モダンで美しいデザインの人気の手法は、Glass Morphism です。UI デザイナーは、すりガラスのような外観で立体感と深みを表現します。GutenKit Glass Morphism モジュールを使用すると、Gutenberg ユーザーは、洗練された目を引くガラスのような背景を、最も簡単な方法でデザイン要素に追加できます。
このドキュメントでは、Gutenberg ベースの Web サイトに Glass Morphism 効果を追加する方法について説明します。
GutenKit Glass Morphism モジュールの使い方 #
Gutenberg エディター ダッシュボードからデザイン要素にガラスのような背景を適用する方法については、以下のデザイン オプションをご覧ください。
ステップ1: GutenKit Glass Morphismモジュールを有効にする #
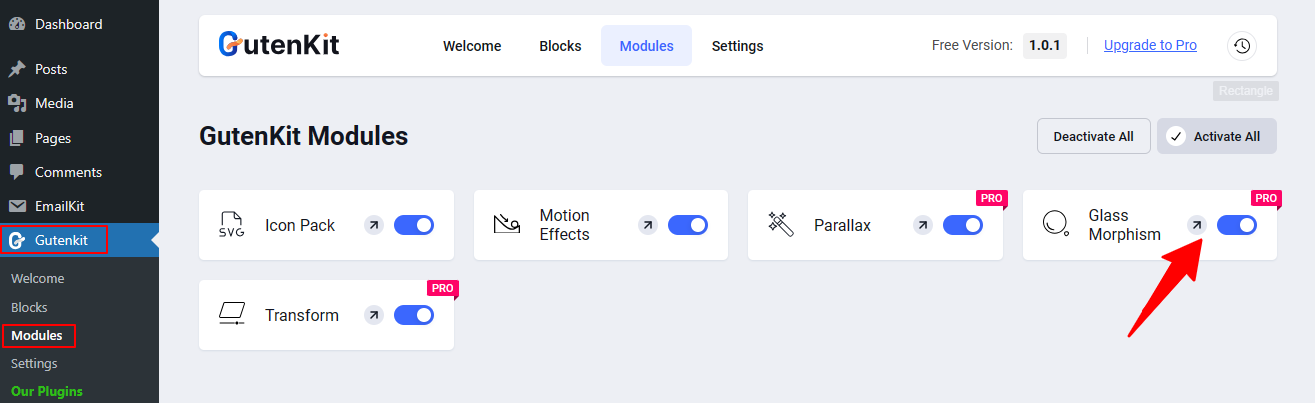
まず最初に、Glass Morphism モジュールを手動で有効化する必要があります。そのためには、WordPress ダッシュボードに移動します。

- フォローする GutenKit > モジュール
- を見つけます。 ガラスの変形 モジュール。
- 表示されたら、トグルボタンを有効にします。
これで完了です。これからは、 詳細設定タブ 任意の GutenKit ブロック。
ステップ2:ガラスモーフィズム効果を適用する #
グラスモーフィズムデザインを適用するには、まずページまたは投稿を追加し、ブロックエディターで編集を開始します。次に、 GutenKit ブロックを挿入 > 詳細タブに移動 > Glass Morphism オプションを開く > 編集アイコンをクリックして、Glass Morphism スタイルのすべての機能を表示します。
次に、Glass Morphism モジュールのすべての機能がどのように機能するかを見ていきます。
ぼかし #
ぼかしスライダーを使用して色をブレンドし、デザイン要素に曇りガラスのような美しい背景を追加します。デザイン要素の表面にカラフルな透明なレイヤーを適用することで、多層的な外観を表現できます。
輝度: #
ガラスモルフィズムデザインの半透明レイヤーを通して輝きを加えるために明るさを設定します。これにより、視覚効果が高まります。
対比: #
コントラスト効果は、テキストと他の要素の間に視覚的な階層を作成するために使用されます。カスタム値を入力するか、スライダーを使用してコントラストの度合いを設定します。
飽和 #
スライダーを使用して、色の彩度を上げたり下げたりすることができます。彩度が高いほど、色は鮮やかになり、彩度が低いほど、色調は鈍く落ち着いたものになります。これはグレーが存在するためで、グレーの度合いが高いほど、彩度は低くなります。
色相 #
色相は、2 つの色の間のバランスと調和として説明されます。赤、オレンジ、黄色、青などの単色とは異なります。むしろ、「赤黄色」のような配色と、これら 2 つの色の間の明るさの調整です。
ここでは、スライダーを使用して両方の色の強度を定義する必要があります。
この設定は0から360までのカラーホイールに基づいています。ここでは、
0は赤を表します。
120は緑を表します。
240は青を表します。
この GutenKit ドキュメントが、Gutenberg ベースの WordPress ウェブサイトに Glass Morphism 効果を追加する方法を学ぶのに役立つことを願っています。





