A navigation menu widget helps to navigate menu items. It creates drop down and gives the header a nice sorted look. ElementsKit consists of many comprehensive modules and ナビメニュー is one of them. It is rich in features, and easy to use.
どのように機能するか見てみましょう-
ElementsKit ナビメニュー #
まず、次のことを行う必要があります。 ヘッダーフッタービルダーモジュールをオンにする.
モジュールをオンにする #
ダッシュボードへのアクセス: 1. ElementsKit を見つける -> 2. モジュールをクリック -> 3. ヘッダー フッター ビルダーを見つける -> 4. 変更を保存
ヘッダー フッター #
1. ElementsKitからヘッダーフッターをクリック -> 2. ヘッダーをクリック -> 3. 新規追加
Tテンプレート設定 #
- タイトル- テンプレートの名前を入力してください
- タイプ- ヘッダ
- 条件- サイト全体
2. 有効化/無効化- オンに切り替える
3. ElementsKitで編集をクリック
カスタマイズ #
ElementsKit ナビメニューを見つけてドラッグ アンド ドロップします。
コンテンツ- の中に コンテンツ部分には、以下の設定オプションがあります。
メニュー設定 #
- メニューを選択- メニューを選択すると、Web サイトの既存のメニューが表示されます。
- 水平メニュー位置- メニュー位置オプションは 左揃え、中央揃え、右揃え、両端揃え.
- ドロップダウンを開くと、 そのままにしておく マウスを移動またはクリックします。
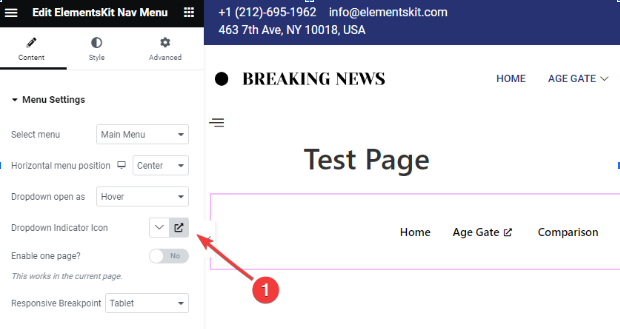
- サブメニューインジケーター– ドロップダウンインジケーターアイコンを選択します(直線矢印、塗りつぶし矢印、プラス)は親メニューとともに表示され、サブメニューのナビゲーションキーとして機能します。ただし、ElementsKitのプロバージョンを使用している場合は、 ドロップダウン インジケーター アイコン 機能の代わりに「サブメニューインジケーター” オプション。仕組みは次のとおりです。

- 上の写真に示すように、サイドバー設定のアイコンをクリックします。

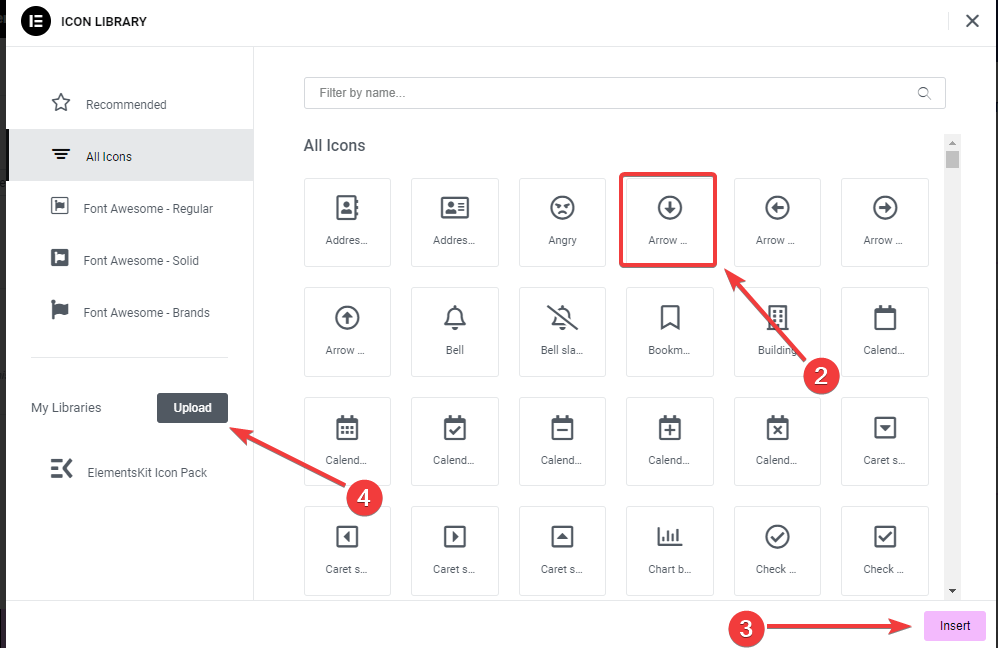
2. ポップアップでアイコンライブラリが開くので、それをクリックします。
3. 次に、「入れる” ボタンをクリックしてアイコンを追加します。
4. 「アップロード”ボタンをクリックすると、 Elementorカスタムアイコン 設定。
- 1 ページを有効にしますか?– 見出しを 1 ページ (現在のページ) に表示する場合は [YES] を切り替え、それ以外の場合は [NO] を切り替えます。
- レスポンシブブレークポイント オプションは タブレットとモバイル。
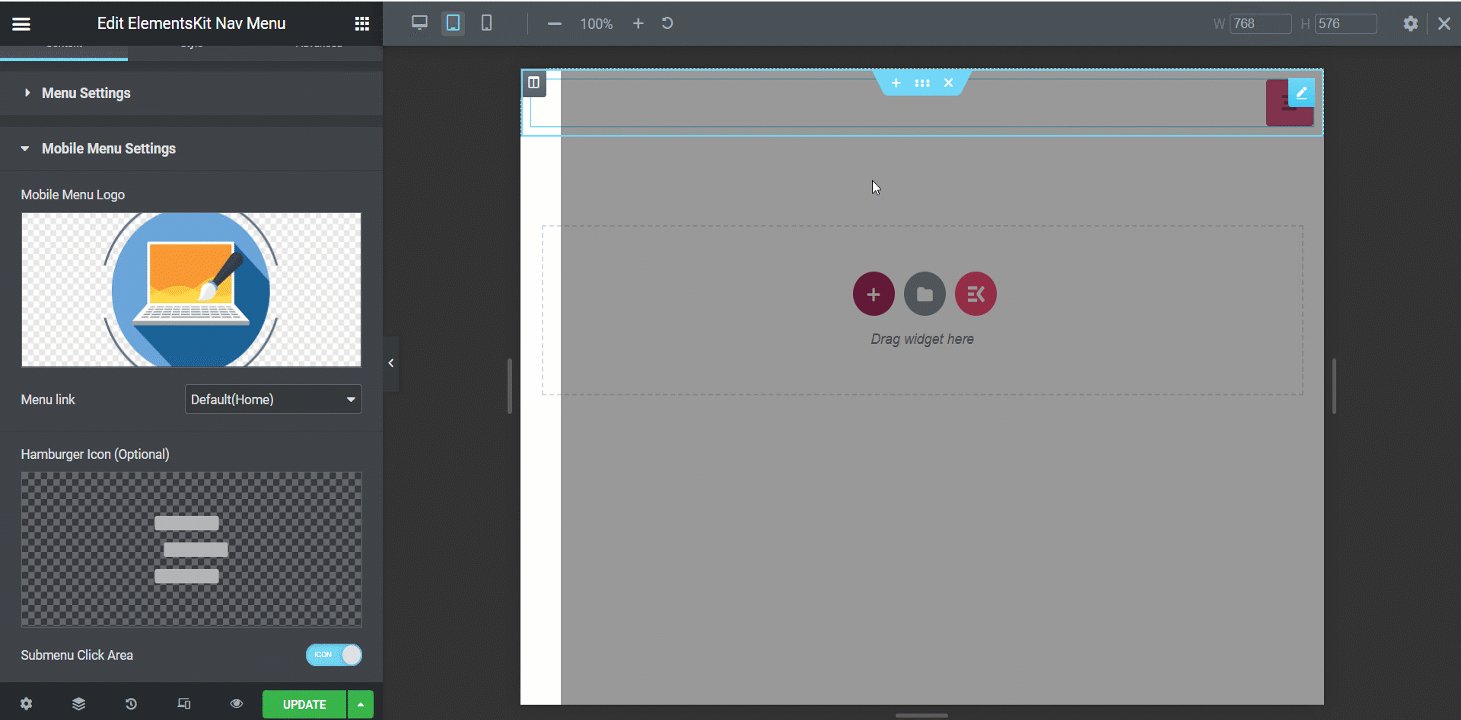
モバイルとタブレットのレスポンシブブレークポイントを選択した場合の動作は次のようになります。

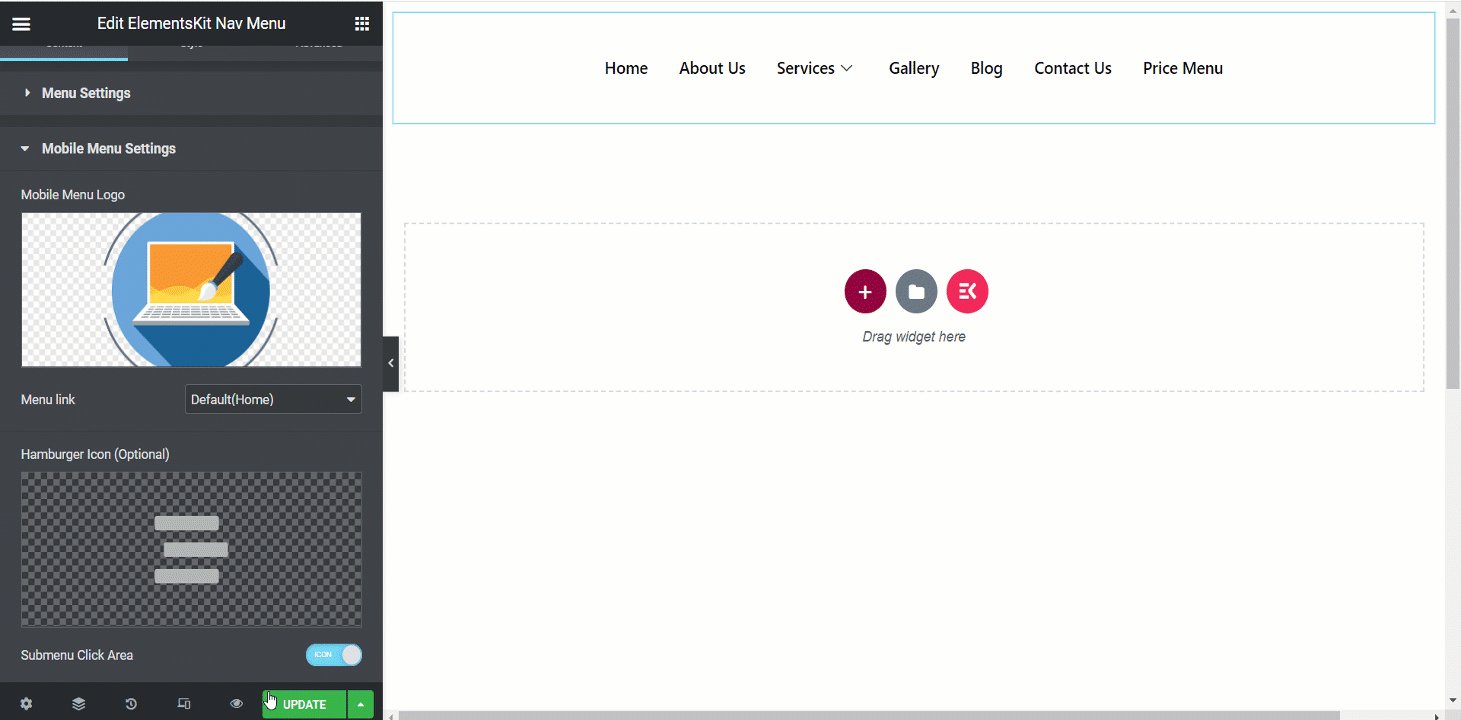
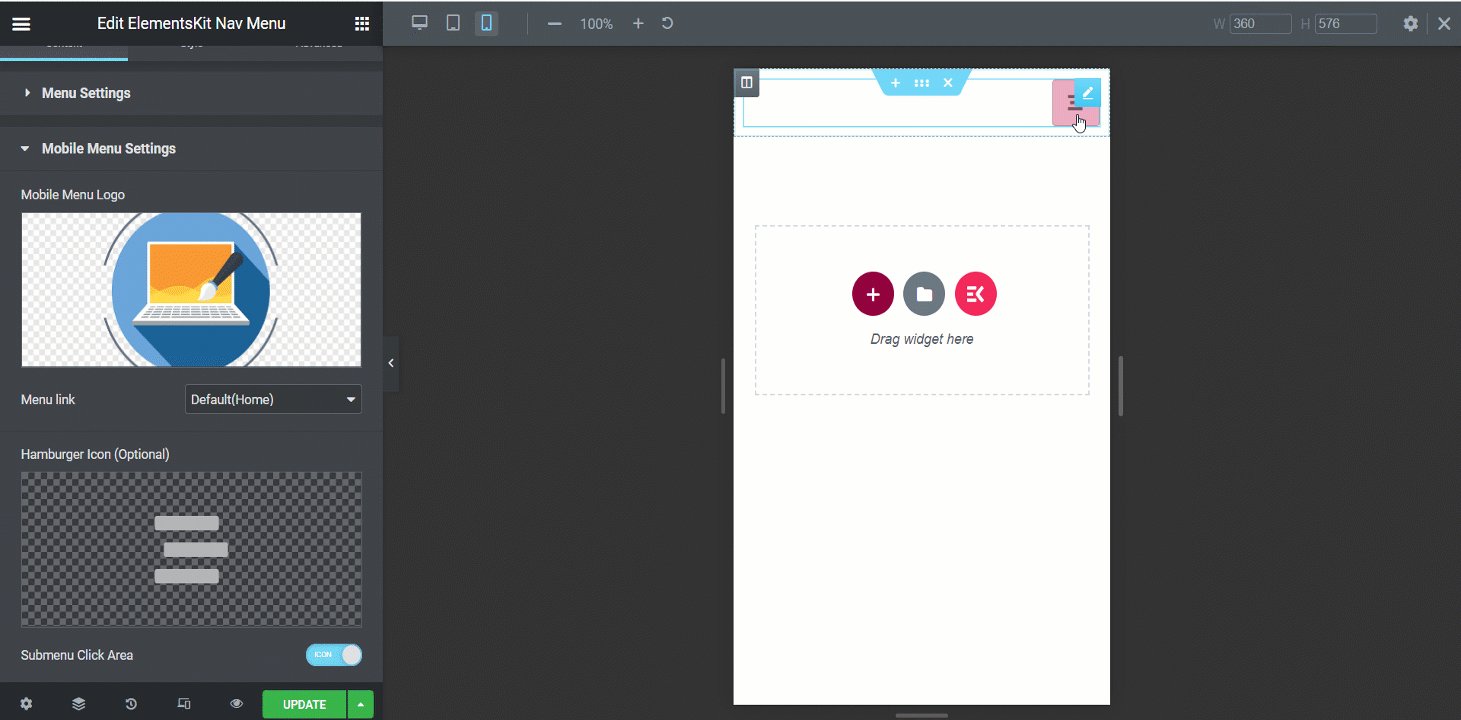
モバイルメニュー設定 #
- モバイルメニューロゴ - モバイルビュー用のロゴを設定します。
- メニューリンク- ホームのデフォルトのままにするか、カスタム URL フィールドに任意のリンクを挿入します。ユーザーがロゴをクリックすると、指定されたリンクにリダイレクトされます。
- ハンバーガーアイコン(オプション)- ライブラリからアイコンを選択するか、SVG をアップロードします。
- サブメニュークリックエリア- メニューにサブメニューがある場合は、その領域のアイコンを設定できます。
スタイル #
- メニューラッパー- このセクションでは、メニューの高さ、背景の種類、パディング、幅、メニューの境界線の半径、メニュー アイコンの間隔などを調整できます。
- メニュー項目のスタイル - メニュー項目は、背景の種類、色、境界線の間隔、項目の余白などを使用してここでスタイル設定できます。
- サブメニュー項目のスタイル- メニュー項目と同様に、このセクションではサブメニュー項目をカスタマイズできます。
- サブメニューパネルのスタイル - この部分を展開すると、多くのオプションを使用してサブメニュー パネルをカスタマイズできるようになります。
- ハンバーガースタイル- このセクションでは、さまざまなアイコンの色、サイズ、位置、オプションなどを使用してハンバーガーのスタイルを設定できます。
- モバイルメニューロゴ - この部分はカスタマイズ用です。この部分は、モバイル メニュー ロゴを好みに応じてカスタマイズするためのものです。
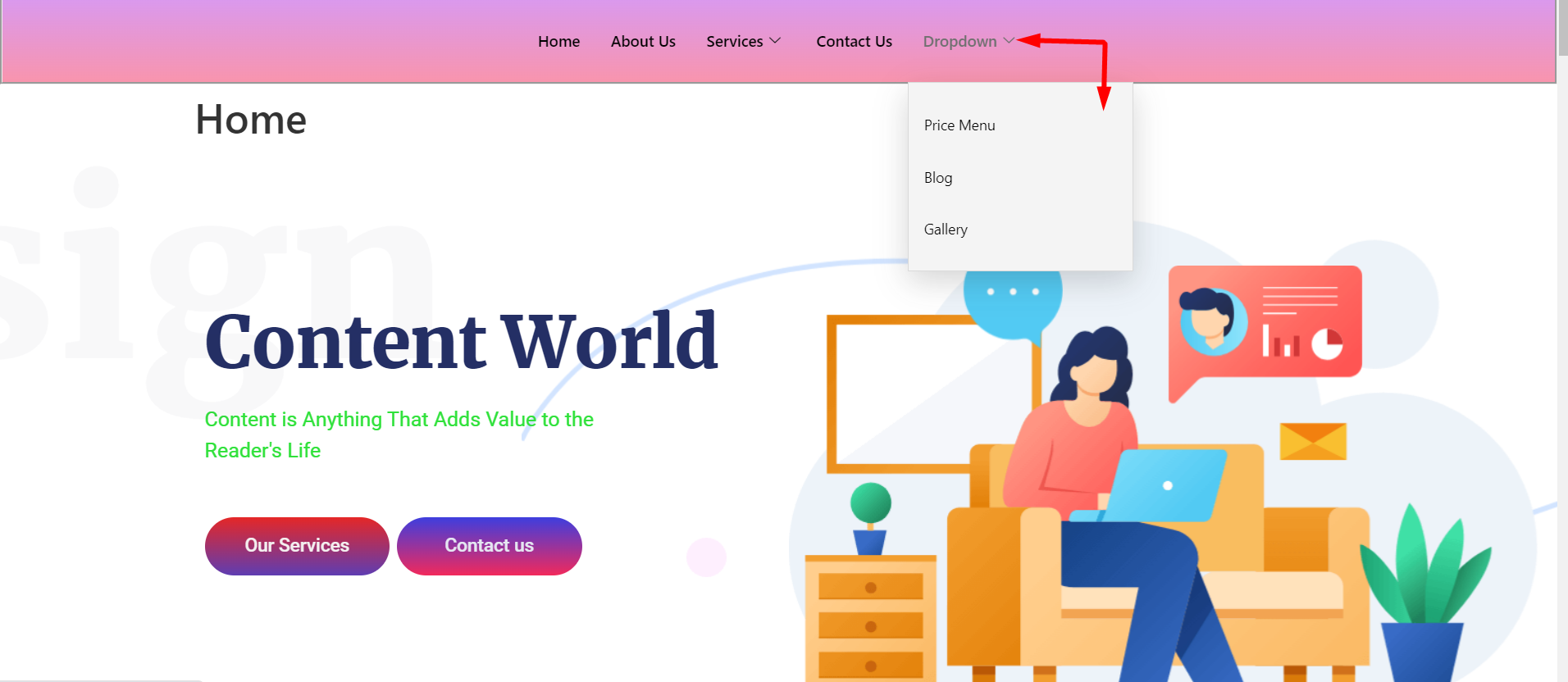
ここでは、デスクトップビューのナビゲーションメニューの例を用意しました。

ElementsKit の効果的なナビゲーション メニュー ウィジェットを使用して、顧客に必要なものを見つけるための優れたシステムを提供します。今すぐウィジェットを使用して、魅力的なデザインを作成し、時間を節約しましょう。




