ElementsKit is a complete Elementor addon that comes with nearly all types of features for WordPress websites that includes the Elementor Audio Player widget.
オーディオ プレーヤー ウィジェットを使用すると、使いやすいオーディオ プレーヤー コントロールで Web サイトに音楽を埋め込むことができます。ウィジェットには、音声をアップロードするためのいくつかのオプション、多数の音声および制御オプションなどが含まれています。
Features of ElementsKit Audio Player Widget: #
- WordPress メディア ライブラリ経由でオーディオをアップロードします。
- URLを使用して音声を埋め込みます。
- 自動再生、ループ、ミュートなどのオーディオ オプション。
- 再生と一時停止のコントロール。
- 音量調節。
- プログレスバーコントロール。
- 再生時間と合計時間を表示します。
- オーディオプレーヤーの外観をカスタマイズします。
How to Add Audio Player in Elementor Websites? #
Now go through the below steps to easily add an audio player to your Elementor website without any coding or technical hassles. But, do remember that the ElementsKit Audio Player widget is a pro feature. So, you must install the ElementsKit Pro plugin to your Elementor websites.
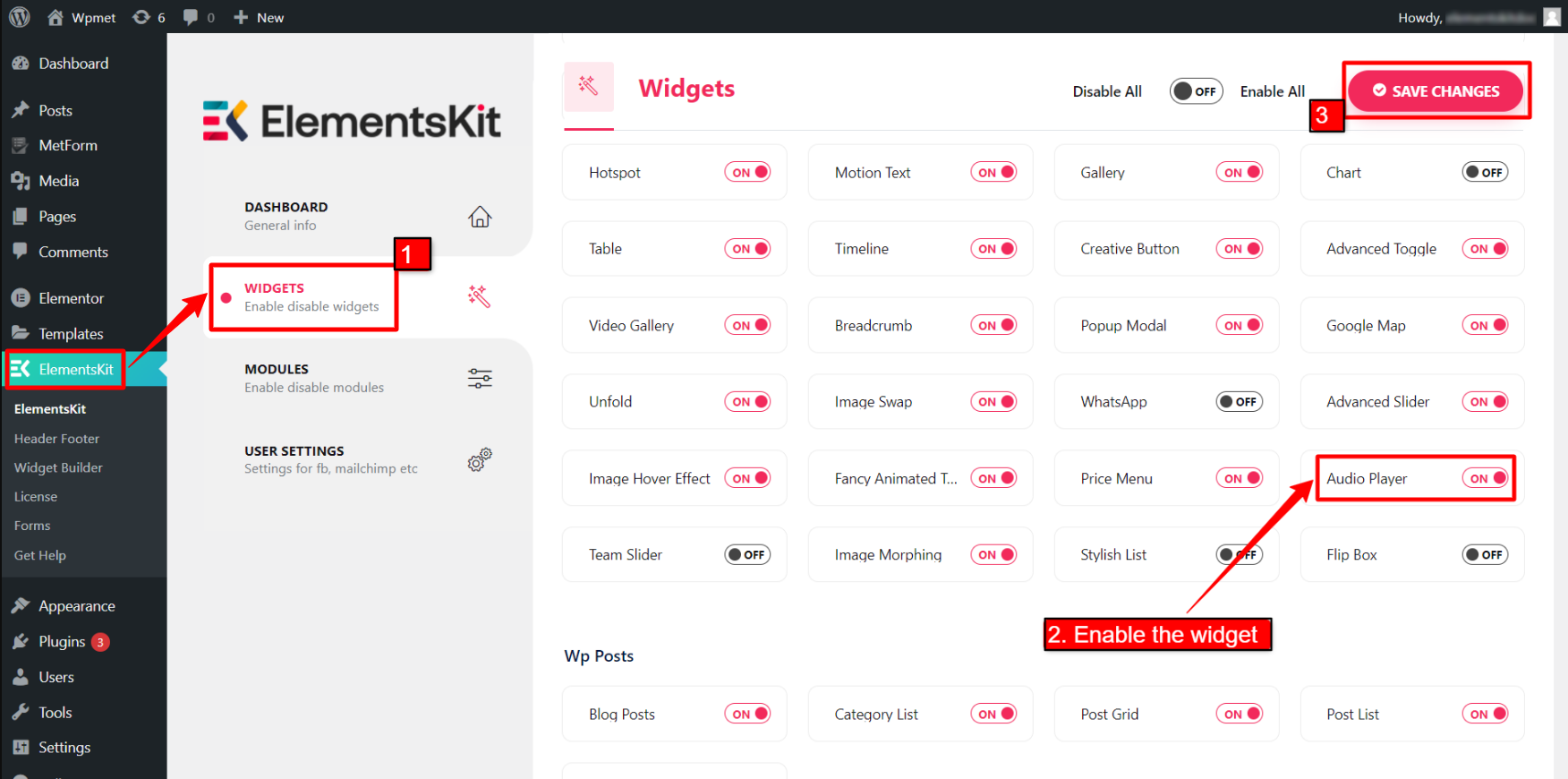
ステップ 1: オーディオ プレーヤー ウィジェットを有効にする #
まず、WordPress ダッシュボードからウィジェットを有効にする必要があります。オーディオ プレーヤー ウィジェットを有効にするには:
- 案内する ElementsKit > ウィジェット.
- を見つける オーディオプレイヤー リストから選択してウィジェットを有効にします。
- クリックしてください 変更内容を保存.

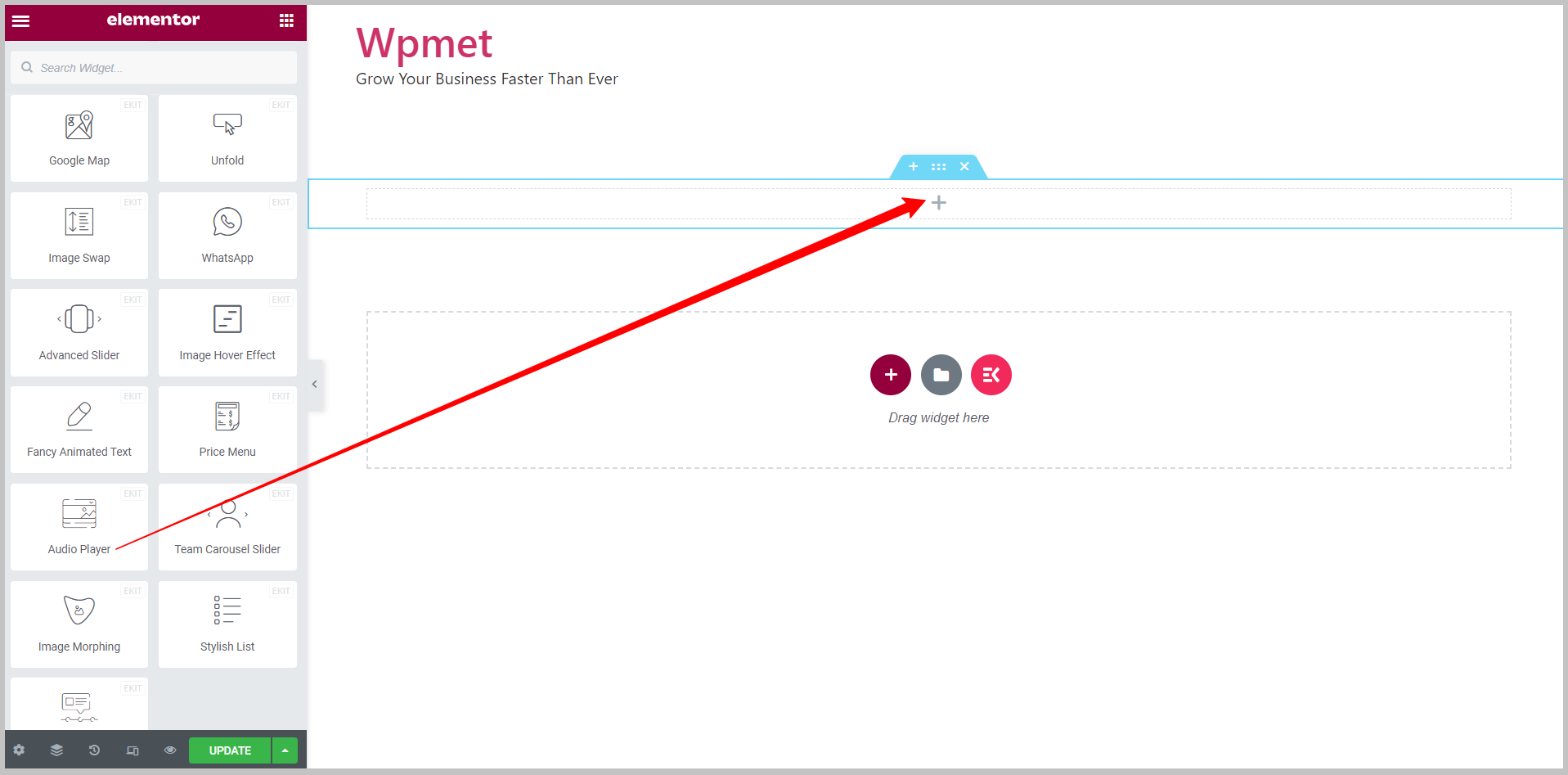
ステップ 2: ウィジェットをドラッグ アンド ドロップします。 #
その後、ElementsKit Audio Player ウィジェットを Elementor エディターにドラッグ アンド ドロップします。

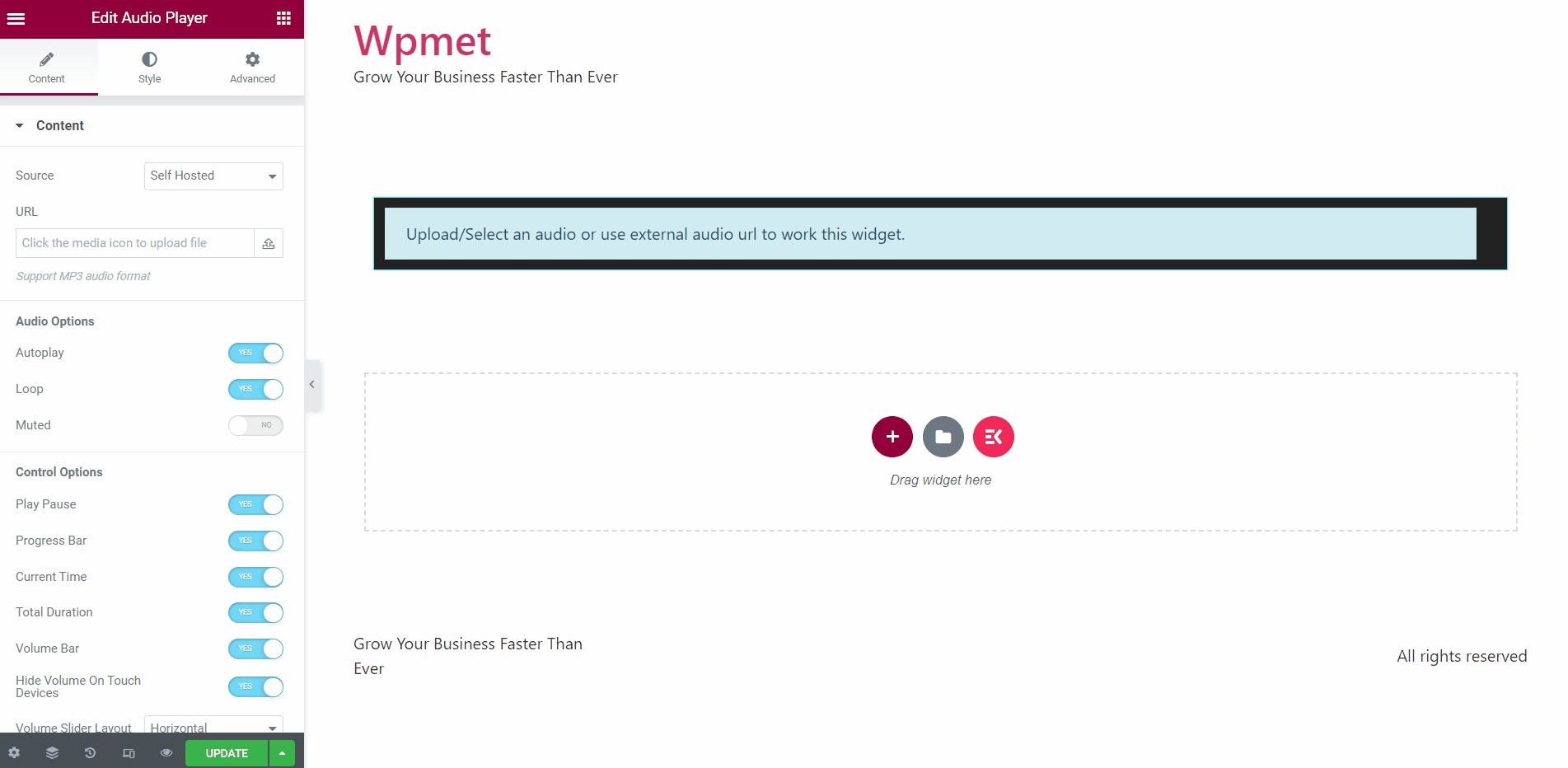
ステップ 3: Elementor オーディオ プレーヤー ウィジェットを構成する #
[コンテンツ] タブでは、次のことができます。 音声をアップロードする そして、 オーディオオプション そして 制御オプション オーディオプレーヤーの。次のオプションを使用して、Elementor で WordPress オーディオ プレーヤーを設定できます。
3.1 ソース #
オーディオ ファイルをアップロードするか、URL を使用してオーディオをプレーヤーに追加できます。オーディオ ソースには 2 つのオプションが使用できます。
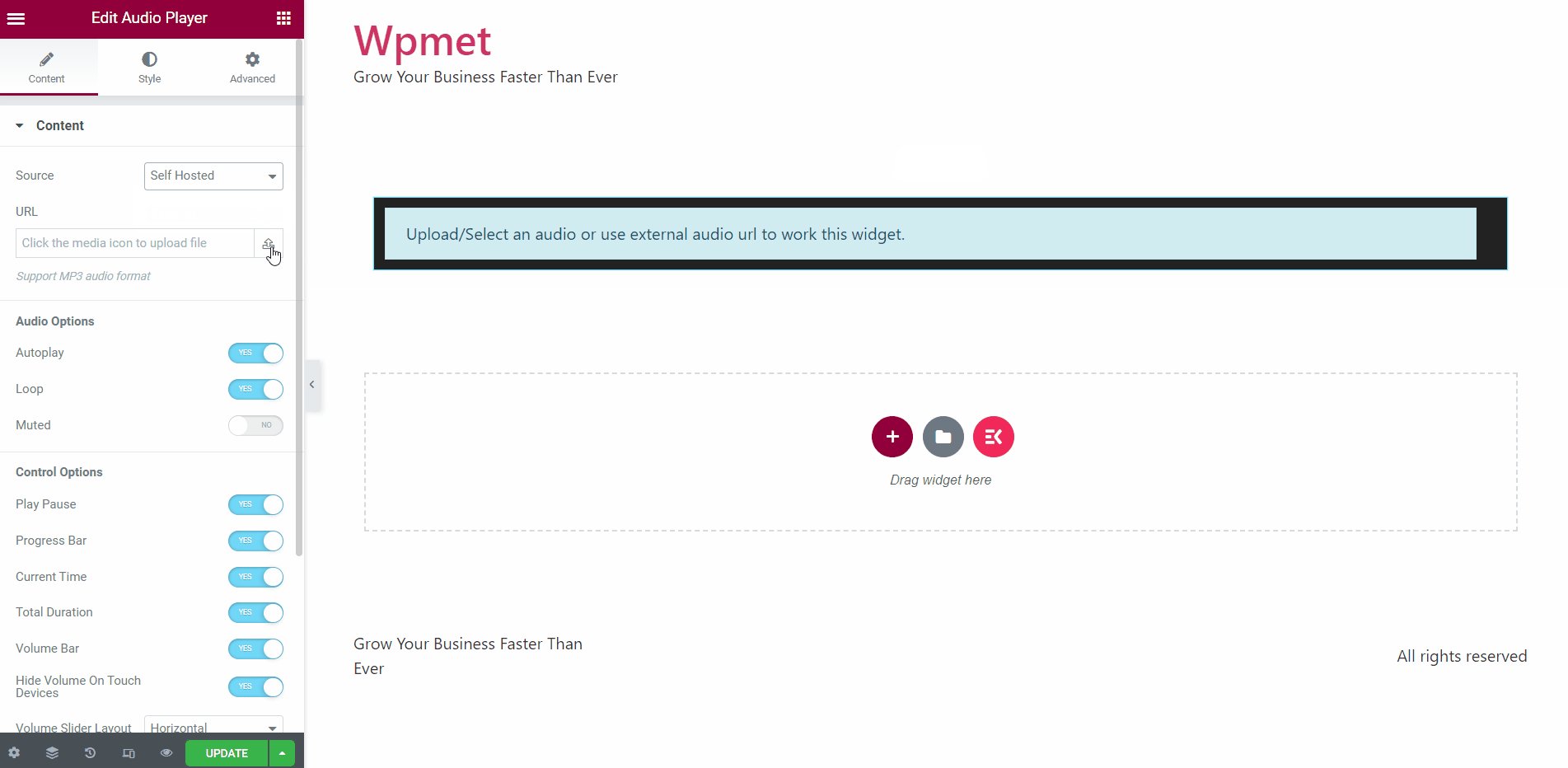
ソース – 自己ホスト型: #
オーディオ ソースとしてセルフホストを選択すると、WordPress メディア ライブラリからオーディオ ファイルをアップロードできます。
選ぶ ソースとして「セルフホスト」 > アップロードボタンをクリックします > メディア ライブラリからオーディオ ファイルを追加する.

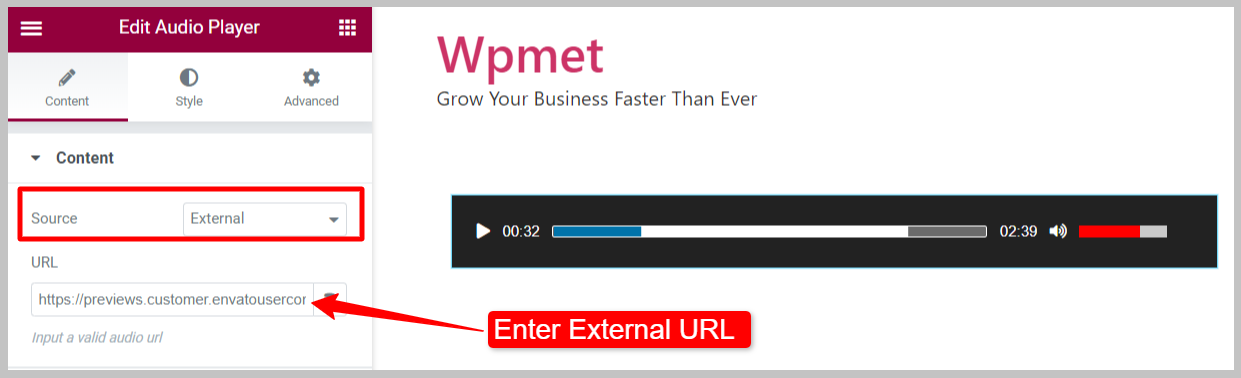
ソース – 外部: #
外部ソースを選択すると、インターネットからの音声をその URL とともに埋め込むことができます。
選ぶ ソースとしての「外部」 > 音声の URL を入力してください 必須フィールドに入力してください。

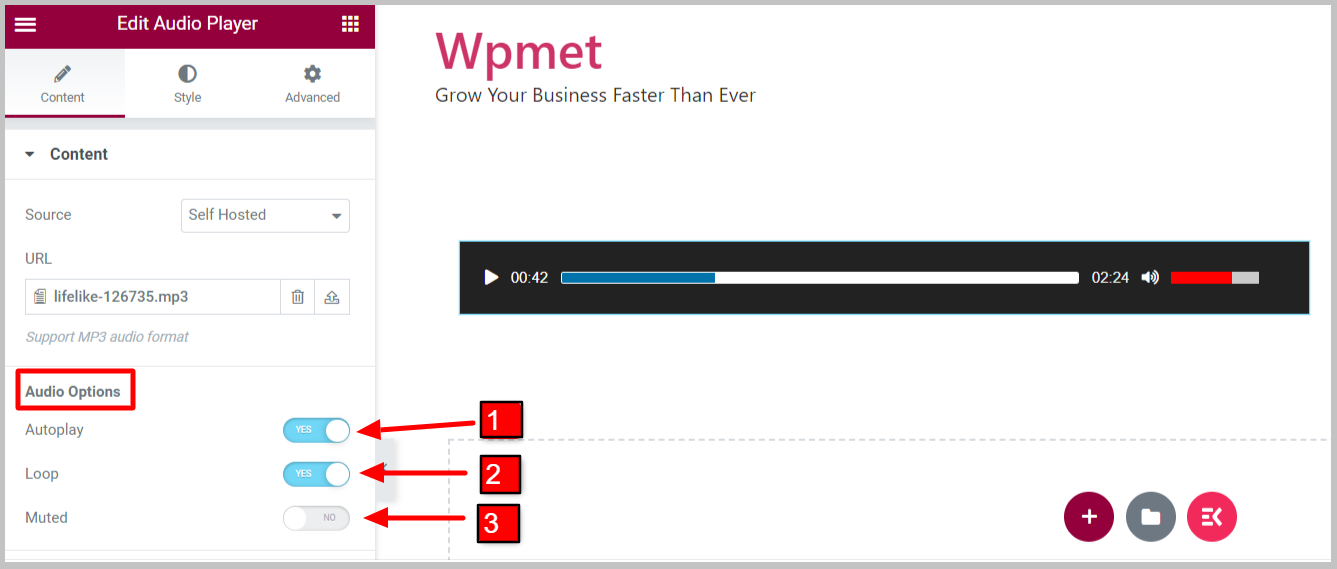
3.2 オーディオオプション #
オーディオ プレーヤー ウィジェットで利用できるオーディオ オプションは次のとおりです。
- 自動再生: 自動再生を有効にすると、ページの読み込み時に音声が自動的に再生されます。
- ループ: オーディオをループで再生するには、このオプションを有効にします。
- Muted: 有効にすると、プレーヤーの起動時に音声が最初はミュートされます。ユーザーは手動で音声のミュートを解除する必要があります。

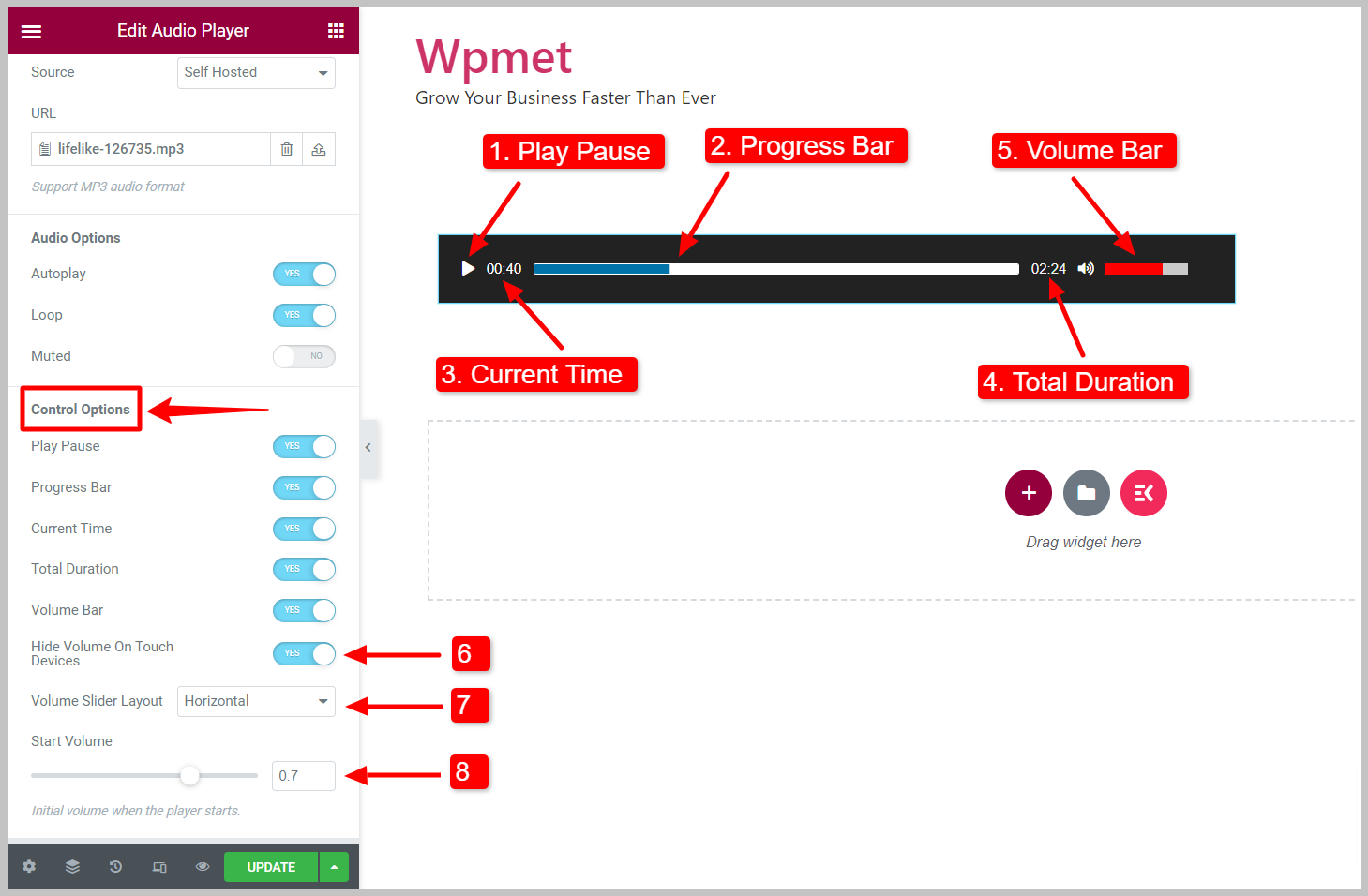
3.3 制御オプション #
オーディオ プレーヤー ウィジェットで使用できるコントロール オプションは次のとおりです。
- 再生一時停止: ユーザーの再生/一時停止コントロール (ボタン) を有効にします。
- プログレスバー: プレーヤーにオーディオの進行状況バーを表示します。
- Progress Handler: Let visitors control the progress of the music.
- 現在の時刻: これは、Elementor オーディオ プレーヤーでの現在の再生時間を示します。
- 合計期間: これはオーディオの合計時間を示します。
- 音量バー: オーディオの音量レベルを表示および制御します。
- タッチデバイスの音量を非表示にする: Enable this option to hide the volume bar on smartphones for a better user experience.
- ボリュームスライダーのレイアウト: ボリューム バーには、水平レイアウトと垂直レイアウトの 2 つのレイアウトが使用できます。
- 開始ボリューム: プレーヤー起動時の初期音量レベルを設定します。

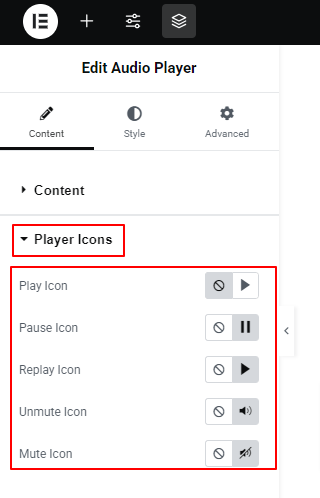
3.4: Player Icons #

Under this setting, you will select an icon for the play, pause, replay, unmute, and mute options. You can also choose not to show icons for these options.
ステップ 4: Elementor オーディオ プレーヤー スタイルをカスタマイズする #
Elementor Audio Player ウィジェットの再生一時停止ボタン、進行状況バー、時間、および音量のスタイルをカスタマイズできます。
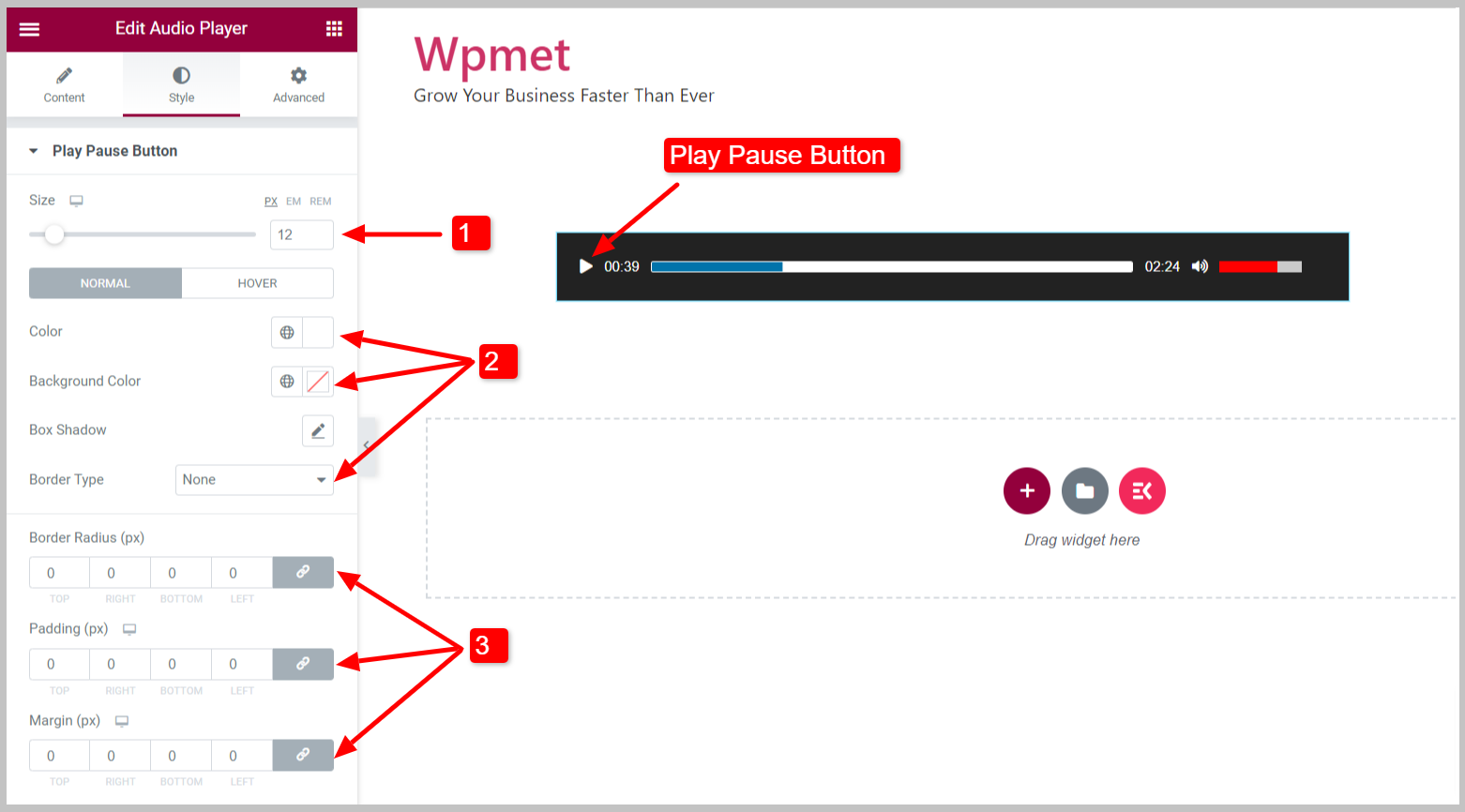
4.1 再生一時停止ボタン #
再生一時停止ボタンをカスタマイズするには、
- を調整します。 サイズ ボタンの。
- ボタンを選択してください 色, 背景色, ボックスシャドウ、 そして 枠線の種類 ボタン用。
- をセットする 境界半径, パディング、 そして マージン.

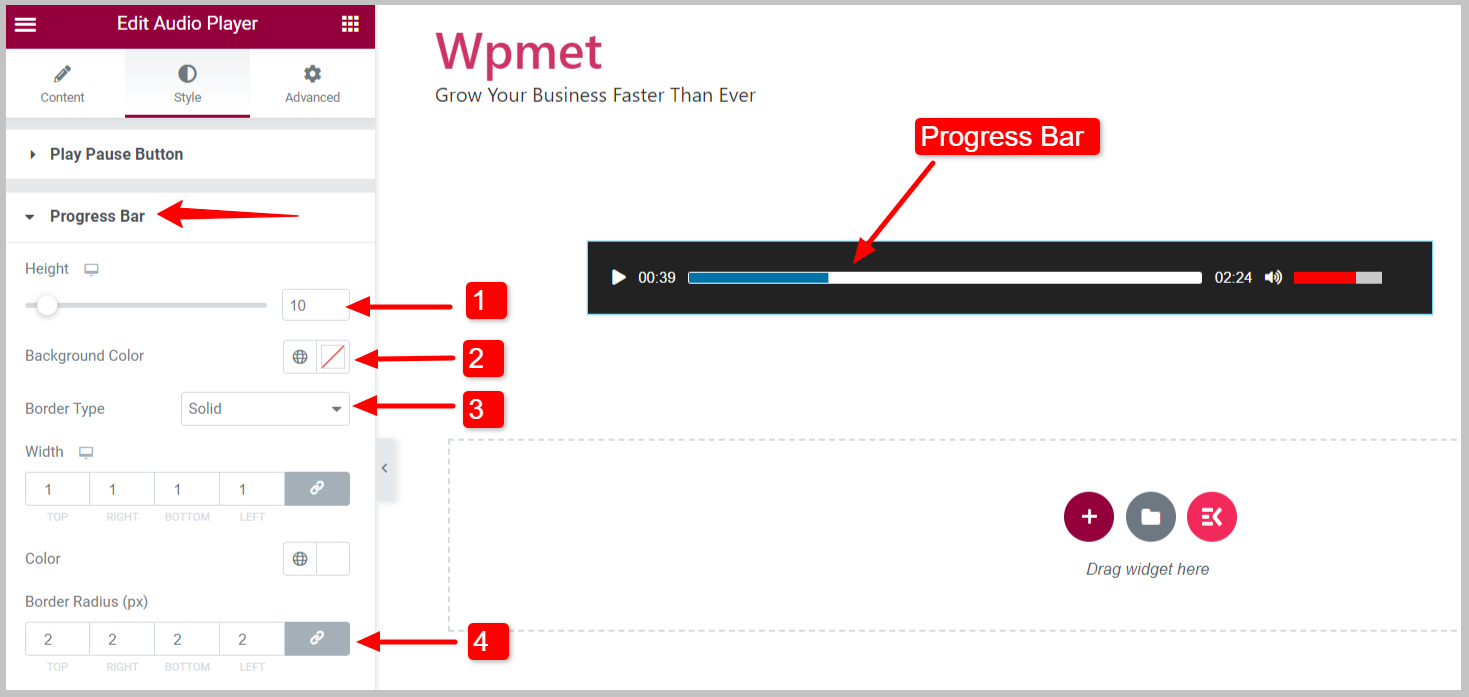
4.2 プログレスバー #
プログレスバーをカスタマイズするには、
- 調整できます 身長 プログレスバーの。
- を選択してください 背景色 プログレスバーの。
- をセットする 枠線の種類, 枠線の幅、 そして ボーダの色.
- を調整します。 境界半径 プログレスバーの。

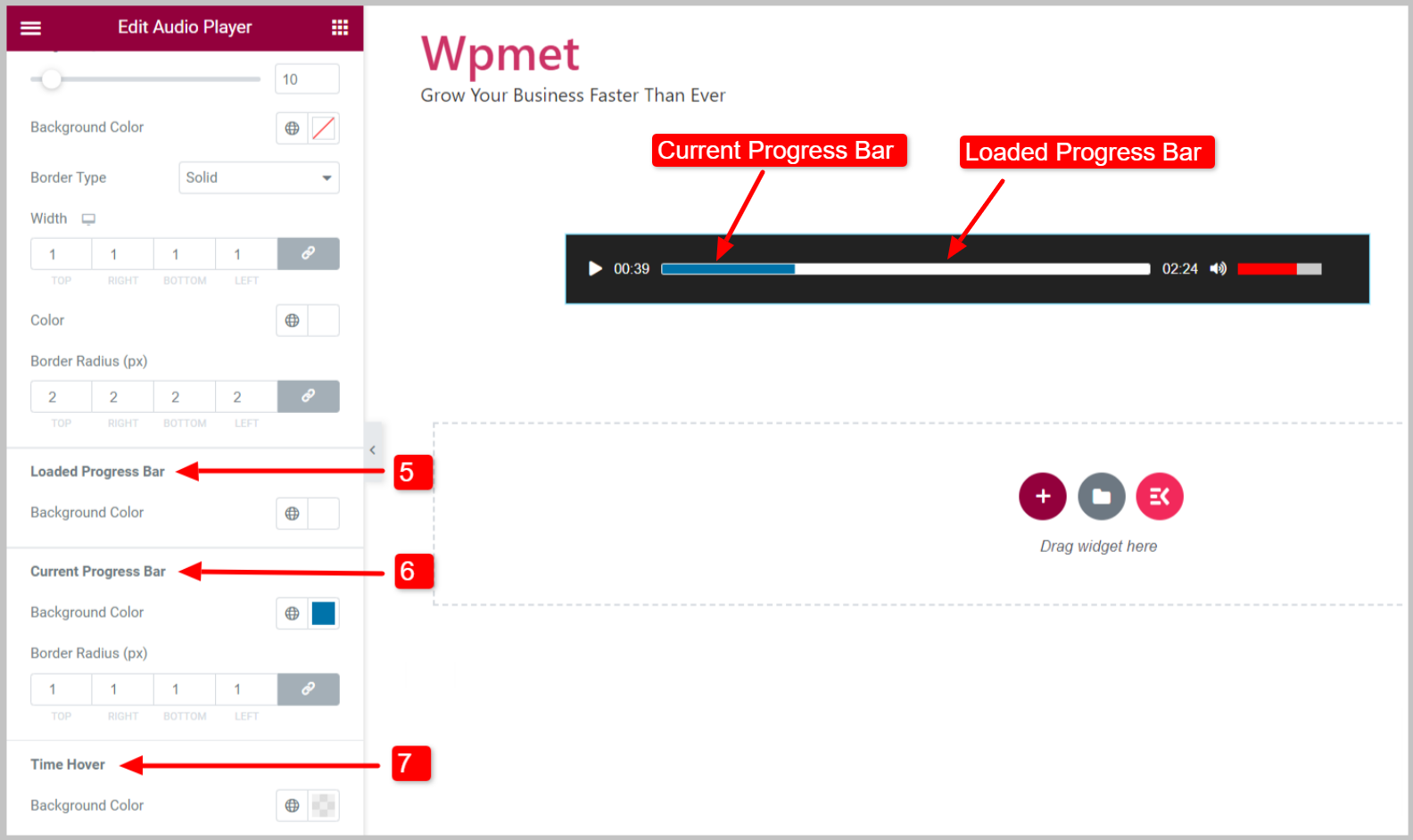
- ロード済みの進行状況バー: ロード済みプログレスバーの背景色を選択できます。
- 現在の進行状況バー: 現在の進行状況バーの背景色と境界線の半径を設定します。
- タイムホバー: 時間ホバーの背景色を選択します。

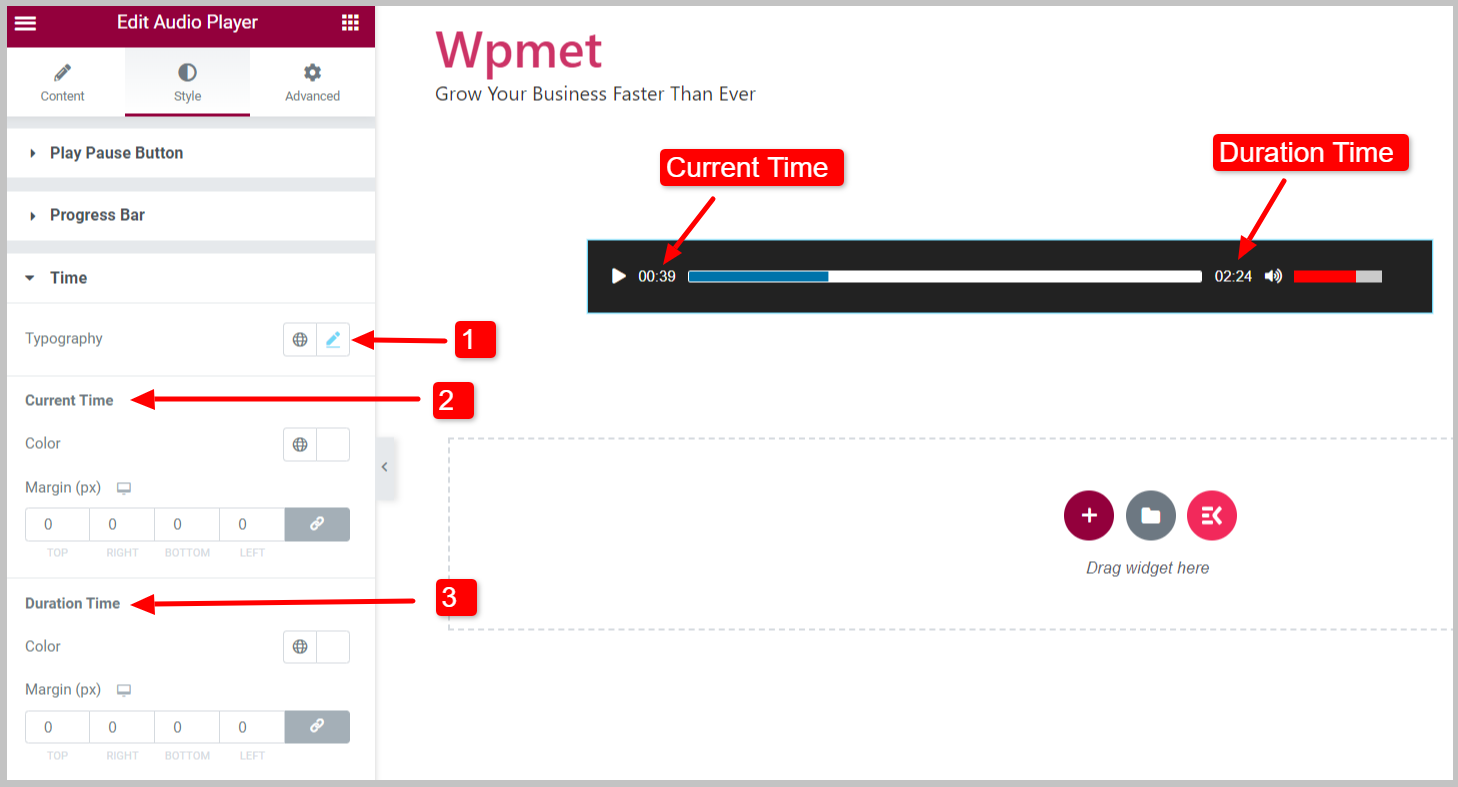
4.3 時間 #
Elementor オーディオ プレーヤーの時間スタイルをカスタマイズするには、
- をセットする タイポグラフィ テキストの数字の場合。
- カラーを選択し、マージンを調整します。 現在の時刻.
- カラーを選択し、マージンを調整します。 持続時間.

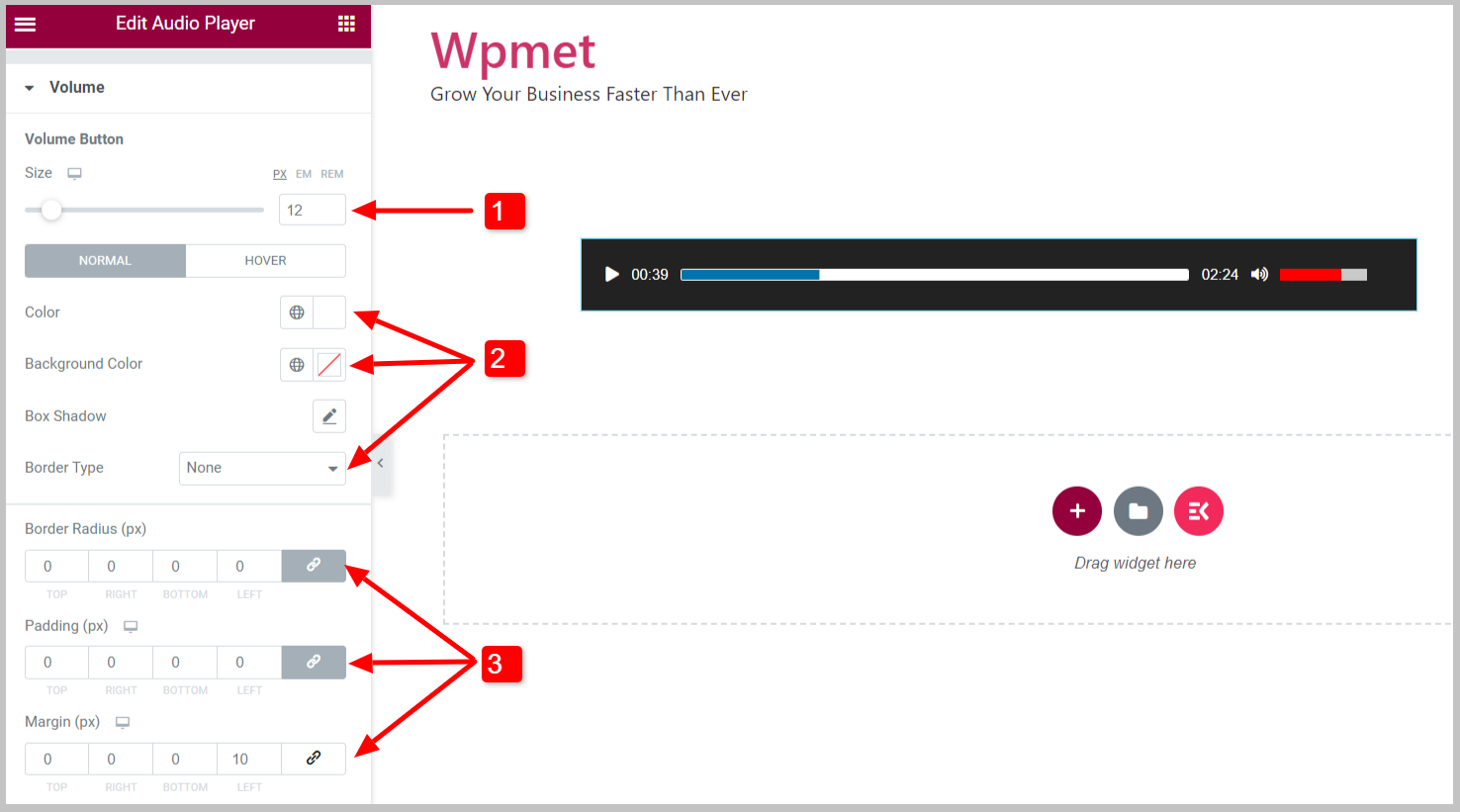
4.4 ボリューム #
音量ボタンのスタイルをカスタマイズするには、
- 調整できます 身長 音量ボタンの。
- を選択してください 背景色 音量ボタンの。
- をセットする 枠線の種類, 枠線の幅、 そして ボーダの色.

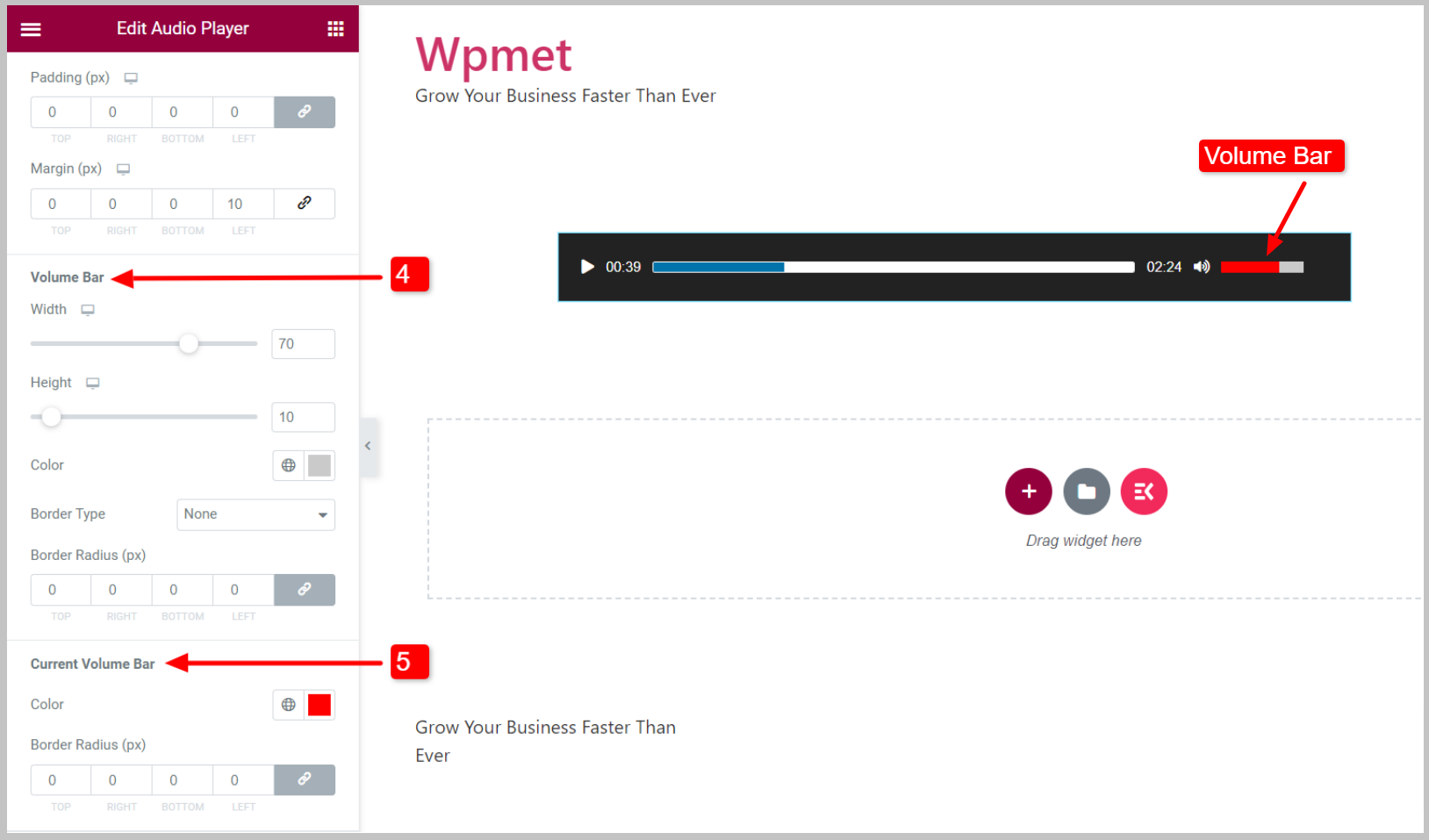
- 音量バー: 音量バーの高さ、幅、色、境界線のスタイルを調整します。
- 現在のボリュームバー: 現在の音量バーの色と境界線の半径を設定します。

最後に、すべての便利な機能を備えたオーディオ プレーヤーを Web サイトで使用できます。 Elementor Audio Player ウィジェットは ElementKits Pro に付属しています。最も簡単な方法でオーディオと音楽を WordPress サイトに追加するプラグインを入手してください。



