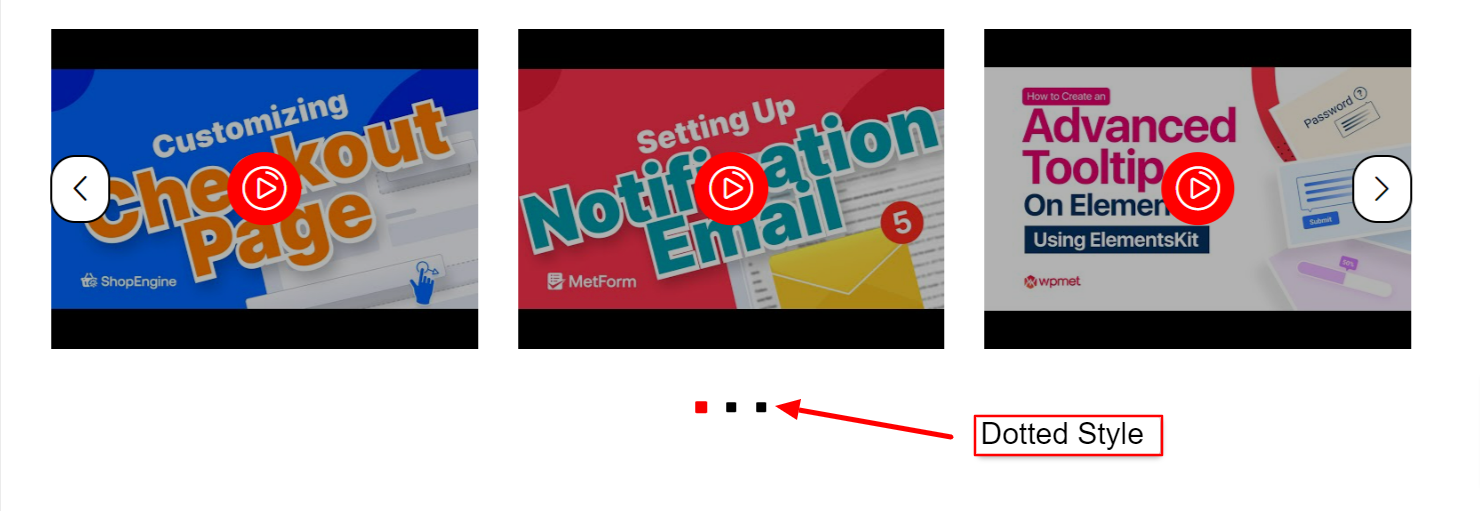
3.6 ドット #
ドットは、ギャラリーにカルーセル レイアウトを選択し、設定で「ドットを表示」オプションを有効にした場合にのみ表示されます。
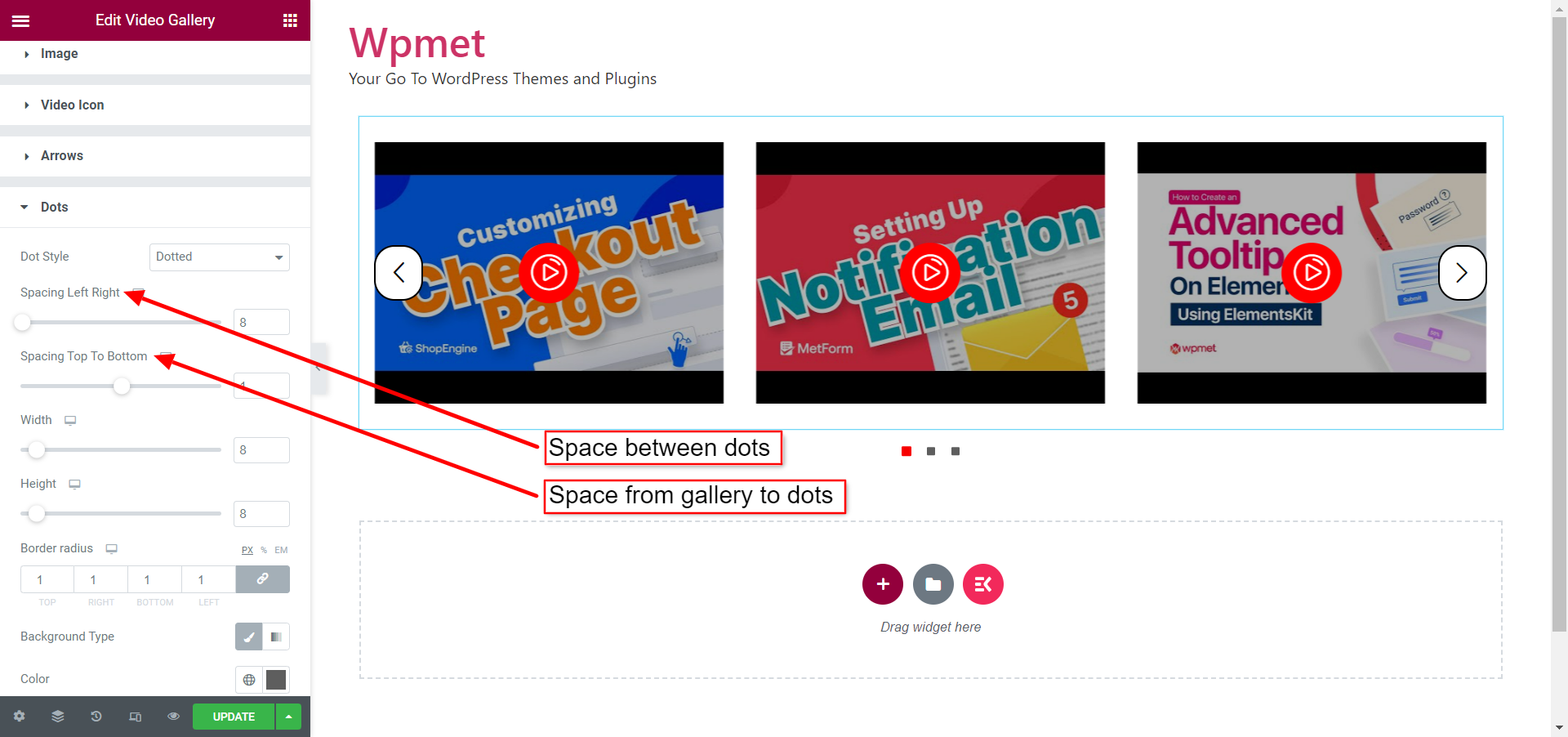
ドットスタイルをカスタマイズするには、
- 選ぶ ドットスタイル 指定されたオプションから選択: デフォルト、点線、破線、ページ区切り。



- ドット間のスペースを調整します。 間隔 左 右.
- ビデオギャラリーとドットの間のスペースを調節するには、 上から下までの間隔。
- ドットを調整する 幅 そして 身長.
- セット 境界半径.

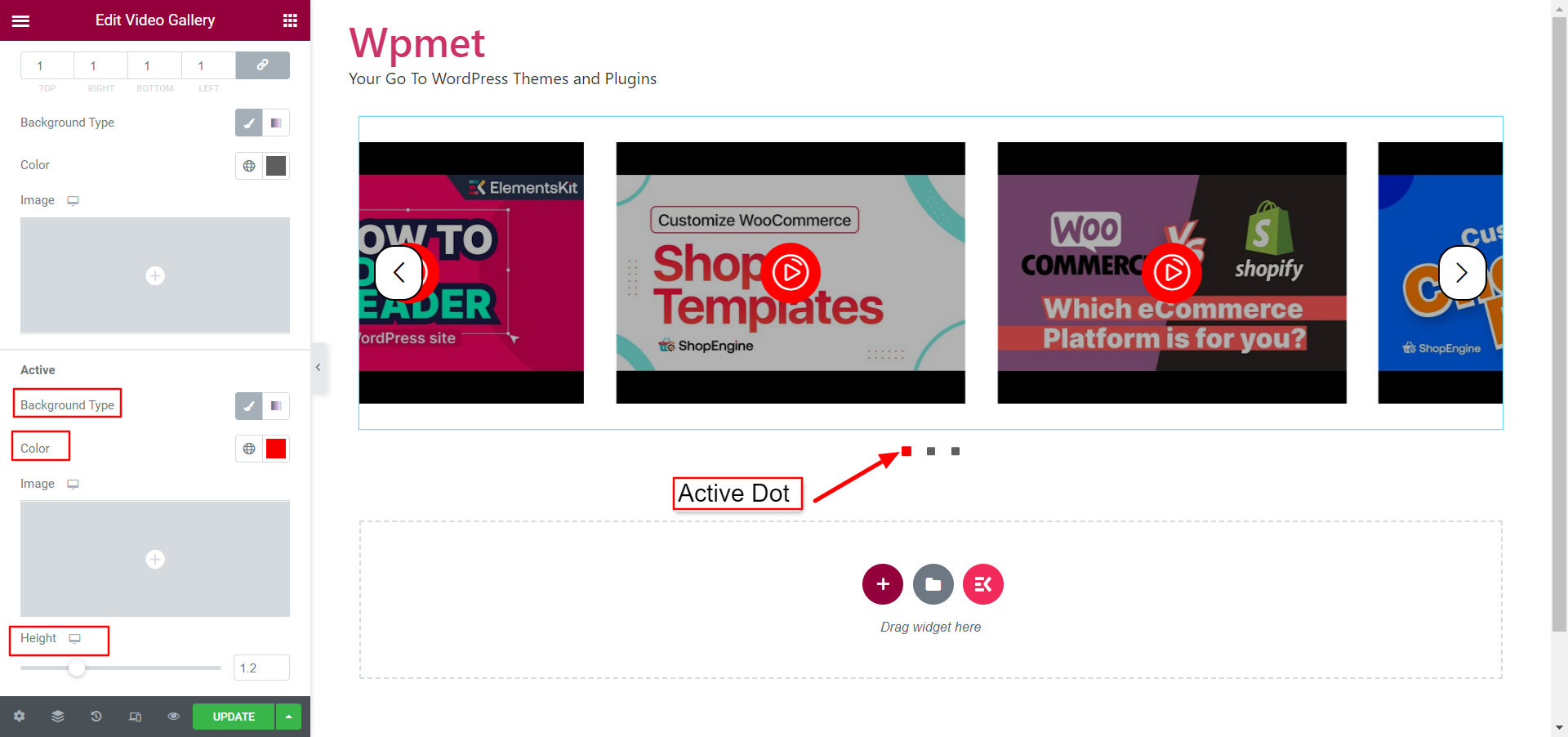
- カスタマイズ アクティブ ドットを選択して 背景の種類 そして 背景色.
- を調整します。 身長 点の。

最後に、プロセスは完了です。ElementsKit の Elementor ビデオ ギャラリー ウィジェットを使用して、洗練されたビデオ ギャラリーを追加できます。




