Wishlist Module let customer save products they wish to buy later in their wishlist under their account for future reference. Users can any time add or remove items from the wishlist.
Quick Overview
This guide will let you know in-depth about the process of integrating wishlist on your WooCommerce store. ShopEngine is a WooCommerce page builder that fulfills all the requirement of your eCommerce store. It offers a dedicated Wishlist module which only needs to be enabled and set up for wishlist integration.
Besides ShopEngine, you will need WooCommerce and Elementor free version for this guide.
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Here are the steps to follow for adding wishlist to your WordPress site:
✅ Turn on Wishlist module.
✅ Wishlist module configuration.
Benefits of adding wishlist option to WooCommerce #
Here are the benefits that wishlist module serves to WooCommerce stores:
- Customers can easily add products to the cart from wishlist and make immediate purchase.
- It cut down the browsing hassle and shopping time.
- WooCommerce wishlist can boost overall sales and revenue.
- It can improve customers’ shopping experience by displaying all wishlisted product in one place.
- This increases recurring customers of your eCommerce store.
- It can reduce cart abandonment rate.
- This creates opportunities for future marketing campaign through account creation or registration.
Let’s check how you can use this module on your site:
Step 1: Enable the WooCommerce Wishlist Module #
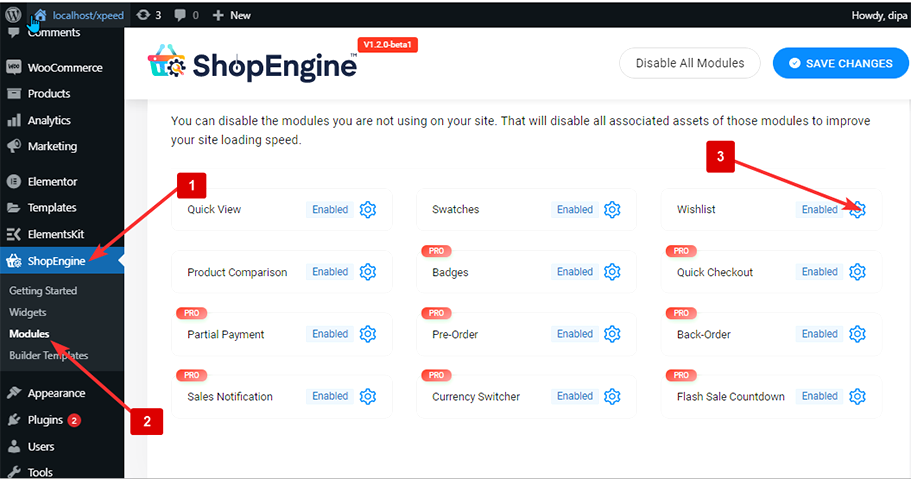
You need to first enable the WordPress ウィッシュリスト module. To enable the module
- 案内する ショップエンジン > モジュール.
- を見つける ウィッシュリストモジュール モジュールリストから。
- クリックしてください 設定アイコン.

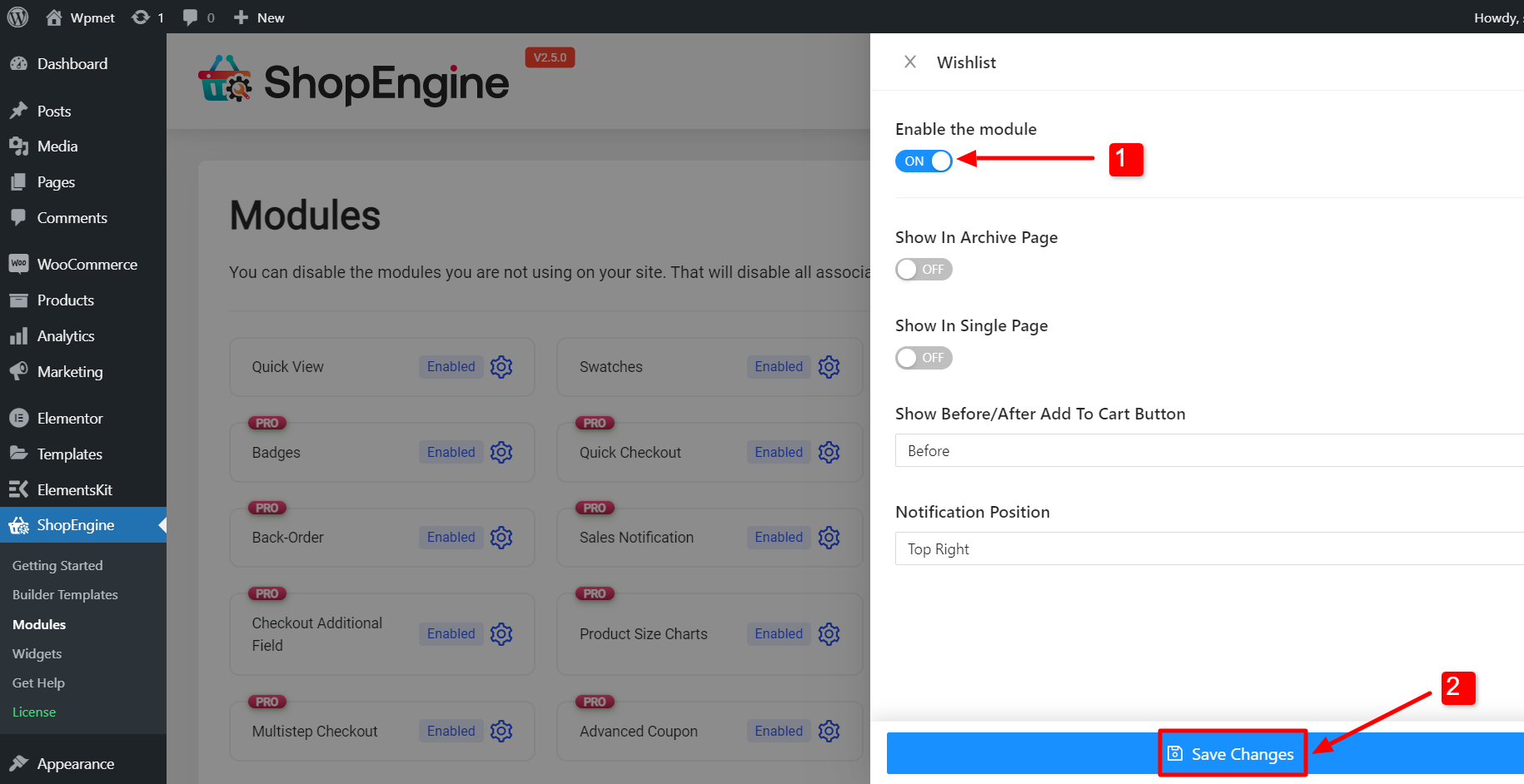
- オンにします モジュールを有効にする toggle.
- Press the “Save Changes” button.

注記: すべてのモジュールを同時に有効にすることもできます。どうすればできるかをチェックしてください すべてのモジュールを一度にオンにします。
ステップ 2: ウィッシュリストモジュールの設定を構成する #
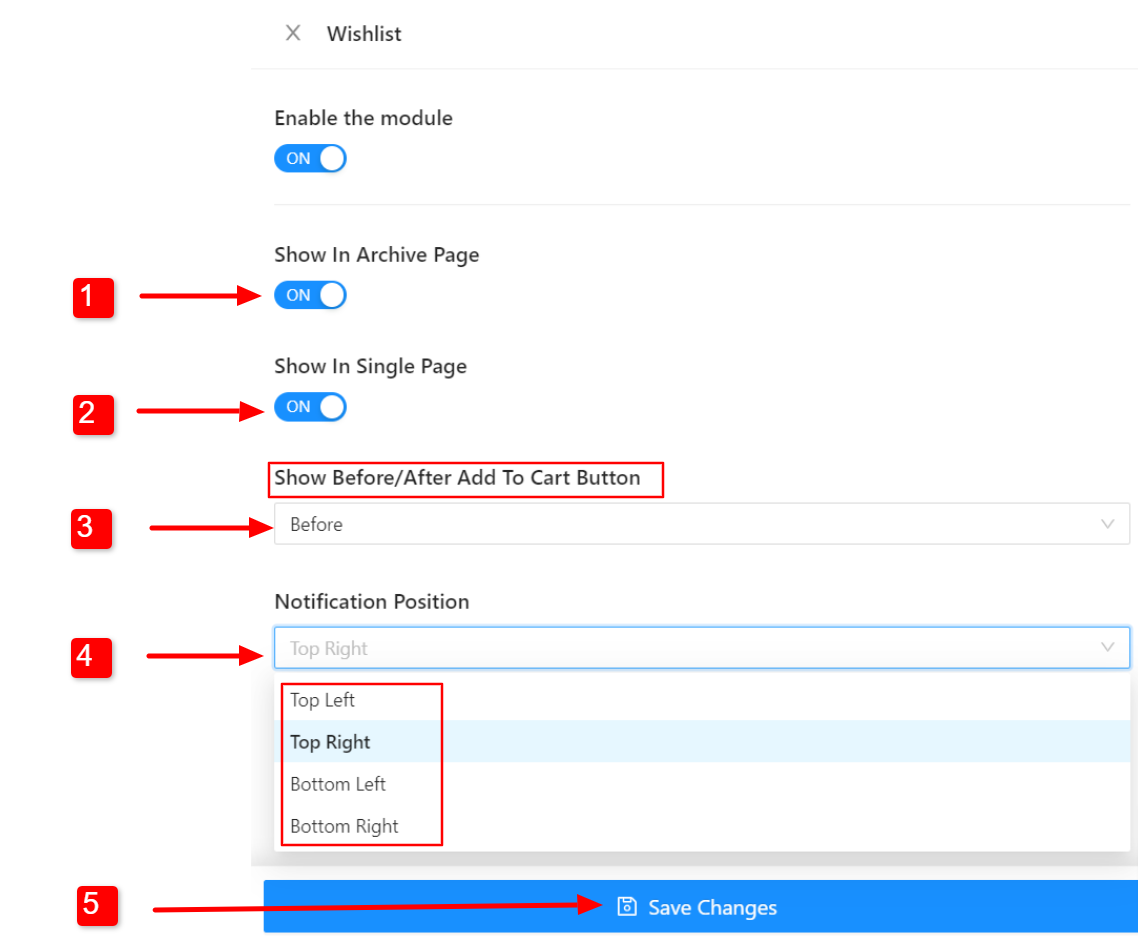
You can customize the following settings to show wishlist option on certain WooCommerce pages with ShopEngine, an WooCommerce wishlist plugin:

- アーカイブ ページで表示: アーカイブ ページにウィッシュリスト オプションを表示するには、このオプションをオンにします。
- 単一ページで表示: 単一製品ページにウィッシュリストを表示するには、このオプションをオンにします。
- 「カートに追加」ボタンの前後に表示: ウィッシュリスト ボタンを「カートに追加」ボタンの前に表示するか、ボタンの後に表示するかを選択できます。
- 通知位置: 製品がウィッシュリストに追加されたときに表示されるポップアップ通知の位置を選択します。
クリック 変更内容を保存 button to update.
フロントエンドでどのように動作するかを確認する #
Now Wishlist module should work on the front end of the website. To check how it works,
- WooCommerce ページを開く (ショップページ、単品ページ、アーカイブページなど)。
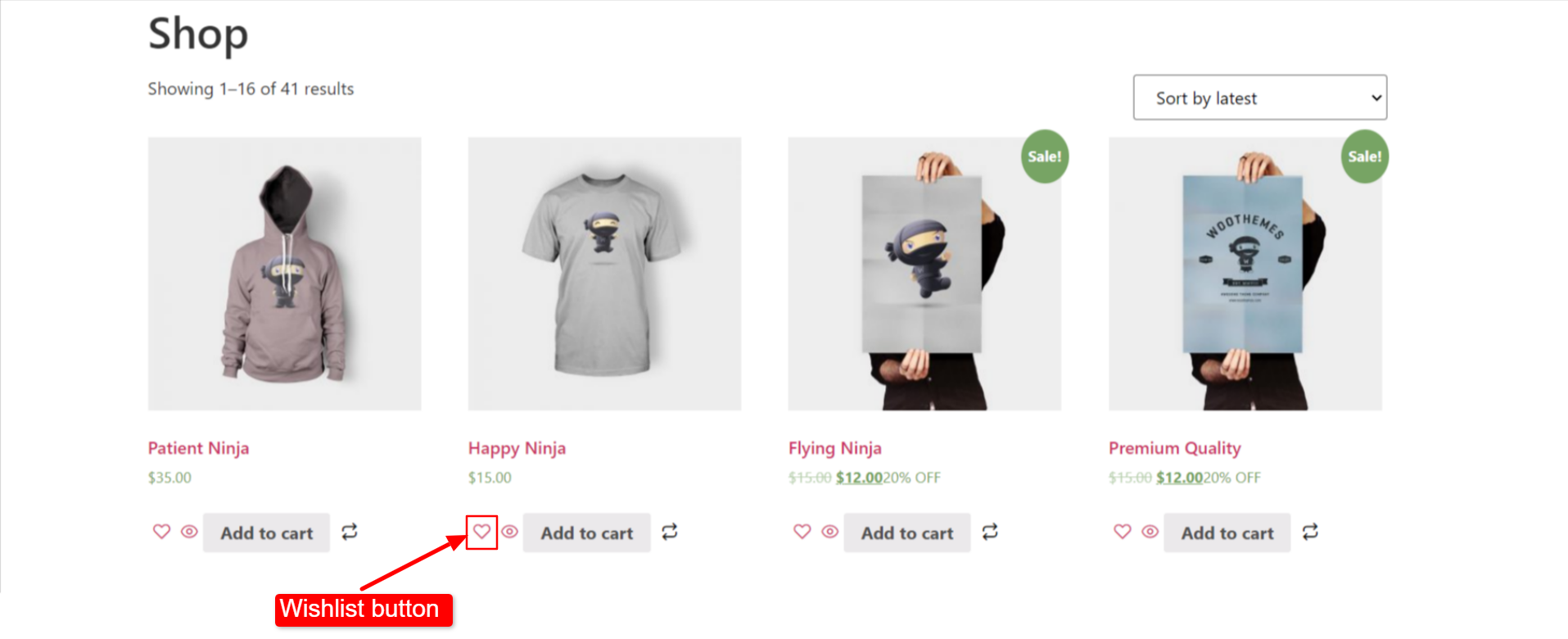
- があります ウィッシュリストボタン 各製品ごとに。
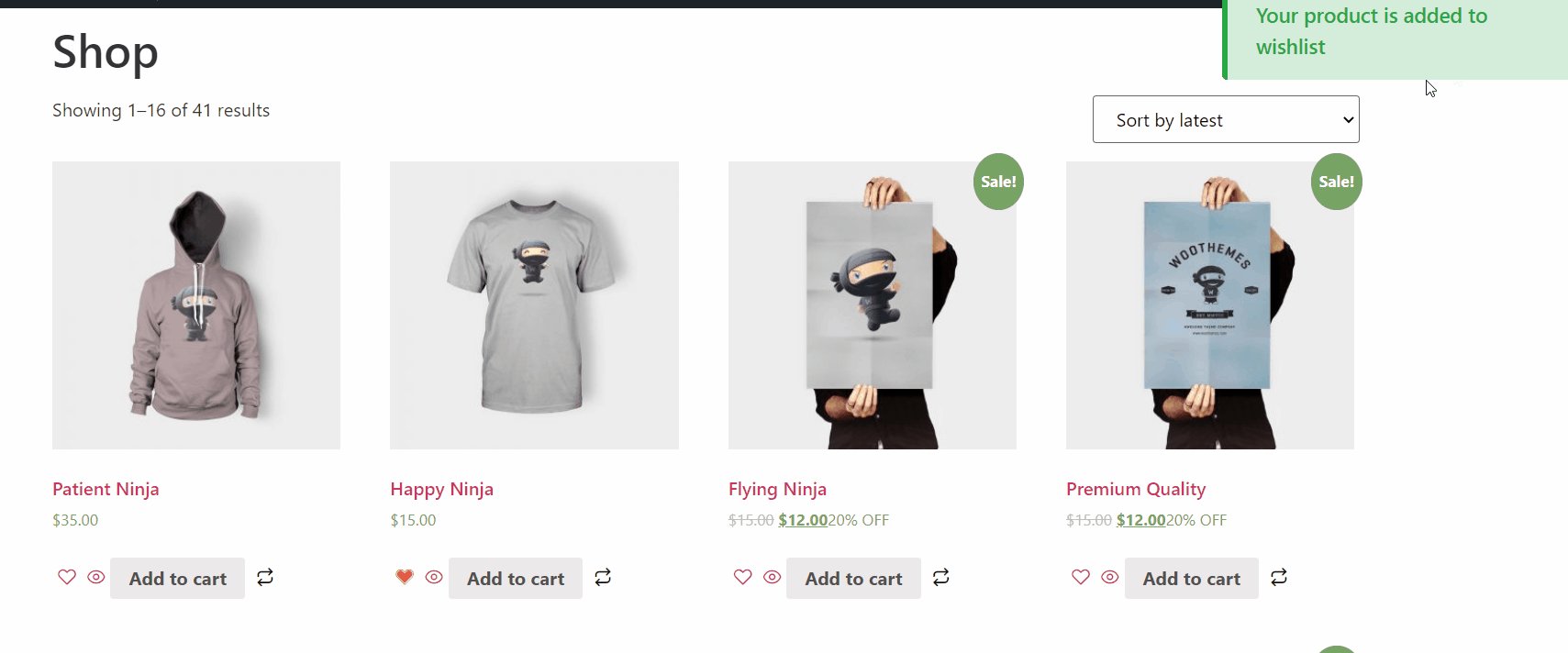
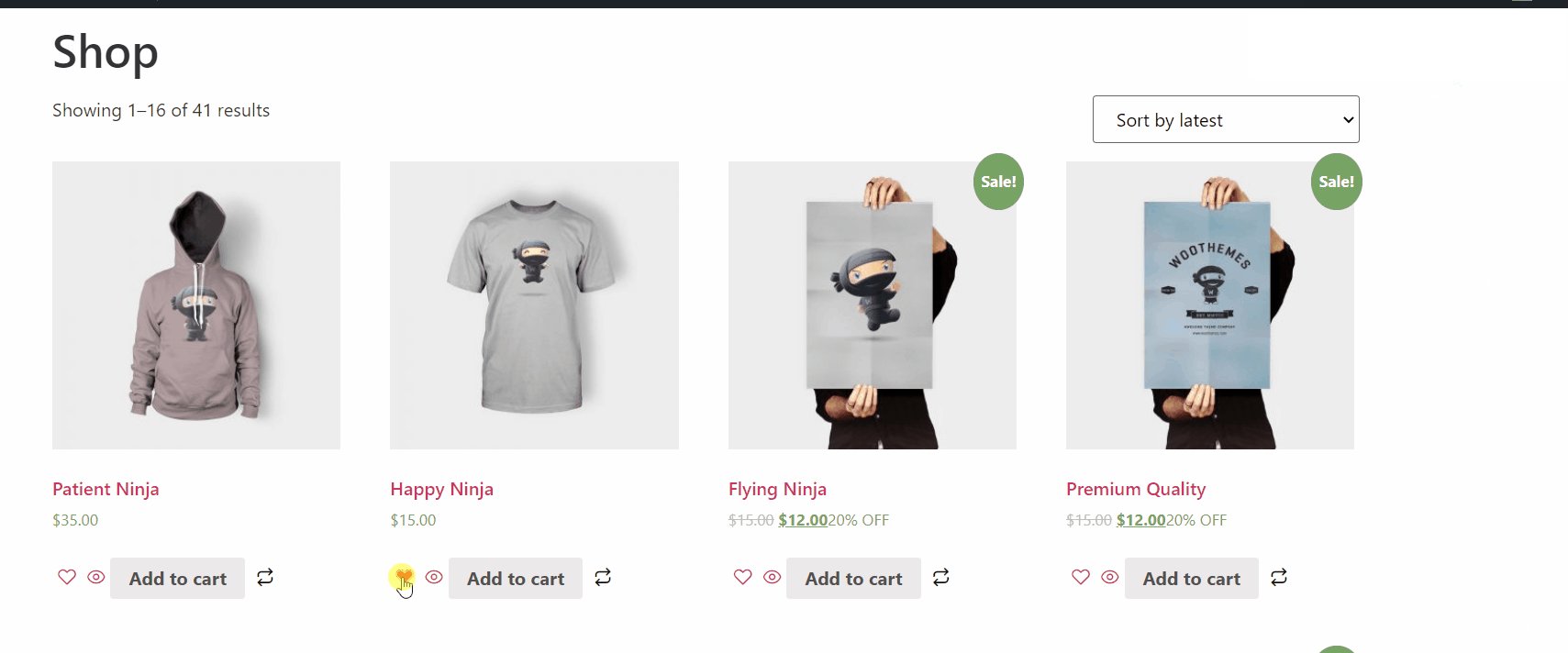
- ボタンをクリックして製品をウィッシュリストに追加します。

- 製品をウィッシュリストに追加すると、製品のリストを確認するポップアップが表示されます。
- You can also remove an already added product from the wishlist by clicking the same button.
- ウィッシュリストから製品を削除すると、製品の除外を確認するポップアップが表示されます。


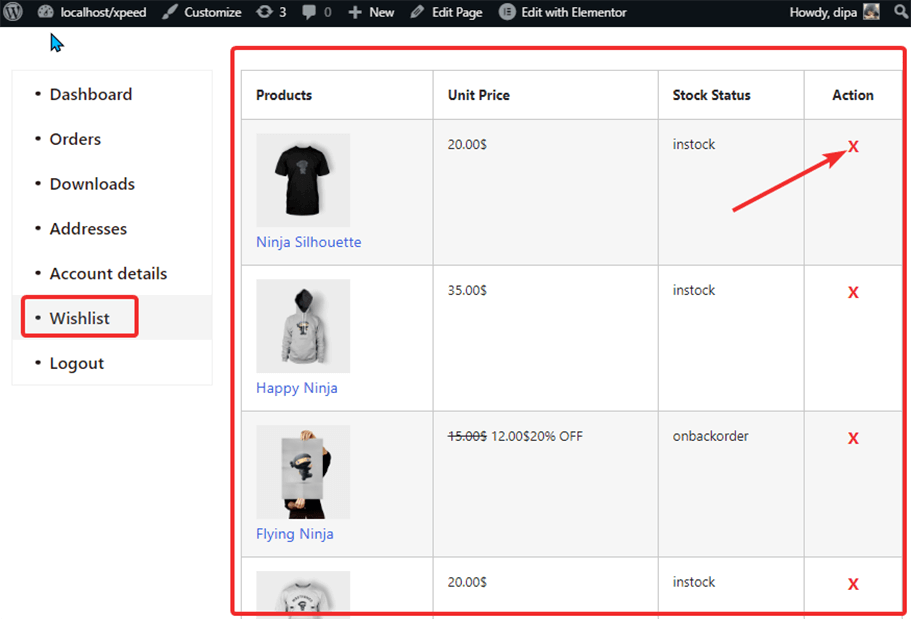
顧客はどのようにしてウィッシュリストを表示できますか? #
の機能を見てみましょう ウーコマース store:
- お客様 ログインする必要があります をクリックして商品をウィッシュリストに追加します。誰かがログインしていない場合は、ログインを求めるメッセージが表示されます。
- 「マイアカウント」>「ウィッシュリスト」に移動します。
- ここで保存されたウィッシュリストを確認できます
- To remove any items from the wishlist you need to click on the cross button.