Checkout Form-Billing は、ShopEngine の包括的なチェックアウト ページ ウィジェットです。このウィジェットを使用すると、請求チェックアウト ページを無制限にカスタマイズできます。
フォーム内に存在するさまざまな要素のフォント、色、背景、配置などを変更および調整できます。ウィジェットは非常に包括的であるため、さまざまな組み合わせを試すことで目的のフォームの外観を得ることができます。
チェックアウトフォームの使用方法 - 請求? #
チェックアウト請求フォームの作成には、2 つの主要な手順が含まれます。 1. テンプレートを作成し、2. Elementor で請求書フォームをデザインします。
テンプレートを作成する #
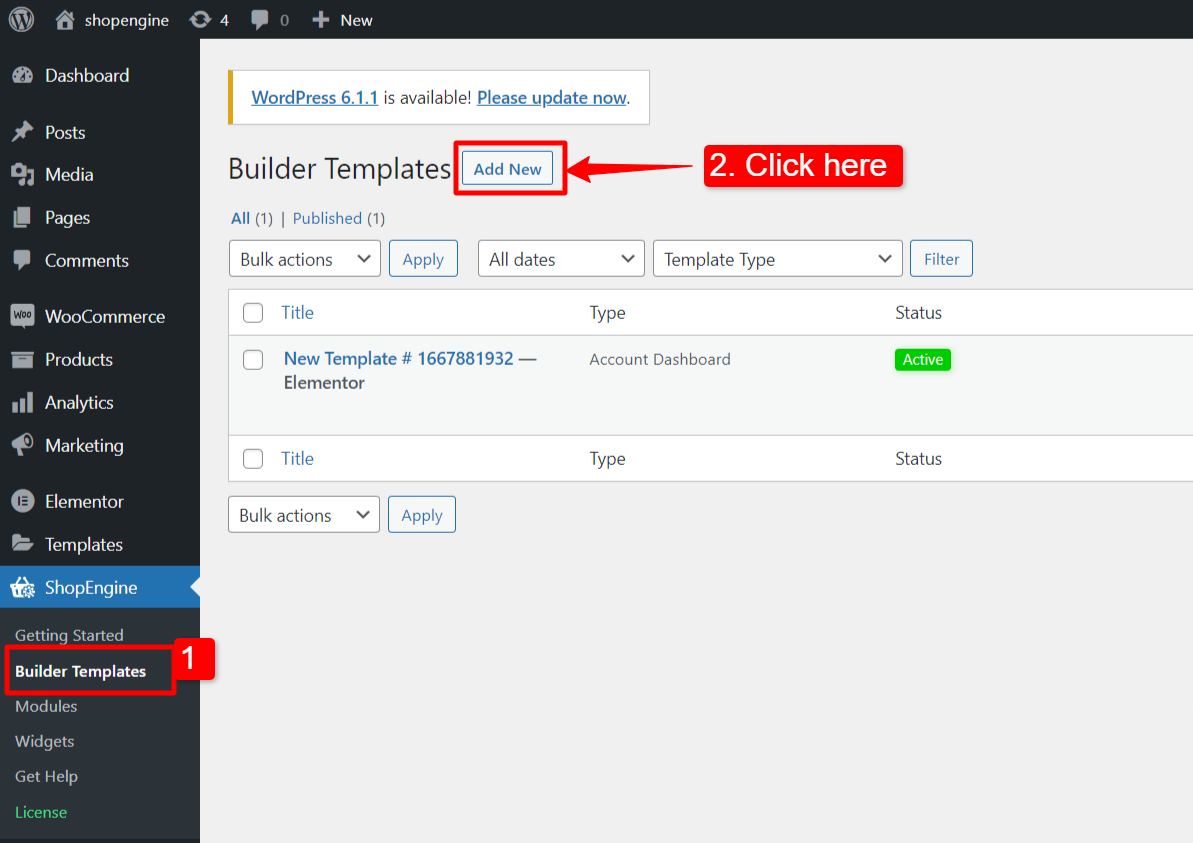
まず、WordPress ダッシュボードにログインし、次のリンクに移動します。 ShopEngine > ビルダー テンプレート.
次に、「」をクリックします。新しく追加する右上隅にある「」ボタンをクリックします。

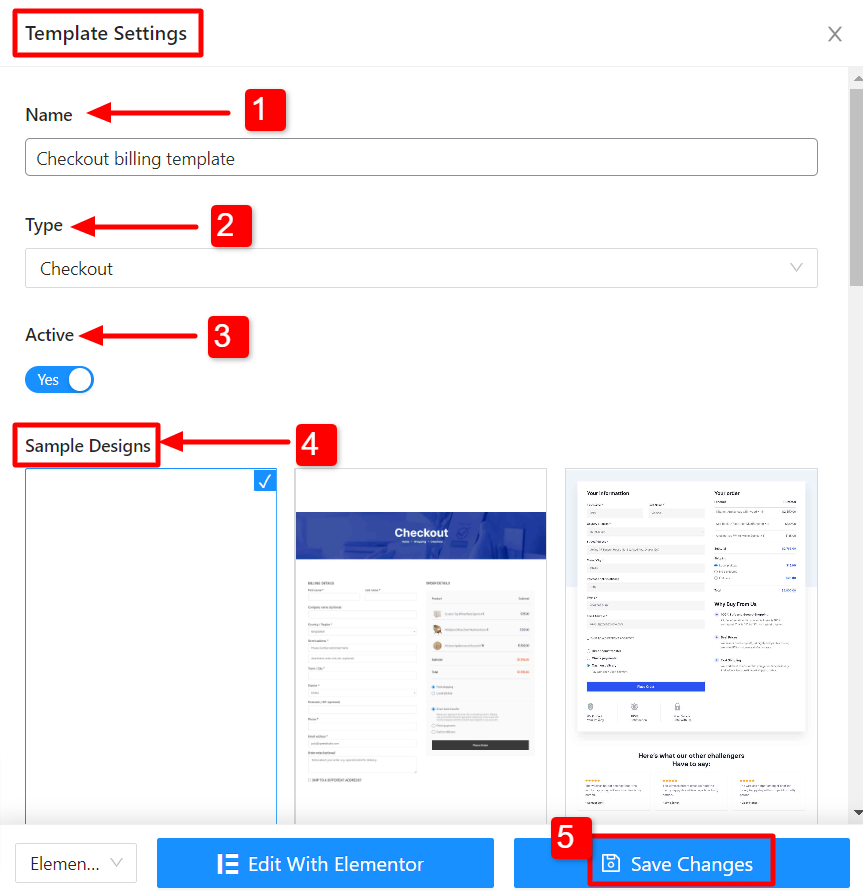
その直後、テンプレート設定用のポップアップウィンドウが表示されます。 [テンプレート設定] ウィンドウで:
- テンプレートを入力してください 名前.
- テンプレートを選択してください タイプ: チェックアウト。
- 活性化 テンプレート。
- を選択してください サンプルデザイン または、ゼロからデザインを開始します。
- 最後に「」を押します。変更内容を保存" ボタン。

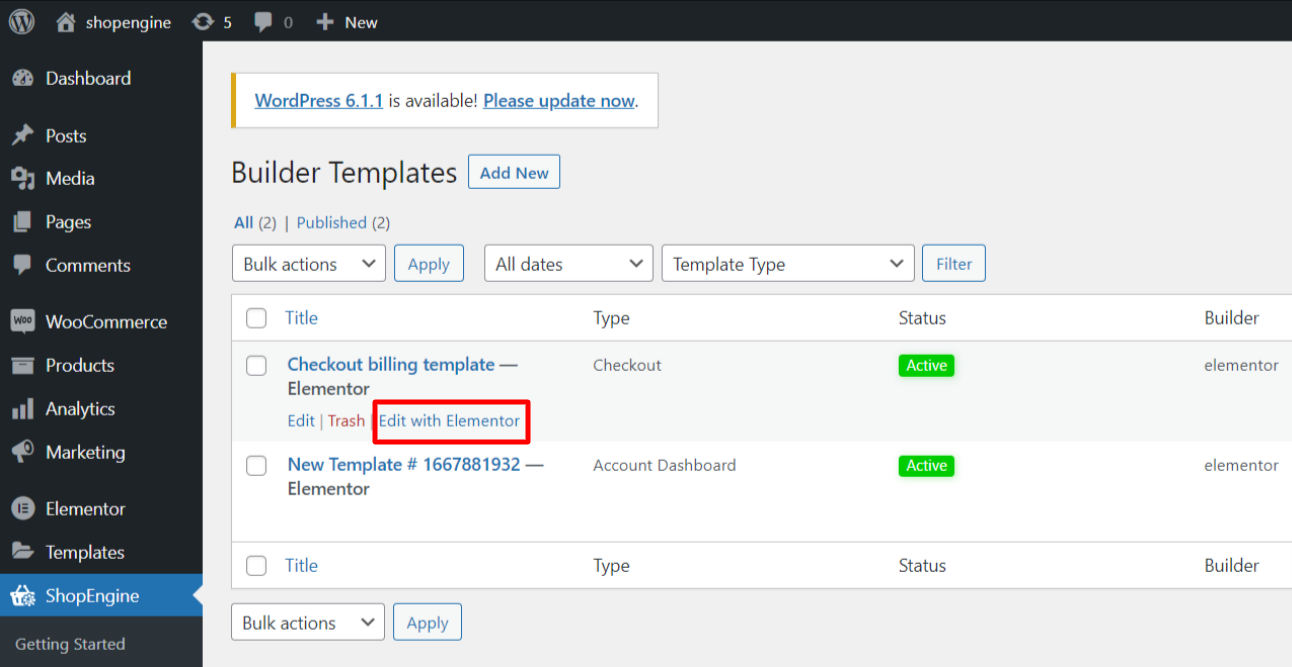
テンプレートが作成され、リストの一番上に表示されます。クリック "Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

Elementor で請求書フォームをデザインする #
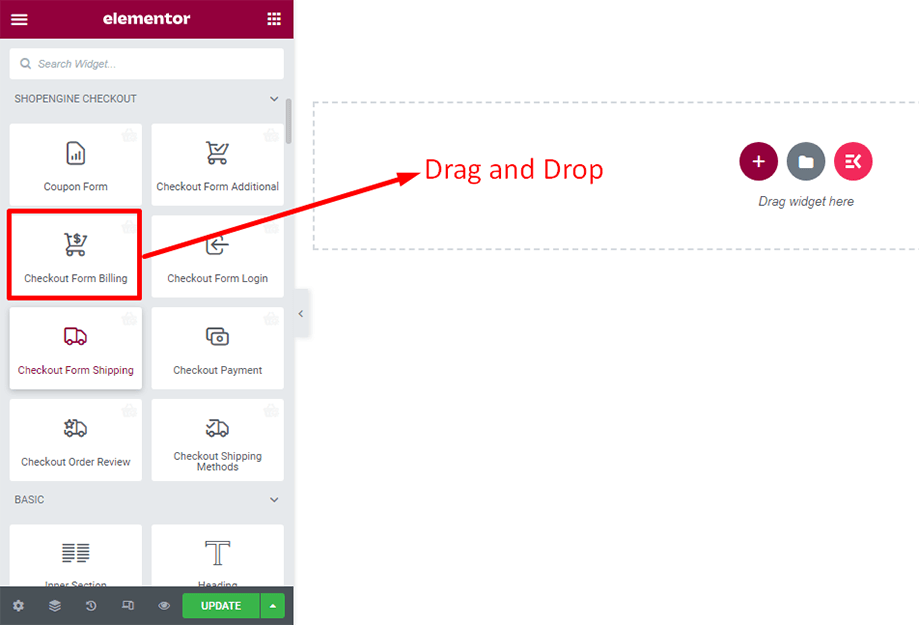
このステップでは、チェックアウト ページの請求フォームをデザインします。 Elementorエディターで、 ドラッグドロップ ウィジェットをデザイン領域に追加します。

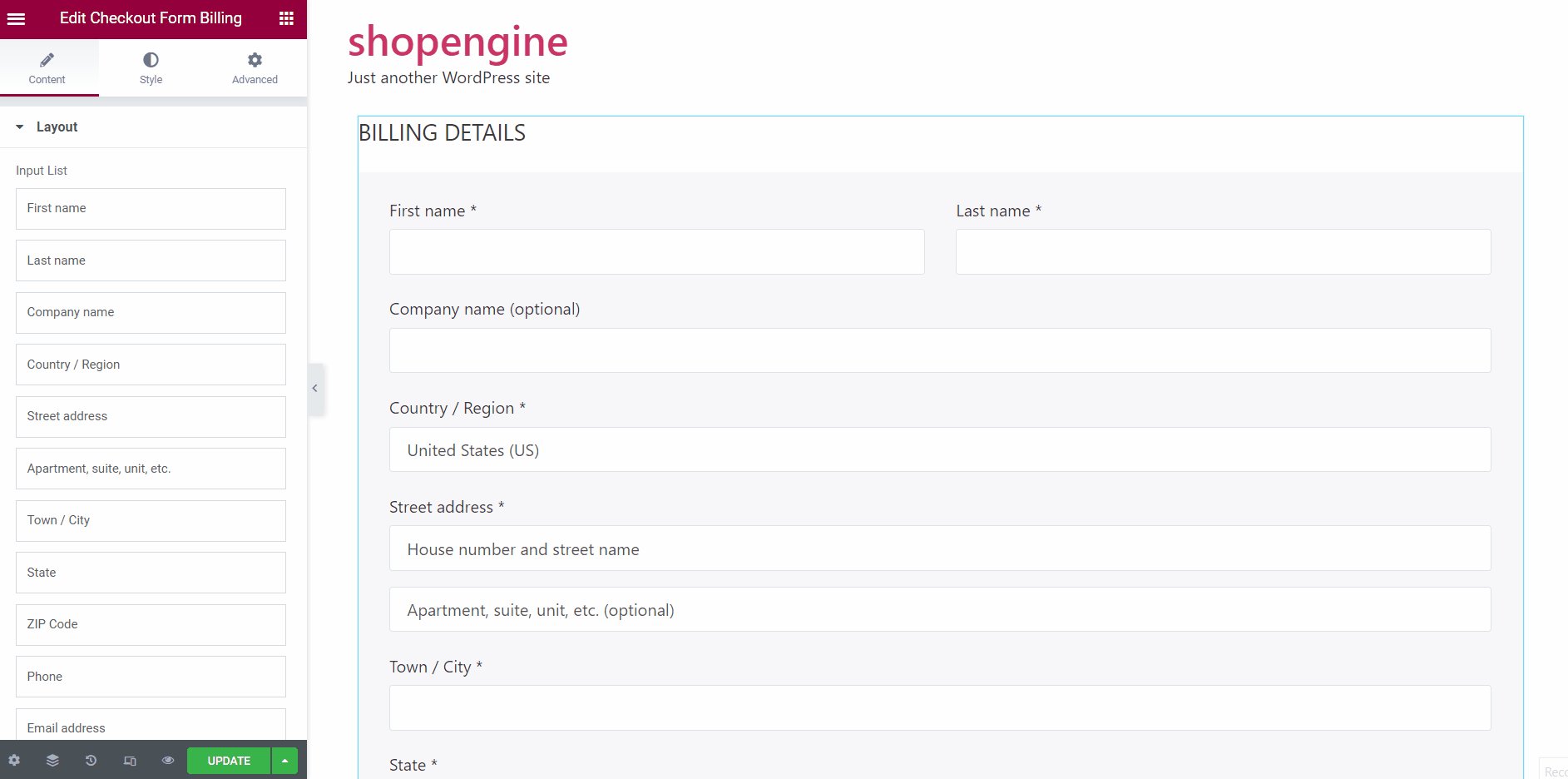
その後、すぐに請求チェックアウト フォームが表示されます。
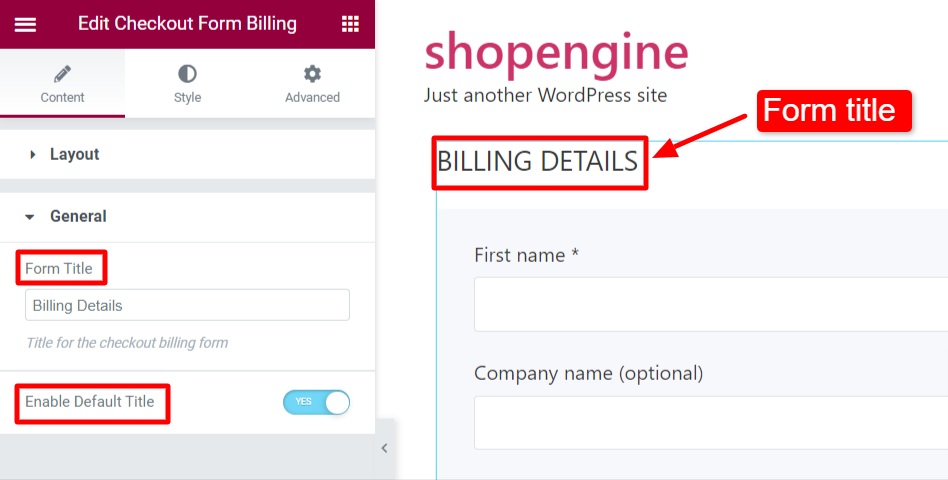
「コンテンツ」タブの下
チェックアウト請求フォームのレイアウトとタイトルを変更できます。
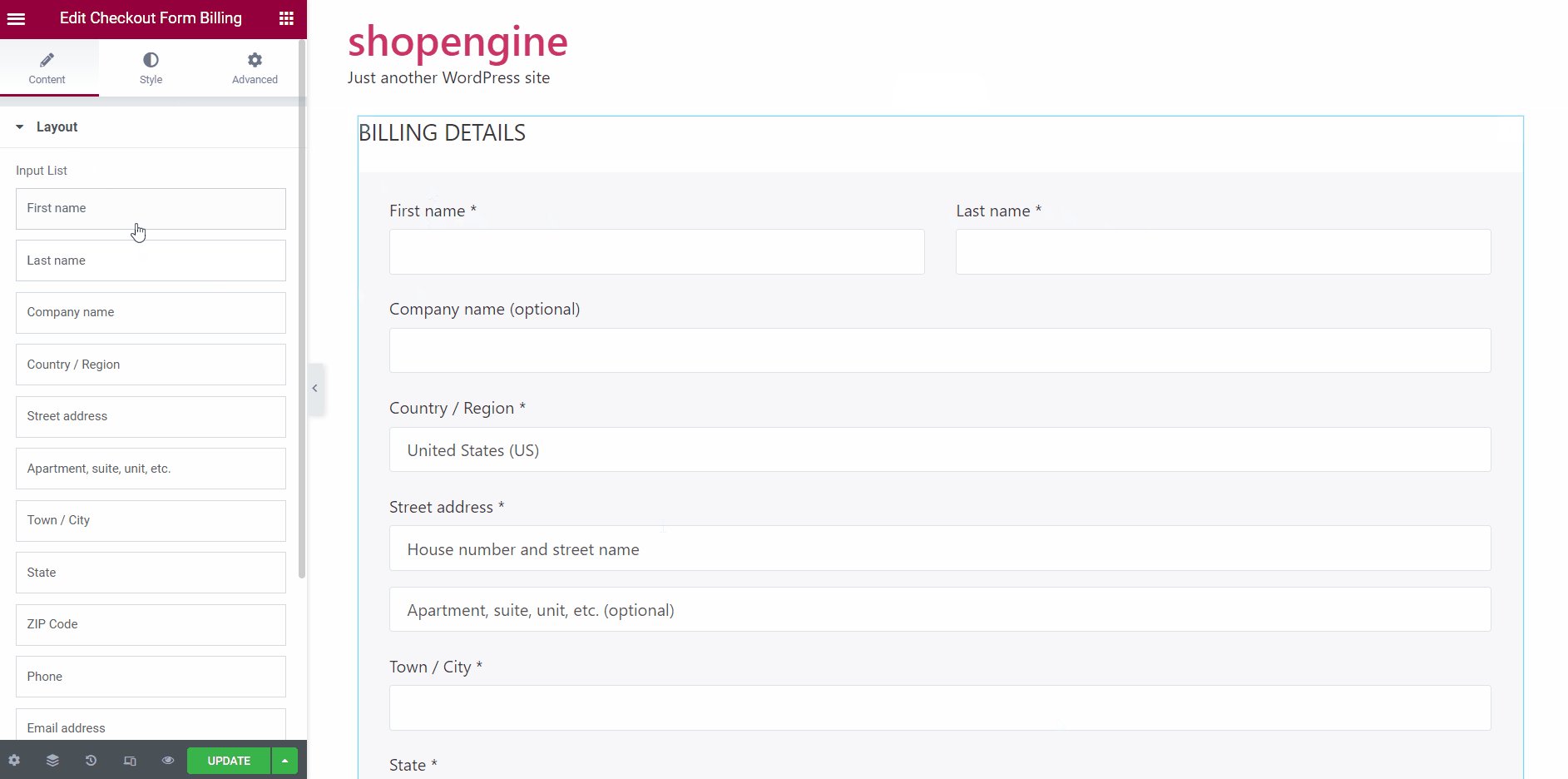
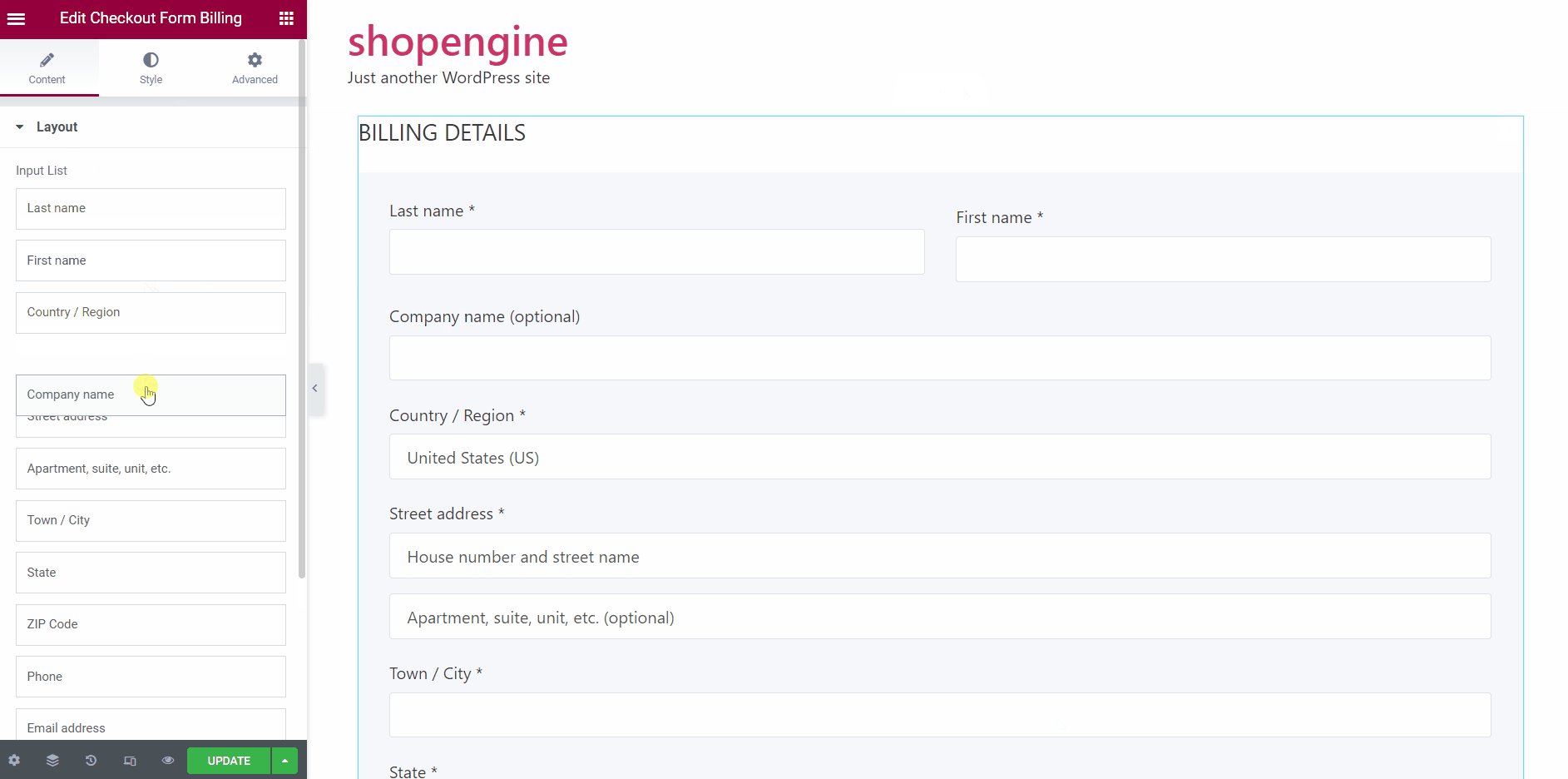
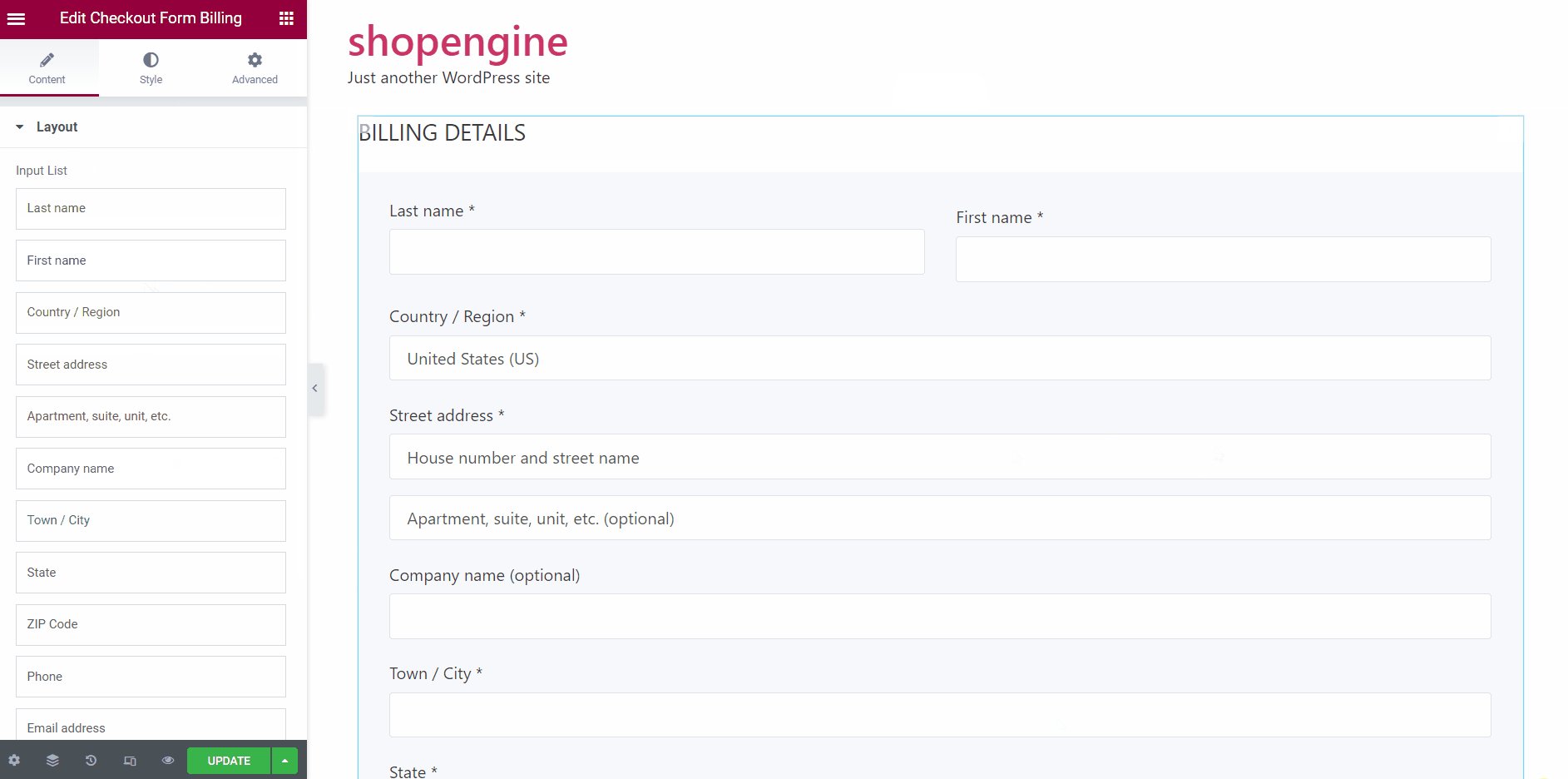
の中に レイアウト セクション、できます 入力フィールドを並べ替える フィールドの順序を手動で変更します。

の中に 一般的な セクションに、を追加します フォームのタイトル。有効にすることもできます デフォルトのタイトルを有効にする フォームに関しては。

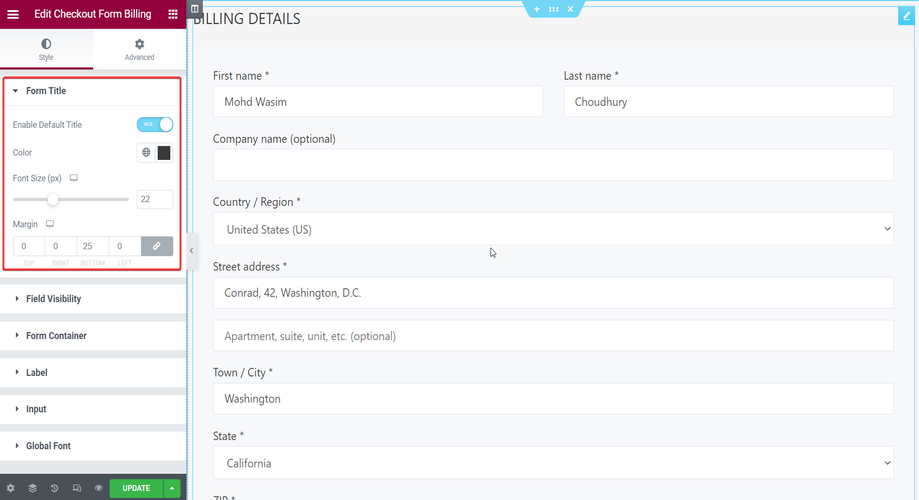
「スタイル」タブの下
カスタマイズできます フォームのタイトル 余白、色、フォントサイズなどのパラメータを使用します。

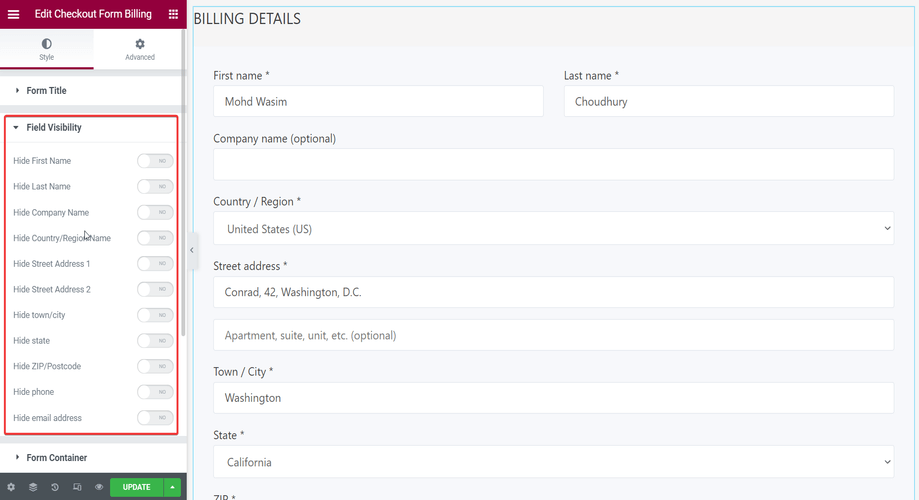
また、[フィールドの表示設定] セクションでトグルをオンにすることで、フォーム内の姓、名、会社名、住所などのさまざまな要素を表示または非表示にすることもできます。

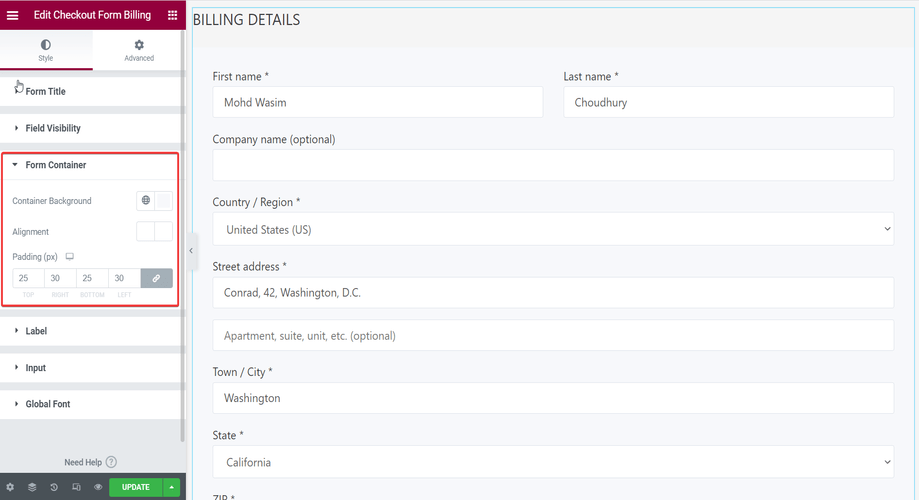
「フォームコンテナ」セクションでは、 背景, アライメント、 そして パディング フォームコンテナの。

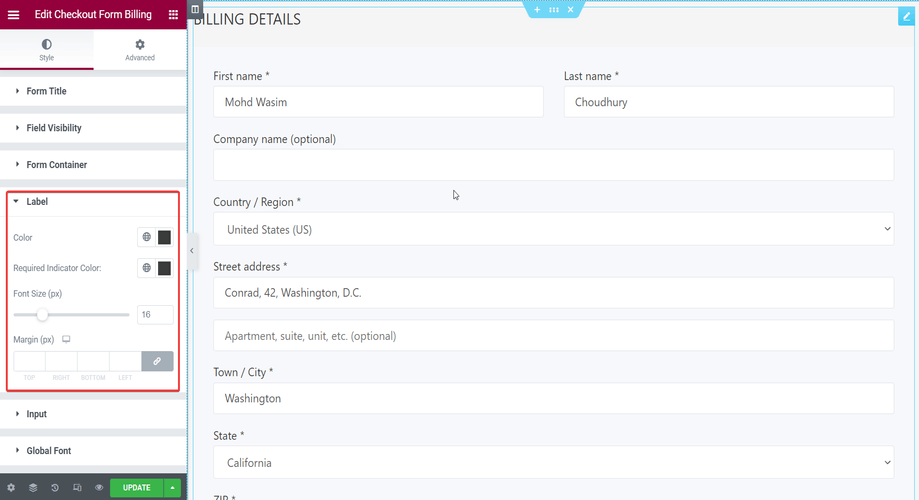
カスタマイズできます ラベル [ラベル] セクションの色、フォント サイズ、マージンなどのパラメータを使用して請求フォームを作成します。

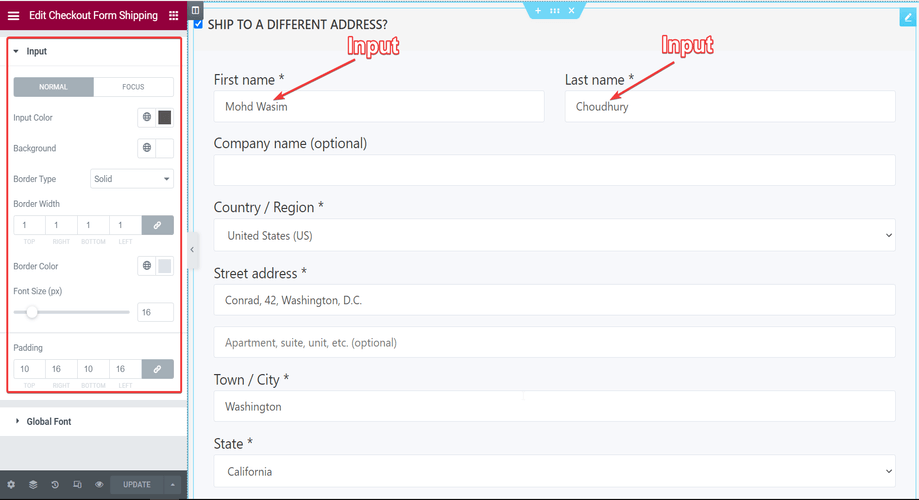
フィールド入力も微調整できます。 入力 入力色、背景、フォント サイズなどのパラメータを使用するセクション。

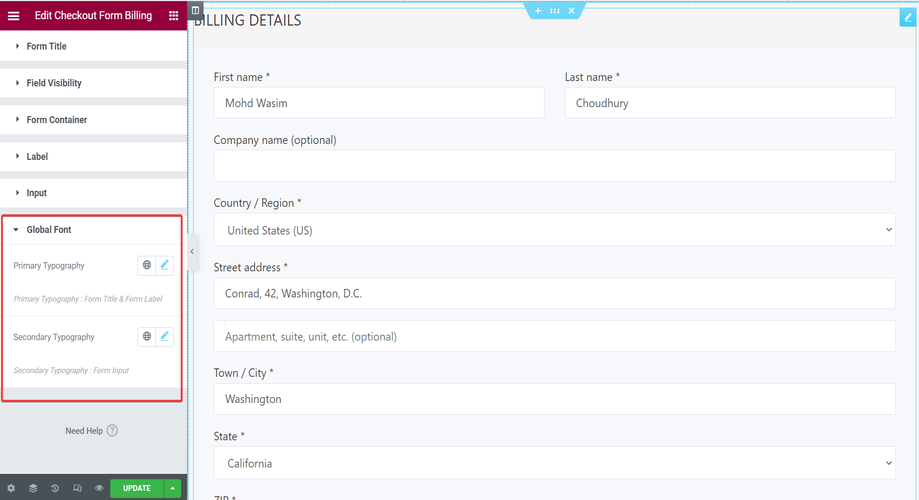
「グローバル フォント」セクションでは、プライマリおよびセカンダリ タイポグラフィ パラメータからテキスト タイポグラフィを調整できます。

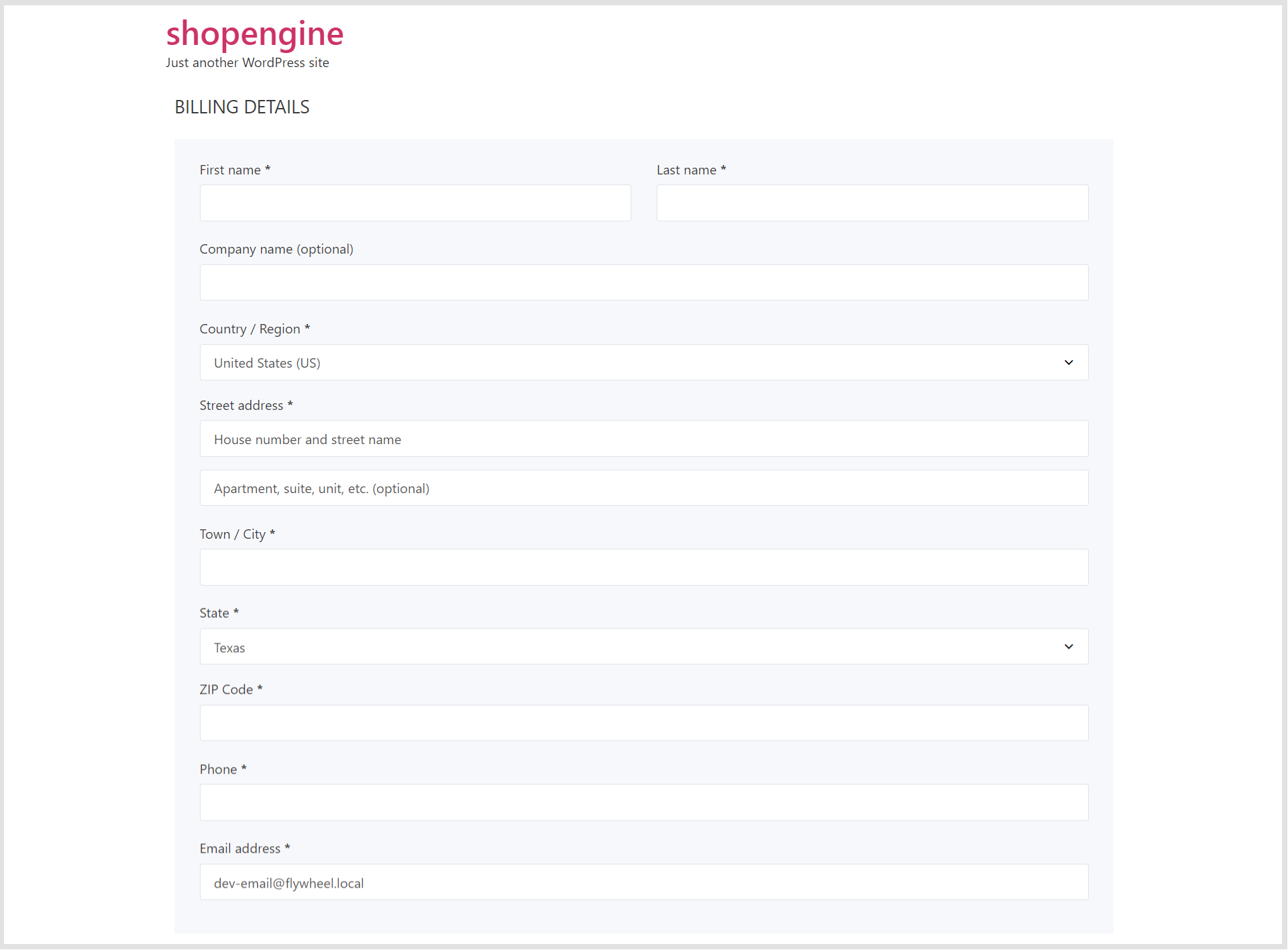
最後に、以下に示すように、チェックアウト ページでチェックアウト フォーム請求を表示できます。

このようにして、チェックアウト フォーム - 請求ウィジェットを簡単に利用して、購入者のエクスペリエンスを向上させることができます。
チェックアウトの追加フィールドにアクセスするには、チェックアウト追加フィールド モジュールを有効にして、チェックアウト追加フィールドを確認します。次に、追加フィールドに必要な変更を加えます。



