ShopEngine のチェックアウト - 注文レビュー ウィジェットには、豊富なカスタマイズ オプションが用意されています。製品、合計、小計などのテーブル要素を、色、タイポグラフィ、マージン、パディングなどの多数のパラメータを使用して微調整できます。
チェックアウト - 注文確認ウィジェットの使用方法? #
チェックアウト注文レビュー ページの作成には、次の手順が含まれます。1. ウィジェットを有効にし、2. チェックアウト テンプレートを編集し、3. ウィジェットをカスタマイズします。
ステップ 1: 注文レビュー ウィジェットを有効にする #
ウィジェットを有効にするには、
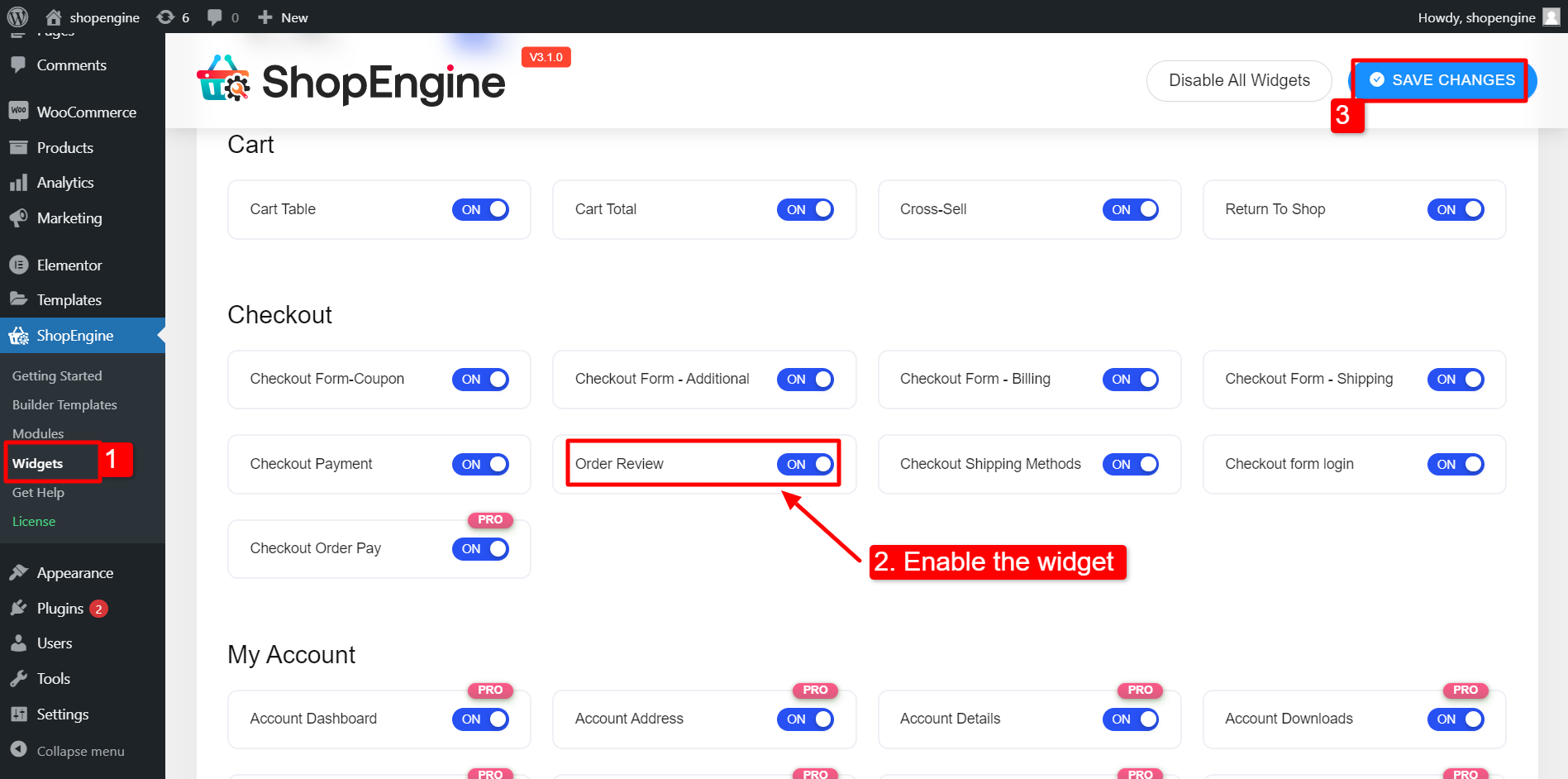
- 案内する ショップエンジン > ウィジェット.
- 有効にする 注文レビュー ウィジェット。
- クリックしてください 変更内容を保存 右上隅のボタンをクリックします。

ステップ 2: チェックアウト テンプレートを編集する #
Order Review ウィジェットは ShopEngine Checkout テンプレートと連携して機能します。したがって、ShopEngine テンプレート ビルダーを使用してチェックアウト ページのテンプレートを作成する必要があります。
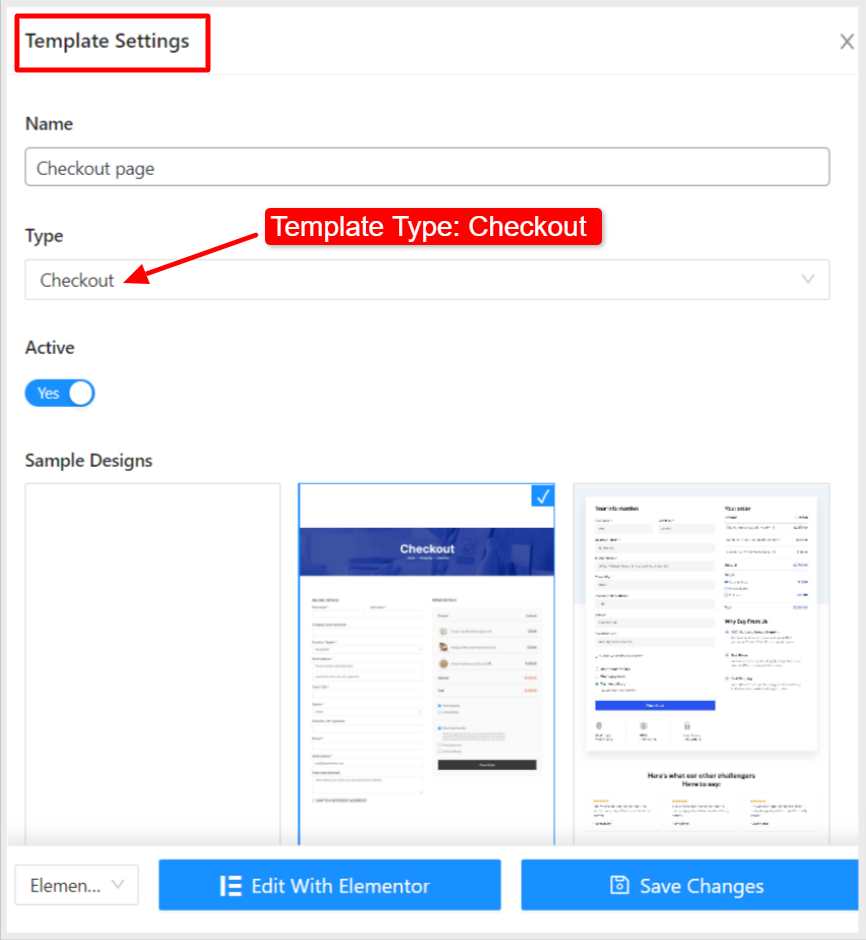
テンプレートを作成するには、ShopEngine > Builder Template > Add new に移動します。
ドキュメントに従って学習してください ShopEngine を使用して WooCommece チェックアウト ページを作成する方法.

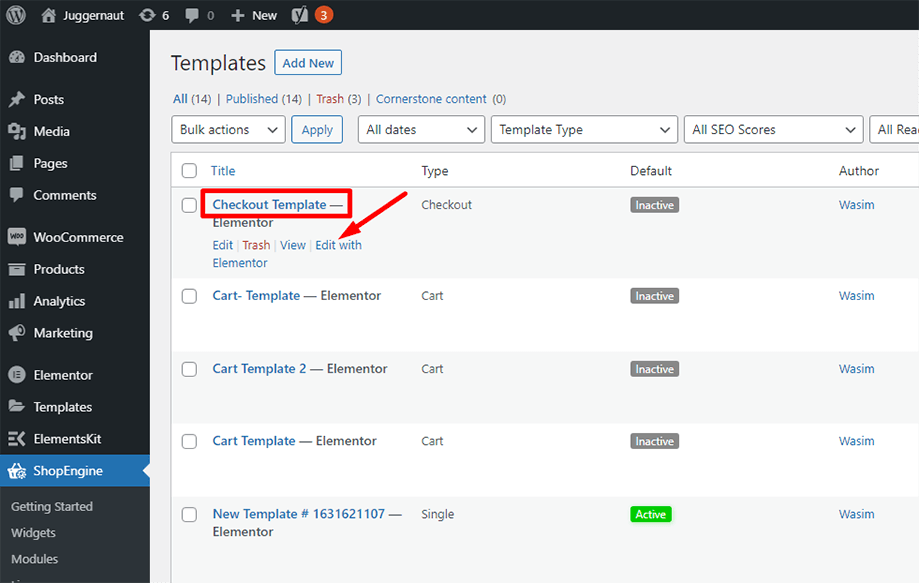
チェックアウト テンプレートを作成している場合は、リストの先頭に表示されます。ここで、「」をクリックしてください。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

ステップ 3: チェックアウト注文レビュー ウィジェットをカスタマイズする #
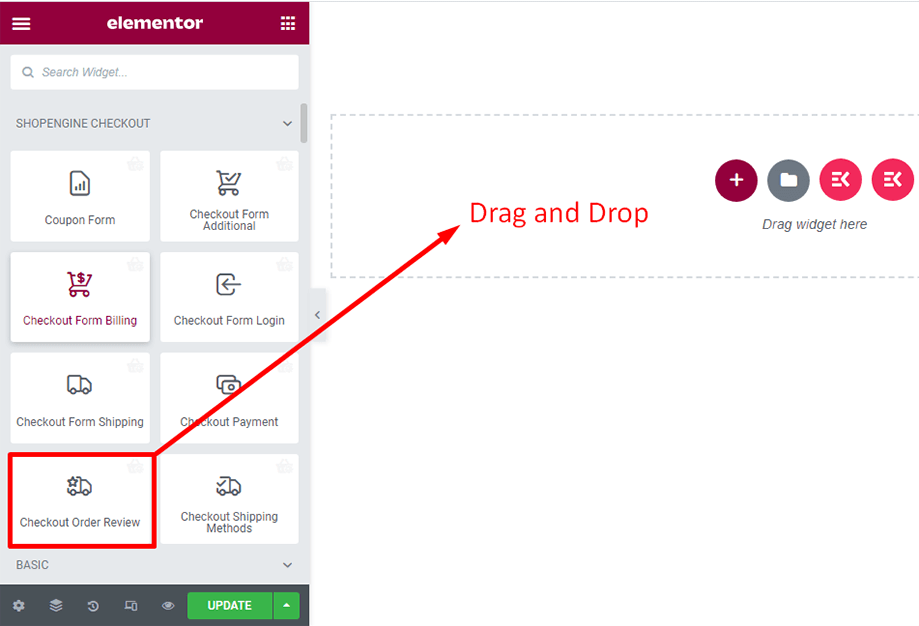
その後、左側のサイドバーで「Checkout Order Review」ウィジェットを見つけます。次に、ウィジェットをデザイン領域にドラッグ アンド ドロップします。

ウィジェットでは次の機能をカスタマイズできます。
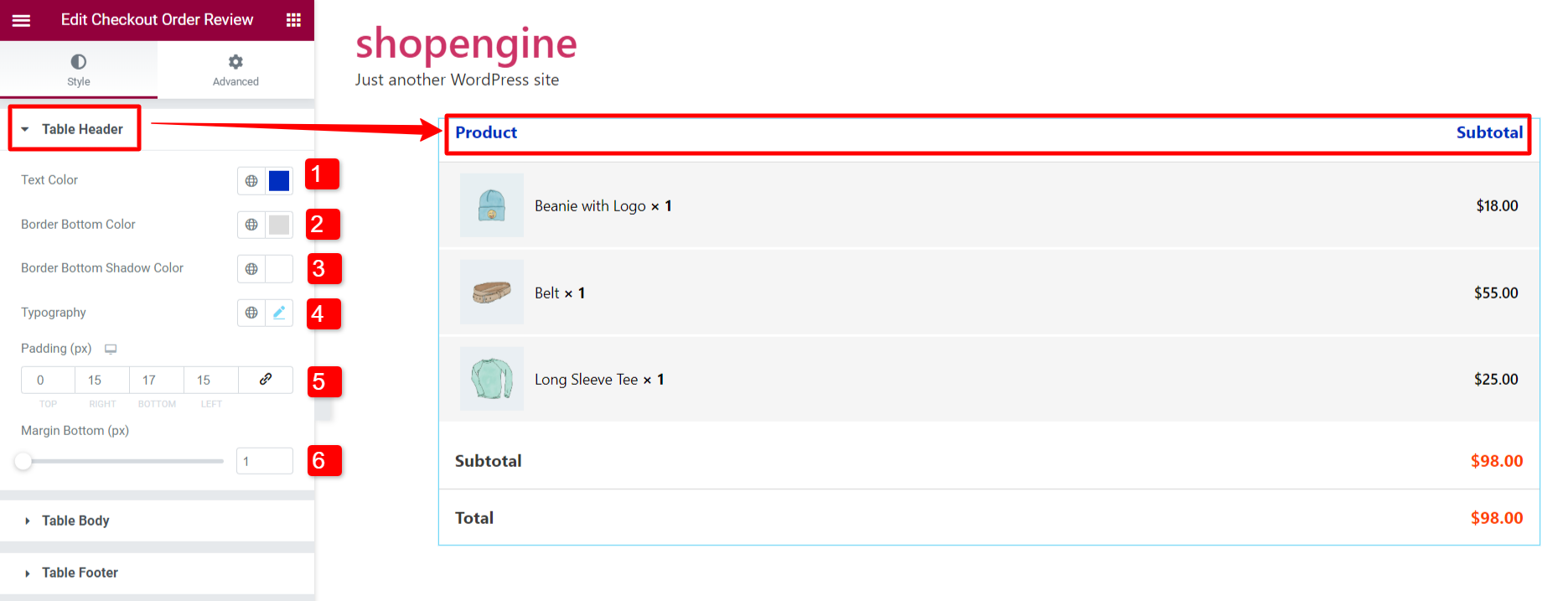
3.1 テーブルヘッダー #
- を選択してください テキストの色.
- を選択 境界線の下の色.
- を選択してください 境界線の下影の色.
- をセットする タイポグラフィ ヘッダー用。
- ヘッダーを調整する パディング.
- を調整します。 マージンボトム ヘッダーの。

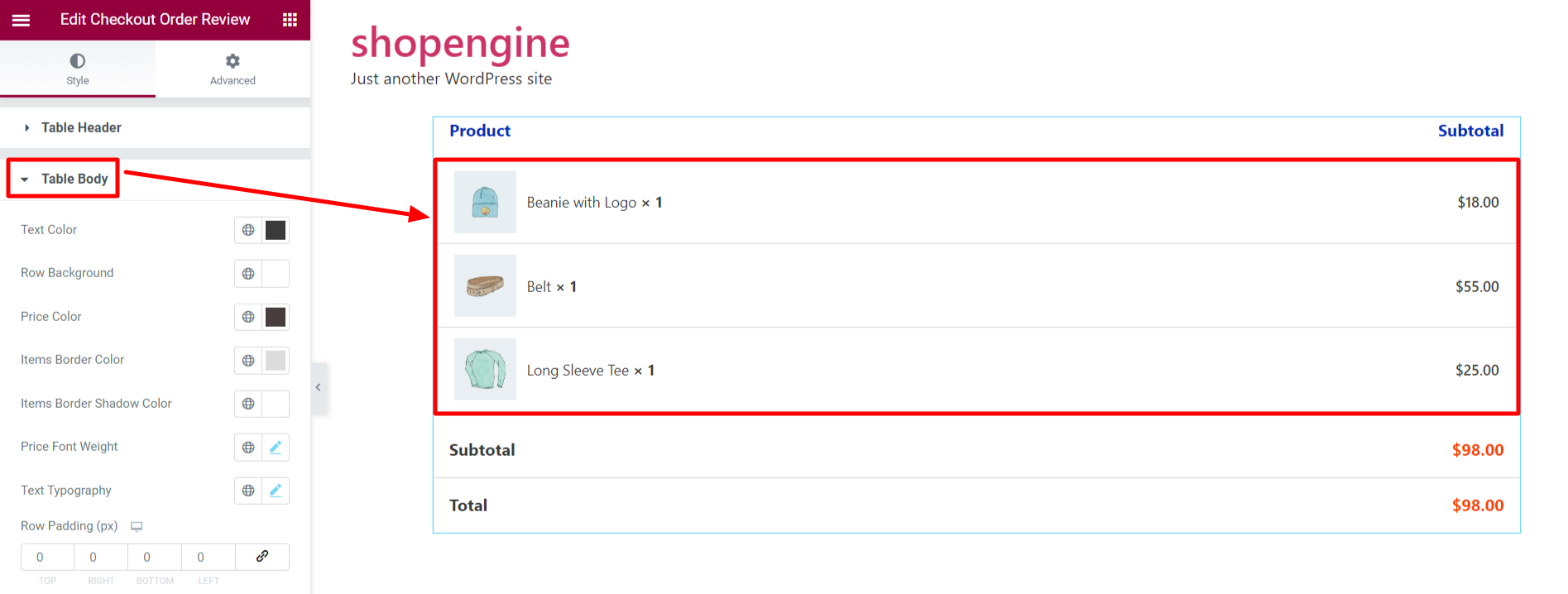
3.2 テーブル本体 #
テーブル本体には、製品とその価格が含まれます。

テーブル本体をカスタマイズするには、
- を選択してください テキストの色 (製品名の文字の色)。
- を設定します 生の背景 color (ボディ部分の背景色)。
- を選択してください 価格の色.
- を選択してください アイテムの境界線の色 (各項目の下の境界線の色)。
- を選択してください 項目の境界線の影の色.
- をセットする 価格のフォントウェイト (価格テキストのタイポグラフィ)。
- をセットする テキストのタイポグラフィー.
- を調整します。 行のパディング そして 行間のスペース プロダクト。
- 製品を調整する 画像サイズ.

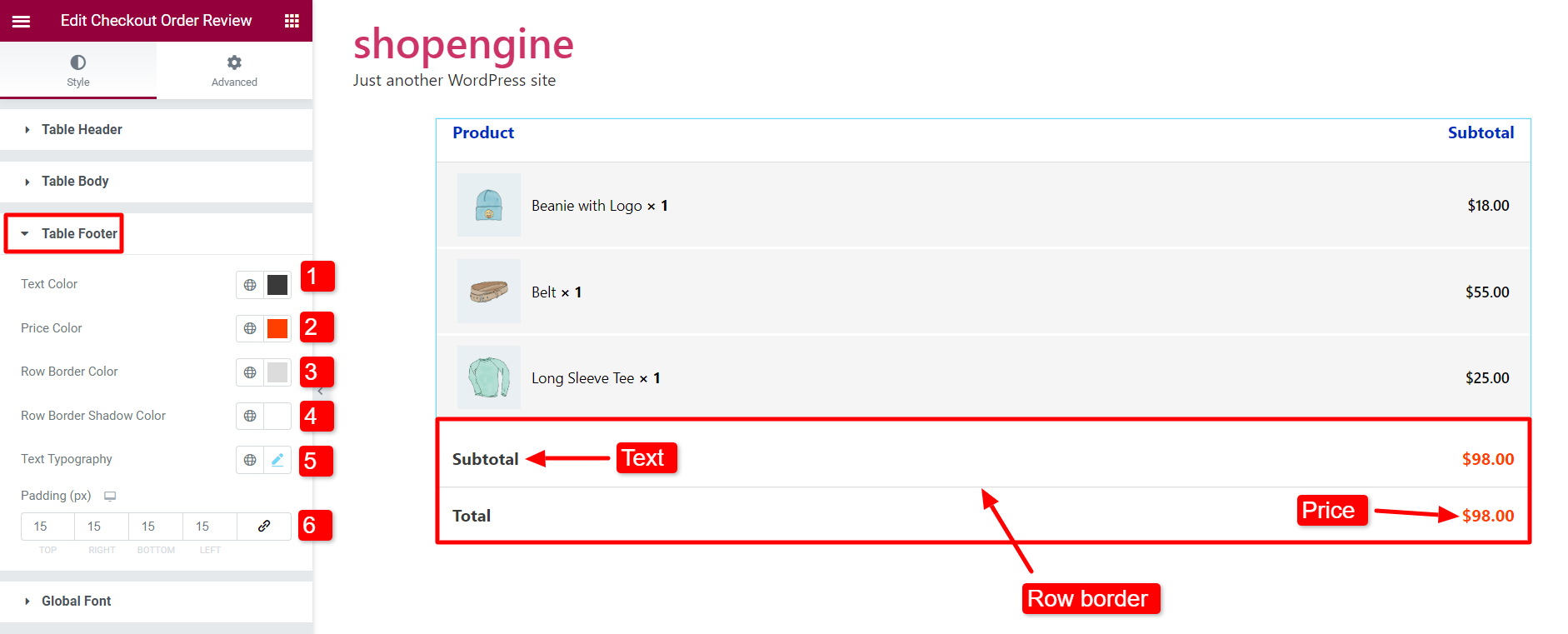
3.3 テーブルのフッター #
- を選択 テキストの色.
- を選択してください 価格の色 価格テキスト用。
- を選択してください 行の境界線の色 そして 行境界線の影の色.
- セット テキストのタイポグラフィー.
- を調整します。 パディング テーブルのフッター用。

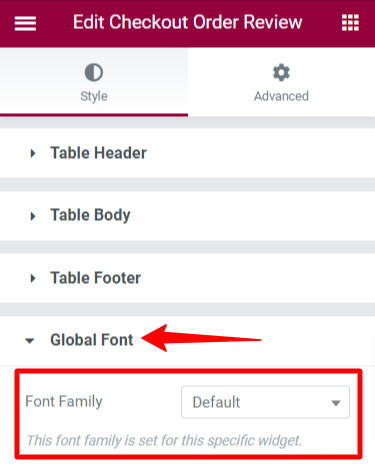
3.4 グローバルフォント #
パラメータを使用して、グローバル フォント セクションから注文レビュー テーブルのフォントを選択します。 フォントファミリー。テキストのフォントはデフォルトに設定されていますが、お好みのフォントを選択できます。

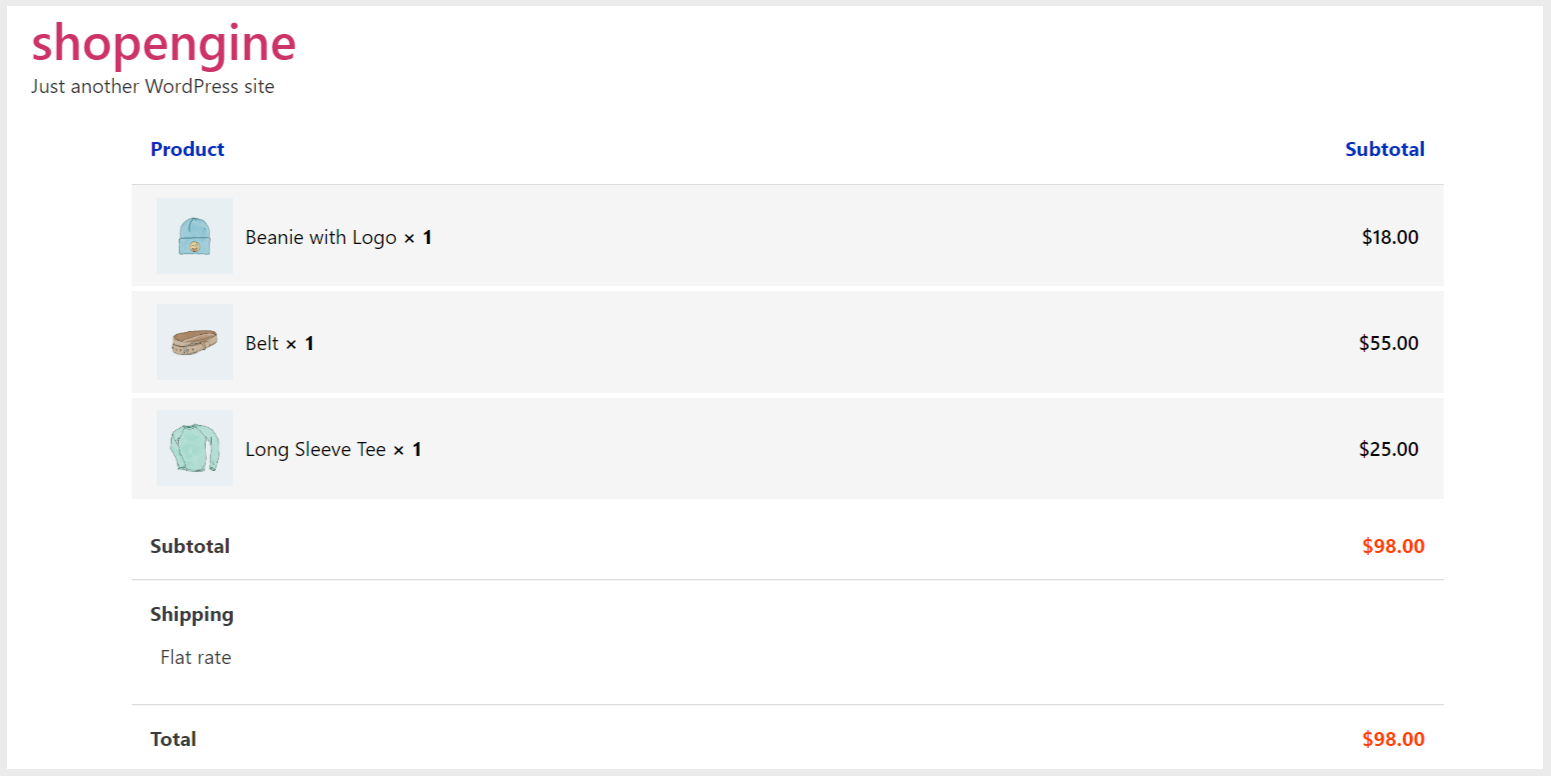
最後に、Checkout Order Review テンプレートの準備が整いました。ユーザーがチェックアウトに進むと、テンプレートが表示されます。
チェックアウト ページの注文レビュー テーブルは次のようになります。

このようにして、注文レビュー ウィジェットを使用して必要な変更を加え、クライアントにスムーズなエクスペリエンスを提供することができます。




