ElementsKit、オールインワンのElementorアドオン WordPress でウェブサイトを構築するための究極の機能を提供します。85 以上の高度にカスタマイズ可能なウィジェットと拡張機能により、ページ ビルダーのすべての機能を 1 つのプラグインで利用できます。個別のプラグインが不要になり、WordPress サイトの読み込み時間が短縮されます。
の ElementsKit のタイムライン ウィジェット は、コンテンツを時系列で表示するように設計されています。WordPress 用の Elementor タイムラインを使用すると、投稿、実績、その他のコンテンツを表示するスタイリッシュなタイムラインを作成できます。ElementKit を使用して WordPress に Elementor タイムラインを追加する方法については、このドキュメントをお読みください。
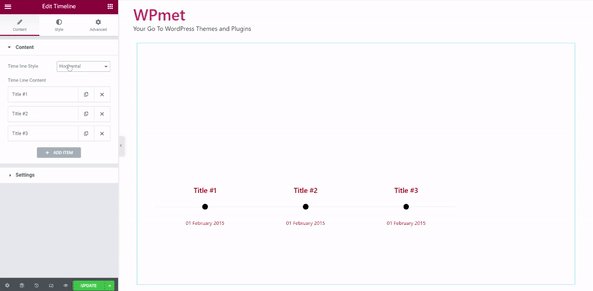
ステップ1: Elementorタイムラインを設定する #
まず、Elementor エディターを開き、Elementor タイムライン ウィジェットをデザインにドラッグします。次に、タイムラインのコンテンツと設定を構成して、WordPress に Elementor タイムラインを追加します。
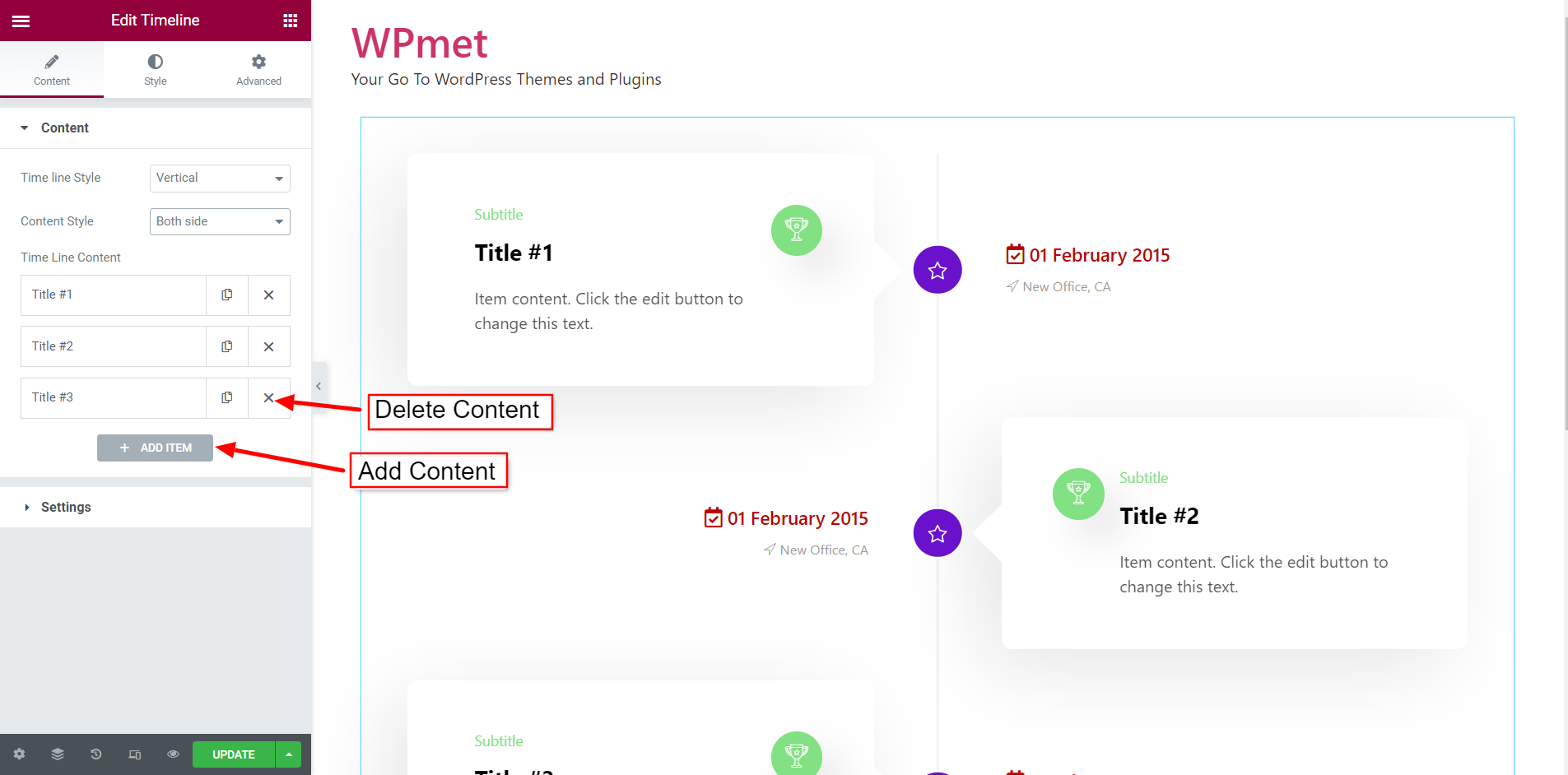
1.1 コンテンツを追加してレイアウトを選択する #
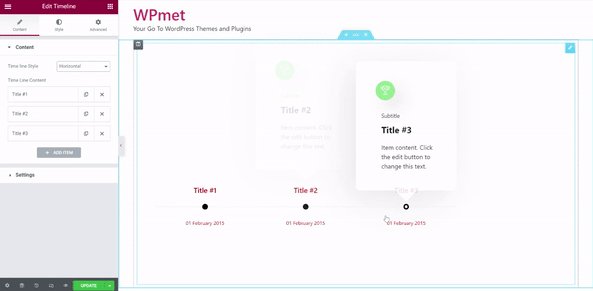
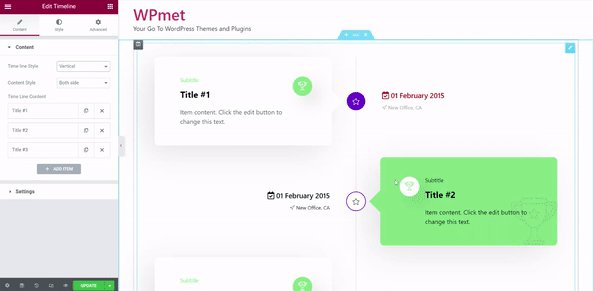
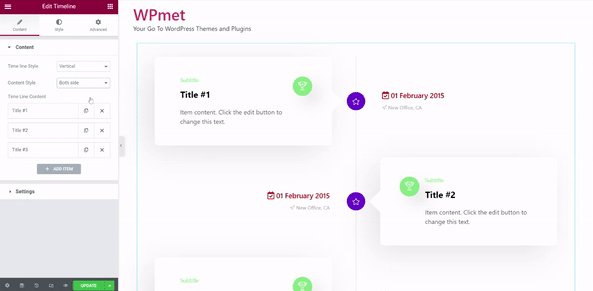
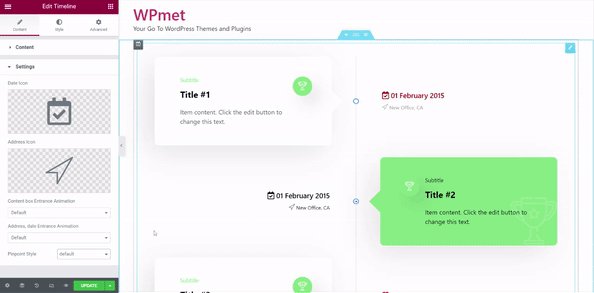
- を選択してください タイムラインのスタイル タイムラインスタイルは水平または垂直にすることができます。垂直タイムラインスタイルの場合は、 コンテンツスタイル 同じ側または両側の間。

- 含めることができる タイムラインコンテンツ と アイテムを追加 ボタン。必要に応じてコンテンツを削除することもできます。

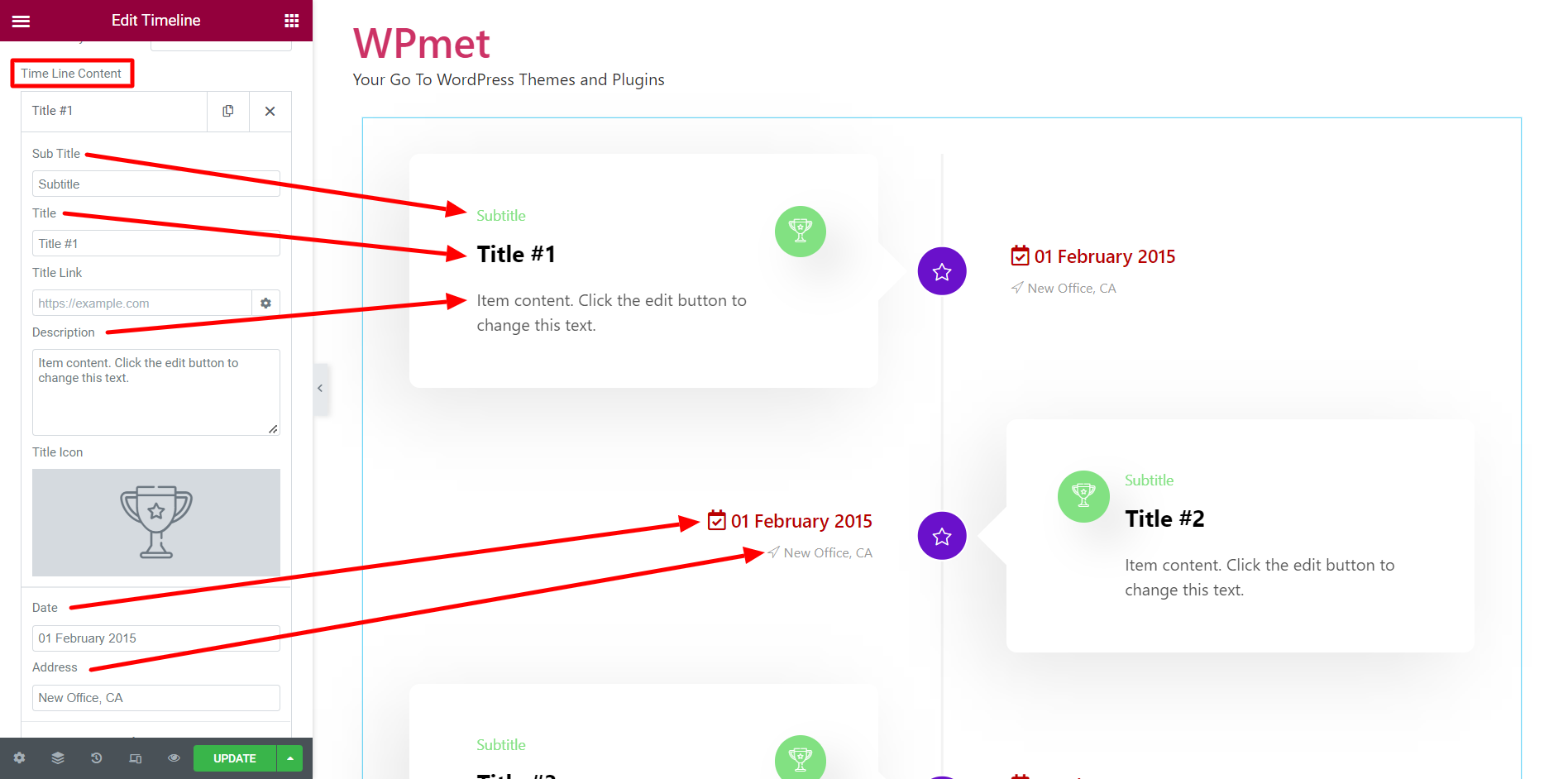
- それぞれ タイムラインコンテンツタイトル、サブタイトル、タイトルリンク、説明、タイトルアイコン、タイムラインの日付、アドレスを設定できます。

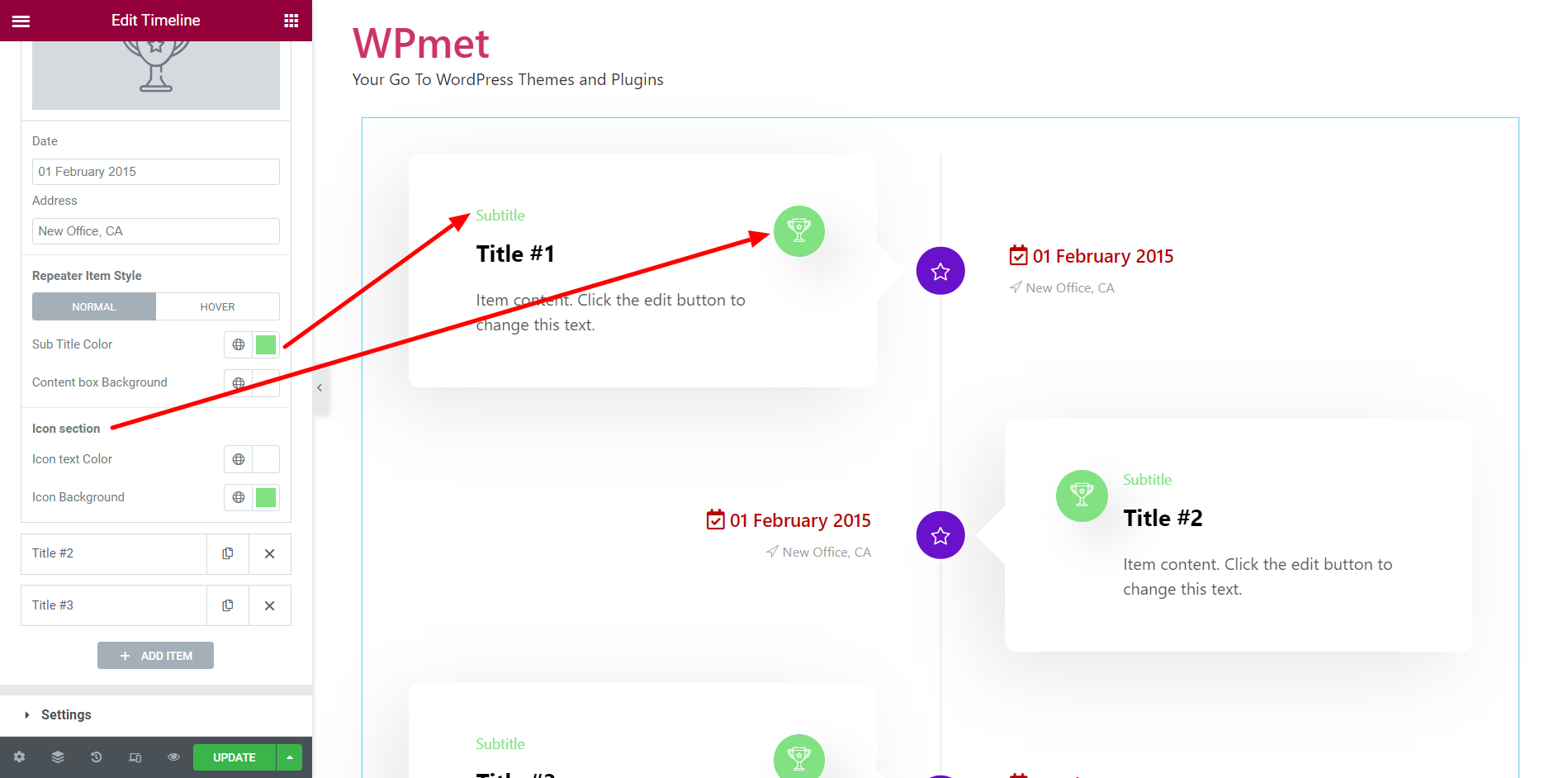
- タイムラインのコンテンツをカスタマイズするには、 リピーターアイテムスタイル通常状態とホバー状態のアイコンテキストの色、アイコンの背景色、サブタイトルの色、コンテンツ ボックスの背景色を選択します。

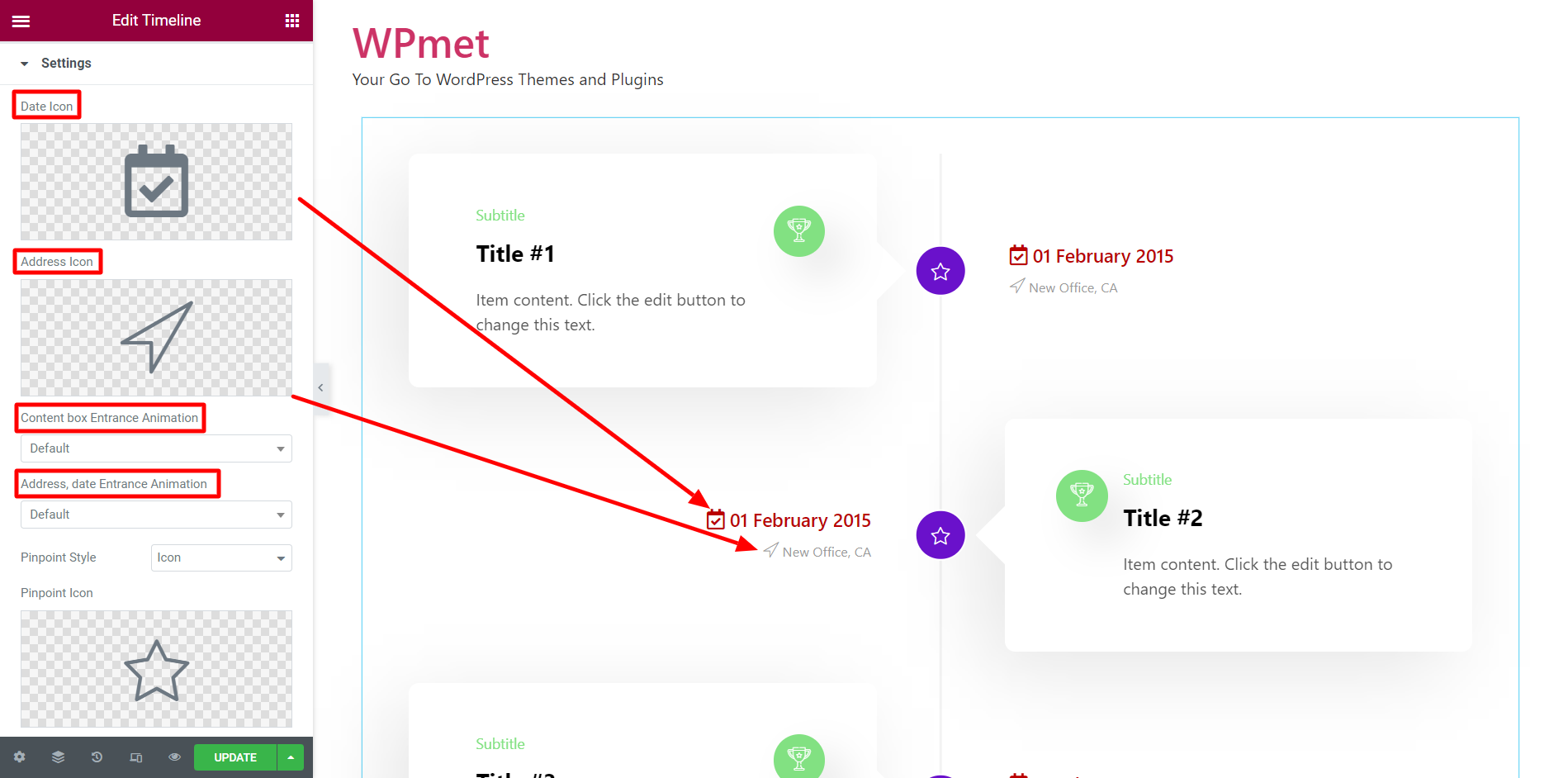
1.2 Elementorタイムラインの設定 #
Elementor タイムラインの設定を構成するには:
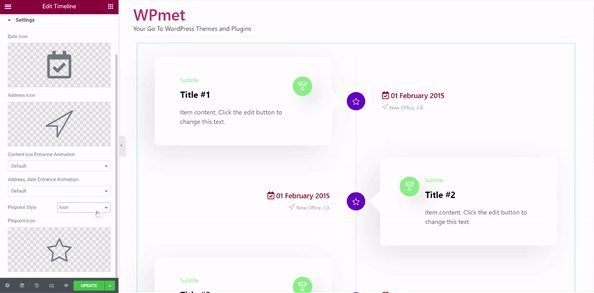
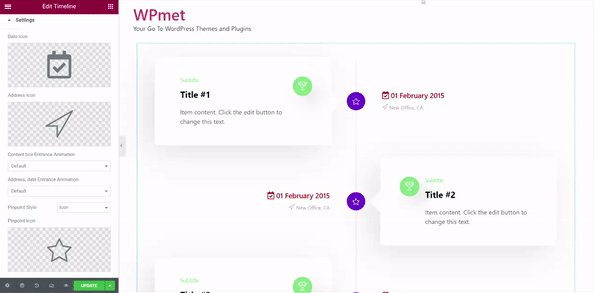
- を選択してください 日付アイコン タイムライン用。
- を選択してください 住所アイコン タイムライン用。
- 選択する コンテンツボックス入口アニメーション 利用可能なリストから選択します。
- 選択する 住所、日付入場アニメーション 利用可能なリストから選択します。

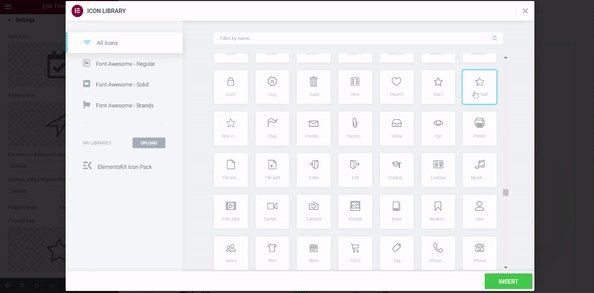
- をセットする ピンポイントスタイル デフォルトまたはアイコンを選択します。アイコンピンポイントスタイルの場合は、 ピンポイントアイコン.

ステップ2: Elementorタイムラインウィジェットをカスタマイズする #
「スタイル」タブで、コンテンツ、線、コンテナーのデザインをカスタマイズできます。
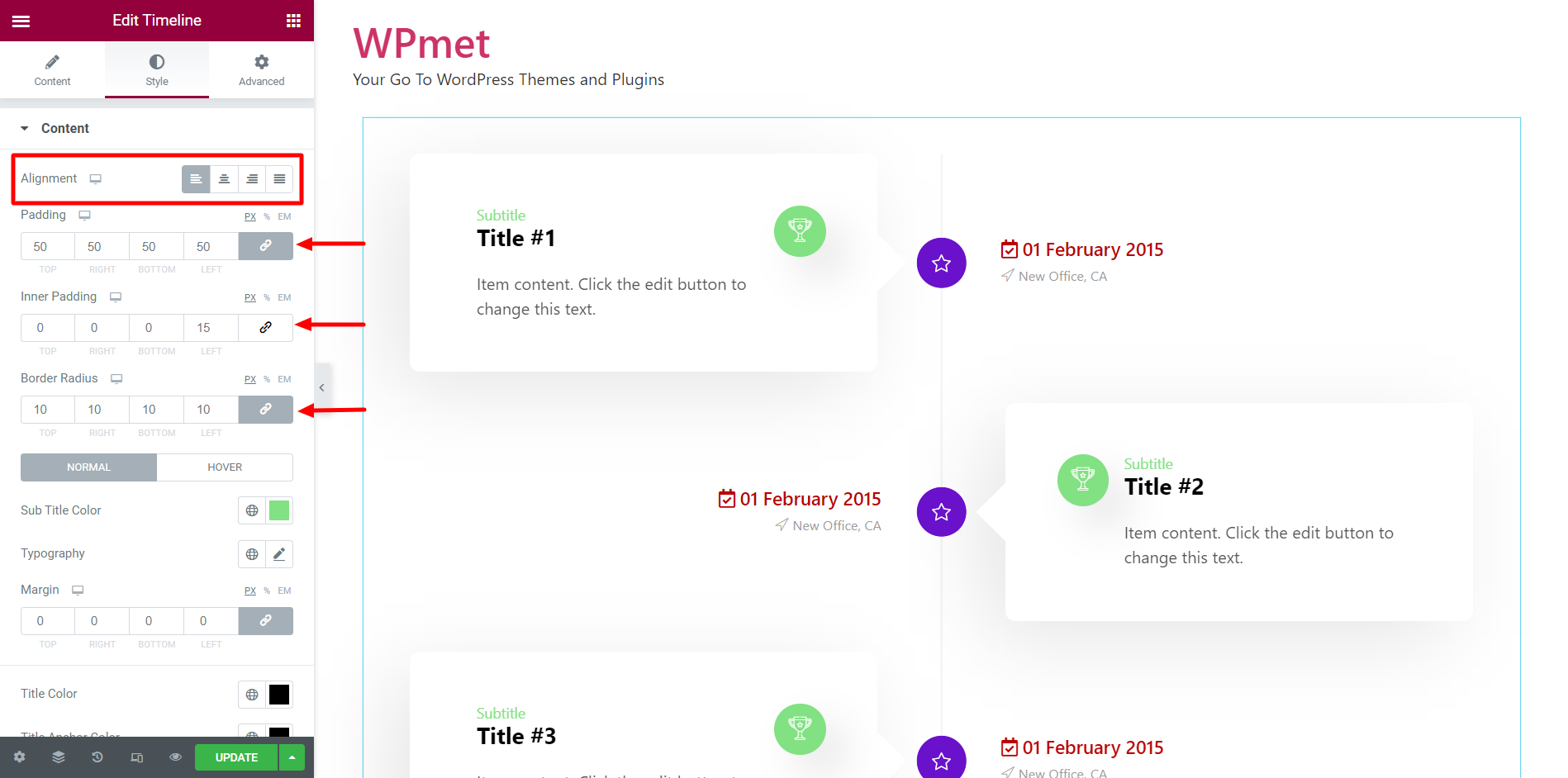
2.1 コンテンツ #
コンテンツ スタイルをカスタマイズするには:
- ボックス内のコンテンツの配置を設定します。
- パディング、内側のパディング、境界線の半径を調整します。

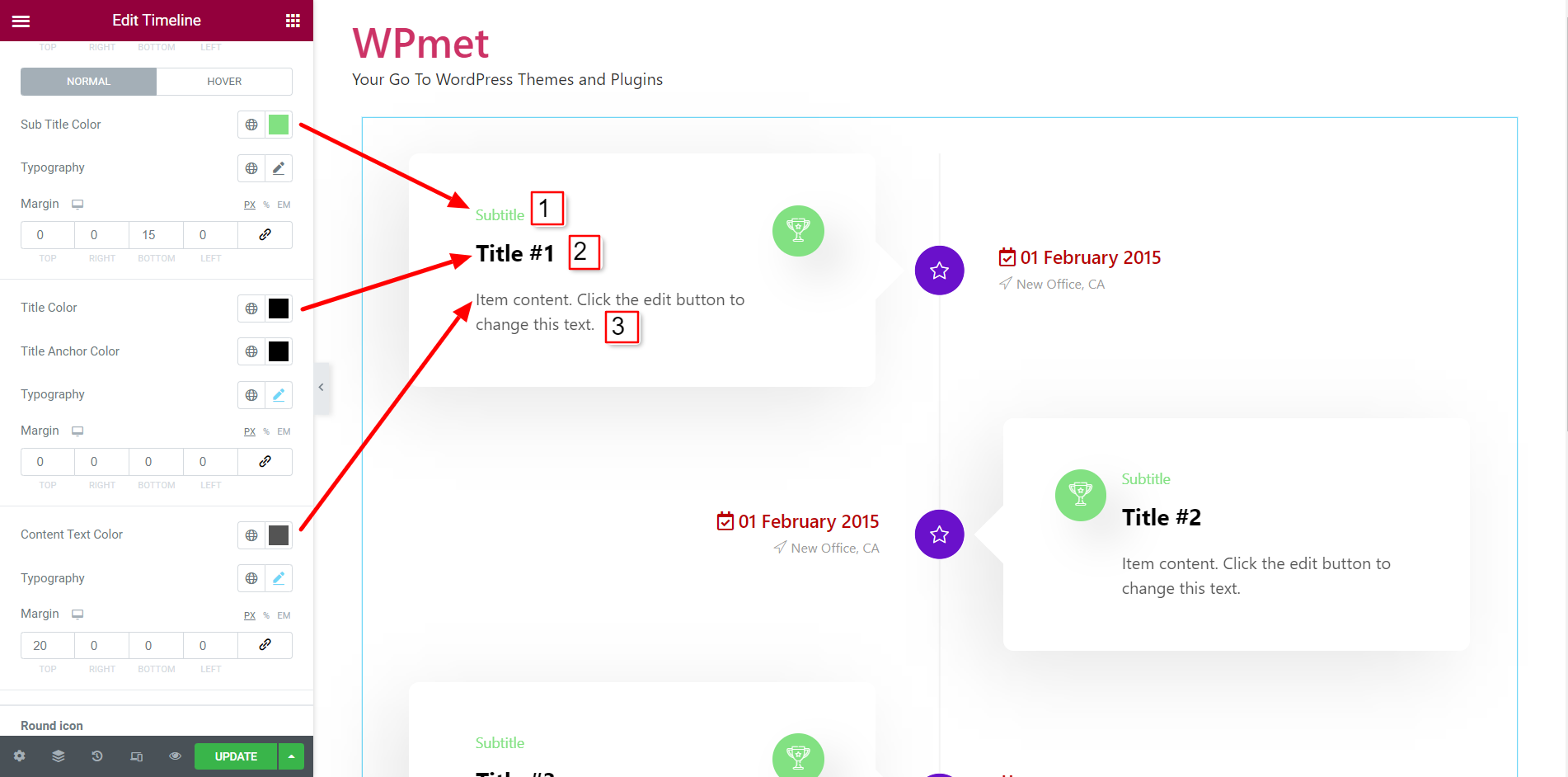
- 色、書体、余白を選択します サブタイトル.
- コンテンツの色、アンカーカラー、タイポグラフィ、余白を選択します タイトル.
- 色、書体、余白を選択します コンテンツテキスト.

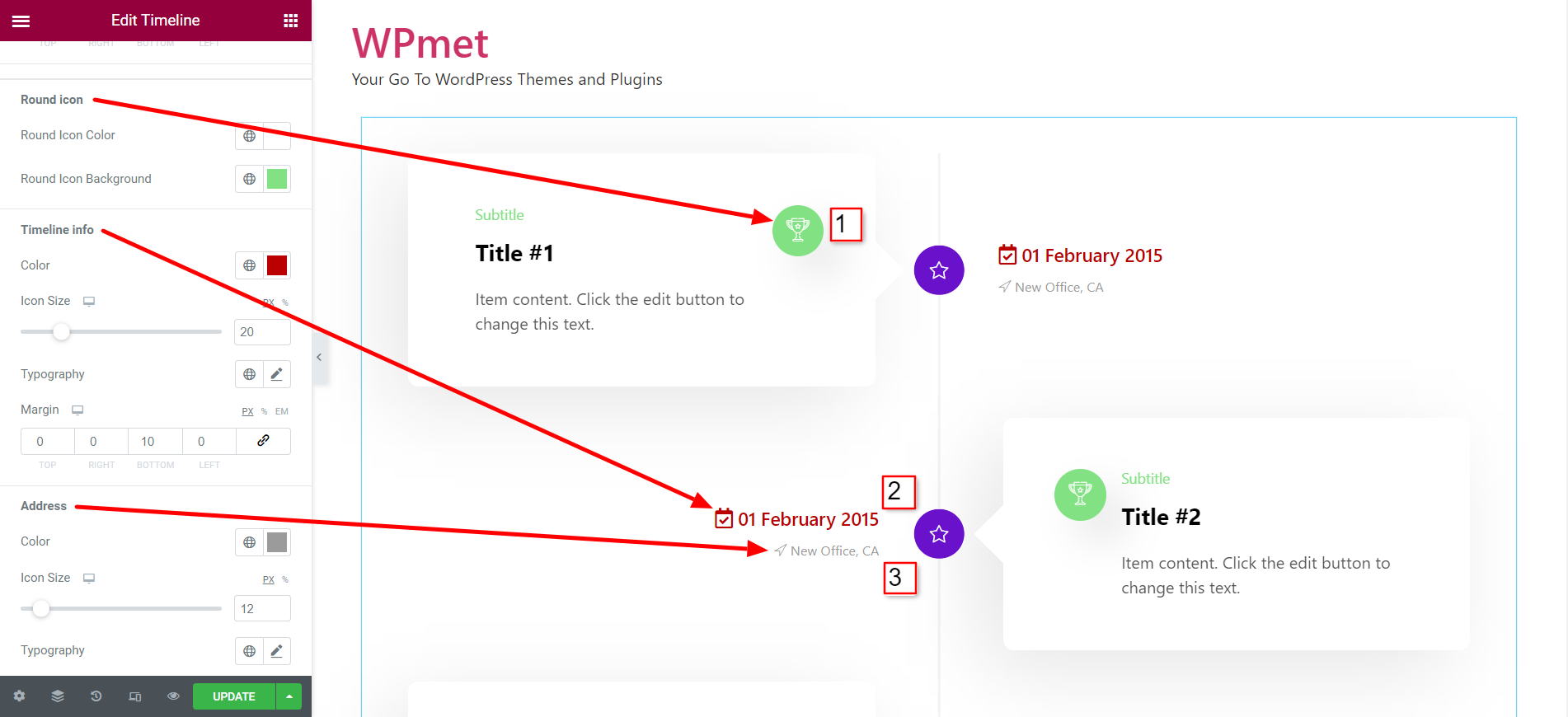
- のために 丸いアイコンアイコンの色とアイコンの背景色を設定します。
- のために タイムライン情報色、書体、余白を設定し、アイコンのサイズを調整します。
- のために 住所色、書体、余白を設定し、アイコンのサイズを調整します。

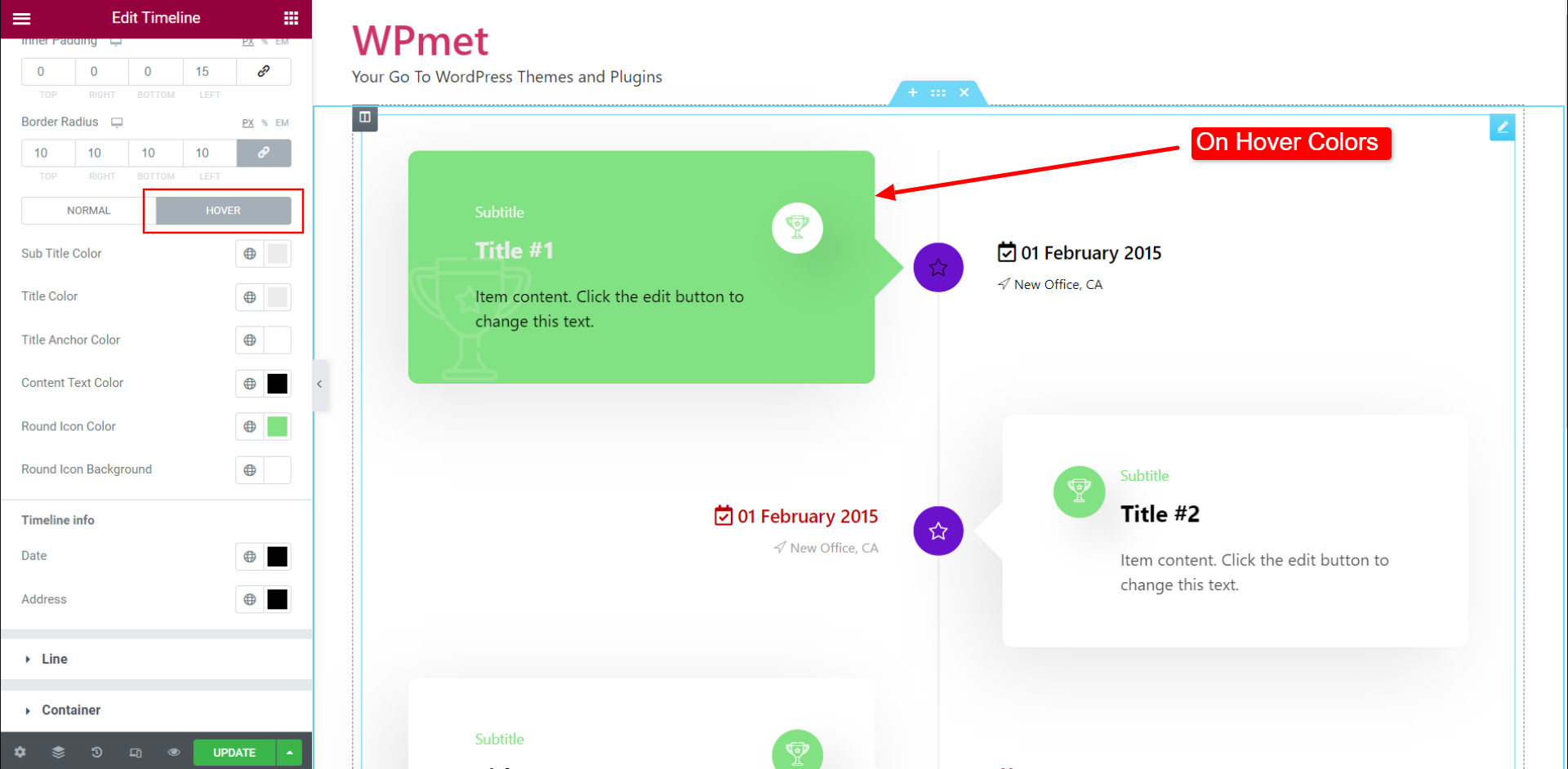
- サブタイトル、タイトル、タイトル アンカー、コンテンツ テキスト、丸いアイコン、丸いアイコンの背景、タイムライン情報のホバー時の色を設定します。

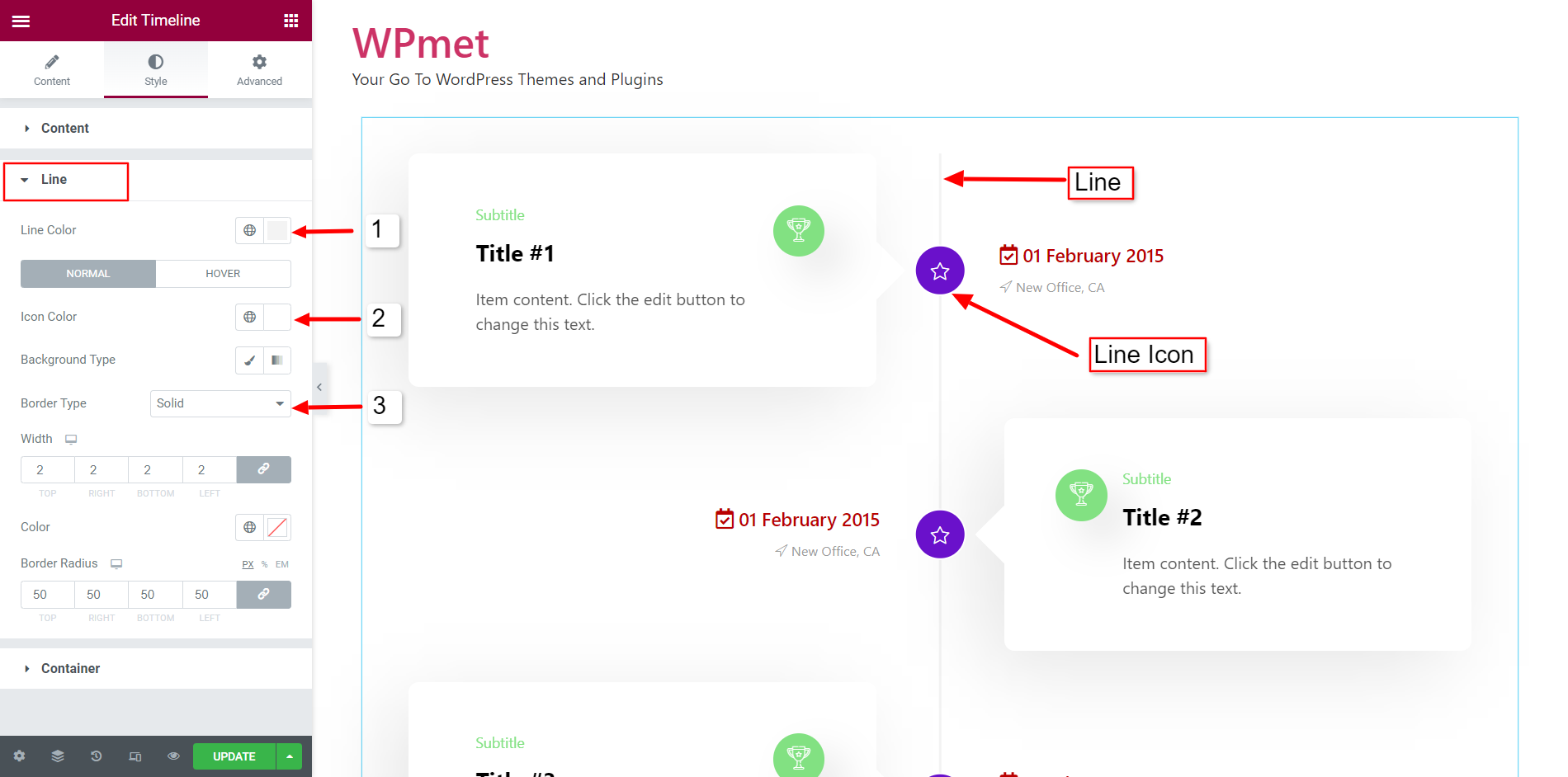
2.2 ライン #
線と線アイコンのスタイルをカスタマイズするには:
- を選択してください 線の色.
- 線のアイコンの色を設定します。次に、背景色の種類、境界線の種類、幅、色、境界線の半径を設定します。 ラインアイコン.
- オンに設定することもできます ホバー それらの要素の色。

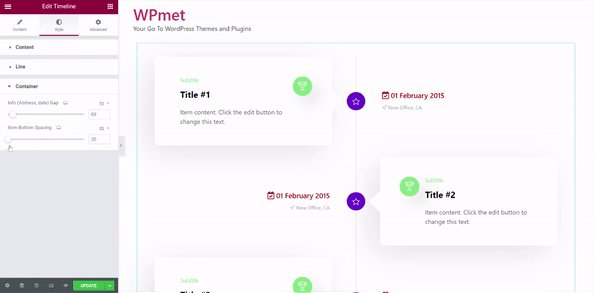
2.3 コンテナ #
コンテナをカスタマイズするには、
- 情報(住所と日付)とアイコンの間のギャップを調整します。
- を調整します。 アイテム下部の間隔 コンテナアイテム用。

最後に、ElementKit タイムライン ウィジェットを使用して WordPress に Elementor タイムラインを追加し、コンテンツをスタイリッシュに表示できるようになりました。




