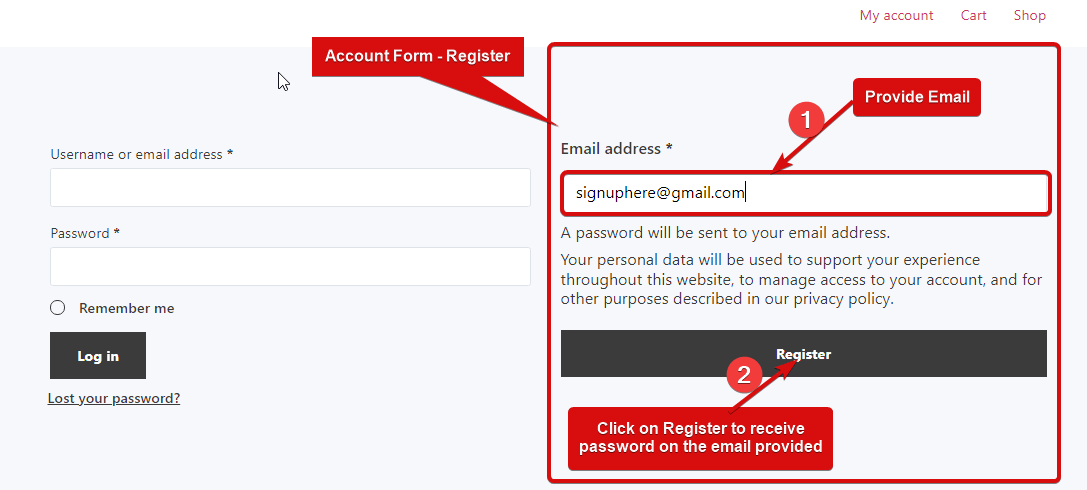
アカウント フォーム - 登録ウィジェットは、顧客用の登録フォームを提供します。メール アドレスで登録すると、自動生成されたパスワードがそのメール アドレスに送信されます。これは、マイ アカウント テンプレート ウィジェットです。
ステップ 1: ウィジェットを有効にする #
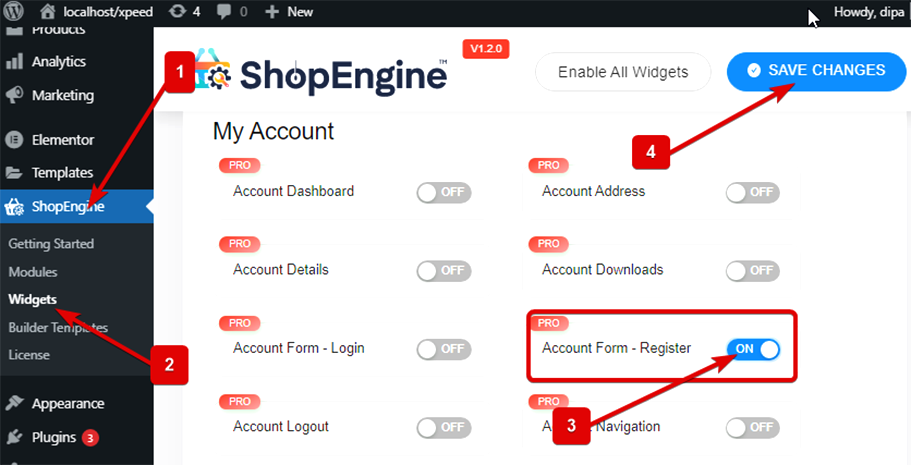
ウィジェットを有効にするには、
- に行く ShopEngine > ウィジェット > アカウントフォーム – 登録
- オンにする
- 保存 変化

注記: あなたもすることができます オンにする アカウントフォーム – 登録 グローバル設定 それ ShopEngine のすべてのウィジェットをオンにします.
ステップ2: アカウントフォームの追加 – 登録ウィジェット #
ウィジェットを追加する前に 必要 作成する マイアカウントログイン/登録テンプレート まずは、 マイアカウントログイン/登録テンプレートを作成する方法.
たす アカウントフォーム – 登録:
- に行く ShopEngine > テンプレート > マイアカウント ログイン / 登録
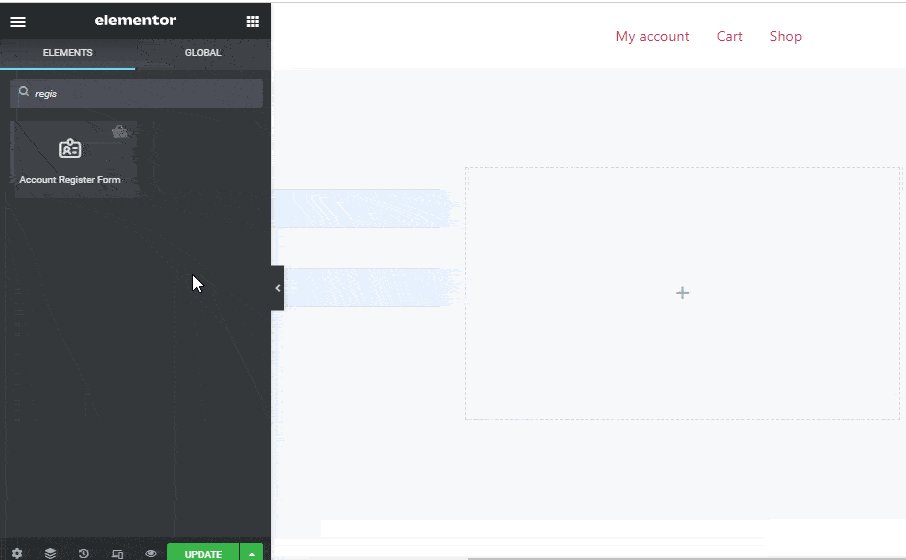
- クリック Elementorで編集する

- 検索 のために アカウント登録フォーム 要素検索オプションで
- ドラッグアンドドロップ ウィジェット
- クリック アップデート をクリックして変更を保存します。

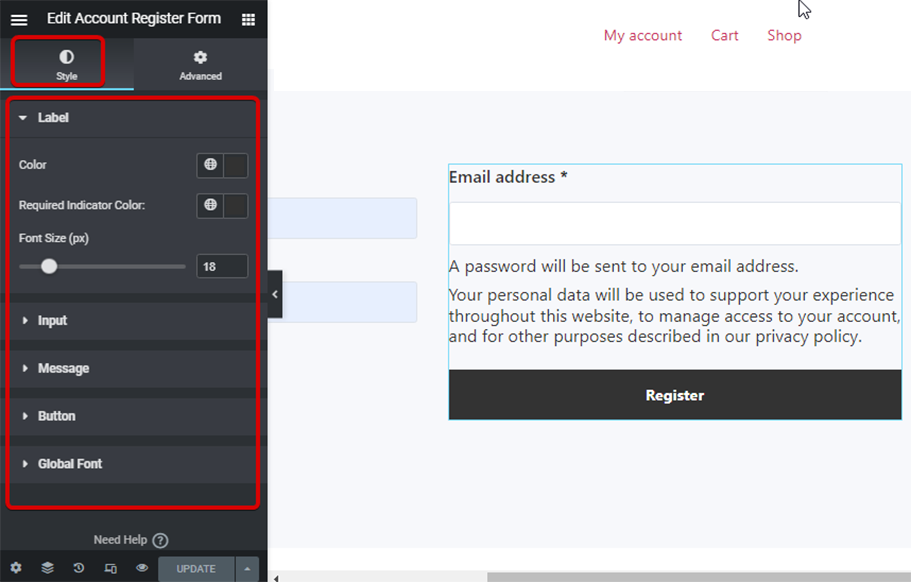
ステップ 3: スタイルの設定 #
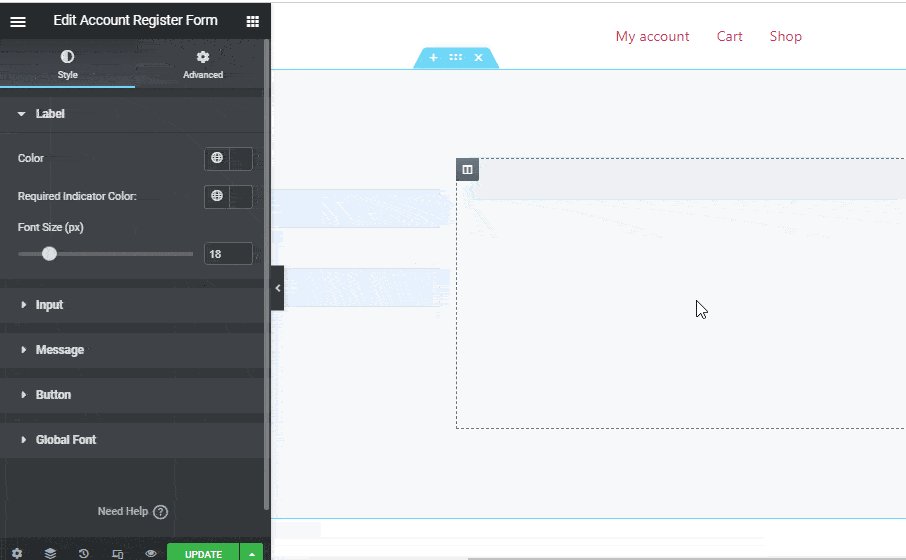
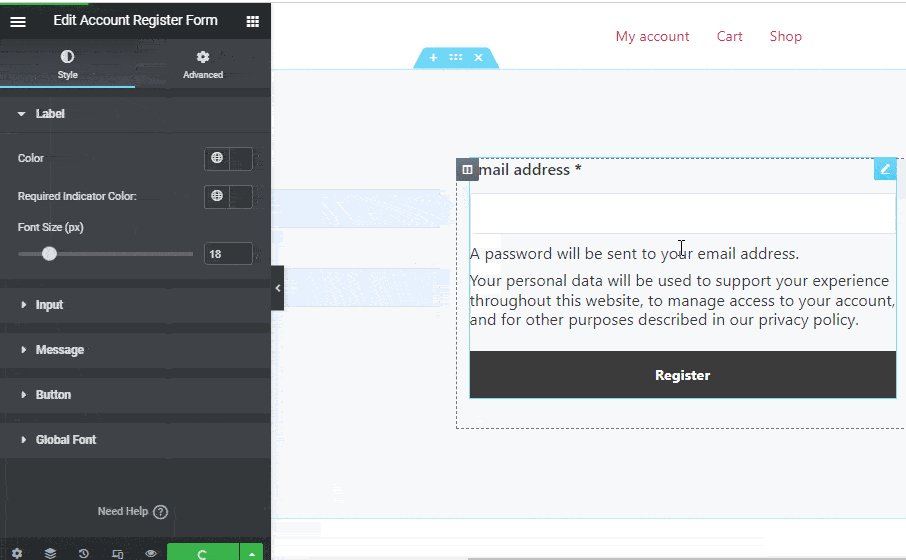
編集オプションをクリックして スタイル このウィジェットの次のスタイルをカスタマイズするためのタブ:

ラベル: #
- 色: ラベルの色を選択します。
- 必要なインジケータの色: ラベルの色を選択します。
- フォントサイズ (px): ここでラベルのフォントサイズを設定できます
入力: #
- フォントサイズ (px): 入力のフォントサイズを選択します。
- パディング: ボタンの上、右、下、左の余白を調整します。
- マージン: 上、右、下、左の余白を選択します。
- 通常/フォーカス: 通常モードとフォーカス モードの両方の入力フィールドの色と背景色を選択します。
- 枠線の種類: 境界線の種類は、実線、二重線、点線、破線溝から選択できます。境界線が不要な場合は、なしを選択します。
- 幅: 上、右、下、左の幅の値を選択します。
メッセージ: #
- 色: メールフィールドの下のメッセージの色を選択します。
- リンクの色: プライバシー ポリシーのリンクの色を選択します。
- フォントサイズ (px): メッセージのフォント サイズを設定します。
- 行の高さ: ここで行の高さを選択できます。
ボタン: #
- 色: ボタンの色を選択します。
- 背景色: 背景色を選択します。
- 背景色ホバー: ホバーモードの背景色を選択します。
- パディング: ボタンの上、右、下、左の余白を調整します。
- マージン: 上、右、下、左の余白を選択します。
グローバルフォント: #
- フォントファミリー: ここで、ウィジェット全体のフォント ファミリーを変更できます。
最後に、をクリックします アップデート すべての変更を保存します。
注記: ユーザーが登録すると、 アカウントフォーム - ログイン ウィジェット。
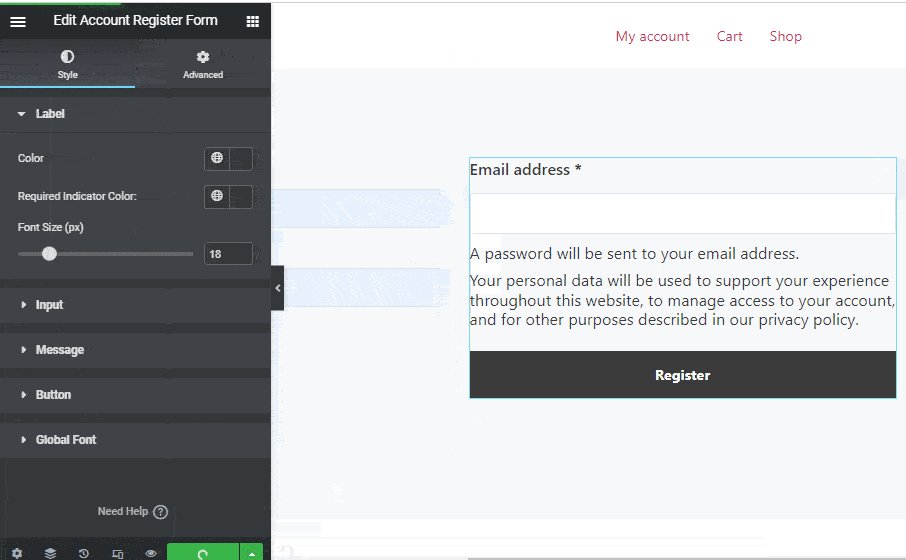
アカウントフォームの最終プレビューはこちら – 登録