バッジ モジュールは、販売価格をパーセンテージで強調表示します。強調表示された割引率に加えて、カスタム画像バッジを追加することもできます。
複数のバッジを追加したり、バッジの位置や配置をカスタマイズしたりできます。さらに、カテゴリおよび単一の製品を介して画像バッジを製品に割り当てることができます。
Quick Overview
Highlighting selective products with discounts or sales is effective way to draw your customers attention. This guide will reveal the easiest method to do that with ShopEngine’s Badges module. But before that, you need to install and activate the following plugins first:
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Then, following the below steps to effortlessly integrate WooCommerce badges:
- Style discount badges.
- Enable Badges module.
- Configure WooCommerce badges.
ShopEngine バッジ モジュールの使用方法 #
Learn how to add WooCommerce sales badge with the image on the Elementor website using the ShopEngine バッジ モジュール。
ステップ 1: モジュールを有効にする #
モジュールを有効にするには、モジュールを有効にする必要があります。モジュールを有効にするには
- ShopEngine ⇒ モジュール ⇒ バッジモジュールに移動します。
- 設定アイコンをクリックします
- 「モジュールを有効にする」オプションをオンにします。

注記: すべてのモジュールを同時に有効にすることもできます。どうすればできるかをチェックしてください すべてのモジュールを一度にオンにします。
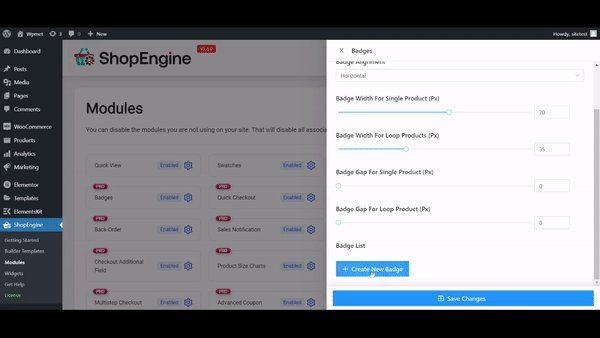
ステップ 2: 新しいバッジを作成する #
クリックしてください + 新しいバッジを作成 アイコンをクリックし、以下を追加します。
- タイトル: タイトルを入力します。
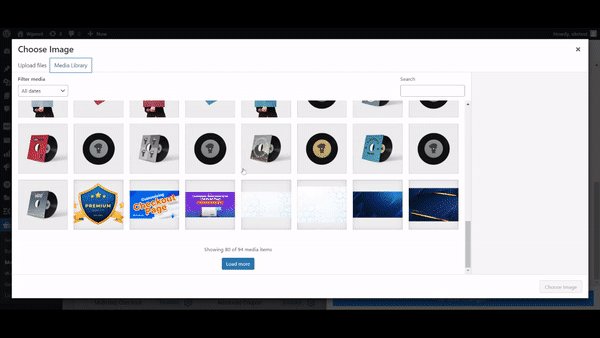
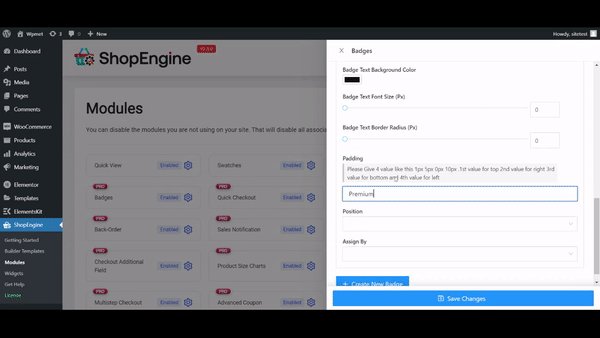
- バッジの種類: を選択 バッジの種類 添付ファイルとテキストの間。のために アタッチメント バッジのロゴを選択します。のために 文章、 を入力 バッジのテキストをクリックし、バッジのテキストの色、テキストの背景色、テキストのフォント サイズ (Px)、テキストの境界線の半径 (Px)、およびパディングを選択します。
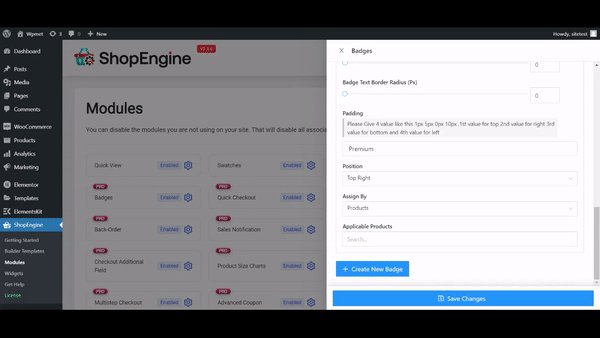
- 位置: ドロップダウンから位置を選択します。オプションは、右上、左上、右下、および左下です。
- 割り当て者: ここで、バッジをカテゴリごとに割り当てるか、製品ごとに割り当てるかを選択できます。
- 該当するカテゴリ/製品: ここでカテゴリ/製品の頭文字を入力し、候補から選択できます。

すべての情報を入力したら、 「変更を保存」をクリックします to display custom product badge for WooCommerce.
注記: いつでもできます バッジの値を編集および更新します。ご希望の場合は 削除するには、X アイコンをクリックします。そして、「変更を保存」をクリックして更新します。
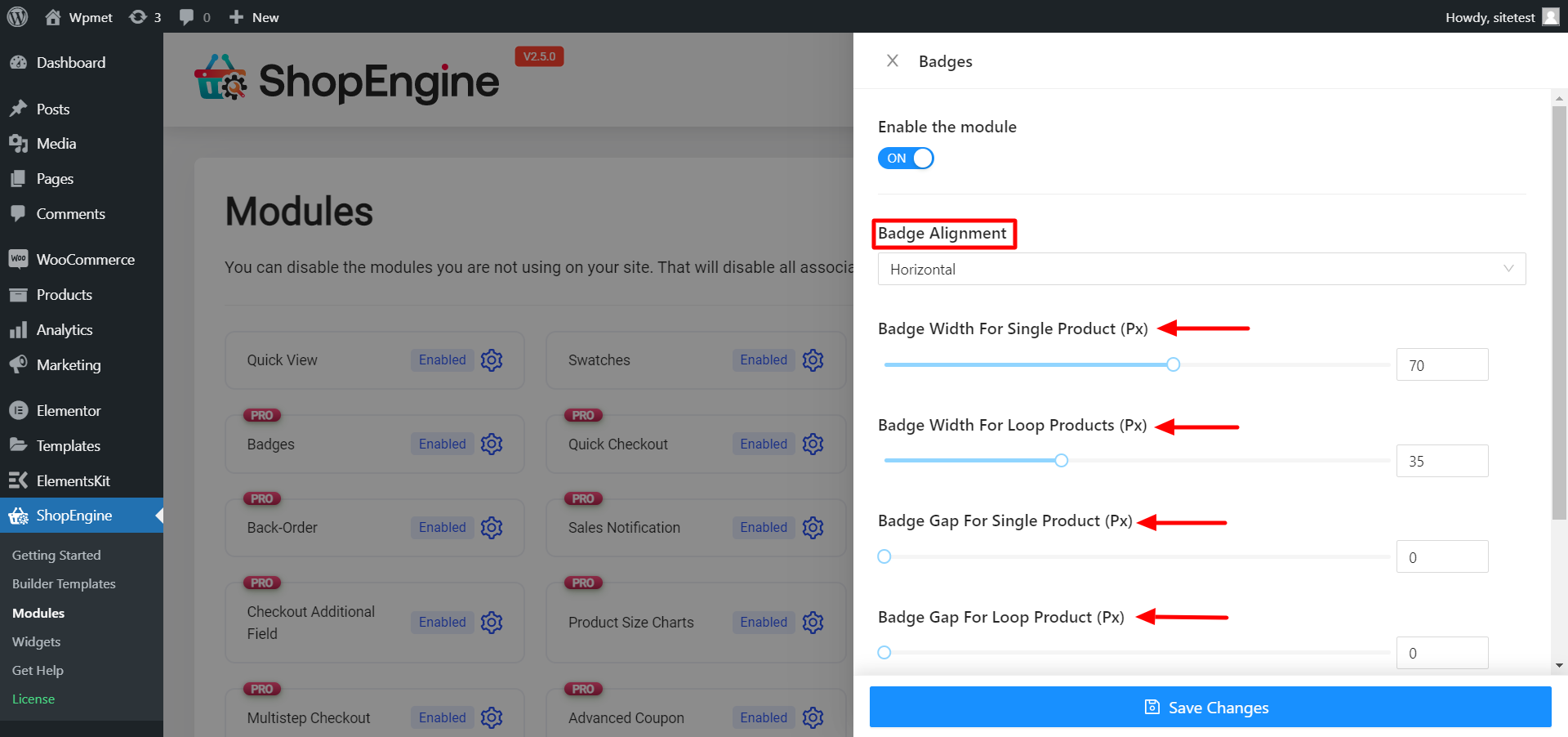
ステップ 3: バッジ設定をカスタマイズする #
ステップ 2 に従って複数のバッジを作成できます。ウィジェットを追加したら、 バッジの配置 として 水平または垂直。次に、「単一商品のバッジ幅」、「ループ商品のバッジ幅」、「単一商品のバッジ ギャップ」、および「ループ商品のバッジ ギャップ」を調整します。

それでおしまい。これで、WooCommerce Web サイトのフロントエンドにバッジが表示されるようになります。
ShopEngine バッジ モジュールのスタイルをカスタマイズするにはどうすればよいですか? #
バッジ モジュールには直接のスタイル設定オプションはありませんが、バッジの外観とそのスタイルは、すべての製品関連ウィジェットのスタイル設定で変更できます。 アーカイブ製品リスト、製品画像など
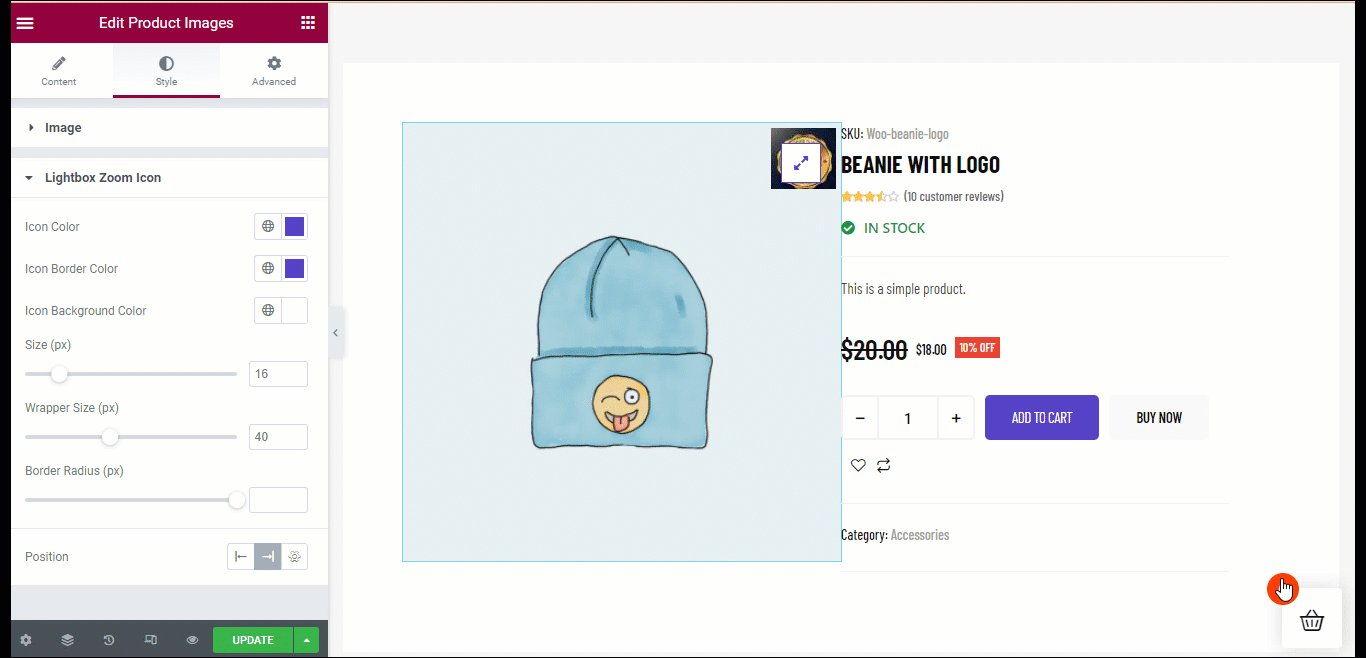
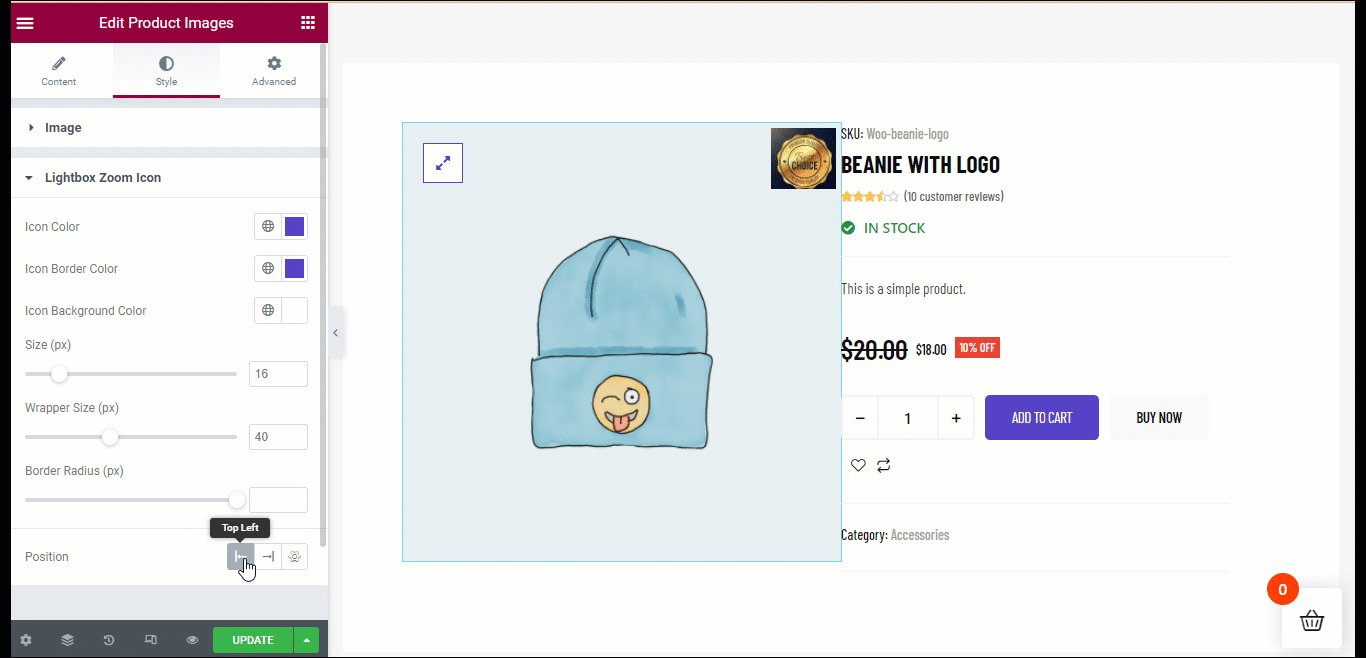
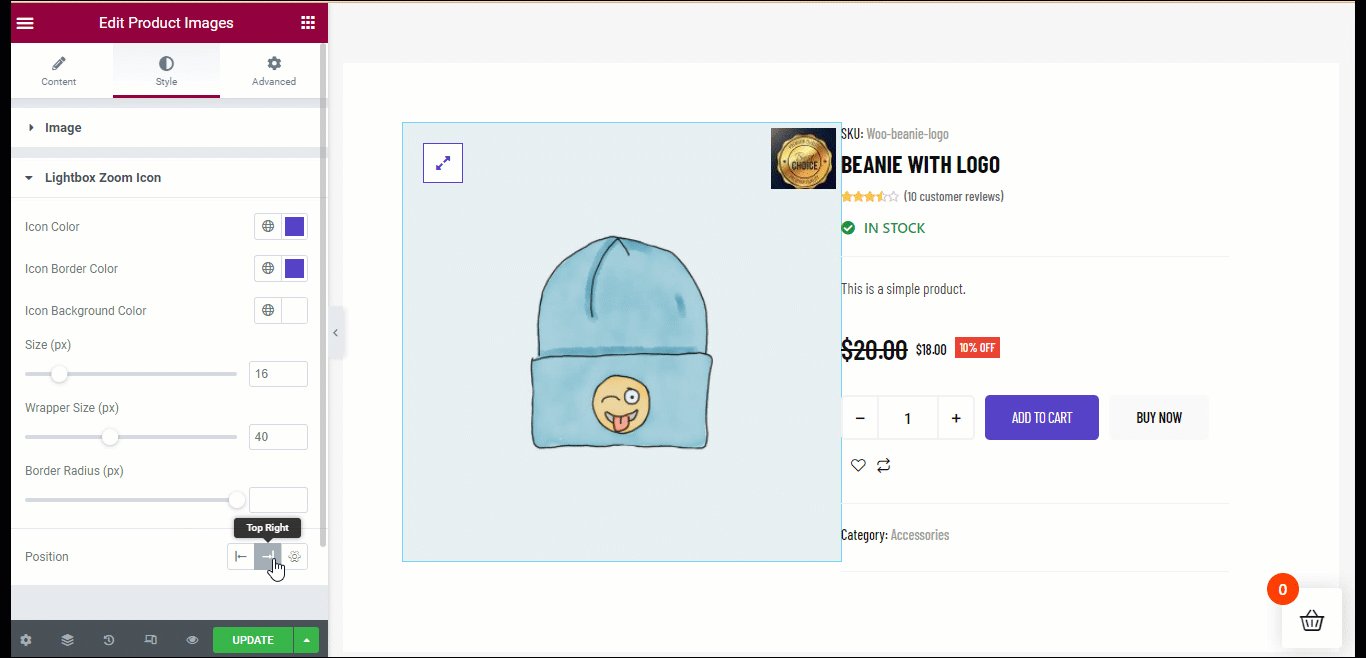
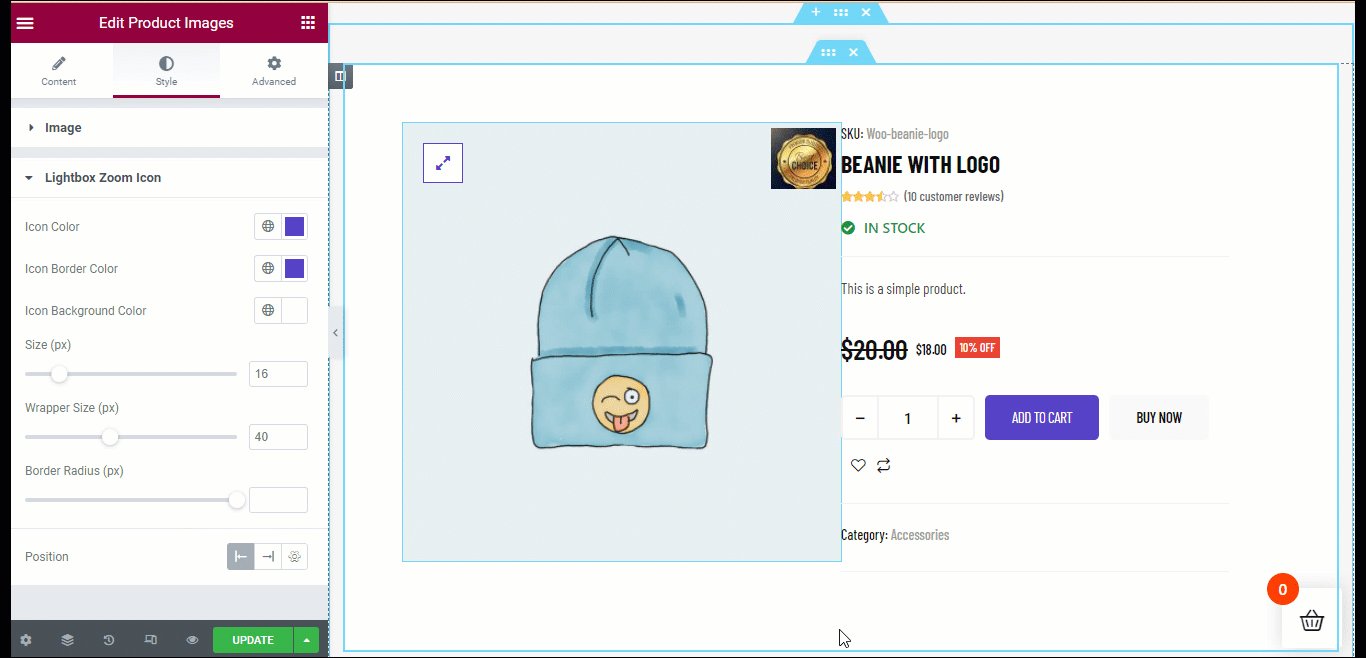
の バッジの位置がライトボックスのズーム アイコンと重なる場合があります 製品ページにあります。それを修正するには、 単一製品テンプレートの製品画像ウィジェットを編集します。
「スタイル」タブに移動し、ライトボックスの「ズームアイコン」オプションを展開します。それから 位置の値を変更する バッジと重ならないようにします。

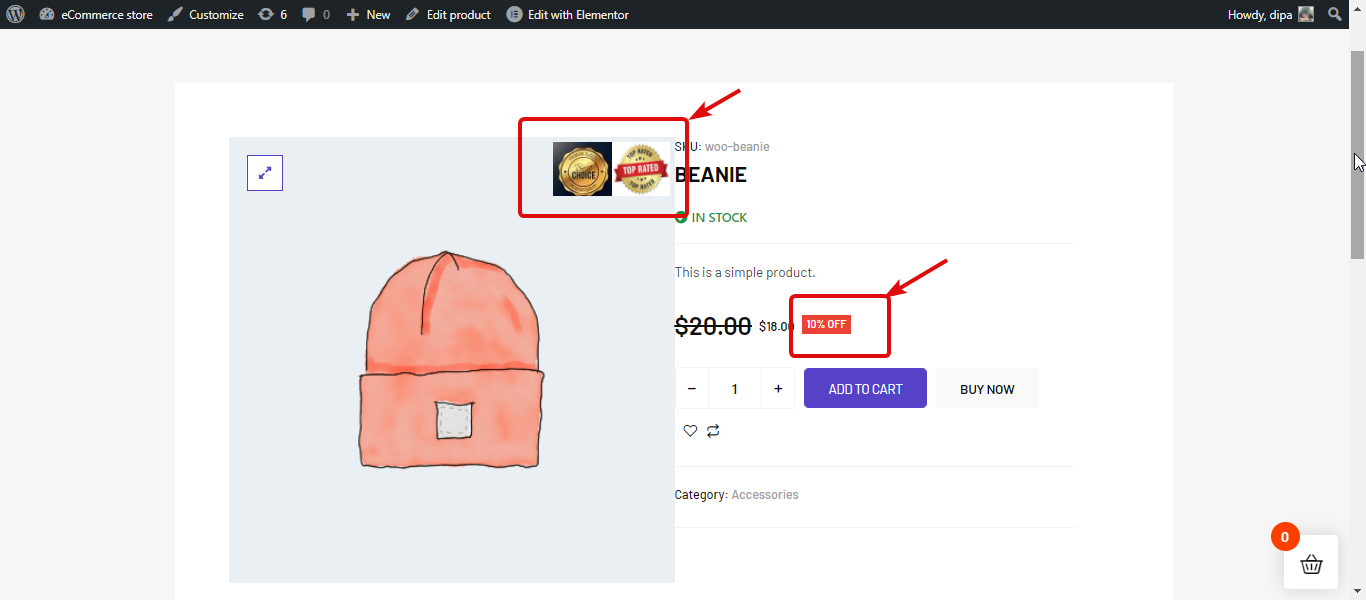
がここにあります ShopEngine バッジの使い方のプレビュー モジュールは次のようになります 単品ページでは:

がここにあります ShopEngine バッジの使い方のプレビュー モジュールは次のようになります ショップページで:





