グラフィックデザイナー、写真家、広告主、イラストレーターなどのクリエイティブなアーティストにとって、behance ポートフォリオを持つことは必須です。それに加えて、それを個人のウェブサイトに追加できれば、見込み顧客にリーチするもう 1 つの素晴らしい方法になります。
追加 Behanceフィード 適切な Behance WordPress プラグインを使用すると、サイトへのアクセスが非常に簡単になります。このブログでは、優れた Behance WordPress プラグインとその使用方法を紹介します。 Behance フィードをサイトに追加します。

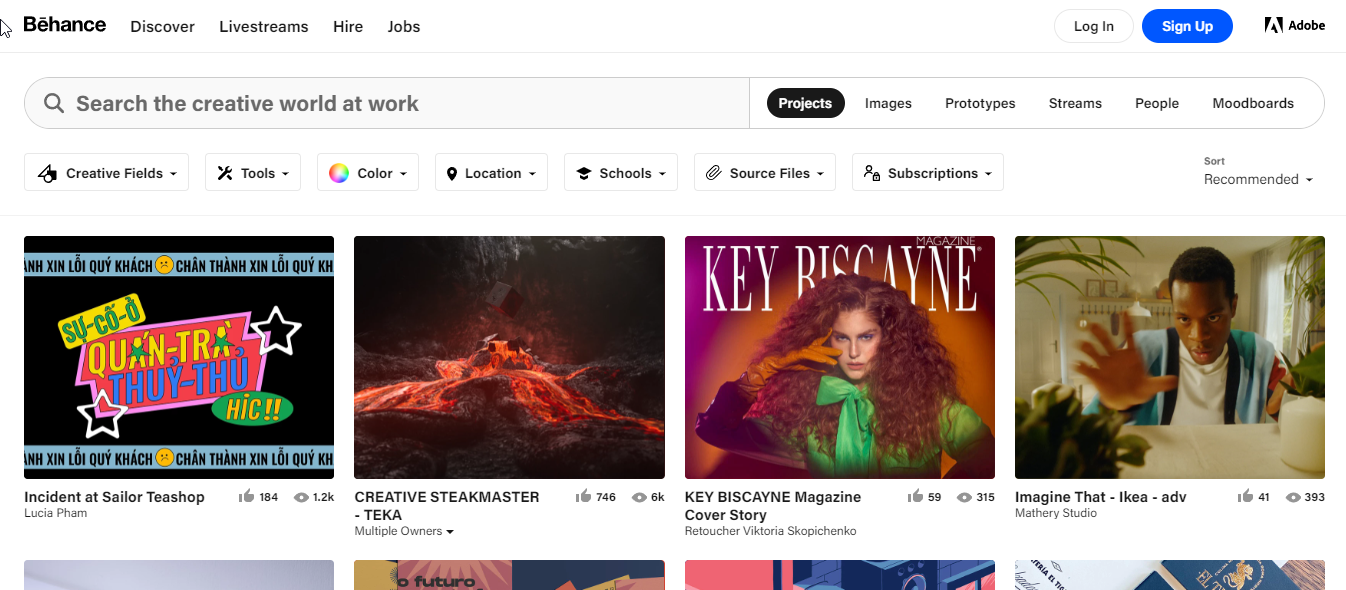
ビーハンス です クリエイティブな作品を表示したり発見したりできるソーシャル メディア プラットフォーム グラフィックデザイン、イラスト、写真、ファッション、広告、美術、ゲームデザインなど
Behance は、クリエイティブな作品を紹介し、発見するための世界最大のクリエイティブ ネットワークです。
このプラットフォームは 2022 年に Adobe によって開発され、現在 2,400 万人を超える会員がいます。ほとんどのソーシャル メディア プラットフォームと同様に、このプラットフォームでも好みのクリエイティブな人々をフォローし (逆も同様)、彼らが何をしているのかを知ることができます。さらに、必要に応じて、人々のアートワークに反応してコミュニケーションをとることもできます。
クリエイティブな人々のためのソーシャル メディアとしての Behance には多くの利点があります。 Behance ソーシャル メディア フィードを WordPress サイトに追加する必要がある理由は次のとおりです。
- 一つ持っている オンラインポートフォリオ あなたの創造的な作品を無料で
- 自分の作品を同じ分野の他の人と共有する
- 人々とのネットワーク 同じ畑から
- Behance は、より多くのフリーランスの仕事を得る可能性を高めるのに役立ちます

Behance WordPress プラグインを使用してサイトにフィードを追加する方法
以下に説明する 5 つの手順を実行して、Behance フィードを WordPress Web サイトに追加します。
ステップ 1: Elementor と ElementsKit をインストールする
Behance フィードを WordPress Web サイトに追加するために必要なプラグインは次のとおりです。
Elementor ページビルダーと ElementsKit – Behance WordPress プラグインをインストールするには:
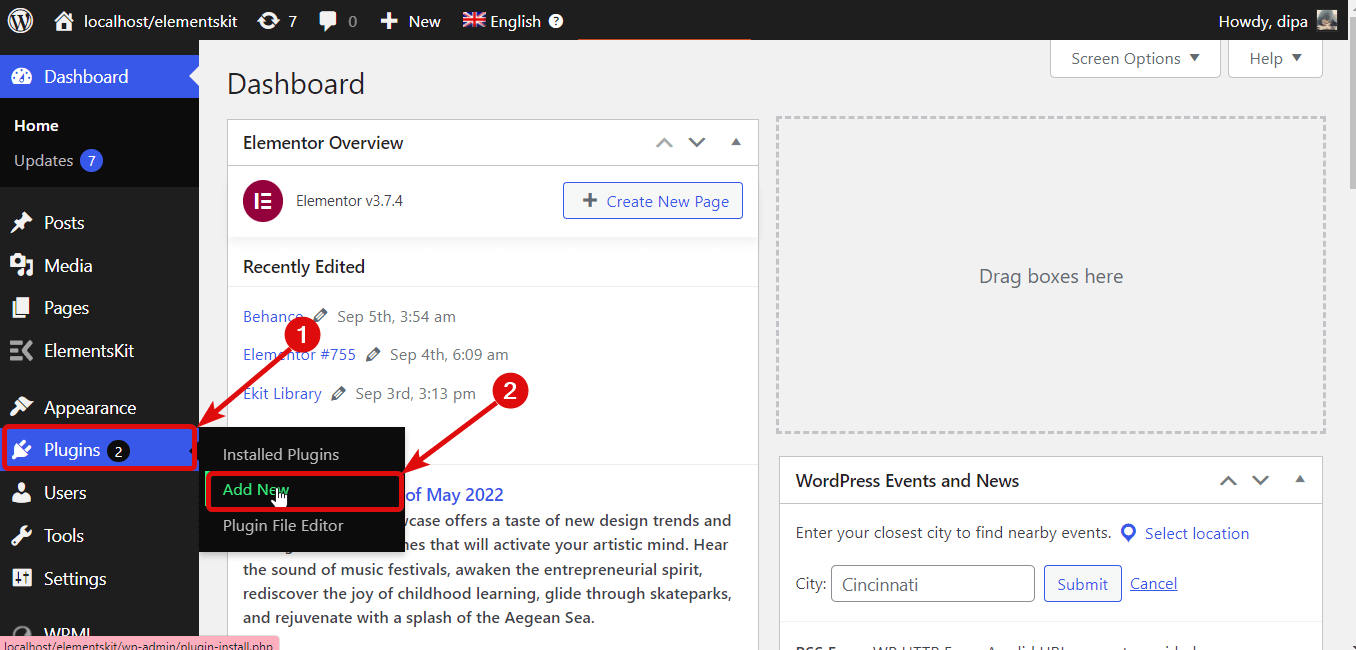
WordPress ダッシュボード ⇒ プラグイン ⇒ 新規追加 に移動します。

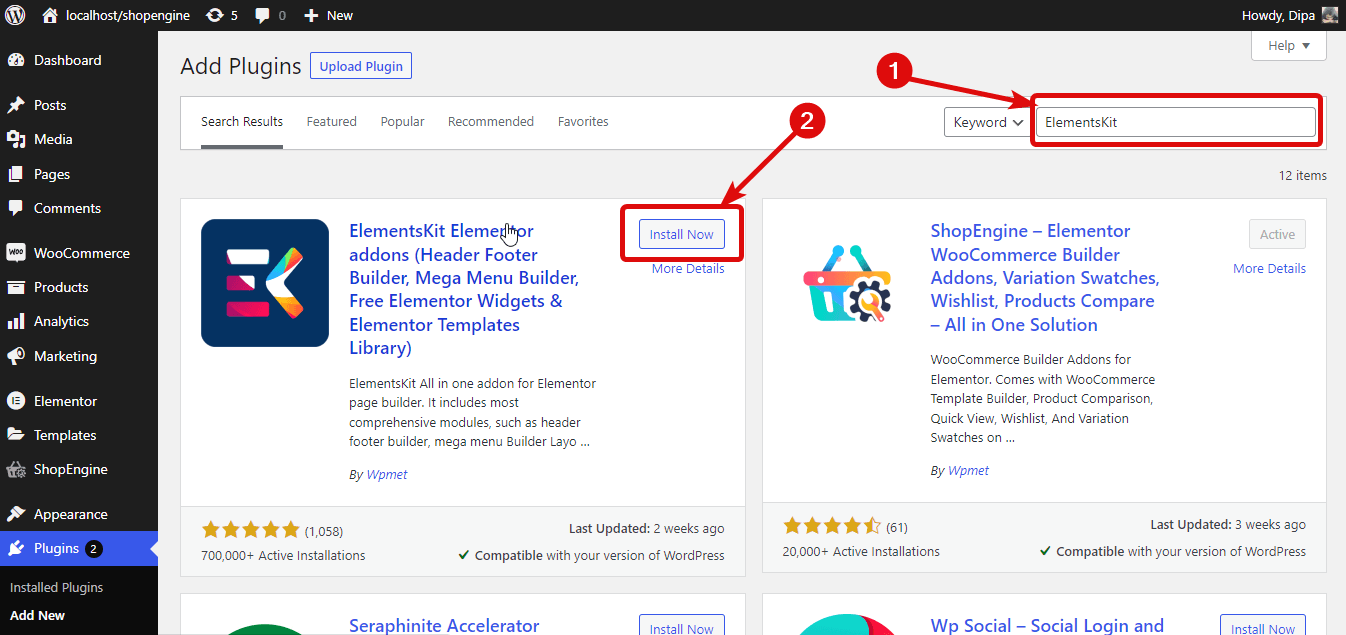
次にプラグインを検索します (Elementor/ElementsKit)を選択し、「インストール」をクリックします。

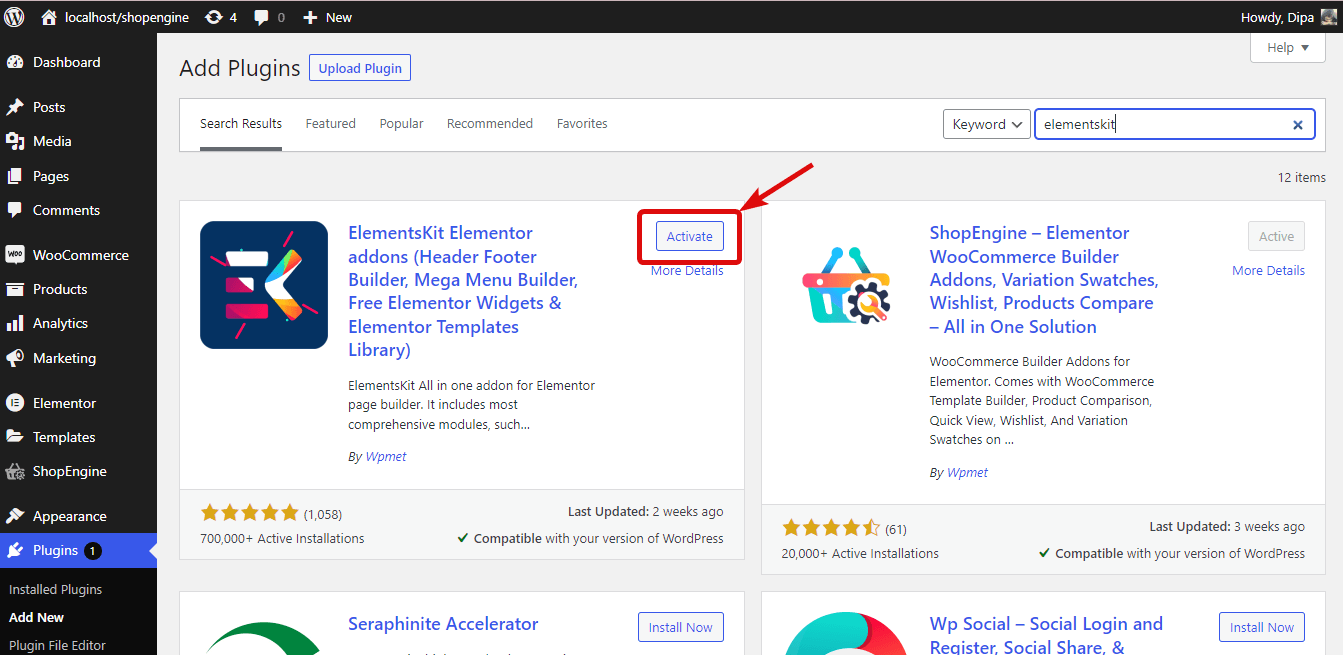
インストールしたら、「アクティブ化」をクリックします。

注記: Elementor のアドオンであるため、Elementor を最初にインストールし、次に ElementsKit をインストールします。 ElementsKit Pro をインストールするための適切なガイドについては、ここをクリックしてください。 ElementsKit Pro インストールガイド.
ステップ 2: Behance フィードを有効にする
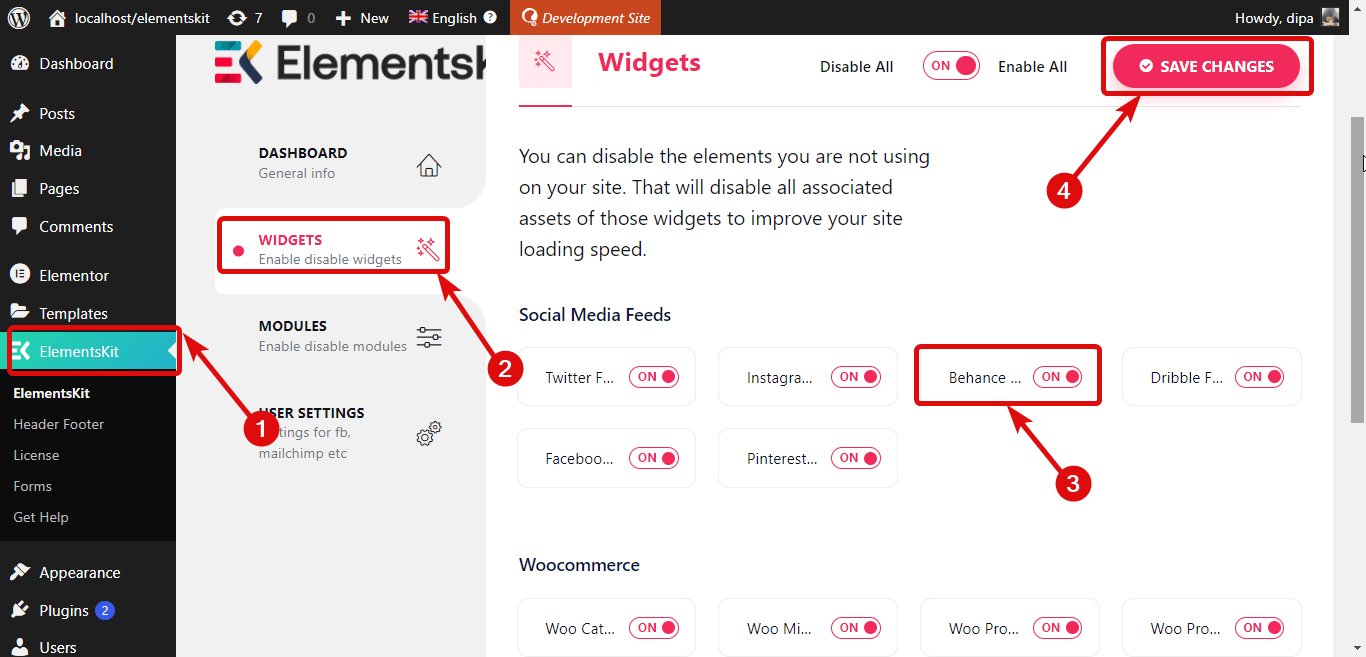
に行く ElementsKit ⇒ ウィジェット、 ソーシャルメディアフィードまで下にスクロールし、 Behance Feed ウィジェットのトグル ボタンをオンにし、 そして最後に 「変更を保存」をクリックします。

ステップ 3: Behance フィード ウィジェットをページに追加する
[Elementor で編集] オプションを使用して、Behance フィードを追加するページを編集します。
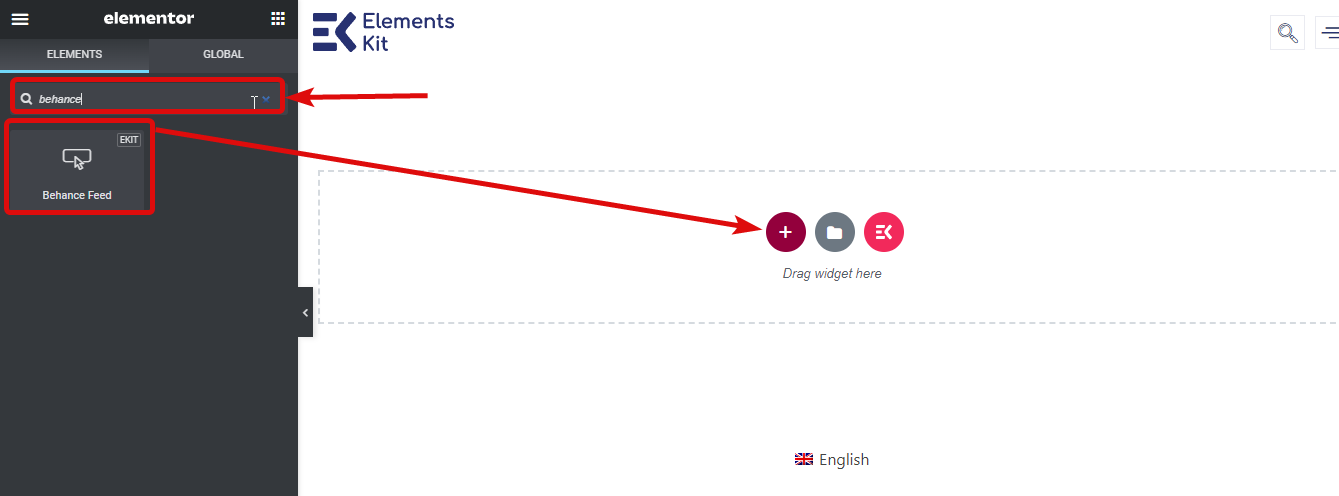
Ekit アイコン d が付いたウィジェットを見つけたら、Behance Feed ウィジェットを検索します。ウィジェットを + アイコンにドラッグアンドドロップします をクリックしてページに追加します。


ステップ 4: レイアウトを設定およびカスタマイズする
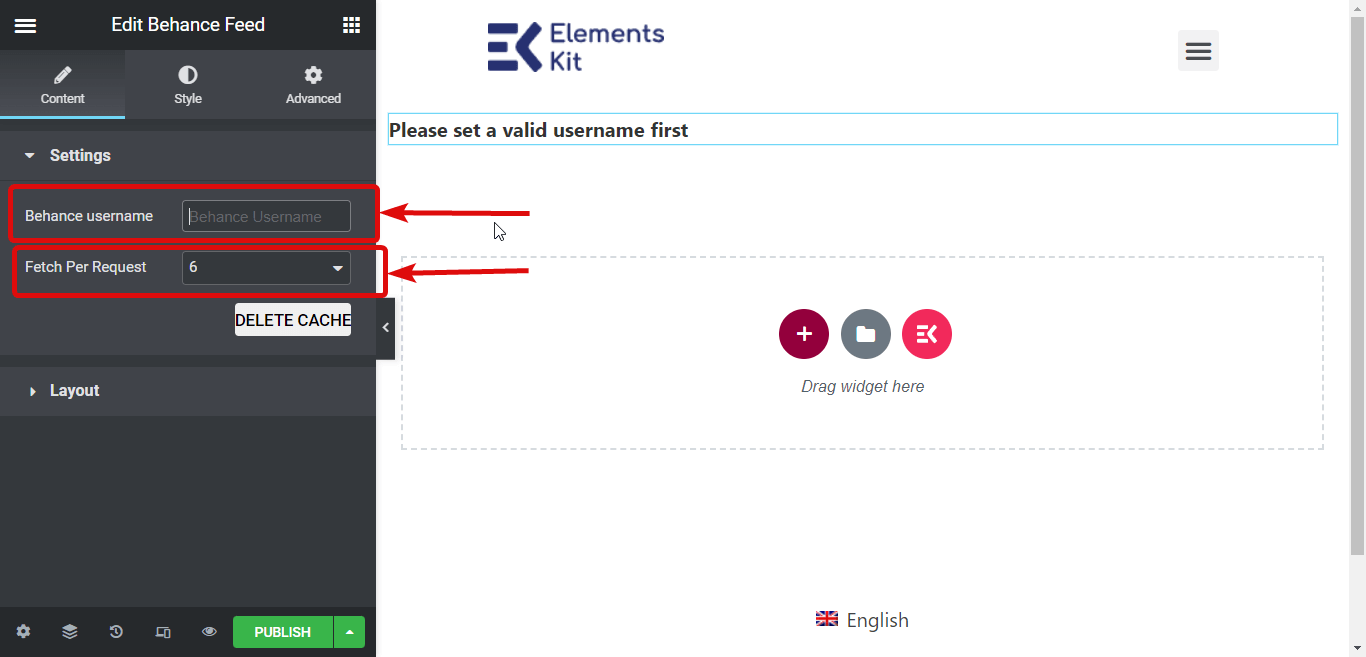
次に、フィードを表示するプロファイルのユーザー名を「Behance ユーザー名」フィールドに設定します。ユーザー名を追加したら、「Behance ユーザー名」オプションを使用して表示するフィードの数を選択できます。

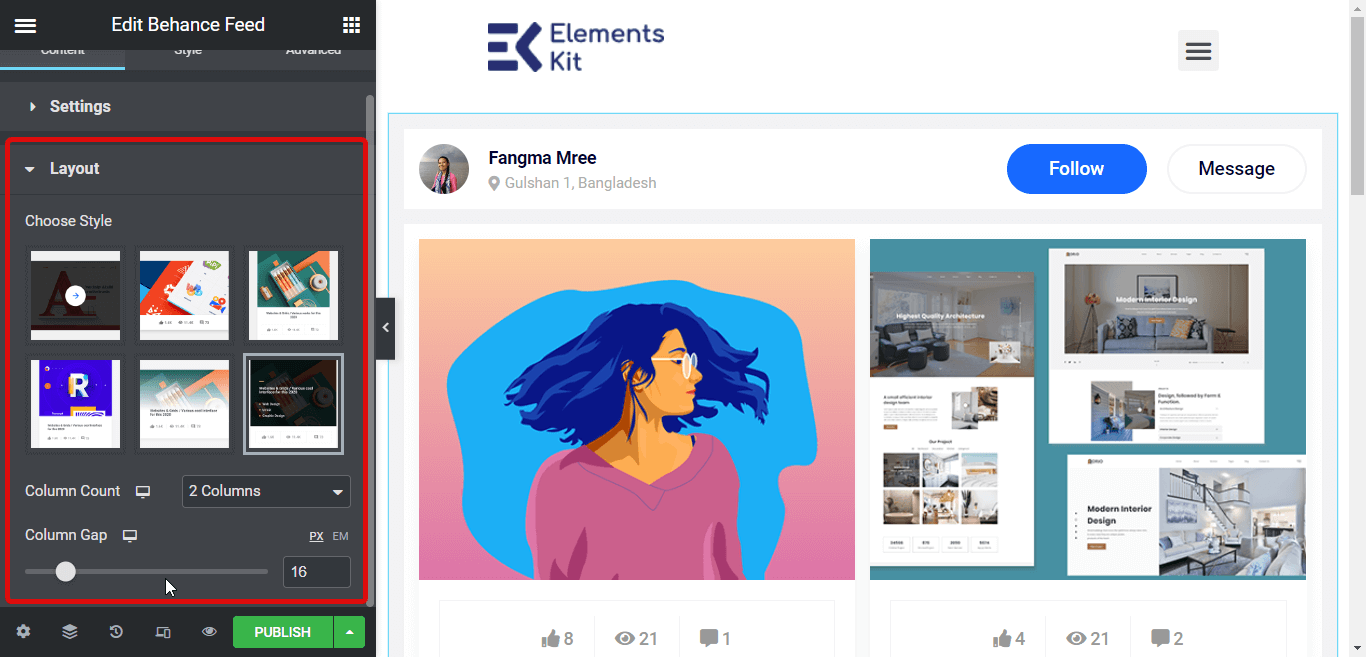
次に、レイアウト タブを展開し、次のオプションをカスタマイズします。
- スタイルを選択してください: オプションからお好みのスタイルをお選びください。
- 列数: 列の数を選択します。
- 列のギャップ: ここで列間の間隔を選択できます。

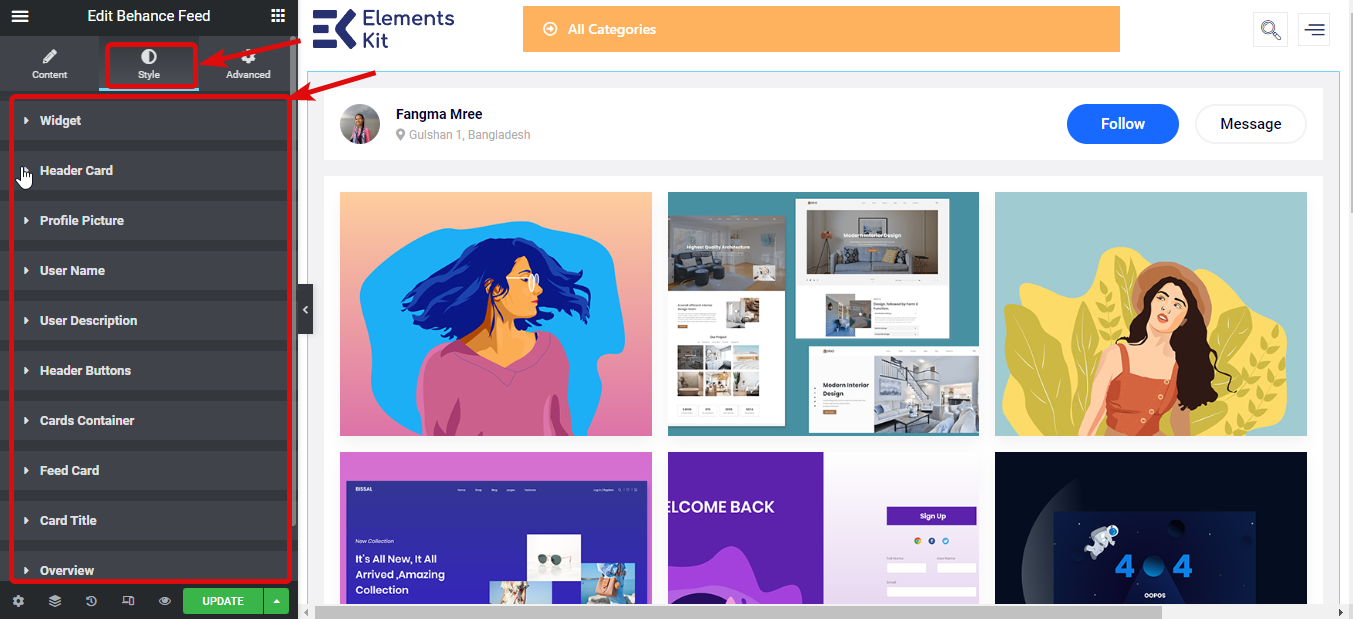
ステップ 5: Behance フィードのスタイルをカスタマイズする
今度は、ソーシャル メディア Behance フィードの外観をいじってみましょう。次のオプションのさまざまなスタイルを変更して、Behance フィードの外観を変更できます。
- ウィジェット
- ヘッダーカード
- プロフィールの写真
- ユーザー名
- ユーザーの説明
- ヘッダーボタン
- カードコンテナ
- フィードカード
- カードタイトル
- 概要
- ホバーオーバーレイ

編集が完了したら、「変更を保存」をクリックして更新します。以下は、Behance ソーシャル メディア フィードがどのようになるかのプレビューです。

✨✨素晴らしい ElementsKit を使用すると、
👉 Facebook フィード
👉 インスタグラムフィード
👉 ツイッターフィード
👉 ドリブルフィード
Behance WordPress プラグインとして ElementsKit を選択する理由は何ですか?
ここまでで、ElementsKit を使用して Behance フィードを WordPress サイトに追加するのがいかに簡単であるかが理解できたはずです。 Behance WordPress プラグインとして ElementsKit を選択する理由がさらにいくつかあります。
- ElementsKit が提供するのは、 幅広いスタイルのカスタマイズ Web サイト上でのフィードの外観を変更するオプション。
- 存在するとともに 使いやすい この Behance WordPress プラグインは超軽量です。したがって、サイトの速度を犠牲にする必要はありません。
- このプラグインは、Behance フィードを表示するだけでなく、ユーザーが Behance ユーザーをフォローしたりメッセージを送信したりするためのオプションも追加します。
- 単なる Behance WordPress プラグインではなく、これは、 Elementorページビルダー.
- チームが提供するのは、 24 時間 365 日のサポート これも、Web サイトに Behance フィードを追加するためにこのプラグインを選択する十分な理由です。
✨ElementsKit を使用すると、 高度な機能を備えた完全なウェブサイト ヘッダーフッター。 を使用してウェブサイトを構築する方法については、ブログをご覧ください。 ElementsKit のテンプレートをすぐに使用できるようになりました および高度なモジュール:
👉 完全な WordPress ウェブサイトをゼロから開発する方法
👉 WordPress で 1 ページのナビゲーションを備えた単一ページの Web サイトを作成する方法
最後の言葉
おめでとう! Behance フィードが WordPress サイトに正常に追加されました。 ElementsKit を使用すると、Behance フィードの作成がかなり簡単になります。そのため、Behance WordPress プラグインとして ElementsKit を選択することをお勧めします。
単なる Behance WordPress プラグインではなく、ElementsKit はオールインワンの Web サイト ビルダーとして機能し、最小限の労力で美しく快適な完全な Web サイトを構築できます。そこで、このElementorアドオンを試してください。
Behance WordPress プラグイン、またはサイトにフィードを追加するプロセスに関してご質問がある場合は、コメント ボックスでお知らせください。


コメントを残す