の Sticky Content module of ElementsKit lets you make any section of the page or post sticky to a selected position. In this tutorial, we are going to explain different features of the Sticky Content module and how to leverage them to make your content stand out.
ビデオガイドをご覧ください:
または、次の手順に従ってください。
スティッキーコンテンツモジュールを有効にする #
Sticky Content モジュールの使用を開始するには、まず ElementsKit モジュールのリストからこれを有効にする必要があります。このモジュールを有効にしないと、Elementor で使用できません。スティッキー コンテンツ モジュールを有効にする方法は次のとおりです。
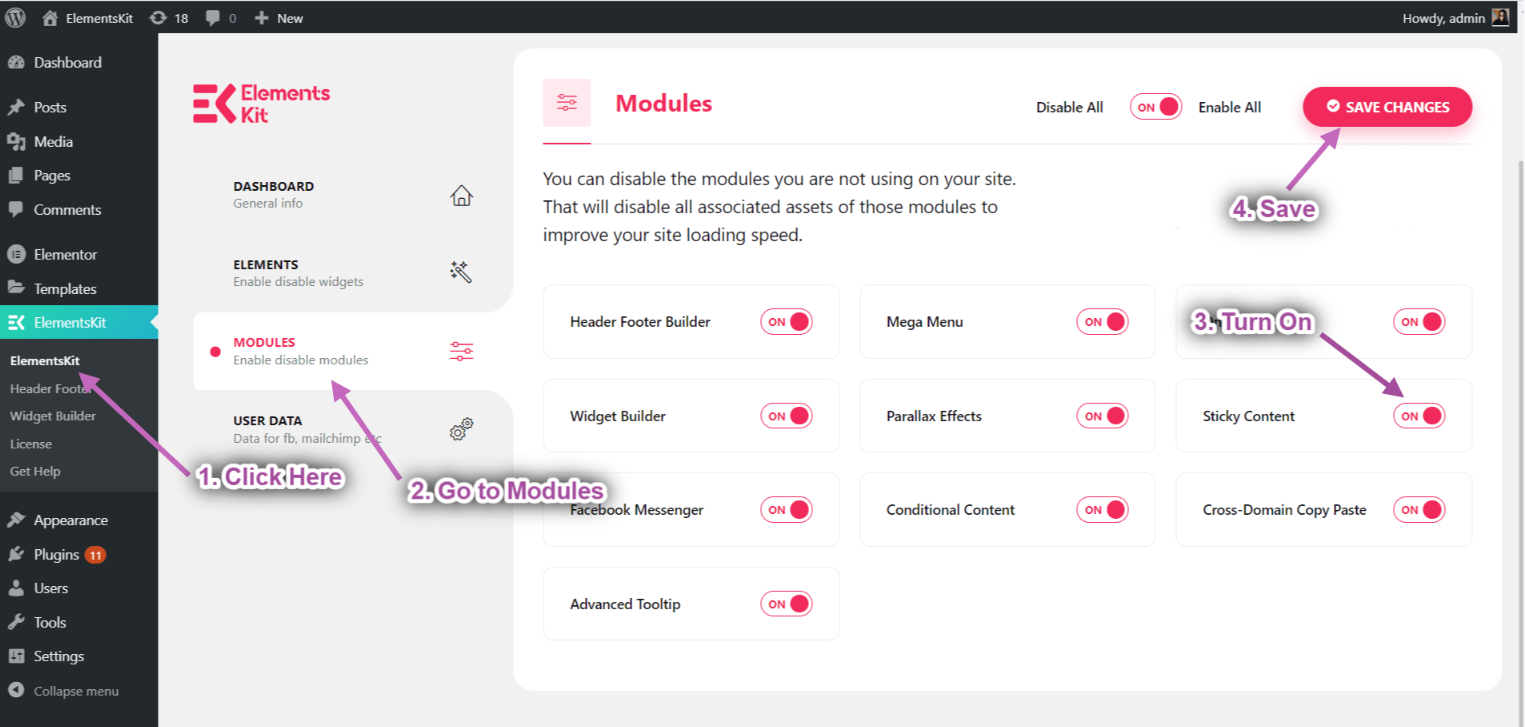
- に行く ElementsKit ➔ モジュール。ここで、スティッキーコンテンツモジュールを切り替えます の上 そしてクリックしてください 変更内容を保存.

上にスティッキー #
この機能は、ページの上部に任意のセクションを貼り付けるのに役立ちます。
ビデオガイドをご覧ください:
または、次の手順に従ってください。
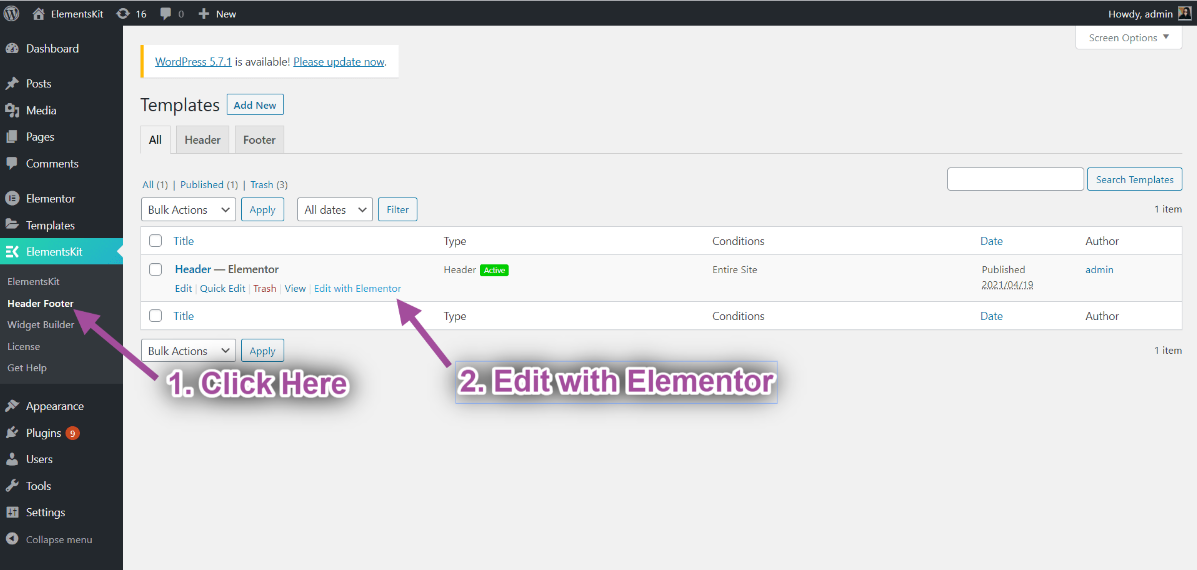
- 案内する ElementsKit→ ヘッダー フッター→ クリック エレメンターで編集します。

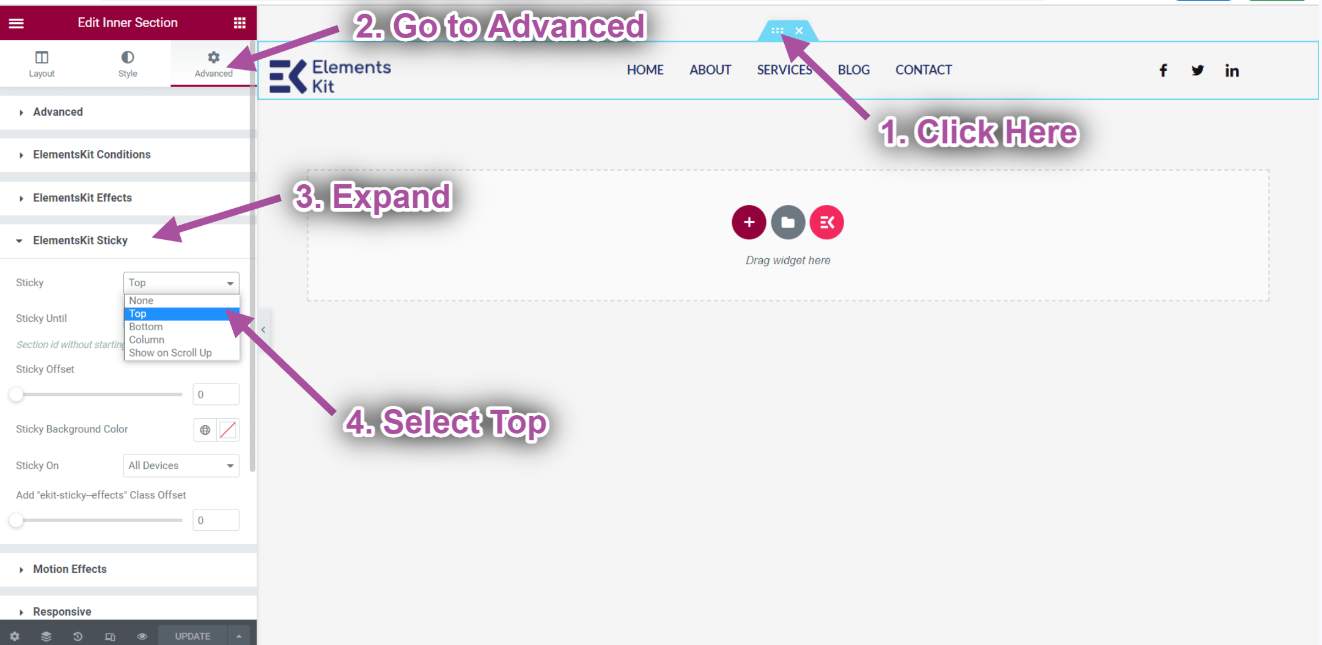
- クリックしてください 内部セクションのアイコン.
- に行く 高度な-> ElementsKit Sticky を展開します.
- スティッキーオプションを選択➔ 上 ドロップダウンから。

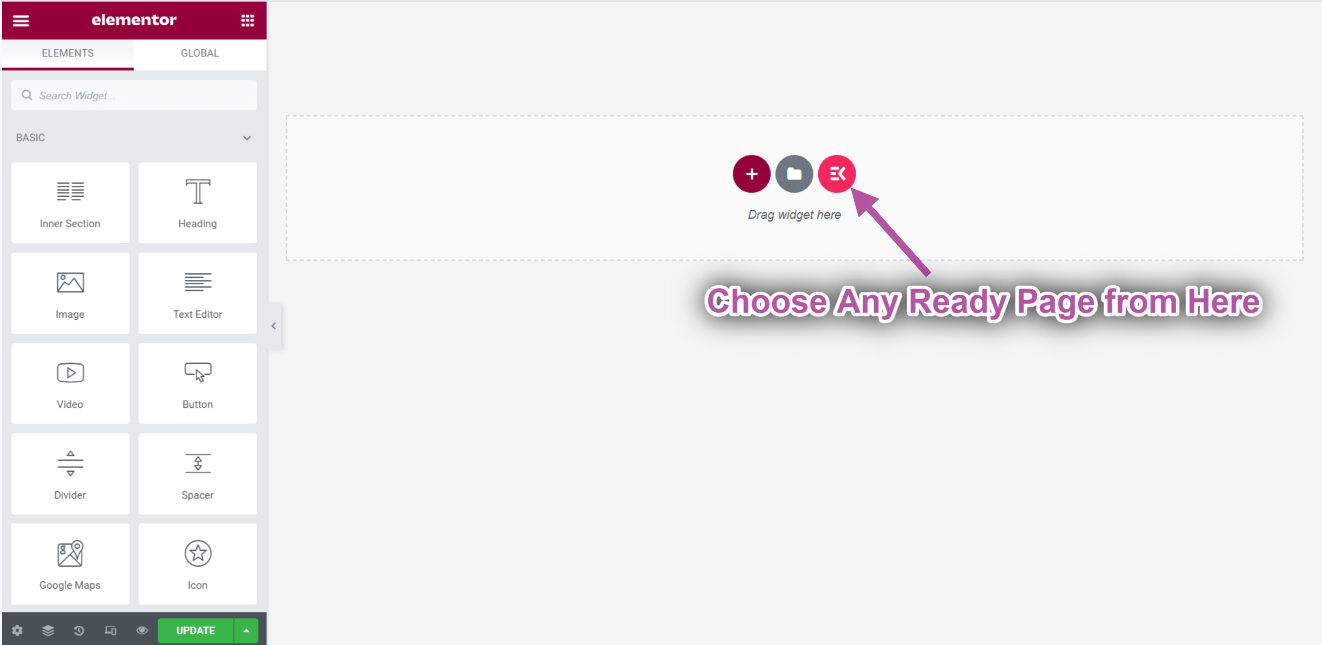
- Create a new page-> Click on the エレメントキットのアイコン 既製のテンプレートから準備ができたページを挿入します。

- Now go to your page-> ヘッダーが上部にベタベタしているのがわかります.

上の付箋の背景色の変更 #
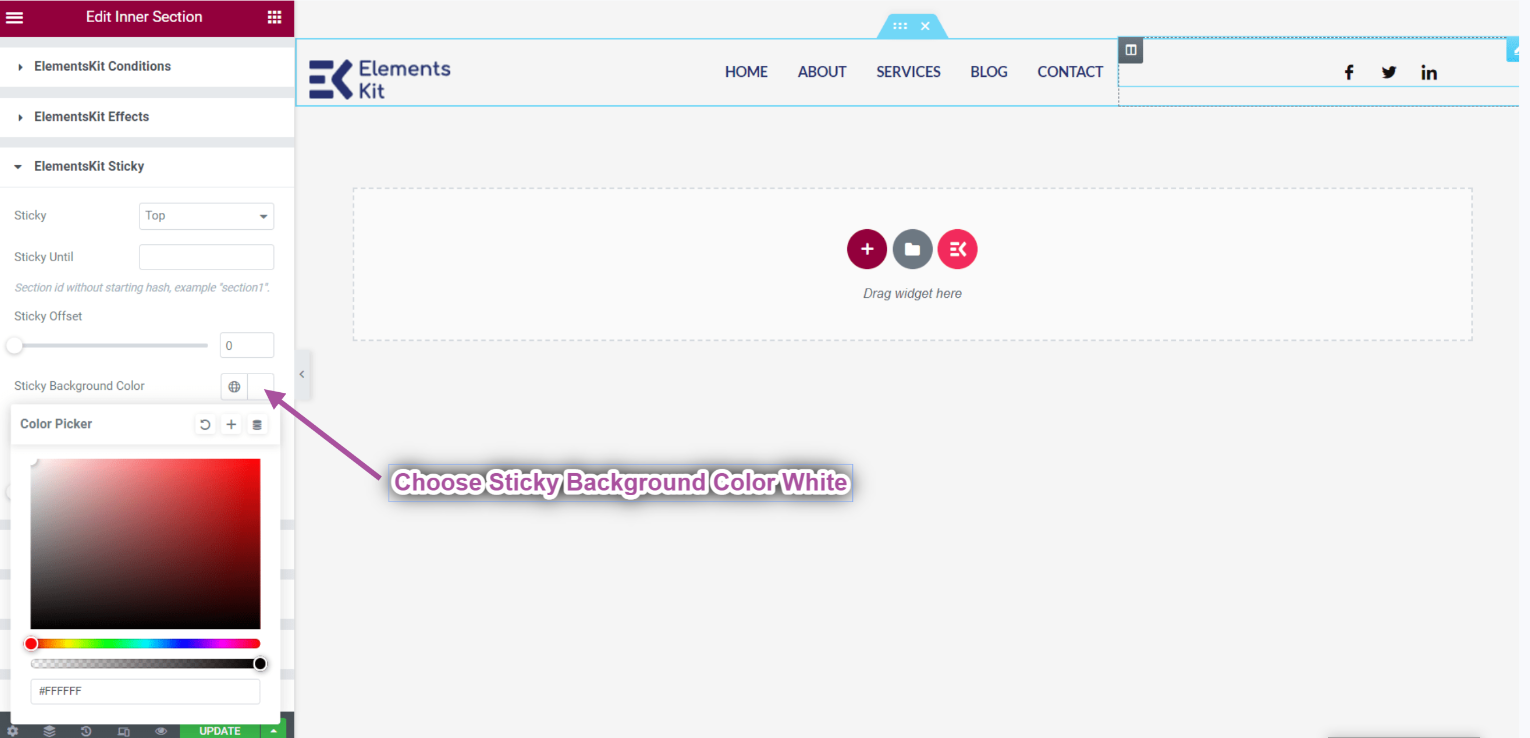
ヘッダー部分がベタベタしているのに透明になっているという問題がわかります。したがって、背景色を変更する必要があります。 Sticky until 機能の下に、スティッキーセクションの背景色を変更するオプションがあります。
- スティッキーな背景色を選択します。 白.
- 「更新」をクリックします

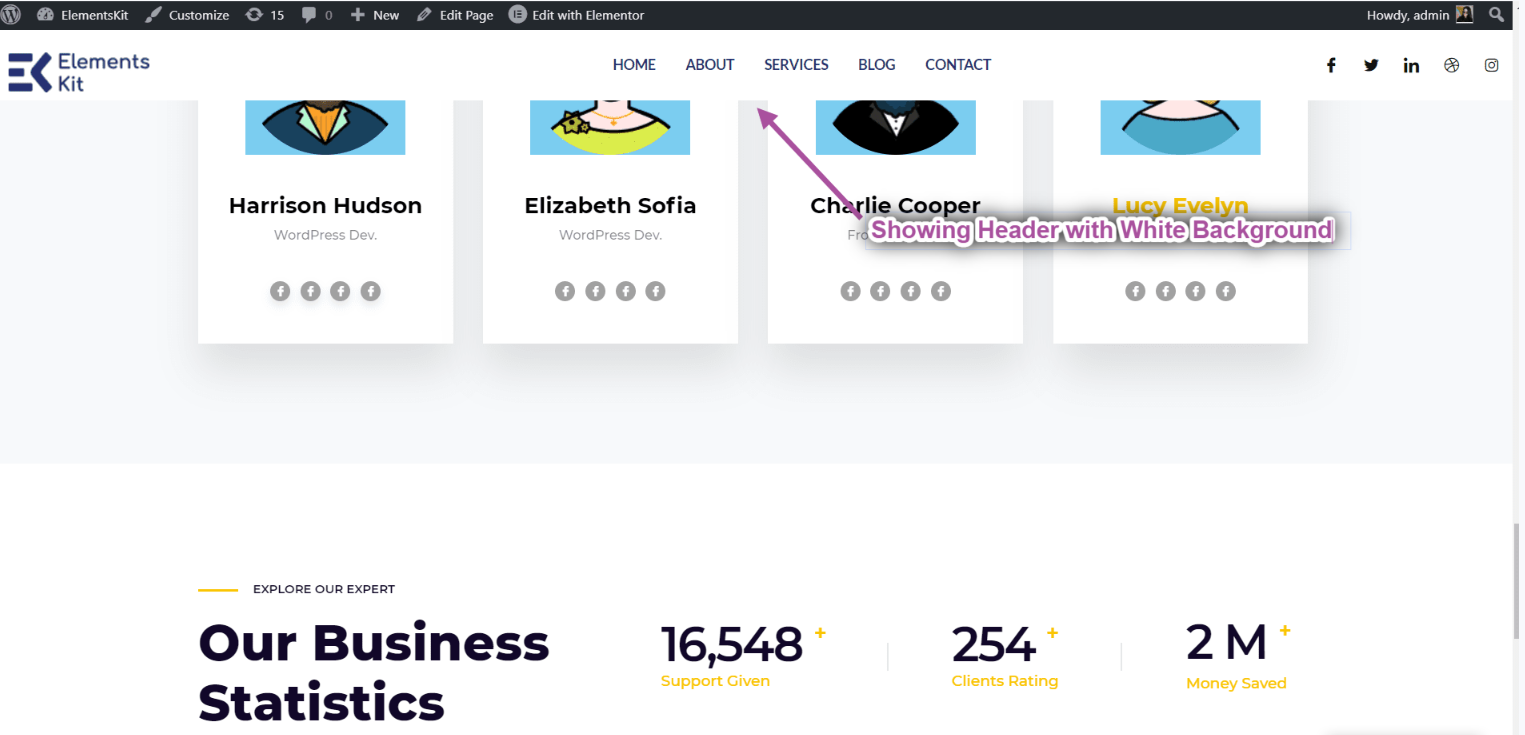
- Go to the Homepage-> Refresh-> Scroll Down.
- ヘッダーの背景色が白になっていることがわかります。

上までベタベタ #
セクションを複数のセクションに固定し、特定のセクションの後で固定を停止する場合は、ここでそのセクション ID を設定できます。 About Usセクションまで粘ってみましょう。
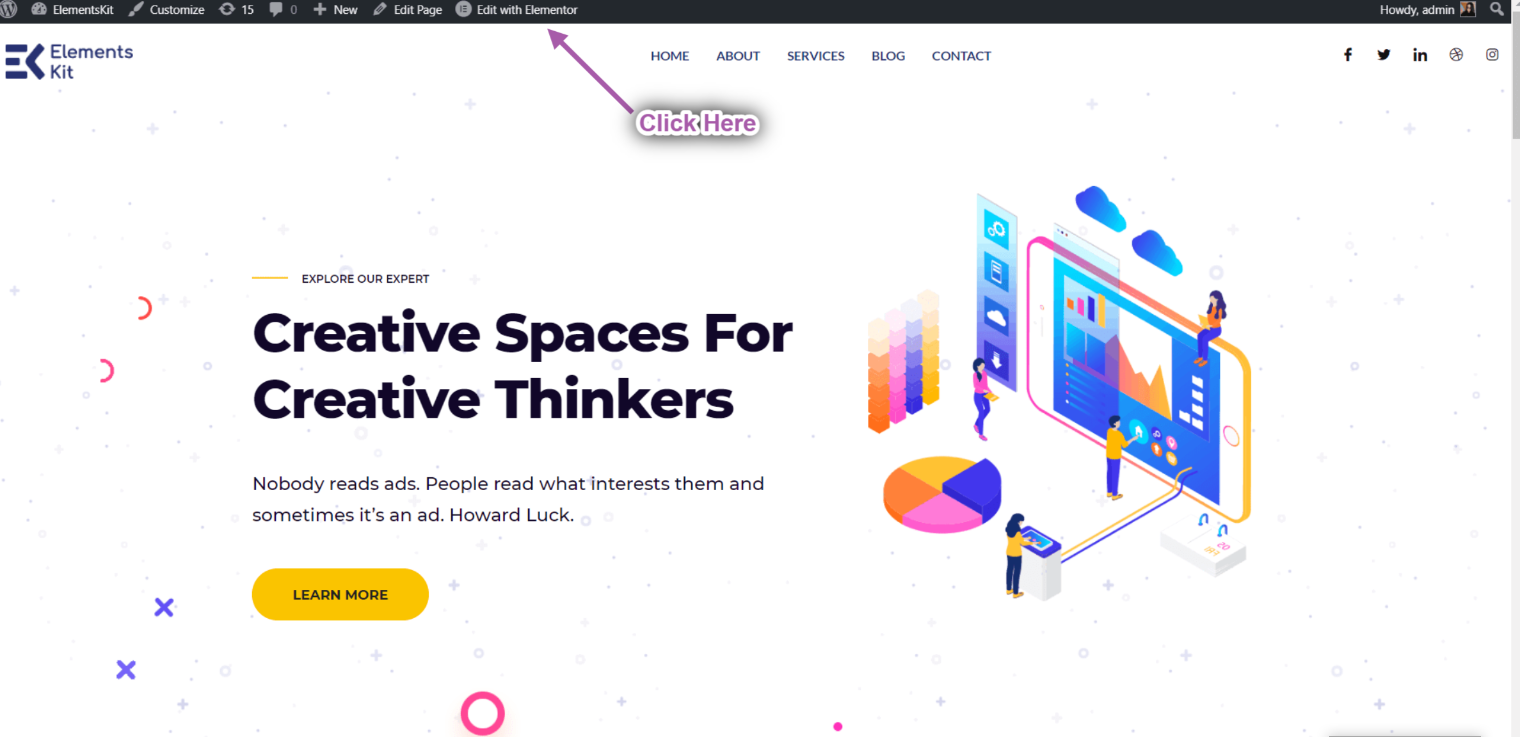
- クリック Elementorで編集する.

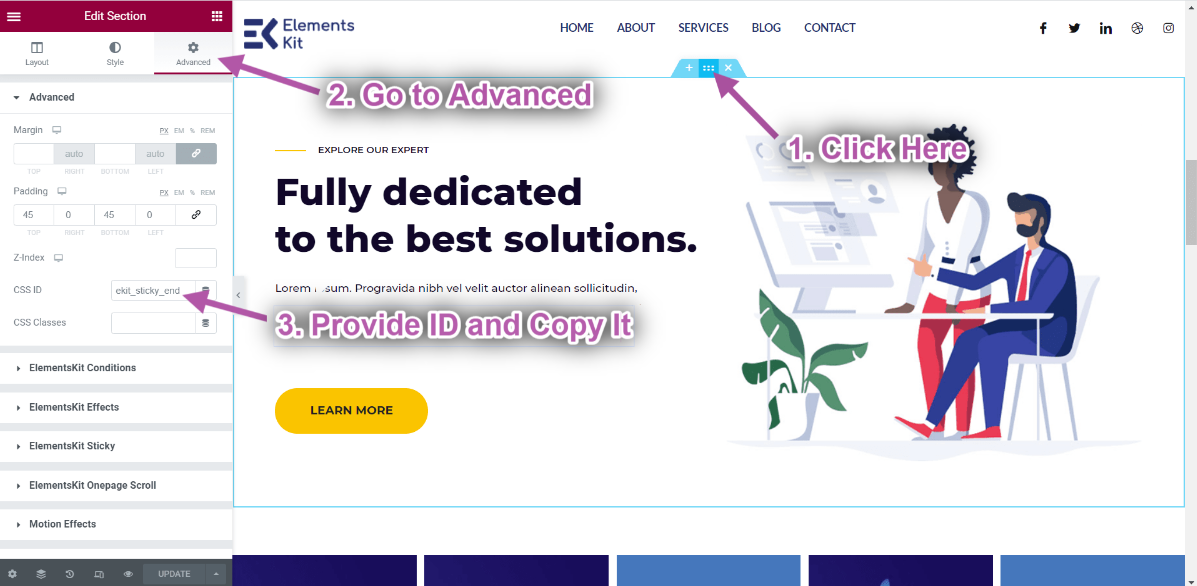
- 私たちについてをクリックしてください 内部セクションのアイコン.
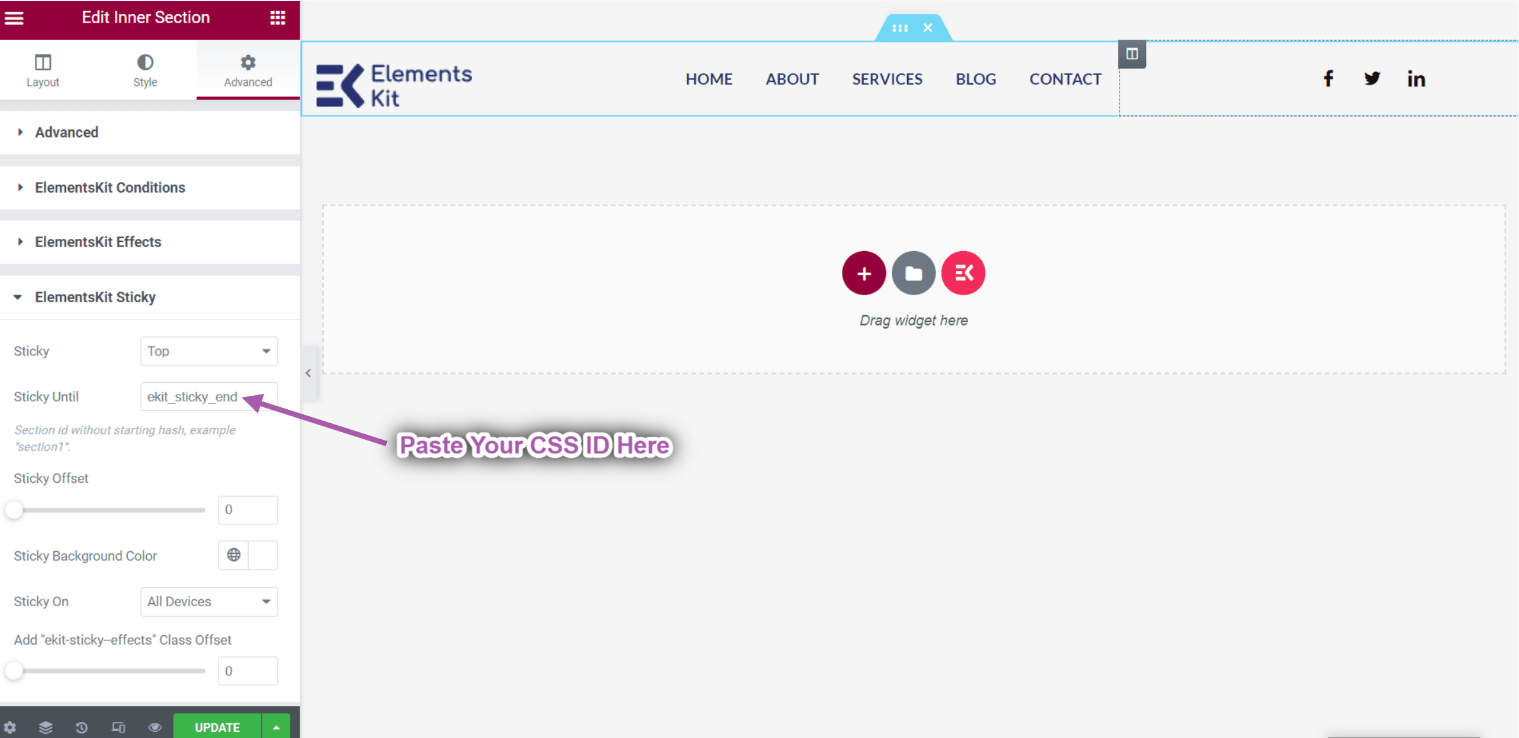
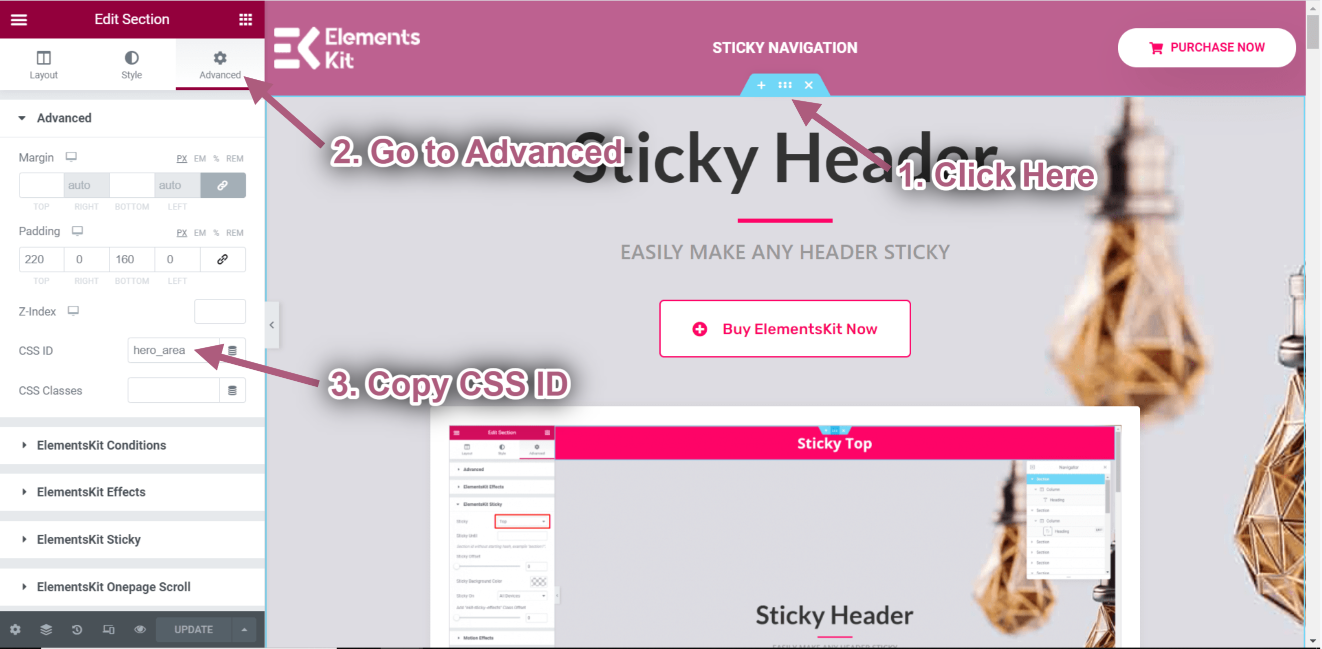
- 次に、詳細設定に移動して、 CSS ID をコピーしてください.

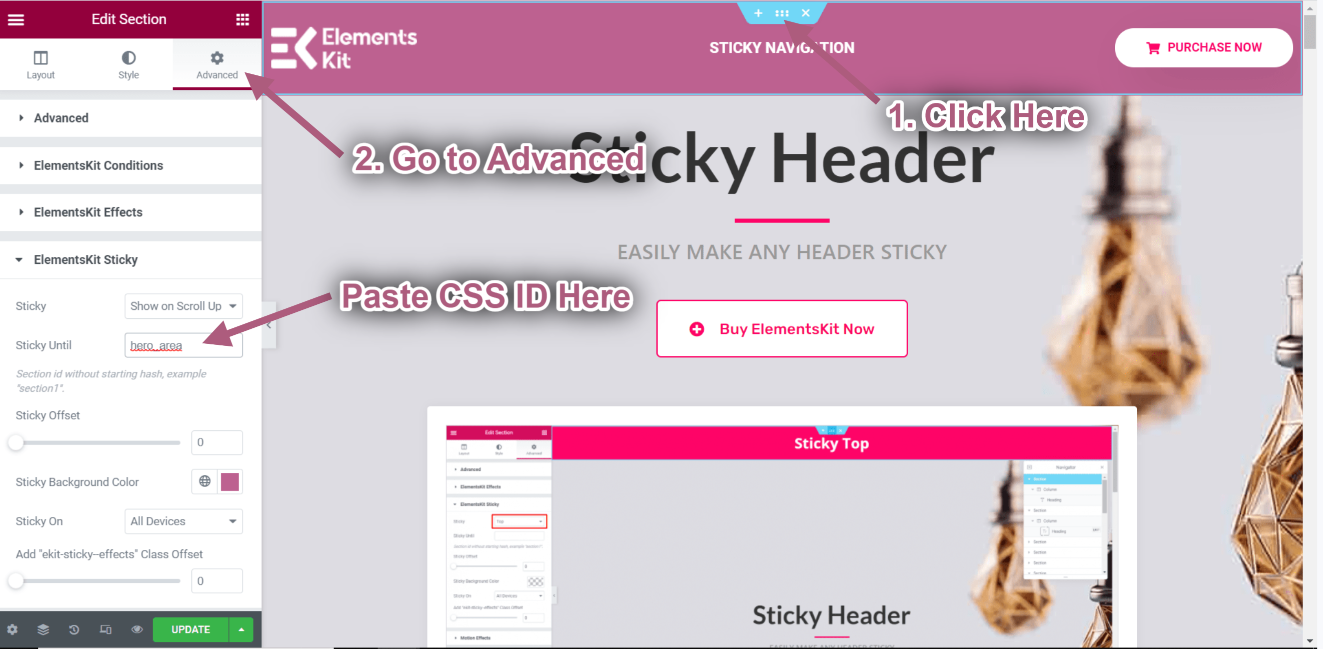
- に行く ヘッダ➔ 高度な➔ エレメントキットスティッキー➔ までスティッキー.
- ここで私たちについてのセクションを貼り付けます CSSID に までスティッキー 分野.

- ヘッダーが次であることがわかります。 「会社概要」セクションまで粘ってください。

クラス追加機能 #
透明なヘッダーを使用している場合、背景色で問題が発生する可能性があります。下にスクロールすると、背景色が必要になる場合があります。ここで、ElementsKit は別のオプション、つまりクラス追加機能を提供します。たとえば 50 ピクセル下にスクロールすると、新しいクラスが追加されます。それが「ekit-sticky-Effects」です。このクラスを使用すると、任意の CSS を作成できます。どうすればできるか見てみましょう。
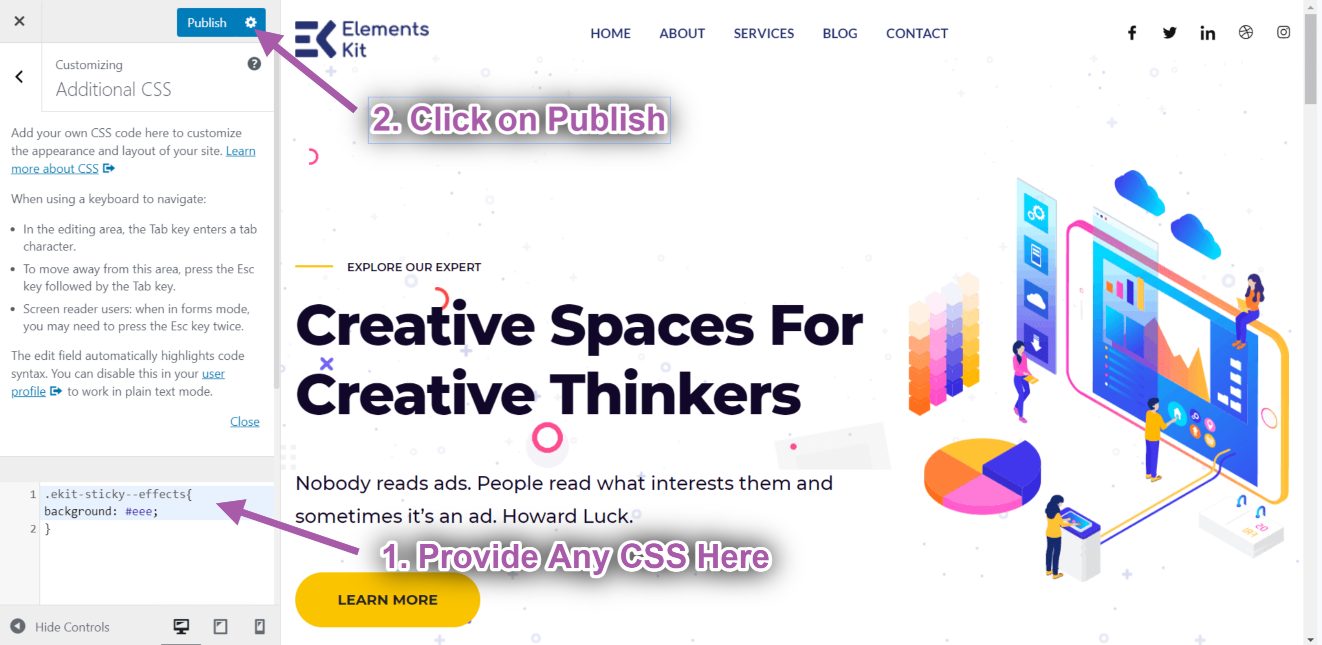
- Go to customizer-> 追加のCSS.
- クラスを使用します。 「キット-スティッキー-エフェクト」 そして背景色を作ります グレー。

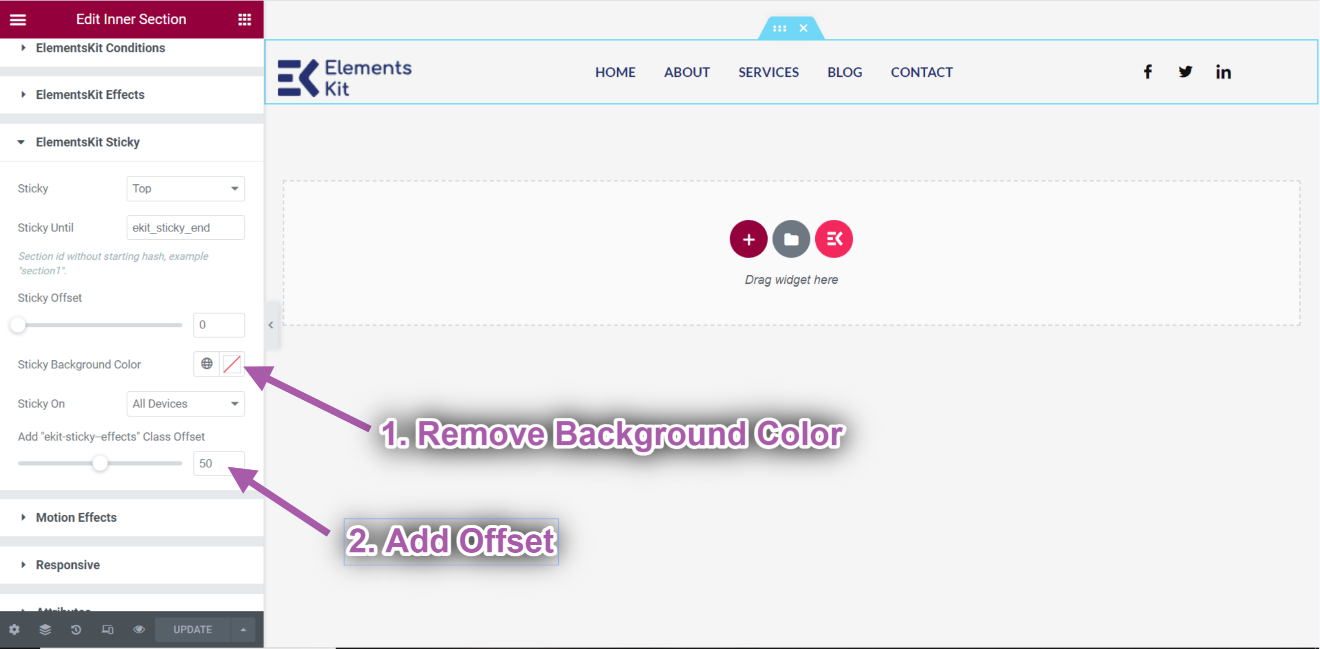
- Go to header-> Remove the 背景色.
- オフセットを追加します。 例: 50ピクセル.

- 背景色が 透明。ただし、50px までスクロールすると背景色が追加されます。

上部のスティッキーオフセット #
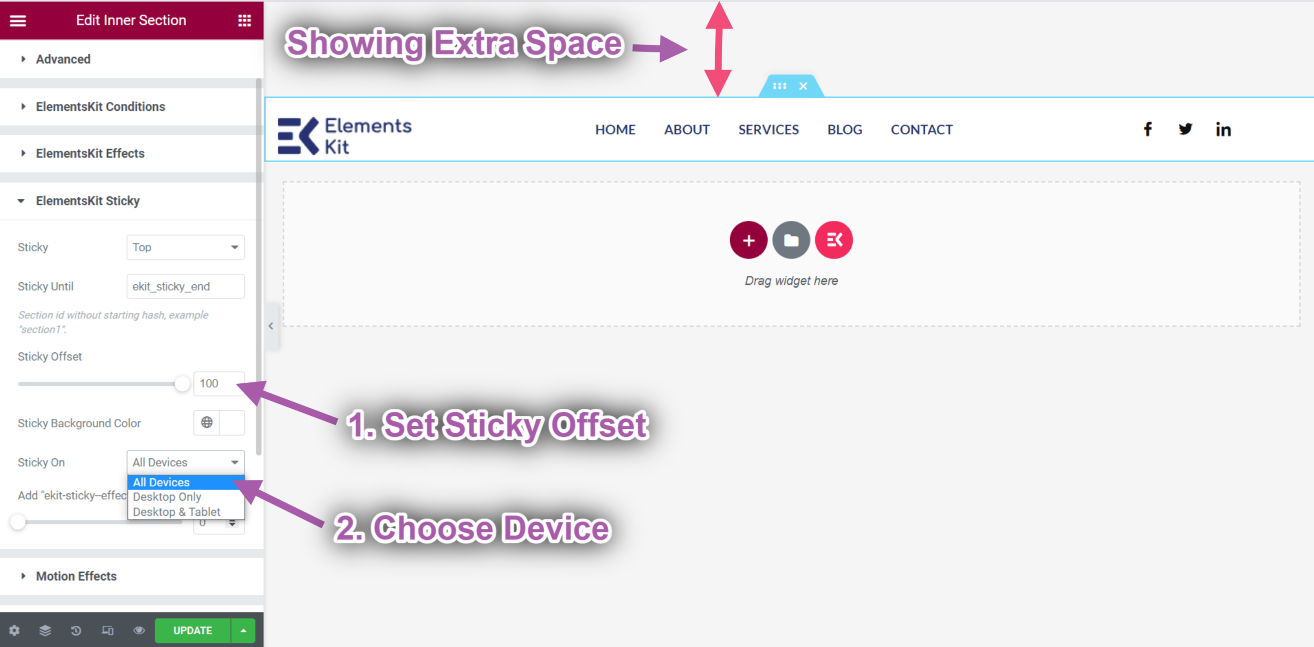
- コンテンツや画像を上部に貼り付ける間に残すスペースの量を決定できます。他のスティッキーポジションでも同じことができます。 スティッキー オフセットを 100px として指定します。ヘッダーが 100px 以降に表示されていることがわかります。
- スティッキーを表示するには、次の 3 つのデバイス選択オプションがあります。 すべてのデバイス、デスクトップのみ、デスクトップとタブレット。オプションを選択して、どのデバイスでコンテンツをスティッキーとして表示するかを正確に決定します。

上スクロール時にスティッキーを表示 #
この機能は、上にスクロールするときにページの任意のセクションを貼り付けるのに役立ちます。
ビデオガイドをご覧ください:
または、次の手順に従ってください。
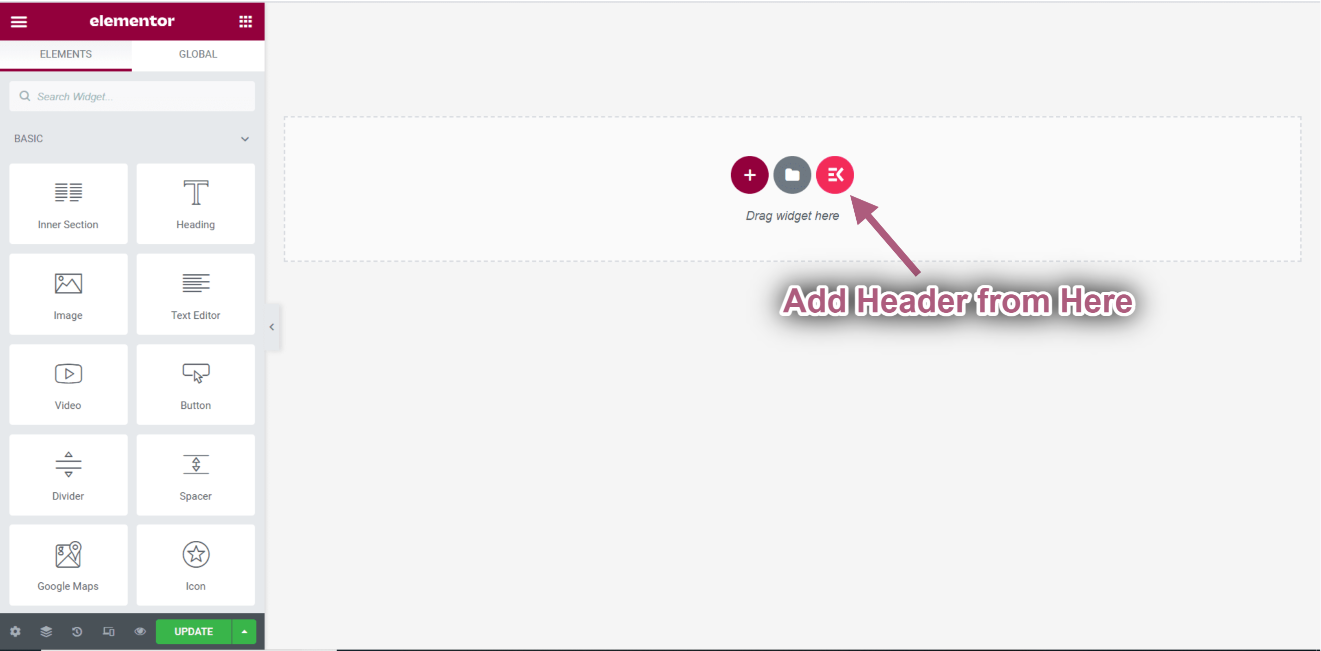
- クリックしてください エレメントキットのアイコン 事前に作成されたテンプレートからヘッダーを挿入します。

- クリックしてください 内部セクションのアイコン.
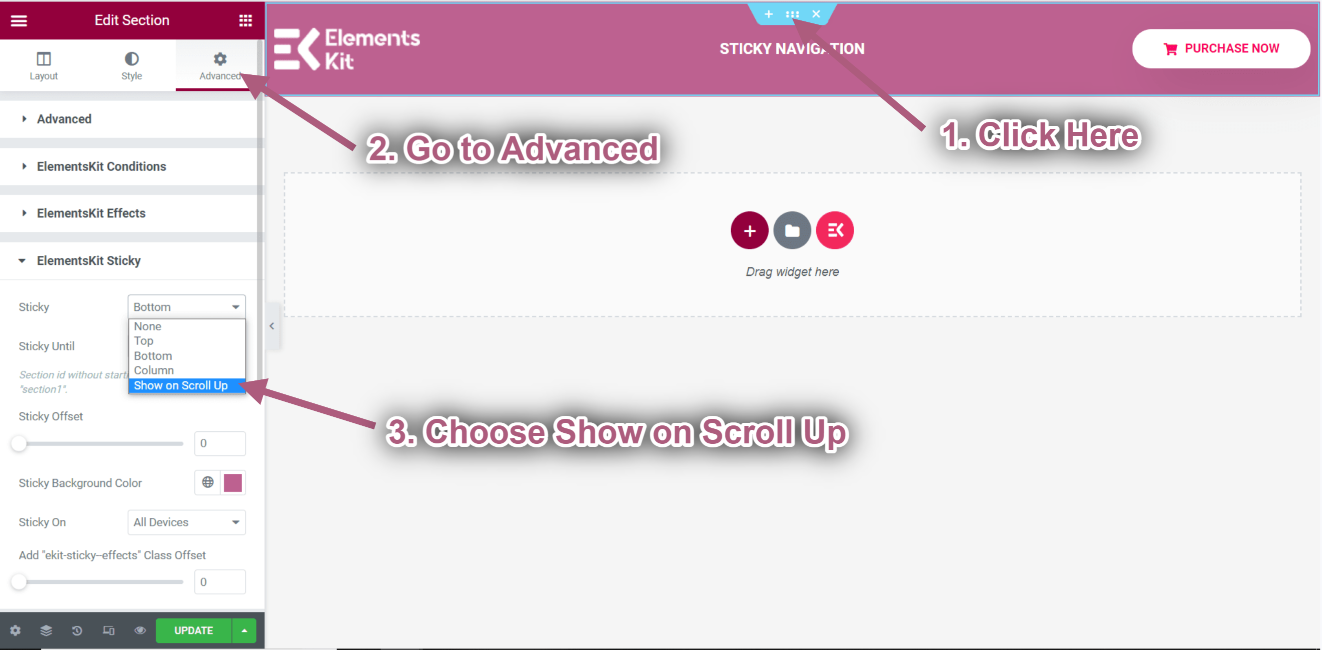
- に行く 高度な-> ElementsKit Sticky を展開します.
- スティッキーオプションを選択➔ 上にスクロールすると表示 ドロップダウンから。

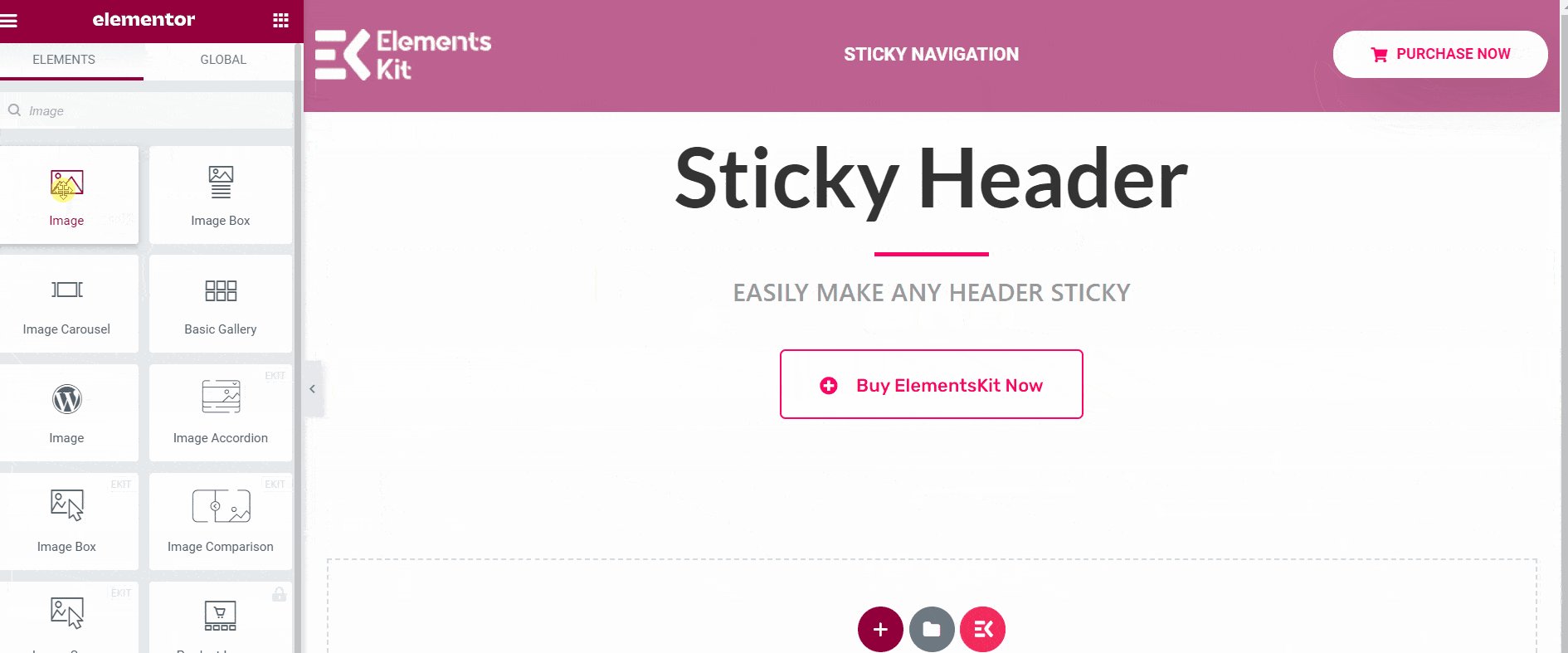
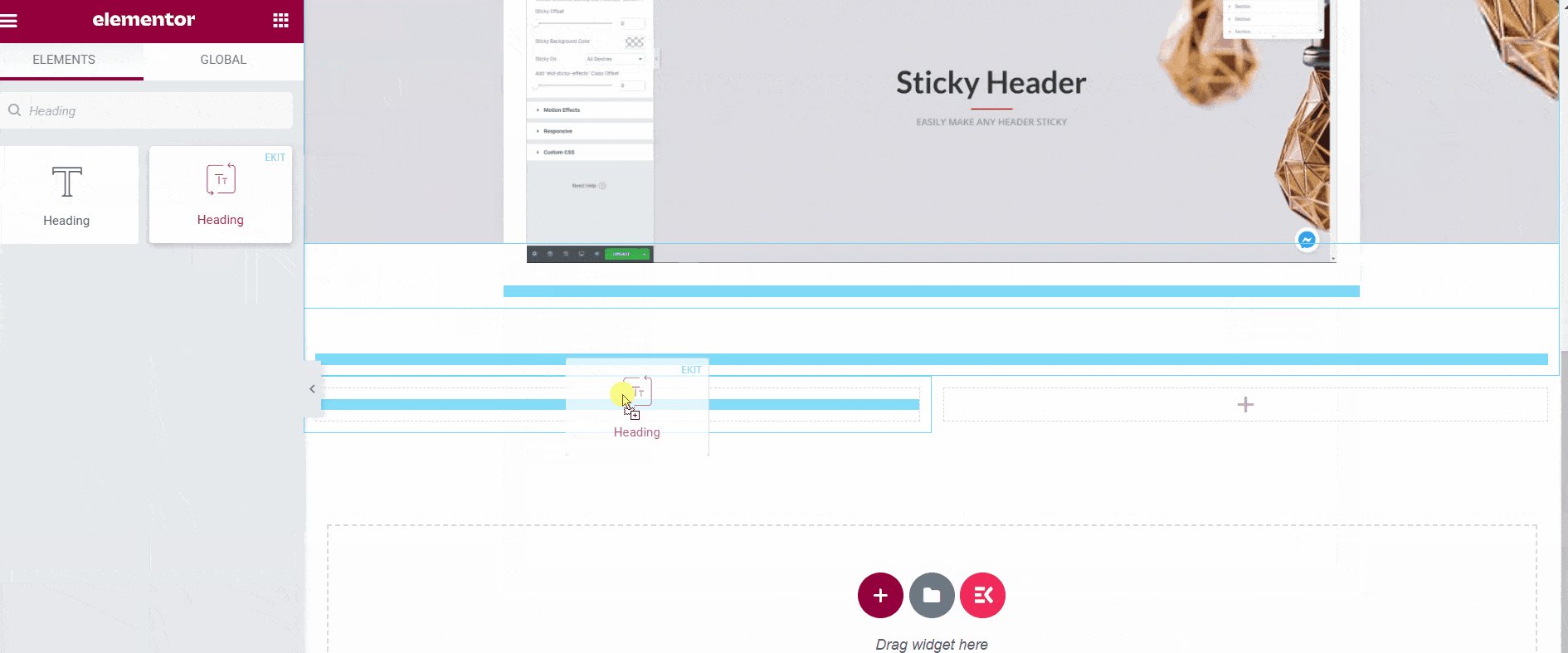
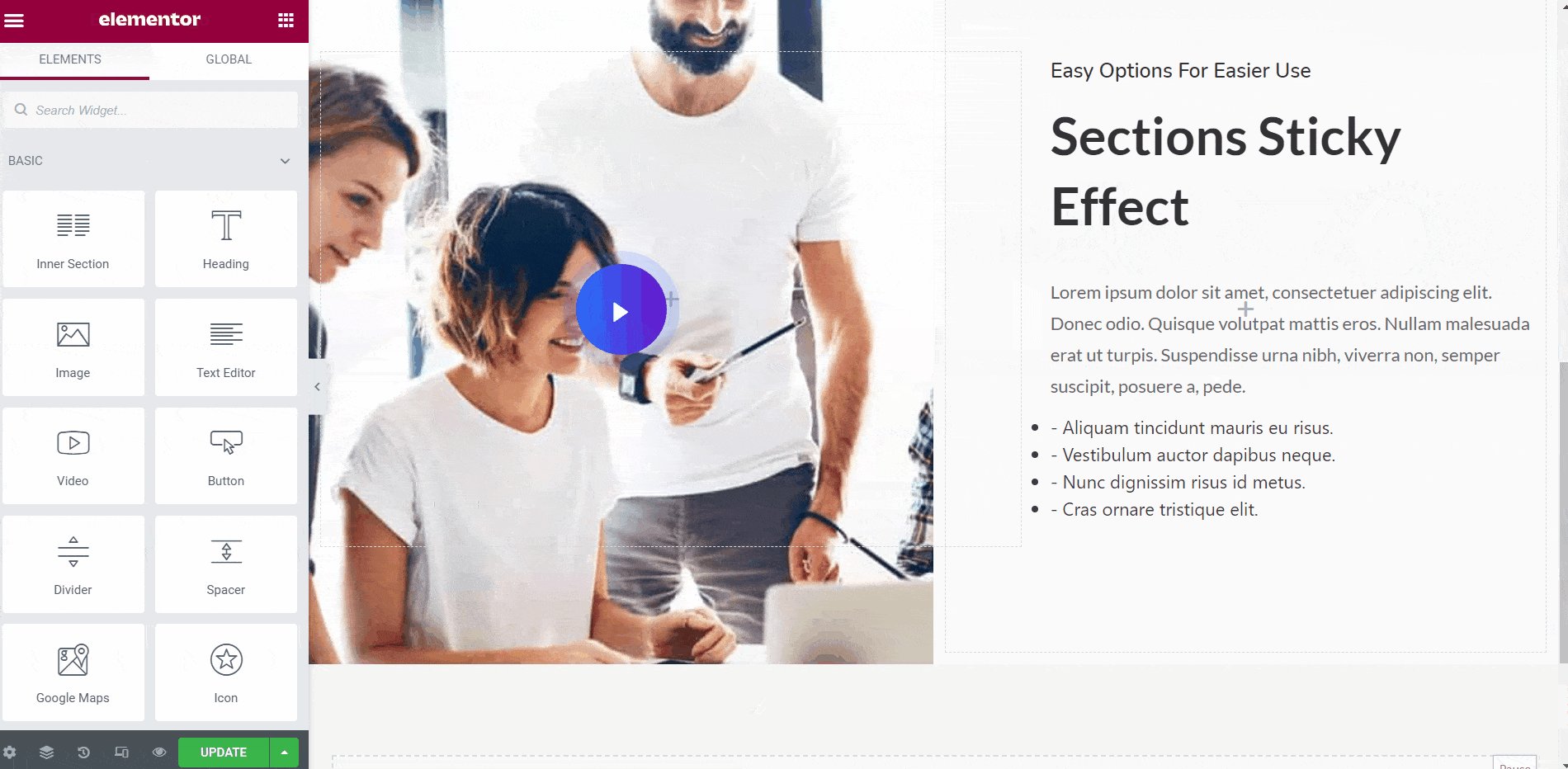
に行く 要素 ➔ 以下のウィジェットをドラッグし、選択した領域にドロップします。
- 見出し。
- クリエイティブボタン.
- 画像.
- 見出し.
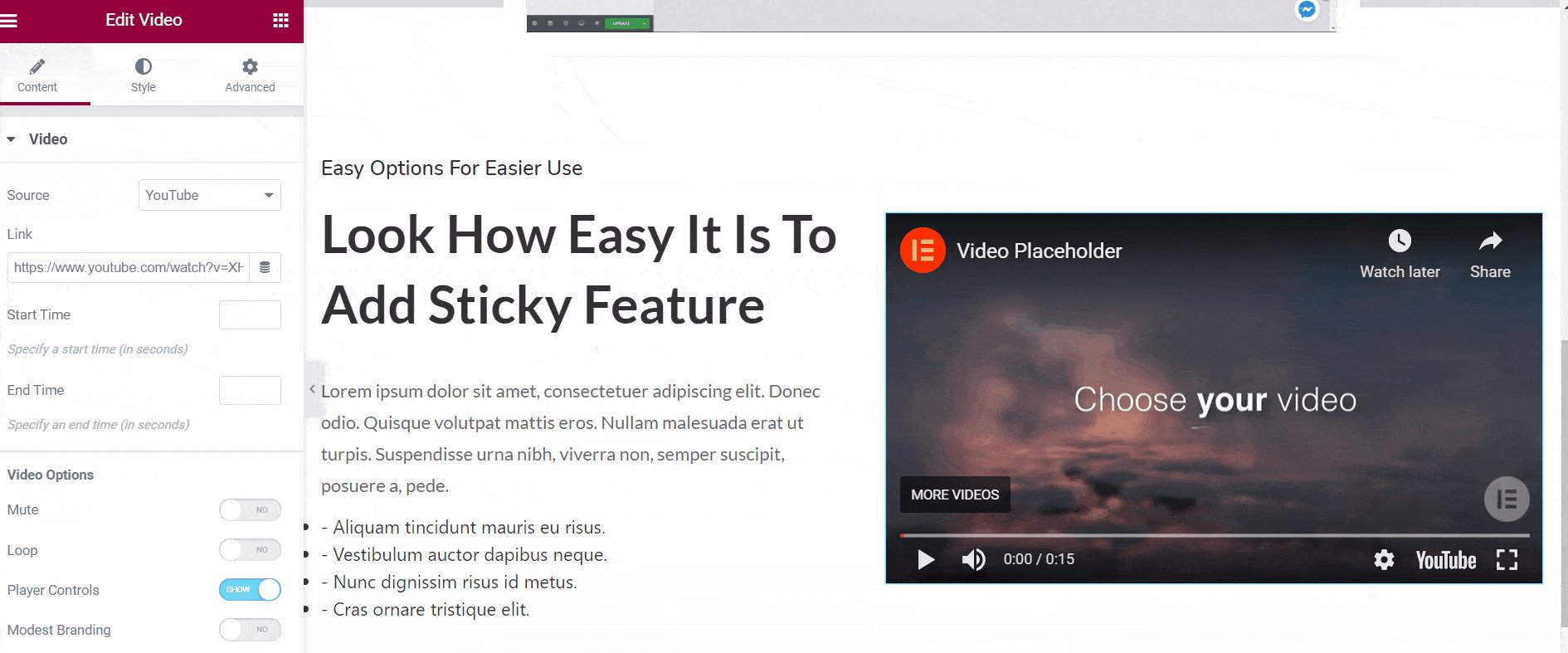
- ビデオ.

- Click on Update-> Go to your page->Refresh-> Scroll Up.
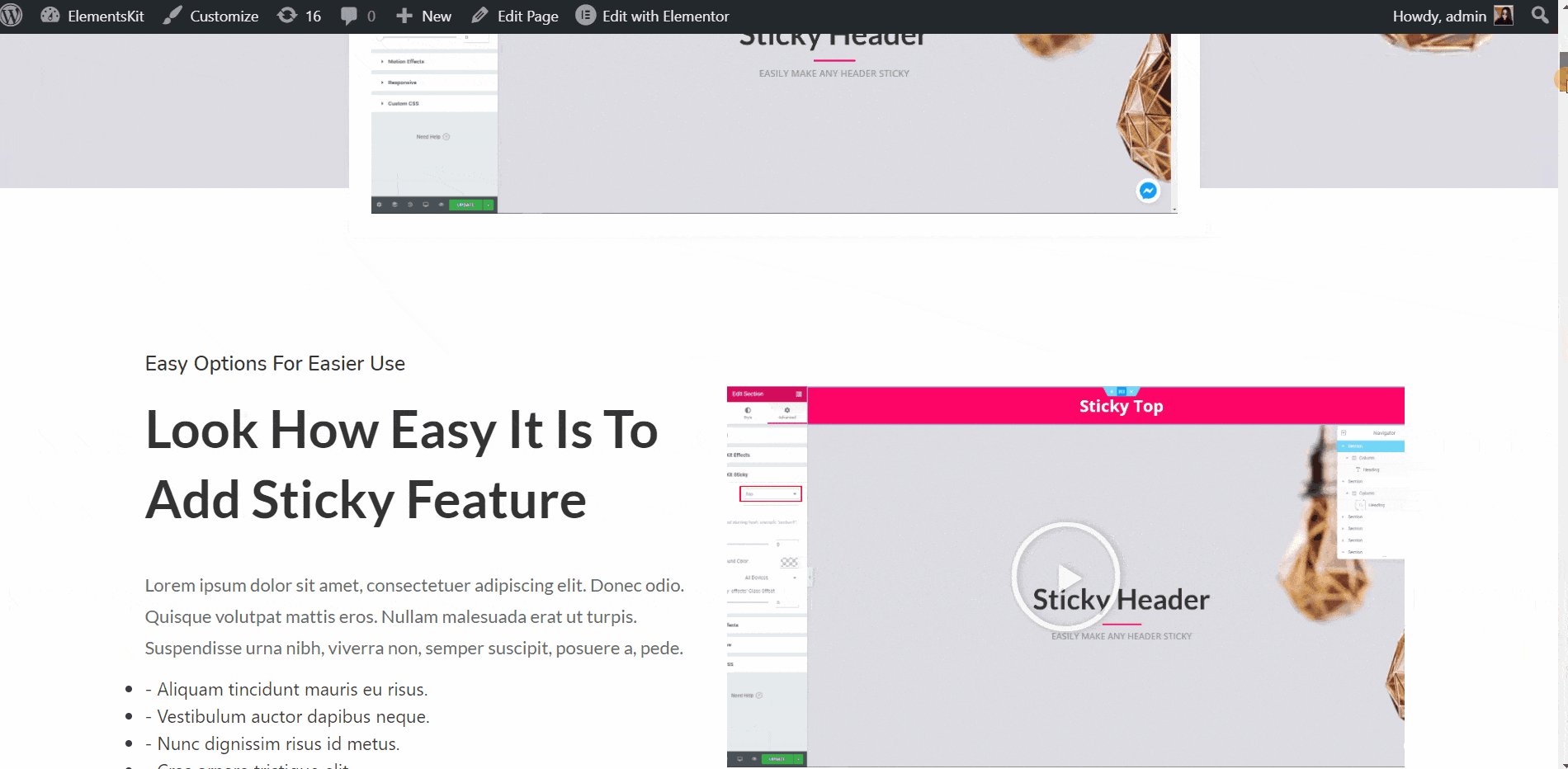
- 上にスクロールすると、ヘッダーがベタベタしているのがわかります。

上にスクロールするまで固定 #
Sticky Headerセクションまでスティッキーにしてみましょう。
- スティッキーヘッダーをクリックします 内部セクションのアイコン.
- 次に、詳細設定に移動して、 CSS ID をコピーしてください.

- スティッキーナビゲーションヘッダーをクリックします 内部セクションのアイコン.
- に行く 高度な➔ エレメントキットスティッキー➔ までスティッキー.
- 次に、そのスティッキーヘッダーセクションを貼り付けます CSSID に までスティッキー 分野.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the sticky header section and when the video section comes in the header is no more sticky.

底に粘着性がある #
この機能は、ページの下部に任意のセクションを貼り付けるのに役立ちます。
ビデオガイドをご覧ください:
または、次の手順に従ってください。
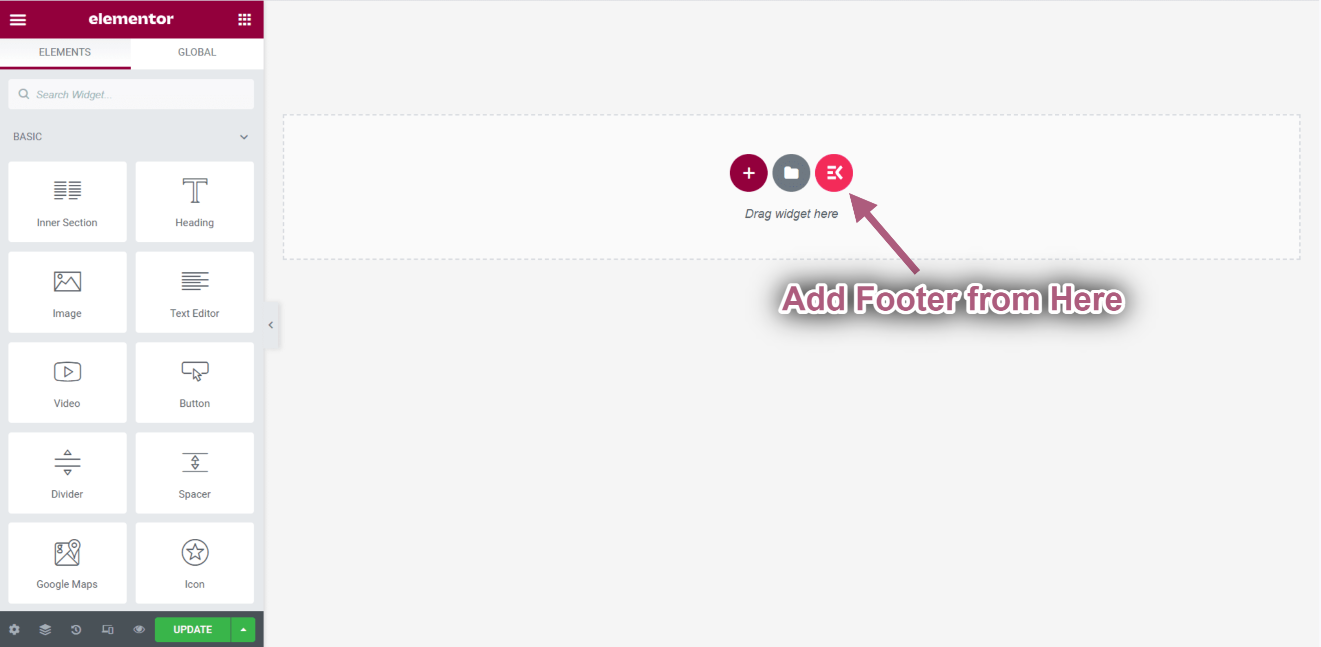
- クリックしてください エレメントキットのアイコン 事前に作成されたテンプレートからフッターを挿入します。

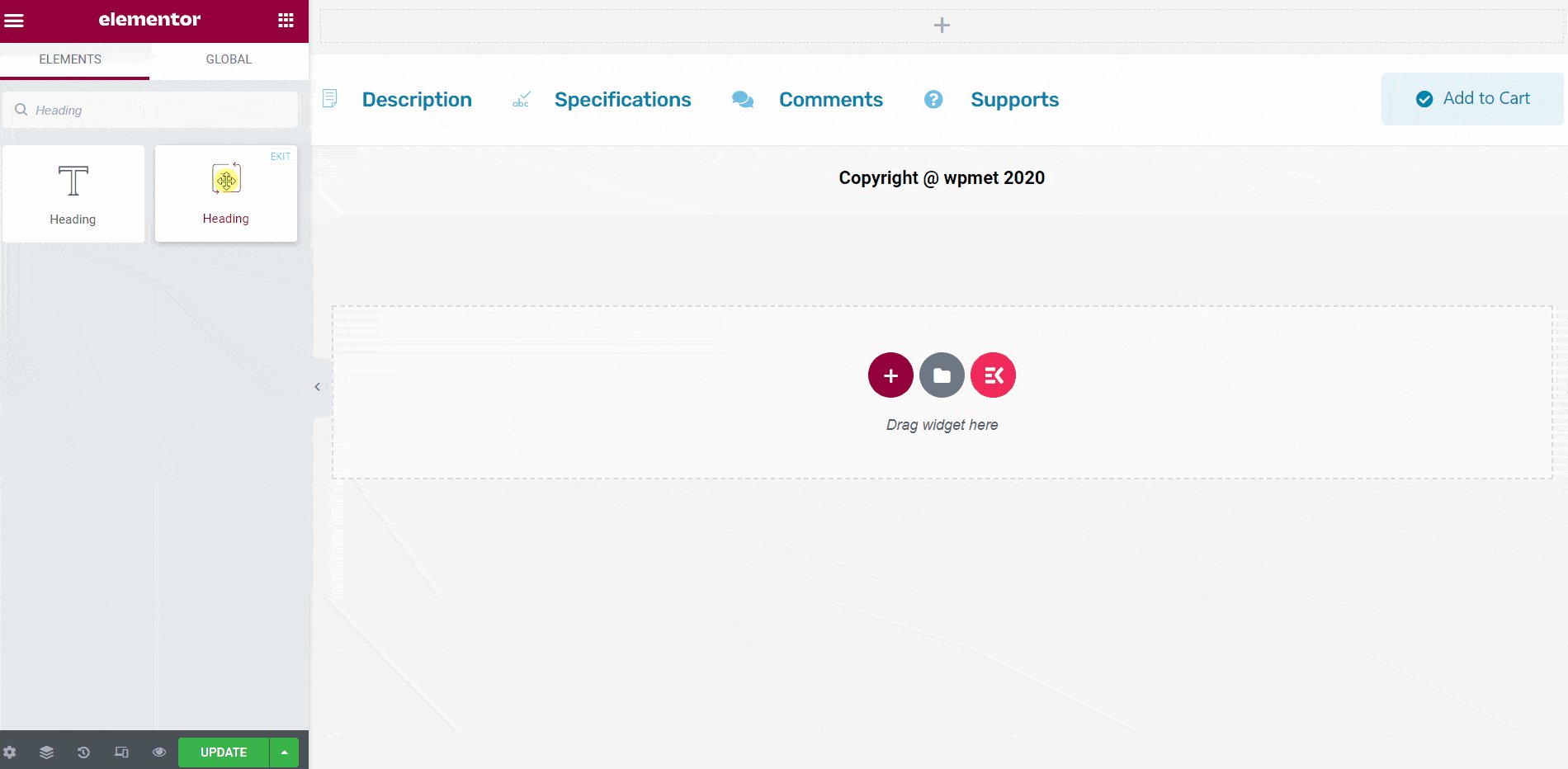
に行く 要素 ➔ 以下のウィジェットをドラッグし、選択した領域にドロップします。
- 見出し.
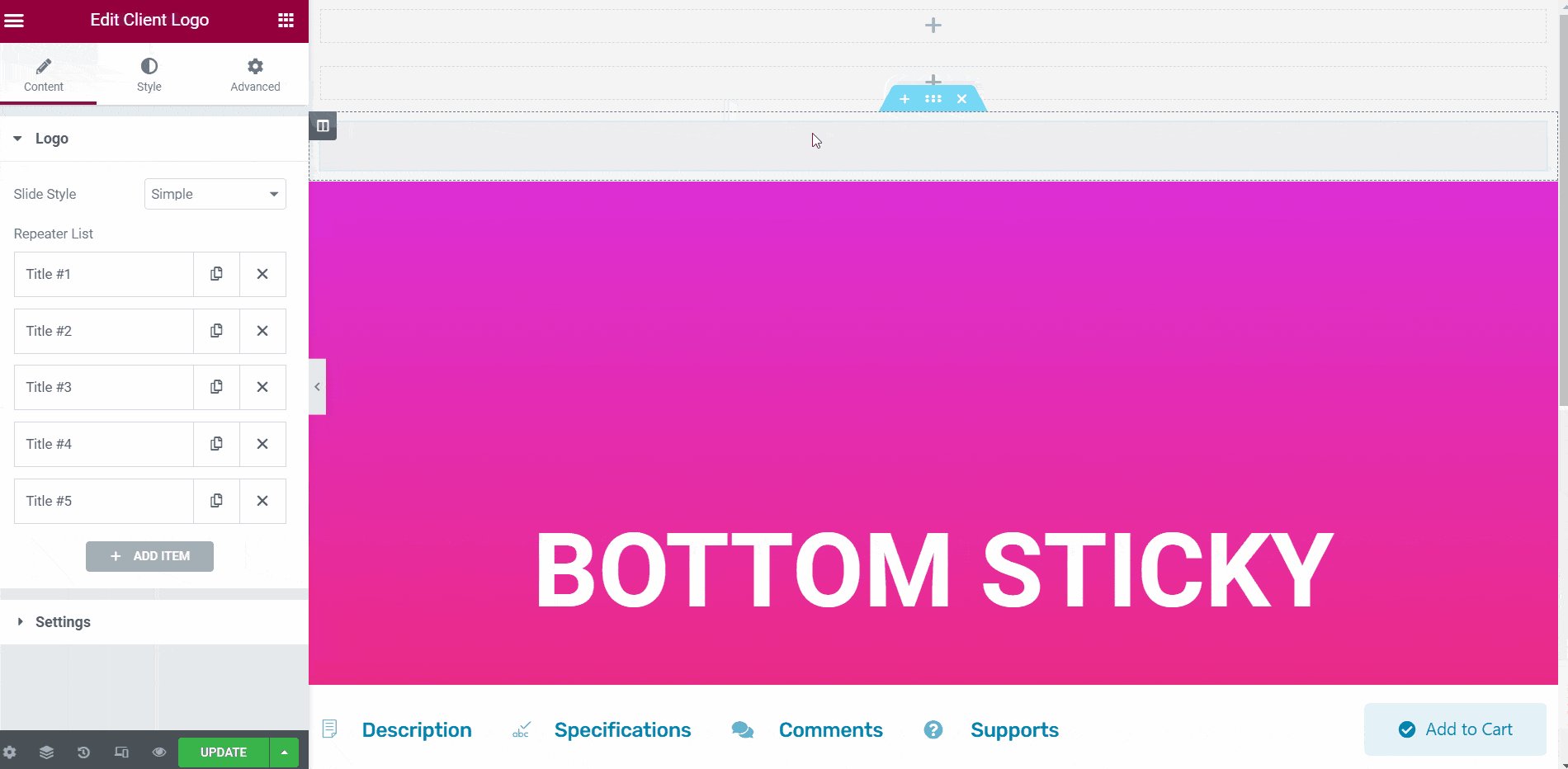
- クライアントのロゴ.
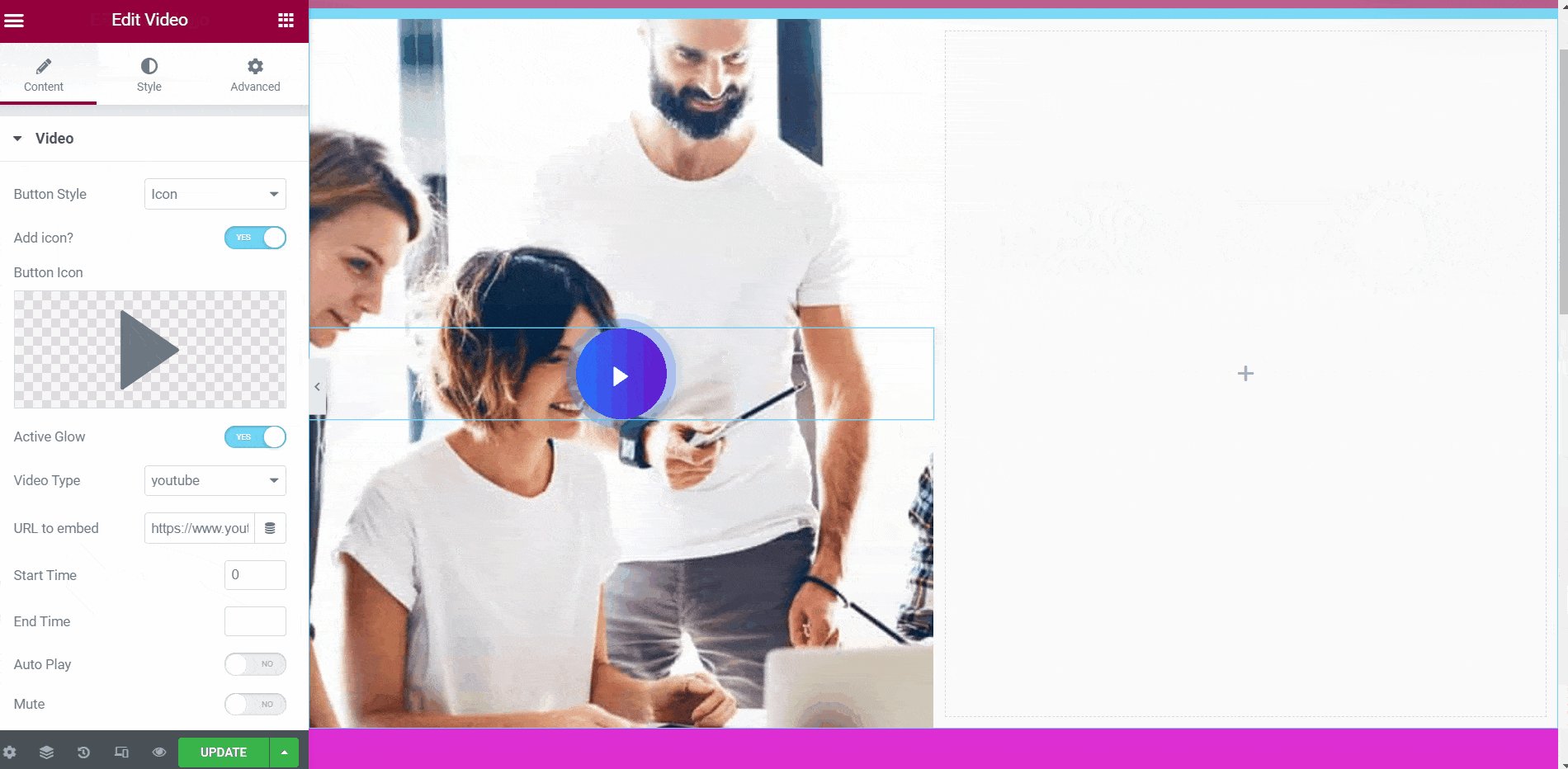
- ビデオ.
- 見出し.

- クリックしてください フッター内部セクションのアイコン.
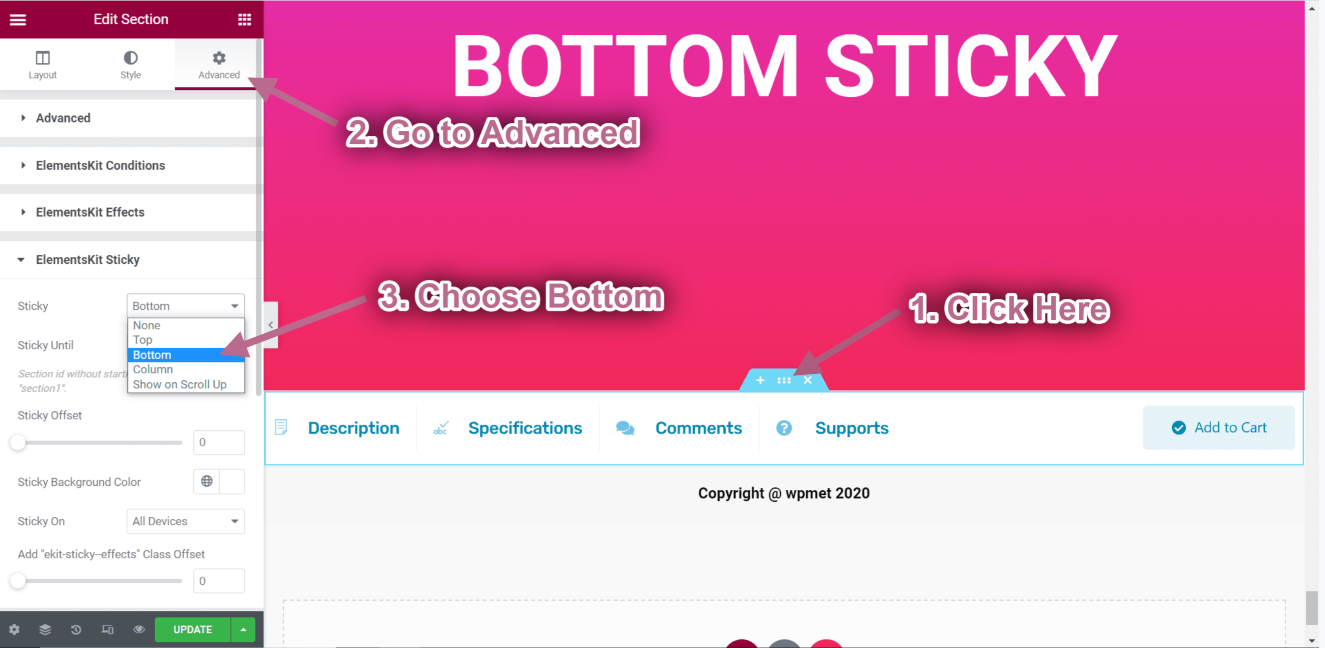
- に行く 高度な-> ElementsKit Sticky を展開します.
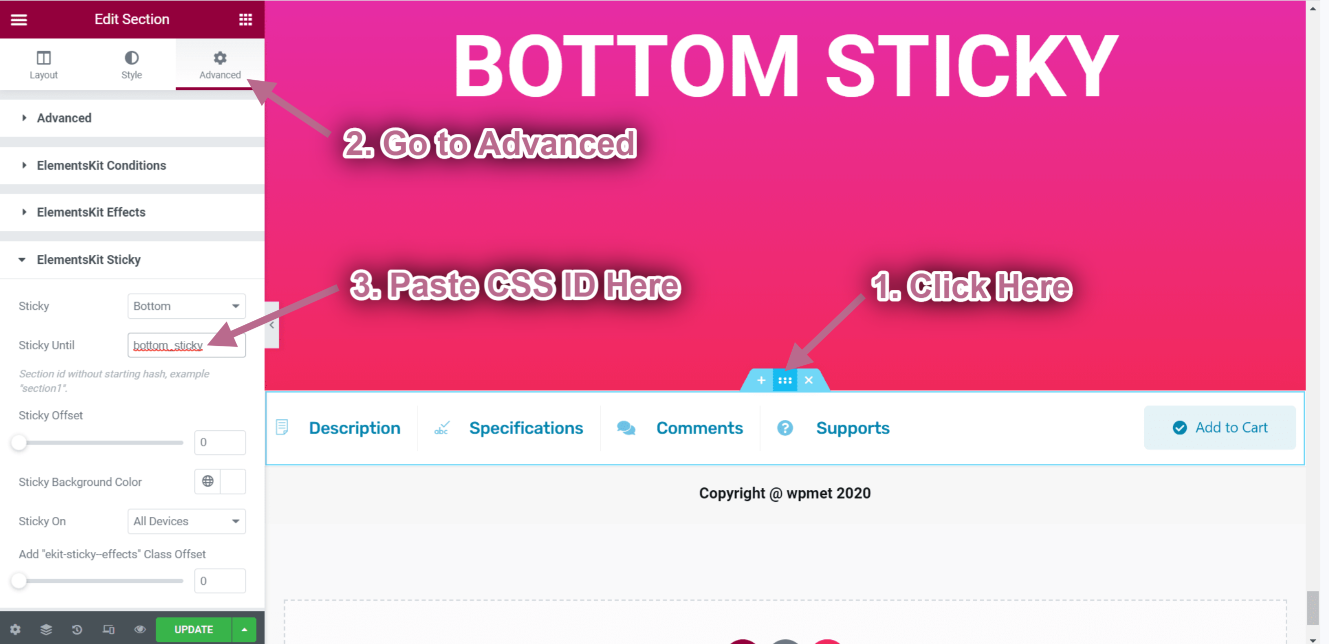
- スティッキーオプションを選択➔ 底 ドロップダウンから。

- Click on Update-> Go to your page->Refresh-> Scroll Up.
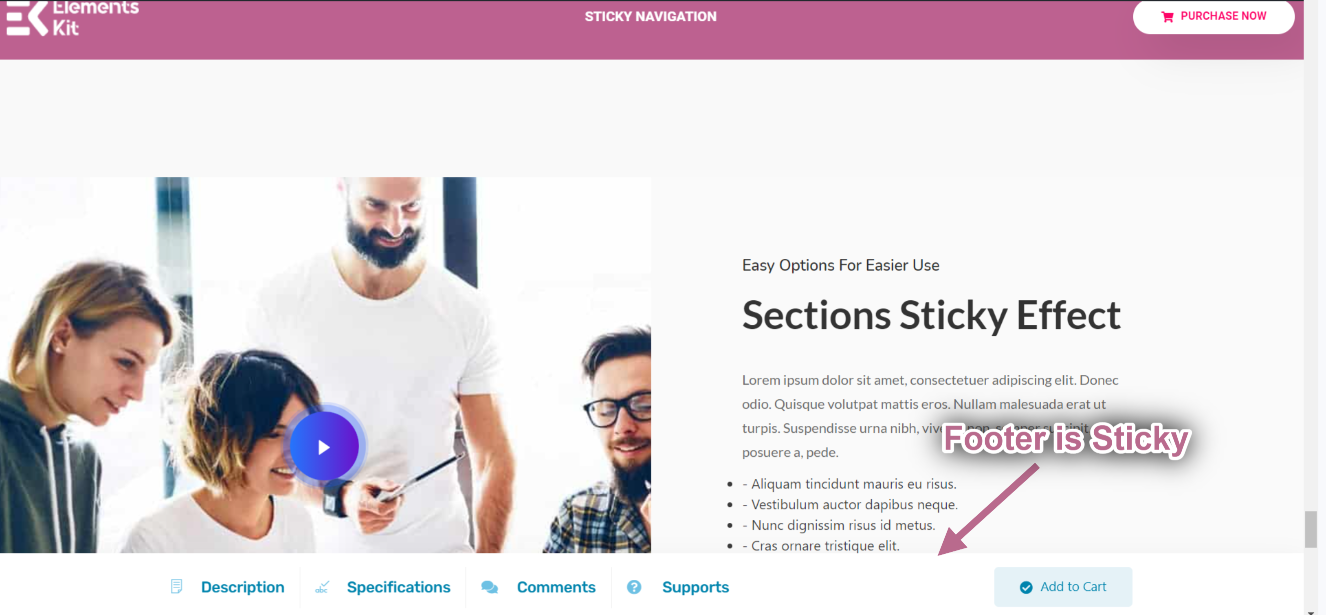
- 上にスクロールすると、フッターがベタベタしているのがわかります。

底までベタベタ #
一番下の粘着部分まで粘着させてみましょう。
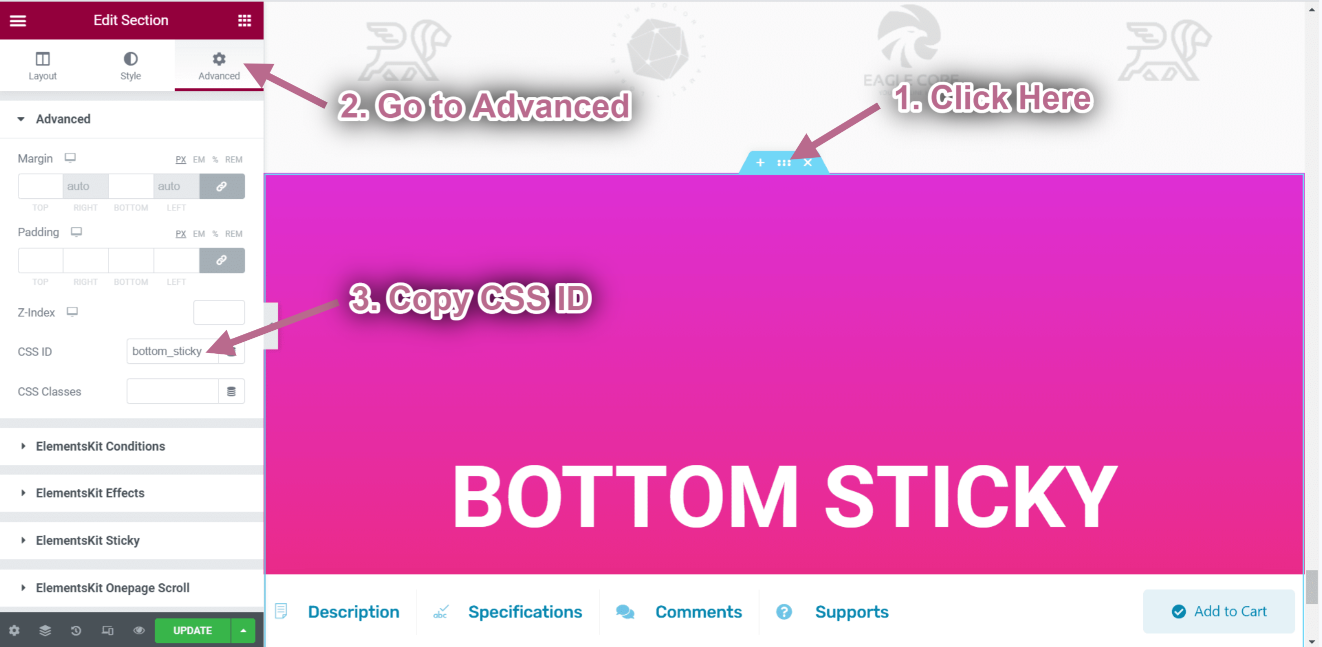
- クリックしてください 底部粘着性 内部セクションのアイコン.
- 次に、詳細設定に移動して、 CSS ID をコピーしてください.

- フッターをクリックします 内部セクションのアイコン.
- に行く 高度な➔ エレメントキットスティッキー➔ までスティッキー.
- 次に、その下部の粘着セクションを貼り付けます CSSID に までスティッキー 分野.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the bottom sticky section and when the client logo section comes in the footer is no more sticky.

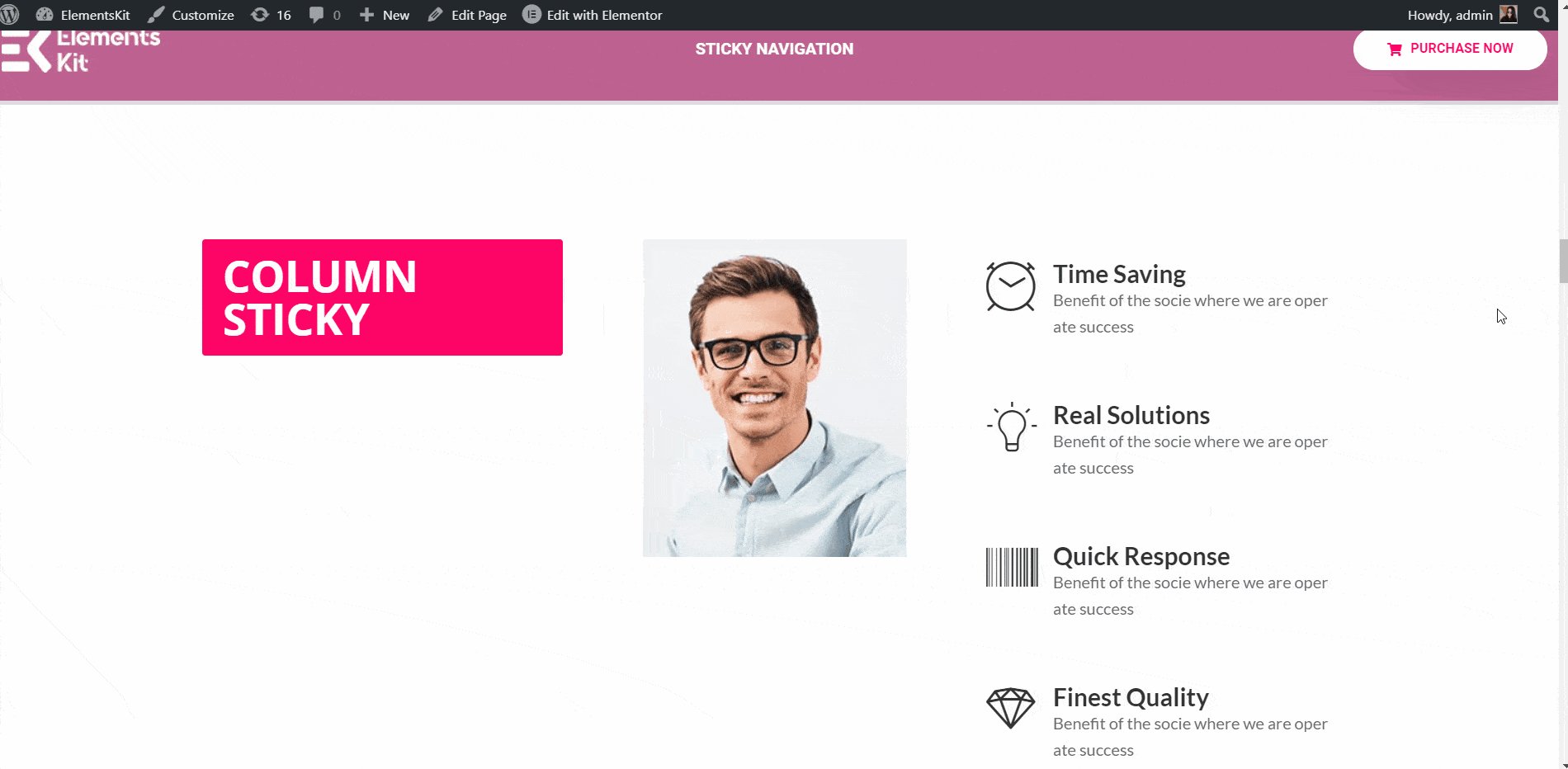
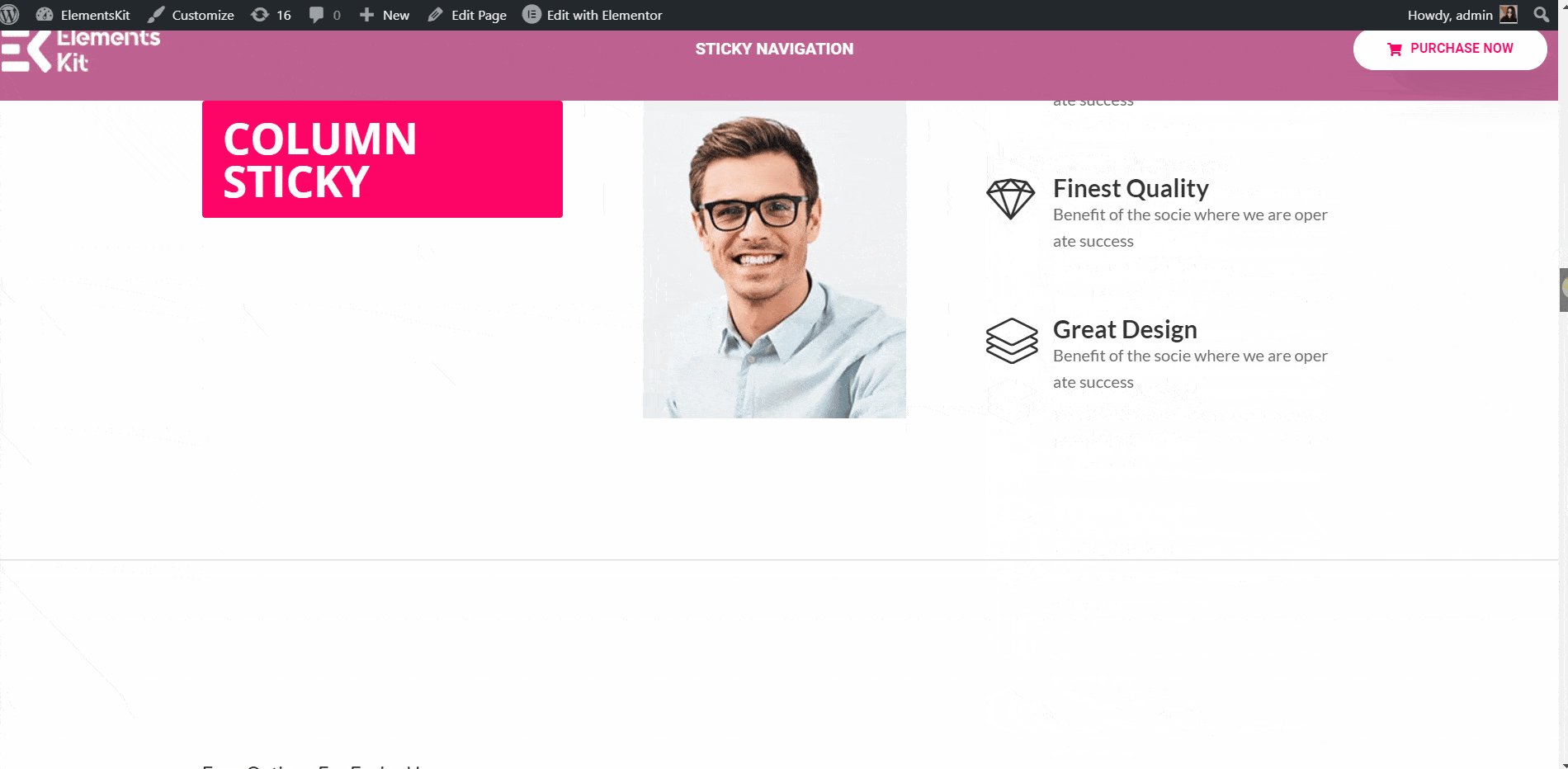
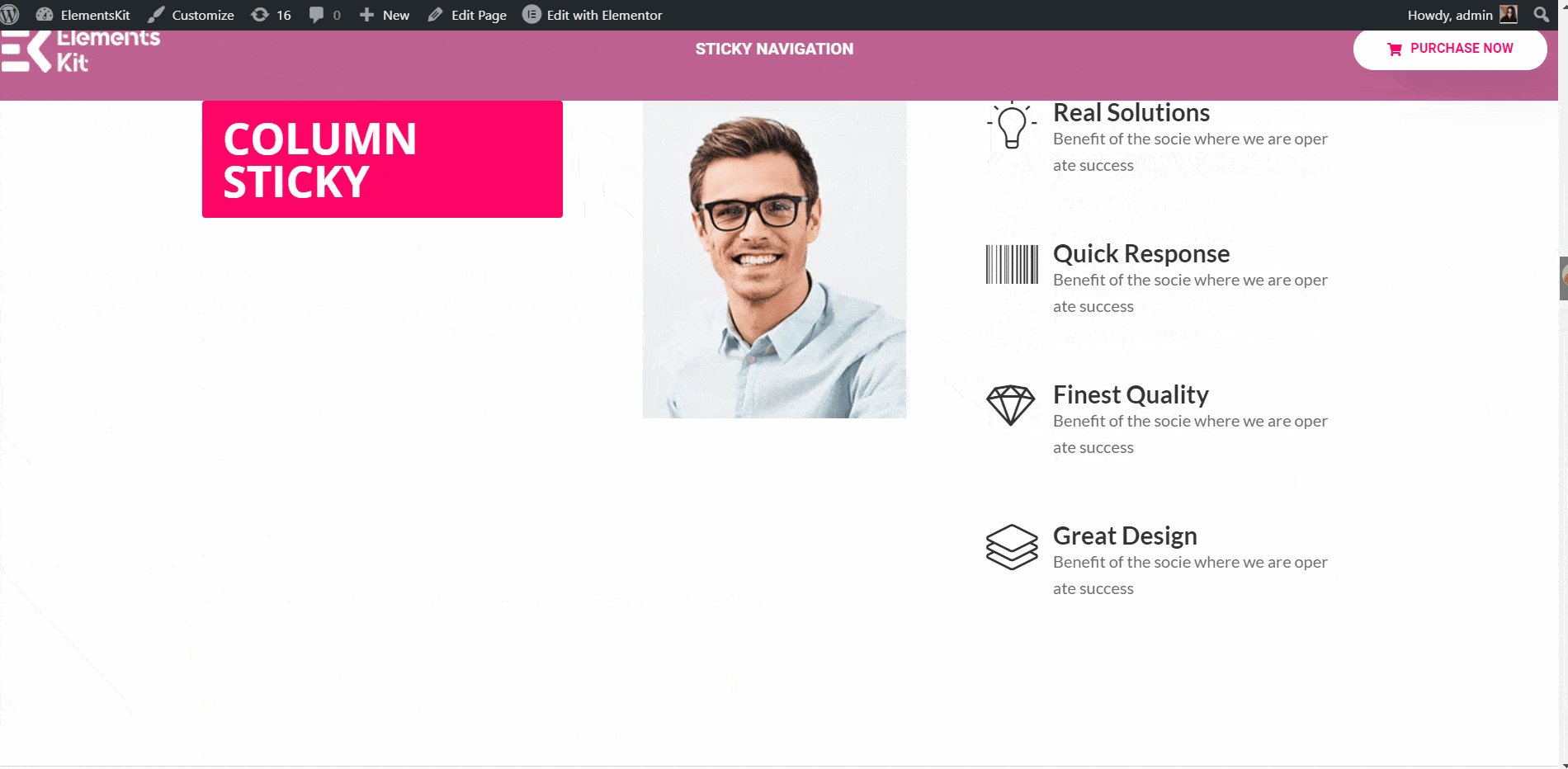
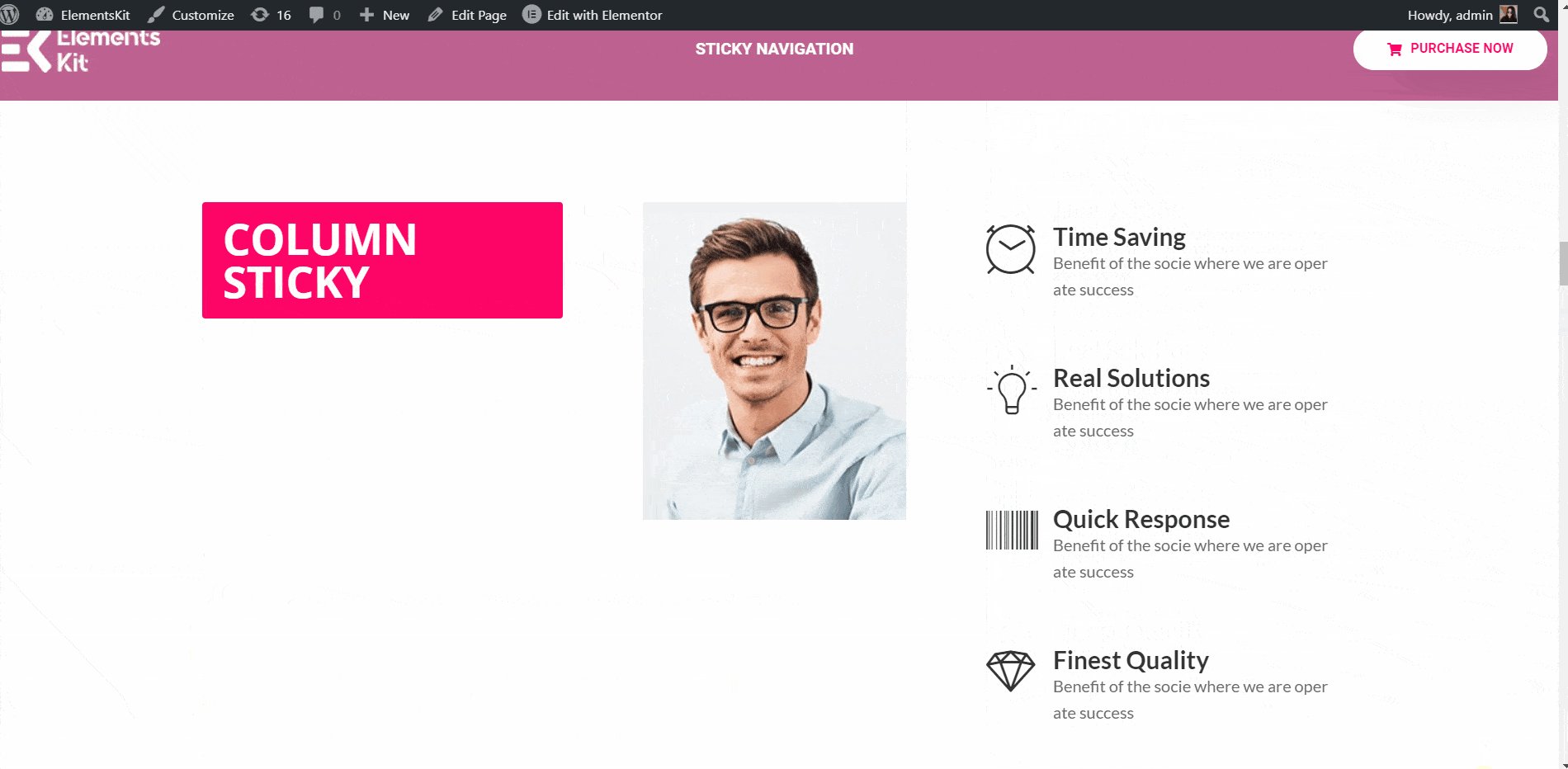
列に粘着 #
この機能は、列上の任意のセクションを貼り付けるのに役立ちます。
ビデオガイドをご覧ください:
または、次の手順に従ってください。
- 選択したエリアから構造を選択します。ここでは 3 列を取り上げます。

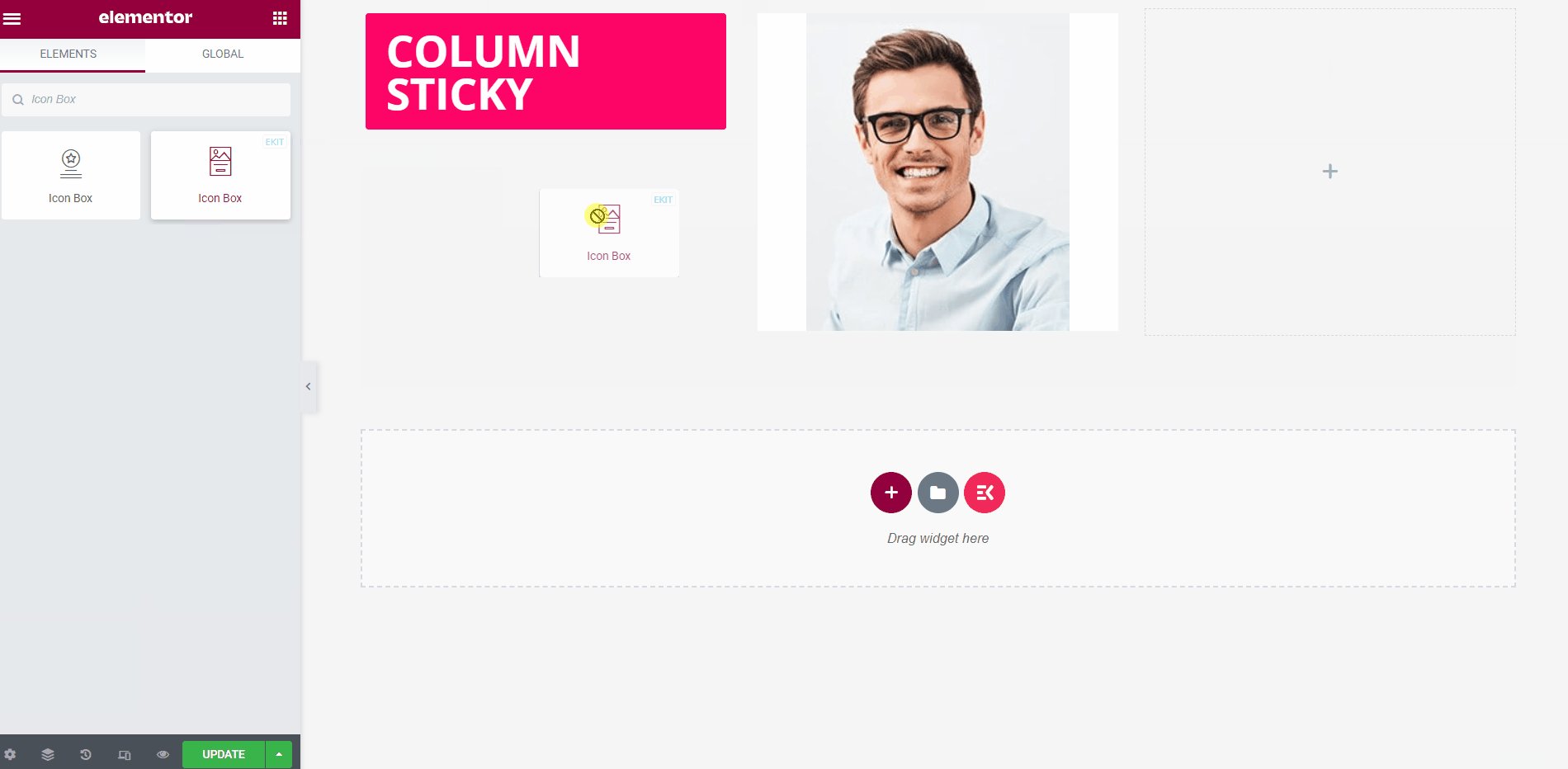
に行く 要素 ➔ 以下のウィジェットをドラッグし、選択した領域にドロップします。
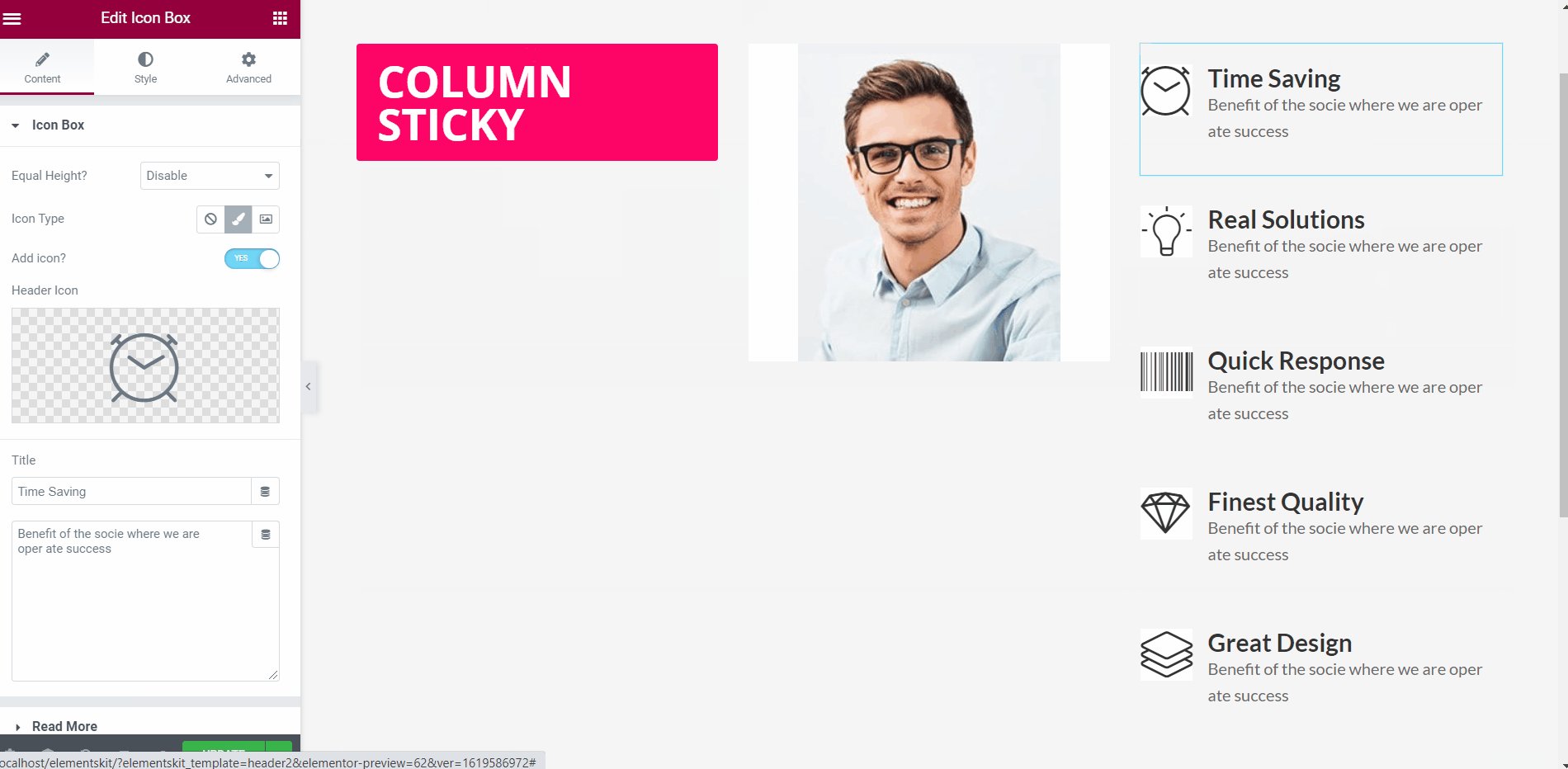
- 見出し.
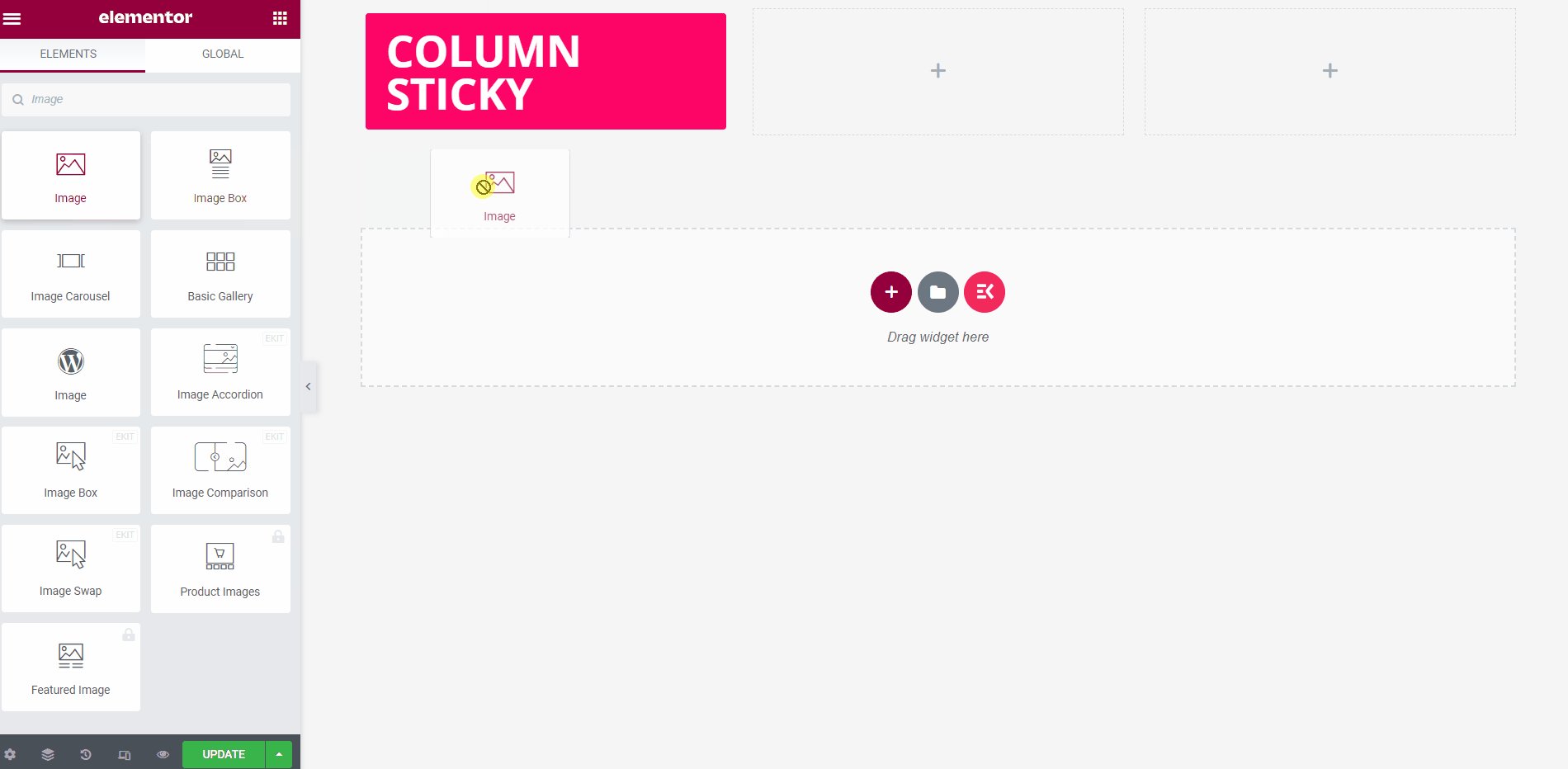
- 画像.
- アイコンボックス.

見出しと画像部分をベタベタにしてみましょう。
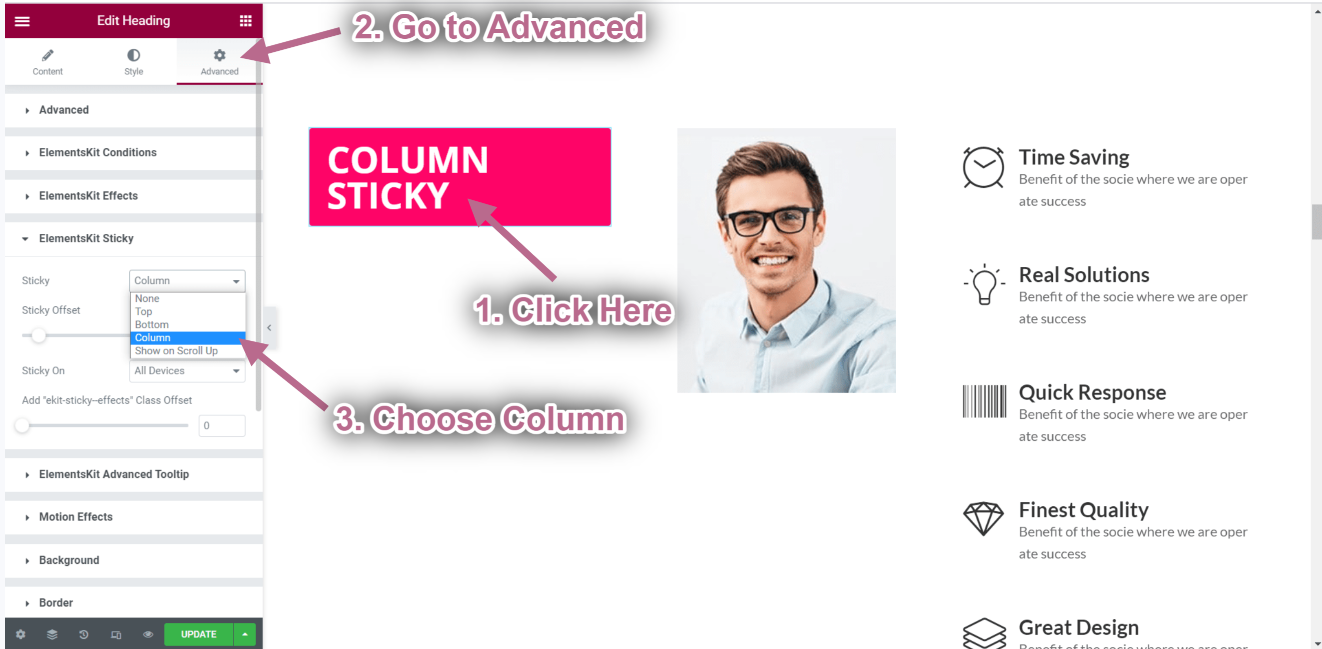
- クリックしてください Heading Inner Section Icon.
- に行く 高度な-> ElementsKit Sticky を展開します.
- スティッキーオプションを選択します➔ カラム ドロップダウンから。

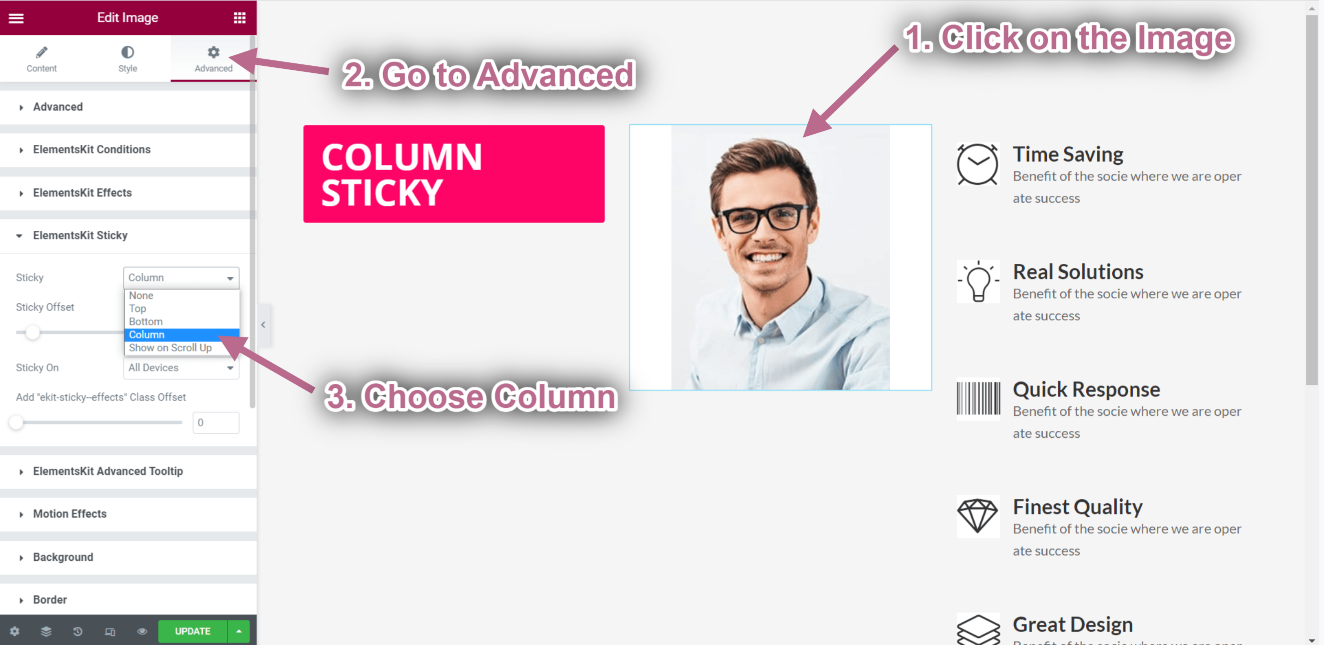
- クリックしてください Image Inner Section Icon.
- に行く 高度な-> ElementsKit Sticky を展開します.
- スティッキーオプションを選択します➔ カラム ドロップダウンから。

- Click on Update-> Go to your page->Refresh-> Scroll Down.
- 見出しと画像が固定されており、アイコン ボックスのコンテンツの右側がまだ動いていることがわかります。