何世紀にもわたって運営されてきた実店舗による従来のビジネス モデルは、現在では実現可能な解決策ではありません。代わりに、人々は実店舗からオンライン ストアに移行する可能性が高くなりました。あなたがしたい場合は 世界的なチャンスを掴み、利益を飛躍的に高めましょう、オンラインストアを作成する必要があります。
課題は、オンラインストアをどのように作成するかです。 プログラマーではない場合、または Web 開発スキルがない場合!まあ、今では効果的な解決策があり、それほど労力も予算もかかりません。
従う必要がある特定の手順があります。この投稿では、最小限の予算でオンライン ストアを開始するための究極のガイドラインを共有します。
オンラインストアを作成する – 7 つのステップガイド
どのような種類のオンライン ストアを作成する場合でも、次の手順はほぼ同じです。 Web の知識があり、基本的な Web 調査の方法がある場合は、ここで共有するプロセス全体に従うことができます。
ステップ 1: 最適な e コマース プラットフォームを選択する
オンライン ストア作成の最初のステップは、適切な e コマース プラットフォームを選択することです。 e コマース プラットフォームは次のことに役立ちます。 在庫、製品のアップロード、Web サイトのコンテンツを維持する.
なぜ e コマース プラットフォームなのか?カスタム オプションもあるので、その場合はカスタム プラットフォームを構築する必要があります。ただし、ここでの目標は、少ない労力と最小限の予算ですべてを実行することです。したがって、確立されたeコマースプラットフォームを選択する方が良いでしょう。
さまざまな e コマース プラットフォームがあり、ストアの種類に基づいて最適なプラットフォームを選択する必要があります。たとえば、あなたのストアがスタートアップ関連の場合、次のことを選択する必要があります。 スタートアップに最適な e コマース プラットフォーム。ここでは、最も人気があり、使いやすい機能が豊富にある e コマース プラットフォームを紹介します。
上記以外にもプラットフォームはたくさんあります。しかし、これらは主に Web サイト開発者によって有名です。ほとんどの e コマース プラットフォームは以前はプレミアムであり、サービスに対して料金を支払う必要がありました。
無料の e コマース プラットフォームでオンライン ストアを作成したい場合は、WooCommerce が最適なソリューションです。 WooCommerce を使用すると、WordPress CMS を使用して完全なオンライン ストアを構築できます。
プロオプションもありますが、無料プランでほぼすべてを完了できます。したがって、WooCommerce を使用して WordPress でオンラインストアを構築することを強くお勧めします。特に WordPress に慣れている場合は、ぜひ試してみてください。
この投稿の後半では、WooCommerce を使用して WordPress でオンライン ストアを作成する方法を説明します。
ステップ 2: ドメイン名を登録し、ホスティング プランを選択する
e コマース プラットフォームを選択したので、ストアの ID となるドメイン名を登録します。ただし、ドメイン名の購入にはそれほど費用はかかりません。
有名なドメイン マーケットプレイスがいくつかあります。 新しいドメインは $10-$5 で購入できます。 プレミアムドメインを購入しない限り。私の推薦を求めているなら、私はこれをお勧めします 名前安い そして ゴーダディ。これらのプラットフォームはどちらも何年もドメイン名を販売してきました。また、カスタマーサポートも充実しており、迅速な対応が可能です。

これらのプラットフォームのいずれかにアクセスし、探しているドメイン名を入力すると、そのドメインが利用可能かどうかが表示されます。ドメイン名を購入する際に、 .com、.net、.co、.org などのさまざまな拡張子オプションが表示されます。。オンライン ストアにドメイン名を使用する場合は、.com 拡張子を使用する必要があります。
新しいドメインを購入する際には、次の点を確認してください。
👍 ドメイン名は短くする必要があります
👍 ブランド化可能なドメイン名を選択してください
👍 ユーザーフレンドリーにするために .com 拡張子を使用してください
👍 可能な限りドメイン名に数字を使用しないでください
👍 ストアの種類に関連したドメイン名を維持するようにしてください
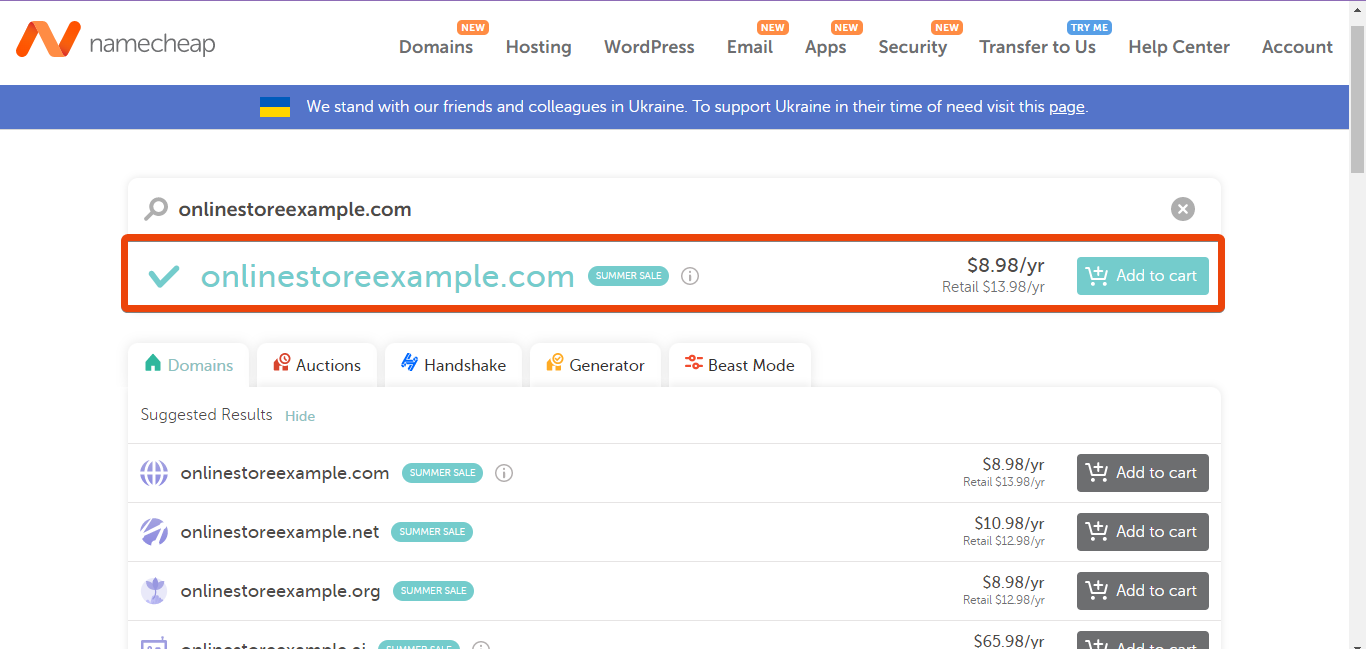
例えば、 Namecheap で onlinestoreexample.com を検索すると、ドメインが購入可能であることが示されています。
ただし、一部のドメイン名は利用できず、一部のドメイン名はプレミアム タグのために高価になります。
ドメイン名を登録したら、すべてのファイルを保存できるドメインをホストする必要があります。
WordPress CMS を使用するので、 最高のWordPressホスティングプロバイダー 予算内で。
ステップ 3: e コマース テーマをインストールする
ここではページ ビルダーを使用してオンライン ストアを作成する方法を説明しますが、色の品質と優れたユーザー インターフェイスを確保するには、e コマース テーマも使用する必要があります。
最高の e コマース WordPress テーマを検索すると、無料オプションとプロ オプションの両方が表示されます。予算があまりない場合は、以下から始めることができます Astra WordPress テーマの無料版などの無料オプション。 Astra は、市場で入手可能なほぼすべてのページビルダーをサポートする多用途の WordPress テーマです。

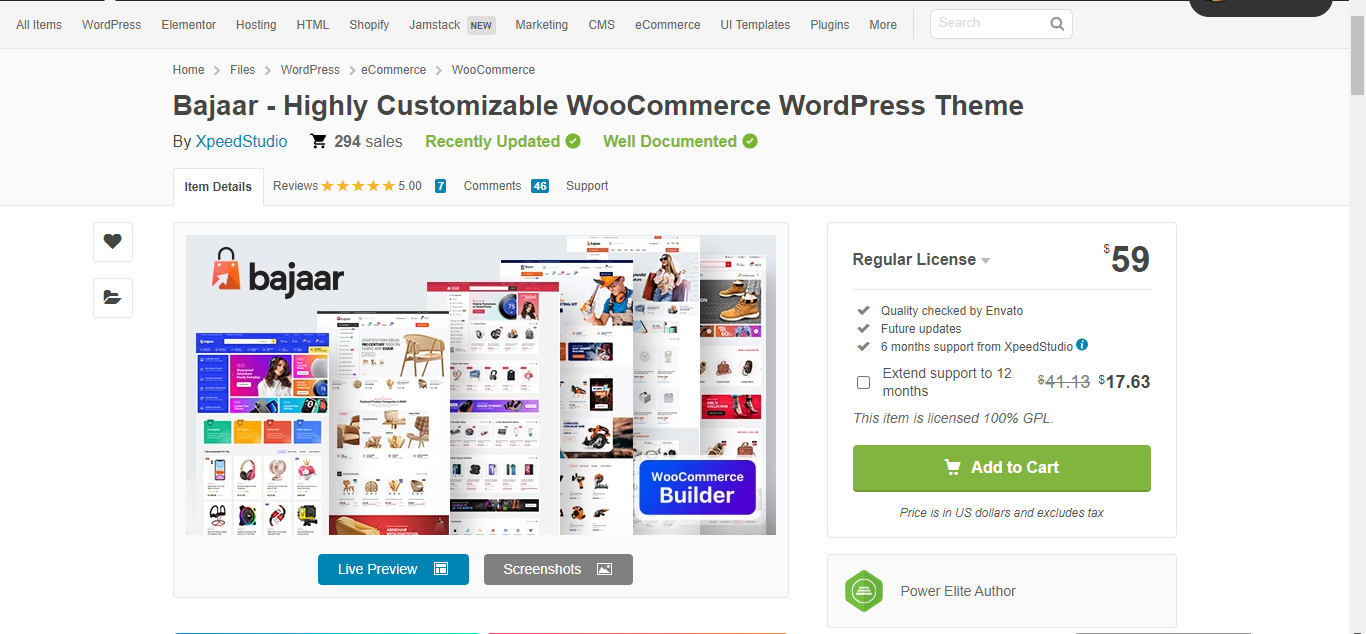
ただし、少しでも楽しみたい場合は、 WordPress eコマーステーマのカスタム機能、プロオプションを選択する必要があります。これにより、さまざまなページをデザインする労力が軽減されます。を使用することをお勧めします Bajaar WooCommerce WordPress テーマ オンラインストアを作成します。
Bajaar は、e コマース ストアのあらゆる種類のページをデザインするための多彩な機能を備えた、最も人気のある WordPress テーマの 1 つです。
ステップ 4: オンライン ストア ビルダーを選択する
ドメインを登録してホストしたら、オンライン ストアを設計する準備は完了です。あなたのオンライン ストアに最適な e コマース ビルダーを選択する時期が来ました。 ここでの私たちの目標は、最小限の労力ですべてを実行し、最大の成果を保証することです。。これは、最高の e コマース ビルダーがあれば可能です。
ビルダーを使用すると、コードを記述せずにオンライン ストアを最初から簡単に作成できます。あなたの道をより簡単にするために、WooCommerce で使用できるトップの e コマース ビルダーを選択しました。
以下のWooCommerceビルダーが必要になります –
WordPress ダッシュボードからプラグインに移動し、Elementor ページ ビルダーを検索します。検索結果に表示されます。インストールボタンをクリックしてプラグインを有効化します。
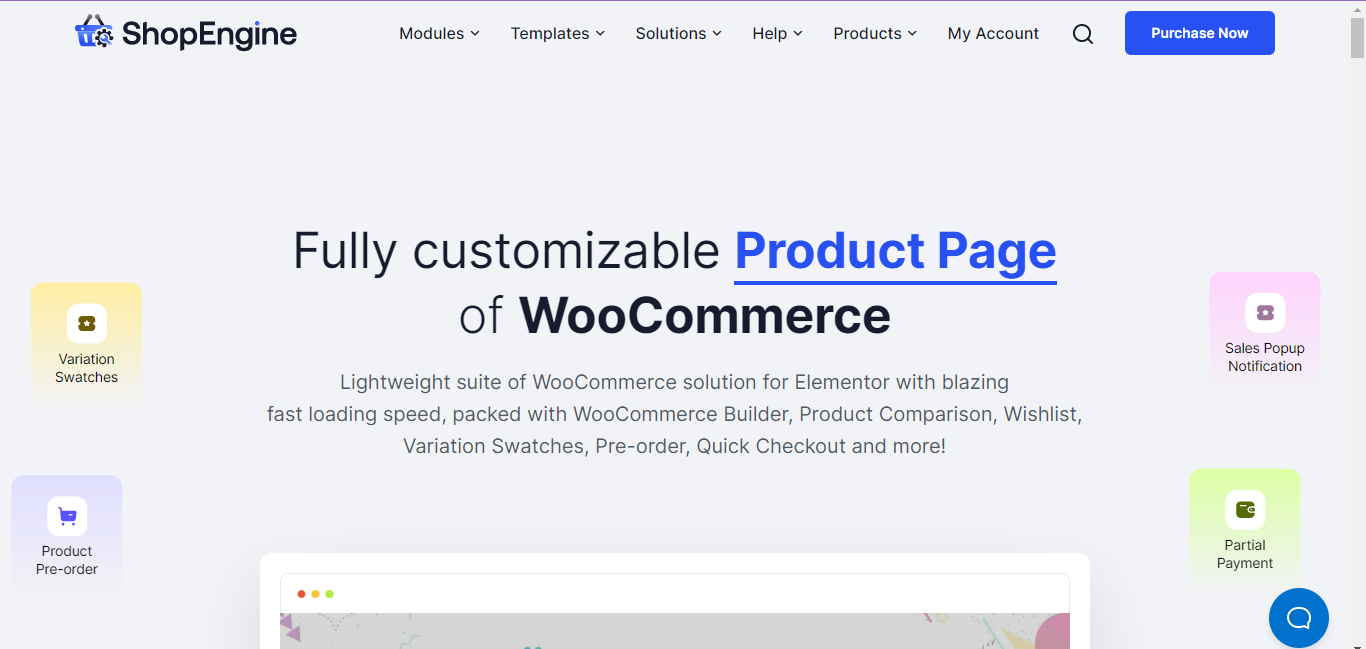
次に、ShopEngine の公式 Web サイトにアクセスし、ニーズに合わせてパッケージを選択します。シングル、無制限、5 サイトの 3 つの異なるパッケージが表示されます。また、年間、生涯、バンドル プランから選択できます。オンライン ストアで長期プランをお持ちの場合は、生涯にわたってプロ アップデートを利用できる生涯パッケージを選択してください。

パッケージを選択してプラグインを入手したら、WordPress ダッシュボードからインストールして有効化します。
これら 2 つのプラグイン以外にも、より多くのカスタマイズ オプションを取得するには、他のプラグインが必要になる場合があります。たとえば、支払いプラグイン、配送プラグイン、請求書プラグインなどが必要になる場合があります。
ただし、これらのプラグインのほとんどには、最初に保存するために使用できる無料バージョンがあります。特に、 予算が限られている場合は、プラグインの無料バージョンを使用することを強くお勧めします。.

ステップ 5: オンライン ストアをカスタマイズする
必須のプラグインとページビルダーをすべて入手したら、WordPress でオンラインストアを作成するのにそれほど労力と時間はかかりません。 e コマース ページ ビルダーの特定のセクションを入力することで、WooCommerce ストアの任意のページをデザインできます。したがって、オンラインストアを表示する準備をしてください。
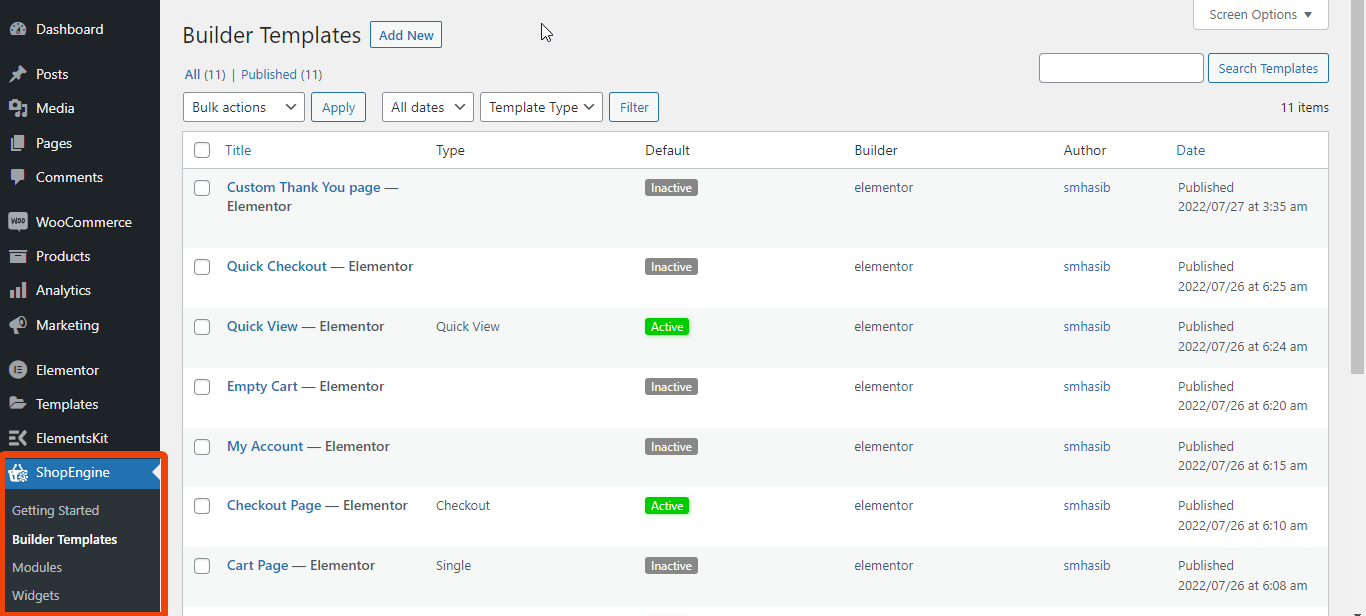
オンライン ストアにはいくつかの必要なページが必要ですが、それらすべてを ShopEngine でデザインできます。最初のステップでは、製品アーカイブ ページをインストールすることをお勧めします。このためには、WordPress にアクセスしてください ダッシュボード > プラグイン > ShopEngine > ビルダー テンプレート.

ビルダー テンプレート セクションには、ShopEngine のさまざまなページに用意されているすべてのレイアウトが表示されます。リストからページ タイプをアーカイブとして選択すると、アーカイブ ページのさまざまなレイアウトが表示されます。好みのものを選択し、デフォルトとして設定します。ページが作成されます。
もっと。
アーカイブ ページと同様に、ShopEngine を使用すると、次のことができます。
👉 WooCommerceでショップページを作成する
👉 WooCommerce で商品ページを作成する
👉 WooCommerce でマイ アカウント ページを作成する
👉 WooCommerce でカスタムサンキューページを作成する
WooCommerce ストアのニッチ/トピックに基づいて、ページのスタイルは異なります。あなたの専門分野に応じてすべてのページをご覧ください。ただし、ShopEngine を使用すると、コーディングなしですべての WooCommerce ページに対してあらゆる種類のカスタマイズを行うことができます。
たとえば、衣料品店を作成したい場合は、商品のサイズ表やカテゴリページなどを表示する必要があります。
ステップ 6: 製品をアップロードする
オンライン ストアを作成したら、顧客が確認して決定できるように商品の詳細をアップロードします。 個別の説明、サイズチャート、色のオプションを追加する必要があります。 各製品のその他の関連情報。
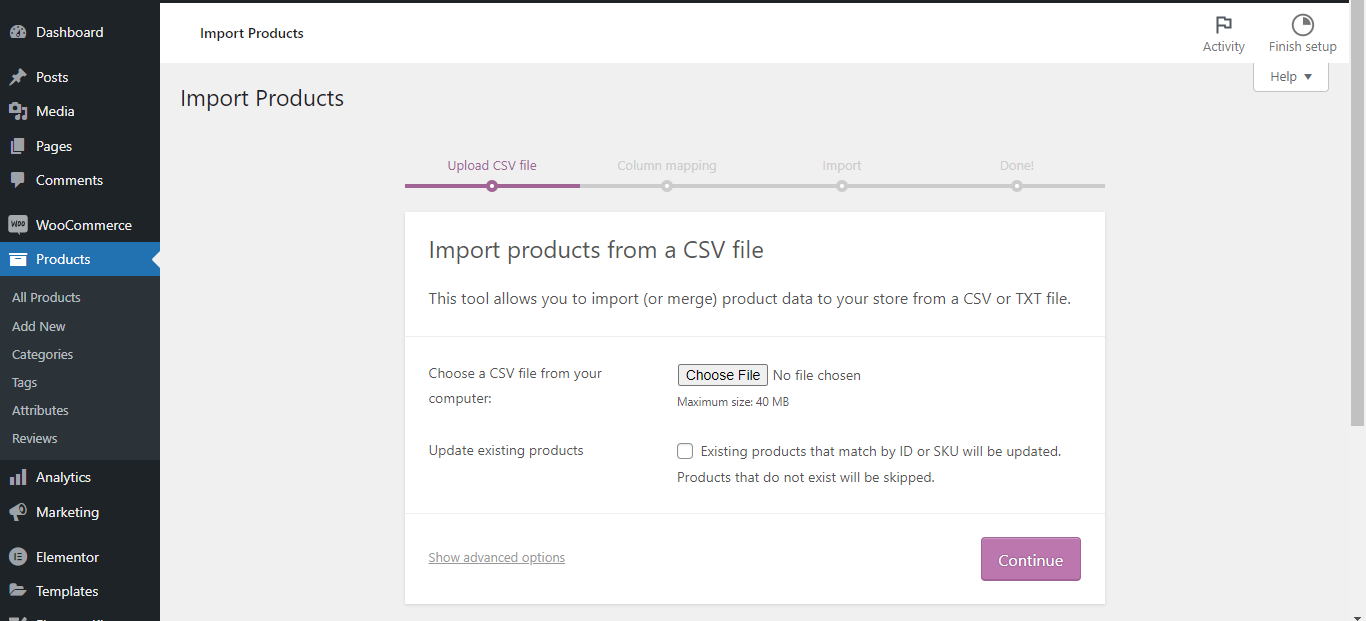
一括商品をアップロードすることもできます。 WordPressダッシュボード > 製品に移動。今すぐ選択してください CSVファイルのインポートとアップロード すべての製品の詳細が記載されています。

ただし、詳細は商品ページからいつでも変更できます。
製品の詳細を更新する際には、次のことを確認してください。
- 製品説明にはすべての利点が記載されています
- 説明はキーワードに合わせて最適化されます
- 商品写真は高解像度です
- 製品のサイズチャートが利用可能です
- 利用可能なすべての色のオプションが表示されます
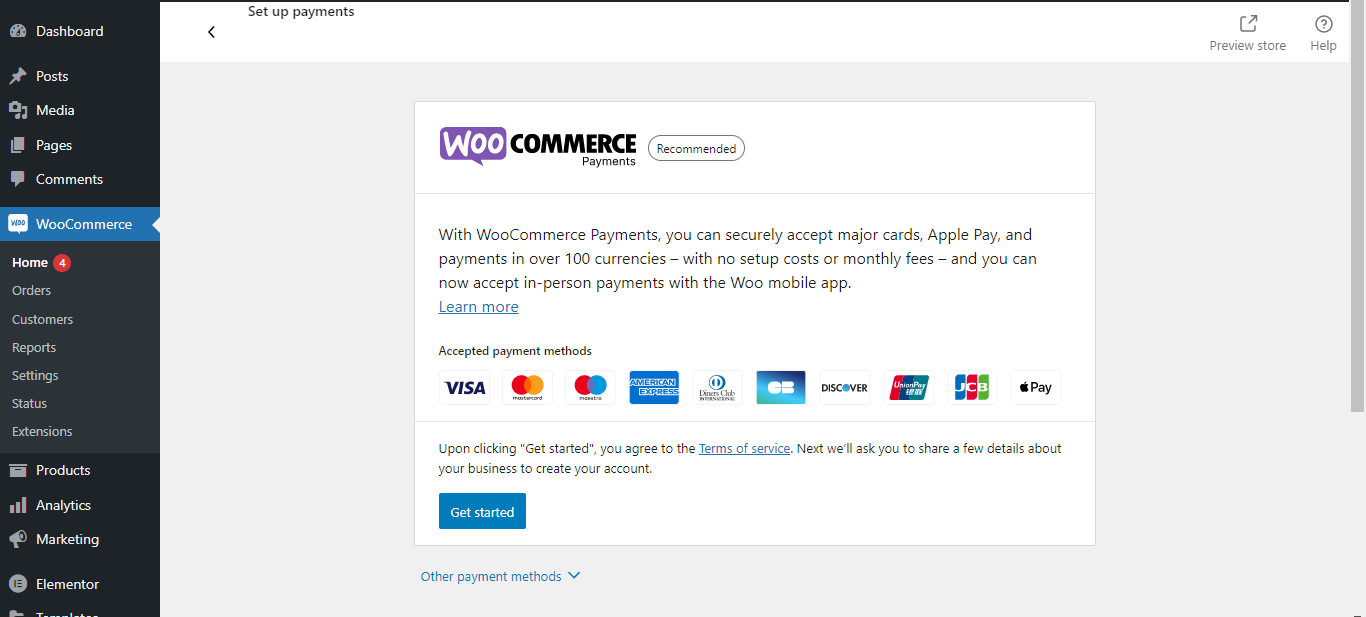
ステップ 7: ペイメントゲートウェイを追加する
顧客があなたから購入する場合、製品の代金を支払う必要があります。そのためには、支払い方法を統合する必要があります。 ストアが地元の顧客のみに販売している場合は、ローカルの支払いゲートウェイを統合します。
海外の顧客の場合は、次のような国際的に認められた支払いゲートウェイを統合する必要があります。 ペイパル, ストライプ, 2チェックアウト、など。

良い点は、一般的な支払いゲートウェイには、統合を容易にする独自のプラグインがあることです。
ステップ 8: オンライン ストア Web サイトを確認して公開する
最後に、作成したオンライン ストアを確認します。 レイアウトを確認するためにストアを公開する必要はありません。プレビュー オプションを選択してオンライン ストアを確認し、さまざまなページに移動します。すべてが良さそうだと思ったら、オンライン ストアを開始してください。
👉 ご覧ください オンライングッズストアの作り方.
よくある質問
オンライン ストアの作成に関して追加の質問があるかもしれません。詳細については、次の質問と回答を確認してください。
オンラインストアを構築するにはどれくらいの費用がかかりますか?
オンライン ストアの作成にかかる費用は、使用しているツールと希望するカスタマイズの種類によって異なります。デザイン部分を自分で行う場合は、プラグイン、テーマ、ドメイン、ホスティング、支払いゲートウェイに費やすだけです。価格は $500 から始まり、カスタマイズに応じて増加します。
無料でオンラインストアを作成できますか?
どのような種類の Web サイトでも、ドメインとホスティングは必須です。これら 2 つを取得したら、デザイン部分を開始できます。基本的なオンライン ストアを作成する予定がある場合は、ShopEngine WooCommerce ビルダーと Elementor ページ ビルダーを使用して無料で作成できます。
オンライン ストアの作成には高度なプログラミングの知識が必要ですか?
WordPress CMS に関する興味深い事実は、ユーザーがコーディングの知識をあまり必要としないことです。特に、オンライン ストアのデザインにページ ビルダーを使用している場合は、高度なプログラミングの知識は必要ありません。
オンラインストアを自分で一から作成できますか?
はい、オンライン ストアを自分で最初から作成することができます。必要なプラグイン、テーマ、ユーザー インターフェイスの知識が必要です。次に、上記の手順で共有したプロセス全体に従います。
最後の言葉
これで、WordPress CMS を使用してオンライン ストアを作成する方法とストアをカスタマイズする方法に関する完全なガイドラインが完成しました。もう待たないでください。今すぐ行動を起こし、オンライン販売を始めましょう。未開発の収益を生む分野を探索し、ビジネスでより多くの利益を上げましょう。




コメントを残す