カテゴリ ウィジェットを使用すると、顧客が簡単にナビゲートできるようにカテゴリを表示できます。これはShopEngineの一般的なウィジェットなので、どのテンプレートでも使用できます。
カテゴリ ウィジェットの使用方法の手順を確認してみましょう。
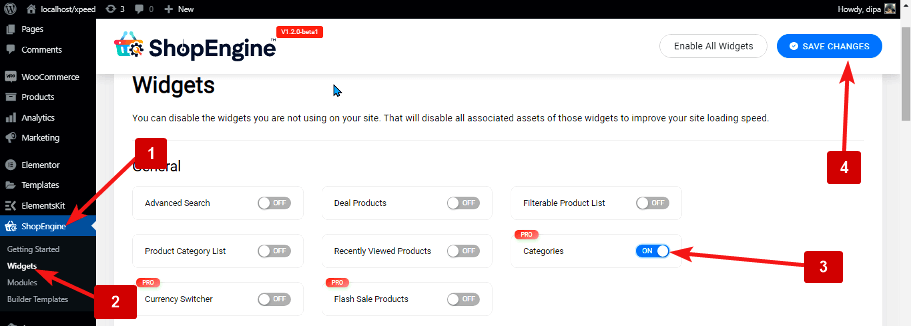
ステップ 1: カテゴリ ウィジェットを有効にする #
ウィジェットを有効にするには、
- ShopEngine > ウィジェット > カテゴリに移動します
- オンにする 「一般」セクションのカテゴリウィジェット
- 変更内容を保存

注記: ShopEngine のすべてのウィジェットをオンにするグローバル設定を使用して、カテゴリ ウィジェットをオンにすることもできます。すべてのウィジェットをオンにするには
- ShopEngine > ウィジェットに移動します
- クリック すべてのウィジェットを有効にする
- 変更内容を保存

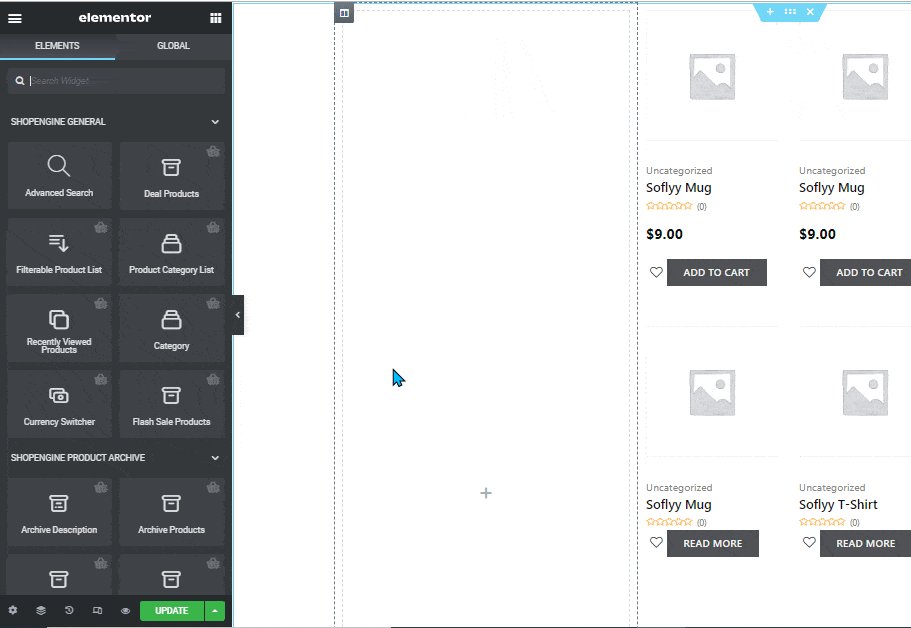
ステップ 2: カテゴリ ウィジェットを追加する #
カテゴリを追加するには:
- ShopEngine > テンプレート > 任意の ShopEngine テンプレートに移動します
- 「Elementorで編集」をクリックします

- 検索 要素検索オプションのカテゴリの場合
- ドラッグアンドドロップ ウィジェット
- クリック アップデート 変更を保存するには

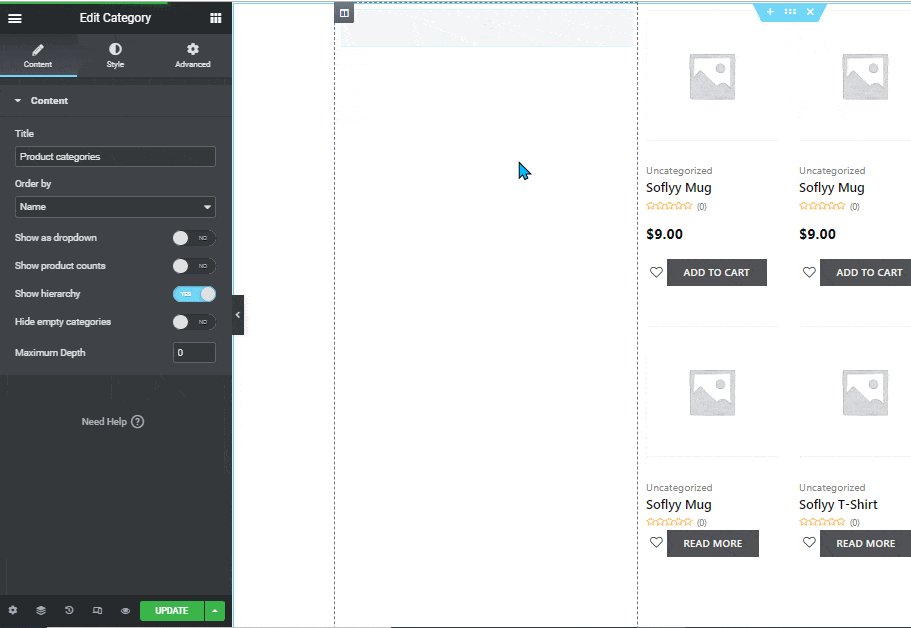
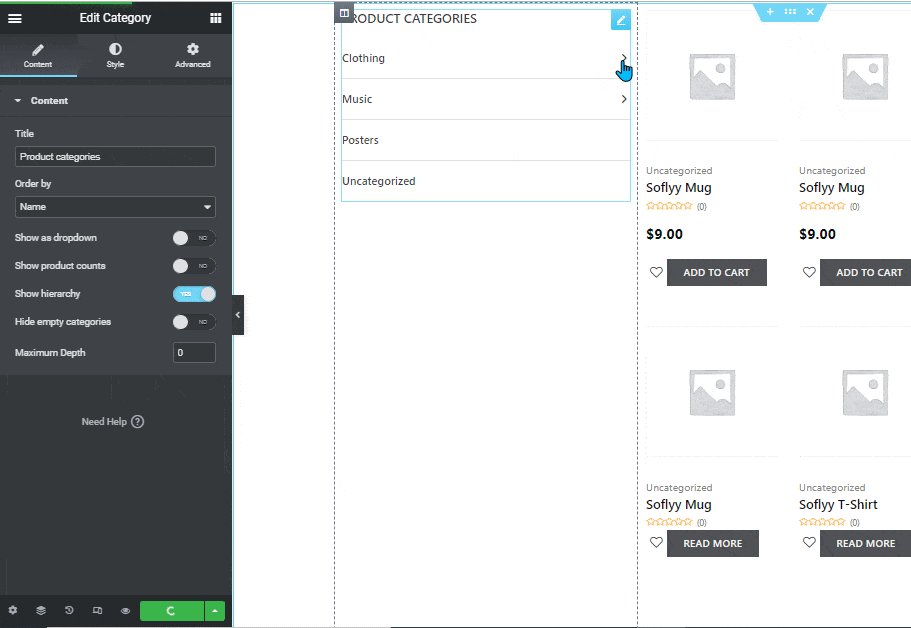
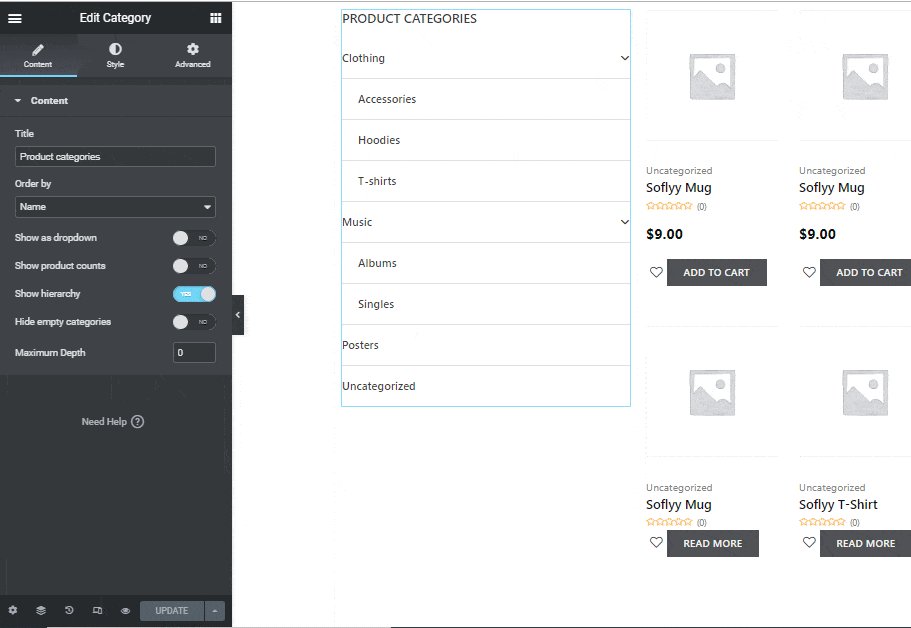
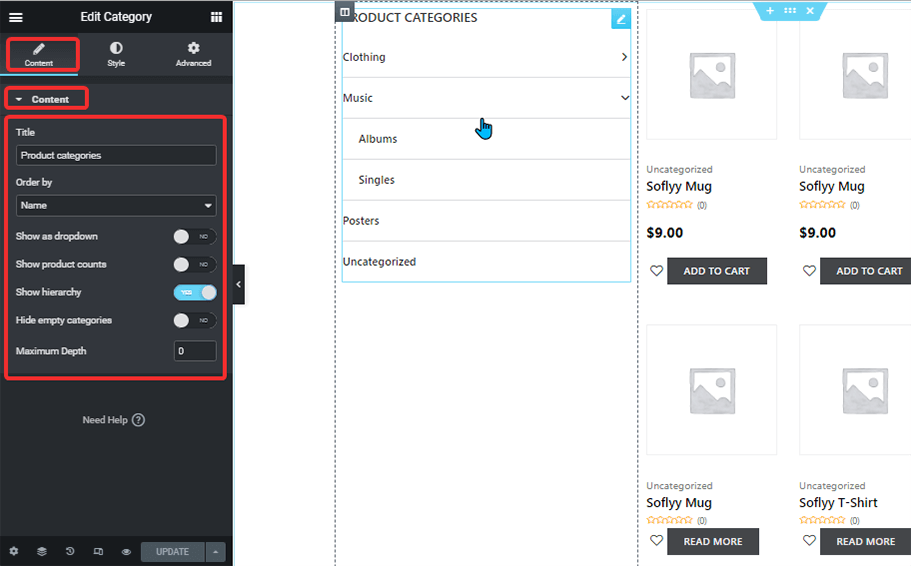
ステップ 3: 設定を構成する #
次の場所に移動します: [コンテンツ] > [コンテンツ] を選択して、次のオプションを変更します。

- タイトル: ウィジェットのタイトルを変更します。
- 注文方法: カテゴリまたは名前ごとに順序リストを設定できます。
- ドロップダウンとして表示: すべてのカテゴリを 1 つのドロップダウン メニューとして表示するには、このオプションをオンにします。
- 製品数を表示: このオプションをオンにすると、各カテゴリの合計製品数を表示できます。;
- 階層を表示: このオプションは、階層内のカテゴリを表示します。このオプションをオフにすると、すべてのカテゴリが階層なしで 1 つのリストに表示されます。
- 空のカテゴリを非表示にする: 製品のないカテゴリを非表示にするには、このオプションをオンにします。
- 最大深さ: 表示するカテゴリ レベルの数を入力します。デフォルト値は 0 で、すべてのラベルが表示されます。
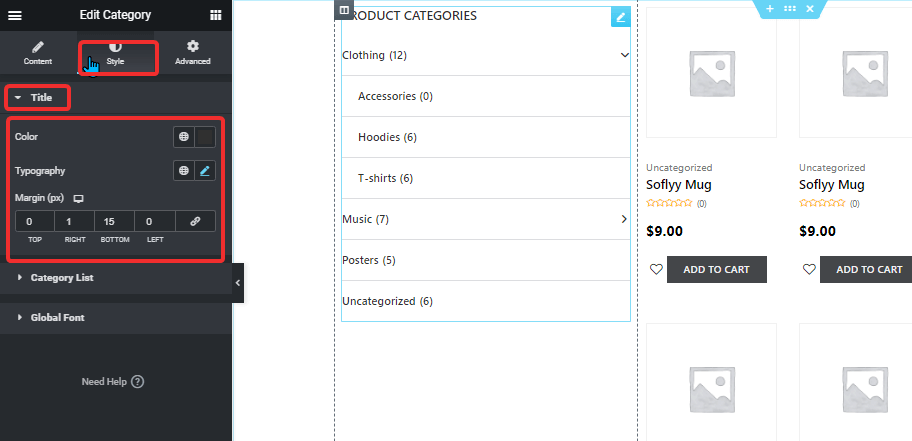
ステップ 4: スタイルの設定 #
に行きます スタイル タブをクリックして、次のスタイル設定を変更します。

タイトル: #
- 色: タイトル文字の色を変更する
- タイポグラフィ: フォント サイズを変更するには、タイポグラフィ編集アイコンをクリックします。
- マージン (ピクセル): タイトルの周囲の上下左右の余白を調整します。
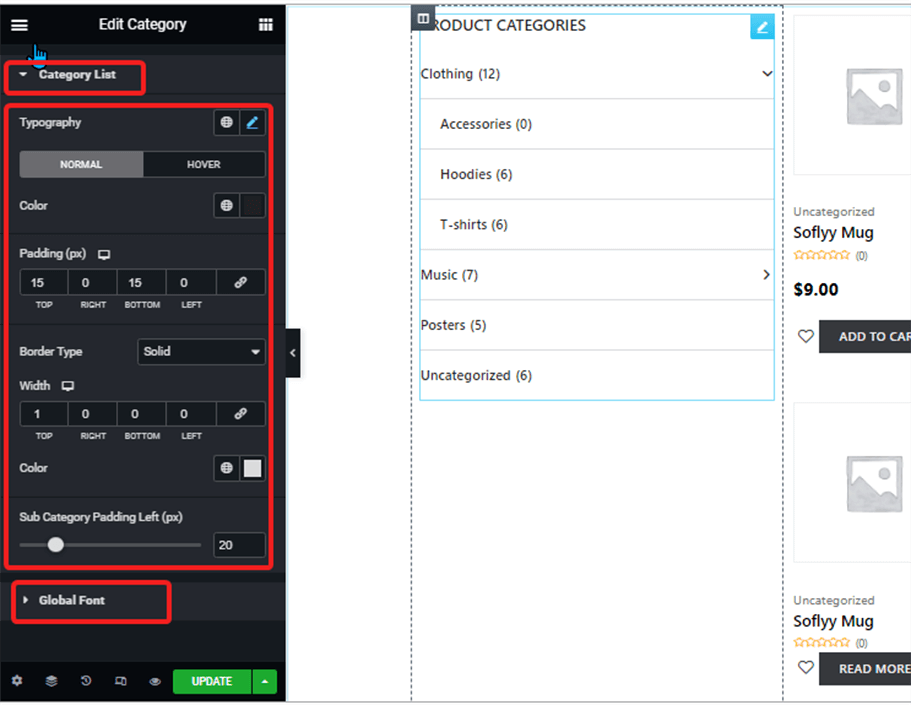
カテゴリリスト: #

- タイポグラフィ: フォント サイズを変更するには、タイポグラフィ編集アイコンをクリックします。
- 色: 通常ビューとホバービューの両方の色を選択します。
- パディング(ピクセル): タイトルの周囲の上下左右の余白を調整します。
- 枠線の種類: カテゴリリストの枠線の種類を選択します。実線、二重、点線、破線、溝を使用できます。境界線を付けたくない場合は、「なし」を選択します。
- 幅: 境界線の上下左右の幅を選択します。
- 色: 枠線の種類の色を選択します。
- サブカテゴリの左パディング (px): サブカテゴリに必要な左パディングの量を選択します。
グローバルフォント: #
- フォントファミリー: ここで、ウィジェット全体のフォント ファミリーを変更できます。
すべての変更を行った後、 アップデート 保存する。




