アーカイブ ページまたはショップ ページのタイトルは、顧客を引き付けるために非常に重要です。ShopEngine のアーカイブ タイトル ウィジェットは、購入者の注目を集めるもう 1 つの方法です。ウィジェットを使用すると、配置、色、書体などを変更するなど、さまざまな方法でタイトルをスタイル設定できます。
アーカイブタイトルウィジェットはどのように機能しますか?
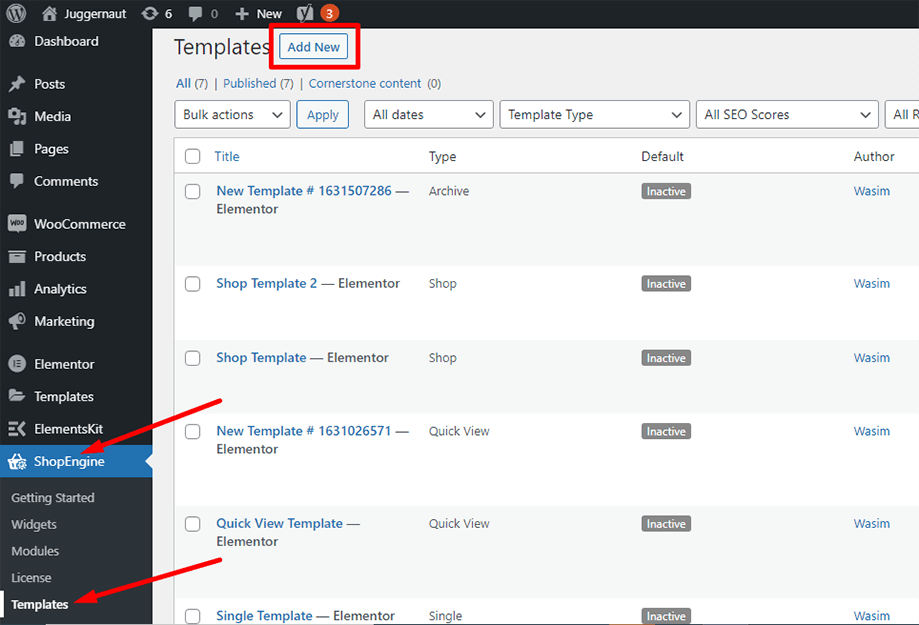
まず、管理パネルのダッシュボードに移動し、アイテムのリストから ShopEngine を見つけます。 [ShopEngine] をクリックし、ドロップダウン メニューから [テンプレート] を選択します。次に、「」をクリックします。新しく追加する右上のテキストの横にある「」ボタンテンプレート”。

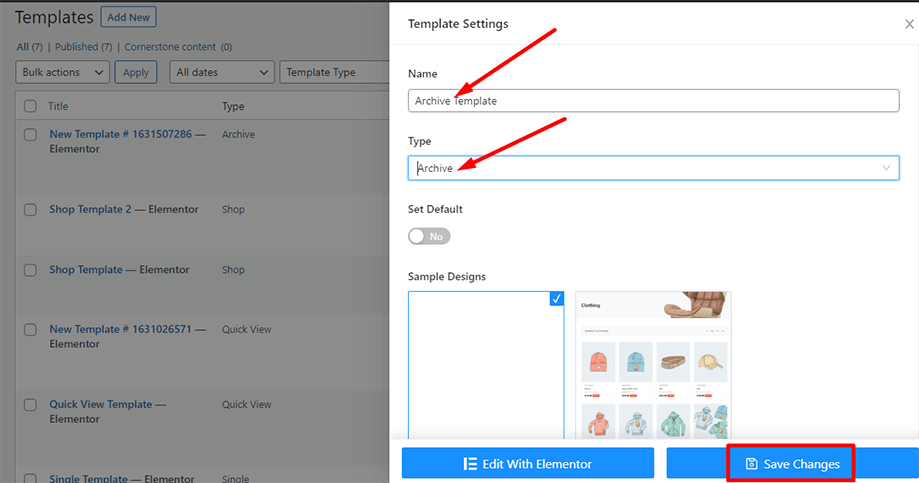
その直後、テンプレート設定用のポップアップウィンドウが表示されます。テンプレート名を 名前 フィールドを選択してタイプを選択します アーカイブ/ショップ あなたの目標はアーカイブタイトルウィジェットを確認することです。
また、デフォルトのサンプル デザインを選択することも、最初からデザインを開始することもできます。最後に「」を押します。変更内容を保存" ボタン。

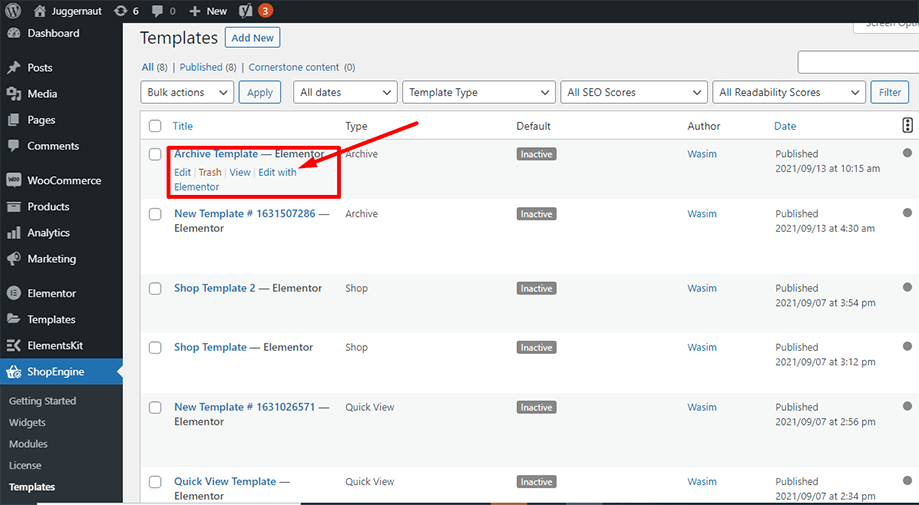
テンプレートが作成され、リストの一番上に表示されます。ここで、「」をクリックしてください。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

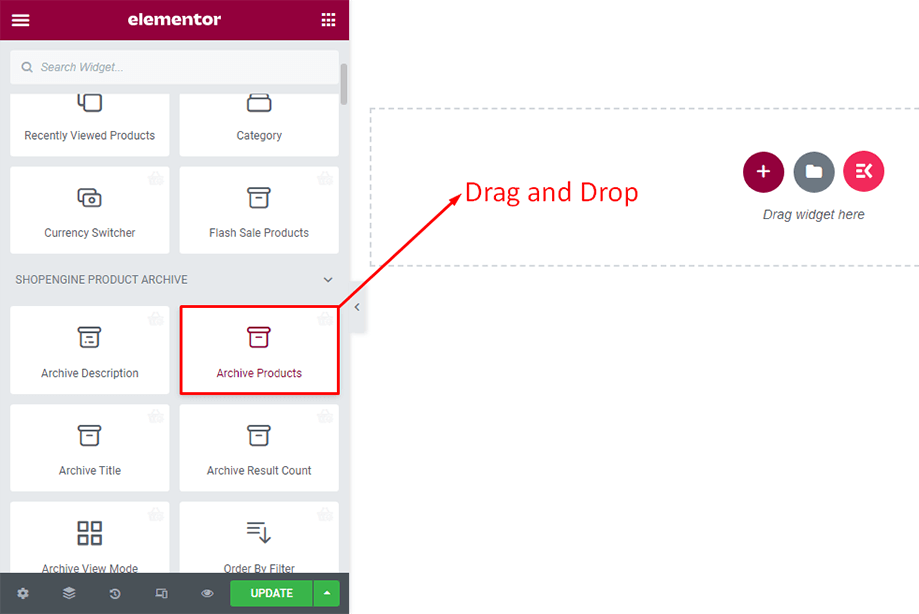
このステップでは、左側に ShopEngine ウィジェットのリストがあるサイドバーが表示されます。ShopEngine 製品アーカイブ セクションからアーカイブ製品を見つけるか、通常は検索フィールドでウィジェットを検索します。その後、指定された領域にドラッグ アンド ドロップします。

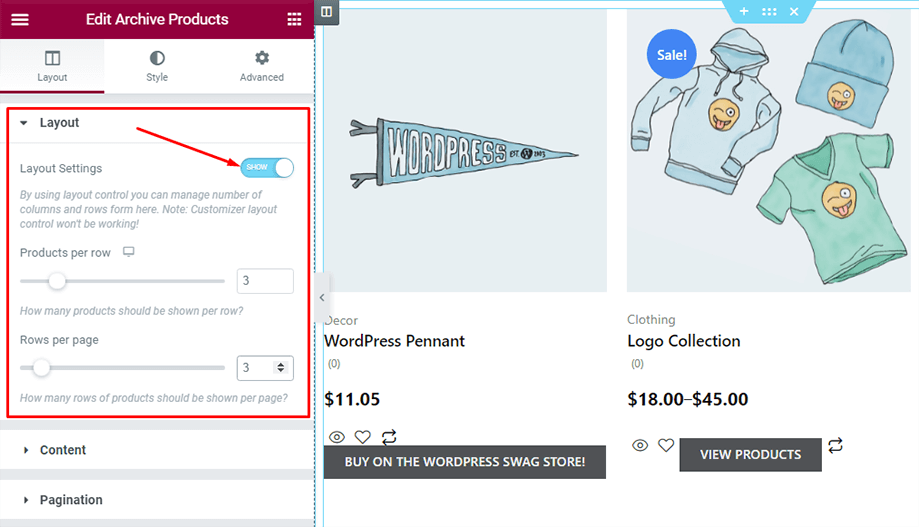
これにより、アーカイブ製品が画面に表示されます。レイアウトは魅力的ではないように見えますが、以下に示すように、レイアウト設定を有効にし、行ごとに製品を設定し、ページごとに行を設定することで味を加えることができます。

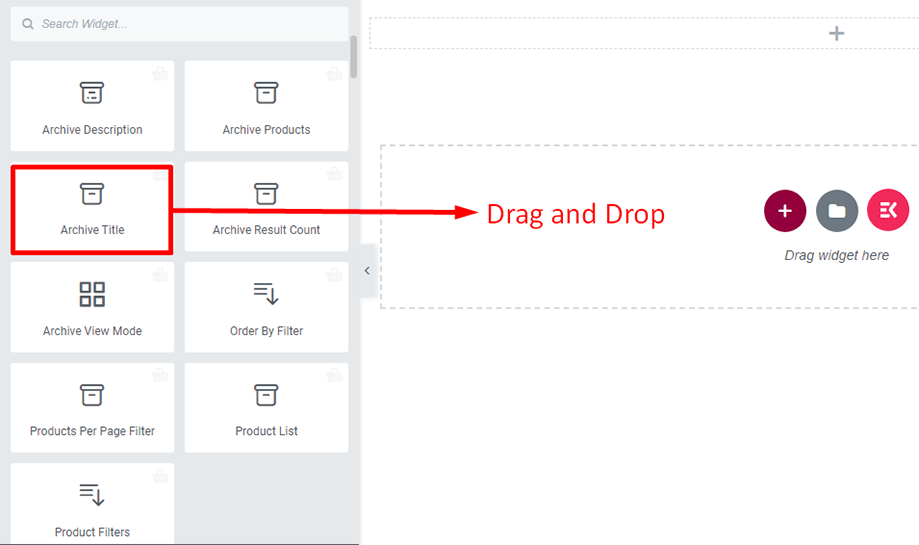
次に、ShopEngine 製品アーカイブ セクションからアーカイブ タイトルを見つけるか、通常は検索フィールドでウィジェットを検索します。次に、指定された領域にドラッグ アンド ドロップします。

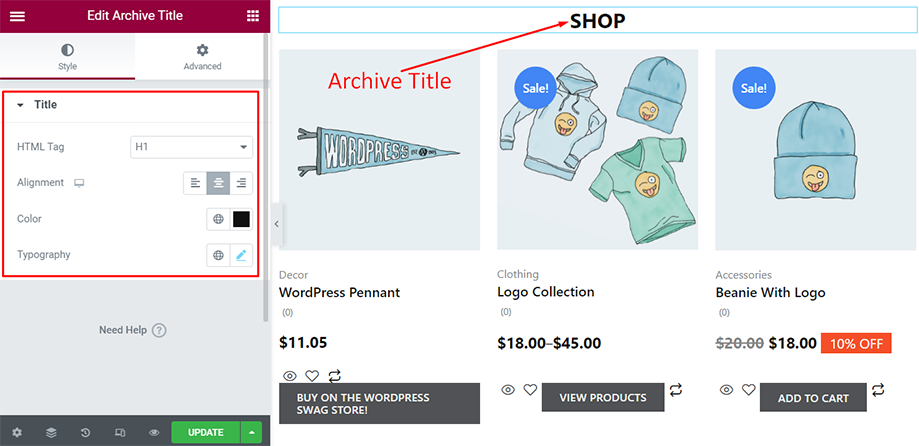
その後すぐに、アーカイブ タイトル ウィジェットがアーカイブ製品とともに表示されます。タイトルの位置がウィジェットに合わない場合があります。スタイル タブのタイトル セクションで配置を変更して、タイトルの位置を変更できます。
さらに、スクリーンショットに示すように、サイドバーから色、書体、その他の要素を変更することもできます。

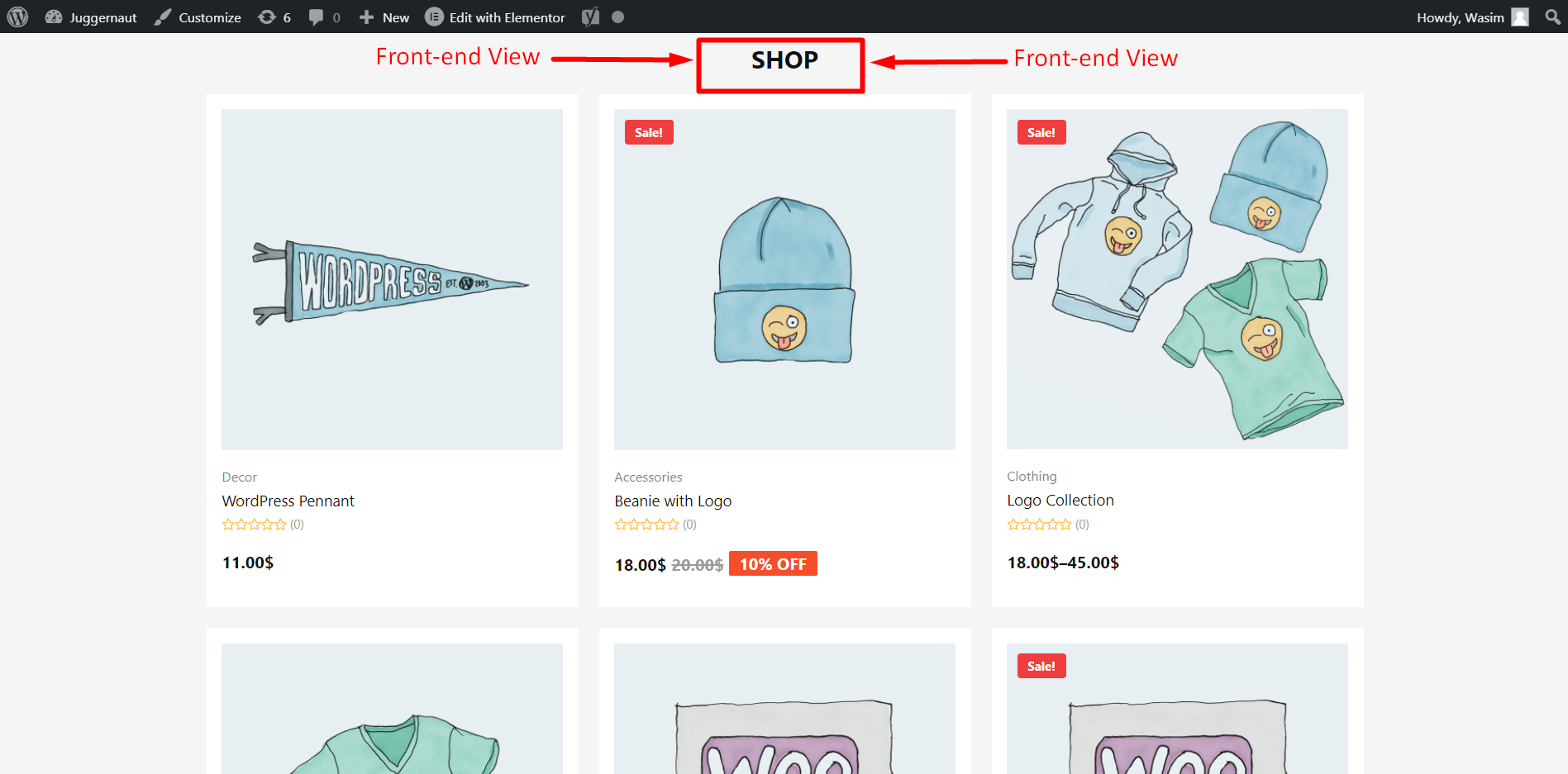
アーカイブのタイトルは、下記に示すようにフロントエンドに表示されます。

これは、アーカイブ タイトル ウィジェットを使用して、アーカイブ ページまたはショップ ページのタイトルを表示およびスタイル設定する方法です。



